Stale aktualizowana baza wtyczek jQuery do galerii zdjęć, filmów i multimediów. Narzędzia do tworzenia pięknych obrazów przy użyciu filtrów CSS. Fotorama - responsywna galeria jQuery, instalacja i konfiguracja wtyczki jquery do portfolio
Podobne rozwiązanie można zastosować do wyświetlania najnowszych artykułów na blogu lub prezentacji produktów.
Unikalny sposób wyświetlania zdjęć w fantazyjnej galerii jQuery.
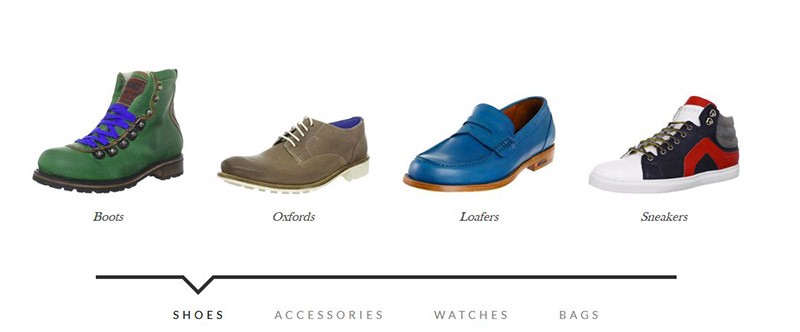
3. Galeria obrazów jQuery dla produktu, wtyczka „slideJS”.Wtyczka jQuery idealnie nadaje się do zaimplementowania strony produktu z wieloma obrazami. Przejście pomiędzy obrazami można wykonać za pomocą miniatur lub strzałek nawigacyjnych.
Obraz powiększa się po najechaniu na niego myszką.
5. Elegancka galeria Lightbox „ppGallery” 6. Galeria Mini-jQuery „Touch-Gallery” 7. Nowa galeria jQuery z miniaturamiProfesjonalna galeria jQuery 2011.
8. Wtyczka jQuery „Nivo Zoom”Kolejna wysokiej jakości wtyczka jQuery od twórców slidera Nivo. Powiększ obraz klikając na miniaturę.
9. Galeria ścienna jQuery 3dNowa galeria jQuery na rok 2011. Przesyłanie obrazów obejmuje całą szerokość ekranu. Pomiędzy zdjęciami możesz poruszać się na trzy sposoby: za pomocą kółka myszy, przewijając w górnej części galerii i korzystając z bloku miniatur na dole. Galeria wygląda naprawdę imponująco.
Obrazy w galerii są losowo powiększane i ponownie zmniejszane, tworząc efekt bąbelków.
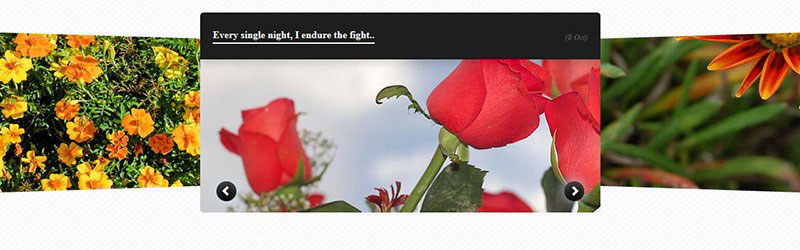
11. Nietypowe wyświetlanie obrazów w galerii jQueryZa pomocą suwaka u góry możesz zmienić odległość pomiędzy obrazami na stosie. Po kliknięciu na zdjęcie, ono się obraca.
12. Wtyczka galerii jQuery „MB.Gallery” 13. Galeria jQuery rozciągająca się na cały ekranWtyczka z 2011 roku. Nowa galeria z opisami obrazów, rozciągająca się na cały obszar okna przeglądarki, niezależnie od jego wielkości. Ciekawie zaimplementowano miniatury obrazów. Przejście pomiędzy zdjęciami odbywa się za pomocą strzałek obok miniatury oraz za pomocą kółka myszy.
14. Lekka galeria jQueryWtyczka automatycznie skanuje folder i tworzy małe kopie obrazów.
16. Stylowa galeria wykorzystująca biblioteki jQuery i RaphaelCiekawy efekt po najechaniu myszką na miniaturę.
17. Nowa wersja wtyczki jQuery „Supersized” w wersji 3.1Całkiem niedawno wspominałem już o tym rozwiązaniu jQuery do tworzenia galerii pełnoekranowych. Dziś chciałbym przedstawić Wam najnowszą wersję tej profesjonalnej wtyczki. Skrypt został całkowicie przepisany, teraz galeria działa jeszcze szybciej, dodano kilka ciekawych ustawień, np. nawigację za pomocą klawiatury, zmienną prędkość zmiany obrazów, rozmiar ekranu i inne.
18. Wtyczka jQuery „Galleria 1.2.2”Nowa galeria jQuery dla Twoich projektów.
Galeria pojawia się na stronie po naciśnięciu przycisku. Wokół powiększonego obrazu pojawią się miniatury. Możesz kontrolować automatyczną zmianę obrazów. Wykorzystane technologie: jQuery, CSS, PHP.
20. Wtyczka „Galeria Timerów”galeria jQuery. Zaimplementowano automatyczną zmianę slajdów i przewijanie miniatur, jeśli jest ich za dużo.
Wtyczka galerii obrazów wykorzystująca jQuery.
22. galeria javascript do przeglądania na urządzeniach mobilnych „PhotoSwipe”Galeria obrazów zoptymalizowana do przeglądania na urządzeniach mobilnych (telefonach lub tabletach).
23. galeria javascript z efektem 3D 24. galeria „galeria morfingu jQuery”.Nowy suwak jQuery. Kilka fajnych animowanych efektów podczas zmiany slajdów.
25. Wtyczka jQuery „Galleria 1.2.3” 26. Galeria obrazów jQuery „Ściana obrazów”Autorska galeria w formie rozsianych po ekranie miniatur różnej wielkości, stylizowanych na obrazy. Po kliknięciu miniatury pojawia się obszar z opisem obrazu, a po ponownym kliknięciu pojawia się oryginalny duży obraz.
27. Galeria CSS3Ciekawy efekt najechania.
28. Galeria miniatur „Galeria TN3”Galeria jQyery z miniaturami. Zaimplementowano możliwość przeglądania w oknie kompaktowym oraz w oknie pełnoekranowym, a także możliwość wyłączenia/włączenia automatycznej zmiany slajdów.
29. Siatka obrazów „Galeria Siatki”Siatka obrazu jest rozciągana w zależności od szerokości okna przeglądarki. Ciekawy efekt najechania: podświetlony jest aktywny wiersz i kolumna.
30. Galeria wymiany jQueryLekka galeria jQuery w kilku linijkach kodu.
Strona demonstracyjna przedstawia kilka opcji rozwijanych megamenu w różnych stylach. W tym menu możesz skonfigurować: efekt odrzucania, prędkość opuszczania, a także dokonać wyboru pomiędzy odrzucaniem poprzez kliknięcie lub najechanie myszką na element.
31. Galeria obrazów jQueryGaleria jQuery z podpisami obrazów. Kilka efektów przejścia slajdów. Nawigacja pomiędzy obrazami odbywa się za pomocą strzałek lub poprzez kliknięcie na miniaturę.
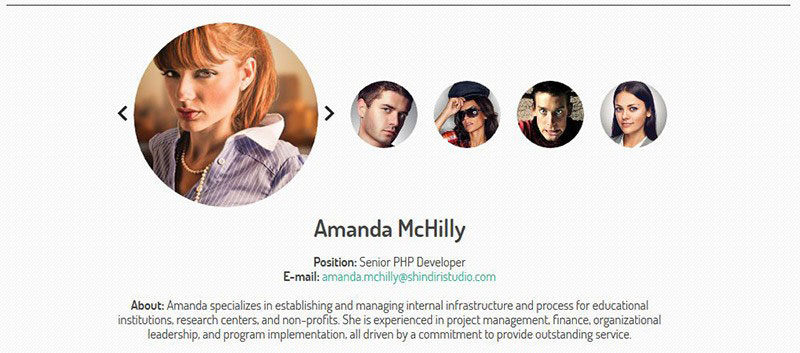
Obraz i jego miniatury wykonane są w formie kół.
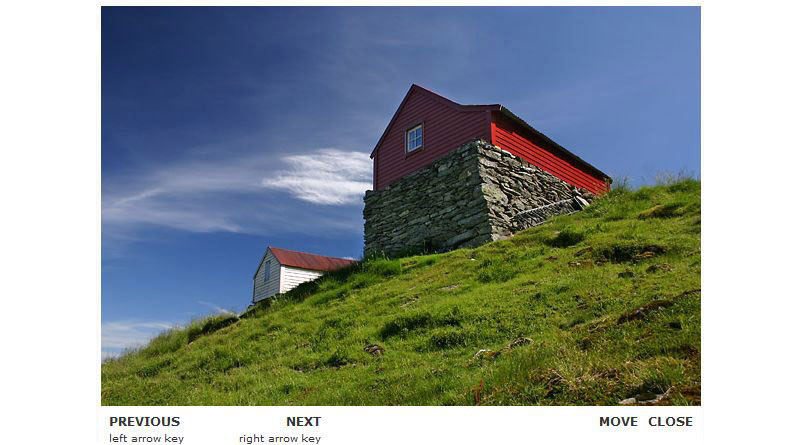
33. Wtyczka do portfolio fotografa jQuery „Nawigacja po obrazach portfolio”Autorskie rozwiązanie javascript do projektowania portfolio fotografa. Nawigacja pomiędzy obrazami odbywa się za pomocą strzałek Góra/Lewo/Prawo oraz za pomocą minikwadratów (imitacja ruchu w przestrzeni 2D). Zdjęcia z różnych sesji zdjęciowych możesz grupować w różne pionowe rzędy i poruszać się po nich za pomocą elementów nawigacyjnych. Obejrzyj demonstrację.
34. Wtyczka „jmFullZoom”Wtyczka umożliwiająca przeglądanie obrazów rozciągających się na cały rozmiar okna przeglądarki. Można go używać do wyświetlania prac z portfolio.
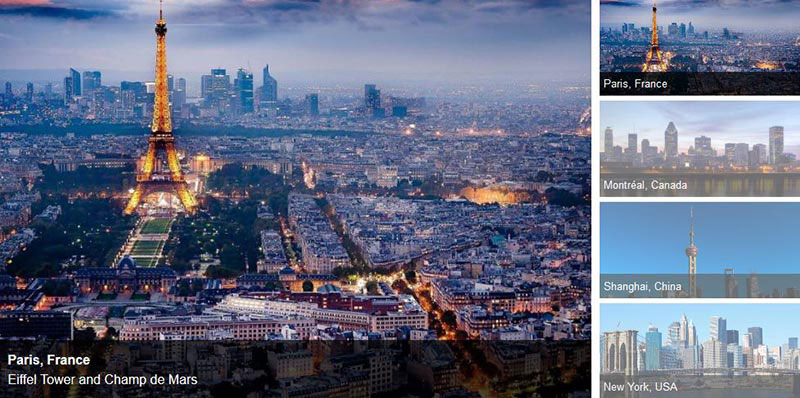
35. Karta fotograficznaGaleria zintegrowana z mapą Google. Możesz rozwinąć go do pełnego ekranu, klikając ikonę w prawym dolnym rogu. Idealny dla stron podróżniczych.
36. Galeria zdjęć z miniaturamiGaleria jQuery z miniaturami.
37. Galeria jQuery „Galleriffic”Pokaz slajdów z miniaturami.
38. Wtyczka jQuery CSS3 „Efekt wyświetlania fali”Falowa prezentacja obrazów i treści na stronie. Po kliknięciu miniatury wszystkie obrazy zostaną powiększone i pojawią się ich nazwy. Po ponownym naciśnięciu otwiera się blok z opisem zdjęcia.
Wiele opcji i ustawień wyświetlania.
42. Plogger 43. Prosta, urocza galeria wykonana w CSS, bez użycia skryptówWygląda pięknie i działa świetnie we wszystkich nowoczesnych przeglądarkach
Możesz sterować automatycznym pokazem slajdów (start/stop), przełączać slajdy za pomocą strzałek na klawiaturze, automatyczną paginacją tytułów slajdów, jeśli jest ich wiele, obsługa wielu galerii na jednej stronie, podpisy do slajdów, obsługa API i możliwość tworzenia własnych efekty przejścia slajdów
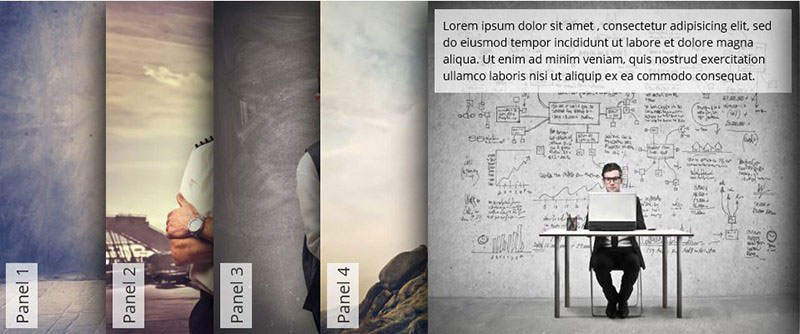
46. Galeria w formie stosu zdjęćTak powinien wyglądać efekt galerii, którą stworzymy. Możesz obejrzeć demo i, jeśli chcesz, pobrać efekt końcowy galerii.
Kompetentnie skomponowana i zaprojektowana wizualnie, w naszym przypadku jest to osobna strona, jest ważnym elementem osobistej strony internetowej lub bloga każdego specjalisty, który osiągnął określony poziom umiejętności w swojej działalności zawodowej.
Strona portfolio to rodzaj raportu lub wizualnego podsumowania, za pomocą którego możesz w przejrzysty sposób zaprezentować czytelnikom i odwiedzającym Twoją witrynę/blog zestaw najbardziej udanych ukończonych prac, czy to fotografii, artykułów, publikacji, elementów projektu itp.
Nie mam takiej strony i z mojej strony jest to irytujące pominięcie, które należy jak najszybciej poprawić, nad czym aktualnie pracuję.
W rozległych obszarach globalnej sieci można znaleźć ogromną liczbę gotowych szablonów stron do organizowania portfolio, a różnorodność takich stron jest naprawdę imponująca. Tak więc ci, którym nie zależy na zagłębianiu się we wszystkie zawiłości projektowania i tworzenia stron internetowych, zawsze będą mogli znaleźć odpowiednią opcję dla siebie. Cóż, dla tych, którym brakuje wiedzy na temat budowania stron internetowych, proponuję przyjrzeć się przykładowi układu adaptacyjnego, prostej strony portfolio, z filtrowaniem gotowych prac według kategorii, wykonanych w , rozcieńczonych atrakcyjnym efektem przejścia, z elementami animacji.
Układ strony, wykonywalny JavaScript i niektóre elementy projektu zostały stworzone przez wspaniałego projektanta i programistę stron internetowych Kevina Liewa (queness.com). Przy wyborze optymalnego rozwiązania liczyła się dla mnie łatwość wdrożenia, funkcjonalność wtyczki jQuery, poprawność działania we wszystkich współczesnych przeglądarkach, a przy rosnącej popularności korzystania z różnych urządzeń mobilnych do surfowania po Internecie, możliwość adaptacji wtyczki projekt przyszłej strony. Żadnych wymyślnych, designerskich wodotrysków i ciężkich wtyczek.
Podstawowy układ składa się z dwóch głównych elementów interfejsu użytkownika, które musimy zbudować, nawigacji po zakładkach w celu filtrowania kategorii przesłanych prac oraz samej siatki miniatur z efektem najechania kursorem, po którym pojawia się podpis.
Na początek, aby wszystko w końcu działało, będziesz potrzebować jQuery w wersji 1.7.0 lub wyższej. Jeśli jeszcze nie masz połączenia, dodaj przed tagiem następującą linię:
Uruchom wtyczkę MixItUp, wstaw ten kod po powyższych plikach:
| < script type= "text/javascript" >$(funkcja () ( var filterList = ( init: funkcja () ( $("#portfoliolist" ) .mixitup(( targetSelector: ".portfolio" , filterSelector: ".filter" , efekty: [ "zanikanie"] , wygładzanie : "snap" , // wywołaj efekt najechania onMixEnd: filterList. hoverEffect() ) ) , hoverEffect: funkcja () ( $("#portfoliolist .portfolio") .hover( funkcja () ( $(this) .find( ".label" ) .stop() .animate((dół: 0 ), "easeOutQuad" ) ; $(to) .stop() ) , 500 , "easeOutQuad" ) , funkcja () ($(to ) .znajdź(.etykieta") .stop() animuj((na górze: 0) ; $(to) . "easyOutQuad" ) ); |
$(function () ( var filterList = ( init: funkcja () ( $("#portfoliolist").mixitup(( targetSelector: ".portfolio", filterSelector: ".filter", efekty: ["fade"], wygładzanie : "snap", // wywołaj efekt najechania onMixEnd: filterList.hoverEffect() )), hoverEffect: funkcja () ( $("#portfoliolist .portfolio").hover(function () ( $(this). find( ".label").stop().animate((na dole: 0), 200, "easeOutQuad"); $(this).find("img").stop().animate((na górze: -30 ), 500, "easeOutQuad"); funkcja () ( $(this).find(.label").stop().animate((dół: -40), 200, "easeInQuad"); $( this).find („img”).stop().animate((góra: 0), 300, „easeOutQuad” ) ); filterList.init());
Nie ma sensu rozważać wszystkich opcji wtyczki osobno; opcja domyślna jest całkiem optymalna. No cóż, jeśli ktoś ma ochotę poeksperymentować z parametrami, to proszę zrobić wszystko, co w jego mocy.
Aby utworzyć układ strony i wygląd elementów, podłącz kilka plików do dokumentu. , jeden dla podstawowych stylów, nazwijmy go np.: układ.css i drugi mały plik CSS normalize.css, aby zapewnić lepszą spójność przeglądarki w standardowym projekcie elementów:
| < link rel= "stylesheet" href= "css/normalize.css" > < link rel= "stylesheet" href= "css/layout.css" > |
A teraz spójrzmy na wszystko po kolei, jeśli to możliwe bez niepotrzebnej wody, w sposób przystępny i zrozumiały, w naszym ojczystym, cierpliwym języku.
| < ul id= "filters" class = "clearfix" > < li>< span class = "filter active" data- filter= "app card icon logo web" >Wszystko< li>< span class = "filter" data- filter= "app" >Aplikacje< li>< span class = "filter" data- filter= "card" >Wizytówki< li>< span class = "filter" data- filter= "icon" >Ikony< li>< span class = "filter" data- filter= "logo" >Logo< li>< span class = "filter" data- filter= "web" >projektowanie stron |
- Wszystko
- Aplikacje
- Wizytówki
- Ikony
- Logo
- projektowanie stron
Na panelu nawigacyjnym umieszczamy całą listę prac, podzieloną na kategorie. Musimy powiązać każdą kategorię portfela poprzez atrybut data-cat z tym lub innym elementem paska nawigacyjnego zgodnie z wartością atrybutu data-filter. Dopasowując wartości data-filter do data-cat, pozycje portfela zostaną przefiltrowane według kategorii.
Dodatkowo do miniaturki dodamy, na razie ukryty, mały panel z nazwą pracy i tytułem kategorii, który wyskakuje dopiero po najechaniu kursorem na zdjęcie. A żeby ułatwić kształtowanie wyglądu całej tej struktury w CSS, przypiszmy do elementów odpowiednie klasy:
| < div id= "portfoliolist" > < div class = "portfolio logo" data- cat= "logo" > < div class = "portfolio-wrapper" > < img src= "img/portfolios/logo/5.jpg" alt= "" /> < div class = "label" > < div class = "label-text" > < a class = "text-title" >Rozpocznij hosting. Ru< span class = "text-category" >Logo< div class = "label-bg" > ......... |
 Hosting Beget.Ru Logo.........
Hosting Beget.Ru Logo.........
Pamiętaj, że możesz dodać linki do zdjęcia lub bezpośrednio do podpisu, aby użytkownik mógł w pełni zobaczyć całą Twoją pracę.
Przejdźmy teraz spokojnie do najciekawszej części, czyli do tworzenia w CSS ogólnych stylów interfejsu użytkownika naszej strony portfolio i jej wersji adaptacyjnej. W artykule wskażę tylko podstawowe (domyślne) wartości, czyli bez żadnych obrazów tła i powiązanych czcionek, wszystko to dla tych, którzy tego potrzebują, można zobaczyć w wersji demonstracyjnej lub znaleźć w archiwum z kodem źródłowym .
| .container ( pozycja : względna ; szerokość : 960 pikseli ; margines : 0 auto ; /* Będziesz mógł zobaczyć łańcuch przejść podczas zmiany rozmiaru okna przeglądarki */ -webkit-transition: all 1s easy; -moz-transition: all 1s łatwość; -o -przejście: wszystkie 1s łatwość; przejście: wszystkie 1s łatwość; ) #filters (margines: 1%; dopełnienie: 0; styl listy: brak ; ) #filters li ( float : left ; ) #filters li span ( display : block ; padding : 5px 20px ; dekoracja tekstu : brak ; kolor : #666 ; /* dodaj cień dla tekstu */ text-shadow : 1px 1px #FFFFFF ; /* zmień tło kategorii na hover */ # filtry li span: hover ( tło : #34B7CD ; tekst-cień: 0 0 2px #004B7D ; kolor : #fff ; ) /* tło aktywnego elementu kategorii */ #filters li span.active ( tło : rgb (62, 151, 221) ; cień tekstu: 0 0 2px #004B7D; kolor: #fff; ) #portfoliolist .portfolio ( -webkit-box-sizing: border-box ; -moz-box-sizing: border-box ; -o-box-size: border-box ; szerokość: 23%; marża: 1%; Nie wyświetla się; |
Kontener ( pozycja: względna; szerokość: 960 pikseli; margines: 0 auto; /* Będziesz mógł zobaczyć łańcuch przejść podczas zmiany rozmiaru okna przeglądarki */ -webkit-transition: wszystkie jedynki łatwość; -moz-transition: wszystkie jedynki łatwość; -o- przejście: łatwość wszystkich jedynek; przejście: łatwość wszystkich jedynek ) #filters (margines:1%; dopełnienie:0; styl listy:brak; ) #filters li ( float:left; ) #filters li span ( wyświetlacz: blok; dopełnienie: 5px 20px; dekoracja tekstu: brak; kolor: #666; /* dodaj mały cień do tekstu */ text-shadow: 1px 1px #FFFFFF; kursor: wskaźnik; /* zmień tło kategorii po najechaniu myszką */ #filters li span:hover ( tło: #34B7CD; tekst-cień: 0 0 2px #004B7D; kolor:#fff; ) /* tło aktywnego elementu kategorii */ #filters li span. aktywny (tło: rgb(62, 151, 221 ); cień tekstowy: 0 0 2px #004B7D; kolor:#fff; ) #portfoliolist .portfolio ( -webkit-box-sizing: border-box; -moz-box- rozmiar: obramowanie; -o-box rozmiar: obramowanie; margines:1%; .portfolio-wrapper (przepełnienie:ukryty; pozycja: względna !ważna; tło: #666; kursor:wskaźnik; ) .portfolio img ( max-width:100%; pozycja: względna; ) /* podpisy są domyślnie ukryte */ .portfolio .label ( pozycja: bezwzględna; szerokość: 100%; wysokość: 40px; dół: -40px; ) .portfolio .label-bg ( tło: rgb(62, 151, 221); szerokość: 100%; wysokość: 100%; pozycja: bezwzględna; góra: 0; lewa: 0; ) .portfolio .label-text ( kolor: # fff; pozycja: względna; indeks z: 500; dopełnienie: 5px 8px; ) .portfolio .text-category ( display:block; rozmiar czcionki: 9px; )
W drugiej części, bezpośrednio w tym samym arkuszu stylów, korzystając z kilku zapytań o media, utworzymy alternatywne sekcje CSS. Aby mieć pewność, że układ naszej strony będzie poprawnie wyświetlany na ekranach różnych urządzeń mobilnych, do tych sekcji dodamy również alternatywne reguły CSS dla różnych ekranów. W ten sposób możemy łatwo zastąpić wszelkie reguły ustawione wcześniej w naszej tabeli CSS dla zwykłych przeglądarek i osiągnąć tak pożądane możliwości adaptacji.
| /* Tablet */ Tylko ekran @media i (min-width: 768px) i (max-width: 959px) ( .container ( szerokość : 768px ; ) ) /* Mobile - Uwaga: projekt dla szerokości 320px*/ tylko @media ekran i (max-width: 767px) ( .container ( szerokość : 95% ; ) #portfoliolist .portfolio ( szerokość : 48% ; margines : 1% ; ) ) /* Mobile - Uwaga: projekt dla szerokości 480px */ @media tylko ekran i (min. szerokość: 480px) i (maks. szerokość: 767px) (.container (szerokość: 70%;)) |
/* Tablet */ Tylko ekran @media i (min. szerokość: 768px) i (maks. szerokość: 959px) ( .container ( szerokość: 768px; ) ) /* Urządzenie mobilne — Uwaga: projekt dla szerokości 320px*/ tylko @media ekran i (max-width: 767px) ( .container ( szerokość: 95%; ) #portfoliolist .portfolio ( szerokość:48%; margines:1%; ) ) /* Mobile - Uwaga: projekt dla szerokości 480px */ @media tylko ekran i (min. szerokość: 480px) i (maks. szerokość: 767px) ( .container ( szerokość: 70%; ) )
To wszystko. Nasza wspaniała strona pod pojemnym tytułem „Portfolio” jest już gotowa, pozostaje tylko wypełnić ją Waszymi równie wspaniałymi i wybitnymi pracami i wystawić ją na widok całego świata. Nadal możesz zachować spokój, skromność, dumę z siebie. Najważniejsze, żeby nie przesadzić w tej kwestii.
Spójrz na przykład jeszcze raz i, jeśli to konieczne, weź kod źródłowy; w wolnym czasie, w cichym otoczeniu domowym, możesz doprowadzić tę pracę do perfekcji.
Podczas tworzenia lekcji wykorzystano następujący materiał: . Znajduje się tam oryginalna, nieskazitelna, prosto spod pióra autora strona portfolio.
Życzę wszystkim powodzenia i miłej reszty tego krótkiego lata!
Obecnie projektowanie responsywne stało się wyborem numer jeden dla projektantów i programistów, ponieważ coraz więcej osób chce, aby ich strony internetowe działały na urządzeniach inteligentnych. Responsywny projekt przyciąga uwagę użytkownika mobilnego i pomaga generować leady oraz sprzedaż, które przeniosą Twój biznes na inny poziom.
Obecnie możesz stworzyć responsywny układ prawie wszystkiego, np. menu, siatki, kolumny, a nawet obrazów i obrazów. Jeśli chcesz wyświetlać zawartość swojej witryny, obrazy i filmy w stylu responsywnej galerii, poniższe wtyczki galerii obrazów jQuery mogą Ci w tym pomóc.
W tym artykule znajdują się niektóre z najlepiej responsywnych wtyczek Galerii obrazów jQuery, które nie tylko umożliwią Ci tworzenie responsywnych galerii obrazów dla Twoich witryn internetowych, ale także wyświetlanie ich w eleganckich stylach, aby Twoja witryna była piękniejsza i oszałamiająca wizualnie.
Poniżej znajduje się lista najlepiej responsywnych wtyczek jQuery Image Gallery, które warto rozważyć w 2016 roku.
Bootstrap Photo Gallery to prosta wtyczka jQuery, która utworzy responsywną galerię zdjęć opartą na Bootstrap dla Twoich obrazów.
Ta wtyczka obsługuje zmienną wysokość obrazów i podpisów. Dołączone jest również opcjonalne okno „modalne” z „następnym” i „poprzednim” stronicowaniem.
Wersja demonstracyjna i pobieranie

Jest to nowoczesna galeria w stylu lightbox, służąca do wyświetlania obrazów i filmów z YouTube na Twojej stronie. Interfejs galerii jest w pełni responsywny i działa doskonale na wszystkich dużych i małych urządzeniach.
Wersja demonstracyjna i pobieranie

FABA to responsywna wtyczka jquery do albumów i galerii zdjęć na Facebooku, która załaduje wszystkie albumy i zdjęcia z wybranej strony na Facebooku.
Istnieje około 90 opcji, które możesz edytować i możesz dostosować prawie wszystko: animacje, efekty najechania, każdą część animacji najechania, tekst, zachowania i wiele innych. Możesz zintegrować piękne albumy ze swoim projektem lub stroną internetową.

xGallerify to lekka, responsywna wtyczka galerii, która umożliwia tworzenie pięknych galerii obrazów dla Twoich witryn internetowych. Ta wtyczka jest lekka (rozmiar pliku 3 KB), łatwa w użyciu i zawiera wiele konfigurowalnych opcji i stylów.
Wersja demonstracyjna i pobieranie

Instagram Element to wysokiej jakości wtyczka Instagrama dla blogerów, fotografów, modelek i każdego, kto chce zwiększyć swoją obecność na Instagramie.
Ta wtyczka jest w pełni responsywna i pozwala łatwo zarządzać ponad 50 opcjami oraz pozwala pięknie wyświetlać zdjęcia na dowolnym urządzeniu.

SnapGallery to prosta wtyczka jQuery, która zamienia brzydką listę obrazów o różnych rozmiarach w piękną, konfigurowalną galerię za pomocą jednej linii kodu JavaScript.
Jest w pełni responsywny, konfigurowalny i pozwala wybrać odstępy między obrazami, minimalną dozwoloną szerokość przed ułożeniem w stos i maksymalną liczbę kolumn, a więcej opcji będzie w drodze!
Wersja demonstracyjna i pobieranie

Galeria Orłów to nowoczesna galeria z funkcją powiększania obrazu. Do zarządzania galerią służą gesty lub przyciski sterujące. Jest to w pełni responsywna galeria obsługująca ekran dotykowy, stworzona z myślą o urządzeniach mobilnych, laptopach i komputerach stacjonarnych.
Dzięki tej galerii możesz łatwo stworzyć galerię produktów w swoim sklepie internetowym, aby uzyskać szczegółowy widok i dostosować ją za pomocą opcji.

Unite Gallery to uniwersalna galeria JavaScript oparta na bibliotece jQuery. Jest zbudowany w oparciu o technikę modułową, z dużym naciskiem na łatwość obsługi i dostosowywania. Bardzo łatwo jest dostosować galerię, zmienić jej skórkę za pomocą CSS, a nawet napisać własny motyw. Jednak ta galeria jest bardzo wydajna, szybka i ma większość dzisiejszych niezbędnych funkcji, takich jak responsywność, obsługa dotyku, a nawet funkcja powiększania, to wyjątkowy efekt.
Wersja demonstracyjna i pobieranie

jQuery lightGallery to lekka galeria lightbox jQuery do wyświetlania galerii obrazów i wideo.
Lightgallery obsługuje nawigację dotykową i przesuwaniem na urządzeniach z ekranem dotykowym, a także przeciąganie myszą na komputerach stacjonarnych. Dzięki temu użytkownicy mogą nawigować między slajdami za pomocą machnięcia lub przeciągnięcia myszą.
Lightgallery zawiera wiele opcji, które pozwalają bardzo łatwo dostosować wtyczkę. Możesz łatwo dostosować wygląd i styl galerii, aktualizując zmienne SASS.
Wersja demonstracyjna i pobieranie

To kolejna świetna wtyczka galerii obrazów jQuery, która umożliwia tworzenie galerii z układem siatki dla zdjęć i filmów. Ta wtyczka jest w pełni responsywna i zawiera wiele funkcji, takich jak udostępnianie w mediach społecznościowych, nieskończone przewijanie, animacje CSS3, filtry i wiele więcej.

Blueimp Gallery to obsługiwana dotykowo, responsywna i konfigurowalna galeria obrazów i wideo, karuzela i lightbox, zoptymalizowana pod kątem przeglądarek internetowych na urządzeniach mobilnych i komputerach stacjonarnych.
Obsługuje przesuwanie, nawigację myszą i klawiaturą, efekty przejść, funkcję pokazu slajdów, obsługę pełnoekranową i ładowanie treści na żądanie, a także można rozszerzyć, aby wyświetlać dodatkowe typy treści.
Wersja demonstracyjna i pobieranie

nanoGALLERY to obsługiwana dotykowo i responsywna galeria obrazów z układem wyjustowanym, kaskadowym i siatkowym. Obsługuje obrazy hostowane samodzielnie i pobiera albumy ze zdjęciami z Flickr, Picasa, Google+ i SmugMug.
Zawiera wielopoziomową nawigację w albumach, łączone efekty najechania kursorem na miniatury, responsywne rozmiary miniatur, wiele układów, pokaz slajdów, tryb pełnoekranowy, paginację, opóźnione ładowanie obrazów i wiele więcej.
Wersja demonstracyjna i pobieranie

flipGallery to bezpłatna galeria zdjęć obsługiwana przez jQuery z eleganckimi przejściami między miniaturami a powiększeniami w trybie lightbox. Inne funkcje obejmują dynamiczne przesyłanie strumieniowe obrazów, automatyczne paginowanie, automatyczne przycinanie i przezroczyste nakładanie obrazów.
Ta wtyczka ma również wersję premium, która zawiera kilka fajnych funkcji i na pewno zapewnia responsywność.
Wersja demonstracyjna i pobieranie

Fancy Gallery to responsywna wtyczka galerii obrazów jQuery, która umożliwia wyświetlanie zdjęć i filmów w fantazyjnym stylu. Ta wtyczka ma wiele opcji dostosowywania i możesz dodawać nieograniczoną liczbę albumów, filmów, zdjęć i wiele więcej.
Wtyczka zawiera różne efekty najechania miniaturami i tytułami, które można również dostosować. Możesz wybierać pomiędzy 7 predefiniowanymi motywami kolorów lub po prostu łatwo stworzyć własny motyw kolorów.

Balanced Gallery to wtyczka jQuery, która równomiernie rozprowadza zdjęcia w wierszach lub kolumnach, maksymalnie wykorzystując dostępną przestrzeń. Zdjęcia są domyślnie skalowane w oparciu o rozmiar elementu „kontenera”, dzięki czemu Balanced Gallery to dobry wybór w przypadku responsywnych stron internetowych.
Wersja demonstracyjna i pobieranie

Galeria S korzysta z interfejsu API pełnoekranowego HTML5 i w dużym stopniu opiera się na dobroci animacji CSS3 i transformacjach CSS3, więc będzie działać tylko w przeglądarkach obsługujących te funkcje.
Wersja demonstracyjna i pobieranie

To jest kod HTML | CSS | JQuery Grid z Lightboxem, możesz określić miniatury siatki, a kiedy klikniesz na nią, aby otworzyć lightbox, załaduje się normalny obraz, możesz określić tekst podpisów i lightboxa. Nie musisz także ładować wszystkich obrazów na raz (ze względu na wydajność), więc możesz określić liczbę obrazów do załadowania przy pierwszym załadowaniu i liczbę obrazów do załadowania po kliknięciu przycisku „załaduj więcej obrazów”.

Responsive Thumbnail Gallery to wtyczka jQuery służąca do tworzenia galerii obrazów skalowanych w celu dopasowania do ich kontenera.
Wersja demonstracyjna i pobieranie

SuperBox to wtyczka jQuery, która przenosi cały „obraz” i „lightbox” o krok dalej, zmniejszając zależność od JavaScriptu i ładowania obrazu, dzięki czemu lightboxing należy już do przeszłości! Korzystanie z atrybutów danych* HTML5, układów responsywnych i jQuery.
SuperBox działa cuda jako statyczna galeria obrazów, którą możesz kliknąć, aby wyświetlić pełną wersję obrazu.
Wersja demonstracyjna i pobieranie

Galeria Ultimate Thumbnail to w pełni responsywna wtyczka galerii obrazów, dostępna w dwóch typach układu (siatka i linia, pionowa i pozioma), z przewijaniem (jScrollPane) lub nawigacją za pomocą przycisków. Pola miniatur obsługują dowolny znajdujący się w nich element HTML.
Ponieważ zazwyczaj najlepsze galerie tworzone są w jQuery, skupiliśmy się głównie na suwakach typu jQuery, ale jest też kilka prostych galerii CSS.
Kolekcję tę podzielono na pięć głównych kategorii, dzięki czemu można łatwo przejść do preferowanej sekcji. Zanim zaczniemy, chcieliśmy Ci powiedzieć, że to od Ciebie zależy, czy wybierzesz rozwiązanie bezpłatne czy premium.
Znaleźliśmy sporo darmowych rozwiązań w zakresie obrazu o wysokiej jakości, które Ci się spodobają. Oczywiście przy zasobach premium – było kilka galerii, które nas po prostu zachwyciły.
Wystarczy przejrzeć kolekcję i znaleźć najlepsze rozwiązanie w zakresie obrazu odpowiadające Twoim potrzebom. Jeśli jest to projekt osobisty, na pewno nie będziesz chciał wydawać żadnych pieniędzy. Ale z drugiej strony, jeśli jest to praca na zlecenie, może warto wydać trochę pieniędzy, aby naprawdę wywrzeć wpływ na klienta i jednocześnie zaoszczędzić mnóstwo czasu!
Sugeruję, aby zawsze sprawdzać, ile czasu zajmuje modyfikacja, instalacja lub konfiguracja bezpłatnego rozwiązania. Jeśli nie masz takich umiejętności lub jest to czasochłonne – zdecydowanie spójrz na gotowy kod i niedrogie, ale wysokiej jakości narzędzia, takie jak te.
Pokazy slajdów jQueryPoniżej znajdziesz wszystkie najlepsze pokazy slajdów jQuery. Zwykle na górze strony stosuje się pokazy slajdów, aby w najmodniejszy sposób zaprezentować najważniejsze elementy.
1. AviaSlider 5. Sekwencja JS (bezpłatny)
Sequence to slider JavaScript oparty na frameworku CSS.
8. Pokaz slajdów 2 (bezpłatny)
Galeria zdjęć pokazu slajdów 2
Slideshow 2 to klasa JavaScript dla Mootools 1.2 służąca do strumieniowego przesyłania i animowania prezentacji obrazów w Twojej witrynie. Aby zapoznać się z pełną listą funkcji, odwiedź ich witrynę internetową.
9. JavaScript TinySlideshow (bezpłatny)
Bardzo proste rozwiązanie suwaka obrazu.
Ten dynamiczny pokaz slajdów JavaScript to lekki (5 KB) i bezpłatny skrypt z galerią obrazów/pokazem slajdów.
Możesz łatwo ustawić automatyczne wyświetlanie obrazów, ustawić prędkość przewijania, przezroczystość miniatur lub wyłączyć suwak miniatur. Chciałem włączyć go do tej kolekcji, ponieważ jest tak lekki. Kliknij tutaj, aby pobrać ten pokaz slajdów i zobaczyć podgląd na żywo.
Galerie obrazów jQueryW tej sekcji znajdziesz galerie zdjęć. Najlepiej nadają się do portfolio, ale można je również wykorzystać na blogach. Więc zagłębimy się.
10. Galeria





Ta sekcja poświęcona jest wszystkim najlepszym i najpiękniejszych sliderom, stoiskom premium i darmowym. Wykonują podobną pracę jak pokazy slajdów, ale mogą podkreślać posiadaczy treści.
20. Dotknij opcji Włączony RoyalSlider

LayerSlider Responsywna wtyczka jQuery Slider.
22. UnoSlider

Suwak główny – suwak przesuwania dotykowego jQuery
26. Suwak akordeonu
Accordion Slider – najlepszy na rynku slider akordeonowy jQuery.
Jest to prosty sposób na pokazanie zdjęć lub obrazów, ale wystarczająco potężny, aby cię zwalić. Korzystanie z niego jest bezpłatne. Sprawdź to.
28. Wszystko w jednym suwaku

Suwak obrazu Blueberry jQuery
Suwak obrazu Blueberry to wtyczka jQuery opracowana specjalnie z myślą o responsywnym projektowaniu stron internetowych. Suwak obrazu Blueberry to projekt typu open source, oparty na systemie siatki 1140 pikseli z cssgrid.net. To prosta i jednocześnie doskonała darmowa opcja.
Jestem pewien, że spodoba ci się tak samo jak mi. Sprawdź podgląd na żywo i opcję pobierania.
30. RhinoSlider
Suwak Rhinoslider- Najbardziej elastyczny suwak
37. Cube Portfolio – responsywna wtyczka jQuery Grid

Pokaz slajdów Slideme jQuery
Ta wtyczka jQuery świetnie nadaje się do umieszczenia na górze strony, do zaprezentowania swojej pracy lub powiedzenia więcej o Tobie.
Slideme posiada pełną dokumentację oraz tutorial jak skonfigurować slider, dla każdego typu urządzenia indywidualnie. Projekt jest w pełni responsywny z animacjami CSS3. Jest łatwy w konfiguracji i zapewnia publiczny interfejs API.
Slideme jest darmowy i zdecydowanie warty obejrzenia. Sprawdź wersję demonstracyjną tutaj.
39. PgwSlider
Suwak Pgw to suwak jQuery przeznaczony do prezentowania obrazów. Suwak ten jest w pełni responsywny. Jest lekki i kompatybilny ze wszystkimi przeglądarkami. Suwak Pgw jest również przyjazny dla SEO.
Ten suwak jest bardzo przydatny w przypadku witryn z wiadomościami lub blogami, ponieważ może wyświetlać Twój najnowszy post lub artykuły.
40. Suwak zawartości dookoła

Lens Slider jQuery i wtyczka WordPress
Lens Slider to projekt typu open source, dzięki czemu można go w pełni dostosowywać. Slider wykorzystuje bardzo proste znaczniki HTML nieuporządkowanej listy. Obrazy są pokazane w sposób widoczny na zrzucie ekranu. Żadna inna opcja nie jest dostępna. Lens Slider jest również dostępny jako wtyczka WordPress i można z niej korzystać bezpłatnie.
Najbardziej odpowiednim zastosowaniem byłoby przedstawienie produktów, usług lub prezentacji zespołu.
Sprawdź to tutaj.
42. Siatka
Wtyczka Gridder jQuery i Ajax
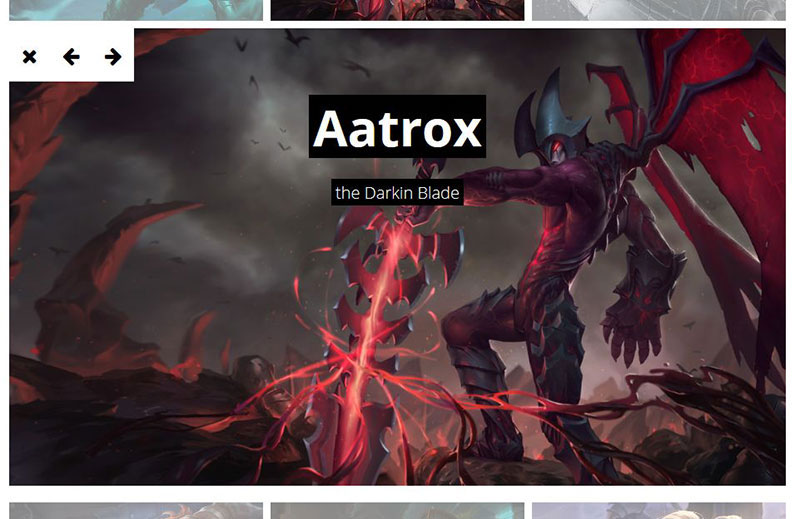
Gridder to niesamowity suwak do prezentowania swojej pracy. Gridder w pewnym sensie naśladuje wyszukiwarkę obrazów Google. Aby zobaczyć większy obraz, kliknij miniaturę, która się rozwinie. Jest to świetny sposób na pokazanie dużej liczby obrazów jednocześnie.
Gridder jest dostępny jako przeglądarka miniatur jQuery lub Ajax. To niesamowite, bezpłatne rozwiązanie dla Twojego kolejnego projektu portfolio.
Aby zobaczyć podgląd na żywo jQuery, sprawdź tutaj. Jeśli chcesz Ajax, kliknij tutaj.
43. Pokaz slajdów Baracka 0.3
Barack JS – pokaz slajdów JavaScript
Barack Slideshow to elegancki, lekki pokaz slajdów napisany w JavaScript. Ten pokaz slajdów może działać z listami pionowymi, poziomymi i nieregularnymi. Obrazy są wstępnie załadowane za pomocą zasobów MooTool. Aby utrzymać swój kod w czystości, powinieneś sprawdzić kod CSS. Oznacza to wymianę niektórych części, jeśli zajdzie taka potrzeba.
Pokaz slajdów Barack może służyć jako prezentacja portfolio, lista produktów, a nawet do umieszczania listy klientów.
Tutaj możesz znaleźć wersję demonstracyjną i przetestować różne opcje.
44. Ewolucja jQZoom
Ewolucja JQ Zoom
JQZoom to narzędzie do powiększania obrazów JavaScript, zbudowane na bazie popularnego frameworka JavaScript jQuery. jQZoom to świetny i bardzo łatwy w użyciu skrypt do powiększania części obrazu.
Ta lupa obrazu jest najbardziej odpowiednia dla sklepów internetowych i menu restauracji.
Tutaj znajdziesz dokumentację i wersję demonstracyjną.
45. Portfolio multimedialne 2
Suwak Portfolio Multimedialne 2-jQuery
Multimedia Portfolio 2 to wtyczka jQuery, która potrafi automatycznie wykryć rozszerzenie każdego pliku multimedialnego i zastosować odpowiedni odtwarzacz. Obsługuje obrazy i filmy. Portfolio multimedialne wykorzystuje proste znaczniki HTML i jest łatwe w użyciu.
Ten suwak najlepiej nadaje się do prezentowania produktów, usług, a nawet wiadomości.
46. Wirtualny spacer po jQuery
Wirtualny spacer po jQuery
jQuery Wirtualny spacer jest rozszerzeniem prostej przeglądarki panoram. Ta wirtualna wycieczka jQuery pozwala przekształcić niektóre panoramiczne widoki w wirtualną wycieczkę! To świetna wtyczka, której warto się przyjrzeć.
47.jQuery Suwak wiadomości pionowych
Suwak Wiadomości pionowych – wtyczka jQuery
Suwak jQuery Vertical News jest bardzo przydatny w przypadku witryn, które chcą wyświetlać na swoich stronach wiadomości lub kampanie marketingowe. Jest responsywny i wykorzystuje animacje CSS3. Pionowy suwak Wiadomości pozwala także w pełni dostosować styl suwaka.
48. Suwak wielu pozycji
Dotarliśmy do naszej ostatniej sekcji, w której znajdziesz najlepsze galerie oparte wyłącznie na CSS. Być może nie są one aż tak popularne, ale na pewno warto je wypróbować. Zobaczcie to sami.
49. Galeria obrazów HoverBox
Galeria obrazów HoverBox
HoverBox Image Gallery to w zasadzie bardzo lekka (8 KB) galeria zdjęć typu roll-over, która wykorzystuje wyłącznie CSS. Aby przyspieszyć ładowanie, wykorzystuje tylko jeden obraz do miniatury i podglądu po najechaniu. Obsługiwane są wszystkie główne przeglądarki. Galerię obrazów HoverBox można bezpłatnie wykorzystywać do własnych projektów.
Najlepiej sprawdza się jako prezentacja fotografii dla fotografów, wszelkiego rodzaju portfolio i menu restauracji.
50. Suwak obrazu CSS z przejściami 3-D


Galeria obrazów w czystym CSS3
Jest to prosta galeria obrazów CSS3, która po kliknięciu obrazu tworzy efekt wyskakującego okna. Nadaje się do prezentacji portfolio na stronach internetowych. Jeśli jesteś zainteresowany, możesz również skorzystać z samouczka, aby wykonać go samodzielnie.
Sprawdź podgląd na żywo.
54. Galeria obrazów CSS Lightbox
Obraz CSS Lightbox Galeria — czysty CSS
Ta galeria obrazów to kolejna czysta galeria CSS. Powiększa obrazy po kliknięciu. Możesz pobrać kod źródłowy lub, jeśli masz na to ochotę, zapoznać się z tutorialem.
Galerii obrazów CSS Lightbox należy używać na stronie internetowej, której nie można przewijać. Można to jednak zastąpić pojedynczym wierszem kodu JavaScript, który znajduje się na końcu samouczka. Najbardziej odpowiednim zastosowaniem byłaby prezentacja portfolio.
55. Ślizgać się
Slidea – inteligentniejsza, responsywna wtyczka suwakowa
A oto perełka tej kolekcji, Slidea. Slidea to wielofunkcyjny suwak treści. Ta wtyczka suwaka została zbudowana na frameworku animacji jQuery, VelocityJS i Animus. Dzięki Slidea nie ma żadnych ograniczeń animacji – możesz z nią tyle wspaniałości!
Mogę spróbować opisać, jakie to fajne, ale po prostu sprawdź demo poniżej, a zrozumiesz, dlaczego tak bardzo mi się to podoba!
WniosekMuszę powiedzieć, że bardzo podobało mi się badanie tych wtyczek. Znaleźliśmy niesamowite suwaki, które, miejmy nadzieję, pomogą Ci efektywniej pracować nad kolejnym projektem. Jest tu coś na każdą sytuację.
Jest tak wiele niesamowitych suwaków i pokazów slajdów, że trudno zdecydować, co wskazać. Jednak moim zdaniem zdecydowanie powinieneś sprawdzić suwak Gridder, ponieważ to naprawdę niesamowite, co może zrobić, zwłaszcza za darmo, więc jest to sytuacja korzystna dla obu stron.
I zdecydowanie nie należy zapominać o Slidei. Tak, to suwak premium, ale ma tak dużą wartość, że warto w niego zainwestować!
Jeśli spodobał Ci się nasz artykuł, skomentuj, udostępnij go znajomym i powiedz nam, czy przegapiliśmy Twój ulubiony slider.
Która wtyczka galerii jest Twoją ulubioną? Chętnie poznamy Twoje doświadczenia!
Nasz kreatywny biuletynZapisz się do naszego popularnego biuletynu i otrzymuj najnowsze wiadomości i zasoby dotyczące projektowania stron internetowych bezpośrednio do swojej skrzynki odbiorczej.
Długo zastanawiałam się nad wyborem tematu dzisiejszego wpisu. W rezultacie zauważyłem, że nie stworzyliśmy jeszcze kolekcji z galeriami zdjęć. Moim zdaniem to doskonały temat, ponieważ wiele stron posiada galerie. Szczerze mówiąc, wszystkie nie są zbyt atrakcyjne. Biorąc pod uwagę obecne trendy rozwojowe jquery, html5 itp., pomyślałem, że muszą istnieć znacznie atrakcyjniejsze rozwiązania niż te, z którymi spotkałem się wcześniej. Więc. Po spędzeniu jednego dnia udało nam się znaleźć ogromną liczbę skryptów. Z całej tej góry zdecydowałam się wybrać tylko dlatego, że uwielbiam, jak już zauważyliście z poprzednich postów.
Galeria zdjęć ma zastosowanie nie tylko w przypadku albumów fotograficznych. Skrypt można wykorzystać, myślę, że byłby jeszcze bardziej poprawny, jako portfolio dla fotografów, projektantów itp. Efekty Jquery pomogą przyciągnąć uwagę odwiedzających i po prostu dodadzą elegancji Twojej witrynie.
Więc. Zwracamy uwagę na kolekcję wtyczek galerii obrazów jquery dla witryny.
Nie zapomnij o komentarzu i pamiętaj, aby nie stracić tej kolekcji, możesz dodać ją do ulubionych, klikając gwiazdkę na dole artykułu.
 Galeria S Atrakcyjna wtyczka galerii obrazów Jquery. Animacja działa przy użyciu CSS3.
Galeria S Atrakcyjna wtyczka galerii obrazów Jquery. Animacja działa przy użyciu CSS3.  DIAMONDS.JSOoryginalna wtyczka do tworzenia galerii obrazów. Miniatury mają kształt rombu, co jest obecnie bardzo popularne. Formularz ten jest wykonany przy użyciu css3. Jedynym mankamentem tej galerii jest brak lightboxa, w którym zdjęcie otwierałoby się w pełnym rozmiarze. Oznacza to, że będziesz musiał wkręcić wtyczkę Lightbox. Skrypt ten generuje adaptacyjną siatkę obrazów w kształcie rombu.
DIAMONDS.JSOoryginalna wtyczka do tworzenia galerii obrazów. Miniatury mają kształt rombu, co jest obecnie bardzo popularne. Formularz ten jest wykonany przy użyciu css3. Jedynym mankamentem tej galerii jest brak lightboxa, w którym zdjęcie otwierałoby się w pełnym rozmiarze. Oznacza to, że będziesz musiał wkręcić wtyczkę Lightbox. Skrypt ten generuje adaptacyjną siatkę obrazów w kształcie rombu.  Superbox Nowoczesna galeria obrazów wykorzystująca Jquery, css3 i HTML5. Wszyscy jesteśmy przyzwyczajeni do tego, że po kliknięciu podglądu pełny obraz otwiera się w lightboxie (wyskakującym oknie). Twórcy tej wtyczki uznali, że lightbox przeżył już swoją użyteczność. Obrazy w tej galerii otwierają się pod podglądem. Obejrzyj demo i przekonaj się, że to rozwiązanie wygląda znacznie nowocześniej.
Superbox Nowoczesna galeria obrazów wykorzystująca Jquery, css3 i HTML5. Wszyscy jesteśmy przyzwyczajeni do tego, że po kliknięciu podglądu pełny obraz otwiera się w lightboxie (wyskakującym oknie). Twórcy tej wtyczki uznali, że lightbox przeżył już swoją użyteczność. Obrazy w tej galerii otwierają się pod podglądem. Obejrzyj demo i przekonaj się, że to rozwiązanie wygląda znacznie nowocześniej. | Galeria Smooth Diagonal Fade Nowoczesna galeria obrazów, w której podglądy są rozmieszczone na całej powierzchni ekranu. Skrypt potrafi przeskanować folder ze zdjęciami na serwerze, czyli nie trzeba wstawiać każdego obrazu osobno. Wystarczy wgrać zdjęcia do folderu na serwerze i określić ścieżkę do katalogu w ustawieniach. Wtedy skrypt zrobi wszystko sam.
 Galeria Gamma Stylowa, lekka i responsywna galeria obrazów z siatką w stylu Pinteresta, która stała się obecnie bardzo popularna. Skrypt działa doskonale zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych o dowolnej rozdzielczości ekranu. Doskonałe rozwiązanie do tworzenia portfolio projektanta stron internetowych.
Galeria Gamma Stylowa, lekka i responsywna galeria obrazów z siatką w stylu Pinteresta, która stała się obecnie bardzo popularna. Skrypt działa doskonale zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych o dowolnej rozdzielczości ekranu. Doskonałe rozwiązanie do tworzenia portfolio projektanta stron internetowych.  SIATKA MINIATUR Z ROZSZERZANYM PODGLĄDEM Wtyczka jest responsywną siatką obrazów. Po kliknięciu poniżej wyświetli się większe zdjęcie i opis. Dobry do tworzenia portfolio.
SIATKA MINIATUR Z ROZSZERZANYM PODGLĄDEM Wtyczka jest responsywną siatką obrazów. Po kliknięciu poniżej wyświetli się większe zdjęcie i opis. Dobry do tworzenia portfolio.  jGalleryjGallery to pełnoekranowa, responsywna galeria obrazów. Efekty, przejścia, a nawet styl można łatwo dostosować.
jGalleryjGallery to pełnoekranowa, responsywna galeria obrazów. Efekty, przejścia, a nawet styl można łatwo dostosować.  Glisse.js Prosta, ale bardzo skuteczna wtyczka do galerii obrazów. To jest właśnie rozwiązanie, gdy potrzebujesz stworzyć album ze zdjęciami. Wtyczka obsługuje albumy i ma bardzo fajny efekt odwracania.
Glisse.js Prosta, ale bardzo skuteczna wtyczka do galerii obrazów. To jest właśnie rozwiązanie, gdy potrzebujesz stworzyć album ze zdjęciami. Wtyczka obsługuje albumy i ma bardzo fajny efekt odwracania.  Mosaic Flow Prosta, responsywna galeria obrazów z siatką w stylu Pinteresta.
Mosaic Flow Prosta, responsywna galeria obrazów z siatką w stylu Pinteresta.  GalereyaKolejna stylowa galeria z siatką w stylu Pinteresta, filtrowaną według kategorii. Działa w przeglądarkach: Chrome, Safari, Firefox, Opera, IE7+, przeglądarka Android, Chrome mobile, Firefox mobile.
GalereyaKolejna stylowa galeria z siatką w stylu Pinteresta, filtrowaną według kategorii. Działa w przeglądarkach: Chrome, Safari, Firefox, Opera, IE7+, przeglądarka Android, Chrome mobile, Firefox mobile.  less.jsŚwietna darmowa galeria obrazów wykorzystująca JQUERY, 5 i CSS3. Ma bardzo atrakcyjny wygląd i niewątpliwie przyciągnie uwagę Twoich gości.
less.jsŚwietna darmowa galeria obrazów wykorzystująca JQUERY, 5 i CSS3. Ma bardzo atrakcyjny wygląd i niewątpliwie przyciągnie uwagę Twoich gości.  flipLightBox Prosta galeria zdjęć. Po kliknięciu podglądu pełny obraz otwiera się w lightboxie.
flipLightBox Prosta galeria zdjęć. Po kliknięciu podglądu pełny obraz otwiera się w lightboxie.  blueimp GalleryElastyczna galeria. Możliwość wyświetlania nie tylko obrazów, ale także filmów w oknie modalnym. Działa świetnie na urządzeniach dotykowych. Można go łatwo dostosować i istnieje możliwość rozszerzenia funkcjonalności za pomocą dodatkowych wtyczek (zobacz następną wtyczkę).
blueimp GalleryElastyczna galeria. Możliwość wyświetlania nie tylko obrazów, ale także filmów w oknie modalnym. Działa świetnie na urządzeniach dotykowych. Można go łatwo dostosować i istnieje możliwość rozszerzenia funkcjonalności za pomocą dodatkowych wtyczek (zobacz następną wtyczkę).
