Wordpress меню в виде иконок. Установка плагина FavIcon Switcher
Существует несколько причин для создания в WordPress меню с картинками (иконками). Во-первых, это отличный способ сэкономить место, заменив название главной страницы на «домик». Во-вторых, некоторые символы говорят намного больше нежели текстовые значения — кнопки Facebook, Twitter и т.п. И наконец, в-третьих, графические элементы могут сделать навигацию более наглядной за счет добавления изображений, например, в список категорий. Все три варианта вы можете видеть с превьюшке поста слева. А ниже я расскажу как их можно реализовать.
Итак, по сути, есть три принципиально разных метода вставки иконок в меню WordPress:
В первом случае придется немного «покодить», что не всем новичкам под силу. Второй же ориентирован больше на полноценные изображения, а не символьные шрифты. Третий — вообще универсален.
Иконки в WP меню с помощью Font Awesome
Ранее я уже писал детальную статью про использование . В ней найдете примеры кода для добавления символов в заголовки виджета, контент и навигацию. Хотя, последний вариант реализовывался там несколько иным образом нежели в текущем посте. Можете посмотреть, если интересно.
1. Итак, дабы вставить картинку в меню Вордпресс первым делом заходим внутри админки в раздел «Внешний вид» — «Меню». Создать новый элемент в навигацию сайта вы можете через «Страницы» или «Произвольный ссылки».
![]()
Какой бы способ вы не выбрали, главное в поле «Текст ссылки» добавить код символа Font Awesome, например, для главной:
add_action("wp_enqueue_scripts", "enqueue_font_awesome"); function enqueue_font_awesome() { wp_enqueue_style("font-awesome", "//maxcdn.bootstrapcdn.com/font-awesome/latest/css/font-awesome.min.css"); }
Скачивать скрипт не нужно, он грузится прямо с официального сайта сервиса . Там же в разделе Icons сможете посмотреть коды других иконок для WordPress меню.
![]()
В некоторых статьях я замечал, что разработчики включают в стили строки по типу:
| #menu-item-121 a, #menu-item-122 a {font-family: FontAwesome;} |
#menu-item-121 a, #menu-item-122 a {font-family: FontAwesome;}
Здесь двум элементам с ID с номерами 121 и 122 (смотрите в HTML коде) указывается использование символьного шрифта. Возможно, это какой-то старый вариант реализации, т.к. в моем случае ничего кроме подключения скрипта не требовалось. Однако на всякий случай дополнительно привожу эти стили.
Важный нюанс/проблема! Так как текст в данном пукте, по сути, отсутствует, то в мобильной версии навигации строка «Главная» не отобразится. Поэтому, если адаптивное меню в теме создается автоматически, вероятно, придется отказаться от такой реализации в пользу варианта из . При этом тексту в CSS ставите свойство text-indent: -99999px, а отображение иконки задаете в псевдоэлементе before.
WordPress плагин для меню с картинками
2. Этот прием добавляет в пункты новый элемент — класс стилей. Указываем в желаемом объекте название, например, my — menu .
3. Затем переходите в раздел «Медиафайлы» и загружаете необходимое для показа изображение.
4. После этого открываете файл стилей шаблона (style.css) и вставляете туда следующий код:
| .my-menu { background-image : url ("http://ваш_сайт/wp-content/uploads/menuimg.png" ) ; background-repeat : no-repeat ; background-position : left ; padding-left : 20px ; } |
My-menu { background-image: url("http://ваш_сайт/wp-content/uploads/menuimg.png"); background-repeat: no-repeat; background-position: left; padding-left: 20px; }
Сохраняете и смотрите результат.
В принципе, как я уже говорил выше, тут есть разные нюансы. Во-первых, можно было бы вообще не создавать новый класс, а просто посмотреть HTML код сайта и прописать стили, например, для #menu-item-121 и т.п. — система автоматически добавляет ID каждому пункту навигации.
Во-вторых, данный пример использования CSS свойства background можно заменить на тот же Font Awesome:
| li#menu-item-2996 a: before { content : "\f015 " ; font-family : FontAwesome; padding-right : 7px ; } |
li#menu-item-2996 a:before { content: "\f015"; font-family: FontAwesome; padding-right: 7px; }
Все зависит от того какую именно задачу вы хотите решить. WordPress плагин для меню с картинками значительно облегчает работу начинающим пользователям, хотя, возможно, он немного избыточен. Вариант с Font Awesome идеально подойдет, если у вас на сайте уже используется данный скрипт. Подключать его через WP админку проще простого. И наконец третий способ требует от вас небольших знаний верстки либо внимательного применения кода из статьи.
А что вы делаете для вставки картинки или иконки в меню WordPress? Делимся опытом и приемами ниже.
Favicon повышает привлекательность вашего сайта WordPress в браузере. WordPress плагины для Favicon включают инструменты для изменения Favicon без изменения кода темы и позволяют загружать свой собственный фавикон или генерировать динамический фавикон для любых платформ.
Стоит отметить, что с развитием WordPress практически все авторы тем стали добавлять инструмент создания favicon в настройки тем.
На сайте я уже писал статью, темы. В этой статье предложу несколько плагинов для создания иконок вашего сайта WordPress.
Плагин FavIcon Switcher
Страница плагина: https://ru.wordpress.org/plugins/favicon-switcher/ . Данный плагин не тестировался с последними 3 значительными выпусками WordPress.
При помощи плагина FavIcon Switcher вы сможете установить несколько иконок для различных функциональных страниц.
- Можно поставить favicon по умолчанию на весь сайт,
- Можно установить отдельную иконку для admin панели,
- Для страниц с любыми выбранными словами, находящимися в URL страниц.
Количество иконок не ограничено. Работает плагин на основе правил созданных URL match (может найти URL-адрес в тексте, с протоколом или без него). Локализован для русского языка частично. Картинки для иконок загружаются в папку: /wp-content/uploads/favicon/
Установка плагина FavIcon Switcher
Создает и размещает любые картинки форматов ico, png, gif в качестве иконок вашего сайта. Определены два места размещения иконок: на фронтальной (общедоступной) части сайта и в admin панели сайта.
Загружать картинки для иконок можно как по URL картинки, так и непосредственно с вашего (локального) компьютера. Размер картинки не имеет значение. Плагин русифицирован не полностью. Картинки для иконок загружаются в папку: /wp-content/uploads/Год /Месяц
Год и Месяц в патче это папки загрузки всех фото сайта, если вы поставили галочку в настройках Параметры >>>Медиафайлы.
Устанавливается плагин любым из возможных способов установки плагинов. После установки не забудьте плагин активировать.
Настройка плагина All In One Favicon
Для настройки плагина необходимо войти: Консоль→Параметры→ All In One Favicon . В открывшемся окне загружаем нужные картинки для favicon сайта, и, конечно же, сохранить все сделанные изменения.
Еще плагины WordPress для установки favicon.
Favicon by RealFaviconGenerator
Страница плагина: https://ru.wordpress.org/plugins/favicon-by-realfavicongenerator/
Этот уникальный плагин создает динамический фавикон для любого браузера и любой платформы, включая Windows 8 и платформы для мобильных устройств.
Создавайте и настраивайте иконку сайта для настольных браузеров, iPhone / iPad, устройств Android, планшетах Windows 8 и других. За считанные секунды создайте иконку, которая отлично смотрится на всех основных платформах.
Custom Favicon
Страница плагина: https://ru.wordpress.org/plugins/custom-favicon/ . Плагин обновлялся в начале 2015 года и плагин не тестировался с последними 3 значительными выпусками WordPress.
Простой плагин для генерации и добавления пользовательского фавикона для сайта WordPress.
Вывод
Как всегда WordPress предлагает два принципиальных варианта выполнения задачи. В данном случае была задача сделать favicon для сайта. Можно установить favicon вставив код в шаблон сайта (об этом читать в отдельной статье — ссылка вверху) или использовать плагины WordPress для установки favicon.
Свежие плагины
Еще плагины WordPress для установки favicon, протестированный на версии WP 4.9.5.
Genie WP Favicon
- https://ru.wordpress.org/plugins/genie-wp-favicon/
Very Simple Favicon Manager
- https://ru.wordpress.org/plugins/very-simple-favicon-manager/
azurecurve Multisite Favicon
- https://ru.wordpress.org/plugins/azurecurve-multisite-favicon/
PWD WP Favicon
- https://ru.wordpress.org/plugins/pwd-wp-favicon/
Как вы заметили, у меня на сайте для каждого элемента меню (для каждой категории) используется своя иконка. Это очень удобно при просмотре категорий посетителем. И запоминается в таком виде гораздо лучше. Чтобы не добавлять вручную эти иконки — я использую плагин. И в этом уроке я расскажу что это за плагин, как установить понравившуюся иконку для каждой категории на сайте. Также расскажу про несколько сервисов, где я ищу иконки.
Как добавить иконки для элементов меню WordPress?
Начнем
- Добавить иконки для элементов меню можно двумя способами:
- Вручную (редактируя исходный код вашей темы).
- С помощью плагина.
Второй способ значительно легче, поэтому его мы и рассмотрим.
Плагин для добавления иконки называется Category and Page Icons . Скачиваем его, устанавливаем и активируем:
После чего нужно произвести легкую настройку плагина.
Настройка плагина
После активации плагина в админ-панели WordPress слева под элементов «Комментарии» появится еще один «Icons»:
Сначала внесем некоторые настройки для этого плагина. Для этого нажмите на последнюю ссылку «Настройки»:
В первой строке (голубая стрелка) задаете путь где будут храниться иконки. Также хочу обратить внимание на размер иконок. Я их ставил квадратные (одинаковые по ширине и высоте), но это на ваше усмотрение:
Добавление иконок
Всё готово к тому, чтобы начать добавлять иконки для элементов меню.
Чтобы перейти для добавления иконок, еще раз жмем слева в меню на пункт «Icons» и загружаем нашу первую иконку с помощью кнопки «Выберите файлы»:
Иконка может загрузиться, но при этом не появиться ниже. Поэтому обновляем эту страницу (жмем F5 или же на элемент меню «Icons» слева).
Как правило, всегда загружается две иконки: в исходном размере и, с заданными размерами в настройках. Если вам больше не нужна иконка в исходном ее размере, тогда можете ее удалять (просто нажав на кнопку «Удалить» рядом с иконкой).
Сейчас переходим в пункт «Add icons to Categories»:
Здесь всё очень просто: нужно лишь для определенной категории выбрать из выпадающего списка нужную иконку:
После всех изменений не забудьте нажать на кнопку «Сохранить изменения»!
Где брать иконки?
Иногда возникает проблема с поиском иконок. Для этого я даю вам ссылки не некоторые сервисы с поиском (на английском) иконок онлайн:
- Flat Icons
- IconFinder
- Icon Archive
Выводы
Я рассмотрел интересный плагин, который позволяет настраивать иконки для категорий, при этом не трогая исходный код самой темы. Плюс иконок в том, что они ассоциируют определенную категорию с каким-нибудь изображением.
Для того, чтобы Ваше меню не выглядело слишком скучным в него можно встроить иконки. Для этого понадобится плагин Menu Icons . В плагин встроен набор изображений, которые можно использовать для вставки в меню. Или, по желанию, можно загрузить выбранные изображения. Иконки будут правильно отображаться в любой теме, вне зависимости от того каким образом организованно меню. Потратив немного времени на изменения настроек плагина для Wordpress — Menu Icons, Вы значительно улучшите внешний вид Вашего сайта.
Установка. Необходимо скачать архив с плагином и распаковать его. Затем папку с названием архива нужно переместить в папку плагинов Вордпресса. После переходим в интерфейс администратора и активируем плагин.
Чтобы настроить плагин, перейдите в пункт «Внешний вид» – «Меню»:

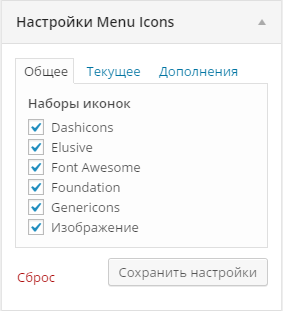
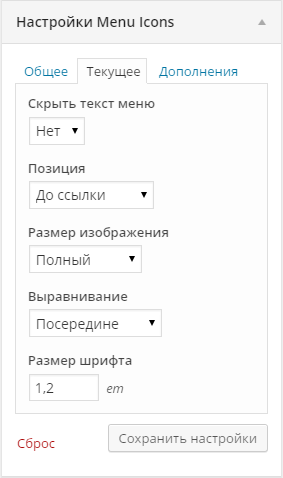
Пункт меню «Общее» позволяет создать наборы изображений, доступных при редактировании меню. В пункте «Текущее» можно задать настройки для активного меню:

Настройки можно задавать не только в соответствующем меню, но и при выборе отдельной иконки. Вообще, большинство настроек по умолчанию подходят практически для всех ситуаций.
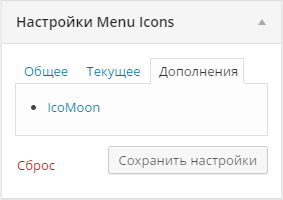
В пункте «Дополнения» можно найти дополнительные наборы изображений для плагина:

Чтобы задать меню изображения, достаточно просто раскрыть его:

Если кликнуть «Выбрать» то появится окно выбора иконки:

Стоит заметить, что режим предпросмотра не отображает оформление выбранной темы. Основная настройка здесь — шрифт, а выравнивание лучше всего поставить посередине. Также плагин не поддерживает поиск по русскоязычным именам иконок.
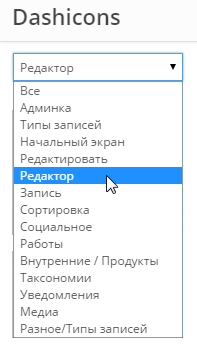
Наборы изображений разнесены по различным разделам:

Для поиска иконок соц. сетей есть раздел «Социальное». Как уже было сказано выше, плагин корректно работает практически со всеми темами:



Многие владельцы сайтов на движке wordpress рано или поздно задумываются над доработкой меню. А точнее о добавлении в него иконок или картинок. Я опишу самый простой способ это сделать.
Для вставки иконок или разного рода картинок в меню (как основного так и дополнительных – верхних, нижних, боковых вертикальных, простых и сложных) подойдут два простых плагина «Menu Image» и «Menu Icons» . Есть и другие, но это самые простые и удобные. Их настройка элементарная.
Чем один отличается от другого? Принцип у них один, вставка картинок в меню. Оба они могут загружать выбранные вами картинки с компьютера, либо картинки предварительно загруженные в библиотеку файлов на сайте, оба позволяют выбирать ориентацию картинки в меню – над, под, после и до надписи.
Однако «Menu Image» может также выводить картинку при наведении на меню. То есть для каждого раздела меню Вы можете подготовить картинку, которая будет появляться при наведении на них мышки. Это помимо картинок (ну или иконок), которые будут постоянно закреплены в меню возле надписи.
А у плагина «Menu Icons» есть другое преимущество, он предлагает уже готовые решения иконок к Вашему меню. У него есть своя библиотека иконок одного размера и стилистики. То есть Вам не придется ничего заготавливать и скачивать – Всё уже есть. Но функции вывода изображения при наведении мышки, как у «Menu Image» у него нет.
Настройки у него очень простые. Они не выводятся отдельно в панели слева. А сразу добавляются в настройки внешнего вида меню!
Здесь мы выбираем параметры, загрузить картинку для меню, для каждого раздела отдельно. Можно выводить иконки как на постоянной основе, так и при наведении. Для каждого варианта задается своя и выбирается размер, а также ориентация (внизу, вверху, до и после).
Загружаем картинку, задаем её настройки, сохраняем меню! Заходим на сайт, обновляем, проверяем и радуемся новому дизайну!
Menu Image
Теперь что касается плагина Menu Image. Настройка практически идентична, нет смысла описывать её отдельно! Единственное меню у него немного другое и есть библиотека иконок, а так всё практически идентично!
![]()
![]()
