Standardstørrelser for internettbannere. Bannerstørrelser i Google AdWords: hvilke formater er de mest populære
Kunder som ønsker å plassere bannerannonsering i kontekstuell visning Google-nettverket, blir ofte spurt hvilken av eksisterende størrelser bannere er de mest populære.
La meg minne deg om hovedalternativene:
- banner: 468x60;
- banner i full størrelse: 728x90;
- kvadrat: 250x250;
- liten firkant: 200x200;
- stort rektangel: 336x280;
- innebygd rektangel: 300x250;
- skyskraper: 120x600;
- bred skyskraper: 160x600;
- halvsideblokk: 300x600;
- vertikalt rektangel: 240x400;
- stort banner i full størrelse: 970x90;
- reklametavle: 970x250;
- stort banner for mobile enheter: 320x100;
- mobil banner i full størrelse: 320 x 50.
For å avgjøre vinneren har vi gjennomført flere studier av reklamekampanjer.
La meg klargjøre hva vi snakker om bildeannonser, laget av designere for hvert format, og ikke om adaptive AdWords-bannere.
Forsøk nr. 1: elektronikkbutikk på nett
Vi analyserte 2 339 775 visninger over hele Ukraina over tre dager.
Dekningsresultater:
Topp etter dekning:
- En halvsides blokk (300x600) og et vertikalt rektangel (240x400).
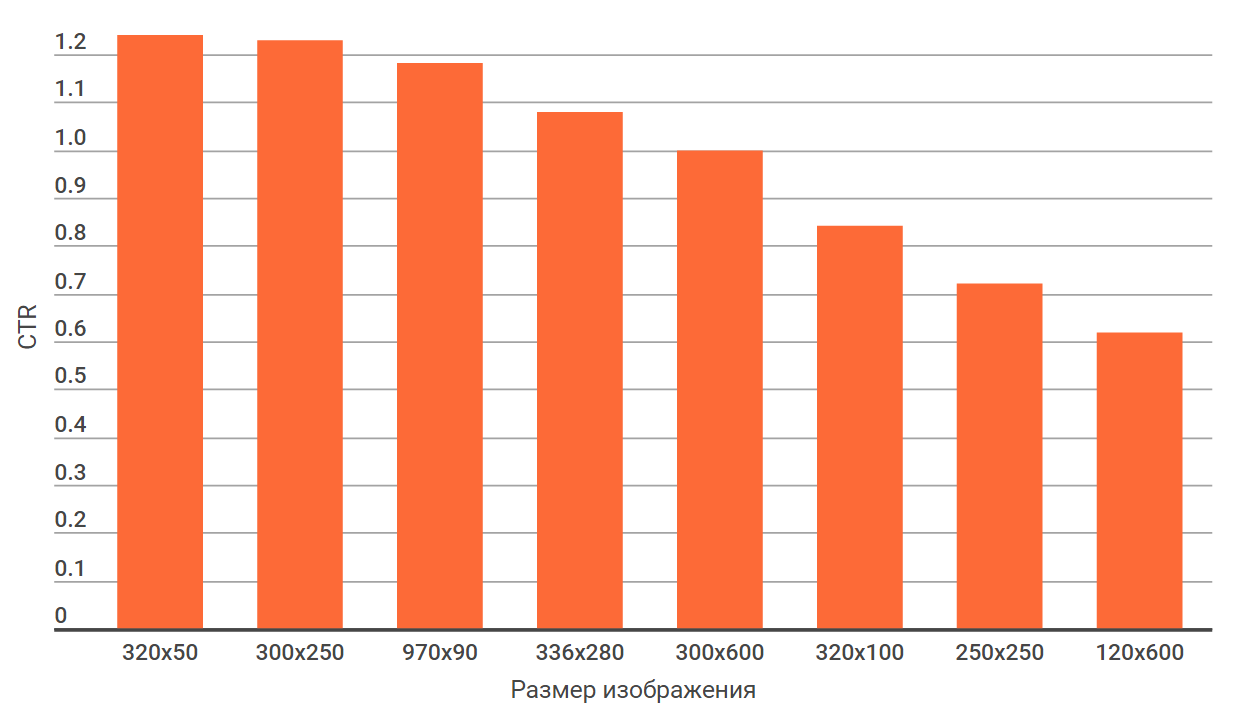
CTR-resultater:
Toppbannere etter CTR:
- Halvsideblokk (300x600).
- Innebygd rektangel (300x250).
Det finnes også data for individuelle merker, men de er nesten identiske med de generelle dataene for kontoen.
Forsøk nr. 2: nettbutikk i hagearbeidsnisjen
Vi analyserte 1 293 949 visninger i Ukraina over to dager. Kampanjene som er ekskludert vises i mobilapplikasjoner og det var en satsjustering på -60 % for mobile enheter. Derfor kan alle konklusjoner anses som gyldige bare for stasjonære plattformer.
En liten visualisering av dekning:
Også i dette eksperimentet analyserte vi Gjennomsnittspris for 1000 bannervisninger:
Toppbannere:
- Full størrelse banner (728x90). Optimalt forhold dekning og kostnad per 1000 visninger.
- Innebygd rektangel (300x250). Maksimal dekning, men den dyreste kostnaden per 1000 visninger.
- En halvsides blokk (300x600) og et vertikalt rektangel (240x400). Den ene har god rekkevidde, den andre har en god kostnad per 1000 visninger.
CTR-resultater:

Toppbannere etter CTR:
- Mobil banner i full størrelse (320 x 50).
- Innebygd rektangel (300x250).
- Stort banner i full størrelse (970x90).
Forsøk nr. 3: reiseselskapets nettside
Utvalget inkluderte mer enn fire millioner visninger over fire måneder i Odessa og Odessa-regionen. Eksperiment gjennomført i 2014.
Dekningsdata:
De mest populære bannerformatene:
- Stort rektangel (336x280).
- Bred skyskraper (160x600).
- Innebygd rektangel (300x250).
CTR-data:
De mest klikkbare bannerformatene:
- Stort rektangel (336x280).
- Full størrelse banner (728x90).
- Innebygd rektangel (300x250).
Eksperiment #4: oppslagstavle
Dette eksperimentet ble utført i 2013; prøven inkluderte 20 millioner visninger over hele Ukraina. I denne studien er imidlertid perioden for eksperimentet ukjent, et mobilbanner i full størrelse (320x50) vises ikke, og det er ingen data om CTR.
Men selv nå er det interessant å se på dekningsresultatene:
Georgy Ryaboy
Sjefredaktør for Netpeak-bloggen.
Medlem av bloggteamet siden 2014.
I personlig arkiv siden 2004 - publiseringer i aviser og magasiner, korrekturlesing av bøker, flere samlinger, copywriting-gallerier for nyhetssider, stillinger som feedredaktør og forumadministrator, en haug med spesialprosjekter.
I dag vil jeg gjøre deg oppmerksom på begynnelsen av en leksjon om emnet: hvordan lage et enkelt banner for nettstedet ditt. Enig, et banner dekorerer ethvert nettsted, tiltrekker seg oppmerksomheten til besøkende og kan brukes til reklameformål.
Ordet banner kommer fra det engelske ordet "banner", som betyr "flagg" eller "gjennomsiktighet". I den moderne tolkningen for nettsteder er et banner et slags grafisk bilde som har som formål:
- reklame for et produkt eller en tjeneste,
- en melding om evt viktig begivenhet i livet til nettstedet (konkurranse, promotering, start av trening...)
- ganske enkelt positiv informasjon til besøkende på nettstedet for å forbedre bildet (feriehilsener, positive fraser og motivasjonsfaktorer som får besøkende til å smile og løfte stemningen...)
Hovedtyper av bannere på Internett
Bannere etter type grafisk bilde Det er tre hovedtyper av dem på nettstedet: statisk, animert og flash.
Statiske bannere bruker ett enkelt bilde uten bevegelse. Dette bildet kan bare være et bilde, en bakgrunn eller et bilde med inskripsjoner, eller bare inskripsjoner. Bildet kan være som i jpg-format, og i gif-format(hvis bildet har animasjonseffekter).
Animerte (GIF) bannere er flere sekvensielle bilder som erstatter hverandre og skaper en "bevegelseseffekt". Hvert bilde endres sekvensielt, og tar hensyn til den innstilte lukkerhastigheten (forsinkelsen) for hvert bilde. I denne typen banner brukes vanligvis et enkelt scenario; jevnheten til bevegelsene i den avhenger av antall mellomrammer som gir visuell effekt bevegelser. Men samtidig, jo mer komplekst scenariet er, jo mer "veier banneret". Dette må også tas i betraktning når du lager et animert banner. Optimal mengde rammer - 5-6 for denne typen bannere.
Flash-bannere er resultatet av en programmeringsprosess og lages vanligvis i spesielle programmer, type Adobe Flash. Disse bannerne bruker Vektorgrafikk, som lar deg lage animasjonseffekter med en liten "vekt" av banneret, og det er også mulig å bruke lydeffekter, høykvalitets flash-bannere er vanskelige å produsere, og derfor utføres deres utvikling oftest av kvalifiserte spesialister.
Standard bannerstørrelser
Nettsteder bruker vanligvis bannere i standardstørrelser. Bannere kan være horisontale, vertikale og firkantede. Jeg har laget juksearkbilder som jeg håper vil hjelpe deg når du skal lage et banner, og som du kan skrive ut selv om nødvendig. Klikk på lenken med bannerstørrelsene du er interessert i så dukker det opp et bilde foran deg!
Lage et statisk banner for et nettsted
For å lage et statisk banner trenger du Photoshop eller et annet grafisk redigeringsprogram. Opprettingsprosessen er ganske enkel og krever ikke god innsats. Den består av følgende operasjoner:
velge bannerstørrelse,
vi bringer det ferdige bildet (bakgrunn, bilde, collage, animert bilde...) til størrelsen på det valgte banneret,
lag det ytre omrisset av banneret,
vi skriver nødvendig tekst,
Vi lagrer det resulterende banneret i jpg-, png- eller gif-format.
Hvis du har minst minimal erfaring i noen grafisk redaktør, da vil det ikke være vanskelig for deg å lage et enkelt statisk banner. Som en hjelp kan du bruke min i Photoshop.
Dette er banneret jeg laget for nettstedet mitt i Photoshop.
Eller du kan bruke den gratis nettjenesten
I dette programmet er det veldig enkelt og raskt å lage et statisk banner, selv om du ikke kjenner noen grafisk editor.
Jeg vil prøve å fortelle deg hovedtrinnene i arbeidet med denne serveren.
2- Layout-menyen foreslår:
2.1 — velg bannerstørrelsen (standardstørrelse, din individuelle bannerstørrelse og standard bannerstørrelse fra rullegardinlisten),
2.2 — velge en bannerbakgrunn: vanlig bakgrunn med valget av fargen du trenger; gradient bakgrunn - du kan velge hvilken som helst fra den foreslåtte listen; bakgrunnen (bilde, bakgrunn, collage) er din, som kan lastes ned fra datamaskinen.
3- Trykk på "Endre banner"-knappen hver gang etter hver manipulasjon med banneret og se hvilke endringer som har skjedd i banneret ditt. Hvis alt passer deg, gå videre til neste knapp i hovedmenyen.
4- Velg "Tekst"-menyen
4.1 - i "tekst"-feltet, skriv inn teksten du trenger linje for linje,
4.2 – velg deretter fontparametrene: navn, størrelse, skriftfarge, samt tekstrotasjon for hver linje i teksten du skrev inn.
Trykk på knapp 3 og flytt teksten på selve banneret slik du vil. Når du har ordnet teksten slik du trenger, trykker du på knapp 3 igjen og går videre til neste punkt.
5- "Impakt"-meny. Oversettelsen er ikke korrekt. Jeg vil kalle denne fanen velg effekt for tekst. I denne fanen velger du en skygge for hver tekstlinje i banneret ditt. Etter å ha trykket på knapp 3 ser du effekten.
6- Meny "Borderline". Igjen, en "defekt" ved oversettelse. I denne fanen blir du bedt om å velge kanten på banneret (rammen).
7- Formatmeny. Velg formatet du vil lagre banneret ditt i.
8- Hvis du ikke liker det resulterende alternativet, klikker du på "Start ny", det vil si at du begynner å lage et nytt banner.
9- For å lagre banneret ditt som et oppsett, må du registrere deg på ovennevnte nettjeneste, og deretter kan du opprette din egen database med bannere og neste gang bruke tidligere laget bannere, og gjøre bare noen endringer i dem (for eksempel endre bare teksten).
10- Netttjenesten lar deg laste ned banneret du lager til datamaskinen din, som du deretter kan laste opp til nettstedet ditt.
11- Ved å klikke på "Få koder"-knappen vil du se en bannerkode som du kan kopiere og deretter lime inn direkte på nettstedet eller artikkelen din.
Det var alt for i dag. Jeg ønsker deg suksess!
Jeg laget dette enkle banneret ved å bruke ovenstående online tjeneste bokstavelig talt på 2 minutter.
Neste gang skal vi snakke om hvordan du lager et animert banner. Ser deg igjen!
- Animert - for det meste GIF-er. Det vil si bilder med et bevegelig mønster.
- Interaktiv – JavaScript- eller Flash-animasjoner med brukerinteraksjonselementer. For eksempel: annonsere for en juicepresse.

Først kan du velge hva du skal lage: smoothie eller juice?

Bestem deretter frukt, grønnsak eller bær som vi skal tilberede drinken fra.  På slutten vil du motta naturlig svel i henhold til dine klikk. Selvfølgelig bare på bildet. Men følger du linken på slutten av et slikt spill, kan du kjøpe en juicepresse og drikke ekte juice eller smoothies hjemme.
På slutten vil du motta naturlig svel i henhold til dine klikk. Selvfølgelig bare på bildet. Men følger du linken på slutten av et slikt spill, kan du kjøpe en juicepresse og drikke ekte juice eller smoothies hjemme.
- Tekst – bare tekst uten bilder og animasjoner.

I tillegg til disse typene finnes det også Popup-bannere som dukker opp i et nytt vindu og Float-bannere som dekker deler av siden. Du kan også dele alle bannerformater etter størrelse.
Hva er bannerstørrelsene?
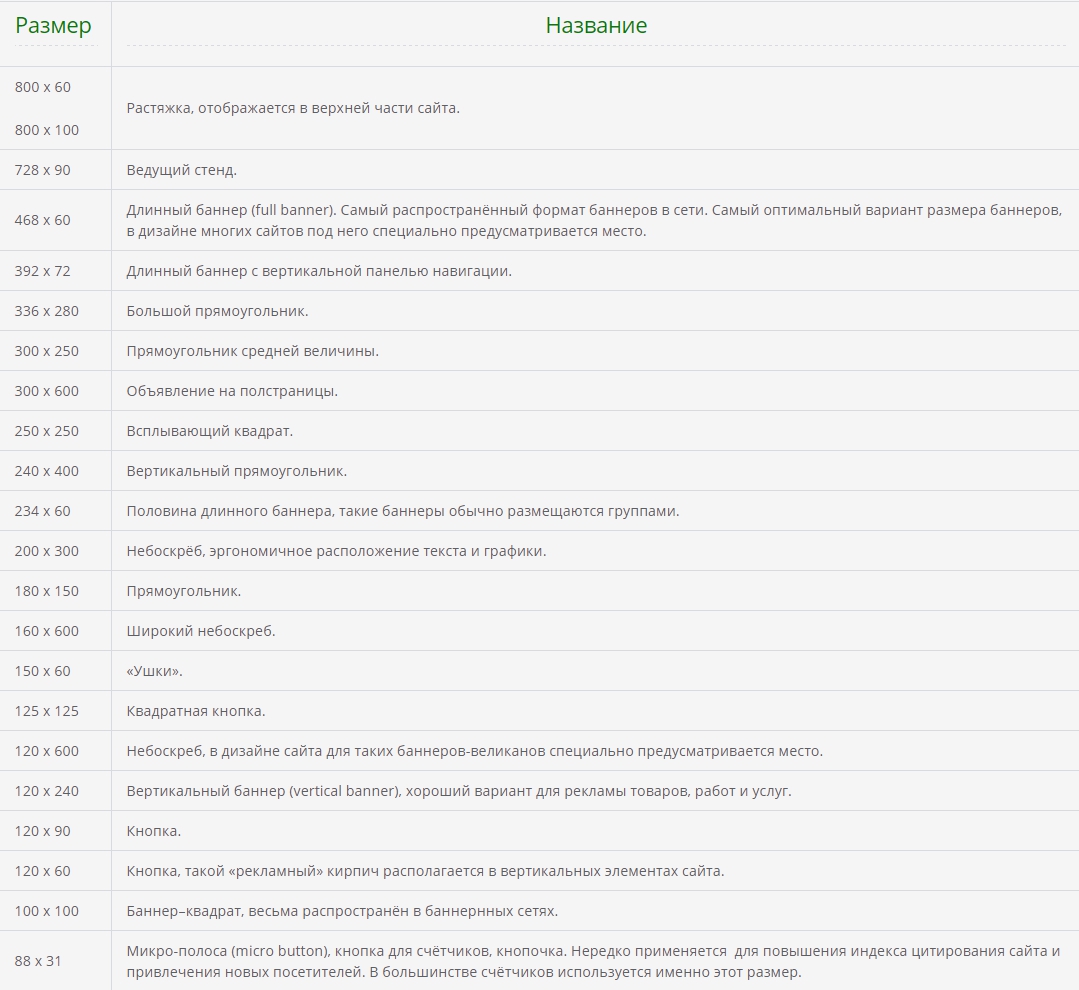
Jeg vil si med en gang at det ikke er noen offisiell klassifisering og terminologi for bannerstørrelser, verken i piksler eller i centimeter, eller i andre måleenheter. Nye typer og former for bannere lages hvert år. Internet Advertising Bureau-standarder brukes alltid som en retningslinje. De mest populære er vist i tabellen nedenfor.

Og her vil jeg legge ved et jukseark for deg med de mest brukte bannerformatene i RuNet.

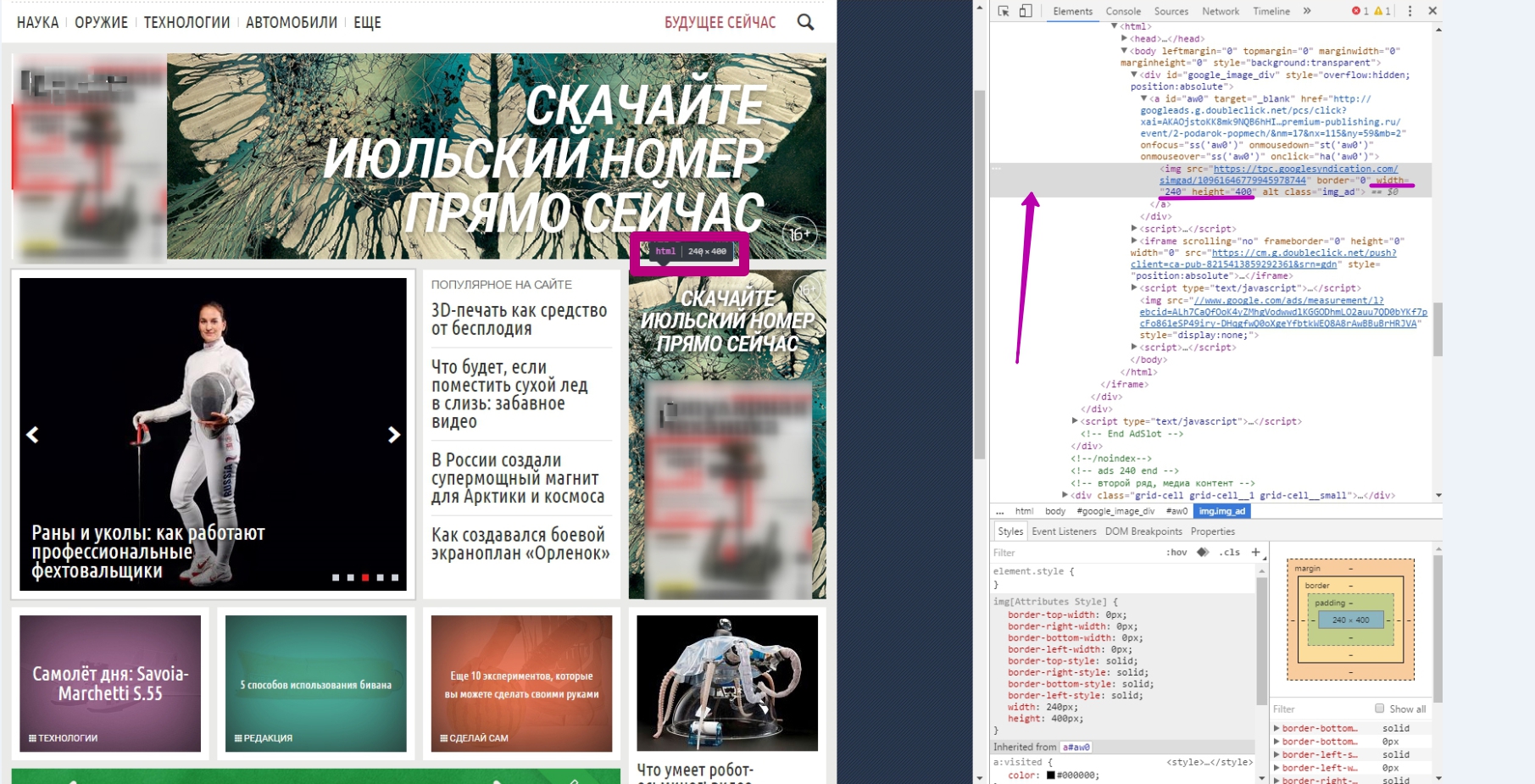
Hvordan finne ut størrelsen på et banner i piksler på andres nettsted?
For eksempel surfet du og la plutselig merke til et interessant banner på en ressurs. Du likte plasseringen, hvordan den passer organisk på siden, og bestemte deg derfor for å finne ut størrelsen. I dette tilfellet må du utføre følgende algoritme:
- Klikk på banneret Høyreklikk musen og velg den siste linjen i fanen som åpnes.
I Chrome heter det "Vis kode", i Mozilla "Inspiser element". Andre nettlesere har lignende navn som "Inspiser element" eller "Vis elementkode".


Hvorfor er forskjellige bannerformater fortsatt etterspurt?
Vel, for det første fordi bannere er en slags analog av utendørs reklame i virtuell verden. De er mer informative, billigere og inneholder en direkte hyperkobling til annonsørens nettsted. Og som jeg allerede har sagt, blokkerer ikke Adblock alle reklameplakater.
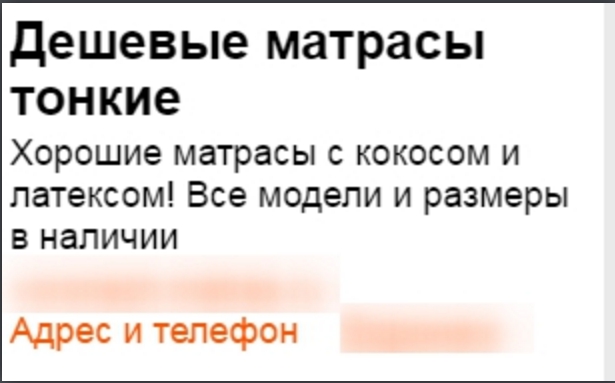
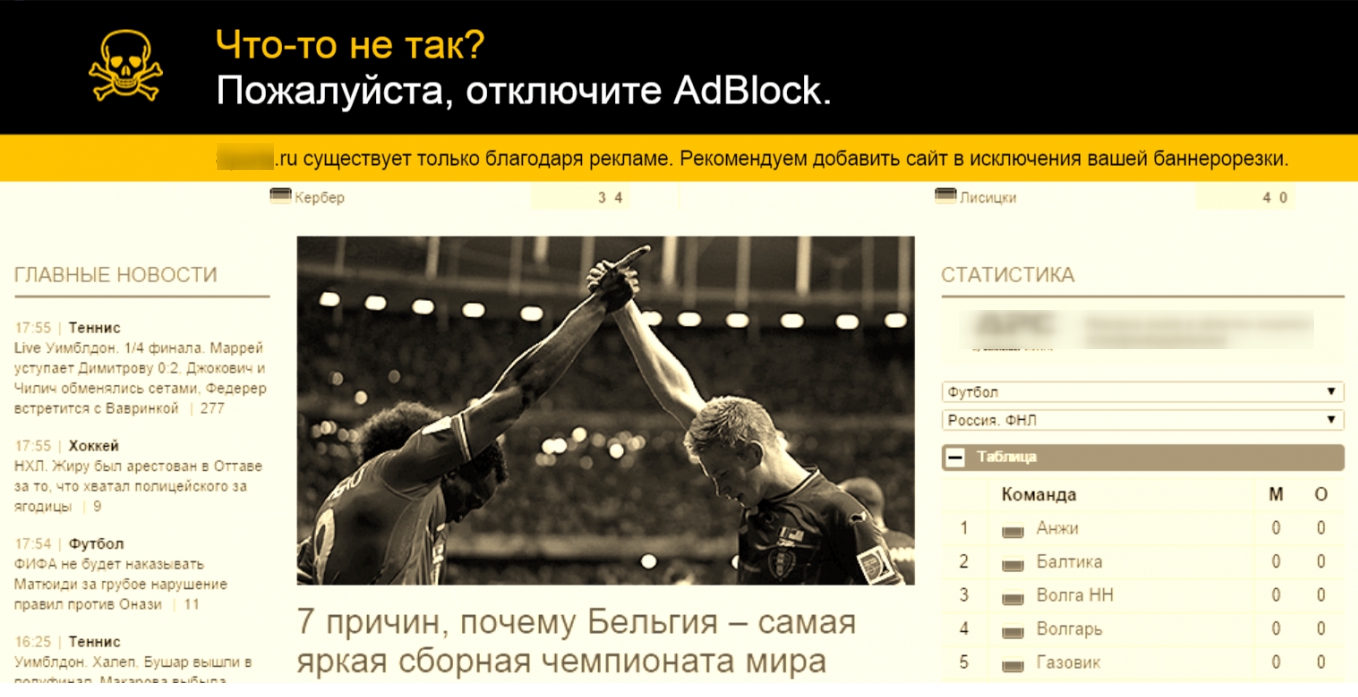
Faktisk irriterer ikke bannere besøkende så mye hvis de brukes riktig. Her er for eksempel en illustrasjon av en av dem.

Én russisk sportsportal viste hver gang dette bildet for besøkende med annonseblokkering. Og på toppen av det laget jeg siden svart-hvitt. Produktet produsert av denne tjenesten var av så høy kvalitet at omtrent 90 % av brukerne faktisk slo av utvidelsene og fortsatte å se på ressursen.
Litt senere opprettet nettstedet en applikasjon der du om ønskelig kan slå av annonsering for betalt abonnement. For god lesing om favorittlaget ditt, kan du tolerere ethvert reklameformat.
