JQuery Form Styler er et plugin til stilvælgere, afkrydsningsfelter, radioknapper, fil- og numeriske felter. Stil feltet tilføj fil - inputfil
3,9 ud af 5
Hej. I dag vil jeg fortælle dig om, hvordan du kan ændre dig udseende filinput, hvordan man style en inputfil, så den passer til dit design, hvordan man styles .
Nok søgeord=). Jeg tror du forstår pointen.
Faktum er, at ændring af udseendet af input som regel ikke forårsager vanskeligheder, men denne type input er forskellig fra de andre. Først og fremmest skyldes dette sikkerhed, og for det andet det faktum, at hver browser viser dette element forskelligt, og det er næsten umuligt at påvirke.
Denne artikel vil fortælle dig, hvordan du opnår udseendet af den inputfil, du har brug for.
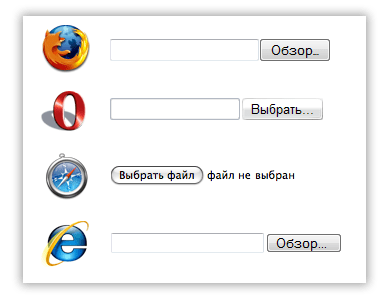
Lad os først se på, hvordan filinput vises uden at anvende nogen typografier i forskellige browsere.

Som følge heraf ser vi alle steder undtagen safari begyndelsen af adressen, som næsten ikke har nogen semantisk betydning. Jeg tvivler på, at nogen ikke vidste om dette, men kun fyrene fra Apple var opmærksomme på denne dumhed og gjorde det muligt med det samme at se ikke kun navnet på den valgte fil, men også ikonet. Vi vil implementere den samme filindtastningsfunktionalitet for alle browsere.
Men lad os først sætte os ind i problemet.
1. Ved hjælp af JS kan vi ikke simulere et klik på et sådant input. Her er, hvad de hellige skrifter i DOM-specifikationen siger om det:
klik
Simuler et museklik. For INPUT-elementer, hvis typeattribut har en af følgende værdier: "button", "checkbox", "radio", "reset" eller "submit".
Ingen parametre
Ingen returværdi
Ingen undtagelser
Det vil sige, at vi ved hjælp af klikmetoden kan simulere et klik på næsten alle typer input, men ikke på en filinput. Dette gøres for at beskytte klientens computer: Ellers kunne webstedsejeren nemt modtage alle filer fra klientens computer. Selvom det på den anden side kun er filvalgsvinduet, der kaldes frem, når der klikkes. På den ene eller anden måde betegnes dette faktum i Firefox-udviklercentret som en fejl.
Der er en løsning, og vi opfandt ikke cyklen, vi tunede den. Alle, der stiler input, følger det samme mønster: Et input uden gennemsigtighed oprettes og placeres oven på en knap eller et billede, der repræsenterer en filvalgsknap.
Den største vanskelighed ligger i følgende problem.
2. Vi kan ikke frit påvirke størrelsen af "review"-knapperne for at tilpasse input til størrelsen af det overlappede billede. I Firefox kan vi slet ikke ændre udseendet af filinputtet. bruger css(undtagen højde). Det vil sige, at opgaven er at bestemme optimal størrelse overlappende billede, så det mindste antal pixels ikke kan klikkes, og tomme områder ikke reagerer på klik.
Lad os se på de klikbare områder og deres størrelser i forskellige browsere.
