Как вставить карту яндекс в программу алмаз.
Быстрая навигация по этой странице:
Если вам требуется добавить Яндекс карту на сайт для того, чтобы предоставить посетителям возможность видеть в удобном формате расположение вашего (или не вашего) магазина, компании сервиса — то вы зашли по адресу: именно этому вопросу мы и решили посвятить нашу сегодняшнюю статью. Юзабилити — одна из самых важных вещей в сайтостроении, так как в первую очередь ваш ресурс должен быть удобен пользователю (именно потому поисковые системы и учитывают поведенческие факторы — читайте об этом подробнее в статье про ), и как раз наглядная карта города, региона или даже страны для многих ресурсов позволяет значительно поднять их юзабилити и пресловутые поведенческие факторы.
1. Регистрируемся на Яндексе и получаем ключВставка карты Яндекс на сайт производится при условии обязательной регистрации на их сервисе и получении специального ключа. Для того, чтобы пройти регистрацию, необходимо зайти на http://api.yandex.ru/maps/ и залогиниться под своей учетной записью на Яндексе (если вы никогда не регистрировались на Яндексе — тогда будет нужно предварительно зарегистрироваться — процесс занимает не более одной минуты).

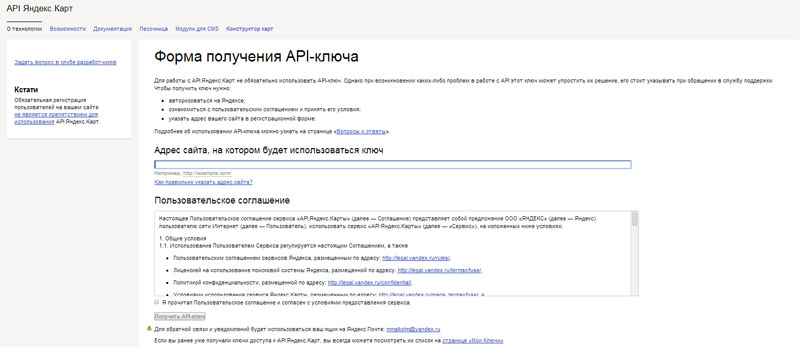
На следующей странице Вам будет предложено ввести адрес вашего проекта и принять пользовательское соглашение — заполняем и нажимаем кнопку «Получить API-ключ».
Следующая страница выдает желанный результат: указан Ваш ключ (который служит в качестве уникального идентификатора) и заботливый Яндекс даже сразу предлагает Вам пример html-кода, который нужно вставить на страничку для того, чтобы карта начала показываться:
BB21NWVEBAAAAPwvKTAIA0hsUOvbe4BCoxOUzvhVFRTmlOmsAAAAAAAAAAADPY7DBQ78niNkhgt2sLHhTZL2pVQ==
Пример кода, предложенный Яндексом:
Примеры. Знакомство с JavaScript API. Простой вызов карты. window.onload = function () { var map = new YMaps.Map(document.getElementById("YMapsID")); map.setCenter(new YMaps.GeoPoint(37.64, 55.76), 10); }
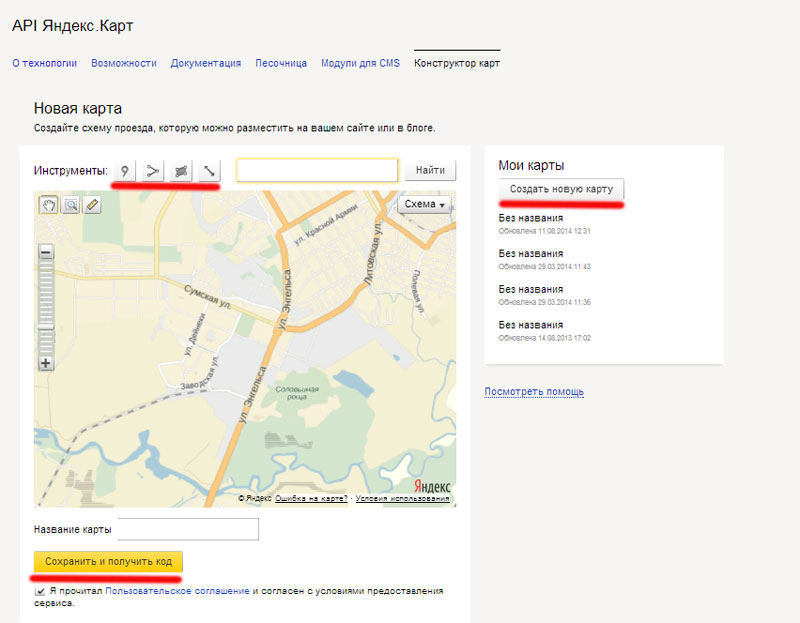
2. Создаем собственную картуПредложенный выше код будет добавлять на ваш проект обычную карту Яндекса. Теперь давайте разберемся, как вставить карту на сайт, отвечающую именно вашим потребностям — например, показывающую расположение вашего магазина или офиса. Для этого перейдем в раздел «Конструктор карт»:
Открывается достаточно понятный и простой интерфейс:

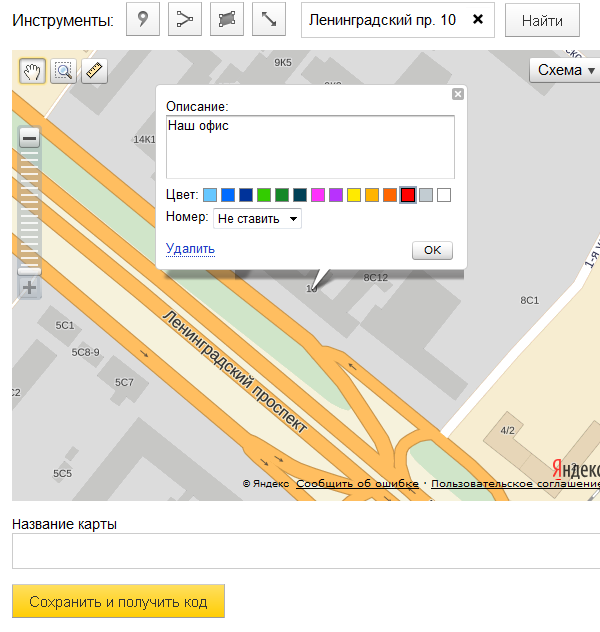
Предположим, наш офис находится по адресу Ленинградский пр., дом 10. Укажем этот адрес в поле «Найти место на карте» и нажмем кнопку найти:

Нажимаем кнопку «ОК», выбираем нужный нам масштаб и вид карты («Интерактивная» — пользователи смогут ее масштабировать и перемещаться по ней или «Статическая» — будет неподвижной) и нажимаем кнопку «Получить код».
В качестве результата получаем следующее:
Копируем этот код, вставляем на страницу своего сайта и радуемся жизни!
Кстати говоря, сам конструктор обладает и другими дополнительными функциями — можно нарисовать схему проезда, выделить какую-то область прямоугольником, разместить на карте не один, а несколько объектов, изменить размер карты — все достаточно просто делается с помощью кнопок в том же самом интерфейсе.
3. Решение для WordPressДобавить добавить карту на сайт, выполненный на движке WordPress (речь идет о географическом инструменте, со ссылками на страницы — это совсем из другой области) , можно также с помощью специального плагина, который называется Yandex Maps for WordPress и доступен для скачивания на официальном сайте WP.
Этот плагин не имеет большого смысла, если вам нужно только один раз добавить карту, так как для него все равно требуется получать API-ключ от Яндекса, а если вы получили ключ, то Вам не сложно тогда и сконструировать нужную Вам карту без установки ради этого плагина — так как каждый плагин хоть немного, но замедляет работу вашего ресурса.
Тем не менее, если вам потребуется производить такую вставку на каждой странице (например, у вас на сайте имеется каталог фирм и вы хотели бы наглядно показать расположение каждой из них), то тогда данное решение имеет смысл: плагин добавляет в админку в раздел с созданием записи новую панель, прямо в которой вы можете заполнить все нужные вам параметры — это значительно сэкономит вам время.
(хорошая штука), сегодня речь снова пойдет о сервисе от Яндекса и снова про карты, только не про пластиковые и не про игральные, а про карты местности.
Возможность помочь клиентам добраться в нужное место – это весомый вклад в развитие бизнеса, чем больше людей дойдет куда надо, тем выше будут доходы и прибыль. Так что, если ваш бизнес как-то привязан к объектам на местности, то вставить хорошую карту на сайт надо обязательно.
Зачем нужна интерактивная картаВ былые времена адреса офисов, маршруты прохода и проезда, различные интересные объекты и т.д. отмечали на картинках, изображающих карту, и выкладывали на сайт обычным jpg или png файлом. Проблема была в том, что они не могли учесть временные ремонты, пробки или другие изменения местности, не имели возможности подсказать индивидуальных маршрут с разных направлений.
С развитием интернет сервисов, таких как Яндекс Карты и Google Maps, появилась возможность сделать карты живыми – интерактивными. Такие можно вертеть в разные стороны, менять масштаб, маршруты с разных точек задавать, планировать свое перемещение с учетом пробок и многое другое.
Наличие удобной схемы проезда на странице контактов в наше время является правилом хорошего тона для любой компании.
И для того, чтобы помочь вам сделать свой веб ресурс более приветливым к людям я расскажу, как добавить Яндекс карту на сайт, делается это очень легко с помощью специального конструктора (не сложнее чем ).
Конструктор карт ЯндексЕсли у вас нет аккаунта в Яндексе, то надо будет его завести, так как без этого сконструировать ничего не получится, сервис попросит вас залогиниться или пройти регистрацию. Пугаться не нужно, регистрация – это создание почтового ящика на Yandex. Даже если он вам не нужен для работы с электронной почтой, пригодится для других сервисов поисковика, например, для Яндекс Метрики или Яндекс Вебмастер.
Начинается процедура с этой странички — tech.yandex.ru/maps/tools/constructor/

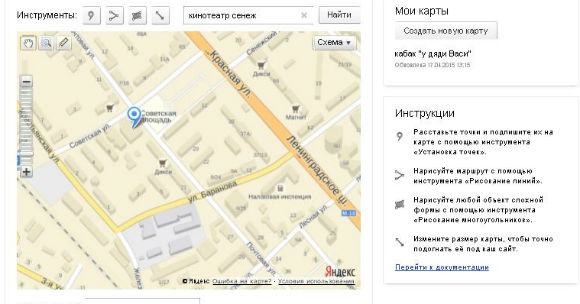
Так как вы читаете эту статью, значит, вы входите первый раз и сохраненных ранее карт у вас нет, остается выбрать левую желтую кнопку «Создать новую карту». С этого момента начинается формирование индивидуальных настроек карты на нужной местности.
Фишка в том, что вы сможете вставить не просто Яндекс карту с точным адресом, а карту с любым количеством объектов выделенных разными маркерами и цветами – объектами, точками, маршрутами.
Все настройки производятся в визуальном конструкторе, никакие коды править не придется, работа по адаптации мало отличается от обычного использования Яндекс карт пользователем. Начнем с добавления объектов.
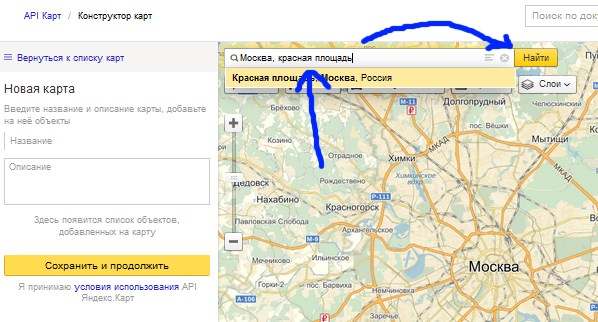
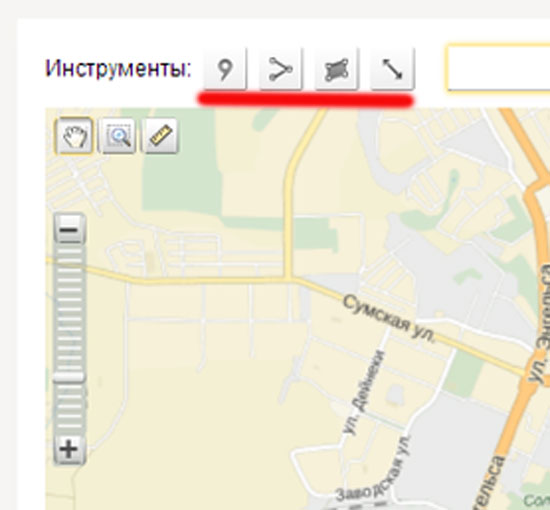
Добавление объектовПервым инструментом послужит форма поиска, которая находится в верхней части карты. С ее помощью мы можем отыскать нужную точку по адресу, координатам или названию. Вводим в поле данные запроса, пример с адресом «Москва, Красная площадь»:

После нажатия на кнопку найти на местности появится точка, соответствующая расположению заданного объекта. Вставить можно много объектов. Пример с Кремлем:

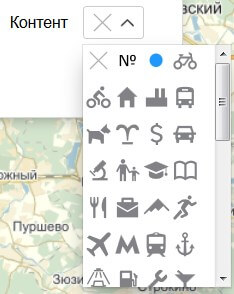
Каждую точку можно настроить так, чтобы она отличалась от других объектов и была на карте легко различима – меняется цвет и форма, а также, внутри можно добавить уникальный значок, если ткнуть в выпадающее меню «Контент». Это удобно, если объектов на создаваемой карте много и их можно классифицировать по разным группам.

Слева наполняется список всех отмеченных на карте адресов.
Изменение масштаба и положенияС помощью клавиш «+» и «-», находящихся в левой верхней части макета устанавливается оптимальный масштаб. Полная карта России не нужна, чтобы перемещаться по центру Москвы и, если вы указываете точечный объект в каком-то городе, лучше настроить масштаб на уровне, когда различимы названия улиц и окружающих домов.

Для перемещения карты в разные стороны нужно захватить ее нажатием левой кнопки мыши и двигать куда нужно.
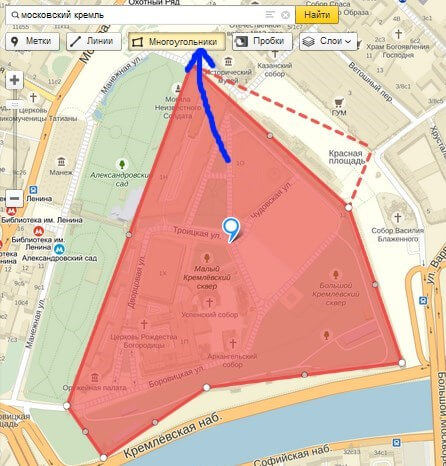
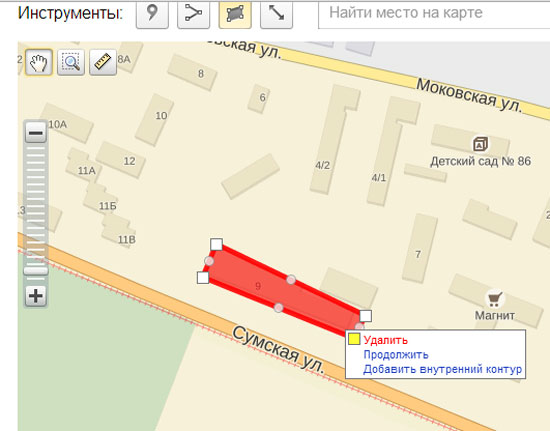
Контуры объектов (многоугольники) и линииПри необходимости выделить очертания какого-либо элемента на карты, когда указания точкой недостаточно, используем инструмент «Многоугольники». Устанавливая одну точку за другой, мы получаем периметр, залитый внутри определенным цветом.
Точек может быть сколько угодно, поэтому, фигура, закрашенная на карте, допускает любую степень сложности. Завершить построение контура можно кликом мыши по последней установленной точке или переключением на любую другую кнопку конструктора (например, на линии). Я выделил контуры Московского Кремля по его стене:

Начертание линий осуществляется кнопкой «Линии». Все действия аналогичны предыдущему инструменту, только пространство между точками не закрашивается. С помощью линий на Яндекс карте можно рисовать маршруты движения (прохода, проезда).
Таким способом можно показать оптимальный маршрут осмотра достопримечательностей.
Конечную точку подтверждаем повторным ее нажатием мышью, там будет меню «Удалить»/«Завершить». После выбора завершения открывается поле для подписи к конечной точке и настройки параметров линии (толщина, цвет, прозрачность).

Завершаем маршрут нажатием на «Готово».
Вид карты и наложение пробокПоследний штрих, который позволяет придать карте особые свойства – это наложение пробок, для этого есть отдельная кнопка. Честно сказать, я сомневаюсь, что подобная опция будет часто востребована для карт, вставляемых на сайт, так как для движения на машине люди чаще пользуются навигаторами, чем встроенными картами.
А вот переключение режимов между схемой, спутником и гибридом может пригодиться.

Вид со спутника придает окружающим объектам их реальный облик и узнать их на такой карте проще, чем схематичные прямоугольники схемы.

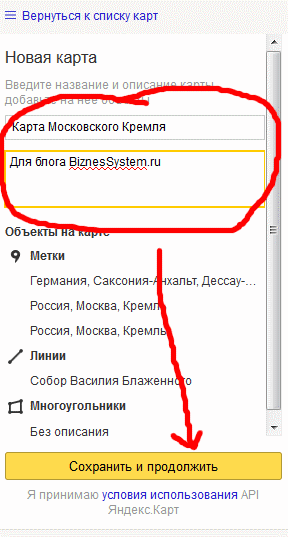
Для того, чтобы в будущем мы могли возвращаться к созданной карте для ее корректировки или для повторного получения кода вставки надо придумать ей название и описание, после чего сохранить.

Наша карта уже готова и теперь надо получить ее код для вставки на сайт, Яндекс дает возможность сделать:
- интерактивную карту (о которой я говорил с самого начала);
- статическую – обычная картинка, только с мудреным кодом, ничего двигать в ней нельзя, в добавок еще и максимальное число объектов ограничено;
- печатную — файл-изображение высокого качества, поддерживаются не все страны, в основном СНГ и Турция, не поддерживаются спутниковая и гибридная версия.
Выбор между ними будет выведен сразу после сохранения.

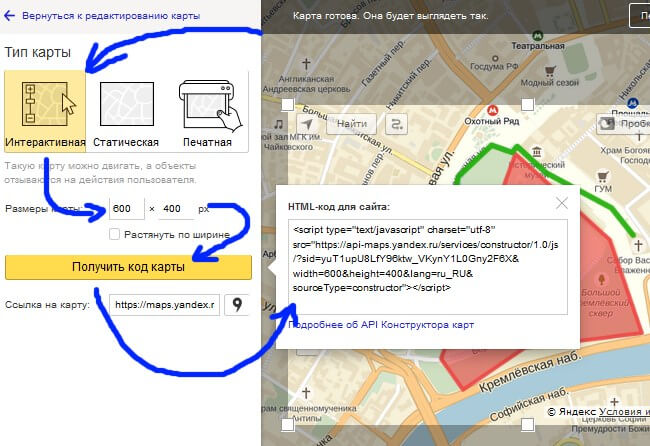
В этом же меню задается итоговый размер в пикселях. Задать его можно вручную или двигая за уголки рамку вокруг выделенной области справа. Галочка «Растянуть по ширине» заставляет карту занимать все пространство на сайте упираясь в края того блока, где она выводится.
На этом этапе есть возможность вернуться к редактированию карты, в левой верхней части окна есть соответствующая надпись со стрелкой.
Итоговый код появляется после нажатия на кнопку «Получить код карты», мой выглядит вот так:
|
При выборе печатной карты добавится выбор формата файла — png или jpg, и кода, соответственно, не будет — кнопка скачивания вместо него появится. Такой файл тоже можно вставить на сайт, только надо будет закачивать его на хостинг и, при отсутствии визуального редактора у вашего сайта, надо будет выписать изображение в HTML теги (src)
Как вставить карту Яндекс на сайтКод мы получили, теперь необходимо перенести его на наш веб ресурс. Для размещения подойдет любое место, главное, чтобы размеры вписывались. Если вы пользуетесь конструкторами или визуальными редакторами, то не забудьте при вставке кода переключить их в текстовых (HTML) режим. Вот так:

Вот что получилось у меня после всех проведенных настроек:
Удобен сей элемент всем — и объекты нужные подсвечены и масштаб подобран как положено. Кроме того, сервис Яндекса позволяет пользователю определить свое местоположение (стрелочка в верхнем левом углу) и проложить индивидуальный маршрут в нужную точку.
Раскрыть карту на весь экран позволяет кнопка в правом верхнем углу в виде двух расходящихся в разные стороны стрелок. Теперь про плагины.
Плагины для WordPress и других CMSРаньше делать карты было сложнее и многие пользовались для этих целей специальными плагинами, например, для WordPress был такой — Yandex Maps for WordPress. Сейчас не нужны никакие API и любой пользователь с минимальными знаниями разберется как все настроить, поэтому смысла в плагинах я не вижу. Названный выше плагин тому подтверждение — не обновляется более 2-х лет, видимо спроса нет.
Из относительно актуальных я нашел Yandex Maps API (обновлен 4 месяца назад) и Oi Yandex.Maps for WordPress (5 месяцев назад). Если у вас есть желание поиграть в плагины, то их найдете в репозитории Вордпресс поиском, а как устанавливать плагины .
Вы сами убедились, что подготовить карту и разместить ее на своем ресурсе получается гораздо быстрее, чем прочитать эту инструкцию, теперь каждый ваш ресурс будет радовать своих посетителей такой удобной фишкой.
Другие полезные статьи блога:
Сегодня замечательный пост, который многим может пригодиться. А точнее, я расскажу, как вставить карту на сайт. Нет, это не XML или HTML карта, которые обязательно должны быть на любом блоге, о них я уже рассказывал .
Я расскажу, как вставить обычную графическую карту, или карту проезда, можно назвать как угодно. Такую карту можно позаимствовать с Яндекс карты или Google maps. Зачем же ее нужно ставить на сайт, спросите вы. Это интересное дополнение сайта и улучшение удобства пользования. На тревел блогах, благодаря таким картам, можно указывать маршрут и отмечать какие-то интересные места. Для сайтов визиток, это указание как до них добраться. Идей применения такой карты предостаточно, стоит только включить фантазию.
Вставить Яндекс карты на сайтВставить Яндекс карту на свой сайт можно несколькими способами:
- Использование возможностей конструктора;
- При помощи плагинов и модулей;
- API от Яндекс;
Использование возможностей конструктора.
Если ваш сайт создан при помощи какого-то конструктора, вроде uCoz или WIX. Проверьте, поддерживает ли конструктор эту возможность. На многих конструкторах эта идея продумана и порой достаточно вставить виджет в необходимое место, и можно любоваться картой от Яндекс на сайте.
Карта при помощи плагинов и модулей.
Для большинства CMS разработаны различные плагины и модули. Если у вас сайт на WordPress и вы не умеете или не любите возиться с кодами, вставить Яндекс карту на сайт можно при помощи плагина Oi Yandex.Maps for WordPress .
Установка и настройка плагина стандартная. После того, как вы активируете плагин, в визуальном редакторе появится кнопка «Яндекс карта», нажав на которую вы сможете вписать населенный путь, и плагин при помощи шорткода выведет карту. Эта карта ничем не будет отличаться от той, к которой вы привыкли, просматривая пробки в Яндекс. Карту можно передвигать, менять масштаб, переключаться на вид со спутника и прочие фишки, которые есть в стандартных Яндекс картах.
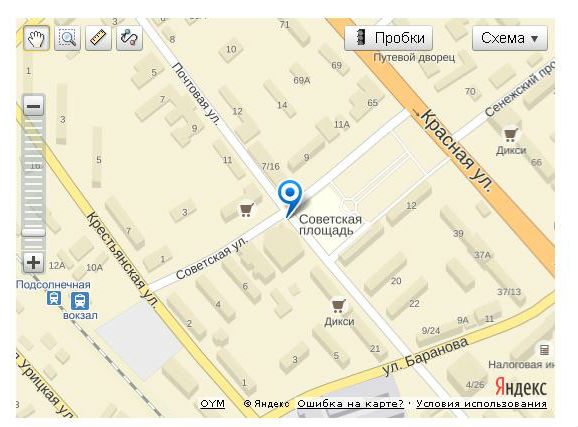
Выглядит такая карта вот так:

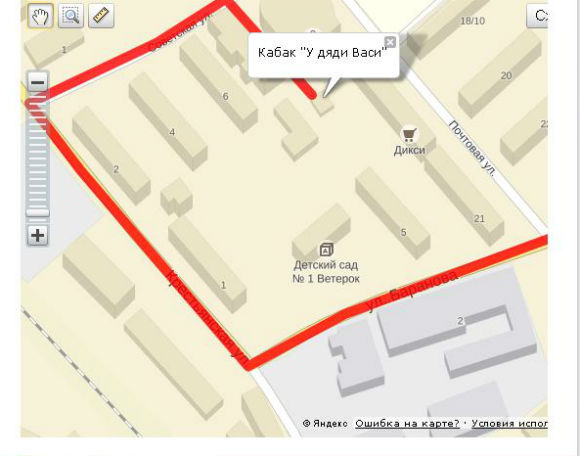
Благодаря плагину, на карте можно сделать отметку любого адреса, вставить всплывающий текст (описание местоположения – «кабак у дяди Васи»).
Плагин Oi Yandex.Maps for WordPress очень легок и прост, но не без минусов. Если вам необходимо указать какой-то мелкий, никому не известный населенный пункт, придется сначала узнать его координаты, иначе Он может быть просто не найден, или найден «тезка» вашего городишки. Но в целом оценка 5 баллов!
Нашел еще несколько аналогичных плагинов, принцип работы схож, поэтому смысла не вижу их описывать.
API от Яндекс.
Третий способ вставить Яндекс карту на сайт, это использование API (Интерфейс Программирования приложений) от Яндекс. Не пугайтесь умных словечек, вам не нужно быть программистом, чтобы добавить Яндекс карту на сайт при помощи API. Делается это в два счета.
Просто переходим по ссылке — . На этой странице можно сконструировать карту Яндекса любого размера, при этом проложив маршрут и сделав пометку об объекте. Затем нужно скопировать предоставленный код и вставить на свой сайт.
Процесс конструирования Яндекс карты опишу чуть ниже. Да и на странице конструктора карт тоже имеются все необходимые подсказки.
Результат будет примерно такой:

Не знаю, пользуетесь ли вы картами от гугл. Лично я ими перестал пользоваться после одного не совсем приятного случая, который произошел со мной около полугода назад.
Поехали мы с ребятами в Москву по делам на своей машине, и чтобы не заблудиться, скачали навигатор (уже не помню какой) на планшет. Навигатор использовал технологии Google Maps, предупреждал о камерах на дороге и прочие навороты. Как оказалось, Москва строится семимильными шагами, и в гугл картах это не учитывалось. Карты просто устарели, в одном месте построили новую развязку, в другом идет стройка новой высотки и переулок перекрыли, отправляя машины в объезд.
Результат работы навигатора нас не порадовал. Дали мы километров 12 круга по утренней Москве, а могли просто свернуть в небольшой переулок, который появился недавно. Бывало едешь в каком-нибудь тоннеле, навигатор говорит: «Поверните направо», а поворачивать некуда, справа стена 🙂
Но у гугл карт есть и большие плюсы. В отличие от Яндекса, который ориентирован в основном на Россию и ближнее зарубежье, Google Maps может показать самые отдаленные уголки нашей планеты.
Вставить карту от гугл (Google Maps) на сайт можно так же как в предыдущем способе.
- С использованием виджета конструктора, если таковой поддерживает ваш конструктор сайта;
- При помощи плагина;
- С использованием API;
Использование виджета конструктора для вставки гугл карты (Google Maps) на сайт.
Я не любитель конструкторов. Поддерживает ли ваш конструктор эту технологию, можно узнать у тех поддержки. На uCoz такой виджет присутствует, это знаю точно.
Вставка карты Гугл на сайт WordPress при помощи плагина.
Вывести карту от гугл (Google Maps) на сайт WordPress можно при помощи плагина MapPress Easy Google Maps. После установки и активации плагина, на экране добавления новой статьи, появиться раздел «MapPress».
Для создания новой карты, нужно кликнуть по кнопке «New Map».

И в появившемся окне заполнить информацию – название карты, размер и маркер. К тому же есть возможность вставки своей картинки, которая будет появляться при клике по маркеру.
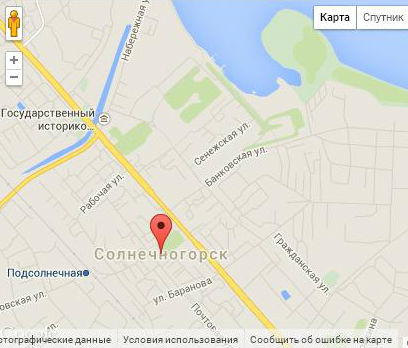
Вот пример, как будет выглядеть карта от гугл, выводимая плагином MapPress Easy Google Maps:

Добавление карты Гугл на сайт при помощи Google Maps.
Это еще один способ добавить карту Гугл на сайт. Для этого находим в Гугл картах необходимый населенный пункт, затем нажимаем на значок шестеренки в правом нижнем углу, и во всплывшем окне выберете раздел «Поделитесь с друзьями или получите код карты».
Затем необходимо скопировать код и вставить на сайт.
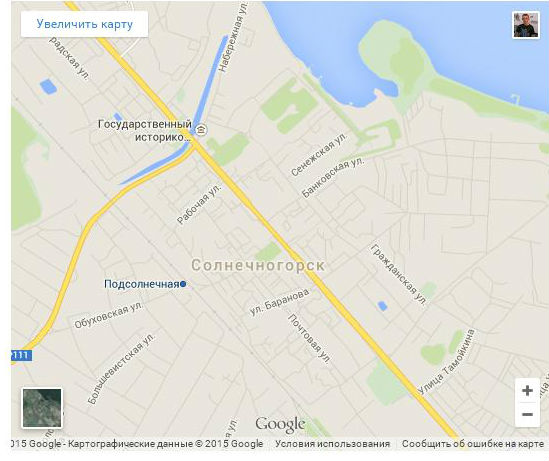
Выглядеть такая карта будет вот так:

Для реализации этой цели, больше всего мне понравился конструктор Яндекс Карты. Как я уже упомянул выше, на странице конструктора есть инструкция по созданию и добавлению карты проезда на сайт. Но все же давайте вкратце опишу сам процесс.
Страница конструктора карт от Яндекс доступна по ссылке — https://tech.yandex.ru/maps/tools/constructor .
Для создания карты проезда, введите в поисковую строку название населенного пункта. Конструктор сам найдет нужное место. Наша задача только немного отредактировать карту и задать схему проезда.
При необходимости сразу измените масштаб карты.

Теперь воспользуемся панелью инструментов. Можно отметить несколько точек (маркеров), изменить их цвет и задать описание.

При помощи инструмента «рисование линий», нужно нарисовать маршрут проезда к объекту.

Инструмент «Рисование многоугольников» позволит отметить какую-то область на карте.

При помощи инструмента «Изменение размеров карты» можно подогнать ее под размер вашей web страницы.
И в заключение нужно ввести название карты проезда, сохранить ее и получить код, который можно вставить на сайт.

Как видите все очень просто.
Карта метро на сайтВставить карту метро на сайт можно двумя способами.
Первый способ вставить статичную карту метро на сайт — просто сделать скриншот, затем в фотошопе сделать необходимые пометки, если таковые имеются и вставить картинку на сайт.
Второй способ вставить интерактивную карту метро на сайт – вывести ее во фрейме с сервиса Яндекс Метро.
Буду признателен, если кто-то подскажет другой способ!
Обновлено: 28 июля 2017
Здравствуйте, уважаемые читатели блога сайт. Сегодня хотел поговорить за Яндекс Карты и их использование на своем сайте. Большинству вебмастеров достаточно тех простейших возможностей, которые предоставляет конструктор, имеющийся у них в онлайн доступе, либо они просто используют соответствующие плагины или модули для своей CMS.
А вот тем, кто хотел бы получить от API Яндекс.Карт больше возможностей и функционала, придется учить ДжаваСкрипт и разбираться в их документации.
К сожалению, я не силен в языках и поэтому в этом посте расскажу лишь о наиболее простых способах вставки Yandex Maps на свой сайт или блог, а также покажу, где искать информацию, если этого покажется мало и что можно при желании получить.
Поиск по Yandex Maps, народная карта и Яндекс.СправочникСам сервис онлайн карт от Яндекса (читайте про то, ) появился в 2004 году и с тех пор продолжает усилено развиваться, тем более, что у него есть очень мощный конкурент в лице Google maps. Жители многих крупных городов России, Украины, Казахстана или Белоруссии пользуются такими расширенным возможностями, как Пробки или Панорамы.
Последний сервис (панорамы) был запущен относительно недавно (2009 год) и яндексмобиль (с четырьмя широкоугольными камерами на крыше) еще не успел объехать все уголки нашей необъятной родины, но там, где панорамы уже появились, стало намного проще планировать поездки по незнакомому маршруту.
Кроме автомобиля, сотрудники Яндекс Карт объезжают некоторые участки на велосипедах или же пешком (например, в парках). В последнее время появились еще и панорамы сделанные с вертолета, и чтобы их можно было посмотреть, нужно поставить галочку «С воздуха» под соответствующей кнопкой, но правда такая штука доступна только для Питера.
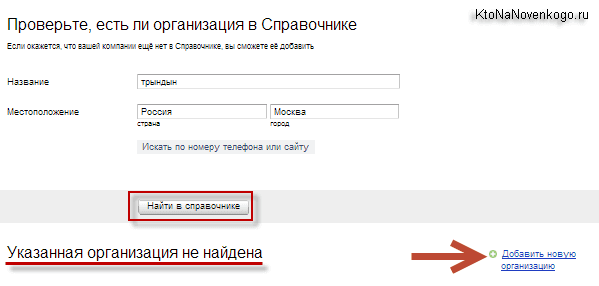
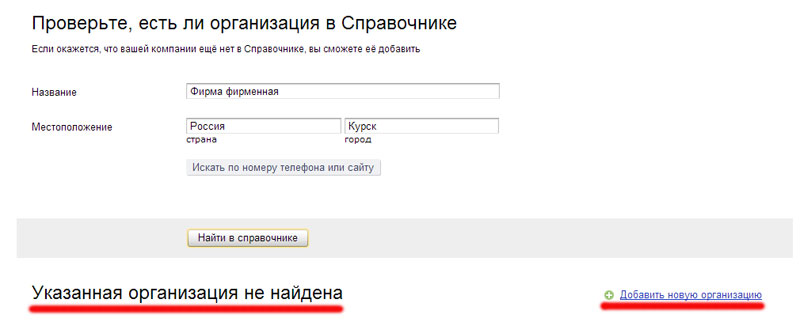
Если вашей фирмы там нет, то воспользуйтесь формой добавления новой организации в Справочник, кнопка вызова которой появится с правой стороны под формой проверки:

Далее следуйте инструкциям в приведенном ниже ролике (указанные данные, такие как, например, телефон или адрес, потребуется подтвердить, поэтому они не должны быть фейковыми, иначе добавиться на карту не получится):
При этом нужно быть авторизованным на Yandex и лучше всего, если это будет не ваш личный аккаунт, ибо может понадобиться отредактировать данные добавленные на карту (или заказать приоритетное размещение), а доверять свой аккаунт сотруднику будет не всегда правильно. Чтобы достаточно будет следовать приведенным инструкциям.
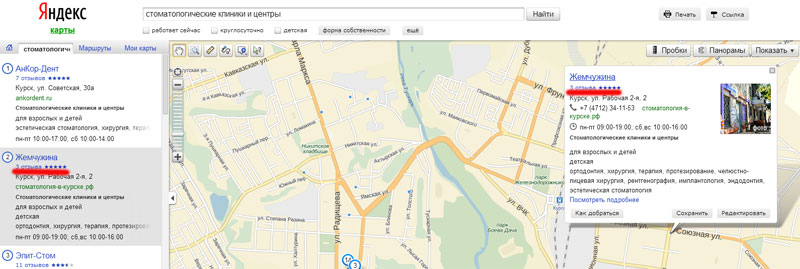
Чем еще привлекателен поиск по Yandex Maps для пользователей, так это тем, что они могут почитать и при желании оставить отзыв об организации. Причем отзывы модерируются (не владельцами фирмы, естественно, а сотрудниками зеркала рунета) и явный спам или бред отсеивается.

Кликнув по отзывам вы попадете в карточку организации, где сможете их прочитать и при желании оставить свой собственный. Там же может находиться и дополнительная инфа по этой фирме.
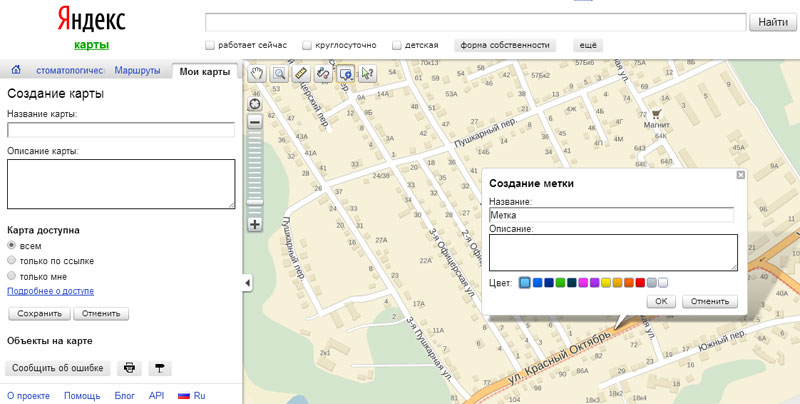
Создание карт в Яндексе, маршруты и мобильные приложенияЭто мы описали три основных источника, откуда Яндекс черпает информацию при поиске по географическим объектам. Но есть еще и четвертый. Это так называемые метки, которые пользователь оставляет на так называемых «Моих картах» , сохраняя их с возможностью публичного доступа к ним. Понимаете о чем я говорю? Если нет, то буквально в паре абзацах попробую уложиться с разъяснениями.
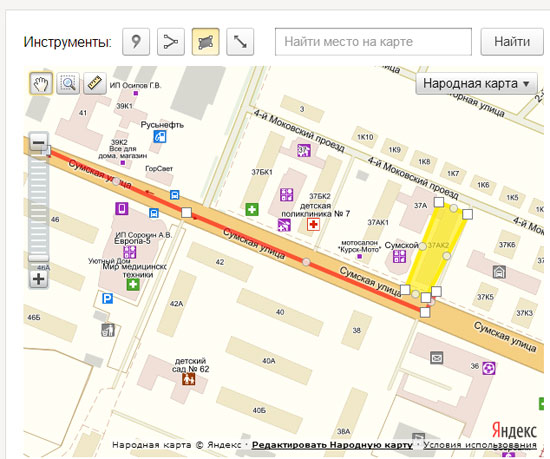
В левой колонке есть вкладка «Мои карты». Суть ее заключается в том, что здесь вы можете сохранить все те метки, выделения, проложенные маршруты и другие вещи, которые вы сотворили на Yandex Maps. Лично я таким образом отмечал места, куда мне удалось доехать на велосипеде в окрестностях моего местожительства.

Однако, вы можете поставить метку, выделить любое здание (проложить маршрут) и написать, что там находится ваша фирма, добавив в описание метки нужные ключевые слова (в этом случае подтверждать информацию будет не нужно), ибо есть вероятность учета этой информации при поиске по Yandex Maps. В таком случае карту лучше будет сохранять как публичную (пометка «всем») на приведенном выше скриншоте.
Подробности читайте в статье про получение бесплатного коммерческого трафика с Яндекс Карт , которую опубликовал автор блога Мистерия Онлайн. Там описаны некоторые хитрости, которые работали, во всяком случае, на момент написания той заметки.
Хотя, возможность сохранения созданных меток и разметок может пригодиться, как я и упоминал, просто в личных целях. В этом случае лучше всего будет сохранять карты, предварительно авторизовавшись на Яндексе, чтобы потом можно было их редактировать, сохранять их неограниченное число штук, а так же помечать их как личные (только мне) или как узконаправленные (только по ссылке, которые вы кому-то сообщите, а при просмотре списка ваших творений другим пользователем она видна не будет).
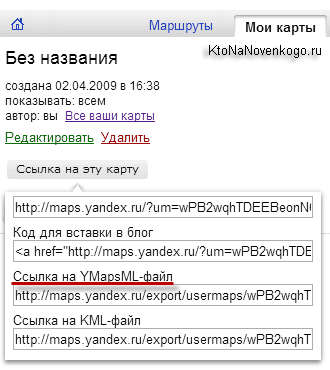
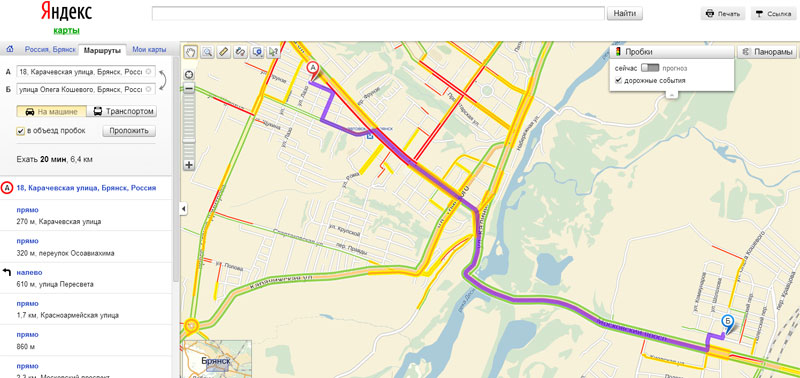
Если захотите переслать кому-нибудь ссылку с проложенным маршрутом , то можно воспользоваться кнопкой, расположенной в правом верхнем углу «Ссылка», где кроме обычной гиперссылки вам еще предложат расшарить линк на созданную вами карту в популярные социальные сети.
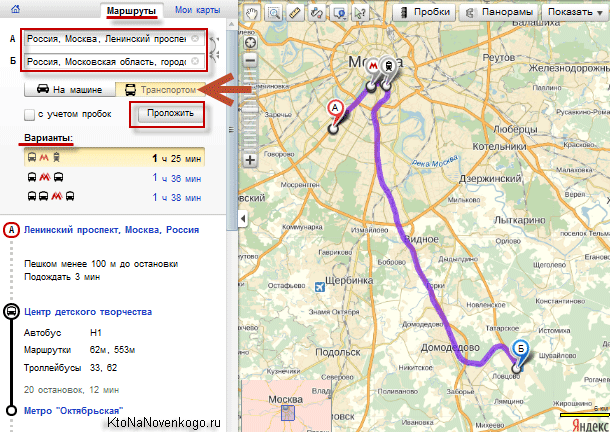
Раз уж речь зашла о прокладке маршрута на Yandex Maps , то и об этом скажу пару слов. Удобная штука. Когда не было машины, то актуально было прокладывать маршрут движения на общественном транспорте в незнакомое место.
Яндекс говорил, на каком автобусе или троллейбусе дотелепать до ближайшего метро, рассказывал про пересадки при движении под землей, и потом еще вещал как добраться до конечной точки вплоть до количества метров, которые нужно будет пройти пешком.

К тому же, Yandex Maps предупреждает и про время, предположительно необходимое на совершение данного паломничества и даже альтернативные маршруты предлагает к вашему рассмотрению.
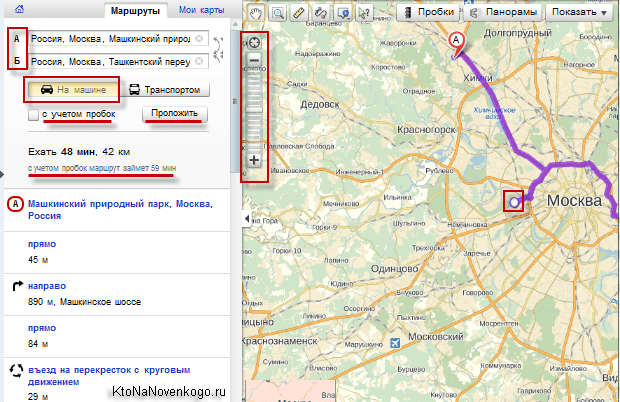
Когда появилась машина, то стало еще более актуальным использовать прокладывание маршрута, ибо ситуация с пробками иногда вносит серьезные коррективы. Для этого достаточно просто ввести два адреса (начальной и конечной точки) в левой колонке или же просто поставить эти точки на схеме мышью (первый клик — начало маршрута, второй — конец).

Для учета пробок поставьте соответствующую галочку, а чтобы поменять маршрут в каком-то отдельном месте , достаточно будет кликнуть в этом месте левой кнопкой мыши и при появлении белого кружка схватить его и перетащить на нужную развязку или трассу. Правда при ручной корректировке маршрута на Яндекс карте учет пробок уже работать не будет — все отдается под вашу ответственность.
Кстати, раз у речь зашла об очевидном, то спрошу вас, а сколькими способами можно менять масштаб отображения? Лично я знал только про кнопки с плюсом и минусом (и движком между них) в левом верхнем углу, да про вращение колеса мыши. А оказалось, что дабл-клики правой и левой кнопкой мыши тоже позволяют играться с детализацией, что иногда может быть удобно.
Но маршруты и пробки прокладывать дома, конечно же, интересно, однако чаще всего мы с вами пользуемся именно мобильными приложениями Яндекса (Карты, Навигатор или Метро). Первая программа, думаю, установлена на 90% телефонов в крупных городах России, где имеют привычку собираться огромные пробки. Оно и понятно, ибо удобно, оперативно и достоверно. Меня эта шняга пока серьезно не подводила.
Мобильные приложения можно будет совершенно бесплатно скачать с официального сайта или же распознать приведенный QR код, со ссылкой на закачку файла по мобильному телефону (на нем у вас должна стоять какая-нибудь программа, помогающая ):
Мобильные Яндекс.Карты имеют очень схожий функционал с онлайн версией (пробки, прокладка маршрута, поиск), однако для поездок по незнакомому маршруту лучше всего, конечно же, подойдет их Навигатор, общий принцип работы которого хорошо показан в этом ролике:
Хотя, лично я Навигатор с Yandex Maps храню на телефоне как резервный вариант, ибо тонюсенький Гармин с обалденным экраном, голосовым управлением и прекрасными картами России меня полностью устраивает, разве что только пробки у него не всегда своевременно подгружаются, ибо для этого используется радиоканал и когда вся Москва стоит, то вещать приходится много и пока дойдет очередь до района, в котором ты едешь, все может десять раз поменяться.
Api Яндекс карт и конструктор для их созданияНу, вот с общими вопросами покончили, теперь пора переходить к практике, а именно к тому, как создать в конструкторе и вставить на свой сайт карту от Яндекса . На самом деле это и легко, и сложно одновременно.
Если у вас сайт-визитка, блог или простенький интернет магазин, на имеющий разветвленной сети офисов, то вам вполне хватит базовых возможностей имеющего конструктора, а вставить код на сайт сможет даже дилетант.
Собственно, есть очень хороший ролик, который поможет вам принять решение о необходимости со всем этим заморачиваться — Как улучшить сайт с помощью API Яндекс.Карт (в примерах):
Если подходить к делу основательно, то правильно составленная схема проезда или расчет стоимости доставки исходя из места указанного пользователем, может существенно улучшить юзабилити и в конечном итоге сделать посетителя покупателем.
Подробности смотрите в ролике, где рассказывается как улучшить интернет-магазин с помощью карт :
Другое дело, если вам требуется выйти за базовые рамки конструктора Yandex Maps и сотворить что-то сравнимое по грандиозности со схемами покрытия ведущих сотовых операторов, списком всех банкоматов сети Киви, ситуацией с пробками в вашем районе и т.п. вещей. Тут вам понадобится программист владеющий ДжаваСкриптом.
API Яндекс.Карт , например, позволяет накладывать слой с пробками на своем сайте, но для этого возможностей встроенного конструктора, к сожалению, не хватит и придется пользоваться услугами специалиста, владеющего JavaScript, которому надо будет всего лишь ознакомиться с документацией по API .
Да, сам термин API (application programming interface) означает получение возможности использовать какое-то программное обеспечение, не зная вообще как оно работает, но имея описание тех инструментов (ручек), которые необходимы для его подключения и реализации тех или иных возможностей. Штука эта распространенная и довольно часто используется.
Апи Yandex Maps описано по приведенной чуть выше ссылке, но также имеется и простой конструктор, который вам позволит оперативно создать карту нужного вам района, поставить на ней необходимые метки с описаниями, выделить нужные объекты и показать путь, по которому к ним проще всего добраться, например, от ближайшей станции метро.
Конструктор карт в Яндексе function customscript_shortcode($atts, $text) { global $post; return get_post_meta($post->ID, $text, true); } @add_shortcode("customscript","customscript_shortcode");После этого в статью или статическую страницу можно будет вставлять код, полученный в конструкторе Яндекс карт , с помощью такой вот конструкции, где вместо «yandexmap» вставьте используемый вами идентификатор:
Теперь вам не страшен визуальный редактор, который готов порезать все, что отличается от Html кода. Ура. Если нужно вставить схему проезда в каркас блога (хедер, сайдбар или футер), то скрипт туда можно вставлять напрямую, но нужно будет выбрать нужный , чтобы карта выводилась там, где вы хотите. Про назначение шаблонов читайте по приведенной ссылке.
Для вставки API карты с Яндекса на сайт под управление Joomla можно будет использовать все тот же , но предварительно отключить визуальный редактор, чтобы код опять же не порезался им. После вставки редактор можно включить взад.
Если понадобится добавить код схемы проезда в статью на Joomla, то можно просто его вставить с отключенным визуальным редактором или же вставить содержимое модуля произвольного кода с помощью возможностей плагина .
В этом случае модуль с кодом карты от Яндекса нужно расположить в несуществующую позицию шаблона (банально набрать в поле выбора позиции в настройках модуля произвольного Html кода что-нибудь типа: yandex-karta). А затем, уже при написании или редактировании статей, вы сможете вставить в нужном месте конструкцию:
{loadposition yandex-karta}
Кстати, если вдруг этот способ у вас не работает, то зайдите в менеджер плагинов (из админки Joomla, выберете пункты меню «Расширения» - «Менеджер плагинов») и найдите, а затем активируйте «Content - Load Module». Он входит в стандартный комплект поставки Joomla, поэтому он у вас должен быть в обязательном порядке.
Вот, еще стоит сказать, что выдернуть схему и вставить ее на свой сайт можно и из упомянутых чуть выше «Моих карт». Помните, я там говорил, что можно получить ссылку на сохраненную схему, кроме этого можно было получить еще и YMapsML-файл , который запросто можно прикрутить к сайту, подключив предварительно к нему API.

Для подключения Апи Яндекса достаточно будет разместить между тегов head (найти их в случае Joomla или Вордпресс можно так же, как это было описано с статье про ) следующий вызов скрипта:
Ну, а в нужном месте (где должна вставляться и выводиться схема проезда) достаточно будет вставить:
? ymaps.ready(function () {? var map = new ymaps.Map("YMapsID", {? center: ,? zoom: 9,? behaviors: ["scrollZoom", "drag"]? });?? //Необходимо подставить свой URL.? ymaps.geoXml.load("скопированная ссылка на YMapsML-файл")? .then(function (res) {? // Добавление загруженных из YMapsML-файла объектов на карту.? map.geoObjects.add(res.geoObjects);? });? });?
Будем считать, что с созданием простейшей схемы проезда и вставкой ее на свой сайт, мы кое-как разобрались. Что же дальше? Наверное, стоит сказать пару слов о более сложных вариантах API Яндекс Карт, которые уже не подвластны упомянутому конструктору, но зато вполне по силам человеку знакомому с языком ДжаваСкрипт.
В этом случае перед вами открываются все возможности API Yandex Maps , которые описаны по приведенной ссылке. Там имеется вся необходимая документация , а девушка из этого ролика введет вас в курс дела:
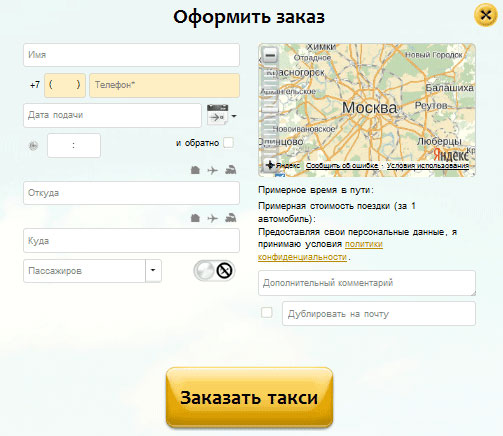
Отлично, передайте эти материалы вашему программисту и он вам сварганит что-нибудь похожее на это (если в этом есть необходимость):

В принципе, описанных чуть выше возможностей конструктора должно хватить в большинстве случаев. Однако, существуют некоторые расширения для , которые позволяют вставить карту от Яндекса на свой сайт и добавить к ней необходимые пояснительные надписи.
Список таких расширений можно найти на официальном сайте. Если рассматривать Вордпресс, то для него существует, по-моему, только один плагин под названием Yandex Maps for WordPress , который можно будет бесплатно скачать по указанной ссылке. Устанавливается и активируется он стандартным образом.
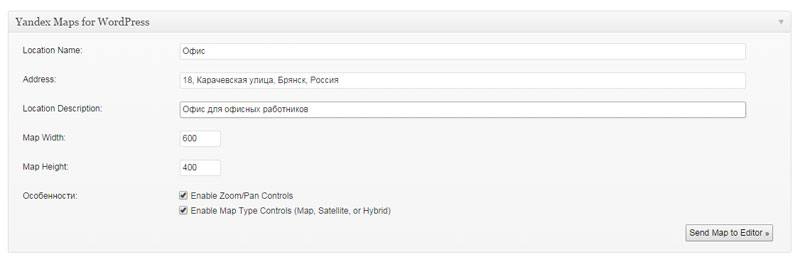
Единственно, что похоже он немного устарел и по-прежнему для своей работы требует ввода API ключа, о способе получения которого я писал чуть выше. Вводить этот ключ нужно будет на странице «Плагины» — «Yandex Maps». После этого на страницах создания или редактирования статей вы сможете найти внизу форму ввода данных для получения кода Яндекс Карты.

В верхнем поле вводите заголовок выноски, которая будет указывать на нужное место на схеме. Далее вводите адрес того места, куда будет смотреть стрелка указателя. Потом заполняете поле с описанием, задаете размеры вставляемой карты по горизонтали и вертикали, а так же ставите галочки, чтобы отображалась шкала изменения масштаба и выбора типа (схема, спутник и т.д.).
Потом переносите курсор (кликаете мышью) в то место статьи, где вы хотите вставить Яндекс карту и жмакаете по кнопке «Send Map To Editor». В результате получим что-то похожее на это:

Правда панелей с зумом и выбором типа карты нет, но в остальном все правильно. У меня показан скриншот с другого моего блога, ибо в этом возник небольшой конфликт с CSS стилями (по моей вине), который мне не захотелось сейчас исправлять.
Для Joomla существует несколько расширений подобного типа ни одно из которых мне не довелось попробовать. Поэтому я просто их перечислю и дам ссылки на статьи, где подробно описаны их возможности и способы вставки с помощью них карты на свой сайт.
Удачи вам! До скорых встреч на страницах блога сайтОтправить
Класснуть
Линкануть
Запинить
Здравствуйте всем, кто зашел на сайт сайт.
В очередной порции полезной информации я хочу вам рассказать об одном очень информативном и полезном сервисе Yandex Карты. Я расскажу об их функциях и возможностях, о том, как установить Яндекс карты на сайт, а также о готовых программных решениях (плагинах) для таких популярных платформ как WordPress и Joomla. Но обо всем по порядку.
Сразу следует отметить, что здесь не будет подробно рассмотрено увеличение функционала или расширение возможностей с помощью API Yandex Карт, поскольку это требует определенных знаний в JavaScript и подробного изучения документации.
Однако смею заверить, то, что предлагает встроенный конструктор на сайте разработчика, либо дополнительные модули для CMS, достаточно подходят по функционалу для большинства создаваемых сайтов.
Тем не менее, я вам подскажу, откуда взять информацию, если вы не удовлетворитесь предлагаемым теми возможностями, которые предлагают Яндекс Карты по умолчанию.
Поиск и навигация по Yandex Maps, народная карта, и Яндекс.СправочникВот уже более 10 лет, с 2004 года сервис онлайн карт Яндекс успешно развивается и конкурирует со своим основным соперником Google maps.
Расширенные возможности сервиса, такие как Яндекс Пробки и Панорамы пользуются все увеличивающейся популярностью среди водителей, да и просто жителей многих крупных и не очень городов России, Белоруссии, Казахстана и Украины.
Благодаря нему, планировать поездку или знакомство с незнакомым городом или маршрутом стало очень удобно и просто. Панорамы сервис Яндекс получает из трех источников.
Во-первых, фотографии улиц и дорог делает яндексмобиль, который оборудован четырьмя специальными фотокамерами с широким углом обзора. Кроме него, места, недоступны для автомобиля (например, парки и скверы), фотографируют велосипедисты и пешеходы. Поэтому, не все еще города и населенные пункты имеют возможность просмотра в режиме панорамы улиц, ведь с 2009 года (а именно тогда начал работу сервис Яндекс Панорамы), прошло не так уж много времени.
Кстати, недавно появилась возможность полюбоваться панорамами с вертолета (правда, пока что, только для Санкт-Перербурга). Для этого необходимо отметить соответствующее поле (с воздуха).
Узнать города, для которых уже существуют Яндекс Панорамы, схемы, пробки, подробные карты и снимки со спутника, вы можете, перейдя на список городов.
Я думаю, что сервис Яндекс пробки не нуждается в дополнительном представлении. Во многих крупных городах водители устанавливают на свои смартфоны мобильное приложение Yandex Maps. И хотя зачастую (особенно в часы пик) с его помощью все-таки не получается объехать пробки, все же оно помогает корректировать планы, показывая ориентировочное время простоя.
Основные направления поиска, для которых служит сервис Яндекс Карты, такие:
Чтобы найти на Яндекс Картах то, что нужно, необходимо задать в поисковой строке сервиса соответствующий запрос. Например, название города, компании, учреждения, достопримечательного места.
Ответом зачастую служит несколько вариантов, которые отмечаются графически метками на карте и текстом в левой боковой колонке.
Думаю, небезынтересно будет узнать, как происходит ранжирование
в выдаче результатов поиска на Яндекс Картах?
Если в поисковых выдачах попадаются несколько компаний с приоритетным размещением на Яндекс Картах, они будут отображаться на первом месте по очереди, занимая все вместе первые результаты.
Если первые результаты поиска не выдали вам то, что нужно, можете просмотреть в боковой колонке с текстовой выдачей, что предлагает Яндекс с его точки зрения соответствия, либо найдите на Картах предполагаемое место расположения нужного вам объекта или местности, и повторите запрос.
Вам интересно знать, как Яндекс получает информацию , которую вы видите на его Картах?
Прежде всего, работает собственная служба картографии. И не так давно она закончила (если быть точнее, почти) карту мира. И хотя отставание от Google Maps все еще есть (не все иностранные географические названия переведены на русский язык, да и маршрут можно проложить только в пределах России, Украины, Белоруссии и Казахстана), несомненно, в ближайшем будущем этот разрыв будет преодолен.
Народная картаНемного позже в данной статье, в разделе о том, как вставить схему проезда на сайт, вы увидите, что это можно осуществить именно с помощью народной карты.
Яндекс Справочник – как добавить сайт или компанию на ЯндексТретьим источником данных, позволяющих найти организацию на Яндекс Картах, служит сервис Яндекс.Справочник. Кроме того, это очень мощный ресурс для приближения бизнеса к потребителю, если вы осуществляете продвижение по геозависимым запросам. Даже задав точно географическое место в запросе, пользователю будет выдан на нулевом месте в Яндекс Картах результат:

Как добавить сайт на Яндекс карты (компанию, организацию)? Сервис Яндекс.Справочник понятен интуитивно. Но прежде всего, удостоверьтесь, есть или нет ваша компания в справочнике. Возможно, вы или кто-то другой уже добавляли ее ранее, но просто забыли.
Если результат проверки будет отрицательным, воспользуйтесь ссылкой «Добавить новую организацию», которая в этом случае автоматически отобразится в правой нижней части формы.

Затем, выполните все шаги и инструкции, о которых рассказано в следующем ролике. Следует отметить, что такие данные как адрес или номер телефона должны быть обязательно реальными, сервис потребует их подтверждения и не добавит ваш сайт, если вы не сможете доказать правдивость данных.
Чтобы добавить сайт или фирму на Яндекс, необходимо иметь аккаунт в системе. Для подобных размещений, естественно, не следует пользоваться личным аккаунтом, а дополнительно получить новый Яндекс Паспорт.
Кроме возможности размещения информации о компании на Яндекс Картах, этот сервис дает возможность оставлять о них отзывы. Это полезно для пользователей, поскольку модерация осуществляется сотрудниками компании Яндекс вручную и можете быть уверены, что они не пропустит ни спам, ни отзыв бессмысленного содержания.

Нажав на ссылку с отзывами под названием компании, вы окажитесь на карточке организации, в которой, кроме отзывов, сможете получить и дополнительную информацию о ней, и, естественно, оставить при желании свой.
Кроме вышеописанных трех источников получения Яндексом информации для системы Яндекс Карты, существует еще один, к тому же очень любопытный. Каждый пользователь, зарегистрированный на Яндекс, может создать и сохранить свою собственную карту в разделе «Мои карты», расположенном в левой колонке.
Смысл создания собственной карты такой. Вы сохраняете в них все проложенные вами маршруты, поставленные метки, в общем, все, что вы создали и отметили на Яндекс Картах.

Выгода заключается в том, что вы можете отметить, где находится ваша фирма (магазин, офис, склад и т.д.) или проложить туда маршрут, и в описании указать необходимые ключевые слова. При этом подтверждения данных система не затребует, а появляется возможность того, что эти данные будут учитываться в поиске на Яндекс Картах.
Конечно же, вы можете также создавать карты с сугубо личными метками, задав при этом соответствующую пометку.
Многие уже знают, что проложить маршрут на YandexMaps , это очень удобно и полезно. Нужно всего лишь указать начальный и конечный адреса в соответствующих полях (или кликнуть на нужных точках на схеме), и нажать кнопку «Проложить».
Выбрав кнопку «Транспортом», вы увидите информацию слева от схемы о том, сколько вам идти до нужной остановки общественного транспорта, какие варианты и какими маршрутами вам подходят, а также ориентировочное время прибытия в нужное место.

На вкладке «На машине» содержится информация о схеме движения, расстоянии до поворотов и ключевых развязок, общей протяженности маршрута, также об ориентировочном времени в пути. Кроме этого, отметив галочкой пункт «В объезд пробок», Яндекс покажет текущую ситуацию на дорогах и сможет предложить вам альтернативный маршрут.
Если возникла необходимость поменять маршрут, необходимо навести на нужное место указатель мыши и, при появлении белого кружочка, нажать левую кнопку и передвинуть маршрут в нужном направлении. Однако в этом случае функция объезда пробок не работает. Двойной клик левой кнопкой на этом белом кружочке удаляет его, и маршрут возвращается в предыдущее состояние.
Кстати, на всякий случай, отметьте себе, что изменить масштаб карты на Яндексе можно тремя способами: с помощью кнопок + и – на карте и бегунком между ними, при помощи колесика мыши, а также двойным кликом правой (для увеличения масштаба) или левой (для уменьшения) кнопок той же самой мыши.
Вы можете объезжать пробки и прокладывать маршруты, не выходя из собственного жилища, но интересней и современней установить мобильные приложения Яндекс (Карты, Метро, Навигатор). Яндекс Карты, на мой взгляд, уже установлены минимум на 90 процентах мобильных устройств в областных центрах РФ. И это закономерно, поскольку информация о пробках в этом приложении всегда правдива и своевременна. По крайней мере, меня оно всегда выручает.
Приложения Яндекса для мобильных устройств абсолютно бесплатны и доступны для скачивания на официальном сайте. Кроме этого, вы можете снять QR код и с помощью программы для расшифровки QR кода распознать ссылку для скачивания прямо на мобильный.
1. Карты и пробки
2. Яндекс Навигатор
Мобильные версии этих сервисов Яндекс функционально похожи на соответствующие полные версии, но, если вы планируете поездку по ранее неизведанному маршруту, воспользуйтесь Навигатором от Яндекс, не пожалеете.
Api Яндекс карт и конструктор для создания картМы с вами закончили обзорное знакомство с Яндекс Картами, теперь можно перейти к непосредственным практическим задачам, таким как вставить на свой сайт карту Яндекс.
Пугаться этой задачи не стоит, хотя и расслабляться не следует. Давайте рассмотрим на примерах, какие действия и для кого необходимы, и что вам с этим делать.
Допустим, у вас есть свой собственный блог, сайт-одностраничник или скромный интернет-магазин без сети филиалов.
В этом случае вам будет достаточно того функционала, который предлагает стандартный конструктор Яндекса. Как вставить код на сайт, думаю, тоже не должно возникнуть трудностей, тем более, в интернете есть масса информации по этому вопросу.
Советую посмотреть весьма полезный видеоролик от разработчиков, он на примерах покажет вам, как улучшить сайт с API Яндекс Карт , и поможет определиться, надо ли углубляться в дальнейшие дебри.
Но, если вы стремитесь завоевать доверие посетителей удобным и информативным юзабилити, вам придется поднапрячься и грамотно сделать схему проезда или калькуляцию стоимости доставки к покупателю.
Вот еще одно очень полезное видео как раз для такого случая: как улучшить интернет-магазин с помощью Яндекс Карт.
А если вы хотите поразить ну прямо уж всех вокруг информативностью карты Яндекс на своем сайте, например, указать все терминалы, через которые можно оплатить ваши товары или услуги, показать дорожно-транспортные условия, вам потребуется специалист по JavaScript.
Сам по себе, этот «страшный и полезный» API расшифровывается как «application programming interface», означает «интерфейс прикладного программирования». Смысл этих слов заключается в том, что каждый может воспользоваться уже созданным разработчиками Яндекс набором программного обеспечения без углубления в принципы его работы.
В документации API описано, что и как работает, а также, каким образом можно эти «примочки» прикрутить. Очень удобно, избавляет от необходимости каждый раз придумывать велосипед.
Но, повторюсь, лезть в такие глубины нужно с определенными знаниями и с реально обоснованной необходимостью. А для большинства остальных случаев, таких как создание карты, нужной вам части города, расстановки меток с описаниями, прокладка самого удобного маршрута от ближайшего транспорта, прекрасно справляется герой нашей следующей главы.
Конструктор Яндекс КартПредлагаю начать знакомиться с нашим добрым помощником, API конструктор Яндекс карт.

Для удобной и качественной работы с конструктором API лучше так же, как и с Яндекс Справочником, использовать не личный, а отдельный паспорт Яндекса. Кстати, хочу сказать об одной особенности: любую созданную вами карту можно изменять, дополняя ее новыми элементами, и при этом код, помещенный на ваш сайт, менять не нужно.
Однако есть и неудобная особенность. Созданные вами карты нельзя импортировать на другой Яндекс аккаунт.
Еще одна новость и перейдем уже непосредственно к работе с конструктором. В новом API конструкторе разработчики убрали необходимость получать и устанавливать ключ API на сайт.
Сразу же отмечу, что некоторые плагины и модули для движков сайтов (CMS) требуют их наличия. Чтобы получить API ключ Яндекс карт, перейдите по указанной ссылке и укажите адрес своего сайта.

Итак, давайте рассмотрим, что собой представляет, и какие возможности дает вышеупомянутый конструктор.
В верхней части конструктора мы видим набор инструментов для нанесения меток.

Их всего четыре:
- размещение обычной метки;
- рисование линий;
- рисование многоугольника;
- изменение размера схемы.
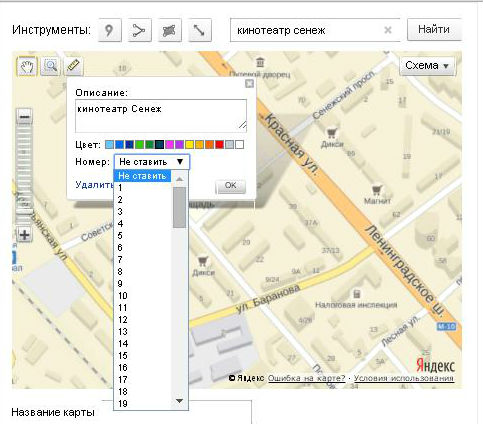
Обычную метку (большую запятую) устанавливают, выбрав соответствующий пункт в конструкторе и кликнув затем по нужному месту на карте. Метку в любой момент можно переместить на другое место, зажав левую кнопку мыши, или вообще удалить.
Также, вы можете обозначить ее своим номером, выбрать цвет и задать описание.
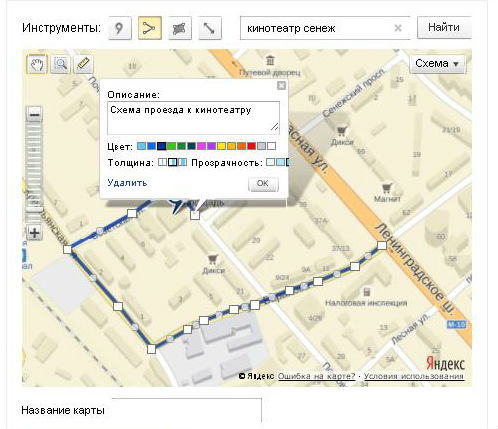
Название инструмента «Рисование линий » говорит само за себя. Как раз с его помощью и можно нарисовать наиболее удобный путь от остановки общественного транспорта к вашему магазину или офису.

Итак, приступ к созданию маршрута. Кликните левой кнопкой мыши в начале пути. Кстати, рисовать можно только прямые линии. То есть, чтобы повернуть по дороге налево, необходимо сделать клик на перекрестке, поставив промежуточную точку, и затем, расставляя их дальше до самого конца пути (аналогично следует поступать и с изгибом дорог, разделяя дугу на отрезки-сегменты).
Неправильно поставленную точку можно удалить, нажав на неё все той же левой кнопкой мыши и выбрав соответствующий пункт во всплывшем меню. Когда маршрут отмечен полностью, его следует зафиксировать, нажав пункт «Завершить», щелкнув на любой из поставленных вами точек.
После завершения отрисовки пути, вы можете задать ей определенный цвет, прозрачность слоя и толщину, а также дать некоторое описание.
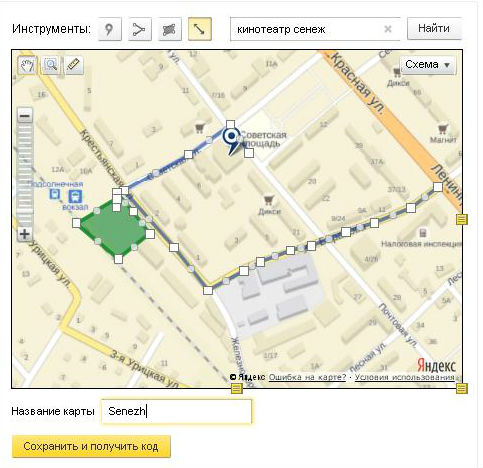
Рисование многоугольника
в конструкторе Yandex Maps пригодится, чтобы выделить на вашей схеме, например, объект, куда должен приехать потенциальный покупатель.

Процедура выделения такая же, как и в рисовании линиями, только здесь вам нужно создать замкнутый контур. И точно так же вы завершаете, щелкнув по точке, и все так же можете выбрать цвет, толщину линий контура, прозрачность и описание.
И четвертая кнопка, «изменение размера схемы», вызывает в правом нижнем углу создаваемой схемы специальные маркеры, с помощью которых, как не трудно догадаться, можно редактировать ее размер.
По правде говоря, ею мало кто пользуется, так как мне, к примеру, более удобно задавать необходимые параметры непосредственно в размещаемом на сайте коде.
Кроме набора инструментов для нанесения меток, в окне конструктора присутствуют:
Кстати, опять о народной карте. Если вы хотите знать мое мнение, то я бы не советовал использовать народную карту для размещения на вашем сайте, поскольку от множества нанесенных на нее объектов иногда у пользователей может рябить в глазах:
Вот и все, ваша карта-схема готова. Теперь нужно только придумать и написать ее имя и можно нажимать на кнопку «Сохранить и получить код».
Ага, вы подумали, что все, отмучились? Но нет, вам предстоит еще выбрать один из двух вариантов вставки кода на сайт.
Но не пугайтесь, оба варианта достаточно просто интегрируются в код в нужное место. Различия же между ними такие: статическая карта Яндекс
представляет собой обычное изображение, на котором показана ваша карта, а интерактивная карта
, это, если можно так выразиться, Яндекс Карта в миниатюре.
То есть, с ней пользователь может выполнять действия, подгоняя ее так как им удобно: масштабировать, изменять варианты отображения, или просто «прогуляться» по местности с помощью вашей карты.
Сравните сами:
Статическая карта :
[]
[код карты ]
Интерактивная карта:
[]
[код карты ]
Итак, все этапы пройдены, все нарисовано, даже код у нас есть, осталось вставить Яндекс карту на сайт.
Если вы выбрали статическую карту, то никаких проблем для ее размещения возникнуть не должно. Вы просто вставляете код в нужное место страницы вашего сайта с помощью html-редактора, корректируете при необходимости размеры изображения, и все готово.
В случае интерактивной карты есть несколько вариантов ее помещения на сайт, которые мы и рассмотрим поближе на примере двух самых популярных движков – WordPress и Joomla.
1. Как вставить код интерактивной Яндекс Карты и CMS WordPress.
Проще всего вставить код в нужное место в режиме HTML. Однако следует быть готовым к тому, что при переходе в визуальный режим, ваша карта может исчезнуть (замечаются в вордпрессе такие фокусы).
Поэтому, либо редактировать страницу придется все время только в режиме кода, либо, что более корректно, но требует дополнительных манипуляций, с помощью коротких кодов (их еще называют произвольные поля).
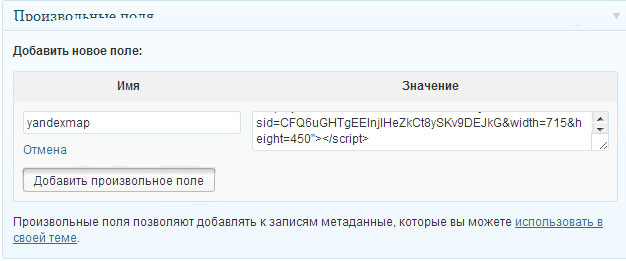
Давайте рассмотрим, как это сделать. Прежде всего, необходимо их подключить. Для этого при написании новой, либо редактировании существующей страницы, нужно нажать в правом верхнем углу «Настройки экрана», и в выпавших настройках отметить необходимый нам пункт «Произвольные поля»
После этого опускаемся ниже поля для ввода текста, и видим появившуюся там область. Нажимаем «Ввести новое», указываем имя (без пробелов и латинскими буквами), а в поле значения вставляем полученный ранее код Яндекс Карты.

function customscript_shortcode($atts, $text) {
global $post;
return get_post_meta($post->ID, $text, true);
}
@add_shortcode("customscript","customscript_shortcode");
name
Где name – имя-идентификтор произвольного поля в значение которого вы вставили ранее код Яндекс Карты.
Если вы хотите расположить вашу карту в «статическую» часть вашего шаблона вордпресс (шапку, подвал или боковую колонку), достаточно напрямую вставить код Яндекс Карты в нужное место соответствующих файлов темы (header.php, footer.php или sidebar.php). Их вы, так же, как и файл function.php, найдете в разделе Внешний вид/Редактор.
Чтобы вставить API Яндекс Карту на сайт с CMS Joomla , можно, как и в вордпрессе, отключив визуальное отображение, и вставив непосредственно в нужное место кода. Также можно воспользоваться специальным модулем произвольного кода Joomla, но, опять же таки, при выключенном визуальном редакторе.
А еще Joomla предлагает воспользоваться плагином Load Module. Для размещения этим способом необходимо в настройках Load Module, в поле с выбором позиции вписать произвольной имя-идентификатор, например, yandex-map. И, при создании новой страницы, или редактировании существующей, в необходимое место поставить:
{loadposition yandex-map}
Не пугайтесь, если, вдруг, это не сработает. Это означает все голишь, что данный модуль Joomla не активирован. Исправить ситуацию легко. В административной панели зайдите по следующему пути: «Расширения»/«Менеджер плагинов» и установите маркер активации напротив «Content-Load Module».
Кстати, есть еще один способ, одинаково подходящий для добавления карты на любой сайт. Реализуется этот способ с помощью YMapsML-файла. Ссылку на него можно получить на сайте Яндекс в разделе «Мои Карты»
Далее, открываем файл с кодом, содержащим теги и вставляем между ними код, вызывающий скрипт:
А в то место на странице, куда нужно вставить карту Яндекс, помещаем код следующего содержания:
?
ymaps.ready(function () {?
var map = new ymaps.Map("YMapsID", {?
center: ,?
zoom: 9,?
behaviors: ["scrollZoom", "drag"]?
});??
//Необходимо подставить свой URL.?
ymaps.geoXml.load("скопированная ссылка на YMapsML-файл")?
.then(function (res) {?
// Добавление загруженных из YMapsML-файла объектов на карту.?
map.geoObjects.add(res.geoObjects);?
});?
});?
Все, на этом ликбез по созданию элементарной схемы и помещению на сайт можно считать завершенным. Теперь я хотел бы показать те возможности, которые раскрываются в API Яндекс Картах, если к ним подойти вместе со специалистом по JavaScript. Вот что может получиться, если использовать всю полноту API Yandex:

Посмотрите этот ролик от разработчиков API Яндекс и получите начальные представления, о чем идет речь:
По большому счету, те возможности конструктора, о которых я все это время рассказывал, прекрасно подходят для большинства сайтов. Но, для самых распространенных движков для сайтов, таких как Joomla и WordPress, существуют специальные расширения, с помощью которых можно вставить Яндекс карту на сайт. Ознакомиться со списком расширений можно на официальном сайте.
Например, для Вордпресса есть неплохой бесплатный плагин Yandex Maps for WordPress (кстати, он требует API ключ, о котором я говорил выше).
Работать с ним интуитивно просто. Вы вводите имя формы, указывающей на место локации, адрес локации, описание и необходимые размеры карты-схемы. Также вы можете активизировать интерактивность, отметив соответствующие галочки (включение масштабирования и включение перехода по разным видам отображения – схема, спутник, гибрид).
Ставите курсор на нужное место в теле страницы и нажимаете на кнопку «Send Map to Editor». Вуаля, карта готова:
Для Джумлы, как я уже говорил, тоже есть несколько аналогичных плагинов, которые, я думаю, вы без труда освоите самостоятельно.
