Выпадающее CSS3 меню. Галерея с плавающими миниатюрами
CSS3 меняет технологию создания вебсайтов. Хотя многие не хотят начинать использовать CSS3 из-за отсутствия поддержки в некоторых браузерах, есть те, кто идет вперед и создает удивительные вещи с помощью потрясающих возможностей CSS3. Больше не нужно полагаться на скрипты и картинки, чтобы создать стильные элементы для вебсайта, такие как кнопки и меню.
Вы можете создать современное меню без Javascript и картинок, эффективно используя новые CSS3 свойства: радиус границы и анимацию. Это меню прекрасно работает с Firefox, Opera, Chrome и Safari. Выпадающее меню работает также в браузерах, которые не поддерживают CSS3, таких как ИЕ7+, но закругленные углы и тени не будут отображаться. Эффекты CSS3 однажды заменят всю jQuery анимацию, которую используют дизайнеры.
Особенности меню Получить полную версиюПлата требуется для использования в коммерческих целях. Бизнес версия CSS3Menu дополнительно предоставляет опцию для создания многоколоночного меню и включает расширенные наборы шаблонов меню и иконок.
После того как Вы завершите платеж через безопасную форму, Вы немедленно получите лициензионную информацию по электронной почте. Вы можете выбрать наиболее подходящий метод оплаты: кредитная карта, банковский перевод, чек, PayPal и т.д.
- Загрузить бесплатную версию
для Windows & Mac - Загрузить коммерческую версию
для Windows & Mac - $59

1) Откройте приложение CSS3 Menu , нажмите кнопки "Добавить элемент" и "Добавить подменю" , расположенные на панели инструментов CSS3 Menu, чтобы создать меню. Также Вы можете использовать кнопку "Удалить элемент" , чтобы удалить некоторые кнопки.
2) Используйте готовые шаблоны . Чтобы это сделать, выберите понравившуюся тему в списке "Шаблоны". Дважды щелкните по теме чтобы применить ее.

3) Настройка внешнего вида меню.
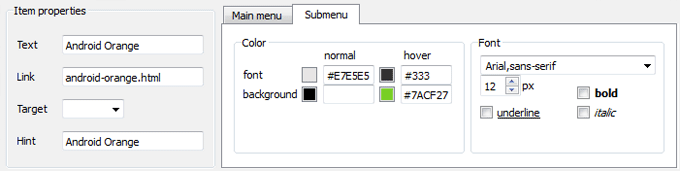
3.1. Кликом выберите элемент и измените настройки внешнего вида кнопки для нормального и наведенного состояний,
установите ссылку и значение атрибута Target на вкладке "Главное меню".
3.2. Кликом выберите элемент и измените внешний вид подменю для нормального и наведенного состояний, установите ссылку и
значение атрибута Target на вкладке "Подменю".

4) Сохранение меню.
4.1. Сохранение файла проекта.
Чтобы сохранить проект, просто нажмите кнопку "Сохранить" , расположенную на панели инструментов
или выберите пункты "Сохранить" или "Сохранить..." в главном меню.
4.2. Публикация меню в формате HTML.
Чтобы сделать это, нажмите кнопку "Опубликовать"
на панели инструментов.
CSS3 Menu
При обнаружении ошибок в работе программы, возникновении вопросов и пожеланий свяжитесь с технической поддержкой .
Убедитесь, что в письмо включена информация о браузере, ОС, версии CSS3Menu, а также ссылка на вашу страницу.
В большинстве случаев Вы получите ответ в течение одного рабочего дня.
Пожалуйста, сначала ознакомьтесь с FAQ . Возможно, на ваш вопрос уже ответили.
E-mail:
Выпадающее меню на CSS3 сделанное на базе UI созданного Владимиром Кудиновым - Impressionist UI
HTMLВ начале создаем простой список:
CSS
Начнем с удаления отступов (внутренних и внешних), границ и контуров со всех элементов нашего меню.
Затем добавим фиксированную высоту и ширину, скруглим углы и добавим CSS3 градиент. Для того, чтобы ссылки расположить горизонтально применяем float:left , плюс установим относительное позиционирование для дальнейшего выравнивания под-меню:
Menu, .menu ul, .menu li, .menu a { margin: 0; padding: 0; border: none; outline: none; } .menu { height: 40px; width: 505px; background: #4c4e5a; background: -webkit-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%); background: -moz-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%); background: -o-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%); background: -ms-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%); background: linear-gradient(top, #4c4e5a 0%,#2c2d33 100%); -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; } .menu li { position: relative; list-style: none; float: left; display: block; height: 40px; }
Для оформления ссылок меню добавим некоторые основные свойства CSS , такие как цвет, отступы, шрифты и др.
Затем добавим тень для текста и transition для плавного изменения цвета ссылки при наведении курсора. Для создания сепаратора (отделителя) ссылки добавим границу слевой и справой стороны, а затем удалим левую границу для первой ссылки, и правую границу для последней ссылки.
Menu li a { display: block; padding: 0 14px; margin: 6px 0; line-height: 28px; text-decoration: none; border-left: 1px solid #393942; border-right: 1px solid #4f5058; font-family: Helvetica, Arial, sans-serif; font-weight: bold; font-size: 13px; color: #f3f3f3; text-shadow: 1px 1px 1px rgba(0,0,0,.6); -webkit-transition: color .2s ease-in-out; -moz-transition: color .2s ease-in-out; -o-transition: color .2s ease-in-out; -ms-transition: color .2s ease-in-out; transition: color .2s ease-in-out; } .menu li:first-child a { border-left: none; } .menu li:last-child a{ border-right: none; } .menu li:hover > a { color: #8fde62; }
Теперь займемся под-меню .
В начале установим абсолютное позиционирование с отступами сверху 40px и 0px слева для пнуктов меню и добавим закругления для углов. Установим непрозрачность в 0 , а при наведении в 1 . Для эффекта слайда (вверх/вниз), мы должны установить высоту списка 0px в скрытом состоянии, и 36px в состоянии наведения курсора.
Menu ul { position: absolute; top: 40px; left: 0; opacity: 0; background: #1f2024; -webkit-border-radius: 0 0 5px 5px; -moz-border-radius: 0 0 5px 5px; border-radius: 0 0 5px 5px; -webkit-transition: opacity .25s ease .1s; -moz-transition: opacity .25s ease .1s; -o-transition: opacity .25s ease .1s; -ms-transition: opacity .25s ease .1s; transition: opacity .25s ease .1s; } .menu li:hover > ul { opacity: 1; } .menu ul li { height: 0; overflow: hidden; padding: 0; -webkit-transition: height .25s ease .1s; -moz-transition: height .25s ease .1s; -o-transition: height .25s ease .1s; -ms-transition: height .25s ease .1s; transition: height .25s ease .1s; } .menu li:hover > ul li { height: 36px; overflow: visible; padding: 0; }
Установим ширину под-меню в 100px и добавим нижнюю границу в качестве сепаратора. Для последней ссылки нижнюю границу уберем.
Menu ul li a { width: 100px; padding: 4px 0 4px 40px; margin: 0; border: none; border-bottom: 1px solid #353539; } .menu ul li:last-child a { border: none; }
И в завершении нам нужно добавить иконки к каждой ссылке под-меню. Для этого для каждой ссылки создадим свой класс и назначим в качестве background свое изображение:
Menu a.documents { background: url(../img/docs.png) no-repeat 6px center; } .menu a.messages { background: url(../img/bubble.png) no-repeat 6px center; } .menu a.signout { background: url(../img/arrow.png) no-repeat 6px center; }
Всем снова здравствуйте!
В своих статьях, я не раз обращался к различным способам создания навигационных для сайтов. Рассматривались менюшки на любой вкус и цвет, навигация в популярном стиле « », горизонтальные и вертикальные, с использованием javascript и картинок, не мало внимания уделялось . Как вы понимаете способы создания меню ограничены лишь фантазией разработчиков, а она у них воистину безгранична.
Сегодня мне хотелось бы рассказать и показать на примере еще один вариант исполнения меню исключительно средствами 3, без javascript и дополнительных изображений. В дизайне меню мы будем использовать скругленные углы, градиент фона и простые эффекты при наведении курсора. Все это вместе работает достаточно хорошо и стабильно, конечно только в современных браузерах, которые поддерживают 3, даже новые версии замшелого IE, со скрипом, но все же отображают конечный результат.
И так, вооружившись терпением и шпаргалками (кому оно надо), начнем из «фарша» мертвого кода, творить живое и динамичное меню навигации. Начнём, как всегда с построения в Html, простейшего списка нашей менюшки.
HTML разметкаКак вы видите, разметка выглядит до безобразия просто, выполнена в виде элементарного неупорядоченного списка. Чтобы вдохнуть жизнь и придать привлекательности этому списку, мы прибегнем к помощи «магии» , а точнее сказать, поработаем с параметрами таблиц каскадных стилей. Присвоив списку идентификатор id="main-navigation" , а первому пункту class="first", и уже в css, в волю поколдуем над формой, цветом, и функциональностью нашего будущего меню.
В оформлении меню используем закругленные углы border-radius
и функцию линейного градиента, кстати с не давних пор, и моя любимая Opera, начиная с 11-й версии, наконец таки включила . Ну, а IEшка тоже пыжится и не отстает от собратьев, пусть даже и не без помощи специального фильтра.
| #main-navigation { width: 100 %; border- radius: 8px; - moz- border- radius: 8px; - khtml- border- radius: 8px; - webkit- border- radius: 8px; background: - webkit- gradient(linear, left top, left bottom, from(#444444), to(#666666)); background: - moz- linear- gradient(top, #444444, #666666); background: - ms- linear- gradient(top, #444444, #666666); background- image: - o- linear- gradient(top, rgb(68 , 68 , 68 ) , rgb(102 , 102 , 102 ) ) ; filter: progid: DXImageTransform. Microsoft. gradient(startColorstr= "#444444" , endColorstr= "#666666" ) ; border: 1px solid #444; list- style: none; padding: 0 ; margin: 0 ; float: left; } #main-navigation li { float: left; border- right: 1px solid #777; } #main-navigation li a { font: 13px Georgia, "Times New Roman" , Times, serif; letter- spacing: 1px; padding: 12px 20px; border- right: 1px solid #333; display: block; color: #fff; } |
#main-navigation { width: 100%; border-radius: 8px; -moz-border-radius: 8px; -khtml-border-radius: 8px; -webkit-border-radius: 8px; background: -webkit-gradient(linear, left top, left bottom, from(#444444), to(#666666)); background: -moz-linear-gradient(top, #444444, #666666); background: -ms-linear-gradient(top, #444444, #666666); background-image: -o-linear-gradient(top,rgb(68,68,68), rgb(102,102,102)); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#444444", endColorstr="#666666"); border: 1px solid #444; list-style: none; padding: 0; margin: 0; float: left; } #main-navigation li { float: left; border-right: 1px solid #777; } #main-navigation li a { font: 13px Georgia, "Times New Roman", Times, serif; letter-spacing: 1px; padding: 12px 20px; border-right: 1px solid #333; display: block; color: #fff; }
Проделав все выше описанное, на выхлопе вы получите отличный результат и будет он выглядеть следующим образом:
Все получилось просто замечательно. В первом примере, при наведении на пункт меню, мы использовали стандартное подчеркивание. Давайте немного усложним стиль, уберем подчеркивание ссылки и добавим более красивый эффект. Сильно мудрить не будем, а просто сменим направление градиента в момент наведения указателя на пункт меню:
| #main-navigation li a:hover { background: - webkit- gradient(linear, left top, left bottom, from(#666666), to(#444444)); background: - moz- linear- gradient(top, #666666, #444444); background: - ms- linear- gradient(top, #666666, #444444); filter: progid: DXImageTransform. Microsoft. gradient(startColorstr= "#666666" , endColorstr= "#444444" ) ; text- decoration: none; } |
#main-navigation li a:hover { background: -webkit-gradient(linear, left top, left bottom, from(#666666), to(#444444)); background: -moz-linear-gradient(top, #666666, #444444); background: -ms-linear-gradient(top, #666666, #444444); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#666666", endColorstr="#444444"); text-decoration: none; }
Большинство классических сайтов в интернете использует горизонтальное меню в качестве основного элемента навигации. Иногда в нем могут встречаться разные дополнительные фишки — многоуровневые конструкции, иконки для подпунктов, блок поиска, сложные списки и т.п. Недавно в блоге уже была небольшая подборка , а сегодня рассмотрим 4 практических примера как сделать выпадающее меню на CSS + HTML. Информация пригодится начинающим разработчикам и тем, кто хочет изменить навигацию на своем сайте.
Первый туториал CSS3 Dropdown Menu — самый новый в подборке (за апрель 2016). Плюсы решения: в данном горизонтальном выпадающем меню для сайта в подпунктах есть иконки, реализация и сам CSS код достаточно простые для понимания и внедрения.
Шаг1 — HTML разметка
Первым делом создаем неупорядоченный список в HTML с якорными ссылками (#) для его элементов. Туда же в один из пунктов добавляем еще один вложенный список, который будет отвечать за подменю.
Шаг2 — отображение меню
Удаляем лишние отступы в CSS для элементов горизонтального выпадающего меню сайта. На этом же этапе установим фиксированную ширину и высоту пунктов меню, а также добавим закругленные углы.
| .menu, .menu ul, .menu li, .menu a { margin : 0 ; padding : 0 ; border : none ; outline : none ; } .menu { height : 40px ; width : 505px ; background : #4c4e5a ; background : -webkit-linear-gradient(top , #4c4e5a 0% , #2c2d33 100% ) ; background : -moz-linear-gradient(top , #4c4e5a 0% , #2c2d33 100% ) ; background : -o-linear-gradient(top , #4c4e5a 0% , #2c2d33 100% ) ; background : -ms-linear-gradient(top , #4c4e5a 0% , #2c2d33 100% ) ; background : linear-gradient(top , #4c4e5a 0% , #2c2d33 100% ) ; -webkit-border-radius: 5px ; -moz-border-radius: 5px ; border-radius : 5px ; } .menu li { position : relative ; list-style : none ; float : left ; display : block ; height : 40px ; } |
Menu, .menu ul, .menu li, .menu a { margin: 0; padding: 0; border: none; outline: none; } .menu { height: 40px; width: 505px; background: #4c4e5a; background: -webkit-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%); background: -moz-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%); background: -o-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%); background: -ms-linear-gradient(top, #4c4e5a 0%,#2c2d33 100%); background: linear-gradient(top, #4c4e5a 0%,#2c2d33 100%); -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; } .menu li { position: relative; list-style: none; float: left; display: block; height: 40px; }
Шаг3 — оформление ссылок
Кроме базовых фишек в стилях (шрифт, цвет, высота) используем и создаем плавный переход цвета текста при наведении. Также добавляем в меню разделители, убирая границу у первого элемента слева и у последнего справа.
| .menu li a { display : block ; padding : 0 14px ; margin : 6px 0 ; line-height : 28px ; text-decoration : none ; border-left : 1px solid #393942 ; border-right : 1px solid #4f5058 ; font-family : Helvetica, Arial, sans-serif ; font-weight : bold ; font-size : 13px ; color : #f3f3f3 ; text-shadow : 1px 1px 1px rgba (0 , 0 , 0 , .6) ; -webkit-transition: color .2s ease-in-out; -moz-transition: color .2s ease-in-out; -o-transition: color .2s ease-in-out; -ms-transition: color .2s ease-in-out; transition : color .2s ease-in-out; } .menu li: first-child a { border-left : none ; } .menu li: last-child a{ border-right : none ; } .menu li: hover > a { color : #8fde62 ; } |
Menu li a { display: block; padding: 0 14px; margin: 6px 0; line-height: 28px; text-decoration: none; border-left: 1px solid #393942; border-right: 1px solid #4f5058; font-family: Helvetica, Arial, sans-serif; font-weight: bold; font-size: 13px; color: #f3f3f3; text-shadow: 1px 1px 1px rgba(0,0,0,.6); -webkit-transition: color .2s ease-in-out; -moz-transition: color .2s ease-in-out; -o-transition: color .2s ease-in-out; -ms-transition: color .2s ease-in-out; transition: color .2s ease-in-out; } .menu li:first-child a { border-left: none; } .menu li:last-child a{ border-right: none; } .menu li:hover > a { color: #8fde62; }
Шаг4 — подменю
Поскольку у нас меню сайта на CSS выпадающее, то следует задать также оформление вложенному списку. Вначале ставим отступ 40px сверху и 0px слева + добавлем округленные углы. Для показа/скрытия подменю изначально устанавливаем свойство прозрачности (opacity) равное нулю, а при наведении — единице. Для создания эффекта появления подменю указываем значение высоты списка в ноль, а при hover = 36px.
| .menu ul { position : absolute ; top : 40px ; left : 0 ; opacity : 0 ; background : #1f2024 ; -webkit-border-radius: 0 0 5px 5px ; -moz-border-radius: 0 0 5px 5px ; border-radius : 0 0 5px 5px ; -webkit-transition: opacity .25s ease .1s ; -moz-transition: opacity .25s ease .1s ; -o-transition: opacity .25s ease .1s ; -ms-transition: opacity .25s ease .1s ; transition : opacity .25s ease .1s ; } .menu li: hover > ul { opacity : 1 ; } .menu ul li { height : 0 ; overflow : hidden ; padding : 0 ; -webkit-transition: height .25s ease .1s ; -moz-transition: height .25s ease .1s ; -o-transition: height .25s ease .1s ; -ms-transition: height .25s ease .1s ; transition : height .25s ease .1s ; } .menu li: hover > ul li { height : 36px ; overflow : visible ; padding : 0 ; } |
Menu ul { position: absolute; top: 40px; left: 0; opacity: 0; background: #1f2024; -webkit-border-radius: 0 0 5px 5px; -moz-border-radius: 0 0 5px 5px; border-radius: 0 0 5px 5px; -webkit-transition: opacity .25s ease .1s; -moz-transition: opacity .25s ease .1s; -o-transition: opacity .25s ease .1s; -ms-transition: opacity .25s ease .1s; transition: opacity .25s ease .1s; } .menu li:hover > ul { opacity: 1; } .menu ul li { height: 0; overflow: hidden; padding: 0; -webkit-transition: height .25s ease .1s; -moz-transition: height .25s ease .1s; -o-transition: height .25s ease .1s; -ms-transition: height .25s ease .1s; transition: height .25s ease .1s; } .menu li:hover > ul li { height: 36px; overflow: visible; padding: 0; }
Ширину ссылок ставим = 100px, внизу всех элементов кроме последнего добавляется граница border-bottom. Также, по желанию, вы можете разместить картинки для пунктов подменю (внимание! не забудьте изменить пути к изображениям в коде на используемые вами).
| .menu ul li a { width : 100px ; padding : 4px 0 4px 40px ; margin : 0 ; border : none ; border-bottom : 1px solid #353539 ; } .menu ul li: last-child a { border : none ; } .menu a.documents { background : url (../img/docs.png ) no-repeat 6px center ; } .menu a.messages { background : url (../img/bubble.png ) no-repeat 6px center ; } .menu a.signout { background : url (../img/arrow.png ) no-repeat 6px center ; } |
Menu ul li a { width: 100px; padding: 4px 0 4px 40px; margin: 0; border: none; border-bottom: 1px solid #353539; } .menu ul li:last-child a { border: none; } .menu a.documents { background: url(../img/docs.png) no-repeat 6px center; } .menu a.messages { background: url(../img/bubble.png) no-repeat 6px center; } .menu a.signout { background: url(../img/arrow.png) no-repeat 6px center; }
Мне лично нравится простота реализации и использование иконок. Вот итоговый код с codepen:

Вариант от Josh Riser визуально похож на предыдущее выпадающее меню на HTML и CSS. В коде нет дочернего селектора " > " (полезен в многоуровневых конструкциях), но автор удачно использует эффекты CSS3 (transition, box-shadow и text-shadow) для более красивого результата. По ссылке в источнике отсутствует описание процесса создания горизонтального выпадающего меню, поэтому я сразу приведу итоговый код:

В данном примере мы рассмотрим как сделать выпадающее меню на CSS, в котором кроме пунктов будет находится блок поиска. Подобную реализацию часто можно встретить в современных . По времени внедрения и сложности решение является чуть сложнее предыдущих. Оно опубликовано в мае 2013, поэтому, возможно, некоторые вещи вам придется подправить, хотя при нашем тестировании все отлично работало.
HTML код
Для навигации, как всегда, используется неупорядоченный список (с классом nav). Обычные пункты меню являются элементами списка (li) и содержат ссылки (a href) без каких-либо классов и ID. Исключением являются 3 специализированных элемента данного горизонтального выпадающего меню с такими ID:
- settings — ссылка картинка;
- search — блок с поиском и соответствующей кнопкой;
- options — содержит подменю (реализовано через список с классом subnav).
Также в коде увидите скрипт prefixfree для использования свойств CSS без префиксов. Итоговый вариант HTML для выпадающего меню имеет вид:
CSS для меню
1. Базовые стили и элементы меню
Во-первых, указываем шрифт Montserrat, темный серый фон и фиксированную высоту для пунктов меню. Все элементы имеют выравнивание float: left и позиционирование relative дабы потом можно было добавить подменю с position: absolute;
| @import url (http: //fonts.googleapis .com/css?family= Montserrat) ; * { margin : 0 ; padding : 0 ; } .nav { background : #232323 ; height : 60px ; display : inline-block ; } .nav li { float : left ; list-style-type : none ; position : relative ; } |
@import url(http://fonts.googleapis.com/css?family=Montserrat); * { margin: 0; padding: 0; } .nav { background: #232323; height: 60px; display: inline-block; } .nav li { float: left; list-style-type: none; position: relative; }
2. Оформление ссылок
Для пунктов меню применяется базовое оформление + . Высота такая же как и в классе nav. Для #settings ссылки-картинки в начале меню задается выравнивание.
| .nav li a { font-size : 16px ; color : white ; display : block ; line-height : 60px ; padding : 0 26px ; text-decoration : none ; border-left : 1px solid #2e2e2e ; font-family : Montserrat, sans-serif ; text-shadow : 0 0 1px rgba (255 , 255 , 255 , 0.5 ) ; } .nav li a: hover { background-color : #2e2e2e ; } #settings a { padding : 18px ; height : 24px ; font-size : 10px ; line-height : 24px ; } |
Nav li a { font-size: 16px; color: white; display: block; line-height: 60px; padding: 0 26px; text-decoration: none; border-left: 1px solid #2e2e2e; font-family: Montserrat, sans-serif; text-shadow: 0 0 1px rgba(255, 255, 255, 0.5); } .nav li a:hover { background-color: #2e2e2e; } #settings a { padding: 18px; height: 24px; font-size: 10px; line-height: 24px; }
3. Блок поиска
Данный элемент имеет фиксированную ширину и состоит из нескольких частей — поля ввода (#search_text) с зеленым фоном и кнопки поиска (#search_button). В некоторых браузерах цвет фона может быть серым.
| #search { width : 357px ; margin : 4px ; } #search_text { width : 297px ; padding : 15px 0 15px 20px ; font-size : 16px ; font-family : Montserrat, sans-serif ; border : 0 none ; height : 52px ; margin-right : 0 ; color : white ; outline : none ; background : #1f7f5c ; float : left ; box-sizing : border-box ; transition : all 0.15s ; } :: -webkit-input-placeholder { /* WebKit browsers */ color : white ; } : -moz-placeholder { /* Mozilla Firefox 4 to 18 */ color : white ; } :: -moz-placeholder { /* Mozilla Firefox 19+ */ color : white ; } : -ms-input-placeholder { /* Internet Explorer 10+ */ color : white ; } #search_text : focus { background : rgb (64 , 151 , 119 ) ; } #search_button { border : 0 none ; background : #1f7f5c url (search.png ) center no-repeat ; width : 60px ; float : left ; padding : 0 ; text-align : center ; height : 52px ; cursor : pointer ; } |
#search { width: 357px; margin: 4px; } #search_text{ width: 297px; padding: 15px 0 15px 20px; font-size: 16px; font-family: Montserrat, sans-serif; border: 0 none; height: 52px; margin-right: 0; color: white; outline: none; background: #1f7f5c; float: left; box-sizing: border-box; transition: all 0.15s; } ::-webkit-input-placeholder { /* WebKit browsers */ color: white; } :-moz-placeholder { /* Mozilla Firefox 4 to 18 */ color: white; } ::-moz-placeholder { /* Mozilla Firefox 19+ */ color: white; } :-ms-input-placeholder { /* Internet Explorer 10+ */ color: white; } #search_text:focus { background: rgb(64, 151, 119); } #search_button { border: 0 none; background: #1f7f5c url(search.png) center no-repeat; width: 60px; float: left; padding: 0; text-align: center; height: 52px; cursor: pointer; }
4. Выпадающее подменю
Финальный штрих позволит нам как сделать выпадающее меню на CSS, которое срабатывает для последнего пункта #options.
| #options a{ border-left : 0 none ; } #options > a { background-image : url (triangle.png ) ; background-position : 85% center ; background-repeat : no-repeat ; padding-right : 42px ; } .subnav { visibility : hidden ; position : absolute ; top : 110% ; right : 0 ; width : 200px ; height : auto ; opacity : 0 ; transition : all 0.1s ; background : #232323 ; } .subnav li { float : none ; } .subnav li a { border-bottom : 1px solid #2e2e2e ; } #options : hover .subnav { visibility : visible ; top : 100% ; opacity : 1 ; } |
#options a{ border-left: 0 none; } #options>a { background-image: url(triangle.png); background-position: 85% center; background-repeat: no-repeat; padding-right: 42px; } .subnav { visibility: hidden; position: absolute; top: 110%; right: 0; width: 200px; height: auto; opacity: 0; transition: all 0.1s; background: #232323; } .subnav li { float: none; } .subnav li a { border-bottom: 1px solid #2e2e2e; } #options:hover .subnav { visibility: visible; top: 100%; opacity: 1; }
В стилях найдете вставку фонового изображения треугольника (triangle.png) для обозначения подменю — не забудьте указать правильный путь для этой и других картинок в примере. Появлением подменю реализуется с помощью свойства opacity. Итоговое решение на codepen:

В данном варианте в основном используются приемы CSS2.1, решение плюс-минус новое — за март 2015. Если вам не хватает одного подуровня в горизонтальном выпадающем меню для сайта, то этот пример содержит сразу три. С помощью псевдокласса:only-child для пунктов добавляется символ «+» обозначающих наличие подменю.
В целом, неплохой и несложный пример. Не будем детально описывать процесс реализации, т.к. он похож на предыдущие — сначала создаете HTML каркас, а потом постепенно добавляете для него стили. Итоговый код скачивайте по ссылке на источник, частично его можно глянуть в Codepen:
Итого
Выше мы рассмотрели 4 варианта как сделать выпадающее меню на CSS + HTML для , хотя подобных примеров в сети гораздо больше. Есть решения с jQuery, но это, скорее всего, пригодится только для реализации каких-то специальных эффектов и нестандартных задач. В большинстве случаев хватит связки CSS + HTML, тем более, что сейчас главные требования к меню — это удобство и быстрая скорость загрузки.
Напоследок два замечания по кодам выше. В некоторых примерах для выпадающего меню в CSS используются изображения, поэтому вам придется внимательно просмотреть пути к картинкам и указать правильные значения для своего сайта. Во-вторых, часть решений 2х-3х летней давности, поэтому следует еще раз дополнительно проверять их работоспособность в разных браузерах.
Если знаете еще какие-то интересные современные реализации горизонтальных выпадающих меню для сайта, присылайте ссылки в комментариях.
2. Креативное анимированное меню CSS3

Несколько интересных идей для меню с помощью анимации css3.
3. Меню с эффектом размытия

Несколько интересных идей размытого меню средствами css3 для flat дизайна.
4. Навигация в виде круга

Красивая навигация css3 с миниатюрами для слайдера в виде круга.
5. Галерея с плавающими миниатюрами

Галерея при помощи HTML5, CSS3 и jQuery. Изюминка в том что после наведения элемент немного меняет свою позицию.
6. Регулятор CSS3

Ручка управления, хорошо подойдет для регулятора громкости. Выполнена с помощью css3 и jquery.
7. Классическая анимация горячих новостей

Интересная идея для новостного сайта. Появление горячих новостей в классическом стиле кино но с новыми технологиями css3.
8. Сервис “Фото с веб камеры” на css3

Прикольный сервис где вы можете сделать свое фото с веб камеры и посмотреть на тех кто их уже оставил. Тут конечно не только css3 используется но и php + jquery
9. Выпадающее меню css3

Выпадающее меню для сайта с миниатюрами на jquery и css3.
10. Адаптивный шаблон css3

Адаптивный шаблон при помощи одного лишь css3. Шаблон корректно отображается на любом расширении экрана.
11. Анимация загрузки

Красивая анимация загрузки с помощью css3.
12. Эффект hover-2 css3

Еще один css3 эффект при наведении курсора на блок.
13. Анимация загрузки 2

Полоса загрузки для сайта при помощи css3
14. Цикл загрузки css3

Анимация бесконечной загрузки для вашего сайта с помощью css3.
15. Оригинальная презентация страницы контактов

Интересный и плавный эффект css3 появления информации при наведении на миниатюру.

Подсказки для сайта на css3.
17. Часы на css3 и jquery

Легкие электронные часы для вашего сайта.
18. Галерея «Полароид»

Галерея в виде разбросанных фотографий полароид, которые вы можете перемещать курсором.

20. Сочные вкладки

21. Круги на фоне

Интересная идея для фона сайта при помощи чистого css3 и немного jquery.
22. Выпадающее, летающее меню CSS3

Вылетающее меню, а точнее информация о пункте меню на css3 и jquery
23. Миниатюрное меню CSS3

Меню css3 в стиле минимализма.
24. Уведомления для сайта

Уведомления для вашего сайта в виде выпадающего блока, все работает на css3 и jquery.
25. Миниатюры с псевдо элементами

Интересная идея для миниатюр на сайте с фотографиями.
26. Меню аккордеон

Удобное и красивое меню аккордеон для сайта без помощи jquery.
27. Оригинальный tooltip

Подсказки для вашего сайта на новой технологии используя css3.0 и jquery.
28. Сложенные ленты на CSS3

Теперь чтобы сделать эффект сложенных лент вам не нужно использовать графически редактор, достаточно написать несколько строчек css.
29. Навигация на чистом html и css3

Основное меню на сайте с помощью одного лишь кода.
30. Теги на css

Теги в виде билетов для сайта.
31. Анимация движения на CSS3

При наведении на блок, объект начинает движение.
32. Тизер для сайта

Легки тизер с помощью одного лишь кода.
33. Поворот изображения CSS3

Поворот изображения на определенный угол при помощи rotate.
34. Tooltip с изображением

Подсказки которые работаю при наведении или при нажатии на мобильных устройствах.
35. Круговое меню

Круговое меню, достаточно интересная и проверенная годами идея, которая актуальная и по сей день.
36. Форма обратной связи CSS3

Форма обратной связи выполнена с проверкой полей и подсказками на языке html5 и css3.
37. Навигатор


