Связь login form html. Создание HTML форм
This is in continuation of the tutorial on making a membership based web site. Please see the previous page for more details.
Download the code
You can download the whole source code for the registration/login system from the link below:
The ReadMe.txt file in the download contains detailed instructions.
The login form
Here is the HTML code for the login form.
Logging in
We verify the username and the password we received and then look up those in the database. Here is the code:
function Login() { if(empty($_POST["username"])) { $this->HandleError("UserName is empty!"); return false; } if(empty($_POST["password"])) { $this->HandleError("Password is empty!"); return false; } $username = trim($_POST["username"]); $password = trim($_POST["password"]); if(!$this->CheckLoginInDB($username,$password)) { return false; } session_start(); $_SESSION[$this->GetLoginSessionVar()] = $username; return true; }
In order to identify a user as authorized, we are going to check the database for his combination of username/password, and if a correct combination was entered, we set a session variable.
Here is the code to look up the username and password.
function CheckLoginInDB($username,$password) { if(!$this->DBLogin()) { $this->HandleError("Database login failed!"); return false; } $username = $this->SanitizeForSQL($username); $pwdmd5 = md5($password); $qry = "Select name, email from $this->tablename ". " where username="$username" and password="$pwdmd5" ". " and confirmcode="y""; $result = mysql_query($qry,$this->connection); if(!$result || mysql_num_rows($result) <= 0) { $this->HandleError("Error logging in. ". "The username or password does not match"); return false; } return true; }
Please notice that we must compare the value for the password from the database with the MD5 encrypted value of the password entered by the user. If the query returns a result, we set an “authorized” session variable, and then redirect to the protected content. If there are no rows with the entered data, we just redirect the user to the login form again.
Access controlled pages
For those pages that can only be accessed by registered members, we need to put a check on the top of the page.
Notice that we are setting an “authorized” session variable in the login code above. On top of pages we want to protect, we check for that session variable. If user is authorized, we show him the protected content, otherwise we direct him to the login form.
Include this sample piece of code on top of your protected pages:
CheckLogin()) { $fgmembersite->RedirectToURL("login.php"); exit; } ?>
See the file: access-controlled.php in the downloaded code for an example.
Here is the CheckLogin() function code.
function CheckLogin() { session_start(); $sessionvar = $this->GetLoginSessionVar(); if(empty($_SESSION[$sessionvar])) { return false; } return true; }
These are the basics of creating a membership site. Now that you have the basic knowledge, you can experiment with it and add new features, such as a “Forgot password” page to allow the user to retrieve or change his password if he forgets it.
Updates
9th Jan 2012
Reset Password/Change Password features are added.
The code is now shared at GitHub .
License

The code is shared under LGPL license. You can freely use it on commercial or non-commercial websites.
No related posts.
Comments on this entry are closed.
Here is an example of Registration form using HTML. Here a programmer can display as many "Text Field" as he/she wants. The name in front of Text Field is called "Label". At the end of the registration form their is a "ADD" button behnd which any desired link can be used. Once clicked it will redirect to that particular destination.
Here is an example of Registration form using HTML. Here a programmer can display as many "Text Field" as he/she wants. The name in front of Text Field is called "Label". At the end of the registration form their is a "ADD" button behnd which any desired link can be used. Once clicked it will redirect to that particular destination.HTML Code for registration form
Here is an example of Registration form using HTML. Here a programmer can display as many "Text Field" as he/she wants. The name in front of Text Field is called "Label". At the end of the registration form their is a "ADD" button behnd which any desired link can be used. Once clicked it will redirect to that particular destination.
In this example we have shown 9 "Text Field". Size of the Text Box can also be changed as per the requirement.
registration.html
Registration form
Login forms are everywhere on the web. Are you using the social networks? You must go through login form of some sort. Do you have an email? Did you join any forums? Did you try to leave a comment on a WordPress site? To gain access to anything on the internet, the chances are you will have to go through some sort of login process. You will probably have to register first, sign up or leave some information behind. You will have to use some sort of login form to do anything on the internet.
So what do Login Forms have to do with HTML and CSS? They are both the essential parts of the Login Forms.
HTML (HyperText Markup Language) is a standard markup language used to create web pages. HTML elements are building blocks of all websites.
CSS (Cascading Style Sheet) is a language used for describing the look and formatting of a document written in a markup language. Such as HTML!
We use HTML to build a website and CSS to make it look nice. That is what most of the users encounter while browsing the web.
We’ve made a list of 50 free login forms that you can use on your WordPress site, blog, forum or anywhere else. This is a hand-picked list by Colorlib to ensure the highest quality of the forms. Each and every form has been thoroughly tested to ensure no components are missing and source code is available with every download. Of course, you are free to use these forms for personal and commercial purposes, with no need for attribution.
Explore 2.5 Million Digital Assets including 2019’s Best WordPress Templates
2M+ items from the world’s largest marketplace for HTML5 Templates, Themes & Design Assets. Whether that’s what you need, or you’re just after a few Stock Photos – all of it can be found here at Envato Market.
DOWNLOAD NOW
WordPress Login Customizer
 The rest of the list and HTML/CSS powered login forms but here you can see the best login customizer plugin for WordPress. It comes with several defined templates that you can further tweak to match the design of your website. Thats to this plugin you can finally get rid of boring WordPress wp-admin page and create a truly unique experience for yourself and your users.
The rest of the list and HTML/CSS powered login forms but here you can see the best login customizer plugin for WordPress. It comes with several defined templates that you can further tweak to match the design of your website. Thats to this plugin you can finally get rid of boring WordPress wp-admin page and create a truly unique experience for yourself and your users.
Creative Login Form

Simple yet creative login form created using HTML5 and CSS3. This form can be used as registration form as well. This is our favorite template on this list thanks to its flexibility and similarity that allows you to create
WordPress versionWe did search the internet for cool login forms but it was very difficult to find good looking ones therefore we decided to have our take on them. We would like to present 20 login forms designed and developer by Colorlib team.
Login Form 1 by Colorlib

Simple, creative and vibrant login form with a gradient background. You can use this one for all sorts of intentions, like web, mobile or desktop applications. But do get creative with it if you like.
Login Form 2 by Colorlib

Minimal and sophisticated login form by Colorlib with a gradient button with animation and a logo. Use it, alter it and have it as a nice addition to your already nifty web space.
Login Form 3 by Colorlib

A gorgeous login page with a background image with shadow and a gradient form box with login button hover effect. The only limitation that you have is your imagination, so expand your view and use Login Form 3 to its full potential.
Login Form 4 by Colorlib

Creativity knows no limits and nor does Login Form 4. Here it is, at your disposal, ready and set for you to download it and put it to some good use. Do not worry about the responsiveness either.
Login Form 5 by Colorlib

Gorgeous, clean and modern form with an option to log in with Facebook or Google. All buttons have a nice hove effect that spices up the experience.
Login Form 6 by Colorlib

If your page is already super neat and tidy, a login form should be no different. Here is one that will easily meet your expectations if minimalism is your cup of tea.
Login Form 7 by Colorlib

A form with a three-way option of logging into the account. Either it is Facebook, Twitter or email login they prefer, this is the type of a tool that you need to feature on your page. And if they do not already have an account, you can also link it with your sign up page.
Login Form 8 by Colorlib

Another contemporary, trendy and enticing login form with rounded everything. This one is especially applicable to mobile users due to its currently very popular rounded corners style.
Login Form 9 by Colorlib

If you would like to avoid the white or single-color background, this is the login form page that you should consider. Not only does it support a full image background, but it also comes with a gradient overlay and an option to log in with Facebook or Google.
Login Form 10 by Colorlib

A somewhat complete opposite compared to the previous one is Login Form 10. It almost could not be more minimalistic looking while still having this up-to-the-minute feel to it.
Login Form 11 by Colorlib

With our collection of the best HTML5 and CSS3 login forms, you save yourself time and effort (money, too). Instead of building one from scratch, here is another killer ready-to-use template for you to employ.
Login Form 12 by Colorlib

Image background with a blue shadow overlay, name, image and the must-have form, that’s what’s up with Login Form 12. There is also a cool hover effect on the login button and gives you a chance to link it with your registration form for all new users.
Login Form 13 by Colorlib

A split screen sign up form, where one half is dedicated to an image and the other half to the form. It is a free tool which you can start using this very moment. Just download the layout and go full tilt with it.
Login Form 14 by Colorlib

In this collection, we have a mixture of simplistic and those a tad more complex and advanced login forms. In short, there is something for everyone and Login Form 14 is more on the minimalistic side. But why even complicate with a login form, right? To each their own.
Login Form 15 by Colorlib

While still keeping things to the bare minimum, one cool addition to the Login Form 15 is the image banner just above the form. With this little feature, you can make the experience slightly more engaging.
Login Form 16 by Colorlib

This is a login form with a full-screen image on top of which is placed a form with username and password fields and a gradient button with hover effect. Simple and straightforward.
Login Form 17 by Colorlib

To make it appear more personal, this framed login form template is the best fit for you. It has an image side and a form side but keeps things to the very minimum while still ensuring professionalism.
Login Form 18 by Colorlib

If you like to differentiate yourself and keep things original, do consider using Login Form 18. While some enjoy login pages super basic, the others want to have some additional goodies rocking the layout. And if adding a picture is what you are after, this one is for you.
Login Form 19 by Colorlib

Vibrant, energetic and attention-grabbing, that is what this next login form based on HTML5 and CSS3 is all about. It is also fully responsive and mobile-ready, as well as compatible with all major web browsers.
Login Form 20 by Colorlib

Gradient background, black sign in button with hover effect, username and password fields along with custom text and “Forgot password?” section, yep, that’s all part of Login Form 20. Sounds overwhelming but in reality, far from it.

The form is hidden unless you click on “Login” option. Really great feature for modern websites that want to avoid having a separate page for the login form. You can display the form anywhere on your website with this powerful tool.
Download
A design for a Sign Up form using tabs and floating form labels.
Download
What was initially made to stop people from entering one person’s WordPress site, it became a really popular form due to its simplicity and neat design.
DownloadFlat Login – Sign Up Form

Once you click “Click me” button in top-right corner, you will get smooth animation that transforms this Login form to Sign up form.
DownloadLogin With Self-Contained SCSS Form

This is a form with self-contained SCSS. An extension of CSS that adds power and elegance to the basic language. It allows to use variables, nested rules, mixins, inline imports, and more.
Download
This is actually an animated Login form, with top “Hey you, Login already” transforming into the form at the bottom. Smooth animation effects.
Download
This is an example on how to create a simple login form using HTML5 and CSS3. This form uses pseudo elements (:after and:before) to create the multi page effect. These elements are rotated using the CSS3 transform property. This form uses HTML5 to make validation and submission easy.
Download
Once you enter a wrong password in this form, a nice shake effect will warn you that you did not enter the correct password. A simple and effective solution that will point out the problem of incorrect passwords.
Download
A boxy login form with a little surprise. Try “admin” as a username, and “1234” as a password, for full experience.
Download
Neat little login form. Once you click on “LOGIN” on the left side, animation effect creates neat little login form on the right. Definitely unique approach!
DownloadMaterial Design Form

Fairly simple and easy on the eye login form that you can add to your blog or any other website and spice up the experience. No need to overcomplicate with a simple thing as the login form is. Even if you are just collecting subscribers, you can also play around with this layout and get things rocking.
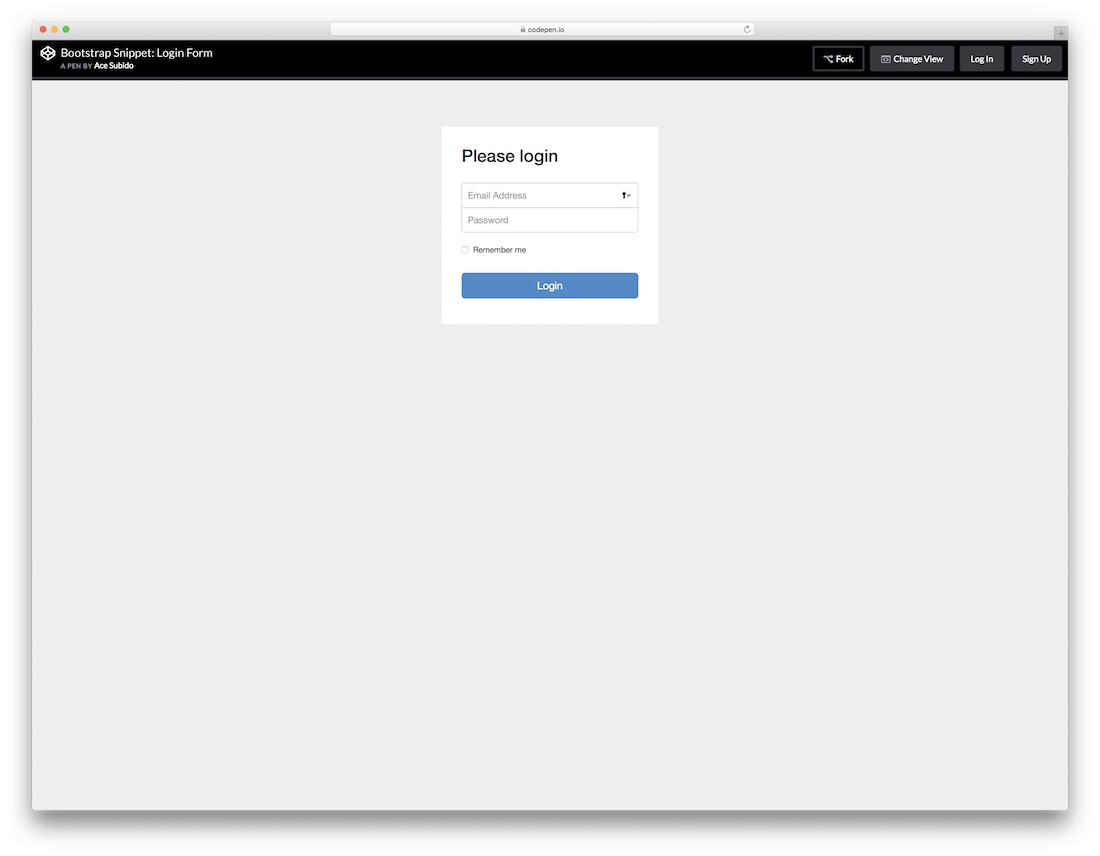
Bootstrap Snippet Form

Obviously, this next free HTML5 login form is based on the well-liked Bootstrap Framework. This tells you that you can expect some nice flexibility that any modern website and element must practice. Email address, password and a check box to tick if a user would like the platform to remember his or her information. Easy and to the point.

Regardless of your main web design, with things like login forms, you do not want to over complicate it. Instead, you would want to keep it simple and let it to the job, getting users to access their accounts seamlessly. You will achieve that goal with this login form with flat UI unquestionably.
Trendy UI Kits Form

From super simple login forms to those with slightly more action going on. This particular one is pretty similar compared to the last one just that you will notice a frame going all around the form. Get them to type in their names or usernames and passwords and they can enter your world of amazingness.
Dashboard CSS3 HTML5 Form

All the HTML5 and CSS3 login forms you find on this list are simple to use and effortless to attach to your web platform. This one even has a “Forgot your password?” right at the bottom for everyone who just cannot recall their passwords. The template is perfect for entering your dashboard, but you can apply it for other needs, too.
Login With Recovery Form

The title pretty much says it all; this is a neat, clean and minimal looking login form with recovery. What you also notice is that there is no traditional “box” that you are used to seeing login forms use. If you would like to make a difference, you now know which layout to choose.

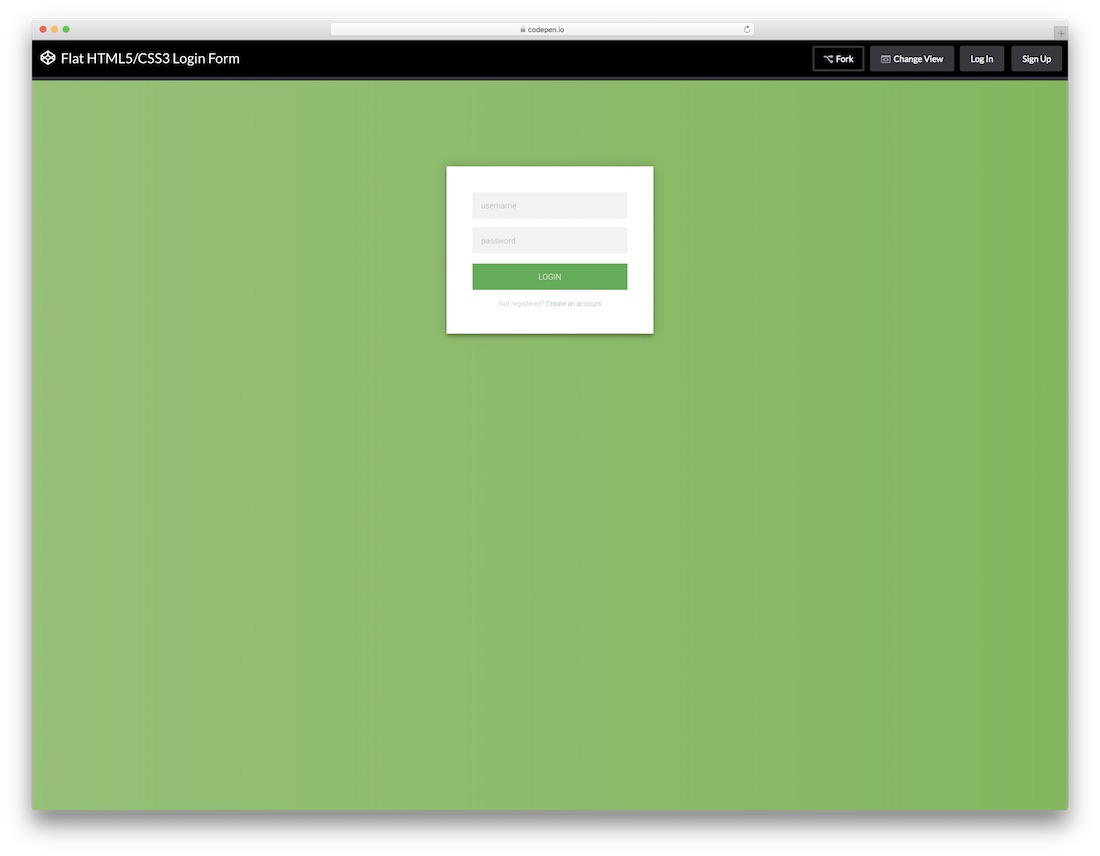
A free flat login form with a stunning and elegant dark layout coupled with a green call-to-action button. Sure, you can alter the tool to your likings, but you can also employ it exactly as is and have it live on your website in a snap. Play around with its features and have it all set up the way you like it.
Transparent Login

Even a login form can be of super creative and attention-grabbing nature. While many stick to the simple and basic look, there are others who like it special and exclusive. This transparent login form will surely do the trick for you. With an image background and a form over it, this layout can follow your branding to a T.

No need to be really going too in-depth with this next login since it is pretty self-explanatory. It is compatible with the Google Chrome extension, as well as features buttons for those who are not signed up yet or lost their password. If this is the one you were looking for, then scrolling all the way this far was more than worth it.
Elegant Flat Form

A stylish flat form which you can append to your web space as a pop-up or ad as a widget on a page. Whatever the case, it will keep your professional approach intact. It is simple and easy on the eye and also has a CTA for everyone who missed signing up to your members’ area. Use it as is or improve it according to your taste.

Definitely an approach to a free login form that you should not miss. It has a feel of a coupon just that it is not if that even makes any sense. Anyhow, in the text section, you can also link this form to the signup form for those interested in creating an account. Other than that, it surely will capture their attention.

More and more website owners are implementing social logins and you can join the trend as well. This free login form with social integration is the right option to take the plunge. However, along with Twitter, Facebook and Google+ buttons, the layout also features the traditional way of signing up with an email.

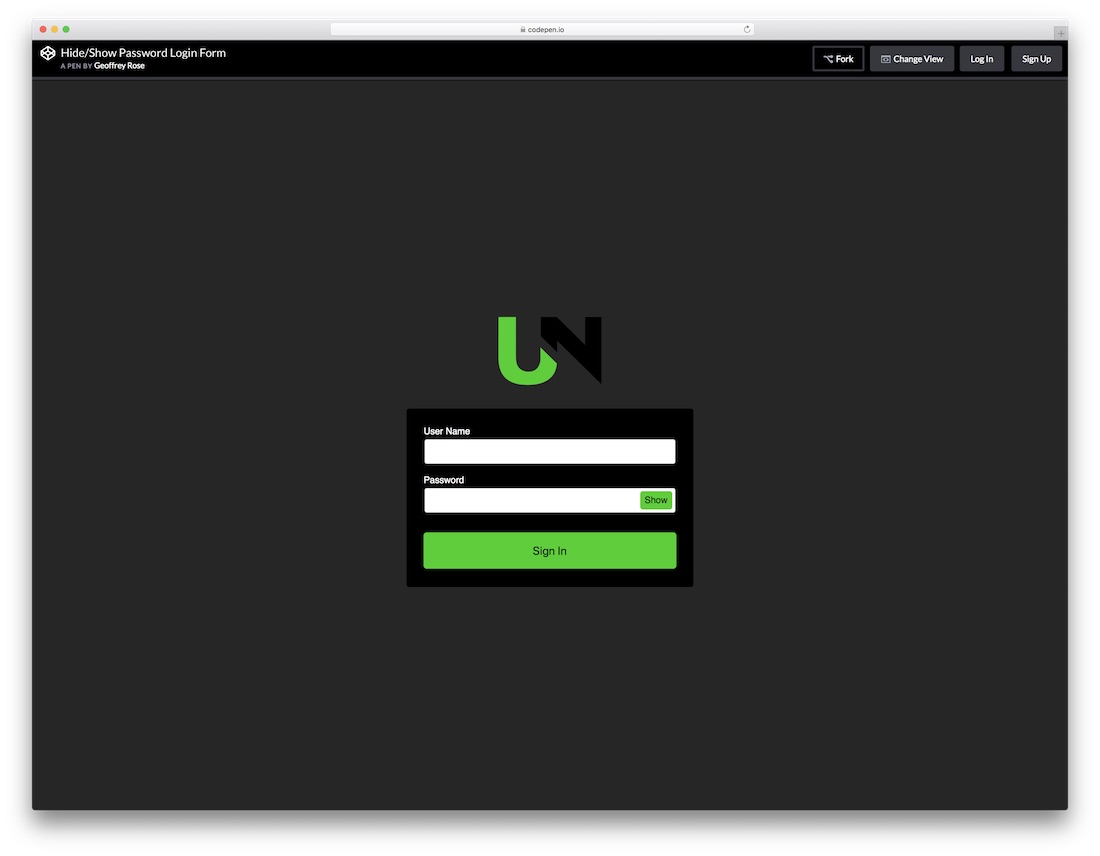
If your password is super complex, you sometimes just want to enter it in a “show” mode. Offer this same feature to all your users with the show and hide password login form. It has a stunning dark layout with green details perfect for those who dig this type of designs. Of course, feel free to make changes to it and fine-tune it according to your needs.
Log ‘N Load Animated Form

If you already practice animations and special effects on your page, keep the trend with the login form, too. Instead of creating your own one, you can simply use this striking Log ‘N Load animated form that will do the trick. Once you hover over the login button, the form reveals right in front of you. It even has a circular loading that enhances the experience.

This flat, modern and easy to use login form works great on all devices, mobile, tablet and desktop. You can also play around with different tweaks and alter the default settings to your website’s style precisely. The tool also has cool hover effects that add a touch of sophistication to the overall experience.
Как вы уже знаете, веб-клиент имеет возможность передавать веб-серверу различную информацию при помощи GET и POST-запросов. HTML-формы - это основной инструмент для создания таких запросов. По сути, HTML-форма представляет собой поле или поля для ввода информации на веб-странице. Наглядным примером HTML-формы служит форма ввода логина и пароля для авторизации на сайте.
HTML-форма описывается с помощью парного тега form . Этот тег имеет два важнейших атрибута: method и action . В атрибуте method задается тип HTTP-запроса (get или post), в action - запрашиваемый документ, то есть путь к файлу, запрос которого будет осуществлен. Путь может быть как абсолютным (с указанием домена сайта), так и относительным. Например:
<form method = "get" action = "/login.php" > ... </ form >Существует несколько различных видов элементов для ввода данных, которые помещаются внутри формы. Элемент, с которого я хотел бы начать, называется submit :
<input type = "submit" value = "Войти" / >Элемент представляет собой кнопку, нажатие на которой приводит к выполнению HTTP-запроса. Атрибут value задает надпись на кнопке. Форма может содержать несколько элементов submit. Чтобы в запрашиваемом документе определить, по какой именно из кнопок было произведено нажатие, необходимо элементам submit установить атрибуты name . Например:
<form method = "get" action = "/control.php" > <input type = "submit" name = "submit" value = "Add" / > <input type = "submit" name = "submit" value = "Edit" / > </ form >При формировании запроса веб-браузер включит HTTP-параметр, характеризующий нажатый элемент submit. В качестве имени параметра будет взято значение атрибута name нажатой кнопки, в качестве значения - значение атрибута value. Таким образом, при нажатии кнопки Add будет сформирован запрос:
/control.php?submit=Add
а при нажатии кнопки Edit:
/control.php?submit=Edit
Следующий элемент представляет собой простейший элемент для ввода однострокового текста. Его HTML-код:
<input type = "text" name = "name" / >name - обязательный атрибут для участия в HTTP-запросе. Значение этого атрибута будет использовано в качестве имени HTTP-параметра. Этот атрибут имеется у всех типов элементов форм.
Элементу можно также задать атрибут value, указав в нем текст, который по-умолчанию будет введен в элементе. Например:
<input type = "text" name = "login" value = "Имя пользователя" / >Элемент password служит для ввода паролей. Внешне он такой же, но введенный текст отображается в виде звездочек или точек:
<input type = "password" / >Этого, в принципе, достаточно для создания простейшей формы авторизации. Давайте попробуем ее реализовать, а затем вернемся к рассмотрению остальных типов элементов.
Создадим файл auth.php в корневом каталоге со следующим содержимым:
<html xmlns= "http://www.w3.org/1999/xhtml" > <head > <title > Авторизация</ title > <meta http-equiv = "Content-Type" content = "text/html;charset=utf-8" / > </ head > <body > <form method = "get" action = "/auth.php" > <table > <tr > <td > Имя пользователя:</ td > <td > <input type = "text" name = "login" value = "" / > </ td > </ tr > <tr > <td > Пароль:</ td > <td > <input type = "password" name = "pass" value = "" / > </ td > </ tr > </ table > <input type = "submit" value = "Войти" / > </ form > </ body > </ html >Как видите, внутри тега form можно размещать теги, помогающие красиво разметить форму (я внутрь поместил таблицу). Форма содержит поля для ввода имени пользователя и пароля с именами login и pass соответственно. При нажатии "Войти" формируется GET-запрос документа /auth.php (то есть, страница запрашивает саму себя). В моем случае полный URL страницы имел вид http://test-domain3/auth.php .
Введите данные и нажмите "Войти". Страница должна перезагрузиться. Должен также измениться и адрес страницы. В моем случае он принял вид:
Http://test-domain3/auth.php?login=Joker-jar&pass=12345
Это означает, что документ auth.php был запрошен с GET-параметрами, которые были введены с помощью HTML-формы. Поместите в начало файла auth.php PHP-обработчик, который будет принимать данные для авторизации:
//--Проверяем, были ли переданы данные if ( isset ($_GET [ "login" ] ) && isset ($_GET [ "pass" ] ) ) { echo "Ваше имя пользователя: " . $_GET [ "login" ] . ", ваш пароль: " . $_GET [ "pass" ] ; exit ; } ?>Если странице были переданы логин и пароль, условие сработает и сообщение будет выведено. Также будет вызван exit , который прекратит дальнейшее выполнение скрипта, следовательно форма выведена не будет.
Передавать пароль с помощью GET-запроса небезопасно, так как он виден в адресной строке. Сменим тип запроса на POST. Для этого изменим значение атрибута method, а в PHP-обработчике обращения к массиву $_GET изменим на $_POST. Проверьте работоспособность скрипта.
Следующий элемент - флажок . Его применяют, когда от пользователя необходим ответ вида "да/нет":
<input type = "checkbox" / >Если флажок не отмечен, в параметрах ничего не передается. Иначе передается параметр name со значением on . Есть еще один момент. Как правило, рядом с флажком присутствует поясняющая надпись. Хорошим тоном является реализация веб-мастером реакции флажка на клики по этой надписи. Делается это просто. Флажку присваивается определенный id, а сама надпись оформляется тегом label с атрибутом for , значение которого равно идентификатору флажка:
<input type = "checkbox" id = "remember" name = "remember" / > <label for = "remember" > Запомнить меня</ label >Похожий элемент используется для выбора ответа из набора значений. Допустим, пользователю необходимо выбрать один из трех цветов:
<input type = "radio" id = "red" name = "color" value = "red" / > <label for = "red" > Красный</ label > <br / > <input type = "radio" id = "green" name = "color" value = "green" / > <label for = "green" > Зеленый</ label > <br / > <input type = "radio" id = "blue" name = "color" value = "blue" / > <label for = "blue" > Синий</ label > <br / >Обратите внимание, что у всех элементов одинаковое значение name. Можно выбрать только одно значение. В HTTP-параметра передастся value выбранного элемента, например color=blue .
Чтобы изначально был выбран какой-то из элементов, например, первый, ему нужно задать атрибут checked со значением checked (стандарт XHTML):
<input type = "radio" id = "red" name = "color" value = "red" checked = "checked" / >Для ввода большого многострочного текста существует специальный элемент textarea :
<textarea rows = "6" cols = "20" name = "text" > Текст внутри элемента</ textarea >Текст внутри элемента
Этот элемент, как видите, отличается от предыдущих. Он представляет собой парный тег, а текст помещается не в атрибут, а в тело тега. У элемента также есть атрибут name. При помощи атрибута rows можно задать количество строк в элементе, cols - количество символов в строке. Элемент textarea используется, как правило, в POST-формах, т.к. предполагает ввод длинного текста (например, форма сообщения на форуме).
Выпадающий список. Наверняка сталкивались с таким элементом в программах. Позволяет выбрать одно значение из набора. Код элемента также не совсем обычен. Сначала создается элемент-контейнер select , ему задается атрибут name:
<select name = "towns" > </ select >Внутрь контейнера помещаются элементы списка. Элемент списка представляет собой парный тег option , каждому элементу задается атрибут value. В тело элемента прописывается надпись элемента:
<select name = "town" > <option value = "msk" > Москва</ option > <option value = "vlad" > Владивосток</ option > <option value = "nsk" > Новосибирск</ option > </ select >В HTTP-запросе передается параметр с именем name и значением value выбранного элемента, например town=vlad . По умолчанию выбран первый элемент списка, если хотите, чтобы был выбран другой элемент, задайте ему атрибут selected со значением selected :
<option value = "vlad" selected = "selected" > Владивосток</ option >Список значений. Если элементу select задать атрибут size с числовым значением, выпадающий список превратится в список значений. При этом значение атрибута size будет определять вертикальный размер элемента:
<select name = "town" size = "3" > <option value = "msk" > Москва</ option > <option value = "vlad" > Владивосток</ option > <option value = "nsk" > Новосибирск</ option > </ select >Москва Владивосток Новосибирск
Если элементу select задать атрибут multiple со значением multiple (стандарт XHTML), то появится возможность выбирать более одного элемента одновременно (например, с зажатой клавишей Ctrl). В этом случае в HTTP-запросе будут переданы все выбранные элементы с одинаковыми именами, например: town=msk&town=vlad&town=nsk .
Иногда необходимо в HTTP-запросе передать параметр, который пользователь не должен редактировать, а порой даже и видеть. Допустим, вы реализуете форму редактирования новости. В HTTP-запросе необходимо передавать идентификатор этой новости. Для подобных случаев есть скрытый элемент HTML-форм:
<input type = "hidden" name = "param" value = "" / >Этот элемент не будет виден на форме, но при выполнении запроса будет передан HTTP-параметр name=value.
Иногда может пригодиться элемент, очищающий форму. Кнопка, при нажатии на которую все введенные пользователем данные на форме стираются:
<input type = "reset" value = "Очистить" / >Перечисленные элементы имеют два специальных атрибута:
readonly="readonly" - запрещает изменение информации в элементе (режим "только для чтения);
disabled="disabled" - делает элемент неактивным.
Существует также элемент для выбора файла, который при сабмите формы будет загружен на веб-сервер, но об этом, пожалуй, в отдельной статье.
A tutorial on how to create a switching login and registration form with HTML5 and CSS3.
In this tutorial we are going to create two HTML5 forms that will switch between login and registration using the CSS3 pseudo class :target . We will style it using CSS3 and an icon font. The idea behind this demo is to show the user the login form and provide a link to “switch” to the registration form.
Note that this is for demo purpose only, it will only work in browser supporting the:target pseudo class, and you should not use this code on a live website without providing solid fallback.
In the following, we will be going through Demo 1.
The HTML
In the HTML, we will put both forms, hiding the second one with CSS. Here is the code, I’ll explain some of the interesting parts later.
We’ve added some HTML5 goodness here and used some of the new inputs. The input type=password
automatically hides what the user is typing and replaces it with dots (depending on browser). The input type=email
enables the browser to check if what the user entered has the format of a valid email address. We’ve also used the require=required
attribute; browsers that support this attribute will not let the user submit the form until this field is filled, no JavaScript required.
The autocomplete=on
attribute will prefill values based on earlier user input. We also used some nice placeholders for the inputs that will show some guiding value when the input is not filled.
Now the two tricky parts. You might have noticed the two links at the top of the form. This is a little trick that will make our form behave nicely when playing with anchors, so that it won’t “jump” on long pages when we click on the switching link and trigger the:target pseudo-class.
The second little trick is related to the use of the icon font. We will be using a data-attribute to display the icons. By setting data-icon=”icon_character” with the according character in the HTML we will just need one CSS attribute selector to style all the icons. Read more about this technique on 24 Ways: Displaying Icons with Fonts and Data- Attributes .
The CSS
For the clearness of the code in this tutorial, I will omit all the vendor prefixes, but you will, of course, find them in the files. Once again, I’m using some pretty advanced CSS3 tricks that might not work in all browsers. Let’s get started.
Styling both forms using CSS3
First, let’s give our two forms some general styling for the container.
#subscribe, #login{ position: absolute; top: 0px; width: 88%; padding: 18px 6% 60px 6%; margin: 0 0 35px 0; background: rgb(247, 247, 247); border: 1px solid rgba(147, 184, 189,0.8); box-shadow: 0pt 2px 5px rgba(105, 108, 109, 0.7), 0px 0px 8px 5px rgba(208, 223, 226, 0.4) inset; border-radius: 5px; } #login{ z-index: 22; }
We’ve added a nice box shadow that’s made of two shadows: an inset one to create the inner blue glow, and an outside shadow. We’ll explain the z-index in a bit.
In the following we will style the header with some background clipping:
/**** general text styling ****/ #wrapper h1{ font-size: 48px; color: rgb(6, 106, 117); padding: 2px 0 10px 0; font-family: "FranchiseRegular","Arial Narrow",Arial,sans-serif; font-weight: bold; text-align: center; padding-bottom: 30px; } /** For the moment only webkit supports the background-clip:text; */ #wrapper h1{ background: -webkit-repeating-linear-gradient(-45deg, rgb(18, 83, 93) , rgb(18, 83, 93) 20px, rgb(64, 111, 118) 20px, rgb(64, 111, 118) 40px, rgb(18, 83, 93) 40px); -webkit-text-fill-color: transparent; -webkit-background-clip: text; } #wrapper h1:after{ content:" "; display:block; width:100%; height:2px; margin-top:10px; background: linear-gradient(left, rgba(147,184,189,0) 0%, rgba(147,184,189,0.8) 20%, rgba(147,184,189,1) 53%, rgba(147,184,189,0.8) 79%, rgba(147,184,189,0) 100%); }
Note that at this moment only webkit browsers support background-clip: text , so we will create a stripped background only for webkit here, and clip it to the text to add the stripes to the H1 title. Since the background-clip: text property currently only works in Webkit browsers, I decided to go only with the webkit prefix. That’s the reason why I split the CSS declaration into two parts, and use a webkit prefixed gradient only. Only using the –webkit- prefix is bad practice, it’s only for demo purpose, and you should never do this on real a website! That’s also where the -webkit-text-fill-color: transparent comes in handy: it enables us to only have a transparent background on the webkit browsers, all the other ones will ignore it and give us the provided text color fallback.
We also created a fading line under the title with the help of the:after pseudo-class. We use a 2px height gradient and fade the background to 0 opacity at both ends.
Now let’s style our inputs and give them a nicer look.
/**** advanced input styling ****/ /* placeholder */ ::-webkit-input-placeholder { color: rgb(190, 188, 188); font-style: italic; } input:-moz-placeholder, textarea:-moz-placeholder{ color: rgb(190, 188, 188); font-style: italic; } input { outline: none; }
First we style the inputs, and remove the outline. But be careful here; the outline helps the user know which input is focused, so if you remove it, you should provide some:active and:focus states for the inputs.
/* all the input except submit and checkbox */ #wrapper input:not(){ width: 92%; margin-top: 4px; padding: 10px 5px 10px 32px; border: 1px solid rgb(178, 178, 178); box-sizing: content-box; border-radius: 3px; box-shadow: 0px 1px 4px 0px rgba(168, 168, 168, 0.6) inset; transition: all 0.2s linear; } #wrapper input:not():active, #wrapper input:not():focus{ border: 1px solid rgba(91, 90, 90, 0.7); background: rgba(238, 236, 240, 0.2); box-shadow: 0px 1px 4px 0px rgba(168, 168, 168, 0.9) inset; }
Here we used the:not pseudo class, to style all inputs, except the checkbox. I provided a:focus and:active state, since I decided to remove the outline.
And now the fun part: the icon font. Since we can’t use:before and:after pseudo classes on inputs, we’ll have to cheat a little bit: we’ll add the icon to the label, and then place it in the input. I’m using the fontomas library which puts together some nice icons. You can rearrange them to set the icon to a specific letter. Remember the data-icon attribute? It’s where you should put the letter. I used data-icon=’u’ for user, ‘e’ for email, ‘p’ for password. Once I chose the letters, I downloaded the font, and used the fontsquirrel font generator to transform it into a @font-face compatible format.
@font-face { font-family: "FontomasCustomRegular"; src: url("fonts/fontomas-webfont.eot"); src: url("fonts/fontomas-webfont.eot?#iefix") format("embedded-opentype"), url("fonts/fontomas-webfont.woff") format("woff"), url("fonts/fontomas-webfont.ttf") format("truetype"), url("fonts/fontomas-webfont.svg#FontomasCustomRegular") format("svg"); font-weight: normal; font-style: normal; } /** the magic icon trick ! **/ :after { content: attr(data-icon); font-family: "FontomasCustomRegular"; color: rgb(106, 159, 171); position: absolute; left: 10px; top: 35px; width: 30px; }
Yeah, that’s it folks, you don’t need to have a class for each icon. We used content: attr(data-icon) to retrieve the letter from the data-icon attribute, so we only have to declare the font, choose a nice color and position it.
Now let’s style the submit button for both forms.
/*styling both submit buttons */ #wrapper p.button input{ width: 30%; cursor: pointer; background: rgb(61, 157, 179); padding: 8px 5px; font-family: "BebasNeueRegular","Arial Narrow",Arial,sans-serif; color: #fff; font-size: 24px; border: 1px solid rgb(28, 108, 122); margin-bottom: 10px; text-shadow: 0 1px 1px rgba(0, 0, 0, 0.5); border-radius: 3px; box-shadow: 0px 1px 6px 4px rgba(0, 0, 0, 0.07) inset, 0px 0px 0px 3px rgb(254, 254, 254), 0px 5px 3px 3px rgb(210, 210, 210); transition: all 0.2s linear; } #wrapper p.button input:hover{ background: rgb(74, 179, 198); } #wrapper p.button input:active, #wrapper p.button input:focus{ background: rgb(40, 137, 154); position: relative; top: 1px; border: 1px solid rgb(12, 76, 87); box-shadow: 0px 1px 6px 4px rgba(0, 0, 0, 0.2) inset; } p.login.button, p.signin.button{ text-align: right; margin: 5px 0; }
The trick here is to use the box-shadow in order to create some extra borders. You can only use one border, but as many box-shadows as you want. We will use the length value to create a “fake” second white border, 3px wide, with no blur.
Then we’ll style the checkbox, nothing very special here:
/* styling the checkbox "keep me logged in"*/ .keeplogin{ margin-top: -5px; } .keeplogin input, .keeplogin label{ display: inline-block; font-size: 12px; font-style: italic; } .keeplogin input#loginkeeping{ margin-right: 5px; } .keeplogin label{ width: 80%; }
We will style the bottom of the form using repeating linear gradients to create a striped background.
P.change_link{ position: absolute; color: rgb(127, 124, 124); left: 0px; height: 20px; width: 440px; padding: 17px 30px 20px 30px; font-size: 16px ; text-align: right; border-top: 1px solid rgb(219, 229, 232); border-radius: 0 0 5px 5px; background: rgb(225, 234, 235); background: repeating-linear-gradient(-45deg, rgb(247, 247, 247) , rgb(247, 247, 247) 15px, rgb(225, 234, 235) 15px, rgb(225, 234, 235) 30px, rgb(247, 247, 247) 30px); } #wrapper p.change_link a { display: inline-block; font-weight: bold; background: rgb(247, 248, 241); padding: 2px 6px; color: rgb(29, 162, 193); margin-left: 10px; text-decoration: none; border-radius: 4px; border: 1px solid rgb(203, 213, 214); transition: all 0.4s linear; } #wrapper p.change_link a:hover { color: rgb(57, 191, 215); background: rgb(247, 247, 247); border: 1px solid rgb(74, 179, 198); } #wrapper p.change_link a:active{ position: relative; top: 1px; }
Now you’ll notice that we’ve got two nice forms, but we really want only one to show at a time. So now is time for some animations!!
Creating the switching animation
The first thing to do is to hide the second form by setting the opacity to 0:
#register{ z-index: 21; opacity: 0; }
Remember that our login form had a z-index of 22? We will give the second form a z-index of 21, to put it “under” the login form.
And now the really good part: switching the forms using the:target pseudo class. What you really have to understand about:target, is that we will use anchors to make the transition. The normal behavior of an anchor link, is to jump to the target in the page. But we don’t want to jump anywhere, we only want to switch the forms. And here comes our trick using the two links at the top of the page. Instead of directly linking to the second form, and risking getting a “jumping” effect, we actually put the two links at the top of the page and give them display: none . This will avoid any page jump. Credit where credit’s due: I found this trick on CSS3 create (in French).
#toregister:target ~ #wrapper #register, #tologin:target ~ #wrapper #login{ z-index: 22; animation-name: fadeInLeft; animation-delay: .1s; }
So this is what happens: when we click on the Join us
button, we trigger the #toregister. We then do the animation, by using the sibling selector ~ to find our #register element. We use an animation called fadeInLeft
. Since we “hide” the form using zero opacity, we will use an animation that fades in, to make it appear. We’ve also changed the z-index, to make it appear on top of the other form.
The same happens for the other form.
And here is the code for the animation. We are using the CSS3 animation framework from Dan Eden and adapted it for this tutorial.
Animate{ animation-duration: 0.5s; animation-timing-function: ease; animation-fill-mode: both; } @keyframes fadeInLeft { 0% { opacity: 0; transform: translateX(-20px); } 100% { opacity: 1; transform: translateX(0); } }
The form that is “disappearing” will have another animation which will make it fade out to the left:
#toregister:target ~ #wrapper #login, #tologin:target ~ #wrapper #register{ animation-name: fadeOutLeftBig; } @keyframes fadeOutLeft { 0% { opacity: 1; transform: translateX(0); } 100% { opacity: 0; transform: translateX(-20px); } }
You can now use other animations from Dan Eden’s animate.css: just adjust your .animate class and replace the animation names. You will also find some custom animations at the end of the animate-custom.css file.
Well, that’s it folks. I hope you enjoyed the tutorial!
Please note, that in some browsers background-clip: text is not supported. In Internet Explorer 9 the transitions and animations don’t work, so there will be no fancy form switching. In Internet Explorer 8 and below the:target pseudo-class is not supported, so it won’t work at all (you’ll just see the login form).
