Стандартни размери на интернет банери. Размери на банери в Google AdWords: кои формати са най-популярни
Клиенти, които искат да поставят банерна реклама в контекстно показване Google мрежа, често се питат кои от съществуващи размерибанерите са най-популярни.
Нека ви напомня за основните опции:
- банер: 468x60;
- банер в пълен размер: 728x90;
- квадрат: 250x250;
- малък квадрат: 200x200;
- голям правоъгълник: 336x280;
- вграден правоъгълник: 300x250;
- небостъргач: 120x600;
- широк небостъргач: 160x600;
- блок половин страница: 300x600;
- вертикален правоъгълник: 240x400;
- голям пълноразмерен банер: 970x90;
- билборд: 970х250;
- голям банер за мобилни устройства: 320х100;
- мобилен банер в пълен размер: 320x50.
За да определим победителя, проведохме няколко проучвания на рекламни кампании.
Нека поясня за какво говорим графични реклами, създадени от дизайнери за всеки формат, а не за адаптивни банери на AdWords.
Експеримент No1: онлайн магазин за електроника
Анализирахме 2 339 775 импресии в Украйна за три дни.
Резултати от покритието:
Топ по покритие:
- Блок от половин страница (300x600) и вертикален правоъгълник (240x400).
Резултати от CTR:
Топ банери по CTR:
- Блок половин страница (300x600).
- Вграден правоъгълник (300x250).
Има и данни за отделни марки, но те са почти идентични с общите данни за акаунта.
Експеримент № 2: онлайн магазин в нишата за градинарство
Анализирахме 1 293 949 импресии в Украйна за два дни. Кампаниите, изключени за показване в мобилни приложенияи имаше корекция на ставката от -60% за мобилни устройства. Следователно всички заключения могат да се считат за валидни само за настолни платформи.
Малка визуализация на покритието:
Също така в този експеримент анализирахме средна ценаза 1000 банер импресии:
Горни банери:
- Банер в пълен размер (728x90). Оптимално съотношениепокритие и цена на 1000 импресии.
- Вграден правоъгълник (300x250). Максимално покритие, но най-скъпата цена на 1000 импресии.
- Блок от половин страница (300x600) и вертикален правоъгълник (240x400). Единият има добър обхват, другият има добра цена на 1000 импресии.
Резултати от CTR:

Топ банери по CTR:
- Мобилен банер в пълен размер (320x50).
- Вграден правоъгълник (300x250).
- Голям банер в пълен размер (970x90).
Експеримент № 3: уебсайт на туристическа компания
Извадката включва повече от четири милиона импресии за четири месеца в Одеса и региона на Одеса. Експериментирайте извършен през 2014г.
Данни за покритие:
Най-популярните формати за банери:
- Голям правоъгълник (336x280).
- Широк небостъргач (160x600).
- Вграден правоъгълник (300x250).
Данни за CTR:
Топ формати на банери с най-много кликвания:
- Голям правоъгълник (336x280).
- Банер в пълен размер (728x90).
- Вграден правоъгълник (300x250).
Експеримент №4: табло за обяви
Този експеримент е проведен през 2013 г.; извадката включва 20 милиона импресии в Украйна. В това проучване обаче периодът на експеримента е неизвестен, не се показва мобилен банер в пълен размер (320x50) и няма данни за CTR.
Но дори сега е интересно да погледнем резултатите от покритието:
Георги Рябой
Главен редактор на блога на Netpeak.
Член на екипа на блога от 2014 г.
IN личен архивот 2004 г. - публикации във вестници и списания, корекция на книги, няколко сборника, копирайтинг галерии за новинарски сайтове, позиции като редактор на емисии и администратор на форуми, куп специални проекти.
Днес искам да предложа на вашето внимание началото на урок на тема: как да направите прост банер за вашия уебсайт. Съгласете се, банерът украсява всеки уебсайт, привлича вниманието на посетителите и може да се използва за рекламни цели.
Думата банер идва от английската дума „banner“, която означава „знаме“ или „прозрачност“. В съвременната интерпретация за уебсайтове, банерът е вид графично изображение, което има за цел:
- реклама на продукт или услуга,
- съобщение за всякакви важно събитиев живота на сайта (състезание, промоция, начало на обучение...)
- просто положителна информация за посетителите на сайта с цел подобряване на имиджа (празнични поздрави, положителни фрази и мотиватори, които карат посетителите на сайта да се усмихват и повдигат настроението...)
Основни видове банери в интернет
Банери по вид графично изображениеВ сайта има три основни типа: статични, анимирани и флаш.
Статичните банери използват едно изображение без движение. Това изображение може да бъде само картинка, фон или картинка с надписи, или само надписи. Изображението може да е като в jpg формат, и в gif формат(ако картината има анимационни ефекти).
Анимираните (GIF) банери са няколко последователни изображения, които се сменят едно друго и създават „ефект на движение“. Всяко изображение се променя последователно, като се взема предвид зададената скорост на затвора (закъснение) на всеки кадър. При този тип банер обикновено се използва прост сценарий, плавността на движенията в него зависи от броя на междинните кадри, които дават визуален ефектдвижения. Но в същото време, колкото по-сложен е сценарият, толкова повече „тежи“ банерът. Това също трябва да се вземе предвид при създаването на анимиран банер. Оптимално количестворамки - 5-6 за този тип банери.
Flash банерите са резултат от процес на програмиране и обикновено се създават в специални програми, тип Adobe Flash. Тези банери използват векторни графики, което ви позволява да създавате анимационни ефекти с малка „тежест“ на банера, а също така е възможно да използвате звукови ефекти, висококачествените флаш банери са трудни за производство и затова тяхната разработка най-често се извършва от квалифицирани специалисти.
Стандартни размери на банери
Уебсайтовете обикновено използват банери със стандартни размери. Банерите могат да бъдат хоризонтални, вертикални и квадратни. Направих снимки с измамни листове, които се надявам да ви помогнат при създаването на банер и които можете да отпечатате сами, ако е необходимо. Кликнете върху връзката с размерите на банерите, които ви интересуват и пред вас ще се появи снимка!
Създаване на статичен банер за уеб сайт
За да създадете статичен банер, ще ви трябва Photoshop или друг графичен редактор. Процесът на създаване е доста прост и не изисква големи усилия. Състои се от следните операции:
изберете размер на банера,
привеждаме готовото изображение (фон, картинка, колаж, анимирана картинка...) до размера на избрания банер,
направете външния контур на банера,
ние пишем задължителен текст,
Записваме получения банер във формат jpg, png или gif.
Ако имате поне минимален опит в някоя графичен редактор, тогава няма да ви е трудно да направите обикновен статичен банер. Като помощ можете да използвате моя във Photoshop.
Това е банерът, който направих за моя уебсайт във Photoshop.
Или можете да използвате безплатната онлайн услуга
В тази програма е много лесно и бързо да направите статичен банер, дори и да не знаете никакъв графичен редактор.
Ще се опитам да ви кажа основните стъпки при работа с този сървър.
2- Менюто Оформление предлага:
2.1 — изберете размера на банера (размер по подразбиране, индивидуален размер на банера и стандартен размер на банера от падащия списък),
2.2 — избор на фон на банер: обикновен фонс избор на цвят, от който се нуждаете; градиентен фон - можете да изберете всеки от предложения списък; фонът (картинка, фон, колаж) е ваш, който може да бъде изтеглен от вашия компютър.
3- Натискайте бутона „Промяна на банера“ всеки път след всяка манипулация с банера и вижте какви промени са настъпили във вашия банер. Ако всичко ви устройва, преминете към следващия бутон в главното меню.
4- Изберете менюто „Текст“.
4.1 - в полето „текст“ въведете желания текст ред по ред,
4.2 – след това изберете параметрите на шрифта: име, размер, цвят на шрифта, както и завъртане на текста за всеки ред от въведения текст.
Натиснете бутон 3 и преместете текста върху самия банер както желаете. Когато сте подредили текста така, както ви е необходимо, натиснете отново бутон 3 и преминете към следващата точка.
5- Меню „Въздействие“. Преводът е неправилен. Бих нарекъл този ефект за избор на раздел за текст. В този раздел изберете сянка за всеки ред текст във вашия банер. След като натиснете бутон 3, виждате ефекта.
6- Меню „Гранична линия“. Отново „дефект“ на превода. В този раздел ще бъдете помолени да изберете кант на вашия банер (рамка).
7- Меню за форматиране. Изберете формата, в който искате да запазите вашия банер.
8- Ако не ви харесва получената опция, щракнете върху бутона „Стартиране на нов“, т.е. започвате да създавате нов банер.
9- За да запазите банера си като оформление, трябва да се регистрирате в горната онлайн услуга и след това можете да създадете своя собствена база данни с банери и следващия път да използвате вече направени банери, като правите само някои промени в тях (например промяна само текстът).
10- Онлайн услугата ви позволява да изтеглите създадения от вас банер на вашия компютър, който след това можете да качите на вашия уебсайт.
11- Като щракнете върху бутона „Получаване на кодове“, ще видите код на банер, който можете да копирате и след това да поставите директно във вашия сайт или статия.
Това е всичко за днес. Успех на теб!
Направих този прост банер, използвайки горното онлайн услугабуквално за 2 минути.
Следващият път ще говорим за това как да създадете анимиран банер. Ще се видим отново!
- Анимирани - предимно GIF файлове. Тоест изображения с движещ се модел.
- Интерактивни - JavaScript или Flash анимации с елементи за взаимодействие с потребителя. Например: реклама на сокоизстисквачка.

Първо, можете да изберете какво да направите: смути или сок?

След това вземете решение за плодовете, зеленчуците или горските плодове, от които ще приготвим напитката.  Накрая ще получите естествена помия според вашите кликвания. Разбира се, само на снимката. Но ако следвате връзката в края на такава игра, можете да си купите сокоизстисквачка и да пиете истински сок или смути у дома.
Накрая ще получите естествена помия според вашите кликвания. Разбира се, само на снимката. Но ако следвате връзката в края на такава игра, можете да си купите сокоизстисквачка и да пиете истински сок или смути у дома.
- Текст - само текст без картинки и анимации.

В допълнение към тези типове има и изскачащи банери, които изскачат в нов прозорец, и плаващи банери, които покриват част от страницата. Можете също да разделите всички формати на банери по размер.
Какви са размерите на банерите?
Веднага ще кажа, че няма официална класификация и терминология за размерите на банерите, нито в пиксели, нито в сантиметри, нито в други мерни единици. Всяка година се създават нови видове и форми на банери. Стандартите на Бюрото за интернет реклама винаги се използват като насока. Най-популярните са показани в следващата таблица.

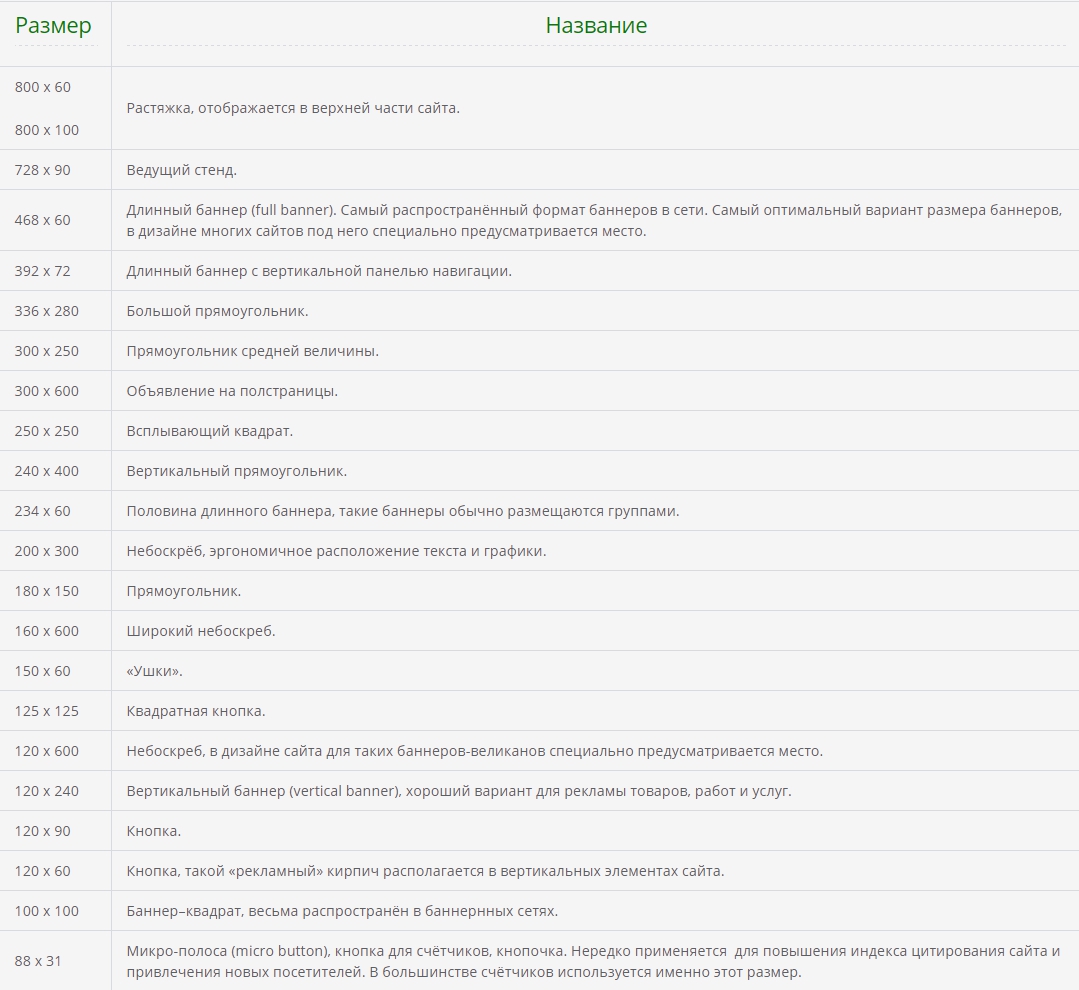
И тук ще прикача за вас измамен лист с най-използваните банерни формати в RuNet.

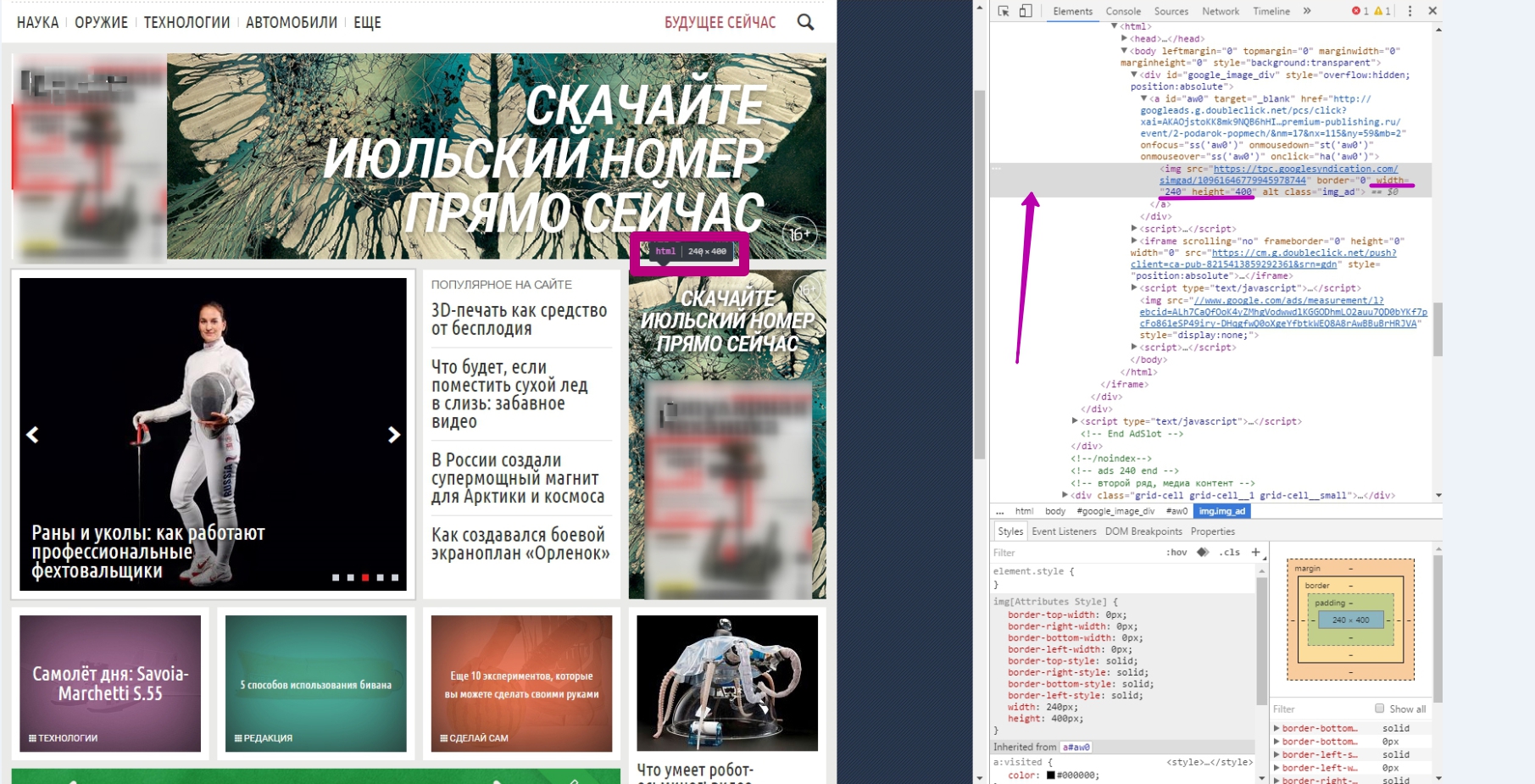
Как да разберете размера на банер в пиксели на чужд сайт?
Например, вие сте сърфирали и изведнъж сте забелязали интересен банер на някакъв ресурс. Харесахте местоположението му, как се вписва органично на страницата и затова решихте да разберете неговия размер. В този случай трябва да изпълните следния алгоритъм:
- Кликнете върху банера щракнете с десния бутонмишката и в раздела, който се отваря, изберете последния ред.
В Chrome се нарича „Преглед на кода“, в Mozilla „Проверете елемента“. Други браузъри имат подобни имена като „Проверете елемент“ или „Преглед на кода на елемент“.


Защо различните формати на банери все още са търсени?
Е, първо, защото банерите са вид аналог на външната реклама в виртуален свят. Те са по-информативни, по-евтини и съдържат директна хипервръзка към уебсайта на рекламодателя. И както вече казах, Adblock не блокира всички рекламни плакати.
Всъщност банерите не вбесяват толкова посетителите на сайта, ако се използват правилно. Ето например илюстрация на един от тях.

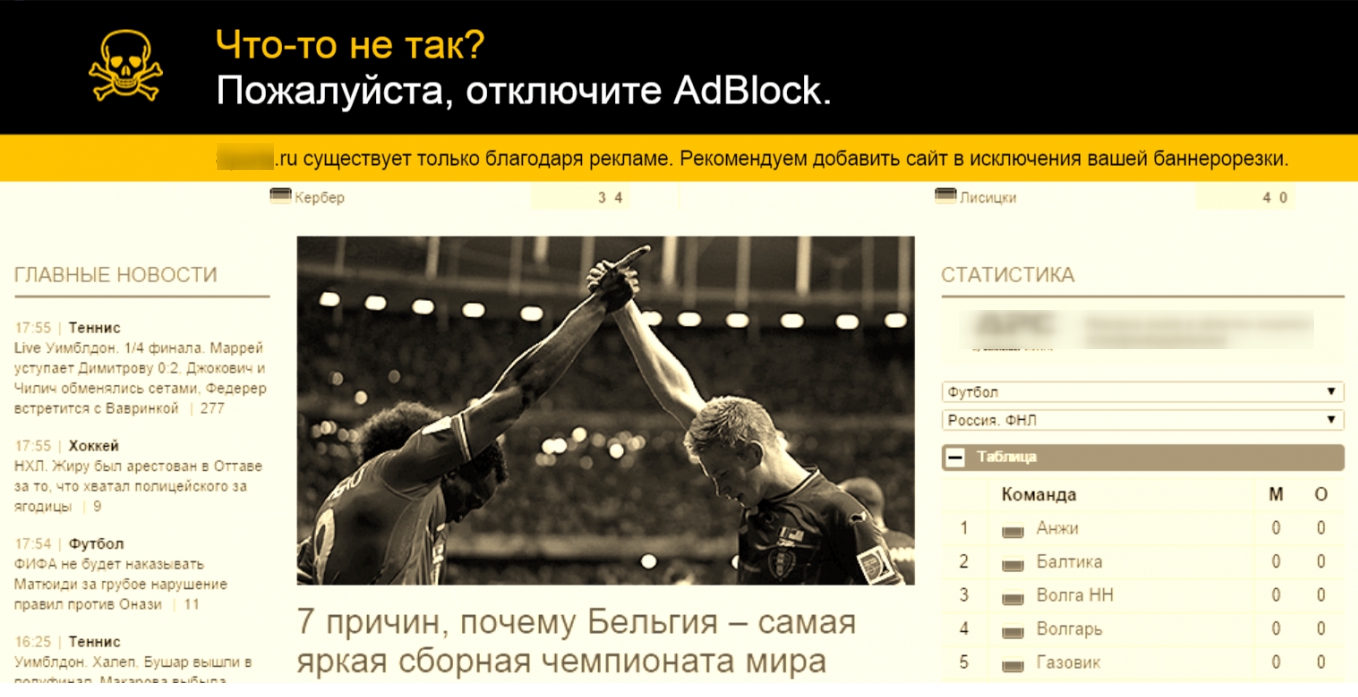
Един руски спортен портал всеки път показва тази снимка за посетители с рекламни блокери. И на всичкото отгоре направих страницата черно-бяла. Продуктът, произведен от тази услуга, беше с толкова високо качество, че около 90% от потребителите всъщност изключиха разширенията и продължиха да разглеждат ресурса.
Малко по-късно сайтът създаде приложение, в което, ако желаете, можете да изключите рекламата за платен абонамент. В името на доброто четене за любимия ви отбор можете да толерирате всякакъв рекламен формат.
