Styl cienia akapitu w kolorze szarym. Przykłady wykorzystania cienia tekstowego CSS
W tym samouczku przedstawiono kilka technik CSS umożliwiających tworzenie różnych efektów dla konturów elementów.


Prosty efekt jasnego cienia można uzyskać, używając szarości na pociągnięciu. CSS3 ma możliwość tworzenia prawdziwego cienia za pomocą tej właściwości pudełko-cień, ale prosty sposób będzie działać we wszystkich przeglądarkach:
Cień (wypełnienie: 20px; obramowanie: 1px pełny #f0f0f0; obramowanie-dół: 2px pełne #ccc; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-promień: 5px; )

Efekt wgniecionego bloku jest również bardzo łatwy do osiągnięcia. Dodanie zaokrąglonych narożników CSS3 wzmacnia efekt:
Wciśnięty ( kolor: #fff; dopełnienie: 20 pikseli; tło: #111; obramowanie: 1 piks. pełne #000; obramowanie po prawej: 1 piks. ciągłe #353535; obramowanie dolne: 1 piks. ciągłe #353535; -webkit-border-radius: 5 pikseli; -moz-border-radius: 5px; border-promień: 5px; )

Efekt ten jest bardzo podobny do podwójnego pociągnięcia, które jest często używane w przypadku obrazów. Stosowane są ustawienia wcięcia i obrysu, co daje efekt podwójnej krawędzi.Dodatkowa praca z ustawieniami i wykorzystanie właściwości konturu pozwala uzyskać efekt fazowanych krawędzi.
Img.light (kontur: 1px pełny #ddd; górna granica: 1px stała #fff; dopełnienie: 10px; tło: #f0f0f0; ) img.dark (kontur: 1px stały #111; górna granica: 1px stała #555; dopełnienie: 10px; tło: #333; )

Efektu tego można używać w menu lub listach. Jest to proste połączenie pociągnięć górnych i dolnych z różnymi odcieniami koloru tła. Należy pamiętać, że selektory pierwszego i ostatniego dziecka CSS nie są obsługiwane przez starsze przeglądarki. Aby obejść tę nieprzyjemną sytuację, możesz użyć jQuery.
#indented ul(margines: 20px 0; dopełnienie: 0; styl listy: brak; ) #indented ul li (border-top: 1px solid #333; border-bottom: 1px solid #111; ) #indented ul li:first -child (border-top: brak;) #indented ul li:last-child (border-bottom: brak;) #indented ul li a ( padding: 10px; display: block; color: #fff; dekoracja tekstu: brak ;) #indented ul li a:hover (tło: #111;)
Innym sposobem na udekorowanie strony internetowej jest utworzenie tekstu z cieniem w CSS. Przy właściwym zastosowaniu tego stylu z powodzeniem można wyróżnić nagłówek, akapit lub część tekstu. Możesz dostosować kolor cienia, przesunięcie i rozmycie.
Możesz ustawić cień tekstu w CSS za pomocą właściwości text-shadow, która jest obsługiwana przez wszystkie przeglądarki z wyjątkiem Internet Explorera w wersji 9 i wcześniejszych. Występują również problemy z Operą Mini - ta przeglądarka tylko częściowo obsługuje tę właściwość. Poniżej znajduje się przykład stylu pisania i wartości właściwości:
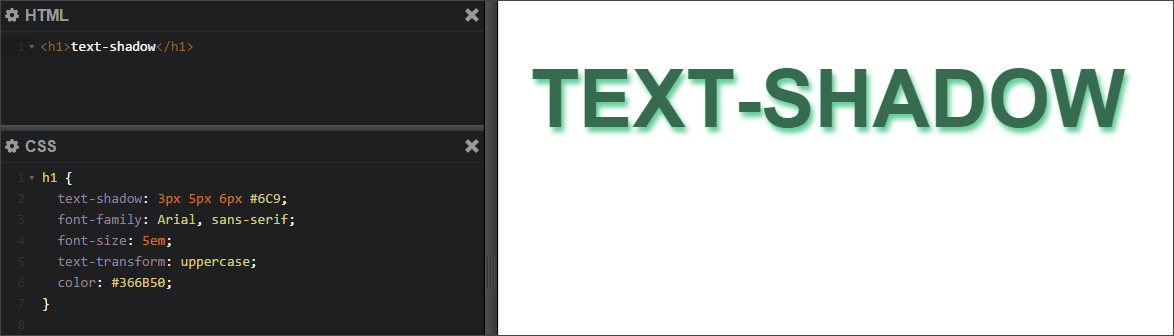
H1 (cień tekstu: 3px 5px 6px #6C9; )
Jak widać, określiliśmy aż cztery wartości oddzielone spacją. Przeanalizujmy to po kolei:
- 3px – pierwsza wartość odpowiada za przesunięcie cienia wzdłuż osi X (prawo, lewo). Wartość dodatnia przesuwa cień w prawo, a wartość ujemna przesuwa cień w lewo.
- 5px – druga wartość odpowiada za przesunięcie cienia wzdłuż osi Y (dół, góra). Wartość dodatnia przesuwa cień w dół, a wartość ujemna przesuwa cień w górę.
- 6px – trzecia wartość odpowiada za promień rozmycia cienia. Ten parametr jest opcjonalny. Domyślnie rozmycie wynosi 0 pikseli, co sprawia, że cień jest wyraźny i niezamazany.
- #6c9 – czwarta wartość odpowiada za kolor cienia. Ten parametr jest opcjonalny. Domyślnie kolor cienia jest taki sam jak kolor tekstu, do którego zastosowano styl.
Jak wygląda cień w przeglądarce (zrzut ekranu):
 Zrzut ekranu: tekst z cieniem, CSS
Zrzut ekranu: tekst z cieniem, CSS Wiele cieni CSS dla tekstu
Możliwe jest również użycie wielu grup wartości dla właściwości tekst-cień. Oznacza to, że możesz ustawić wiele cieni dla jednego tekstu. Aby to zrobić, musisz napisać grupy wartości oddzielonych przecinkami.
H1 (cień tekstowy: 3px 5px 6px #6C9, -6px -7px 6px #D9FFA7; )
Efekt zastosowania tego stylu widać na zrzucie ekranu:
 Zrzut ekranu: Wiele cieni dla tekstu CSS
Zrzut ekranu: Wiele cieni dla tekstu CSS Dzięki właściwości CSS Text-Shadow możesz stworzyć naprawdę piękne rzeczy. Możesz eksperymentować: ustaw dużą liczbę różnych cieni, ustaw kolor nie tylko w formacie szesnastkowym, ale także w formacie RGBA, używając kanału alfa do regulacji przezroczystości. Oto, co może się wydarzyć, jeśli zwrócisz wystarczającą uwagę na tę właściwość:
 Zrzut ekranu: Cień tekstu 3D w CSS
Zrzut ekranu: Cień tekstu 3D w CSS Opis
Dodaje cień do tekstu, a także ustawia jego parametry: kolor cienia, przesunięcie względem napisu oraz promień rozmycia. Właściwość text-shadow może działać w połączeniu z pseudoelementami :first-letter i :first-line.
Składnia
cień tekstowy: brak | cień [,cień]*
gdzie jest cień:
<сдвиг по x> <сдвиг по y> <радиус размытия> <цвет>
Wartości
Brak Anuluje dodanie cienia. kolor Kolor cienia w dowolnym dostępnym formacie CSS. Domyślnie kolor cienia odpowiada kolorowi tekstu. Parametr opcjonalny. x-shift Poziome przesunięcie cienia względem tekstu. Dodatnia wartość tego parametru przesuwa cień w prawo, ujemna wartość przesuwa go w lewo. Wymagany parametr. przesunięcie y Pionowe przesunięcie cienia względem tekstu. Dopuszczalne jest także zastosowanie wartości ujemnej, która podnosi cień wyżej niż tekst. Wymagany parametr. promień Ustawia promień rozmycia cienia. Im wyższa wartość, tym cień jest bardziej wygładzony, staje się szerszy i jaśniejszy. Jeśli ta opcja nie jest określona, wartość domyślna jest ustawiona na 0. Należy pamiętać, że algorytm antyaliasingu zazwyczaj różni się w zależności od przeglądarki, więc wygląd cienia może się nieznacznie różnić w zależności od określonych ustawień antyaliasingu.
Można określić kilka parametrów cienia, oddzielając je przecinkiem. CSS3 uwzględnia następującą kolejność: pierwszy cień na liście umieszczany jest na samej górze, ostatni na liście na samym dole. W CSS2 kolejność jest odwrotna: pierwszy cień umieszczany jest na samym dole, a ostatni na samej górze.
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
Czy cytrusy żyłyby w zaroślach południa? Tak, ale fałszywa kopia!
Wynik przykładu pokazano na ryc. 1.
Ryż. 1. Widok cieni w przeglądarce Safari
Przeglądarki
Opera obsługuje maksymalnie 6–9 opcji cieni. Zwiększenie tej wartości, a także zwiększenie promienia rozmycia powyżej 100px, wpływa na wydajność przeglądarki. Wersje Opery 9.5–10 korzystają z wyświetlania wielu cieni podobnego do CSS2.
Safari przed wersją 4.0 obsługuje tylko jedną opcję cienia, pozostałe są ignorowane. Od wersji 4.0 wiele cieni już działa.
Internet Explorer obsługuje właściwość text-shadow tylko od wersji 10.0. Zamiast tego używana jest właściwość filter: Shadow(parameters) . Na przykład poniższa konstrukcja określa kolor cienia (#666666), jego kierunek (45° od pionu) i wartość przesunięcia (4 piksele).
filtr: Cień(Kolor=#666666, Kierunek=45, Siła=4);
Typografia to moja ulubiona zabawka, jeśli chodzi o projektowanie stron internetowych. Oczywiście za jego pomocą możesz przyciągnąć uwagę osoby, nieznacznie zmieniając styl lub rozmiar czcionki. Bardzo proste i bardzo skuteczne; napisano na ten temat wiele książek i wiele egzemplarzy zostało zniszczonych w sporach. Dziś nie będę udzielać ogólnych porad odnośnie typografii - nie mam wystarczających kwalifikacji, ale jak zaprojektować tekst na swoją stronę internetową, zawsze mile widziane. Dlatego dzisiaj pokażę Wam kilka sposobów wykorzystania właściwości CSS3. cień tekstu, bardzo proste, ale we właściwych rękach może zdziałać cuda.
Podstawowa składnia cienia tekstu
Ta nieruchomość CSS3 Działa we wszystkich najnowszych przeglądarkach, bez przedrostków dostawców, takich jak -moz i -webkit. Nawet IE można nauczyć rozumieć tę właściwość; musisz użyć Modernizra lub analogów.
Cień tekstu: przesunięcie x i przesunięcie y, kolor rozmycia;
To cała podstawowa składnia. Pierwsza wartość to przesunięcie poziome, druga to przesunięcie pionowe, rozmycie cienia i kolor cienia. Spójrzmy na przykład:
Cień tekstu: 2px 4px 3px rgba(0,0,0,0.3);

Przesunęliśmy cień, rozmyliśmy go o 3 piksele i przypisaliśmy kolorowi czarnemu o przezroczystości 30%. Dlaczego używam kanału alfa lub przezroczystości? Daje to większą swobodę w działaniu; możesz rozjaśnić lub przyciemnić obraz, po prostu zmieniając wartość przezroczystości, bez konieczności martwienia się o wybór koloru. Okazuje się dość szybko, polecam.
Przygnębione litery
treść ( tło: #222; ) #tekst h1 ( kolor: rgba(0,0,0,0.6); cień tekstu: 2px 2px 3px rgba(255,255,255,0.1); )
Zasada działania jest tutaj następująca: tło jest nieco jaśniejsze niż litery, jasny cień z lekką przezroczystością. Wynik jest na zdjęciu, spróbuj.
Twardy cień
cień tekstowy: 6px 6px 0px rgba(0,0,0,0.2);
Obecnie modny jest styl retro, w którym stosuje się cień bez rozmycia. Cóż, jesteśmy na to gotowi
Podwójny cień
cień tekstowy: 4px 3px 0px #fff, 9px 8px 0px rgba(0,0,0,0.15);
I tutaj wykorzystano kolejną trudną cechę tej właściwości cień tekstu, selektory można oddzielić przecinkami, tworząc w ten sposób tyle cieni, ile potrzeba. Do pierwszego cienia można przypisać kolor zbliżony do tła, wtedy efekt będzie taki jak na zdjęciu.
W dół i dalej
tekst-cień: 0px 3px 0px #b2a98f, 0px 14px 10px rgba(0,0,0,0.15), 0px 24px 2px rgba(0,0,0,0.1), 0px 34px 30px rgba(0,0,0,0.1 );
Tekst jest obszerny i wydaje się wisieć nad tłem, prawda? Tutaj używamy 4 cieni o różnym poziomie rozmycia i lokalizacji. Ogólnie rzecz biorąc, im więcej cieni, tym bardziej realistyczny efekt, weź to pod uwagę w swoich projektach.
Mały tekst 3D
tekst-cień: 0px 4px 3px rgba(0,0,0,0.4), 0px 8px 13px rgba(0,0,0,0.1), 0px 18px 23px rgba(0,0,0,0.1);
Podobnie jak w poprzednim przykładzie, trzy cienie, ale umieszczone bliżej, stąd efekt trójwymiarowości i wagi tekstu.
Tekst 3D autorstwa Marka Dotto
tekst-cień: 0 1px 0 #ccc, 0 2px 0 #c9c9c9, 0 3px 0 #bbb, 0 4px 0 #b9b9b9, 0 5px 0 #aaa, 0 6px 1px rgba(0,0,0,.1), 0 0 5px rgba(0,0,0,.1), 0 1px 3px rgba(0,0,0,.3), 0 3px 5px rgba(0,0,0,.2), 0 5px 10px rgba(0 ,0,0,.25), 0 10px 10px rgba(0,0,0,.2), 0 20px 20px rgba(0,0,0,.15);
Na prace tej projektantki natknęłam się w Internecie i nie mogłam obok nich przejść obojętnie. Imponujący realizm.
Tekst z wcięciem autorstwa Gordona Halla
kolor tła: #666666; -klip-w tle-webkit: tekst; -moz-background-clip: tekst; klip w tle: tekst; kolor: przezroczysty; cień tekstowy: rgba(255,255,255,0,5) 0px 3px 3px;
Kolejny przykład efektownej pracy z nieruchomością cień tekstu. Ale zasada jest taka sama, jak powiedziałem powyżej. Nieco jaśniejsze tło, jasny cień pod literami i ciemny powyżej. Wykonane prosto, ale bardzo fajne.
Błyszczący tekst
cień tekstowy: 0px 0px 6px rgba(255,255,255,0,7);
Tutaj też wszystko jest proste – nie przesuwamy cienia, tylko mocniej go rozmywamy i sprawiamy, że staje się biały. To cały blask.
Styl retro
tekst-cień: -10px 10px 0px #00e6e6, -20px 20px 0px #01cccc, -30px 30px 0px #00bdbd;
Mówiłem powyżej o stylu retro, to jest z tej samej opery. To takie modne teraz, wiele wyraźnych cieni. Używaj według własnego uznania
Wiele źródeł światła
tekst-cień: 0px 15px 5px rgba(0,0,0,0.1), 10px 20px 5px rgba(0,0,0,0.05), -10px 20px 5px rgba(0,0,0,0.05);
Oto efekt wielu źródeł światła dających cienie we wszystkich kierunkach.
Podniesiony tekst
kolor: rgba(0,0,0,0,6); cień tekstowy: 2px 8px 6px rgba(0,0,0,0.2), 0px -5px 35px rgba(255.255.255,0.3);
Przygnębiony tekst już tam był, ale teraz jest podniesiony. Efekt dość prosty, ale bardzo ładnie prezentuje się np. w nagłówkach. Skorzystaj, spróbuj
Podsumowując, chcę powiedzieć - Właściwość cienia tekstu CSS3 bardzo proste, jak już widać. Jednak jego właściwe użycie i odrobina wyobraźni może zdziałać cuda.
Eksperymentuj, miłego dnia
Czy miałeś kiedyś nieprzyjemne uczucie, gdy Twoje podpisy nie pasowały kolorystycznie do przycisków, paneli lub po prostu tekst słabo kontrastował z tłem strony? Używając Cienie CSS Problem ten można łatwo rozwiązać, używając właściwości text-shadow w celu poprawy czytelności i kontrastu tekstu.
W podanych przykładach stosujemy cienie tekstu w różnych sytuacjach, co da Ci niezbędną podstawę do samodzielnego dalszego studiowania tego zagadnienia.
1. Konfiguracja podstawowa
Utwórz nowy plik HTML i dodaj do niego następujący kod HTML I CSS:
W sekcji HTML dodaj tag
z klasą tekstową:
Miłośnicy kodów internetowych
Dla tego elementu dodamy cień tekstowy CSS. Ustawiłem początkowe właściwości tego elementu, aby ładnie wyglądał na ekranie:
Teraz ustawmy atrybut text-shadow na tekst. Ale najpierw zastanówmy się, jakie wartości przyjmuje ten atrybut:
Cień tekstowy: 4px 4px 4px #ccc;
- 4px - przesunięcie X ( poziomy);
- 3px - przesunięcie osi Y ( pionowy);
- 2px - wartość rozmycia;
- #ccc - kolor.
Ustawia się to w następujący sposób:
Cień tekstu: kolor rozmycia z przesunięciem poziomym i przesunięciem w pionie;
de kolor może być reprezentowany przez kod szesnastkowy #ccc lub RGBA (0,0,0,0.3); . W CSS możemy zastosować wewnętrzny cień CSS do naszego tekstu w następujący sposób:
.tekst(
rozmiar czcionki: 5em; /* powiększ tekst */
cień tekstowy: 4px 3px 2px #ccc;
}
Reprezentacja tego cieniowanego tekstu w przeglądarce wyglądałaby następująco:
PRZYKŁADOWA witryna
Następnie na różne sposoby zmienimy kolor tła elementu body. Robimy to, ponieważ niektóre cienie CSS wymagają określonego tła, w przeciwnym razie nie będą zauważalne. Aby tekst wyglądał ładniej, ustawimy go wielkimi literami.
2. Efekt nadruku
Ustaw kolor tekstu na nieco ciemniejszy odcień niż tło. Następnie zastosuj mały biały cień tekstowy ze zmniejszonym kryciem:
Ciało (
tło: #222;
}
.tekst(
rozmiar czcionki: 5em;
kolor: rgba(0,0,0,0,6); /* kolor tekstu */
cień tekstowy: 2px 2px 3px rgba(255,255,255,0,1); /* dodanie cienia */
}
Za pomocą kodu RGBA możesz ustawić przezroczystość koloru. Zauważ, że kolor tekstu ma krycie 60% (0,6), a cienie CSS div mają krycie 10% (0,1).
PRZYKŁADOWA witryna
3. Efekt retro cienia
Cienie w stylu retro nie zawsze muszą być rozmyte. Weźmy na przykład ten cień w stylu retro:
Ciało (
}
.tekst(
rozmiar czcionki: 5em;
kolor biały; /* zmień kolor tekstu na biały */
cień tekstowy: 6px 6px 0px rgba(0,0,0,0.2); /* dodanie cienia retro */
}
PRZYKŁADOWA witryna
4. Efekt podwójnego cienia
Co ciekawe, możesz dodać więcej niż jeden cień czcionki CSS. Można to zrobić w następujący sposób: tekst-cień: cień1, cień2, cień3; Dodajmy dwa cienie, jeden z kolorem tła, a drugi nieco ciemniejszy:
Tekst (
rozmiar czcionki: 5em;
cień tekstowy: 4px 3px 0px #fff, 9px 8px 0px rgba(0,0,0,0.15); /* daje dwa cienie */
}
Nasze tło jest białe, więc nie potrzebujemy do tego innego koloru. W przeglądarce efekt będzie wyglądał następująco:
PRZYKŁADOWA witryna
5. Zdalny efekt cienia
Efekt ten opiera się na funkcji definiowania kilku pięknych cieni CSS. Poniżej możecie zobaczyć efekt z czterema cieniami rzucanymi w dół o różnym stopniu intensywności:
Ciało (
tło: #fff3cd; /* zmień kolor tła */
}
.tekst(
rozmiar czcionki: 5em;
kolor biały;
cień tekstowy: 0px 3px 0px #b2a98f,
0px 14px 10px rgba(0,0,0,0.15),
0px 24px 2px rgba(0,0,0,0.1),
0px 34px 30px rgba(0,0,0,0.1);
}
PRZYKŁADOWA witryna
6. Efekt 3D autorstwa Marka Dotto
Ciało (
tło: #3495c0; /* zmień kolor tła */
}
.tekst(
rozmiar czcionki: 5em;
kolor biały;
cień tekstowy: 0 1px 0 #ccc,
0 2px 0 #c9c9c9,
0 3px 0 #bbb,
0 4px 0 #b9b9b9,
0 5px 0 #aaa,
0 6px 1px rgba(0,0,0,.1),
0 0 5px rgba(0,0,0,.1),
0 1px 3px rgba(0,0,0,.3),
0 3px 5px rgba(0,0,0,.2),
0 5px 10px rgba(0,0,0,.25),
0 10px 10px rgba(0,0,0,.2),
0 20px 20px rgba(0,0,0,.15);
}
Zobacz teraz, jak te wewnętrzne cienie tekstu CSS wyglądają w przeglądarce:
PRZYKŁADOWA witryna
7. Realistyczny efekt tekstowy Gordona Halla
Gordon używa zaawansowanej magii CSS, aby uzyskać nie tylko cień zewnętrzny, ale także realistyczny cień wewnętrzny:
Ciało (
tło: #cbcbcb; /* zmień kolor tła */
}
.tekst(
rozmiar czcionki: 5em;
kolor: przezroczysty;
kolor tła: #666666;
-klip-tła-webkit:tekst;
-moz-background-clip: tekst;
klip w tle: tekst;
cień tekstowy: rgba(255,255,255,0,5) 0px 3px 3px;
}
A to tworzy efekt wyciętego tekstu.
PRZYKŁADOWA witryna
8. Efekt blasku tekstu
ciało(tło: #992d23; /* zmień kolor tła */
}
.tekst(
rozmiar czcionki: 5em;
kolor biały;
cień tekstowy: 0px 0px 6px rgba(255,255,255,0,7);
}
Ten cień tworzy efekt świecenia tekstu:
PRZYKŁADOWA witryna
9. Podniesiony efekt tekstowy
ciało(tło: #629552; /* zmień kolor tła */
}
.tekst(
rozmiar czcionki: 5em;
kolor: rgba(0,0,0,0,6);
cień tekstowy: 2px 8px 6px rgba(0,0,0,0.2),
0px -5px 35px rgba(255.255.255,0.3);
}
PRZYKŁADOWA witryna
10. Efekt długiego cienia
Efekt ten można uzyskać za pomocą
Kolor tła: rgb(147, 201, 67);
tekst-cień: 1px 1px rgb(131, 179, 60), 2px 2px rgb(131, 179, 60), 3px 3px rgb(131, 179, 60), 4px 4px rgb(131, 179, 60), 5px 5px rgb(131, 179, 60), 6px 6px rgb(131, 179, 60), 7px 7px rgb(131, 179, 60), 8px 8px rgb(131, 179, 60), 9px 9px rgb(131, 179, 60), 10px 10px rgb(131, 179, 60), 11px 11px rgb(131, 179, 60), 12px 12px rgb(131, 179, 60), 13px 13px rgb(131, 179, 60), 14px 14px rgb (131, 179, 60), 15px 15px rgb(131, 179, 60), 16px 16px rgb(131, 179, 60), 17px 17px rgb(131, 179, 60), 18px 18px rgb(131, 179, 60 ), 19px 19px rgb(131, 179, 60), 20px 20px rgb(131, 179, 60), 21px 21px rgb(131, 179, 60), 22px 22px rgb(131, 179, 60), 23px 23px rgb( 131, 179, 60), 24px 24px rgb(131, 179, 60), 25px 25px rgb(131, 179, 60), 26px 26px rgb(131, 179, 60), 27px 27px rgb(131, 179, 60) ;
kolor: #eaeaea;
PRZYKŁADOWA witryna
Wniosek
Jak widać, właściwość text-shadow jest bardzo łatwa w użyciu i można jej używać do tworzenia własnych, kreatywnych cieni CSS.
