Displaying loop elements after a certain time javascript. JavaScript's Position in Code Space
The for loop is the most commonly used loop in JavaScript.
Its design looks like this:
For (start; condition; step) ( /* loop body */ )
It's really simple. Let's look at an example:
Var i; for (i = 1; i
In this example:
- Start of loop: i = 1 (starting from value i = 1)
- Cycle condition: i
- Loop step: i++ (increase i by 1 at each loop step)
- Loop body: document.write("
The cycle step number is executed: " + "
"); (display a message on the screen)
Step-by-step algorithm for executing this for loop, in more detail:
If the body of the loop consists of one instruction, then braces(...) it is not necessary to put it.
The variable i does not disappear after the loop ends. It continues to exist and its value after the end of the cycle will be equal to 6.
Let's summarize this data in a new example:
Var i; for (i = 1; i
Here, curly braces were not used to create the loop body.
Curly braces (...) form a block in JavaScript - this is one of the constructs of the language. That is, if there are curly braces after the for loop statement, this means that the JavaScript handler must execute the entire JavaScript block.
Similar to a block, you can specify a function in a for loop. Here's an example:
For (var i = 1; i
But when declaring a function, curly braces (...) are required. Their absence will result in an error.
Please note that in this loop the variable i is declared at the beginning of the loop: for ( var i = 1; i
Skipping for partsIn general, the beginning of the cycle need not be written:
Var i = 1; for(;i
You see, at the beginning of the loop there is just a semicolon, and the loop works fine.
You can also remove the step:
Var i = 1; for(;i
This for loop turned into an analogue of the while loop (i
You can put an expression in a condition that changes a variable.
For (i = 10; i--;) ( document.write("
The loop step is executed: " + i + ".
"); }Since the JavaScript interpreter expects to receive a Boolean value, any value results in a Boolean type, so when the variable i becomes 0 (false) as a result of the next decrement, the loop will stop.
Infinite for loopYes, yes, I know that it’s correct to write infinite :)
So, the loop will be endless if the condition is always true. Here's an example:
For (var i = 1; i
In this example, the variable i will decrease and never become greater than five. The loop will run forever. Try running this script. For me, Chrome “got lost in thought” and didn’t display anything on the screen, but continued to think and think.
Be careful to avoid accidentally creating endless loops.
Interrupting the for loopTo break a for loop, just like to break any other loop, use the break command. When the JavaScript engine encounters a break command in the body of a loop, it stops executing the loop and begins executing the script instructions that follow the loop. if there are any.
In the following example, we will stop the loop at the third iteration (third step).
For (var i = 1; i
Let's complicate the example a littleLet's perform only 100 iterations of the infinite loop.
Var $counter = 1; for (var i = 1; i
Next iteration: continueThe continue command ends the current iteration and begins the next one.
The continue directive is the “younger sister” of the break directive; it stops only the iteration, and not the entire loop.
For (var i = 1; i
The loop below uses continue to output odd values:
For (var i = 0; i
Of course, odd values can be output using a loop like this without a continue directive:
For (var i = 0; i
The break / continue directives in the "?"Let's briefly describe the operator question mark"? ". It is similar to an if construct.
Logical design:
If (condition) ( a(); ) else ( b(); )
Works the same as the code with the "?" operator.
Condition? a() : b();
var i = 2; document.write("
Part 1."); if (i == 2) document.write("
The condition worked."); else document.write("
The condition didn't work."); document.write("
Part 2."); if (i == 2) document.write("
"); i == 2 ? document.write(""); else document.write("
");") : document.write("
So, it’s important that you can’t use break/continue to the right of the “?” operator
In JavaScript, syntactic constructs that do not return values are prohibited from being used in the "?" operator.
For (var i = 0; i
The below example is not working, it contains an error:Labels for break / continue
Sometimes it becomes necessary to create nested loops. In such a case, while the nested loop is running, it may be necessary to stop the parent loop or stop iteration of the parent loop. Tags are used for this.
You can use labels to designate loops, then use break or continue to exit the loop or continue the loop with a new iteration.
The label instruction is used only in conjunction with break or continue to provide an alternative exit from a loop.
The label has the syntax "name:", the label name must be unique. The mark is placed before the cycle, in the same line or with a line break.
Similarly, you can use the break directive in this place. But if you use it, as you understand, the execution of cycles will stop.
Var i, j; metka1: for (i = 0; i
IN JavaScript There is no goto statement like in PHP, it is only possible to use marks with break or continue .
Tags are rarely used in JavaScript programming because they are thought to make the code harder to read and understand. It is recommended to use functions when coding.
That indentation can be considered an indicator of code complexity (albeit a rather rough one). Indentations themselves are neutral, since they are just a means of formatting text, but the whole point is that they are used to highlight special blocks of programs, for example, control structures. When reading code and encountering an indentation, the programmer is forced to take into account what the indentation indicates, to keep in mind the context in which the selected block exists. This, naturally, is repeated if another special fragment appears in the indented section of code.
If you don’t pay attention to the content of the texts, this is what it usually looks like: complex code, the sections of which look like the letters “V” lying on their side, and the simple code, the block of which, if you do not take into account the different lengths of the lines, looks like a rectangle.
The more indentations, the more complex the code usually is.
Constructs that need to be indented will always be in the code; there is no talk of getting rid of them completely. However, we have the power to reduce the complexity of the programs we write by rationally choosing abstractions to solve the problems we face.
Let's take arrays for example. Traditionally, various types of cycles are used to process them. The concepts of “array” and “loop” are inextricably linked in the minds of many programmers. However, the cycle is a very ambiguous construction. This is what Louis Atentzio writes about loops in the book “Functional Programming in JavaScript”: “A loop is a rigid control structure, which is not easy to reuse and difficult to integrate with other operations. Also, using loops means creating code that changes with each iteration."

Is it possible to get rid of cycles?
The cycle is one of the main structural control structures, and, in fact, we are not going to say that cycles are an evil that needs to be gotten rid of. Our the main objective is to reduce complexity own code due to minimal use of loops when processing arrays. Is it possible? We invite you to find out together.
Loops We've already talked about how control constructs like loops add complexity to your code. But why is this so? Let's take a look at how loops work in JavaScript.There are several ways to organize loops in JS. In particular, one of the basic types of loops is while . Before we delve into the details, let's prepare a little. Namely, we will create a function and an array with which we will work.
// oodlify:: String -> String function oodlify(s) ( return s.replace(//g, "oodle"); ) const input = [ "John", "Paul", "George", "Ringo", ];
So, we have an array, each element of which we are going to process using the oodlify function. If you use a while loop to solve this problem, you will get the following:
Let i = 0; const len = input.length; let output = ; while(i< len) {
let item = input[i];
let newItem = oodlify(item);
output.push(newItem);
i = i + 1;
}
Note that we use the i counter to keep track of the currently processed array element. It must be initialized to zero and incremented by one in each iteration of the loop. In addition, you need to compare it with the length of the array, with len, in order to know when to stop working.
This pattern is so common that JavaScript has an easier way to do this: a for loop. Such a loop will solve the same problem as follows:
Const len = input.length; let output = ; for (let i = 0; i< len; i = i + 1) {
let item = input[i];
let newItem = oodlify(item);
output.push(newItem);
}
The for loop is a useful construct because it puts all the standard auxiliary counter operations into top part block. Using while , it is easy to forget about the need to increment counter i , which will cause endless loop. The for loop is definitely much more convenient than the while loop. But let's slow down and take a look at what our code is trying to achieve. We want to process, using the oodlify() function, each element of the array and put the result into a new array. The counter itself, used to access array elements, is not of interest to us.
This pattern of working with arrays, which involves performing certain actions on each element, is very common. As a result, ES2015 introduced a new loop design that allows you to forget about the counter. This is a for…of loop. Each iteration of this loop provides the next element of the array. It looks like this:
Let output = ; for (let item of input) ( let newItem = oodlify(item); output.push(newItem); )
The code looks much cleaner. Please note that there is no counter or comparison operation. With this approach, you don’t even need to contact specific element array by index. The for…of loop takes care of all the auxiliary operations.
If we complete our study of ways to work with arrays and use for…of loops everywhere instead of for loops, this will already be a good step forward by simplifying the code. But...we can go further.
Transforming Arrays The for…of loop looks much cleaner than the for loop, but it also has a lot of auxiliary elements in the code. So, you need to initialize the output array and call the push() method in each iteration of the loop. The code can be made even more compact and expressive, but before we do that, let's expand the demo problem a little. What if you need to process two arrays using the oodlify() function?Const fellowship = [ "frodo", "sam", "gandalf", "aragorn", "boromir", "legolas", "gimli", ]; const band = [ "John", "Paul", "George", "Ringo", ];
A completely obvious solution is to use two loops and process the arrays in them:
Let bandoodle = ; for (let item of band) ( let newItem = oodlify(item); bandoodle.push(newItem); ) let floodleship = ; for (let item of fellowship) ( let newItem = oodlify(item); floodleship.push(newItem); )
Quite a working option. And code that works is much better than code that does not solve the problem assigned to it. But two very similar pieces of code don't fit particularly well with the DRY software design principle. The code can be refactored to reduce repetition.
Following this idea, we create the following function:
Function oodlifyArray(input) ( let output = ; for (let item of input) ( let newItem = oodlify(item); output.push(newItem); ) return output; ) let bandoodle = oodlifyArray(band); let floodleship = oodlifyArray(fellowship);
This looks much better, but what if there is another function with which we also want to process array elements?
Function izzlify(s) ( return s.replace(/+/g, "izzle"); )
Now the oodlifyArray() function will not help. However, if we create another similar function, this time izzlufyArray() , we will repeat ourselves again. Still, let's create such a function and compare it with oodlifyArray() :
Function oodlifyArray(input) ( let output = ; for (let item of input) ( let newItem = oodlify(item); output.push(newItem); ) return output; ) function izzlifyArray(input) ( let output = ; for ( let item of input) ( let newItem = izzlify(item); output.push(newItem); ) return output )
The two functions are incredibly similar. Maybe we can summarize the pattern they follow? Our goal is this: “We have an array and a function. We need to get a new array into which the results of processing each element of the original array using the function will be written.” This method of processing arrays is called “mapping” or “transformation” (mapping in English terminology). Functions that perform such operations are usually called "map". This is what our version of such a function looks like:
Function map(f, a) ( let output = ; for (let item of a) ( output.push(f(item)); ) return output; )
Although the loop is now a separate function, it was not possible to completely get rid of it. If you go all the way and try to do without cyclic constructs entirely, you can write a recursive version of the same thing:
Function map(f, a) ( if (a.length === 0) ( return ; ) return .concat(map(f, a.slice(1))); )
The recursive solution looks very elegant. Just a couple of lines of code and a minimum of indentation. But recursive implementations of algorithms are usually used with great caution, and they also suffer from poor performance in older browsers. And, in fact, we don't really need to write a function to implement the mapping operation ourselves, unless there is a good reason for doing so. What our map function does is such a common task that JavaScript has a built-in map() method. If you use this method, the code will look like this:
Let bandoodle = band.map(oodlify); let floodleship = fellowship.map(oodlify); let bandizzle = band.map(izzlify); let fellowship = fellowship.map(izzlify);
Notice that there is no indentation or looping at all. Of course, when processing data, somewhere in the depths of JavaScript, loops can be used, but this is no longer our concern. Now the code is both concise and expressive. Moreover, it is simpler.
Why is this code simpler? This may seem like a stupid question, but think about it. Is it simpler because it's shorter? No. Compact code is not a sign of simplicity. It is simpler because with this approach we have broken the problem into parts. Namely, there are two functions that work with strings: oodlify and izzlify. These functions don't need to know anything about arrays or loops. There is another function - map, which works with arrays. At the same time, it is completely indifferent to what type of data is in the array, or what exactly we want to do with this data. It simply executes any function passed to it, passing it the elements of the array. Instead of mixing everything up, we separated string processing and array processing. That is why the final code turned out to be simpler.
Convolution of arrays So, the map function is very useful, but it does not cover all options for processing arrays that use loops. It is good in cases where, based on a certain array, you need to create a new one with the same length. But what if we need, for example, to add up all the elements of a numeric array? Or what if you need to find the shortest string in the list? Sometimes you need to process an array and, in fact, generate a single value based on it.Let's look at an example. Let's say we have a list of objects, each of which represents a superhero:
Const heroes = [ (name: "Hulk", strength: 90000), (name: "Spider-Man", strength: 25000), (name: "Hawk Eye", strength: 136), (name: "Thor", strength: 100000), (name: "Black Widow", strength: 136), (name: "Vision", strength: 5000), (name: "Scarlet Witch", strength: 60), (name: "Mystique", strength: 120), (name: "Namora", strength: 75000), ];
We need to find the strongest hero. In order to do this, you can use the for…of loop:
Let strongest = (strength: 0); for (let hero of heroes) ( if (hero.strength > strongest.strength) ( strongest = hero; ) )
All things considered, this code isn't that bad. We loop through the array, storing the object of the strongest hero we looked at in the strongest variable. In order to see the pattern of working with an array more clearly, let’s imagine that we also need to find out the total strength of all the heroes.
Let combinedStrength = 0; for (let hero of heroes) ( combinedStrength += hero.strength; )
In each of these two examples there is a work variable that is initialized before the loop starts. Then, in each iteration, one element of the array is processed and the variable is updated. In order to highlight the work scheme even better, we will move the operations performed inside the loops into functions, and rename the variables in order to emphasize the similarity of the actions performed.
Function greaterStrength(champion, contender) ( return (contender.strength > champion.strength) ? contender: champion; ) function addStrength(tally, hero) ( return tally + hero.strength; ) const initialStrongest = (strength: 0); let working = initialStrongest; for (hero of heroes) ( working = greaterStrength(working, hero); ) const strongest = working; const initialCombinedStrength = 0; working = initialCombinedStrength; for (hero of heroes) ( working = addStrength(working, hero); ) const combinedStrength = working;
If everything is rewritten as shown above, the two loops end up being very similar. The only thing that distinguishes them is the functions called in them and the initial values of the variables. In both loops the array is collapsed to a single value. In English terminology, such an operation is called “reducing”. Therefore, we will create a reduce function that implements the discovered pattern.
Function reduce(f, initialVal, a) ( let working = initialVal; for (let item of a) ( working = f(working, item); ) return working; )
It should be noted that, as with the map function pattern, the reduce function pattern is so widespread that JavaScript provides it as a built-in array method. Therefore, unless there is a special reason for it, there is no need to write your own method. Using the standard method the code would look like this:
Const strongestHero = heroes.reduce(greaterStrength, (strength: 0)); const combinedStrength = heroes.reduce(addStrength, 0);
If you take a closer look at the final result, you will find that the resulting code is not much shorter than what was before, the savings are very small. If we had used the reduce function, written ourselves, then, in general, the code would have been larger. However, our goal is not to write short code, but to reduce its complexity. So, have we reduced the complexity of the program? I can say that they have reduced it. We have separated the looping code from the code that processes array elements. As a result separate areas programs have become more independent. The code turned out simpler.
At first glance, the reduce function may seem quite primitive. Most examples of this function demonstrate simple things like adding all the elements of numeric arrays. However, nowhere does it say that the value that reduce returns must be a primitive type. It could be an object or even another array. When I first realized this, it amazed me. You can, for example, write an implementation of an array mapping or filtering operation using reduce . I suggest you try it yourself.
Filtering Arrays So, there is a map function for performing operations on each element of the array. There is a reduce function that allows you to compress an array to a single value. But what if you only need to extract some of the elements from the array? In order to explore this idea, let's expand the list of superheroes and add some additional data there:Const heroes = [ (name: "Hulk", strength: 90000, sex: "m"), (name: "Spider-Man", strength: 25000, sex: "m"), (name: "Hawk Eye", strength: 136, sex: "m"), (name: "Thor", strength: 100000, sex: "m"), (name: "Black Widow", strength: 136, sex: "f"), (name : "Vision", strength: 5000, sex: "m"), (name: "Scarlet Witch", strength: 60, sex: "f"), (name: "Mystique", strength: 120, sex: "f "), (name: "Namora", strength: 75000, sex: "f"), ]);
Now suppose there are two problems:
Let femaleHeroes = ; for (let hero of heroes) ( if (hero.sex === "f") ( femaleHeroes.push(hero); ) ) let superhumans = ; for (let hero of heroes) ( if (hero.strength >= 500) ( superhumans.push(hero); ) )
In general, it looks quite decent. But here a repeating pattern is visible to the naked eye. In fact, the loops are exactly the same, they differ only in the if blocks. What if we put these blocks into functions?
Function isFemaleHero(hero) ( return (hero.sex === "f"); ) function isSuperhuman(hero) ( return (hero.strength >= 500); ) let femaleHeroes = ; for (let hero of heroes) ( if (isFemaleHero(hero)) ( femaleHeroes.push(hero); ) ) let superhumans = ; for (let hero of heroes) ( if (isSuperhuman(hero)) ( superhumans.push(hero); ) )
Functions that return only true or false are sometimes called predicates. We use a predicate to decide whether to store the next value from the heroes array in a new array.
The way we rewrote the code made it longer. But, after highlighting the predicate functions, the repeating sections of the program became better visible. Let's create a function that will allow us to get rid of these repetitions:
Function filter(predicate, arr) ( let working = ; for (let item of arr) ( if (predicate(item)) ( working = working.concat(item); ) ) return working; ) const femaleHeroes = filter(isFemaleHero, heroes); const superhumans = filter(isSuperhuman, heroes);
Here, as with the built-in map and reduce functions, JavaScript has the same thing that we wrote here in the form of a standard filter method on the Array object. Therefore write own function, unless clearly necessary, not necessary. Using standard means the code will look like this:
Const femaleHeroes = heroes.filter(isFemaleHero); const superhumans = heroes.filter(isSuperhuman);
Why is this approach so much better than using a for…of loop? Think about how you can use this in practice. We have a task like: “Find all the heroes who...”. Once you figure out that you can solve the problem using the standard filter function, the job becomes easier. All we need to do is tell this function which elements we are interested in. This is done by writing one compact function. There is no need to worry about processing arrays or additional variables. Instead, we write a tiny predicate function and the problem is solved.
And, as with other functions that operate on arrays, using filter allows you to express more information in less code. No need to read the whole thing standard code loop in order to understand what exactly we are filtering. Instead, everything you need to understand is described right when the method is called.
Searching in Arrays Filtering is a very useful operation. But what if you only need to find one superhero from the list? Let's say we are interested in Black Widow. The filter function can be used to solve this problem:Function isBlackWidow(hero) ( return (hero.name === "Black Widow"); ) const blackWidow = heroes.filter(isBlackWidow);
The main problem here is that such a solution is not effective. The filter method goes through each element of the array. However, it is known that in the array only one hero is called Black Widow, which means that you can stop after this hero is found. At the same time, predicate functions are convenient to use. Therefore, let's write a find function that will find and return the first matching element:
Function find(predicate, arr) ( for (let item of arr) ( if (predicate(item)) ( return item; ) ) ) const blackWidow = find(isBlackWidow, heroes);
Here, again, it must be said that JavaScript has a built-in function that does exactly what is needed:
Const blackWidow = heroes.find(isBlackWidow);
As a result, as before, we were able to express our idea more concisely. Using built-in find functions, the task of searching for a specific element comes down to one question: “By what criteria can we determine that the desired element has been found?” You don't have to worry about the details.
Function processStrength((strongestHero, combinedStrength), hero) ( return ( strongerHero: greaterStrength(strongestHero, hero), combinedStrength: addStrength(combinedStrength, hero), ); ) const (strongestHero, combinedStrength) = heroes.reduce(processStrength, (strongestHero : (strength: 0), combinedStrength: 0));
I can't help but notice that this version will be a little more complicated than the one in which the array was traversed twice, but if the array is huge, reducing the number of passes over it can be very useful. In any case, the order of complexity of the algorithm remains O(n).
In fact, if you think about all this, you can come to a conclusion that, at first, seems surprising. It turns out that if you use only the four array processing patterns described above, you can remove almost all loops from your JS code. After all, what is done in almost every loop written in JavaScript? It either processes or constructs a certain array, or does both. In addition, JS has other standard functions for working with arrays, you can easily learn them yourself. Getting rid of loops almost always reduces the complexity of programs and writes code that is easier to read and maintain.
Dear JavaScript developers, do you have anything in mind? standard features, which allow you to improve the code by getting rid of some common “home-written” constructions?
Tags: Add tags
Loops are a simple way to do something multiple times. This chapter of the JavaScript Guide will introduce you to various operators available in JavaScript.
You can think of the loop as a computerized version of a game where you tell someone to take X steps in one direction, then Y steps in the other; For example, the idea of the game "Walk 5 steps east" can be expressed as a loop:
Var step; for (step = 0; step< 5; step++) { // Запускается 5 раз, с шагом от 0 до 4. console.log("Идём 1 шаг на восток"); }
There are many different types of loops, but they all essentially do the same thing: they repeat some action several times (don’t forget about the zero repetition time, the counting in the array starts from 0). Cycles of different structures offer different ways to determine the beginning and end of a cycle. For various tasks programming has its own loop operators, with the help of which they can be solved much easier.
Operators designed to organize loops in JavaScript:
for loopThe for loop repeats actions until some special loop termination event occurs. The for statement in JavaScript is similar to the for statement in Java and C. The declaration of the for statement is as follows:
For ([start]; [condition]; [step]) expressions
When it is executed, the following happens:
The following function has a for loop that counts the number of selected genres in the scroll list (the element that allows you to select multiple items). The for loop declares a variable i and sets its value to 0. It also checks that i is less than the number of elements in element , executes the if statement, and increments i by one after each pass through the loop.
Select some genres of music and then click on the button below: R&B Jazz Blues New Age Classical Opera
function howMany(selectObject) ( var numberSelected = 0; for (var i = 0; i< selectObject.options.length; i++) { if (selectObject.options[i].selected) { numberSelected++; } } return numberSelected; } var btn = document.getElementById("btn"); btn.addEventListener("click", function(){ alert("Выбрано элементов: " + howMany(document.selectForm.musicTypes)) }); do...while loopThe do...while loop repeats while given condition true. The do...while statement looks like:
Do expressions while(condition);
expressions are executed as long as the condition is true. To use multiple expressions, use a block expression ( ... ) to group them. If the condition is true, the expressions will be executed again. At the end of each pass the condition is checked. If the condition is false, execution is suspended and control is transferred to the expression after do...while .
ExampleIn the following example, the do loop will be executed at least 1 time and run again as long as i is less than 5.
Do ( i += 1; console.log(i); ) while (i< 5);
while loopThe while loop executes expressions as long as the condition is true. It looks like this:
While (condition) expressions
If the condition becomes false, the expressions in the loop stop executing and control passes to the expression after the loop.
The condition is checked to be true before the expressions in the loop are executed. If the condition is true, the expressions are executed, and then the condition is tested again. If the condition is false, execution is suspended and control moves to the expression after the while .
To use multiple expressions, use an expression ( ... ) block to group them.
Example 1The following while loop runs as long as n is less than three:
Var n = 0; var x = 0; while (n< 3) { n++; x += n; }
With each iteration, the loop increments n and adds that value to x. Therefore, x and n get the following values:
- After the first pass: n = 1 and x = 1
- After the second: n = 2 and x = 3
- After the third pass: n = 3 and x = 6
After the third pass, condition n< 3 становится ложным, поэтому цикл прерывается.
Example 2Avoid endless loops. Make sure the loop condition eventually becomes false; otherwise, the cycle will never be interrupted. The expressions in the next while loop will run forever because the condition will never become false:
While (true) ( console.log("Hello, world"); )
LabelA label is a statement with an identifier that allows you to refer to some place in your program. For example, you can use a label to indicate a loop and then use break or continue statements to indicate whether the program should break the loop or continue executing it.
The label syntax is as follows:
Tag: operator
Meaning tags can be any valid JavaScript identifier that is not a reserved word. Operator , the one you specify after the label can be any expression.
ExampleIn this example, the markLoop represents a while loop.
MarkLoop: while (theMark == true) ( doSomething(); )
breakUse the break statement to break a loop, change control, or in combination with the label statement.
- When you use break without a label, it breaks the while , do-while , and for loops or immediately switches control to the next expression.
- When you use break with a mark, it breaks the specially marked expression.
The operator syntax could be:
The first form of syntax breaks the loop altogether or switches control; the second interrupts a specially designated expression.
Example 1The following example iterates through the elements in an array until it finds an element whose value is theValue:
For (i = 0; i< a.length; i++) { if (a[i] == theValue) { break; } }
Example 2: Label interrupt var x = 0; var z = 0 labelCancelLoops: while (true) ( console.log("Outer loop: " + x); x += 1; z = 1; while (true) ( console.log("Inner loop: " + z) ; z += 1; if (z === 10 && x === 10) ( break labelCancelLoops; ) else if (z === 10) ( break; ) ) continueThe continue statement is used to move one step forward in while , do-while , for loops or to jump to a label.
- When you use continue without a label, it breaks the current iteration of the while , do-while , and for loops and continues the loop from the next iteration. Unlike break , continue does not interrupt the execution of the loop completely. In the while loop it jumps to the condition. And in for it increases the step.
- When you use continue with a label, it is applied to the loop with that label.
The continue syntax might look like this:
The following example shows a while loop with a continue statement that fires when the value of i is 3. Thus, n gets the values 1, 3, 7, and 12.
Var i = 0; var n = 0; while(i< 5) { i++; if (i == 3) { continue; } n += i; }
Example 2Expression marked checkiandj contains the expression marked checkj. When encountering continue , the program aborts the current iteration checkj and starts the next iteration. Every time you encounter continue , checkj continues to the next iteration as long as the condition returns false . When false is returned after calculating the remainder of a division checkiandj, checkiandj continues to the next iteration as long as its condition returns false . When false is returned, the program continues execution with the expression after checkiandj.
If continue is marked checkiandj, the program can continue from the beginning of the mark checkiandj.
Checkiandj: while (i< 4) { console.log(i); i += 1; checkj: while (j >4) ( console.log(j); j -= 1; if ((j % 2) != 0) ( continue checkj; ) console.log(j + "even."); ) console.log("i = " + i);
console.log("j = " + j);)
for...in
The for...in statement iterates through all enumerable properties of an object. JavaScript will execute the specified expressions for each individual property. The for...in loop looks like this:For (variable in object) (expressions)
Example
The following function takes an object and its name as its argument. It then iterates through all the properties of the object and returns a string that contains the property names and their values.
Function dump_props(obj, obj_name) ( var result = ""; for (var i in obj) ( result += obj_name + "." + i + " = " + obj[i] + " "; ) result += ""; return result; ) For a car object with make and model properties,
result
will :Car.make = Ford car.model = Mustang
Example No. 2
You can also display the value by key:Although it is tempting to use for...in as a way to iterate through all the elements of an Array, this operator returns the name of user-defined properties in addition to the numeric indexes. Thus, it is better to use the standard for for numeric indices when interacting with arrays, since the for...in statement goes through specific user properties in addition to the array elements if you modify the array, such as adding properties and methods.
For ( variable of object) { expressions}
The following example shows the difference between for...of and for...in loops. While for...in iterates over property names, for...of iterates over property values:
Let arr = ; arr.foo = "hello"; for (let i in arr) ( console.log(i); // prints "0", "1", "2", "foo" ) for (let i of arr) ( console.log(i); / / outputs "3", "5", "7")
The main purpose of JavaScript's while is to repeatedly run a specific piece of code, over and over again. It is very similar to a for loop with one important difference. Let me take a little of your time to explain the difference between these two types of cycles.
What is the difference between while and for loops?The difference between these loops is how they stop executing a piece of code.
The for loop executes a set number of iterations. We know exactly how many times the loop will execute the code fragment contained in its body.
In while, everything happens differently. A JavaScript while loop runs as long as a certain condition is true. Once the condition evaluates to false, then the while loop terminates.
The reason these loops are different is that we can't necessarily know in advance when a given condition will no longer be true. Therefore, we cannot predict how many iterations of the while loop will complete before it breaks.
Pros and cons of the while loopLet me start by looking at the only major downside to the while loop. It can work forever!
If you find yourself in a situation where the while loop continues to execute indefinitely, your program will get stuck (or freeze). Then you need to close the browser to interrupt the execution of the JavaScript code.
I should note that JavaScript's unmanaged while loop usually doesn't run forever. Because as programmers, we always have a responsibility to make sure that at some point the condition of our while loop becomes false .
Now regarding the “advantages” - they are very obvious. While will run continuously as long as the condition is met. An example of using a while loop is to ask the user to enter data. The loop will prompt you to enter data again and again until the user enters the correct data.
While loop syntaxThe syntax of for and while loops is very similar.
You need to use the while keyword, and also define a condition under which the loop will be executed. Like other control structures, the while loop defines its scope.
This is what the code should look like:
while () ( // insert code here that should be executed in a loop)
The hardest part is determining what condition or conditions need to be placed in the loop for it to work properly.
Remember that as long as the condition is true, the loop will continue to run. Let's look at an example of using while in JavaScript.
Example while loopLet's say we want to ask the user to enter a number between 1 and 10. But what happens if he enters the wrong number?
In this case, we must ask him to enter the value again, and check if the condition is met (whether a number between 1 and 10 is entered).
This is a case where a for loop would fail miserably. Because we cannot know in advance how many times we will have to ask the user to enter the correct number. In this case, the while loop comes to our aid.
Here's what our code might look like:
var theNumber = prompt("Please enter a number between 1 and 10."); while (theNumber< 1 || theNumber >10 || isNaN(theNumber)) ( theNumber = prompt("Invalid value entered, please enter a number between 1 and 10!"); ) alert("Excellent! You entered a number: " + theNumber);
It's worth noting that in the above example we have three separate conditions in a JavaScript while loop.
These three conditions are: theNumber 10 || isNaN(theNumber) . They indicate the following:
- IF theNumber is less than 1, OR;
- IF theNumber is greater than 10, OR;
- IF theNumber is NOT a number, then continue the loop.
Since we are using the OR operator (||) between all the conditions, this means that if any of the conditions are true, then general condition the while loop will evaluate to true and the loop will continue executing.
Only if all three conditions evaluate to false will the while loop's overall condition evaluate to false and it will stop.
ConclusionJavaScript while loop is the only real loop in programming languages. for is just a special variation of the while loop.
This is a case where you can recreate a for loop yourself using the while loop syntax, watch and learn:
var counter = 0; while(counter< 10) { counter = counter + 1; console.log("The counter is currently at: " + counter); }
The code will be repeated exactly 10 times, no more and no less. This is exactly how the for loop works.
There's no need to be afraid to use JavaScript while . Because without it, many applications simply would not work properly!
I hope you enjoyed this article.
The translation of the article “While Loop in JavaScript” was prepared by the friendly project team.
Good bad
JavaScript loops allow you to perform repetitive calculations over and over again. They optimize the coding process by executing the same statement or block of statements that form the body of a loop a specified number of times (using a counter variable) or while a specified condition is true. Loops iterate over a sequence of values. Executing a loop once is called iteration.
The performance of a loop is affected by the number of iterations and the number of operations performed in the loop body of each iteration.
The following loop operators exist in JavaScript:
1) for is used when you know in advance how many times you need to do something;
2) for...in is used to traverse the properties of objects;
3) while is used when you don’t know how many times you need to do something;
4) do...while works similarly with operator while. It differs in that do...while always executes the expression in curly braces, but at least once, even if the condition test returns false .
The for loop is used to iterate through the elements of arrays or array-like objects such as arguments and HTMLCollection. The condition is checked before each iteration of the loop. If the check is successful, the code inside the loop is executed, otherwise the code inside the loop is not executed and the program continues from the first line immediately following the loop.
The next loop will print Hello, JavaScript! Five times.
For (var i = 0; i< 5; i++) {
console.log(i + ": Hello, JavaScript!");
}
 Rice. 1. Result of executing a for loop on the console
Rice. 1. Result of executing a for loop on the console
The for loop consists of three different operations:
Step 1. initialization var i = 0; — declaration of a counter variable that will be checked during loop execution. This variable is initialized with the value 0. Most often, variables named i, j and k act as loop counters.
Step 2. checking condition i< 5; — условное выражение, если оно возвращает true , тело цикла (инструкция в фигурных скобках) будет выполнено. В in this example The condition is checked as long as the counter value is less than 5.
Step 3. The final i++ operation is the counter increment operation, which increases the value of the variable var i by one. Instead of the increment operation, the decrement operation can also be used.
At the end of the loop, the variable var i is stored at 1. The next iteration of the loop is executed for (var i = 1; i< 5; i++) { } . Условное выражение вычисляется снова, чтобы проверить, является ли значение счётчика i всё ещё меньше 5 . Если это так, операторы в теле цикла выполняются ещё раз. Завершающая операция снова увеличивает значение переменной на единицу. Шаги 2 и 3 повторяются до тех пор, пока условие i < 5; возвращает true .
1.2. Printing array valuesTo print array values using a for loop, you need to use the property array length. This will help you determine the number of elements in the array and loop the same number of times.
The script below will display five messages with the names of the colors:
Var flowers = ["Rose", "Lily", "Tulip", "Jasmine", "Orchid"]; for (var i = 0; i< flowers.length; i++){ alert(flowers[i] + " - это цветок."); }
If the value of the length property does not change during the loop, you can store it in a local variable and then use that variable in a conditional expression. This way, you can increase the speed of the loop, since the value of the length property will be retrieved only once during the entire duration of the loop.
Var flowers = ["Rose", "Lily", "Tulip", "Jasmine", "Orchid"], len = flowers.length; for (var i = 0; i
2. Loop for...inFor...in loops are used to traverse the properties of non-array objects. This kind of traversal is also called enumeration. When traversing, it is recommended to use the hasOwnProperty() method to filter out properties that were inherited from the prototype.
For example, let's create an object using an object literal.
Var user = ( name: "Alice", age: 25, country: "Russia" ); for (var prop in user) ( console.log(prop + ": " + user); )  Rice. 2. Result of executing the for...in loop on the console
Rice. 2. Result of executing the for...in loop on the console
Let's assume that in a scenario before or after creating a user object, the prototype Object was expanded additional method clone() .
If (typeof Object.prototype.clone === "undefined") ( Object.prototype.clone = function () (); )
Since the prototype inheritance chain is constantly checked by the interpreter, all objects automatically gain access to the new method.
 Rice. 3. Result of repeating the for...in loop on the console
Rice. 3. Result of repeating the for...in loop on the console To avoid detection of this method while enumerating the properties of the user object, the hasOwnProperty() method is used, which will filter out the properties of the prototype.
Var user = ( name: "Alice", age: 25, country: "Russia" ); if (typeof Object.prototype.clone === "undefined") ( Object.prototype.clone = function () (); ) for (var prop in user) ( if (user.hasOwnProperty(prop)) ( console.log (prop + ": " + user);  Rice. 4. The result of listing the properties of an object using the hasOwnProperty() method
Rice. 4. The result of listing the properties of an object using the hasOwnProperty() method
While loop - loop with pre-check conditional expression. The statement inside the loop (block of code in curly braces) will be executed if the conditional expression evaluates to true . If the first check returns false , the block of instructions will not be executed even once.
After the loop iteration completes, the conditional expression is again tested for truth and the process is repeated until the expression evaluates to false . In this case, the program will continue from the first line immediately after the loop (if there is one).
This loop will display the multiplication table for the number 3:
Var i = 1; var msg = ""; while(i< 10) {
msg+= i + " x 3 = " + (i * 3) + "
"; i++; ) document.write(msg);  Rice. 5. Result of executing the while loop
Rice. 5. Result of executing the while loop
Loop do...while; checks the continuation condition after the loop is executed. Unlike the while loop, in do...while; The body of the loop is executed at least once, since the condition is checked at the end of the loop, and not at the beginning. This loop is used less frequently than while , since in practice a situation where at least one loop execution is required is rare.
Var result = ""; var i = 0; do ( i += 1; result += i + " "; ) while (i< 5);
document.write(result);
 Rice. 6. Result of executing the do...while loop
Rice. 6. Result of executing the do...while loop
In the following example, the statements within a loop are executed once, even if the condition is not true.
Var i = 10; do ( document.write(i + " "); i++; ) while (i< 10);
5. Infinite loopsWhen you create any loop, you can create an infinite loop that will never end. Such a loop could potentially continue to run as long as the user's computer is running. Majority modern browsers can detect this and prompt the user to stop running the script. To avoid creating an infinite loop, you must be sure that the given condition will return false at some point. For example, the following loop specifies a condition that never returns false because i will never be less than 10:
For (var i = 25; i > 10; i++) ( document.write("This sentence will run forever...
");
}
A loop inside another loop is called a nested loop. With each iteration of the loop, the nested loop is executed completely. Nested loops can be created using a for loop and a while loop.
For (var count = 1; count< 3; count++) {
document.write(count + ". Строка цикла
"); for (var nestcount = 1; nestcount< 3; nestcount++) {
document.write("Строка вложенного цикла
");
}
}
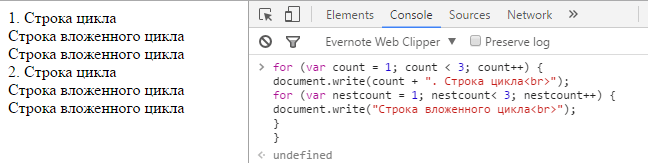
 Rice. 7. Result of executing a nested for loop
Rice. 7. Result of executing a nested for loop
The loop can be controlled using break statements; and continue; .
7.1. Operator break;Operator break; ends execution of the current loop. It is used in exceptional cases when the loop cannot execute for some reason, such as if the application encounters an error. Most often the break operator; is part of the if construct.
When the statement break; used without a label, it allows you to exit a loop or switch statement. The following example creates a counter whose values should range from 1 to 99, but the break statement breaks the loop after 14 iterations.
For (var i = 1; i< 100; i++) {
if (i == 15) {
break;
}
document.write(i);
document.write("
");
}
 Rice. 8. The result of the break operator in the for loop
Rice. 8. The result of the break operator in the for loop
For nested loops, the break statement; used with a label that terminates the named instruction. A label allows you to exit any block of code. A named statement can be any statement external to a break statement; . The label can be the name of an if statement or the name of a block of statements enclosed in curly braces just to assign a label to that block. Between keyword break; and the label name does not allow a newline.
Outerloop: for(var i = 0; i< 10; i++) {
innerloop:
for(var j = 0; j < 10; j++) {
if (j >3) break; // Exit the innermost loop if (i == 2) break innerloop; // Same thing if (i == 4) break outerloop; // Exit outer loop document.write("i = " + i + " j = " + j + "
"); ) ) document.write("FINAL i = " + i + " j = " + j + "
");
Operator continue; stops the current loop iteration and starts a new iteration. In this case, the while loop returns directly to its condition, and the for loop first evaluates the increment expression and then returns to the condition.
This example will display all even numbers:
Var i;
