كيف تنشئ مدونتك الخاصة؟ تعليمات خطوة بخطوة. تحسين سرعة تحميل الصفحة
ستتعلم في هذه المقالة كيفية إنشاء موقع ويب باستخدام WordPress. باستخدام دليل خطوة بخطوةستقوم بإنشاء مورد عالي الجودة وعملي مناسب لجذب وتحويل حركة المرور.
لماذا WordPress – ما هو و5 أسباب لاستخدامه لموقع ويب أو مدونة
ووردبريس هو الأكثر النظام الشعبينظام إدارة المحتوى (CMS). وفقًا لاستطلاعات تكنولوجيا الويب، اعتبارًا من نوفمبر 2018، يعمل هذا المحرك على تشغيل 32.3% من إجمالي عدد المواقع الحالية، بالإضافة إلى 59.5% من المواقع التي تستخدم نظام إدارة المحتوى (CMS). في عام 2015، استخدم WordPress 24% فقط من موارد نظام إدارة المحتوى (CMS). فيما يلي الأسباب الرئيسية لشعبية WordPress.
"محرك" مجاني نظام إدارة المحتوى ووردبريسيتم توزيعها بموجب اتفاقية ترخيص مفتوحة (GNU GPL). لك الحرية في استخدام هذا المنتج لأي غرض، بما في ذلك الأغراض التجارية. إمكانيات غير محدودة تقريبا باستخدام وورديمكنك إنشاء متجر إلكتروني، مدونة شخصية، موقع ويب للشركة، بوابة معلوماتية، موارد الصناعة، معرض الوسائط المتعددة. التخصيص المرن للمظهر والوظائف يتمتع مالكو مواقع WordPress بإمكانية الوصول إلى القوالب المدفوعة والمجانية التي يمكن استخدامها لتخصيص المظهر. وبمساعدة المكونات الإضافية، يمكنك حل المشكلات الفنية وتوفير الوظائف اللازمة للموقع. إدارة سهلة للعمل مع WordPress، لا تحتاج معرفة تخصصية. مبادئ العمل مع المحرك واضحة على المستوى البديهي. القدرة على إنشاء موقع ويب ونشر المحتوى الأول في غضون 5 دقائق بالطبع، سيتعين عليك قضاء المزيد من الوقت لتحويل منتج القالب إلى شيء جديد ومثير للاهتمام. لكن لا تقضي أكثر من 5 دقائق في منشورك الأول.
حسنًا، هل قررت إنشاء موقع على الووردبريس؟ ثم انتقل إلى الدليل خطوة بخطوة.
الخطوة رقم 1: كيفية اختيار الاستضافة وتسجيل النطاق
إذا كان لديك مشروع غير ربحي، فاختر الاستضافة المجانية. على سبيل المثال، يمكنك مشاركة صور القطط مع العالم أو الاحتفاظ بمذكرات لاعب كمال أجسام شاب على منصة WordPress. سيبدو عنوان الموقع بهذا الشكل: primer.wordpress.com. إذا كنت تقوم بتنفيذ مشروع تجاري، على سبيل المثال، إنشاء مدونة موضوعية أو موقع ويب للشركة أو تخطط لكسب المال باستخدام أحد الموارد بأي شكل من الأشكال، فاختر الاستضافة المدفوعة.
لاختيار مزود استضافة موثوق، . إذا لم يكن لديك الوقت لذلك، استخدم خدمات إحدى الشركات المذكورة أدناه:
لا يؤثر اختيار منطقة المجال تحديدالمورد أو المنصب في نتائج البحث. ومع ذلك، من الناحية النظرية، يمكن أن تؤثر هذه المعلمة على ثقة الجمهور. مع تساوي جميع الأمور الأخرى، يكون المستخدمون أكثر استعدادًا للثقة في المواقع التي تحمل العنوان vasya-pupkin.ru أو vasya-pupkin.com مقارنة بالموارد مثل vasya-pupkin.wordpress.com أو vasya-pupkin.blogspot.com. لذلك، بالنسبة للمشاريع التجارية، حاول اختيار النطاقات افضل مستوى، على سبيل المثال، .com، و.info، و.org، و.net، و.ru، و.ua، و.by، وما إلى ذلك. انتبه إلى نطاقات المستوى الأول التي ظهرت مؤخرًا، على سبيل المثال، .club، .guru، .ninja، .expert وغيرها.
الخطوة رقم 2: كيفية تثبيت WordPress افعل ذلك بنفسك
بعد شراء الاستضافة وتسجيل اسم النطاق، قم بتثبيت WordPress. يرجى ملاحظة أن بعض موفري خدمات الاستضافة يقدمون خططًا مع نظام إدارة المحتوى (CMS) المثبت مسبقًا. إذا اخترت واحدًا منهم، فانتقل مباشرة إلى الخطوة الثالثة من الدليل. إذا اشتريت استضافة بدون محرك مثبت، فاتبع التعليمات:
انتقل إلى موقع WordPress وقم بتنزيل التوزيعة.

قم بفك ضغط الأرشيف.


كيفية ترويس موضوع ووردبريس
من الملائم ترويس الموضوع باستخدام برنامج Poedit المجاني. قم بتنزيله وتثبيته على جهاز الكمبيوتر الخاص بك. ثم قم بتنزيل ملفات اللغة الخاصة بالقالب المحدد على جهاز الكمبيوتر الخاص بك. سيتطلب هذا الوصول إلى بروتوكول نقل الملفات (FTP). ويمكن الحصول عليه باستخدام عميل FTP، مثل FileZilla، وأيضًا باستخدام المكونات الإضافية، مثل File Manager. إذا قمت بتثبيت هذا البرنامج المساعد، فاتبع الخوارزمية الموضحة أدناه.
في وحدة التحكم، حدد FileManager - قائمة التكوين. قم بإعداد التكوينات كما هو موضح في الرسم التوضيحي.

في قائمة FileManager – FileManager، حدد مجلد wp-content – الموضوعات.

حدد مجلد السمة الذي تريد ترويسه. فيه افتح مجلد اللغات.

قم بتنزيل ملفات en.mo وen.po على جهاز الكمبيوتر الخاص بك. إذا لم تكن هناك مثل هذه الملفات، فقم بتنزيل الملف بامتداد .pot على جهاز الكمبيوتر الخاص بك.

افتح Poedit وحدد خيار "إنشاء ترجمة جديدة".

افتح ملف الترجمة وحدد رمز اللغة.

ابدأ بالترجمة. في حقل "النص المصدر" يعرض البرنامج النص الموجود فيه اللغة الإنجليزية. في حقل "الترجمة" تحتاج إلى إضافة نص باللغة الروسية.

احفظ الترجمة. سيتم تنزيل البرنامج على الأقراص الصلبةيوجد ملفان على جهاز الكمبيوتر الخاص بك: ru_Ru.mo وru_RU.po. استخدم وظيفة تحميل الملفات لتحميل الملفات إلى مجلد اللغات الخاص بالقالب الخاص بك.

لقد ينالون الجنسية الروسية القالب.
بدلاً من برنامج Poedit PC، يمكنك استخدام البرنامج الإضافي Loco Translate. بعد تثبيت الإضافة وتفعيلها، تظهر واجهة ترجمة القالب مباشرة في لوحة إدارة الموقع.

الخطوة رقم 5: حل المشكلات العملية باستخدام ملحقات WordPress
تعد المكونات الإضافية إحدى المشكلات التي يواجهها أصحاب مواقع WordPress المبتدئين. بالكاد قام مشرفو المواقع الجدد بتسجيل المورد، ويبحثون في Yandex عن مقالات مثل "أفضل 100 مكون إضافي لـ WordPress". يقومون بتثبيت العشرات من الملحقات. وهذا يؤثر سلبا على تطوير الموارد. لا يتعلق الأمر بإبطاء موقعك، على الرغم من أن وجود عدد كبير جدًا من المكونات الإضافية يمكن أن يسبب هذه المشكلة.
والسؤال هو تركيز الاهتمام والجهد من قبل صاحب الموقع. بدلاً من إنشاء ونشر محتوى عالي الجودة، يقضي ساعات في البحث عن المكونات الإضافية وتثبيتها وتكوينها. لا يرى مشرف الموقع هذا الغابة من أجل الأشجار: فهو ينسى أن المكونات الإضافية مطلوبة لحل مشكلات عملية محددة.
لتطوير موقعك بنجاح، استخدم المكونات الإضافية بحذر. قم بتثبيت الملحقات فقط عندما تريد حلها مهمة محددة. باستخدام المكونات الإضافية يمكنك القيام بما يلي:
- التأكد من أمن الموقع.
- محاربة البريد العشوائي.
- تحسين الموارد لمتطلبات محركات البحث.
- زيادة الوظائف وتحسين سهولة الاستخدام.
كيفية استخدام المكونات الإضافية لتأمين موقع WordPress
يتعرض الموقع لتهديدين عالميين. الأول هو نفسك. إن الرغبة في الكمال والابتكار يمكن أن تجبر مشرف الموقع على إجراء تجارب محفوفة بالمخاطر مع التعليمات البرمجية والبرامج التي يمكن أن تؤدي إلى فقدان المعلومات. يمكنك حماية نفسك من ذلك باستخدام المكونات الإضافية التي تقوم بإنشاء نسخ احتياطية لموقعك.
التهديد الثاني هو دخول غير مرخصإلى المورد. قد يحاول المهاجمون الوصول إلى موقعك لتثبيت تعليمات برمجية ضارة عليه أو ببساطة سرقته.
لإجراء نسخ احتياطي لموقعك بانتظام، استخدم أحد المكونات الإضافية التالية:
لتثبيت المكون الإضافي المحدد، انتقل إلى قائمة "المكونات الإضافية - إضافة جديد". أدخل اسم الامتداد في حقل البحث على اليمين الزاوية العلياواضغط على Enter. يمكنك أيضًا تنزيل المكون الإضافي من موقع المطور وتثبيته باستخدام وظيفة "تنزيل البرنامج الإضافي" الموجودة أعلى شاشة لوحة الإدارة.

انقر فوق الزر "تثبيت". بعد التثبيت، قم بتنشيط البرنامج المساعد. الآن قم بتكوين إعدادات النسخ الاحتياطي الخاصة بك. حدد قائمة "الأدوات - WP DB BackUp". انقر فوق إنشاء جديد نسخه الاحتياطيه لقاعدة البيانات. لقد قمت بإنشاء نسخة احتياطية عند الطلب.

قم بإعداد نسخ احتياطية مجدولة بشكل منتظم. انتقل إلى علامة التبويب Sheduler، وقم بتمكينها الخلق التلقائيالنسخ الاحتياطية، حدد تكرار إنشاء المحفوظات.

في علامة التبويب الوجهة، قم بتمكين الحفظ التلقائي للأرشيف في جوجل درايفأو الإرسال عبر البريد الإلكتروني.

لحماية موقعك من الوصول غير المصرح به، استخدم البرنامج الإضافي Loginizer Security. تعمل الوظيفة الإضافية على حماية الموقع بشكل موثوق من القرصنة الغاشمة أو القوة الغاشمة.

كيفية مكافحة البريد العشوائي على موقع ووردبريس
تعتبر المكونات الإضافية لمكافحة البريد العشوائي ذات صلة إذا كنت تستخدم نظام التعليق الافتراضي في WordPress. أنظمة التعليق التابعة لجهات خارجية، مثل Disqus، تحمي نفسها من البريد العشوائي.
يمكنك حماية نفسك من البريد العشوائي باستخدام المكونات الإضافية، على سبيل المثال، Akismet أو Antispam Bee. بعد تثبيت Antispam Bee، يعمل البرنامج المساعد خلفية. عادة ما تكون الإعدادات الافتراضية مناسبة، ولكن إذا كنت بحاجة إلى تغيير شيء ما، فانتقل إلى قائمة المسؤول "الإعدادات - Antispam Bee".

كيفية التأكد من SEO للموقع على الووردبريس
WordPress هو نظام إدارة محتوى صديق لمحركات البحث (SEO) بشكل افتراضي. ولكن هناك مهام لا يمكن بدونها اعتبار الموقع متوافقًا تمامًا مع متطلبات محركات البحث. ها هم:
- إنشاء وتحديث خريطة الموقع.
- تحديد عنوان URL الأساسي.
- تحسين العنوانالصفحات.
- الإنشاء التلقائي لبيانات تعريف الصفحة.
- منع فهرسة المحتوى المكرر.
- إنشاء ترميز للصفحات الصغيرة.
لحل هذه المشكلات، ستقوم بتثبيت مكون إضافي SEO واحد من ثلاث مجموعات: برامج لإنشاء خريطة الموقع، وبرامج لإنشاء خريطة الموقع التحسين الفنيالموارد والبرامج لإنشاء العلامات الصغيرة. لإنشاء خريطة موقع، استخدم أحد المكونات الإضافية التالية:
- جوجل أكس أم ألخرائط الموقع.
- خريطة موقع WP بسيطة.
- خريطة موقع جوجل.
خريطة موقع جوجل XML. لتكوين المكون الإضافي، انتقل إلى قائمة "الإعدادات - XML-Sitemap".

يجب على مشرفي المواقع المبتدئين ترك الإعدادات الافتراضية. بعد التنشيط، أنشأ المكون الإضافي خريطة موقع، وأضاف عنوانه إلى ملف robots.txt، واستعد لإعلام محركات البحث بتحديثات الموارد.

إذا كنت تعتبر نفسك مشرف موقع ذو خبرة، فيمكنك تغيير إعدادات المكونات الإضافية. في الفصل " صفحات إضافية» يمكنك تضمين عناوين URL يدويًا في خريطة الموقع الخاصة بك والتي لم يتم تضمينها تلقائيًا في خريطة الموقع الخاصة بك. في قسم أولوية المقالة، حدد كيفية حساب أولوية فهرسة المحتوى. في قسمي "تغيير التكرارات" و"الأولويات"، يمكنك التوصية لروبوتات البحث بأنواع المحتوى التي تعتقد أنها ذات أولوية قصوى.

لتحسين مواردك تقنيًا، استخدم أحد المكونات الإضافية التالية:
- الكل في واحد حزمة تحسين محركات البحث.
- ووردبريس سيوبواسطة يوست.
- باقة تحسين محركات البحث البلاتينية.
قم بتثبيت وتنشيط المكون الإضافي الذي اخترته، على سبيل المثال، All in One SEO Pack. استخدم الإعدادات الافتراضية إذا كنت قد بدأت للتو في استخدام WordPress. إذا كنت تعتبر نفسك مشرف موقع متقدم، فيمكنك تغيير بعض إعدادات وحدة تحسين محركات البحث (SEO). للقيام بذلك، حدد قائمة All in One SEO في وحدة تحكم المحرك.

يرجى ملاحظة الإعدادات المذكورة أدناه.
في قسم "الإعدادات الأساسية"، قم بإلغاء تحديد المربع الموجود بجوار استخدام ترميز Schema.org. من الأفضل ترميز الصفحة باستخدام مكون إضافي منفصل.

إذا كنت تستخدم صفحة المشاركات كصفحة رئيسية، في قسم "إعدادات الصفحة الرئيسية"، حدد العنوان والوصف والكلمات الرئيسية. إذا تم استخدام صفحة ثابتة كصفحة رئيسية، حدد مربع "تمكين".

في قسم "إعدادات مشرف الموقع"، أدخل رمز التحقق من المورد في حساب مشرف الموقع في Google. للقيام بذلك، قم بإضافة مورد جديد إلى "أدوات مشرفي المواقع"، حدد طرق بديلةتَحَقّق. انسخ جزء كود HTML الموضح في الرسم التوضيحي.

الصقها في حقل "الأدوات". مشرفي المواقع جوجل» في صفحة إعدادات البرنامج المساعد.

احفظ إعدادات البرنامج المساعد. في حساب مشرفي المواقع، انقر فوق الزر "تأكيد".
لترميز الصفحات، استخدم أحد المكونات الإضافية التالية:
مزيج من WPSSO وWPSSO JSON. المكون الإضافي الأول أساسي والثاني امتداد. باستخدام الحل الأساسي، يمكنك إضافة علامة Open Graph إلى موقعك. والثاني ينفذ ترميز Schema.org باستخدام JSON-LD. مخطط البيانات المنظمة لـ WP SEO باستخدام هذا البرنامج الإضافي، يمكنك إضافة عدة أنواع من ترميز Schema.org إلى موقعك، بما في ذلك المقالة وBlogPosting والمراجعة. يتم تنفيذ الترميز باستخدام JSON-LD. البرنامج المساعد للمخططالتطبيق باستخدام هذا البرنامج، يمكنك إضافة أنواع مختلفة من ترميز Schema.org إلى موقعك. يتم تنفيذه عبر JSON-LD. الإصدار المجاني يدعم أنواع العلامات الأساسية. يمكنك أيضًا تنفيذ الترميز باستخدام المولد عبر الإنترنت Schema.org JSON-LD Generator.
تثبيت وتفعيل الإضافات WPSSO وWPSSO JSON. في وحدة التحكم، في صفحة إعدادات البرنامج المساعد، في قسم الإعدادات الأساسية، حدد معلومات حول الموقع، بالإضافة إلى معلومات حول علامة Open Graph. لا تقم بتغيير الإعدادات الأخرى.

انتقل إلى قسم ترميز المخطط. في حقلي عنوان URL لصورة شعار المؤسسة وعنوان URL لشعار المؤسسة، حدد عنوان URL لشعار الموقع وشعاره. يمكن استخدام هذه الصور على الصفحة نتائج البحث.

استخدم القائمة المنسدلة لتحديد نوع التخطيط الأساسي لصفحة منشور مدونتك، الصفحة الرئيسية الثابتة. انت تحتاج الأنواع التالية: المدونة والموقع على التوالي.
حدد نوع التخطيط لصفحات المنشور والصفحات الثابتة وصفحات الوسائط. تعتبر أنواع ترميز المقالات وBlogPosting مناسبة لصفحات المنشورات. يعتمد الاختيار على تنسيق منشورات المدونة.
نوع ترميز BlogPosting هو مشتق من Article. بالإضافة إلى BlogPosting، يتضمن قسم المقالة نوع ترميز مقالة الأخبار أو "الأخبار". أي أن BlogPosting يحتوي على جميع البيانات الدلالية لترميز المقالة.
استخدم نوع BlogPosting إذا كنت تنشر ملاحظات قصيرة وملاحظات وانطباعات شخصية. استخدم نوع المقالة إذا كنت تنشر مراجعات أو مقالات تحليلية أو أدلة. فيما يلي مثال: بالنسبة للمنشورات الموجودة على مدونة Texterra، فإن نوع ترميز المقالة مناسب، وبالنسبة لمذكرات Ekaterina Bezymyannaya في LiveJournal، فإن نوع BlogPosting مناسب. بالنسبة للصفحات الثابتة وصفحات الوسائط، قم بتعيين نوع الترميز على WebPage.

بعد حفظ الإعدادات، سيقوم البرنامج المساعد تلقائيا بإضافة نوع العلامات المحدد إلى صفحات الموقع. سيظهر تضمين البيانات الدلالية على الصفحات الموجودة. يمكنك التحقق من ذلك باستخدام أداة فحص البيانات المنظمة من Google.

ماذا تفعل إذا قمت بنشر أنواع مختلفة من المواد: قراءات طويلة، وملاحظات قصيرة، وأخبار؟ في هذه الحالة، من الأفضل اختيار الترميز المناسب لكل منشور. بدلاً من الوظيفة الإضافية WPSSO JSON، استخدم البرنامج الإضافي WP SEO Structured Data Schema.
بعد تثبيت الإضافة وتفعيلها، سيظهر ما يلي في صفحة تحرير المشاركة: قسم إضافي. باستخدامه، يمكنك تحديد نوع الترميز وتحديد البيانات المنظمة.

عيب البرنامج المساعد هو الحاجة إلى وضع علامة على كل منشور يدويًا. وتشمل المزايا دعمًا لأنواع العلامات الإضافية، على سبيل المثال، المراجعة والمنتج والتقييمات الإجمالية. الإصدار المجاني من WPSSO JSON لا يدعم هذه الأنواع.
كيفية تحسين وظائف وسهولة استخدام الموارد
يمكنك ويجب عليك تحسين الوظائف وسهولة الاستخدام باستمرار. كما هو مذكور أعلاه، فإن بعض مالكي مواقع WordPress متحمسون جدًا لهذه العملية لدرجة أنهم يقومون بتثبيت العشرات أو حتى المئات من المكونات الإضافية. لتجنب هذا الخطأ، ابدأ في زيادة الوظائف وتحسين سهولة الاستخدام ليس باستخدام المكونات الإضافية، ولكن من خلال تحديد المشكلات والمهام التي تريد حلها.
إذن، لقد قررت أخيرًا إنشاء موقع الويب الخاص بك على WordPress. على سبيل المثال، إنشاء مدونة أعمال مربحة على الإنترنت. هذه أخبار رائعة! ولكن، هل تعرف كيفية إنشاء موقع ويب على Wordpress وكيفية تكوينه بشكل صحيح؟ بالطبع لا. وإلا فلن تقرأ هذا المقال :)
إذن لقد أتيت إلى المكان الصحيح. بمجرد الانتهاء من هذا دليل كامل، سيكون لديك موقع WordPress الخاص بك وتشغيله خلال 60 دقيقة فقط. نعم، هو حقا بهذه البساطة!
لقد مرت التسعينات، والآن لم تعد بحاجة إلى أن تكون متسللًا خارقًا لإنشاء موقع الويب الخاص بك. بعد هذا الدليل، حتى الجدة يمكنها إنشاء موقع ويب رائع.
سنرشدك خلال العملية خطوة بخطوة وسنعرض لك أيضًا حيلة حياتية حول كيفية تثبيت سمة متميزة مجانًا. أولاً، قم بوضع إشارة مرجعية على هذه الصفحة حتى تتمكن من العودة سريعًا إلى هذا الدليل إذا قمت بإغلاق متصفحك عن طريق الخطأ. ثم اجلس واسترخي وابدأ بالقراءة.
ملحوظة: لأغراض العرض التوضيحي، قمنا باختيار أسماء نطاقات وموفري استضافة محددين لأننا نعتقد أنهم يقدمون خدمات بأعلى جودة على مستوى العالم أسعار معقولةوللمبتدئين. هذا لا يعني أنه يجب عليك اختيار نفس مقدمي الخدمة مثلنا لاتباع هذا الدليل. إذا كنت تفضل منتجات أخرى، فلا تتردد في استخدامها بدلاً من منتجاتنا.
من هو هذا الدليل؟
هذا هو دليل الإعداد و إنشاء ووردموقع للجميع: من المبتدئين إلى مستخدمي الإنترنت المتقدمين. لا تحتاج إلى أي خبرة في CMS-wordpress أو تصميم الويب أو البرمجة لمتابعة هذا البرنامج التعليمي.
هناك الكثير من الأدلة الإرشادية التي تحاول تعليم الأشخاص كيفية إنشاء موقع ويب، ولكن معظم هذه الأدلة تحتوي على الكثير جدًا معلومات تقنيةأو ببساطة لا توجد تفاصيل كافية ليفهمها المبتدئ.
لهذا السبب قررنا إنشاء هذا الدليل النهائي المبتكر مع تعليمات أكثر تفصيلاً خطوة بخطوة حول كيفية إعداد موقع WordPress الخاص بك.
الخطوات الأساسية لإنشاء موقع على شبكة الإنترنت
على الرغم من أن بعض الأشخاص (خاصة مطوري الويب) يروجون لهذه العملية على أنها مخصصة للخبراء فقط، إلا أن إنشاء موقع الويب الخاص بك ليس في الواقع بهذه الصعوبة. يمكن لأي شخص لديه بعض المعرفة الأساسية بالإنترنت القيام بذلك بسهولة.
إنها في الواقع عملية بسيطة من خمس خطوات:
- حدد CMS (نظام إدارة المحتوى).
- يلتقط اسم النطاقموقع المستقبل.
- حدد خطة الاستضافة والتعريفة.
- اختر موضوعًا للموقع.
- تثبيت الموقع.
دعونا نتحدث عن كل خطوة بمزيد من التفصيل. اذا هيا بنا نبدأ.
ما هو نظام إدارة المحتوى؟
قبل أن نصل إلى الجزء الممتع من هذا الدليل، مهملإعطائك فكرة أساسية عن ماهية WordPress فعليًا ونوع البرنامج. لدينا مقالة منفصلة حول ذلك. إقرأها ثم أعود إلى هنا. سنتحدث هنا تحديدًا عن نظام WordPress CMS.
ووردبريسهو نظام إدارة المحتوى (CMS) وهو نظام إدارة المحتوى الأكثر شعبية في العالم اليوم. نظام إدارة المحتوى هو برنامج يمكنك استخدامه لإدارة محتوى موقع الويب الخاص بك بسهولة، مثل الصور ومقاطع الفيديو والمقالات، من لوحة تحكم سهلة الاستخدام.
على الرغم من أن WordPress هو نظام إدارة المحتوى الأكثر تفضيلاً على الإنترنت، إلا أن هناك العديد من البرامج الأخرى المناسبة أيضًا لإنشاء مواقع الويب، مثل Drupal وJoomla. لكن كن مستعدًا لحقيقة أنه سيتعين عليك توظيف مبرمجين بنفسك لتطوير وظائف إضافية.
ومع ذلك، فإن برامج CMS هذه لديها أكثر قليلاً وظائف معقدة، وهي أكثر ملاءمة للمستخدمين المتقدمين. ولهذا السبب نوصي دائمًا باستخدام WordPress للمبتدئين. نظرًا لوجود الآلاف من المكونات الإضافية الجاهزة لـ WordPress، والتي تم تثبيتها كوظيفة إضافية وتوسيع الوظائف الأساسية، لذلك لا يتعين عليك استئجار مبرمج ودفع المال له - كل شيء جاهز بالفعل.
لماذا تختار ووردبريس؟
سهولة الاستخدام ليست السبب الوحيد الذي يجعل الجميع يحبون WordPress. وهو أيضًا برنامج قوي يمكن استخدامه لإنشاء أي موقع ويب تقريبًا، بدءًا من مدونة شخصية بسيطة وحتى متجر عبر الإنترنت أو حتى شبكة التواصل الاجتماعي الخاصة بك.
"يتم استخدام WordPress بواسطة 27.4% من جميع المواقع على الإنترنت." - بحسب موقع W3Techs
حتى أن بعض أكبر الشركات في العالم تستخدم WordPress لتشغيل مواقعها الرسمية على الويب. بعض هذه الشركات الكبرى تشمل كوارتز، تارجت، بلومبرج، فوربس، باتا وغيرها الكثير.
يحتوي WordPress أيضًا على مجتمع ضخم من المستخدمين الذين يقومون باستمرار بإنشاء السمات والمكونات الإضافية والوظائف الإضافية لتوسيع إمكانات نظام إدارة المحتوى الشهير.
أكثر سبب مهملماذا يختار الناس WordPress هو مشروع مفتوح المصدر مصدر الرمز. هذا يعني أنه يمكنك تنزيل WordPress واستخدامه بالطريقة التي تريدها لإنشاء أي عدد تريده من مواقع الويب، مجانًا!
يقوم Automattic، أحد مطوري WordPress، بطرح تحديثات جديدة باستمرار على النظام الأساسي لإصلاح الأخطاء وتحسين النظام الأساسي بشكل أكبر.
حسنًا، هذا كل شيء، الآن بعد أن انتهينا من الأشياء المملة، دعنا ننتقل إلى الجزء الممتع: إنشاء موقع ويب!
ابحث عن اسم النطاق المثالي
يعد العثور على اسم النطاق المثالي هو الجزء الأصعب في إنشاء موقع ويب، لأنه ببساطة، جميع أسماء النطاقات الجيدة مأخوذة بالفعل.
عند اختيار اسم النطاق، فمن الحكمة الحصول على اسم نطاق بالامتداد .ru لروسيا، و.ua لأوكرانيا، و.kz لكازاخستان، و.by لبيلاروسيا. ويتم التعرف عليها باعتبارها امتدادات أسماء نطاقات موثوقة لهذه البلدان، وتمنح موقعك على الفور سمعة جيدة. على سبيل المثال، في روسيا، مع تساوي الأمور الأخرى، تتمتع المواقع التي تحتوي على منطقة ru بميزة. لكن هذا هو الامتداد الأكثر شيوعًا في روسيا، لذا يكون اختيار اسم في Zone.ru أمرًا صعبًا في بعض الأحيان. ولكن إذا كنت مبدعًا بما فيه الكفاية، فلن يكون العثور على اسم نطاق رائع أمرًا صعبًا.
على سبيل المثال، إذا كانت لديك بالفعل جميع العناوين، فحاول إضافة كلمة قصيرة إضافية إلى العنوان الرئيسي. لا تستخدم أرقامًا أو نقاطًا أو رموزًا أخرى في العنوان. إذا لم يكن لديك خيار، يمكنك التحقق من الاسم في منطقة أخرى، مثل .com، أو .biz، أو .Blog. لا تستخدم مناطق لروسيا مثل: .ref و.su.
وأخيرًا، لا تنس التحقق من سجل النطاق. من المحتمل أنه على الرغم من أن هذا الاسم مجاني، فقد يكون هناك بالفعل موقع يحمل هذا الاسم في الماضي، وربما تراكمت عليه الكارما السيئة، على سبيل المثال باستخدام طرق ترويج سيئة. بعد ذلك، بغض النظر عن مدى صعوبة محاولتك، فمن الواضح أنه سيكون لديك مراكز سيئة وسيكون من الصعب عليك الترويج لموقعك. للتحقق من سجلك، هناك خدمات مثل recipdonor.com.
شراء اسم المجال والاستضافة
عندما تكون مستعدًا لشراء نطاق، يتعين عليك الذهاب إلى مسجل اسم النطاق، وتسجيله باسمك، والعثور على أفضل استضافة.
لإنشاء موقع WordPress الخاص بك، تحتاج إلى مكان لتخزين ملفاته. مقدمو الاستضافة يأتون للإنقاذ. سيوفر لك مقدمو الخدمة هؤلاء مساحة على خوادمهم القوية لاستضافة موقع الويب الخاص بك والسماح للأشخاص من جميع أنحاء العالم بالوصول إلى موقع الويب الخاص بك.
يقدم موفرو الاستضافة عدة أنواع مختلفة من الاستضافة لإنشاء أنواع مختلفة من مواقع الويب:
- الاستضافة العادية (الافتراضية).
- استضافة ووردبريس المُدارة.
- الخوادم الافتراضية الخاصة (VPS).
- استضافة مخصصة.
ستكلفك الاستضافة المُدارة وVPS والاستضافة المخصصة الكثير. للمبتدئين، ننصحك باختيار نوع الاستضافة العادي. عندما يبدأ موقعك في استقبال آلاف الزوار يوميًا، يمكنك الترقية إلى خطة أفضل.
يقدم لك العديد من موفري الاستضافة اسم نطاق مجاني عند شراء باقة استضافة، مقابل سلب حريتك والتحكم الكامل في اسم النطاق الخاص بك. لهذا السبب نوصي باستخدام Beget.ru، حيث أن Beget لديه كل شيء نظيف وشفاف.
Beget هو أحد موفري الاستضافة المفضلين لدينا، ليس فقط بسبب السرعة الجيدة والخدمة الموثوقة، ولكن أيضًا بسبب خدمة العملاء سريعة الاستجابة بشكل لا يصدق. سرعة استجابات الدعم الفني مثيرة للإعجاب.
بالإضافة إلى ذلك، يدعم Beget WordPress للعديد من المدونين وظائف مفيدة، مثل التحديث التلقائي لـ WordPress، وSSL المجاني، والنسخ الاحتياطي اليومي المجاني، وغير ذلك الكثير. حتى لو قام المهاجمون باختراق موقعك وتغيير كلمة المرور الخاصة بك، فيمكنك عمل نسخة احتياطية منه نسخة إحتياطية. لهذا السبب اخترنا Beget.ru لأنفسنا ولهذه التعليمات.
إليك كيفية شراء اسم المجال والاستضافة على Beget:
الخطوة 1: افتح موقع المسجل باستخدام هذا الرابط وأدخل اسم النطاق للتسجيل في الحقل:

الخطوة 2: إذا كان اسم المجال الخاص بك متاحًا، تابع لتحديد خطة الاستضافة الخاصة بك. بالنسبة للموقع الأول فهو أكثر من كافٍ للاختيار الاستضافة الافتراضيةعلى التعريفة: "مدونة". هذه التعريفة أكثر من كافية طالما أن موقعك لا يستقبل عدة آلاف من الزوار يوميًا. بعد ذلك، أدخل اسمك الكامل وتسجيل الدخول ورقم الهاتف والبريد الإلكتروني وانقر على زر "تسجيل". بعد ذلك ستصلك رسالة نصية قصيرة على هاتفك تحتوي على رمز لتأكيد حسابك.

الخطوه 3: بعد التسجيل الناجح، ستتمكن من الوصول إلى لوحة تحكم Beget، والتي يمكنك من خلالها، كما لو كنت على متن طائرة، إدارة جميع الوظائف: المجال، والاستضافة، والتعريفات، وإنشاء مواقع إضافية، والاستخدام مدير الملفاتواختر نظام إدارة المحتوى (CMS) وقم بتثبيته وغير ذلك الكثير. القائمة بسيطة وبديهية.
بالمناسبة. إذا كنت تقوم بتسجيل الاستضافة والمجال في أماكن مختلفة، فسيتعين عليك أيضًا تكوين معلمات DNS لربط المجال بالموقع. لكنك لا تحتاج إلى القيام بذلك من البداية، فكل شيء مضمن بالفعل ومرتبط تلقائيًا ببعضه البعض!
كيفية تثبيت ووردبريس على الاستضافة
بمجرد تسجيل نطاقك بنجاح واختيار الاستضافة، يمكنك تثبيت WordPress. يمكنك القيام بذلك أثناء الركض في بضع خطوات بسيطة للغاية.
الخطوة 1. انتقل إلى علامة التبويب "الاستضافة" ثم إلى قسم "المواقع".

الخطوة 2. في قسم مواقع الويب، قم بإنشاء موقع ويب جديد، وحدد المجال الخاص بك كاسم.



الخطوة 4. انتقل إلى علامة التبويب "الاستضافة" ثم إلى قسم "CMS":

الخطوة 5. سيتم فتح قائمة بجميع أنظمة إدارة المحتوى (CMS) الأكثر شيوعًا أمامك، ابحث عن مثبت WordPress بينها وانقر عليه.

الخطوة 6. املأ جميع الحقول المطلوبة وانقر على زر "تثبيت".

بعد التثبيت، يمكنك فتح نافذة تحتوي على جميع البيانات، بالإضافة إلى تسجيل الدخول وكلمة المرور للدخول إلى اللوحة الإدارية للموقع الذي تم إنشاؤه حديثًا.

كل شيء جاهز!يمكنك الآن رؤية الجزء الداخلي لموقع WordPress الجديد الخاص بك. للوصول إلى اللوحة مشرف ووردبريس، اتبع هذا الرابط yourdomain.com/wp-adminوأدخل اسم المستخدم وكلمة المرور التي تلقيتها سابقًا.

إذا كانت مهمة تثبيت موقع ويب على الاستضافة تبدو صعبة بالنسبة لك، فيمكنك مقابل مبلغ صغير الاتصال بالمتخصصين عن بعد لإعداد الاستضافة في بورصة الخدمات المستقلة Kwork.
العثور على موضوع لموقع الويب الخاص بك
موقع الويب الخاص بك جاهز تقريبًا، المشكلة الوحيدة هي أن تصميم موقع الويب الخاص بك لا يبدو احترافيًا للغاية. وذلك لأن موقع WordPress الخاص بك يستخدم حاليًا السمة الافتراضية. ولكن لا تقلق، يمكنك بسهولة تغيير هذا الموضوع إلى موضوع أكثر جمالا.
في دليل ووردبريسالآلاف المتاحة مواضيع مجانية، والتي يمكنك تنزيلها واستخدامها مجانًا. ومع ذلك، فإن معظم هذه المواضيع لها تصميمات قبيحة وتستخدمها آلاف المدونات الأخرى عبر الإنترنت، مما لا يجعلك مميزًا بينها.
لجعل موقع الويب الخاص بك أكثر احترافية، من المهم أن تستخدم سمة WordPress المتميزة لموقعك على الويب.
أين يمكن العثور على أفضل سمات WordPress
ثيمات ووردبريسيمكن أن تتراوح تكلفة الاشتراكات المميزة من 19 دولارًا إلى 59 دولارًا، اعتمادًا على مكان شرائها. أفضل مكان للنظر مواضيع جميلةووردبريس بأسعار معقولة - ThemeForest.
يحتوي ThemeForest على أكثر من 8500 سمة تم تصميمها وترميزها بواسطة مطوري الويب المحترفين. لن تجعل هذه السمات موقع الويب الخاص بك يبدو أكثر احترافية فحسب، بل ستساعد أيضًا موقع الويب الخاص بك في الحصول على تصنيف أعلى في Google وYandex لأن السمات تم تحسينها بالفعل لمحركات البحث.
هناك سمات مختلفة لأنواع مختلفة من مواقع الويب، وموضوعات مختلفة للآلهة، وموضوعات مختلفة للمتاجر عبر الإنترنت. اختر بحكمة واشتري سمة تناسب مجال عملك وموضوع موقع الويب الخاص بك.
اختراق الحياة. قبل أن تشتري وتنفق الكثير من المال على موضوع قد لا يعجبك أو قد لا يكون مناسبًا له، فمن الجيد تجربته. لهذا أستخدم موقع wpnull_org. حيث يمكنك شراء أي من السمات المميزة من Themeforest مقابل 250 روبل فقط. وهكذا، جربت عشرات المواضيع بالطريقة الصعبة، واخترت أفضلها، وعندها فقط اشتريتها من موقع TeamForest. على سبيل المثال، لإنشاء متجر على الإنترنت على Wordpress لبيع الأجهزة الإلكترونية والأدوات الذكية، قمت بتجربة العشرات من السمات، وتبين أن موضوع "Electro" هو الأفضل بالنسبة لي.
بالمناسبة، يمكن أن تكلفك السمات التي يمكنك شراؤها لـ WordPress ما بين 5000 إلى 6000 ألف روبل فقط، بينما تكلف السمات المماثلة لـ Bitrix حوالي 50000 إلى 200000 ألف روبل. في الوقت نفسه، كانت Bitrix منذ فترة طويلة عفا عليها الزمن من الناحية الأخلاقية والتكنولوجية. لكن الجميع ما زالوا يفكرون: "إذا قام جارتي بتثبيت Bitrix، فسوف أقوم بتثبيته أيضا."
مهم!لا تستخدم مواضيع مجانيةالمتوفرة على شبكة الإنترنت. غالبًا ما تحتوي البرامج المجانية على فيروسات أو برامج ضارة أخرى، بالإضافة إلى روابط لموارد أشخاص آخرين، والتي من خلالها سيتم نقل "وزن" الموقع.
إعداد موقع ووردبريس
حان الوقت للبدء العمل التطبيقيوابدأ في إعداد موقع WordPress الخاص بك. قبل إنشاء مقالات جديدة وتحميل المحتوى إلى الموقع، يتعين عليك القيام ببعض الأشياء المهمة للغاية.
لنبدأ بإعدادات الموقع الأساسية.
إعداد الإعدادات الأساسية
الخطوة 1: افتح اللوحة إدارة ووردبريسمن خلال اتباع رابط مثل: yourdomain.com/wp-adminوأدخل اسم المستخدم وكلمة المرور الخاصة بك.
الخطوة 2. انتقل إلى قسم "الإعدادات". على علامات التبويب عامو كتابةكل شيء بديهي؛ حيث تحتاج إلى تحديد المنطقة الزمنية، أو تنسيق التاريخ، أو حتى تغيير اسم موقعك. لكن علامة تبويب القراءة لها فروق دقيقة خاصة بها. هنا تحتاج إلى ضبط خيارات RSS كما في الصورة:

إذا تركت خيار RSS - نص كامل ، فسوف تقوم الروبوتات بسرقة المحتوى الخاص بك.
الخطوه 3: انتقل إلى إعدادات الرابط الثابت لتغيير كيفية عرض عناوين URL الخاصة بموقعك. لقد فعلت ذلك بنفسي كما هو موضح في لقطة الشاشة. يتيح لك هذا التنسيق إنشاء عناوين URL بسيطة وقصيرة، وأوصي بالقيام بنفس الشيء. ولا تقلق، مقالاتي تصل إلى القمة بهذه الروابط القصيرة.

إعداد موضوع موقعك
يعد تثبيت السمات المجانية لموقع WordPress الخاص بك أمرًا سهلاً. ما عليك سوى الذهاب إلى " مظهر»> « المواضيع"، ابحث عن موضوعك بين قاعدة البيانات الضخمة وانقر على" ثَبَّتَ" ولكن عند شراء قالب مميز، ستحتاج إلى تثبيته يدويًا بنفسك.
بمجرد تنزيل السمة المميزة، ستتلقى ملفًا بتنسيق ZIP يحتوي على ملف السمة ووثائق السمة مع تعليمات حول كيفية تخصيص السمة. خذ وقتك واقرأ هذه التعليمات قبل المضي قدمًا لتجنب أخطاء التثبيت.
ثم قم بتثبيت المظهر الجديد الخاص بك من خلال اللوحة أدوات ووردبريس. في هذا العرض التوضيحي سوف نستخدم الموضوع مدونة مجانية، كارين.

الخطوة 1: انتقل إلى صفحة السمة في لوحة تحكم WordPress الخاصة بك وحدد إضافة جديد. ثم انقر فوق " تحميل الموضوع«.

الخطوة 2. حدد موقع ملف theme.ZIP على جهاز الكمبيوتر الخاص بك. حدده وانقر فوق " تثبيت الآن».

الخطوه 3: بعد اكتمال التثبيت، انقر فوق الزر تفعيل. يوجد الآن موضوع جديد على موقعك. أنت الآن بحاجة إلى تخصيص السمة وفقًا لملفك.
موضوع الإعداد
المواضيع المختلفة لها طرق مختلفة لتخصيص التصميم. تحتوي السمات المميزة على محرر مرئي خاص بها حيث يمكنك بسهولة تغيير إعدادات السمة وتصميمها.
لا تسمح معظم السمات المجانية بمثل هذا التخصيص المتقدم. ولكن لا يزال بإمكانك تغيير مظهر المظهر الخاص بك.
الخطوة 1: انتقل إلى المظهر وحدد تخصيص في لوحة تحكم WordPress الخاصة بك.

الخطوة 2: هنا يمكنك تغيير الألوان وإضافة صور الخلفية وتغيير التخطيط وتخصيص المظهر الخاص بك كما تريد.
إعدادات القائمة
أنت الآن بحاجة إلى قائمة لموقعك حتى يتمكن الأشخاص من التنقل بسهولة عبر أقسام موقعك. دعونا ننشئ واحدة.
الخطوة 1. دعنا نذهب إلى قائمة "المظهر" > وننشئ قائمة جديدة.

الخطوة 2: يمكنك بعد ذلك إضافة صفحاتك وفئاتك وروابطك إلى القائمة.

الخطوه 3: حدد منطقة عرض القائمة.
الخطوة 4: حفظ التغييرات. افتح الموقع وانظر إلى التغييرات.
يجب أن تشاهد الآن قائمتك الجديدة.
تثبيت الإضافات
يعد تثبيت المكونات الإضافية طريقة رائعة لإضافة المزيد من الوظائف إلى موقع الويب الخاص بك. هناك الآلاف من المكونات الإضافية في دليل WordPress.
وإليك كيف يمكنك تثبيتها.
الخطوة 1: اذهب إلى الإضافات واختر اضف جديد.
الخطوة 2: ابحث عن البرنامج المساعد الذي تريد تثبيته وانقر عليه ثَبَّتَ.
الخطوة 3: الآن انقر فوق الزر تفعيللتهيئة البرنامج المساعد.
الخطوة 4: هذا كل شيء!
تأكد من قراءة القائمة أدناه ملحقات ووردبريس، والتي تعتبر حيوية، وإذا لم يتم تثبيتها أولاً، فقد يتم تثبيتها عواقب سلبيةفي الترويج للموقع في المستقبل.
Cyr إلى Lat البرنامج المساعد المحسن
يعمل البرنامج الإضافي على توسيع وظائف WordPress حيث يقوم بترجمة أسماء الفئات والمشاركات من السيريلية إلى اللاتينية. يتيح لك ذلك إنشاء روابط URL تلقائيًا باستخدام CNC الصحيح. أنها مريحة جداً!

مدقق الارتباط المكسور— البرنامج المساعد لتتبع الروابط المعطلة
خرائط مواقع جوجل XML- البرنامج المساعد لإنشاء خريطة الموقع المرئية
يوست سيو— مكون إضافي يعمل على توسيع إمكانيات ضبط معلمات تحسين محركات البحث (SEO). العنوان وجميع العلامات والوصف والمزيد.
الفسفور الأبيض سوبر ذاكرة التخزين المؤقت- ملحق للتخزين المؤقت لتسريع الموقع.
جدول المحتويات بلس- مكون إضافي لإنشاء محتوى المقالة تلقائيًا
iThemes الأمن— البرنامج المساعد لحماية الموقع من هجمات القراصنةوالسطو.
إعداد الشريط الجانبي (الشريط الجانبي) للموقع
يعد الشريط الجانبي لموقع الويب الخاص بك أحد المناطق الرئيسية التي تتيح لك عرض المحتوى المهم للزائرين، مثل الإعلانات، الأزرار الاجتماعيةونماذج الاشتراك وأكثر من ذلك

لتخصيص الشريط الجانبي الخاص بك، انتقل إلى القائمة مظهر > الحاجيات. ومن هناك، يمكنك إضافة عناصر واجهة مستخدم جديدة إلى الشريط الجانبي الخاص بك أو حتى إزالة عناصر واجهة المستخدم التي لا تحتاج إليها. يعتمد عدد وأنواع الأدوات على الموضوع. تشمل المواضيع المميزة مجموعة كبيرةالأدوات التي تعمل على توسيع إمكانيات الموقع بشكل كبير
إنشاء فئات وصفحات ومنشورات جديدة
يمكنك الآن البدء في إنشاء صفحات ومنشورات (مقالات) جديدة على موقع WordPress الخاص بك. ولكن قبل ذلك، يجب عليك إنشاء مجموعة من الفئات لتنظيم منشوراتك وصفحاتك.
ما الفرق بين المشاركات والصفحات؟ دعامات— هذه هي المنشورات والمقالات والطريقة الرئيسية لإنشاء المحتوى. الصفحات- هذه صفحات الخدمة، مثل "جهات الاتصال"، "معلومات الخدمة".

لإنشاء فئة، انتقل إلى القسم الكل السجلات > العناوين. فقط أدخل اسم الفئة وانقر على الزر يخلق. يمكنك أيضًا إضافة الفئات التي أنشأتها للتو إلى القائمة.
لإنشاء إدخال جديد، انتقل إلى القسم كل المقالات > اضف جديد. أدخل الاسم والمحتوى. قبل النشر، حدد فئة لمنشورك الجديد لتنظيم منشوراتك.
بهذا يختتم دليلنا
كلمات فراق
تهانينا! أنت الآن المالك الفخور لموقع WordPress.
إذن، حان الوقت للبدء في تطوير موقع الويب الخاص بك. ولا يهم كيف تخطط لاستخدام موقعك كمدونة، أو كمتجر عبر الإنترنت، أو مجرد موقع لصديق.
فما تنتظرون؟ ابدأ الآن وحوّل موقع الويب الخاص بك إلى عمل فني! بحيث تكون هناك تحفة أخرى على الإنترنت! ولا تنس أن تترك تعليقًا وتخبرنا عن تجربة إنشاء موقع WordPress لأول مرة.
وبالمناسبة، هناك فيديوهات حالية جديدة توضح بوضوح عملية إنشاء موقع على الووردبريس. هناك العديد من مقاطع الفيديو المشابهة، لكنني اخترتها من بين مجموعة من مقاطع الفيديو السيئة والتي عفا عليها الزمن.
مرحبا صديقي العزيز! تهانينا على قرارك بإنشاء موقع الويب الخاص بك. لقد تم اتخاذ الخطوة الأولى. لقد قررت بالفعل الاستضافة وحتى المحرك - وهذا رائع. الآن دعنا نصل إلى الجزء الممتع - إعداد WordPress. سأخبرك في هذه المقالة بكيفية إنتاجه بشكل صحيح من الصفر. لا يوجد شيء معقد حول هذا الموضوع.
1. حلم الأحمق أصبح حقيقة
سأصرف انتباهك قليلاً عن تحليل الموضوع الرئيسي للمقال وشاركني فرحتي. اليوم وصلت بطاقة Yandex Money الخاصة بي عبر البريد. يمكنك أن تضحك، مثلًا، ما الذي يجعلك سعيدًا؟ لكن ضع في اعتبارك أنني أعيش في بلدة صغيرة في الشرق الأقصى، فالحضارة تأتي هنا متأخرة. هنا نصف السكان ليس لديهم بطاقات بلاستيكية، وهذا ما يعرفه واحد من كل عشرين شخصًا في أحسن الأحوال. المقاطعات.
استغرقت البطاقة 21 يومًا، واليوم وصلتني رسالة نصية مفادها أن البطاقة تنتظرني في مكتب البريد. بطبيعة الحال، إشعار البريدلم أنتظر، لأن هذا هو البريد الروسي :). ذهبت واستلمت هذا المظروف، وكان بداخله تعليمات ورسالة ترحيب مع البطاقة نفسها.
 اخيرا حصل عليها. وهنا المغلف الذي طال انتظاره.
اخيرا حصل عليها. وهنا المغلف الذي طال انتظاره.  يوجد بالداخل تعليمات لاستخدام البطاقة والحرف.
يوجد بالداخل تعليمات لاستخدام البطاقة والحرف.  البطاقة نفسها عالقة داخل الرسالة.
البطاقة نفسها عالقة داخل الرسالة.  تهانينا! نفسي.
تهانينا! نفسي. يدفع لي بعض العملاء باستخدام Yandex Money، ويمكنني إنفاقها وفقًا لقائمة محدودة للغاية، والآن يمكنني التسوق بها.
ما هي البطاقات التي تفضل استخدامها، ولماذا؟
والآن إلى جوهر سؤال اليوم.

2. التصميم
ربما يكون تصميم موقع الويب هو الشيء الأكثر أهمية. بعد كل شيء، الناس يتعرفون على الناس من خلال ملابسهم، وخاصة على شبكة الإنترنت. لن يقضي الجمهور المتطور الكثير من الوقت في دراسة النص الأبيض على خلفية خضراء زاهية، كما فعلوا في التسعينيات الأشعث. الآن أعط جودة المشاهد. لديك ثلاث طرق لحل هذه المشكلة.
2.1. يمكنك استئجار مصمم
منذ وقت ليس ببعيد عملت على مراجعة كاملة لموقع الباب. لقد تم الاتصال بي لأن البوابة لم تحقق أي فائدة. لقد أنفقوا 60 ألف روبل على تصميمه ولا شيء. شخص أو شخصان يهربون شهريًا بشكل أسرع من سفينة تايتانيك.
لم يكن لدى العميل في البداية أي رغبات، لذلك أنشأ "محترفون من وكالة رائعة جدًا" متجرًا آخر عبر الإنترنت، ولكن كان من المستحيل الطلب أو الشراء من خلاله.
في الواقع، لم يتعامل المتجر مع الأبواب الداخلية فحسب، بل تعامل أيضًا مع أبواب المدخل والبوابات الأوتوماتيكية والتجهيزات والتزوير الفني. تبدو فكرة جيدة، باستثناء كلمة "لكن" واحدة... لم تحتوي البوابة على نص واحد. بالإضافة إلى ذلك، تم دفع بعض الصور الغريبة من مصادر خارجية إلى هناك.
تم تقسيم المجموعة حسب الشركة المصنعة، ووجدنا مواقعها الإلكترونية ووضعناها ببساطة في هذا الموقع. بالنسبة للبعض، اختلفت الفئات حسب اللون، والبعض الآخر في الحجم، والبعض الآخر قاموا بتحميل الوجهة، والبعض الآخر، الله أعلم.
جنبا إلى جنب مع الشيطان المؤسف، كسرنا أرجلنا إلى ما لا نهاية وحاولنا إحضار كل شيء إلى نوع من النظام.
من محادثة مع العميل، اكتشفت أنهم يحتاجون فقط إلى كتالوج ولا يحتاجون إلى تقديم أي معلومات. كانوا يأملون أن يتعلم المشترون كل شيء من المواقع الإلكترونية للموردين. أصررت على كتابة نصوص صغيرة للمساعدة في التنقل، بالإضافة إلى بضع كلمات حول المنتجات.
ونتيجة لذلك، أنفق العميل مرة أخرى حوالي 120 ألفًا لإعادة تصميم الموقع وترتيبه. بالمناسبة، الآن هناك عدد كبير من الزوار، وزادت المبيعات حقا.
العمل مع مقدم الطلب يستغرق الوقت والمال. من الناحية النظرية، يمكن أن يكون الأمر جيدًا جدًا إذا قام العميل بصياغة رغباته بدقة. في الواقع، هذه المدينة الفاضلة، خاصة إذا كنت مبتدئا. يجب على المؤدي طرح أسئلة وسلوك ذكي عمل عظيم، وعدم إصدار 10000 مقترح على الفور.
إذا كنت بدأت للتو على الإنترنت، فلا أنصحك بالبدء بالبحث عن مصمم، وإليك السبب:
- هناك احتمال كبير للوقوع في فخ المحتالين، خاصة إذا لم يكن لديك المعرفة الكافية. يمكن "للمتخصصين" الحقيقيين أن يخدعوك بسهولة ويحصلوا على الكثير من المال مقابل لا شيء. على سبيل المثال، عن طريق التثبيت، والتي يوجد عدد كبير منها على الإنترنت.

- بمرور الوقت، ستعمل على تحسين مهاراتك ومعرفتك في مجال تكنولوجيا المعلومات وستريد المزيد، وسيتعين عليك دفع ثمن ذلك مرة أخرى. ليس لديك أي فرصة تقريبًا للعثور على مصمم يكمل موقعك مجانًا ويحقق رغبات جديدة. علاوة على ذلك، فإن بعض المتخصصين لا يتبعون القواعد و GOSTs عمدا، ولكنهم يقومون بإنشاء نظامهم الخاص، وإخفاء الملفات حتى يتمكنوا فقط من العمل مع المحرك لاحقًا.
تعامل مع موقعك الأول باعتباره تجربة تجريبية. لا تنفق الكثير من المال عليه، وإلا فسوف تندم عليه لاحقًا. قم بوزن أي تكاليف وادفع مقابل عمل فناني الأداء فقط إذا كنت واثقًا من صدقهم واحترافهم وأنه لا يمكنك الاستغناء عنهم.
قررت أن أذهب من خلال المصممين لسبب ما. إنه مؤلم. أنا أقاتل معهم بانتظام.
2.2. قوالب مجانية أو مدفوعة
دعونا نتحدث عن قوالب ووردبريس. هذا هو ما تحتاجه! هناك عدد كبير منهم على شبكة الإنترنت. غالبًا ما يتم ترتيبها وفقًا للتفاصيل: للمتاجر عبر الإنترنت ومجلات الأعمال وبوابات الوصفات والمنشورات المواضيعية الأخرى. تساعد هذه القوالب المبتدئين على نسيان التصميم تمامًا والتركيز على المحتوى.
لا أنصح باختيار القوالب المجانية. عاجلاً أم آجلاً، ستصادف بالتأكيد نفس الموقع، فمن الأفضل أن تنفق القليل من المال، ولكن تأكد من أنك وحدك من سيحصل على الموضوع. تخيل، بعد مرور بعض الوقت، سيكتسب موردك شعبية، وفي مكان آخر سيكون هناك نفس الموقع بالضبط. سيكون من غير السار للغاية أن تتعثر عليه، بالإضافة إلى أنك ستخسر قليلاً في مواضع نتائج البحث بسبب الافتقار إلى الفردية.
أنا حقا أحب المواضيع على الموقع. قالب الوحش . لقد تم تصميمها بشكل جيد، فهي تدعم معظم المكونات الإضافية، مما يعطيها فرص وافرةلتحسين التصميم. الأسعار معقولة والدعم الفني متاح في حالة ظهور مشاكل - سيساعد المطور في التثبيت.
6000 روبل ويمكنك نسيان الجزء المرئي من الموقع إلى الأبد. حسنا، أو على الأقل حتى تظهر رغبات جديدة. لن يكون تغيير شيء ما أمرًا مهينًا للغاية، فالسعر أقل 10 مرات من سعر السوق.
قوالب WordPress كلها قابلة للتخصيص. وهذا يعني أن تغيير لون الرأس العلوي أو إدراج صورة أو خط مختلف أو إنشاء القائمة المطلوبة لن يكون أمرًا صعبًا.

بالنسبة لهذه المقالة، قمت بإنشاء موقع اختبار مجانًا. إذا كنت لا تمانع، سأخبرك عن ذلك.

2.3. يمكنك عمل التصميم بنفسك
سيكون الأمر صعبًا للغاية وقد تضطر إلى تخزين أكثر من مجلد من السلسلة " أساسيات تصميم المواقع التجارية », « أساسيات CSS », « HTML للمبتدئين "(يمكنك تنزيلها مجانًا باستخدام الروابط)، ومشاهدة العشرات من دروس الفيديو، وكذلك المرور بعدد من الصعوبات والإخفاقات. لكن من حيث المبدأ، إذا قررت اتخاذ هذه الخطوة، مع احترامي. ما يكفي من القوة والشجاعة والمثابرة لتنفيذ الفكرة - احترام غير واقعي!
3. الإعداد الأساسي - تعليمات خطوة بخطوة
الآن: كيفية إعداد موقع على شبكة الإنترنت. إذا قمت بذلك، فمن المرجح أن يكون كل شيء قد تم تكوينه بالفعل، ولكن تحقق فقط في حالة حدوث ذلك. الإعداد ليس صعبا.
الصفحة الرئيسية هي الأكثر عنصر مهمموقعك. لنقم بإعداده: للقيام بذلك، انتقل إلى "الإعدادات - القراءة":

من الأفضل إذا الصفحة الرئيسيةسيتم عرض أحدث منشوراتك، ثم سيولي القراء اهتمامًا خاصًا لأحدث المنشورات على بوابتك. 6 هو العدد الأمثل لمشاركات المدونة.
سأتحدث في هذه المقالة عن طرق إنشاء قوالب لـ صفحات دائمةووردبريس. كل طريقة لها إيجابياتها وسلبياتها. ولكن قبل أن نبدأ، القليل عن ماهية الصفحات وكيف تختلف عن المنشورات.
في ووردبريس يمكنك إنشاء صفحات (صفحات) ومنشورات (منشورات). وهي تختلف في أن المشاركات: تظهر في الموجز الموجود على الصفحة الرئيسية؛ يتم الإشارة إلى الفئات للإدخالات؛ لا يمكن للمشاركات أن تكون على شكل شجرة، والصفحات: تُستخدم لمحتوى مثل "نبذة عني"، "جهات الاتصال"، "خريطة الموقع"؛ ليس لديها فئات، ولكن لديها بنية شجرة. عادةً ما يكون المقصود من الإدخالات الحصول على معلومات بتسلسل زمني (استنادًا إلى وقت إضافتها)، وتكون الصفحات مخصصة لبنية شجرة مستقلة عن الوقت. على سبيل المثال، يتم نشر هذه المقالة كـ "إدخال" في قسم "الرمز"، وتؤدي الروابط الموجودة في قائمة الرأس إلى الصفحات: الوظائف.
تشبه الصفحات السجلات - فهي موجودة في نفس جدول قاعدة البيانات وبياناتها هي نفسها تقريبًا: العنوان، والنص، حقول إضافيةإلخ. كلاهما منشورات، ولكن من أنواع مختلفة: الصفحات تشبه الشجرة ويتم تنظيمها عن طريق إنشاء صفحات رئيسية وصفحات فرعية، ويتم تنظيم المنشورات حسب الفئات والعلامات. في WordPress، يمكنك إنشاء أنواع منشورات إضافية، سواء كانت شجرة أم لا.
إنشاء الصفحات في ووردبريس
غالبًا ما تحتاج إلى إنشاء قالب صفحة منفصل بحيث تختلف المعلومات المعروضة عن الصفحات الأخرى. من خلال إنشاء قالب صفحة في WordPress، يمكنك تغيير الصفحة بالكامل: قم بإزالة الشريط الجانبي والتذييل والرأس، ويمكنك تغيير الصفحة بشكل لا يمكن التعرف عليه. على سبيل المثال، في هذا الموقع، يتم تغيير الصفحة التي يتم عرض رموز ملفات WordPress عليها بهذه الطريقة.
الطريقة الأولى: قالب الصفحة باستخدام ملف باسم مخصص وربطه في لوحة الإدارة (الطريقة الكلاسيكية)
هذه هي الطريقة الأكثر شيوعًا لإنشاء قالب صفحة في WordPress. للقيام بذلك، تحتاج إلى إنشاء ملف .php، على سبيل المثال، tpl_my-page.php في مجلد السمات وفي بداية الملف، اكتب ملاحظة أن الملف الذي تم إنشاؤه هو قالب للصفحات:
الآن، عند إنشاء صفحة في لوحة الإدارة، في كتلة "خصائص الصفحة"، يمكننا تحديد "قالب":

من ووردبريس 4.7. يمكن إنشاء قوالب الصفحات هذه لأي نوع من المنشورات، وليس للصفحة فقط. للقيام بذلك، قم بتكملة التعليقات بالسطر: نوع منشور القالب: منشور، صفحة، حيث المنشور، الصفحة هي أسماء أنواع المنشورات التي ينتمي إليها القالب.
/* اسم القالب: قالب صفحتي نوع منشور القالب: منشور، صفحة، منتج */
مزايا:
- يمكن استرداد السجلات ذات القالب المحدد فقط. على سبيل المثال، يمكنك عرض كافة الصفحات باستخدام قالب "الخدمات" (ملف servises.php). في بعض الأحيان يكون الأمر مناسبًا. يتم تخزين اسم ملف القالب في حقل التعريف _wp_page_template، لذا لعرض الصفحات التي تحتوي على القالب المحدد، يتعين عليك إنشاء استعلام باستخدام حقل التعريف (راجع WP_Query).
بعد إنشاء قالب واحد، يمكننا استخدامه بسهولة صفحات مختلفة. على سبيل المثال، يمكنك إنشاء قالب بدون شريط جانبي واستخدامه في صفحات مختلفة.
عيوب:
بعد إنشاء ملف القالب في مجلد السمات، يلزمك الانتقال إلى لوحة الإدارة وتثبيت القالب الخاص بالصفحة. هذا ليس مناسبًا دائمًا أثناء التطوير. لذلك، إذا كنت تنوي استخدام القالب لصفحة واحدة فقط، فاستخدم الطريقة الثانية.
كيف تعمل:
عندما تذهب إلى لوحة الإدارة لتحرير صفحة منشور شجرة، يقوم WordPress بمسح جميع ملفات القالب للسطر:
اسم القالب: ***
يمكن وضع الخط في أي مكان وبأي طريقة في الملف.
يتم جمع كافة الملفات ذات السلاسل المماثلة وعرضها في تحديد القالب في كتلة "سمات الصفحة".
عند نشر صفحة، يتم ملء الحقل المخصص _wp_page_template باسم ملف القالب أو الافتراضي إذا لم يتم تحديد قالب:
Wp_page_template = default
_wp_page_template = tpl_my-page.php
بعد ذلك، عندما يزور المستخدم الصفحة، سيتحقق WordPress من حقل التعريف _wp_page_template، إذا تم تثبيت القالب، فسيتم استخدام ملف القالب. وبخلاف ذلك، يستمر البحث عن قالب الصفحة عبر التسلسل الهرمي.
الطريقة الثانية: قالب الصفحة عبر ملف باسم محدد (التسلسل الهرمي لملفات القالب)
عند إنشاء صفحة، يتم تعيين تسمية (سبيكة، اسم بديل) لها. يتم استخدامه في عنوان URL للصفحة. ويمكن تغييره:

لإنشاء قالب بهذه الطريقة، تحتاج إلى معرفة الارتباط الثابت للصفحة وإنشاء ملف في مجلد السمات. لنفترض أن مجموعتنا الثابتة، كما في الصورة، تساوي جهات الاتصال، ثم سنقوم بإنشاء ملف page-contacts.php في القالب. واملأه بالكود اللازم (يمكنك نسخ المحتويات من ملف قالب page.php وتعديله حسب رغبتك). هذا كل شيء، الآن عندما نزور الصفحة يجب أن نرى قالب جديد. وبالمثل، يمكنك أخذ المعرف (ليكن 12) للصفحة وإنشاء ملف page-12.php .
مزايا:
ليست هناك حاجة للذهاب إلى لوحة الإدارة وتثبيت ملف القالب. يبدأ القالب بالعمل فورًا بعد إنشاء الملف. مريحة للتنمية.
عيوب:
يتم إنشاء القالب لشخص واحد فقط، صفحة محددة. يعتمد على سبيكة الصفحة؛ إذا تغيرت، فلن يعمل القالب. إذا كنت تستخدم معرفًا، فسيختفي الاعتماد على الارتباط الثابت، ولكن يصبح من غير الواضح في ملف السمة الصفحة التي ينتمي إليها القالب (إذا كان هناك العديد من القوالب ذات المعرف).
غير مجدية تقريبًا عند كتابة القوالب، ناهيك عن المكونات الإضافية. يمكن استخدامه عند تحرير موقع الويب الخاص بك، حيث يكون معرف الارتباط أو معرف الصفحة معروفًا مسبقًا.
كيف تعمل:
يختار WordPeress الملف الذي سيتم استخدامه بالترتيب التالي (يجب أن تكون الملفات في جذر السمة):
- (any_name).php (عند استخدام قالب الصفحة)
- الصفحة-(post_label).php
- الصفحة-(post_ID).php
- page.php
- المفرد.php
- Index.php
الطريقة الثالثة: قالب الصفحة من خلال مرشح "template_include" (الترميز)
هذه طريقة متقدمة وأكثر تعقيدًا، ولكنها مع التعقيد تفتح إمكانيات واسعة. باستخدام هذه الطريقة يمكنك تعيين قالب لأي صفحة أو منشور أو فئة أو أي منشور على الموقع أو حتى مجموعة من أي منشورات. انظر الأمثلة مع الأوصاف:
// يقوم المرشح بتمرير متغير القالب $ - المسار إلى ملف القالب. // بتغيير هذا المسار نقوم بتغيير ملف القالب. add_filter("template_include"، "my_template"); وظيفة my_template($template) ( # مشابهة للطريقة الثانية // إذا كانت هذه صفحة تحتوي على مجموعة ثابتة من المحفظة، فاستخدم ملف القالب page-portfolio.php // استخدم العلامة الشرطية is_page() if(is_page("portfolio" ))( if ($new_template = location_template(array("page-portfolio.php"))) return $new_template ;) # قالب لمجموعة الفئات // سيستخدم هذا المثال الملف من مجلد السمات tpl_special-cats.php, // كقالب للفئات ذات المعرف 9 والعنوان "غير مصنف" والحلقة الثابتة "php" if(is_category(array(9, "Uncategorized", "php")))( return get_stylesheet_directory() . "/tpl_special-cats. php"; ) # قالب للإدخال حسب المعرف // يوجد ملف القالب في مجلد البرنامج المساعد /my-plugin/site-template.php global $post; if($post->ID == 12)( return wp_normalize_path( WP_PLUGIN_DIR) . "/my-plugin/site- template.php"); # قالب للصفحات من النوع المخصص "كتاب" // من المفترض أن يكون ملف القالب book-tpl.php موجودًا في مجلد السمات global $post ; if($post->post_type == "book")( return get_stylesheet_directory() . "/book-tpl.php"; ) إرجاع قالب $؛ )
يجب وضع هذا الرمز في ملف jobs.php الخاص بالقالب أو في مكون إضافي، أو توصيله بطريقة أخرى. كما يتبين من المثال، أثناء مرشح template_include فإنهم يعملون بالفعل العلامات الشرطية، يتم تعيين المتغيرات العامة: $wp_query، $post، وما إلى ذلك.
مزايا:
- يمكنك إنشاء قالب عند كتابة البرنامج المساعد.
يمكنك تعيين قالب لأي صفحة أو مجموعة صفحات. تفويض مطلق تقريبًا في الإجراءات.
عيوب:
الحاجة إلى كتابة التعليمات البرمجية وربطها بشكل منفصل (على سبيل المثال، في وظائف القالب.php).
تحياتي لكم أيها القراء الأعزاء! سعيد برؤيتك :)
نواصل سلسلة من المقالات المصممة لمساعدتك في إنشاء مواقع الويب باستخدام أنظمة إدارة المحتوى (CMS) المختلفة. لمن لا يعرف ما هو وماذا يؤكل به أنصح بقراءة المقال عنه.
ستتعرف فيه على كيفية إنشاء موقع ويب ليس فقط بيديك، ولكن أيضًا كيف يتم تطويره بواسطة استوديوهات الويب المرموقة.
ولكن لماذا، من بين جميع الطرق، أولي أكبر قدر من الاهتمام لإنشاء مواقع الويب على نظام إدارة المحتوى (CMS)؟ كل شيء بسيط للغاية :)
كما قلت بالفعل في بلدي المنشورات السابقة، اليوم هي واحدة من أكثر الواعدة و طرق بسيطةتطوير مواقع الويب التي لا تتطلب الكثير من المعرفة والجهد من المطورين.
وبما أن الغرض من الحفاظ على هذه المدونة هو مساعدتكم أيها القراء في إنشاء موقع على شبكة الإنترنت بأيديكم، ثم الاهتمام هذه الطريقةأنا أهتم وفقًا لذلك. بعد كل شيء، يعد هذا خيارًا مثاليًا بالنسبة لك، حيث يتيح لك الحصول على مشروع الويب الخاص بك بسرعة وسهولة ودون تكاليف إضافية.
لقد كتبت بالفعل سلسلة من المقالات المخصصة للإنشاء المستقل للمتاجر عبر الإنترنت بناءً على أحد المحركات المجانية الأكثر شيوعًا لهذه الأغراض.
من خلال هذه المقالة، نفتح سلسلة جديدة من المنشورات المخصصة للإنشاء المستقل لمواقع الويب على WordPress، والتي ستدرس ميزات تطوير أنواع مختلفة من مواقع الويب على هذه المنصة.
ستجد أيضًا نظرة عامة على المكونات الإضافية الضرورية لتحقيق أهدافك و أمثلة مختلفةرمز للمواقف التي يمكنك فيها الاستغناء عن مكونات الطرف الثالث.
أين هو أفضل مكان لتنزيل الوظائف الإضافية لـ WordPress، وكيفية تثبيتها بشكل صحيح، وأيضًا لماذا تحتاج إلى التعليمات البرمجية إذا كان هناك الكثير من الأدوات والسمات والمكونات الإضافية - اقرأ عن كل هذا أدناه.
كل ما عليك فعله للحصول على هذا معلومات مفيدة- اشترك في التحديثات حتى تتلقى إشعارات حول المقالات المنشورة عبر البريد الإلكتروني. سيكون من المثير جدا! 🙂
دعنا ننتقل مباشرة إلى موضوع مقال اليوم المخصص له كيفية إنشاء مدونة على ووردبريسبأيديكم.
الخطوط العريضة للمقالة ستكون على النحو التالي. أولا، سأخبرك قليلا عن WordPress CMS، وبعد ذلك سننظر مباشرة في عملية تثبيت هذا المحرك، باعتبارها المرحلة الأولى والرئيسية.
لذلك، إذا كنت قد سمعت بالفعل عن هذا المحرك وكل ما تحتاجه هو إنشاء مدونتك على WordPress، فيمكنك تخطي الجزء الأول والانتقال مباشرة إلى الإجراءات العملية.
دعنا نذهب :)
لماذا يختار الأشخاص إنشاء مدونات على WordPress؟
على الإنترنت عند البحث عن معلومات حول الإنشاء المدونة الخاصةربما، في كل موقع، يمكنك العثور على إشارات إلى نظام إدارة المحتوى هذا. في الوقت نفسه، ينسى المؤلفون أحيانًا أن يقولوا أن هناك طرقًا بديلة للحصول على هذا النوع من المواقع.
بشكل عام، يمكن فهمها، لأن يعد WordPress أداة بسيطة جدًا، وفي الوقت نفسه، أداة قوية لأي شخص لبدء مدونة، بغض النظر عن مستوى معرفته. لذلك، ليست هناك حاجة إلى "إعادة اختراع العجلة" :)
تم تطوير WordPress في الأصل كمحرك للتدوين ولا يزال كذلك حتى يومنا هذا. لذلك، كل ما تحتاجه لإنشاء مدونتك على WordPress هو تثبيتها.
يوجد اليوم مجموعة كبيرة ومتنوعة من أنظمة إدارة المحتوى (CMS) ومنصات التدوين، المدفوعة والمجانية، المصممة لتطوير المدونات. ولكن، مع ذلك، كان WordPress لفترة طويلة الرائد في قطاع الخدمة هذا، وكسب حب واحترام المستخدمين في جميع أنحاء العالم.
علاوة على ذلك، عند تطوير مواقع الويب، يتم استخدام هذا المحرك ليس فقط من قبل المستخدمين عديمي الخبرة الذين يقررون إطلاق موقعهم الأول بسرعة، ولكن أيضًا من قبل المطورين المحترفين واستديوهات الويب، مما يدل على خطورة نظام إدارة المحتوى هذا، مما يجعله مناسبًا لمواقع الويب مهما كانت درجة تعقيدها.
4 أسباب لبدء مدونة ووردبريس
أولا، سهولة الاستخدام.
نظرًا لأن المدونة ليست أكثر أنواع المواقع تعقيدًا، فقد اختار مطورو WordPress المتجه الصحيح لتطوير إنشائهم، وتبسيط واجهته قدر الإمكان.
ينطبق هذا على كل من جزء المستخدم (ما يراه المستخدم عند الذهاب إلى موقعك) ومكتب المسؤول، حيث يتم تنظيم جميع العناصر ولا تسبب مشاكل في العثور عليها.
ثانيًا، سهولة تطوير وتعديل المواقع الموجودة، وهو أمر مفيد جدًا للمطورين.
في بعض الأحيان يمزح مبرمجو الويب حول هذا الأمر قائلين إنه حتى الطفل يمكنه إنشاء مدونة على WordPress :)
على الرغم من حقيقة أن WordPress لا يحتوي على بنية كود MVC، والتي تعتبر معيارًا تقريبًا بين المطورين، إلا أنه من السهل جدًا العمل معها.
لأي شخص يقرر إنشاء مدونة على WordPress، يتوفر عدد كبير من الوظائف. ويزداد عددهم مع كل منهم نسخة جديدةمحرك.
بالإضافة إلى ذلك، يتوفر محرر التعليمات البرمجية بشكل افتراضي في المحرك، مما يسمح لك بإجراء تعديلات على الموقع مباشرة من لوحة الإدارة، أثناء تواجدك في أي مكان في العالم ودون الحاجة إلى مجموعة البرامج المناسبة.
أستطيع أن أقول عن نفسي أنني بدأت رحلتي كمطور ويب مع CMS OpenCart، وبعد ذلك بدا لي WordPress وكأنه طفل صغير - من السهل جدًا العمل معه، وينطبق هذا على كل من التخطيط والبرمجة نفسها.
وهذا على الرغم من حقيقة أن OpenCart ليس المحرك الأكثر تعقيدًا في الوجود.
لذا، إذا كنت مطورًا طموحًا وتبحث عن نظام إدارة محتوى لتبدأ به، فسيكون WordPress هو الخيار الأمثل لك، وبعد ذلك قد لا ترغب في تجربة أي شيء آخر.
علاوة على ذلك، فإن المعرفة بنظام إدارة المحتوى هذا ستساعدك في الحصول على دخل جيد نظرًا للعدد الهائل من المواقع الموجودة عليه يعتمد على ووردبريس(في جميع الموارد الأجنبية المستقلة، تمثل طلبات تعديل الموارد المستندة إلى Wordpress أكثر من 50% من الإجمالي).
السبب الثالثإنشاء مدونة على WordPress هو كمية كبيرةالوثائق هذه النقطة تعتمد بشكل مباشر على شعبية المحرك نفسه. كيف المزيد من الطلبكلما كان العرض أكبر :)
عند البحث عن إجابات للأسئلة التي نشأت عند إنشاء هذه المدونة (نعم، أنا لست أصليًا - فهي أيضًا مصنوعة على WordPress :-)) وجدت الكثير من المقالات التي لم أرها عند التطوير على OpenCart، حيث لا يمكن العثور عليها إلا في المنتديات.
علاوة على ذلك، لم تكن هذه منشورات فارغة تحتوي على بعض أساليب المؤلف وروابط لبرامج تابعة، ولكن نصيحة حقيقيةمع قائمة بالمكونات الإضافية العاملة ومقتطفات التعليمات البرمجية.
السبب الرابعتتمثل شعبية WordPress في القدرة على إنشاء أنواع مختلفة من مواقع الويب بناءً على هذا المحرك.
هذه النقطة، مثل النقطة السابقة، هي سبب شعبية هذا المحرك وعواقبه.
اليوم، بالإضافة إلى كيفية إنشاء مدونة على WordPress، يعد هذا المحرك مناسبًا لإنشاء المتاجر عبر الإنترنت واستضافة الفيديو والمنتديات والكتالوجات.
علاوة على ذلك، يتم تحويل مورد WordPress من مدونة إلى نوع آخر من المواقع عن طريق تثبيت مكون إضافي أو قالب واحد فقط، ولكن تم تحديده بشكل صحيح.
لذلك، سأخصص مقالات منفصلة لإنشاء كل نوع من الموارد المضمنة في المورد الحديث على WordPress. حان الوقت الآن للحديث عن المكان الذي تبدأ فيه هذه العملية - تثبيت WordPress.
كيفية إنشاء مدونتك الخاصة على WordPress - التحضير للتثبيت
لذلك، كما قلت في وقت سابق، على هذه اللحظةيعد WordPress مناسبًا لإنشاء أنواع مختلفة من مواقع الويب. ولكن، بغض النظر عن نوع المورد، يجب أولاً تنزيل المحرك وتثبيته.
عند تنزيل مثبت المحرك، لا يلزم أن تكون أصليًا وأن تبحث عن بعض الروابط في المنتديات ومواقع الطرف الثالث، مما يعرضك لخطر تنزيل منتج منخفض الجودة أو الإصابة بفيروس.
الخيار الأفضل هو تنزيل التوزيع من الموقع الرسمي https://ru.wordpress.org
يوجد في صفحته الرئيسية زر "تنزيل"، عند النقر عليه سيصلك ملفات الإعدادأحدث نسخة من هذا CMS.
الآن لديك المثبت. ما العمل التالي؟
في الوقت الحاضر، يقوم العديد من موفري الاستضافة بتضمين قائمة خدماتهم، حيث يمكنك العثور على خدمات استضافة لمواقع الويب على أنظمة إدارة المحتوى المختلفة. وهذا يعني أنهم سيساعدونك على تثبيت المحرك مباشرة على استضافتك.
إذا كان هدفك هو إنشاء مدونة على WordPress، فسوف تحتاج إلى الاختيار هذا نظام إدارة المحتوىمن قائمة كل ما هو معروض على شاشة التثبيت التلقائي، والتي سيساعدك الدعم الفني لمزود الاستضافة الخاص بك على الوصول إليها.
في حال قررت إنشاء مدونة ووردبريسأولاً على خادم محلي، ثم انقله إلى الاستضافة (وهو الأسلوب الصحيح)، ولهذا ستحتاج إلى تنفيذ الخطوات الموضحة أدناه.
أيضًا هذه الخوارزميةسيكون من العدل أن لا يكون لدى مزود الاستضافة الخاص بك تثبيت تلقائي أو إذا قررت لسبب ما عدم تثبيته.
كيفية إنشاء مدونة على ووردبريس - تثبيت المحرك
الخطوة 1. انسخ التوزيع الذي تم تنزيله إلى مجلد المشروع على الخادم المحلي أو الاستضافة.
شخصيًا، عند إنشاء مواقع الويب، أفضل استخدام خادم محلي ثم نقل المورد النهائي إلى الاستضافة. ومع ذلك، أستخدم منتجًا يسمى OpenServer.
لذلك، قمت بإنشاء مجلد يسمى "MyWP"، والذي سيكون اسم موقعي تلقائيًا، وقمت بنسخ التوزيع هناك وفك ضغطه.
 نذهب إلى الدليل الذي تم فك حزمته وننسخ محتويات مجلد "Wordpress" إلى دليل الموقع. لا تنس حذف الأرشيف والدليل الذي تم فك حزمته. ونتيجة لذلك، يجب أن تحصل على ما يلي.
نذهب إلى الدليل الذي تم فك حزمته وننسخ محتويات مجلد "Wordpress" إلى دليل الموقع. لا تنس حذف الأرشيف والدليل الذي تم فك حزمته. ونتيجة لذلك، يجب أن تحصل على ما يلي.
 الخطوة 2.إنشاء قاعدة بيانات للموقع
الخطوة 2.إنشاء قاعدة بيانات للموقع
- هذا مستودع سيتم فيه تخزين جميع المعلومات المتوفرة عليه. وجودها هو الشرط المطلوبعند إنشاء موقع على شبكة الانترنت بأي شكل من الأشكال.
أولئك الذين قرروا إنشاء مدونة على WordPress، كما هو الحال مع أنظمة إدارة المحتوى الأخرى، لا يحتاجون إلى تطوير بنية قاعدة البيانات بأنفسهم، لأنه سيقوم المثبت بكل شيء بنفسه. الشيء الوحيد المطلوب أثناء التثبيت هو الإشارة إلى اسمه.
لذلك، لكي لا يتم تشتيت انتباهك أثناء عملية التثبيت، فلنقم الآن بإنشاء قاعدة بيانات للموقع المستقبلي.
للقيام بذلك، انتقل إلى برنامج phpMyAdmin أو أي عميل قاعدة بيانات آخر متاح على جهازك خادم الويب المحليأو الاستضافة.
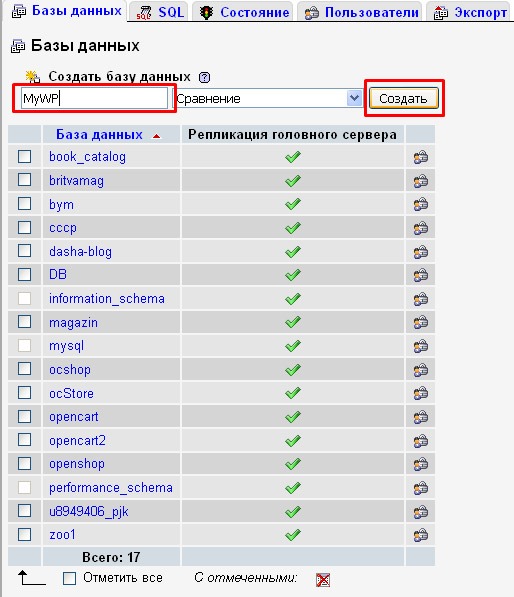
لإنشاء قاعدة بيانات جديدة، انتقل إلى علامة التبويب "قواعد البيانات"، وأدخل اسم قاعدة البيانات الخاصة بك في الحقل الفارغ وانقر على "إنشاء":
 إذا قمت بكل شيء بشكل صحيح، فيجب أن يظهر الاسم الذي أدخلته للتو في قائمة قواعد البيانات.
إذا قمت بكل شيء بشكل صحيح، فيجب أن يظهر الاسم الذي أدخلته للتو في قائمة قواعد البيانات.
الخطوة 3: التثبيت التلقائي لـ WordPress
من السمات المميزة الرائعة لإنشاء مواقع الويب على نظام إدارة المحتوى (CMS) الأتمتة الكاملة للعملية. كل ما تحتاجه للحصول على موقع جاهز هو البدء بعملية التثبيت، ومن ثم سيقوم النظام بكل شيء بنفسه.
لذلك، من أجل إنشاء مدونة على WordPress، نذهب إلى أي متصفح ويب وندخل شريط العنواناسم المجال الخاص بموقعك (اسم المجلد الموجود على الخادم المحلي أو الاستضافة حيث قمت بنسخ التوزيع). إذا لم يحدث شيء، فتحقق مما إذا كان الخادم المحلي الخاص بك يعمل وما إذا كان لديك اتصال بالإنترنت.
في بعض الأحيان عند الاستخدام الملقم المحليوإعطاء المواقع أسماء بسيطةبدون مناطق المجالمثل .com، .ru، .com.ua، يتعرف المتصفح على هذا العنوان على أنه استعلام بحث، لذلك يبحث عن هذه الكلمة في محرك البحث، مثبت بشكل افتراضي.
في الوقت نفسه، تظهر رسالة صغيرة في المتصفح أسفل شريط العناوين نصها: "هل أنت متأكد من أنك تريد الانتقال إلى "اسم الموقع"؟"
إذا لم يحدث هذا، لتتمكن من الوصول إلى موقع الويب الخاص بك، فأنت بحاجة إما إلى إدخال "http://domain_site_name" في شريط العناوين، أو استخدام واجهة خوادم الويب المحلية.
على سبيل المثال، في OpenServer يمكنك الوصول إلى الموقع الموجود عليه بالطريقة التالية:
 إذا لم يكن موقعك مدرجًا في هذه القائمة، فأعد تشغيل خادم الويب الخاص بك. إذا لم يظهر مرة أخرى، فتأكد من تنفيذ الخطوات السابقة بشكل صحيح.
إذا لم يكن موقعك مدرجًا في هذه القائمة، فأعد تشغيل خادم الويب الخاص بك. إذا لم يظهر مرة أخرى، فتأكد من تنفيذ الخطوات السابقة بشكل صحيح.
عندما يتم كل شيء بشكل صحيح، ستظهر الشاشة التالية في المتصفح:
 ظهوره يعني أنه قد بدأ التثبيت التلقائيوالتي تتيح لك إنشاء مدونة على WordPress خلال 5 دقائق.
ظهوره يعني أنه قد بدأ التثبيت التلقائيوالتي تتيح لك إنشاء مدونة على WordPress خلال 5 دقائق.
أيضًا، لإنشاء مدونة على WordPress، ستحتاج إلى معرفة اسم المستخدم وكلمة المرور للوصول إلى قاعدة البيانات. يتم توفير هذه المعلومات من قبل مزود الاستضافة الخاص بك. عند استخدام خادم محلي، يتعين عليك العثور عليه في دليل المنتج الذي تستخدمه أو البحث عن الإجابة على الإنترنت (في معظم الحالات، يكون المستخدم هو "الجذر"، وكلمة المرور فارغة).
ستحتاج فقط إلى عنوان خادم قاعدة البيانات إذا كان لديك عنوان مشروع كبيرولتوزيع الحمل، توجد مكونات موقعك على خوادم مختلفة، أو تكون بنية الموقع هذه نموذجية لموفر الاستضافة الخاص بك.
على أية حال، إذا كان هناك أي غموض، عليك التواصل مع الدعم الفني للاستضافة، موضحًا لهم أنك تريد إنشاء مدونة على WordPress وتوضيح طبيعة مشكلتك.
وفي جميع الحالات الأخرى، سيكون خادم قاعدة البيانات هو "المضيف المحلي".
في شاشة التثبيت التالية، تحتاج إلى إدخال كل هذه المعلومات في الحقول المناسبة:
 كما ترون، لا يوجد شيء غير ضروري، فقط البيانات الأكثر أهمية، لذلك يجب ألا تكون هناك مشاكل في ملؤها.
كما ترون، لا يوجد شيء غير ضروري، فقط البيانات الأكثر أهمية، لذلك يجب ألا تكون هناك مشاكل في ملؤها.
السؤال الوحيد الذي قد يطرحه أولئك الذين قرروا إنشاء مدونة على WordPress لأول مرة هو الغرض من حقل "بادئة الجدول".
لكن كل شيء بسيط للغاية هنا - ستتم إضافة هذه البادئة قبل أسماء الجداول في قاعدة البيانات لربطها بالموقع.
بفضل هذه الآلية، يمكن العثور على معلومات لعدة مواقع في قاعدة بيانات واحدة، والتي ستختلف جداولها عن بعضها البعض بواسطة بادئات مماثلة. ولذلك، يجب عدم تغيير القيمة الافتراضية.
بعد الدخول معلومات ضروريةانقر فوق الزر "إرسال" وانتقل إلى الخطوة التالية، والتي تتيح لك إنشاء مدونة على WordPress:
 كما ترون، فهي لا تحمل أي معنى خاص وهي حلقة وصل وسيطة بين ملء المعلومات لإنشاء قاعدة بيانات والدخول إلى إعدادات المستخدم.
كما ترون، فهي لا تحمل أي معنى خاص وهي حلقة وصل وسيطة بين ملء المعلومات لإنشاء قاعدة بيانات والدخول إلى إعدادات المستخدم.
من حيث المبدأ، يمكننا الاستغناء عنها :)
انقر فوق الزر "تشغيل التثبيت" وانتقل إلى الشاشة التالية:
 هنا تحتاج إلى إدخال:
هنا تحتاج إلى إدخال:
- اسم مدونتك؛
- اسم المستخدم وكلمة المرور لحساب مسؤول الموقع؛
- البريد الإلكتروني، الذي سيتلقى إشعارات حول الأحداث على الموقع (تحديثات إصدارات المحرك، وإخطارات حول التعليقات)؛
- السماح أو منع فهرسة الموقع عن طريق محركات البحث.
من المنطقي ملاحظة النقطة الأخيرة فقط إذا قررت إنشاء مدونة على WordPress مباشرة على الاستضافة، ولا يزال الأمر كذلك منذ وقت طويلسيكون ما يسمى بـ "الخام" حتى لا "تشكل رأيها" في محركات البحث مسبقًا، وهو ما يمكن بالمناسبة أن يؤثر على مواقفها في المستقبل.
بعد إدخال المعلومات، انقر على زر “تثبيت WordPress”.
 هذا كل شيء 🙂 تمكنا من إنشاء مدونة على WordPress. كل ما تبقى الآن هو النقر على زر "تسجيل الدخول" والاستمتاع بثمار عملك.
هذا كل شيء 🙂 تمكنا من إنشاء مدونة على WordPress. كل ما تبقى الآن هو النقر على زر "تسجيل الدخول" والاستمتاع بثمار عملك.
للقيام بذلك، قم بتسجيل الدخول إلى حساب المسؤول تحت حسابالذي قمت بإنشائه أثناء مرحلة تثبيت المحرك.
 بعد تسجيل الدخول، نرى لوحة الإدارة الخاصة بالمدونة التي تم إنشاؤها على WorPress.
بعد تسجيل الدخول، نرى لوحة الإدارة الخاصة بالمدونة التي تم إنشاؤها على WorPress.
للانتقال إلى جزء المستخدم من الموقع، تحتاج إلى إدخال "http://domain_name of the site" في شريط العناوين بمتصفح الويب الخاص بك أو النقر فوق الزر الذي يحتوي على صورة منزل في الزاوية اليسرى العليا من الصفحة حساب المسؤول.
 ها هي المدونة التي طال انتظارها!
ها هي المدونة التي طال انتظارها!
يبدو الأمر قبيحًا، ولكن يمكن حل هذه المشكلة بمساعدة القوالب والمكونات الإضافية، والتي يستخدمها الجميع دون استثناء الذين يقررون إنشاء مدونة على WordPress.
سننظر بالتأكيد في هذه المراحل في المقالات التالية من أجل جعل مواردك عالية الجودة حقًا وتستحق اهتمام المستخدمين.
وتدوينة اليوم التي ساعدتك فيها في إنشاء مدونة على WordPress تقترب من نهايتها.
آمل أن تكون المعلومات مفيدة لك.
أتطلع إلى تعليقاتكم وتقييماتكم في التعليقات أسفل المقال، ولا تنسوا مشاركة المنشور مع أصدقائكم على وسائل التواصل الاجتماعي. الشبكات للمساعدة في إنشاء مدونة على WordPress وعليها.
نراكم مرة أخرى! 🙂
ملاحظة.: إذا كنت بحاجة إلى موقع ويب أو كنت بحاجة إلى إجراء تغييرات على موقع موجود، ولكن ليس هناك وقت أو رغبة في ذلك، فيمكنني تقديم خدماتي. أكثر من 5 سنوات من الخبرةتطوير المواقع المهنية. يعمل مع بي أتش بي, اوبن كارت, ووردبريس, لارافيل,
