Полноэкранная прокрутка лендинга — дизайн лендинга. Нужна ли навигация на лендинге: данные, подтвержденные кейсами
Привет друзья, коллеги! Как ваши дела? Надеюсь у всех все здорово:) Сегодня будем делать простое адаптивное меню для наших landing page. Все чаще спрашивают об этом, а я подобные вопросы записываю в и стараюсь в свободное время писать на эти темы статьи.
Спасибо вам, что подкидываете таким образом новые идеи и помогаете развивать блог. Кстати, на какую тему хотели бы почитать следующую статью? Напишите в комментариях пожалуйста, для меня это очень важно. А теперь, давайте начнем…
Как сделать адаптивное меню для сайтаGoogle подтвердил, что с середины апреля одним из факторов ранжирования станет адаптивность сайта под мобильные устройства. В связи с этим все материалы о том, как сделать ваш landing page адаптивным — как никогда актуальны. Я не буду сегодня городить что-то сложное, а наоборот, расскажу, как сделать очень простое адаптивное меню с минимумом затрат времени.
В основном это будет html + css, но понадобится совсем маленький скрипт, для обработки клика. Итак…
Адаптивное горизонтальное менюНачнем с html. Прежде всего подключим библиотеку jquery. Наверняка, вы давно ей пользуетесь, поэтому убедитесь, что не подключаете ее второй раз:
Теперь разметка. Обычный ненумерованный список, и небольшой div, который содержит иконку меню. Она будет видна только на маленьких разрешениях.
![]()
 Скачать прайс
Скачать прайс Контакты
Контакты Отзывы
ОтзывыКак видите — ничего сложного, думаю, по мере необходимости вы сами сможете усовершенствовать его.
Теперь давайте добавим стили:
#menu { background: #2ba9c0; width: 100%; padding: 10px 0; text-align: center; } #menu a { color: #fff; text-decoration: none; padding: 12px 12px; } #menu a:hover { border-bottom: 4px solid #fff; background: #078ecb; } .itemsMenu li { display:inline; padding-right: 35px; width:100%; margin: 0 auto; } .itemsMenu li img{ vertical-align: middle; margin-right: 10px; } .iconMenu { color: #fff; cursor: pointer; display: none; } .showitems { display:block !important; } @media screen and (max-width: 600px) { #menu a{ padding-bottom: 13px; } #menu a:hover { border-bottom: none; } .iconMenu { display:block; } .itemsMenu { display:none; } .itemsMenu li { display:block; padding:10px 0; } }
Теперь, при уменьшении окна браузера вы увидите следующую картину:
Мне бы очень не хотелось описывать каждую строчку, ведь блог не о верстке как таковой. Давайте я просто попытаюсь объяснить.
Сначала элементам li задаем свойство display:inline, чтобы сделать их расположение горизонтально друг за дружкой. Можно было бы использовать float:left, но решил таким образом сделать. И скрываем иконку меню свойством display:none. Когда разрешение экрана меньше 600 пикселей, убираем inline, у элементов li, и скрываем их, а показываем иконку. В двух словах — так.
Теперь нам нужен простенький скрипт, который бы обрабатывал клик по иконке меню и показывал бы его элементы:
$(function() { $(".iconMenu").click(function() { if($(".itemsMenu").is(":visible")) { $(".itemsMenu").removeClass("showitems"); } else { $(".itemsMenu").addClass("showitems"); } }); });
Вот так. Я его вынес в отдельный файл и подключил перед закрывающимся тегом body.
Вот и все. Таким образом можно быстро сверстать простое адаптивное меню для landing page.
Конечно, есть недостатки. Отступы заданы в пикселях, но можно задать все расстояния и в процентном соотношении. Просто в этом не было необходимости. Если бы это был полноценный сайт, то и иконки бы я использовал в svg или шрифтовые, а не png и отступы бы пересчитал в процентах. А так, это был небольшой экспромт:) Надеюсь все понятно? Пока.
Сегодня мы посмотрим как с помощью плагина можно создать полноэкранную прокрутку лендинга. То есть Ваш лендинг состоит из определенных блоков, и вот эти самые блоки будут сменяться только при прокрутке с небольшой задержкой. В таком стиле делают очень известные компании создают свои лендинги. А сегодня и Вы узнаете как просто создать такой дизайн лендинга самостоятельно.
Статьи на тему эффектов при прокрутке страницы:
Суть эффекта: перед прокруткой к следующему блоку есть небольшая задержка, а затем страница переходит к следующему блоку. Анимация также происходит и при скролле в обратном направлении. Создается впечатление небольшой .
Попробуйте прокрутить данный лендинг до конца, а затем используя меню:
СкачатьПроцесс смены блоков:
Как сделать такой дизайн лендинга?1 HTML структураСначала создадим меню, чтобы мы могли не только с помощью прокрутки перемещаться по блокам, а также использовать общее меню.
Структура меню стандартная:
| 1 2 3 4 5 6 | Блок 1 Блок 2 Блок 3 Блок 4 |
Поясню атрибуты:
- data-menuanchor — атрибут необходим для формирования меню.
- href — атрибут ссылки, который переходит к соответствующему якорю с таким же идентификатором.
Сейчас создадим структуру всех блоков:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
Есть общий блок с идентификатором "fullpage" , в котором находятся блоки с содержимым. Здесь есть один незнакомый для Вас атрибут:
- data-anchor — данный атрибут для функционирования меню, которое мы заставим работать немного позже.
Никаких стилей особых здесь нет, поэтому здесь размещу только стили для меню:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | #menu { height : 60px ; left : 0 ; margin : 0 ; padding : 0 ; position : fixed ; top : 0 ; width : 100% ; z-index : 70 ; text-align : right ; background : #fff ; } #menu li { background : rgba(255 , 255 , 255 , 0.5 ) ; border-radius : 4px ; color : #000 ; display : inline-block; margin : 10px ; } /*Стиль ссылки когда активен соответствующий блок*/ #menu li a , #menu li.active a { display : block ; padding : 9px 18px ; text-decoration : none ; color : #ccc ; } /*Стиль элемента списка когда активен соответствующий блок*/ #menu li.active { background : rgba(0 , 0 , 0 , 0.5 ) ; color : #fff ; } |
Осталось подключить скрипт и написать небольшой JS код.
3 JS частьНеобходимые библиотеки:
- jQuery.min.js
Подключаем их:
| 1 2 |
Как создать ссылку в меню лендинга? Да очень просто! Просто скопировать часть кода (пару строк) и вставить в нужное место. Сейчас всё это рассмотрим. Но с начало поясним. Изначально подразумевается, что ленд никуда не ведет (в смысле на другие страницы), это одностраничный сайт. Поэтому все ссылки по идее должны вести только на разделы самого LP (). Иногда бывает нужно поставить ссылку на другую страницу, к примеру, на политику конфиденциальности. Все эти подробности мы уже описывали в статье « ». Рассмотрим оба варианта добавления гиперссылок в одностраничник.
В качестве примера будем использовать наш ресурс « ». Перейдите по ссылке на страницу и нажмите сочетание клавиш Ctrl + U (переключать клаву на английский не надо). Откроется html код страницы.
Html код лендинга
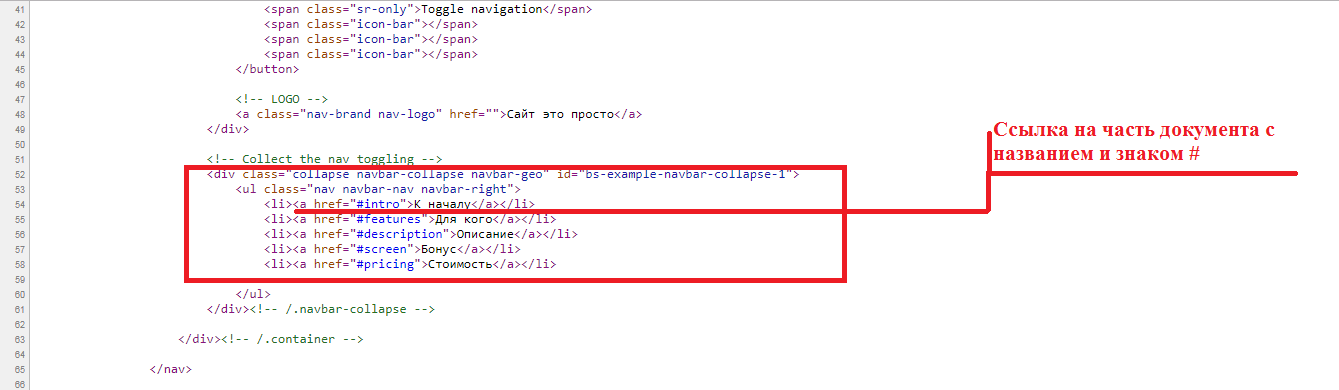
Гипер ссылки на сайтах заключены в специальные html теги . Тег имеет атрибут href=далее следует юрл адрес, ссылка на страницу (другую) либо якорь на часть документа со знаком # и названием, примерно так Бонус
 Код меню
Код меню
Теперь надо поставить пересылку на нужную часть ленда, для этого используется идентификатор id=«название которое использовалось в меню со знаком #», в нашем случаи «screen», см. картинку
 Идентификатор из меню
Идентификатор из меню
Теперь создадим дополнительную ссылку на футер (подвал). Для этого в каком то html редакторе, к примеру NotePad++, просто скопируйте одну из существующих ссылок меню и вставьте ниже после стоимости. Далее после значка # замените на futer и слово после птички >Футер. Вот что у Вас должно получиться.
 добавленная новая ссылка в меню
добавленная новая ссылка в меню
Запустите свой бизнес в интернете — откройте партнерский интернет магазин. В статье « », дана пошаговая инструкция по запуску, без вложений. А оформив подписку, получите целый курс по этой теме и абсолютно бесплатно. Так же смотрите « », в статье даны реальные кейсы и принципы вывода ресурса в ТОП выдачи.
 Меню до добавленной ссылки
Меню до добавленной ссылки
 Меню после добавления кода
Меню после добавления кода
Далее необходимо поставить id в нужное место. Для этого идем вниз документа и ищем div с именем footer, я специально сделал ошибку в новом имени меню и поставил futer, так как id должен быть уникален. Вот какой результат должен быть, см. скрин.
 Установка идентификатора из меню
Замена ссылки на другую страницу
Установка идентификатора из меню
Замена ссылки на другую страницу
С помощью нашего чудо редактора и классных шаблонов, Вы без труда отредактируете все тексты, разделы и сделаете классный продающий лендинг.
