Seo оптимизация страницы html. Выбираем лучший онлайн-сервис по сжатию CSS
Оптимизировать код HTML и каскадные таблицы стилей (CSS) нужно для того, чтобы ускорить процесс загрузки сайта и контента, размещенного на нем. Экономия времени и трафика, в целом, спустя долгий срок после оптимизации, получится существенной, даже если внешне изменение скорости будет не очень заметно.
Оптимизация HTML-кода
Для того чтобы HTML-код способствовал быстрой загрузке сайта, он должен соответствовать нескольким условиям:
- Быть простым и информативным. Проверив его на валидность, нужно исправить ошибки, чтобы ботам было легче анализировать его. Код должен четко представлять структуру страницы.
- Основные составляющие страниц, такие как заголовки, указатели, блоки информации должны быть легко и быстро определяемы.
- Освобождение кода от лишних сведений, вынесение их в отдельные файлы (например, можно вынести CSS и JS), повысит скорость загрузки, что также упрощает работу ботов.
Добившись выполнения этих условий, сайт можно сделать более быстрым, удобным и повысить эффективность индексации его ботами поисковых систем.
Уменьшение объема кода и оптимизация CSS
Сделать код сайта проще можно, уменьшив его объем. Для этого нужно выполнить несколько операций.
Прежде всего, следует избегать флеш-технологий, JavaScript, фреймов, текста, представленного картинкой. Все элементы, какие возможно, следует оформить в отдельных, внешних файлах (например, CSS и JS, как уже отмечалось выше). Помогут для оптимизации кода специальные плагины. К примеру, можно установить плагин Autoptimize, который автоматически оптимизирует код HTML, CSS, JS (если поставить соответствующие галочки). Необходимо настроить грамотную и удобную навигацию по сайту, которая будет понятна пользователям и корректно распознаваема поисковиками. Это увеличит скорость, качество загрузки и индексации сайта.
Что касается оптимизации CSS, то ее можно сделать самостоятельно или доверить это специальному ресурсу или программе. Ручная оптимизация – трудоемкий и длительный процесс, к тому же можно пропустить какие-то ошибки. Программа или сервис для оптимизации качественнее устранят недостатки, но могут нарушить некоторые функции, которые работали на сайте, и после проверки может некорректно отображаться контент, поэтому их работу нужно корректировать.

Некоторые способы улучшить структуру CSS в ручном режиме:
- Удалить лишние пробелы и разрывы строк, которые перегружают файл CSS и затрудняют работу роботов;
- Прописывать обобщающие свойства вместо несколько раз повторяющихся похожих команд;
- Использовать лаконичные, понятные описания в комментариях;
- Необычные шрифты прописывать при помощи стилей, а не изображений;
- Для картинок создавать alt и title (разные для каждого изображения), чтобы их содержание распознавалось ботами поисковых систем;
- Применять к заголовкам инструменты H1 – и далее, чтобы они корректно распознавались при индексации;
- Прописывать в keywords только те ключевые слова, которые используются на странице, минимизировать их количество;
- Использовать разнообразные и краткие мета-теги.
CSS и HTML оптимизаторы
Удобно и быстро осуществить оптимизацию непосредственно в браузере можно при помощи специальных сервисов, например:
- CleanCSS.com;
- CSS Optimizer;
- CSS Compressor;
- CY-PR.com;
- плагин Autoptimize.
Специалисты в SЕО и IT советуют пользоваться CleanCSS.com, так как он позволяет выбрать степень сжатия от низкой до высочайшей или подобрать индивидуальные настройки. После высокого и высочайшего уровней оптимизации код сайта принимает практически нечитаемый вид, и вносить в него изменения будет практически невозможно. Поэтому для начала следует воспользоваться стандартной оптимизацией. Можно выбрать режимы сжатия конкретного контента или оптимизацию отдельных параметров: сжатие шрифтов, изображений, удаление пробелов.

На ресурсе CY-PR.com также есть похожий инструмент для оптимизации, который облегчает структуру CSS на 25-30%, но здесь нет возможности сформировать файл с кодом после выполнения операции.
Остальные сервисы достаточно радикально могут поменять код так, что некоторые функции на сайте перестанут работать. Поэтому с их помощью лучше производить только локальные изменения в конкретных параметрах сайта.
После оптимизации следует проверить работоспособность сайта, корректное отображение дизайна, скорость загрузки. Нормальной считается ситуация, когда страницы и пользовательские опции сайта загружаются не более 3-5 секунд.
Для того чтобы проверить степень оптимизации и понять, насколько эффективно теперь прописан HTML-код, можно воспользоваться такими сервисами, как:
- optimization.com;
- Портал seo-чеклист;
- плагин Firebug.
Эти инструменты помогут проверить, все ли сделано для уменьшения объема HTML-кода и улучшения его структуры. На ресурсе SEO-чеклист можно проверять по списку, что уже было сделано для оптимизации, а что – еще нет, и устанавливать пометку на совершенных делах.

Валидация
Проверить код сайта на наличие ошибок можно при помощи сервисов проверки валидации – валидаторов. Эффективная проверка кода осуществляется с помощью validator.w3c.org
Если система при первой проверке выдаст более полутысячи ошибок, не стоит расстраиваться. После исправления определенного недочета, можно запускать проверку снова и ошибок станет намного меньше, так как один недостаток влечет за собой другие и при его исправлении они исчезнут.
Сайт с исправленным и оптимизированным кодом имеет больше шансов на высокие позиции в выдаче, чем ресурс с перегруженным HTML-кодом, в котором присутствуют ошибки.
Поисковый робот производит сбор информации с миллионов сайтов ежедневно. И даже здесь оптимизатор может найти рычаги управления. Поисковые системы высказывают некоторые рекомендации по оптимизации, которые могут упростить задачу робота. Среди этих мероприятий ведущее значение принадлежит оптимизации html-кода.
Мероприятия, которые направлены на адаптацию кода страницы под требования поисковых систем, именуются оптимизацией html-кода .
Для начала стоит уяснить основные задачи и цели, которые преследует этот вид оптимизации. В первую очередь это улучшение внутренних характеристик сайта, которые могут повлиять на индексацию. Если робот будет регулярно заходить на сайт, анализируя его содержимое и при этом не будет встречать препятствий, то сайт будет находиться на приоритетных позициях в поисковой выдаче.
Другой момент, когда код сайта сложный, содержит ошибки, то робот будет посещать такие проекты в последнюю очередь. Также помимо ухудшения индексации, сайт может хуже ранжироваться. Поэтому для достижения максимального результата, внутренняя оптимизация предусматривает комплексный подход к работе над html-кодом.
5 важных правил оптимизации HTML-кода
1. Стилизация;
2. Удаление лишних тегов;
3. Устранение ошибок;
4. Структура кода;
5. Закрытие внешних ссылок.
Стилизация html-кода
После верстки или в процессе создания сайта, часто сталкиваешься с проблемой: таблицы переполнены стилями.
Это выглядит так:
В этом случае для очищения кода, необходимо перенести стили в cтилевые таблицы – CSS. Эти таблицы (точнее ссылка на файл css), как правило, находятся между тегами head. Стили, которые находятся в различных тегах сайта, необходимо конвертировать в классы.
Для перемещения в стилевые таблицы, копируем содержимое стиля в CSS, предавая ему класс с названием “newclass”.
Newclass {width:10px; border:10px;}
В итоге, для переноса нового класса из CSS в таблицу:
Таким образом, можно существенно сократить код, предавая различным таблицам необходимые классы и прочее.
Удаление тегов
Порой встречаются такие сайты, которые содержат теги, скопированные вторично, после установки дизайна.
Чаще всего негативное воздействие на сайт оказывают теги:
Устраняем ошибки html-кода
Не менее важное значение на ранжирование сайта оказывают ошибки кода. В процессе верстки, редактирования кода или правки стилей, часто забываешь закрыть таблицу, тег или стиль.
Фрагмент незакрытого кода:
Закрытие внешних ссылок:
Внешние ссылки – это процесс качественного взаимодействия между ресурсами. Вместе с комментариями пользователей, вследствие нелегальных действий или установки сторонних скриптов, Вы поневоле можете добавить внешние ссылки. Это особенно опасно, если сайт несет вредную информацию. Лучший способом устранения неполадки – удалить внешнюю ссылку. Другим вариантом является заключение ссылки в тег “noindex”, а также прописать параметр “nofollow”. Например:
Структура html-кода
Очень действенный способ, который поможет быстро редактировать различные отделы сайта одномоментно. Этот способ предусматривает создания структуры по типу глобальных блоков. При этом код сайта разделяется на разделы: верхний, тело, боковые (1 и более), низ. Каждый раздел может редактироваться независимо от других.
К примеру, глобальный левый блок сайта будет именоваться:
"$GlOBAL_BLEFT$"
следовательно, этот блок можно встроить в корневую структуру кода, а также удалить точечно:
"$GLOBAL_BLEFT$"
Многократные тестирования показали, что в процессе оптимизации этих компонентов html-кода можно достичь стойкого прироста позиций и существенно улучшить индексацию сайта.
В статье приведены лишь основные примеры, для начала проверьте свой код с помощью онлайн анализаторов, которых очень много в сети Интернет.
Один из таких анализаторов – валидатор W3C , которым легко можно проверить сайт на ошибки HTML, однако не стоит очень сильно углубляться в исправление, достаточно свести ошибки к минимуму. Однако, для перфекционистов, данный сервис будет весьма полезен.
Прочитано раз: 5 352
Приветствую Вас, дорогие друзья, на блоге сайт. Большинство пользователей воспринимают сайты только внешне, оценивая дизайн и структуру, но за привлекательными внешними составляющими стоит множество внутренних законов и правил, которые определяются стандартами W3C. К внутренним составляющим относится html-код и CSS-стили (без отдельного функционала). Часто веб-мастеров больше заботит лишь внешнее представление сайта. Однако внимания требует и внутреннее содержимое страниц в виде html-кода, особенно когда речь идет о привлечении поискового трафика.
Для успешного продвижения в сети необходима хорошая внутренняя оптимизации сайта. Безусловно, оптимизация для поисковых систем перед началом продвижения – это важный момент. Продвижение сайта с помощью ссылок без оптимизации не будет эффективным и даже может навредить, понизив его посещаемость. При этом необходимо выявить все текущие проблемы и недоработки, которые на любом этапе могут свести на нет все достижения. Таким слабым звеном может оказаться html-код сайта.
Анализ кода сайта можно провести при помощи различных валидаторов. Для самостоятельной оценки необходимо отключить файлы со стилями и скриптами. Такими их видят поисковые роботы. Если сайт медленно загружается, отображается некорректно, а поисковые системы не могут понять логику страниц, с ним точно будут проблемы. Код ресурса следует доработать.
Оптимизацией кода сайта считается чисто технический процесс, который основан на сокращении объема кода сайта. Она необходима, прежде всего, ресурсам, для которых основным источник трафика являются поисковые системы. Главное правило – это простота. Все стили и скрипты необходимо вынести во внешние файлы. Код должен быть максимально легким и предельно понятным.
Поисковые роботы должны быстро оценивать структуру страниц. Поэтому фреймы и флеш лучше не использовать. Эти элементы утяжеляют код, делая его более сложным. Все элементы дизайна тоже вынесите в файлы css-стилей, оформив в спрайты. Именно от простоты кода зависит уровень релевантности сайта и скорость индексации страниц. Для крупных ресурсов, имеющих высокую посещаемость, оптимизация кода является обязательной процедурой. При этом оптимизировать необходимо даже страницы, размер которых не больше 1 Мб.
Основные этапы оптимизации кода сайта
- Выделение заголовков h1-h6 – поисковые роботы в целом, поэтому не стоит забывать про правильное оформление текста.
- Уменьшение размера кода – чем меньше кода, тем легче и быстрее загружается страница. С недавних пор, скорость загрузки страниц, стала важным фактором ранжирования в выдаче Google, о чем было официально заявлено.
- Удаление вредоносного кода – на многих хостингах существует раздел антивирус, который сканирует файлы сайта и указывает путь к их решению. Отсутствие вредоносного кода делает сайт более предпочтительным для поисковиков.
- Внутренняя оптимизация сайта – создание уникального текста, поддерживающего необходимую плотность ключевых слов.
- – равномерно распределяет вес страниц и повышает трафик по низкочастотным запросам, особенно при пополнении нового контента.
- Добавление мета тегов – title, keywords и description используются работами и отображаются на страницах поисковой выдачи. Правильно составленные мета-теги повышают релевантность страниц и привлекают пользователей.
- Оптимизация изображений – каждой картинке должен быть подобран оптимальный формат (GIF, JPEG, PNG и PNG-24), а также прописаны alt и title.
Валидность кода сайта
Валидность – это соответствие кода общепринятым мировым стандартам W3C. Не валидный код сайта, содержащий множество ошибок, может стать препятствием в продвижении определенного ресурса. Если закрыты не все парные теги, возможны проблемы с отображением элементов дизайна. Но в действительности, даже сайты крупнейших поисковых систем не являются валидными на 100%. В чем причина такого несоответствия?
- Высокая степень трудоемкости при стандартизации сайта и необходимость исключительного профессионализма разработчика при валидации большого динамического сайта.
- 100% валидность html-кода не гарантирует кроссбраузерности, а также не страхует от ошибок при использовании старых браузеров.
Однако для ресурсов поменьше валидность html-кода является отличным бонусом для ранжирования по самым конкурентным запросам, к тому же покажет серьезность ресурса.
Оптимизация каскадных таблиц стилей
 Как и оптимизация html-кода, оптимизация стилей (css) является не менее важным мероприятием, которое упускается из виду многим веб-мастерами. Оптимизация css кода также ускоряет загрузку страниц сайта и экономит трафик. Поскольку css-файл весит до 100 Кб, многие веб-мастера не видят необходимости в его оптимизации, но если подумать, сколько трафика экономится при оптимизации файла в год, вы поймете, насколько ее недооценивали.
Как и оптимизация html-кода, оптимизация стилей (css) является не менее важным мероприятием, которое упускается из виду многим веб-мастерами. Оптимизация css кода также ускоряет загрузку страниц сайта и экономит трафик. Поскольку css-файл весит до 100 Кб, многие веб-мастера не видят необходимости в его оптимизации, но если подумать, сколько трафика экономится при оптимизации файла в год, вы поймете, насколько ее недооценивали.
Оптимизировать CSS можно вручную или с помощью специальных сервисов. У каждого варианта есть недостаток. При ручной оптимизации кода сайта можно многое упустить из виду, потратив при этом много времени. Однако машинная оптимизация может удалить строки, без которых дизайн может отображаться некорректно.
Настройка кодировки
Еще одним моментом, влияющим на продвижение сайта , является кодировка. Русскоязычный текст будет корректно отображаться только при условии правильной настройки кодировки, например, Windows-1251 или utf-8. При неправильной кодировке контента, знаки и символы будут искажены, что приведет к потере посетителей и замедленной индексации.
Проблемы с кодировками характерны для старых ресурсов, где страницы создавались в инструментах типа Блокнот, а код сохранялся во множестве различных форматов. Некоторые современные браузеры не в состоянии распознавать такие кодировки.
Внутренняя оптимизация сайта
В большинстве случаев грамотная внутренняя оптимизация ресурса может вывести сайт на лучшие позиции поисковиков без существенных усилий и работы со ссылочными биржами. Важна каждая мелочь, влияющая на его позиции. Постарайтесь создать такую структуру, которая будет понятна и пользователям, и поисковым системам. Многостраничные порталы должны содержать систематизированные разделы, в которых все страницы находятся не дальше 3-4 кликов. Желательно использовать навигационную цепочку и удобные для человеческого восприятия веб-адреса. К сожалению, не все скрипты CMS обладают таким функционалом.
Заключение
Технический аспект успешного продвижения сайта решается за счет оптимизированного html-кода. Поисковые машины оценивают страницы сайта иначе, чем пользователи, поэтому чистый валидный код, способен подтолкнуть ваш ресурс вверх в поисковой выдаче, где всего несколько позиций иногда оказываются решающими.
Надеюсь, материал будет полезен моим дорогим читателям. Подписывайтесь на обновления блога. Буду благодарен за нажатии кнопочек и репост данного материала. Увидимся в следующих статьях. Всем удачи.
Доброе утро, дорогие друзья! Получилось так, что неделя посвящена, в большей степени, оптимизации и ускорению загрузки лендинг пейдж. Сегодня продолжим “маньячить” в этой области. На очереди оптимизация css кода. Я расскажу вам про онлайн сервис для оптимизации таблиц стилей.
Эти сервисы довольно просты и работают по принципу:
“Вставил неоптимизированный код. Подождал несколько секунд. Скопировал оптимизированный код”
Как видите – это довольно просто и не затратно, но не все находят время, чтобы заняться этим. А зря!
Онлайн оптимизация css
Первым делом следует уяснить, что не нужно бросаться в крайности. Дело в том, что, например, пробелы и переносы строк увеличивают общий вес страницы. Узнав об этом, вы можете начать удалять их все. В итоге, у вас будет совершенно не читаемый, но оптимизированный css код.
Это хорошо только в том случае, когда вы работаете один, и таблица стилей больше никогда не будет редактироваться, ну, или почти никогда. Так как, если вы работаете в команде, человеку, читающему ваш код, будет очень тяжело в нем разобраться.
Но даже, если вы сами взгляните на свою таблицу стилей через полгода, то вряд ли сможете легко понять, что в ней за что отвечает.
Поэтому оптимизируем, но не сходим с ума — это первое.
Второе — это то, что при использовании сервисов, которые предлагают оптимизацию css кода, важно понимать, что там происходит и что оптимизируется. Сейчас я покажу вам несколько примеров.
Например, цвета. Обычно, мы задаем их в стандарте RGB. Белый фон для элемента задается следующим образом
Background: #ffffff;
Но не все знают, что если первые 3 значения повторяются, то можно оставить только их. Например, так:
Background: #fff; background: #000; color: #123;
Следующее, что приходит на ум – это отступы (padding и margin)
Padding: 10px 20px 10px 20px; /*вместо*/ padding: 10px 20px; margin: 15px 20px 15px 20px; /*вместо*/ margin: 15px 20px;
Также, оптимизировать css код можно за счет сокращенного задания шрифтов:
Font: bold 18px Verdana, Arial, sans-serif;
Font-size: 18px; font-family: Verdana, Arial, sans-serif; font-weight: bold;
Как видите – одна строчка против трех. И таким образом, иногда, удается уменьшить вес таблицы стилей на 20 – 30%.
Третье, о чем стоит помнить, — это то, что всегда перед любой оптимизацией, будь то картинки или css, нужно делать резервную копию (на случай непредвиденной ошибки или еще чего). Просто возьмите себе за правило всегда делать копию перед редактированием.
Теперь – все. Переходим к сервису.
Обзор сервиса для онлайн оптимизации css кода.
Большинство людей пользуются такими популярными сайтами для оптимизации css кода:
alexvaleev.ru/cssoptimizer
css-school.ru/optimise
Функционал фактически одинаковый, простой и понятный. Но, проанализировав их, я нашел как плюсы, так и недостатки. Давайте посмотрим на один из них — css-school.ru/optimiser
Слева окно для вставки css кода, а справа настройки параметров оптимизации. Разберем подробнее окно.

Степень сжатия.
Для того, чтобы текст оставался удобочитаемым, необходимо поставить стандартную степень сжатия, в таком случае каждое новое свойство будет писаться с новой строки. Если выставить «высокую» или «максимальную», то размер файла будет меньше, но все будет записано в одну строчку. Это не очень удобно для дальнейших правок, но если их не будет, то смело можете ставить «максимальную».
Следующим идет окно для задание своих шаблонов оптимизации, его пропустим.
Далее идет вкладка, позволяющая выбрать, объединять селекторы с одинаковыми свойствами. Здесь все зависит от проекта и задач. Если вы писали css код строго в определенной последовательности и у вас все строго друг за дружкой, то не следует выбирать объединение селекторов. Так вам легче будет ориентироваться в коде.
Оптимизация стилей. Оставляем – “безопасная”
Сжатие цветов и свойств шрифтов – это то, о чем я вам говорил. Хотя и со сжатием свойств шрифтов — проблема. Он не оптимизирует код, как я вам рассказывал выше.
Остальные настройки не вызывают вопросов. В общем я заметил, что все русскоязычные сервисы для онлайн оптимизации css кода , страдают “болезнью”. Они не оптимизируют css3 код. Что заставило меня полностью отказаться от подобных оптимизаторов.
Для примера, я ввел следующий код:

Специально написал с пропусками строк, все подробно и т.д. И ожидал увидеть нечто подобное:
H1 { color: #fff; padding: 20px 25px; font: 700 18px Verdana, Arial, sans-serif }
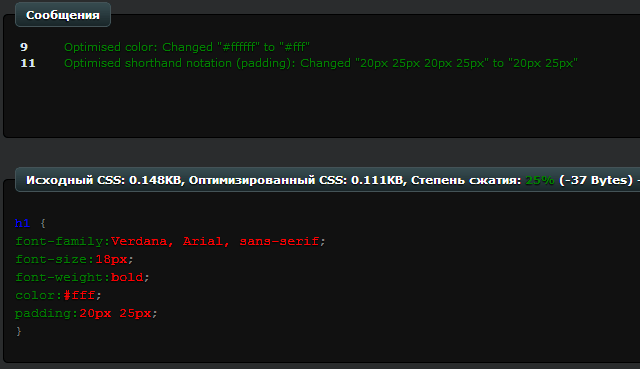
Но к сожалению получилось всего лишь так:

Семь строчек, вместо пяти. Это меня не устраивало. Я же хотел найти и рассказать вам о более качественном материале. Так как понимаю, что некоторые не знакомы с сокращенными видами записей стилей.
А некоторый функционал сервисов мне показался лишним, ну или псевдофункционалом. Для того, чтобы создать видимость “навороченности” ресурса. Ну зачем мне галочка напротив «сокращать цвета». Конечно, если я пришел оптимизировать свой код, то мне нужно более короткое описание всего, что возможно! (Мое мнение)
Итак, я продолжил поиск и нашел тот самый ресурс, который удовлетворил мои потребности в оптимизации css кода. Это — devilo.us
Действительно потрясающий сервис, который я смело могу рекомендовать вам. Функционал такой же, как и у прошлых сайтов. Но этот справился с задачей на 100%. Смотрите:

Как вы могли заметить, процент сжатия 43.3%, а на прошлом сайте было 25%. В байтах – это вышло 58 > 37. Вот такой я зануда. Но когда css файл имеет 3000 строк, то такая оптимизация может сократить вес документа вдвое.
Конечно, со временем вы научитесь писать сразу оптимизированный css код, и подобные сервисы вам будут нужны все реже и реже, но проверить себя не мешает. Хотя бы на наличие лишних пробелов и пропусков строк.
А на сегодня – все. До скорых встреч.
Наверняка, каждый уважающий себя оптимизатор, уделяет немало времени работе над html-кодом. Эти шаги имеют определенное практическое значения, в плане удобства для пользователей и анализа сайта поисковой машиной.
HTML ошибки могут усложнить индексацию и ранжирование страниц для определения релевантности их содержимого какому-то запросу. Обилие таких ошибок на разных страницах сайта говорит поисковикам о низком качестве всего веб-ресурса. Перечислим наиболее опасные html ошибки.
Даже самые минимальные работы по оптимизации html-кода предусматривает знания:
- Язык программирования html
- Систему управления сайтом CMS
- Знание CSS
Поисковая машина, непрерывно анализирует сотни сайтов, и даже самые гибкие параметры, могут оказать колоссальное значение при ранжировании, что не допустимо, в условиях конкуренции. Для оптимизатора, является важным уметь предвидеть и сориентироваться: какие факторы окажут ключевое значение при ранжировании.
Оптимизация, в свою очередь не одномоментный процесс, а требует терпения и грамотности, особенно при работе с html-кодом.
Этапы оптимизации кода-html:
- Формирование файла CSS
- Удаление лишних тегов
- Применение глобальных блоков
Работа с CSS:
В этом этапе, стоит перенести все стили таблиц, изображений, тела страницы, ссылок, меню и прочего, в стилевые таблицы. Это делается с той целью, чтоб код страницы стал чище, имел меньший вес.
1. Имеем следующий код:
