Szkolenie z Opencarta. Przewodnik dla początkujących po OpenCart: wprowadzenie
Pozdrowienia, czytelnicy serwisu! 🙂
Dziś kontynuujemy naszą znajomość różnych CMS-ów. W tym artykule rozważymy utworzenie sklepu internetowego na platformie OpenCart.
Na początek odświeżmy naszą wiedzę na temat CMS-a (silnika). W skrócie jest to gotowa strona internetowa, którą każdy właściciel dostosowuje pod siebie, dodając nowe funkcjonalności i elementy interfejsu, a także modyfikując istniejącą lub całkowicie usuwając elementy, które jego zdaniem są zbędne.
Wróćmy zatem do tematu artykułu :) Rozważamy rozwój sklepu internetowego na platformie OpenCart, ponieważ... Silnik ten jest jednym z darmowych produktów. Co więcej, nie jest to moja subiektywna opinia. We wszystkich rankingach Runeta nie spada poniżej 5. pozycji.
Przypomnę, że do jego zalet należy łatwość instalacji i zarządzania sklepem, a także potężna funkcjonalność w przypadku bezpłatnych produktów. Dostępne są w nim wszystkie niezbędne funkcje: karta produktu z opisem, konto użytkownika, koszyk, analityka klientów i sprzedaży oraz wiele więcej. Więcej o jego zaletach i wadach przeczytasz we wspomnianym artykule. I co najważniejsze, jest to produkt darmowy! 🙂
Oczywiście nie jest to do końca trafne stwierdzenie, bo jak wiadomo, darmowy ser przychodzi tylko w pułapce na myszy :)
Jednak w porównaniu z silnikami komercyjnymi, koszty uruchomienia sklepów opartych na nich będą ograniczone do opłacenia hostingu, rejestracji nazwy domeny oraz opłacenia modułów i robocizny programisty, jeśli trzeba będzie zrobić coś indywidualnego.
Podsumowując powyższe, powiem, że OpenCart jest idealnym rozwiązaniem dla kogoś, kto chce uruchomić mały zasób handlowy bez większych wydatków. Poza tym mam szczególnie czuły sentyment do tego silnika, bo... to mój pierwszy CMS z którym zaczynałem pracę jako programista stron internetowych. Dlatego otwiera tę serię artykułów poświęconych tworzeniu stron internetowych na różnych silnikach :)
Porozmawiajmy więc bardziej szczegółowo o stworzeniu sklepu internetowego na OpenCart.
Tak jak obiecałem wcześniej, instalację szablonów, modułów, a także ich rozwój opiszę w osobnych artykułach.
Wybór wersji CMS OpenCart do stworzenia sklepu internetowego
W tej chwili najbardziej aktualna wersja to 2.1.0.1. Jego premiera odbyła się 6 października 2015 roku.
Z uwagi na to, że było to całkiem niedawno, zrusyfikowano jedynie poprzednią wersję OpenCart 2.0.3.1, z której będziemy korzystać.
Trzeba powiedzieć, że taki stan rzeczy niestety nie świadczy o najwyższej jakości oficjalnego wsparcia dla produktu, gdyż od wydania wersji 2.0.3.1. Minęło już pół roku (wydanie 29 maja 2015). W Internecie natrafiłem już na zrusyfikowane wersje najnowszej wersji OpenCart, ale są to złożenia, tj. częściowo przeprojektowane wersje silnika.
- Ich zaletą w porównaniu do „czystego” silnika jest dodanie bardzo potrzebnych i interesujących funkcji (wbudowane rosyjskie systemy płatności, metody dostawy, filtry z różnymi kryteriami itp.).
- Wadą jest to, że nie zawsze są one bezpłatne, a jeśli masz pytania dotyczące sklepu, nie możesz liczyć na oficjalne wsparcie, ale uzbroić się w cierpliwość i szukać odpowiedzi na forum montażowym :)
Nie będziemy ich rozważać w tym artykule, ale na pewno poświęcimy im materiał, ponieważ zdecydowanie zasługują na uwagę.
Etap przygotowawczy do stworzenia sklepu internetowego na platformie OpenCart
Przejdźmy więc bezpośrednio do tworzenia witryny w OpenCart. Polecam najpierw zainstalować go na swoim komputerze. A potem, jeśli Ci się spodoba, przenieś gotowy sklep na hosting.
Zanim coś zainstalujesz, musisz to pobrać.
OpenCart ma stronę internetową z oficjalnym rosyjskojęzycznym przedstawicielem. Stamtąd pobierzemy instalator silnika - http://opencart.ws/download.html. W tym celu należy pobrać najnowszy dostępny plik - wersja 2.0.3.1 (przekierowuje do oficjalnej anglojęzycznej strony internetowej).
Teraz masz sam silnik w swoich rękach. Co zrobic nastepnie?
Kolejnym krokiem w tworzeniu sklepu internetowego na CMS OpenCart będzie jego instalacja na lokalnym serwerze WWW. Tym, którzy nie wiedzą, co to jest, polecam przeczytać artykuł „”.
Jak to się mówi, osobiście korzystam z serwera WWW OpenServer, który Wam polecam. Po zainstalowaniu przejdź do folderu ..\OpenServer\domains (jest to folder, w którym przechowywane są pliki witryn hostowanych na serwerze WWW).
Skopiuj do niego archiwum z silnikiem i rozpakuj je. W rezultacie powinieneś mieć coś takiego:

Teraz musisz stworzyć samą witrynę na OpenCart.
Aby to zrobić, utwórz folder z nazwą swojego zasobu. W moim przypadku jest to „opencart2”.
Następnie przesyłamy pliki silnika na stronę. W tym celu przejdź do folderu ..\OpenServer\domains\opencart-2.0.3.1\opencart-2.0.3.1\upload i skopiuj wszystkie znajdujące się w nim pliki. Jeśli ktoś zapomniał, służy do tego kombinacja klawiszy Ctrl+A.

Wracamy do katalogu z listą witryn i wklejamy skopiowane pliki do folderu Twojego sklepu.
Jeśli wszystko zrobiłeś poprawnie, wynik powinien być następujący:

Świetnie! Przy okazji nie zapomnij usunąć folderu z plikami silnika i archiwum, aby nie pozostawić niepotrzebnych plików i nie pomylić się w przyszłości.
Kolejnym etapem rozwoju strony na OpenCart będzie uruchomienie instalatora. Ale najpierw musimy wykonać kilka wstępnych kroków. O konieczności ich wykonania dowiesz się już w trakcie instalacji dzięki komentarzom kreatora instalacji, ale my nie będziemy na to czekać i zrobimy wszystko od razu.
Najpierw zmień nazwę pliku config-dist.php na config.php. To samo należy zrobić z plikiem znajdującym się w folderze „opencart2\admin”. Są to pliki, w których podczas instalacji silnika zostaną zapisane jego ustawienia, bez których nie będzie on działał. Ponadto, jeśli pozostawisz pliki bez nazwy, silnik po prostu nie zainstaluje się i wyświetli komunikat o niemożności zapisania ustawień.
Po drugie, będziemy musieli utworzyć plik . Jeśli nie wiesz, co to jest i dlaczego jest potrzebne, sugeruję przeczytanie artykułu o tym samym tytule. W tym celu użyjemy programu phpMyAdmin, który jest wbudowany w OpenServer. Możesz go uruchomić w następujący sposób:

Po kliknięciu tej pozycji menu w Twojej przeglądarce internetowej otworzy się zakładka z autoryzacją w tym programie:

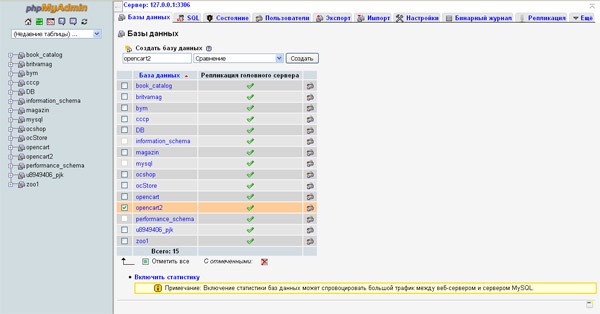
Logujemy się do phpMyAdmin wpisując nazwę użytkownika i hasło, które podałeś podczas instalacji OpenServer. Jeżeli poprawnie wprowadziłeś dane, pojawi się przed Tobą okno programu:

Kolejnym krokiem w tworzeniu sklepu internetowego na OpenCart jest dodanie bazy danych serwisu. W tym celu w oknie głównym kliknij zakładkę „Bazy danych”.

Tutaj musisz wprowadzić nazwę bazy danych i kliknąć „Utwórz”. W moim przypadku baza danych nazywa się tak samo jak moja strona internetowa - „opencart2”.
Ponieważ pobraliśmy oficjalną wersję angielską, aby w pełni stworzyć sklep na OpenCart, będziemy musieli pobrać także język lokalizacji. Jest dostępny na stronie http://opencart.ws/download.html poprzez link „Język rosyjski dla Opencart 2.0.0.0 - 2.0.3.1”. Następnie postępujemy według tego samego schematu - kopiujemy archiwum z crackiem do folderu ..\OpenServer\domains i rozpakowujemy:

Otwieramy folder RussianOC2\upload i widzimy, że znajdują się tam pliki, posortowane w katalogi, które odtwarzają strukturę silnika:

Dlatego, aby zainstalować crack, musimy je skopiować i wkleić do folderu witryny, nadpisując istniejące pliki, jeśli pasują.
Ale patrząc w przyszłość, spieszę cię rozczarować, że rosyjski język interfejsu można dodać dopiero po instalacji. Instalacja będzie musiała zostać przeprowadzona w języku angielskim. Ale nie ma w tym nic złego, zwłaszcza, że pokażę Ci wszystkie niezbędne informacje, które należy wprowadzić i gdzie je wpisać :)
W tym momencie kończy się etap przygotowawczy tworzenia sklepu internetowego na OpenCart. Następnie przechodzimy do instalacji samego silnika.
Jak stworzyć sklep internetowy na OpenCart: instalacja silnika
Po skopiowaniu plików silnika do folderu witryny należy zrestartować sam serwer WWW, aby zaakceptował zaakceptowane zmiany. Restart następuje w menu głównym serwera, które otwiera się po kliknięciu na ikonę programu w linii startu (w formie checkboxa).
Kliknij pozycję menu „Uruchom ponownie” w postaci żółtej flagi.
Po wykonaniu powyższych kroków otwórz dowolną przeglądarkę internetową (Chrome, Mozilla, Safari, itp.) i w pasku adresu wpisz nazwę swojego sklepu.
Jeżeli nie trafiłeś do ekranu instalacji silnika, a przeglądarka wyszukała dane słowo w domyślnej wyszukiwarce, to powinno pojawić się okno z pytaniem „Czy miałeś na myśli przejście do „Nazwa Twojej witryny”?”
Kliknij „Tak” i jeśli poprawnie wykonałeś wszystkie poprzednie kroki, pojawi się przed tobą następujący ekran:
 Oto pierwszy krok instalacji silnika, bez którego nie da się stworzyć sklepu internetowego na OpenCart żadnego typu – tradycyjna umowa licencyjna. Którego tradycyjnie nikt nie czyta :)
Oto pierwszy krok instalacji silnika, bez którego nie da się stworzyć sklepu internetowego na OpenCart żadnego typu – tradycyjna umowa licencyjna. Którego tradycyjnie nikt nie czyta :)
Dlatego kliknij „Kontynuuj” i przejdź dalej.
 Drugim krokiem jest sprawdzenie systemu: na ile jest on przygotowany do założenia sklepu internetowego na platformie OpenCart. Z reguły nie ma problemu z wymaganiami oprogramowania serwera. Jeśli gdzieś jest czerwona flaga, musisz przeczytać w Internecie, jak zaktualizować wersję nieodpowiedniego programu na OpenServer, lub po prostu użyć najnowszej wersji produktu podczas instalacji samego serwera WWW. Wtedy na pewno nie będzie żadnych problemów :)
Drugim krokiem jest sprawdzenie systemu: na ile jest on przygotowany do założenia sklepu internetowego na platformie OpenCart. Z reguły nie ma problemu z wymaganiami oprogramowania serwera. Jeśli gdzieś jest czerwona flaga, musisz przeczytać w Internecie, jak zaktualizować wersję nieodpowiedniego programu na OpenServer, lub po prostu użyć najnowszej wersji produktu podczas instalacji samego serwera WWW. Wtedy na pewno nie będzie żadnych problemów :)
P.S. Wersja mojego OpenServera jest odległa od najnowszej, ale spełnia wymagania.
W trzecim bloku (który z jakiegoś powodu na ekranie instalacyjnym ma numer seryjny 4 🙂) pojawiłoby się ostrzeżenie, gdybyśmy nie zmienili nazw plików config-dist.php.
Ostatni blok (nie zmieścił się na obrazku) wyświetla prawa dostępu do różnych katalogów silnika. Tutaj też z reguły wszystko jest w porządku. Jeśli istnieją jakieś ograniczenia, zależą one od uprawnień folderu głównego witryny lub ..\OpenServer\domains. W takim przypadku musisz otworzyć dla nich publiczny dostęp.
Jeśli wszystko jest w porządku, kontynuujemy tworzenie sklepu internetowego na OpenCart klikając „Kontynuuj”.
 Na trzecim ekranie instalacyjnym CMS wprowadzamy dane umożliwiające dostęp do bazy danych (którą wcześniej pomyślnie utworzyliśmy). Oraz ustawienia konta administratora serwisu: jego login i hasło (które będzie używane do logowania się do części administracyjnej), a także adres e-mail, który można podać na stronie w celu składania reklamacji i pomocy technicznej klienta :)
Na trzecim ekranie instalacyjnym CMS wprowadzamy dane umożliwiające dostęp do bazy danych (którą wcześniej pomyślnie utworzyliśmy). Oraz ustawienia konta administratora serwisu: jego login i hasło (które będzie używane do logowania się do części administracyjnej), a także adres e-mail, który można podać na stronie w celu składania reklamacji i pomocy technicznej klienta :)
W ustawieniach połączenia z bazą danych wprowadź puste pola: login i hasło do swojego konta phpMyAdmin oraz nazwę samej bazy danych. Wszystkie pozostałe pola można pozostawić bez zmian.
 Jeśli wszystko poszło dobrze, pojawi się końcowy ekran instalacji silnika z przyciskami umożliwiającymi przejście do części administracyjnej i witryny sklepowej. Linki do niektórych modułów ze sklepu na oficjalnym portalu silnika dostępne są również tutaj. Jeśli nagle pojawią się czarne prostokąty, jak na mojej ilustracji, nie martw się - to tylko mała wada programistów. Same linki działają.
Jeśli wszystko poszło dobrze, pojawi się końcowy ekran instalacji silnika z przyciskami umożliwiającymi przejście do części administracyjnej i witryny sklepowej. Linki do niektórych modułów ze sklepu na oficjalnym portalu silnika dostępne są również tutaj. Jeśli nagle pojawią się czarne prostokąty, jak na mojej ilustracji, nie martw się - to tylko mała wada programistów. Same linki działają.
Z własnego doświadczenia powiem, że lepiej zrobić to od razu. W przeciwnym razie to ostrzeżenie będzie się pojawiać za każdym razem, gdy będziesz chciał wejść do części administracyjnej.
Aby usunąć instalator, przejdź do folderu witryny i usuń katalog „install”. Nie będziemy już tego potrzebować.
Na tym kończy się główna część pierwszego etapu tworzenia sklepu internetowego na OpenCart. Dzięki temu możesz przejść do okna sklepu i upewnić się, że strona działa :)
 Wszystko w porządku! 🙂
Wszystko w porządku! 🙂
Z jedną małą wadą, wszystko jest po angielsku :)
Aby naprawić tę sytuację wchodzimy do części administracyjnej i włączamy rusyfikację, której pliki skopiowaliśmy na stronę na samym początku.
 Wprowadź login i hasło konta administratora, które podałeś podczas instalacji silnika. Kliknij „Zaloguj się”.
Wprowadź login i hasło konta administratora, które podałeś podczas instalacji silnika. Kliknij „Zaloguj się”.
 Jeśli wszystkie dane zostaną wprowadzone poprawnie, pojawi się przed Tobą ładny panel administracyjny OpenCart, który osobiście bardzo mi się podoba (w wersjach 1.5.xx, z którymi zaczynałem pracować, panel administracyjny był skromniejszy).
Jeśli wszystkie dane zostaną wprowadzone poprawnie, pojawi się przed Tobą ładny panel administracyjny OpenCart, który osobiście bardzo mi się podoba (w wersjach 1.5.xx, z którymi zaczynałem pracować, panel administracyjny był skromniejszy).
Zatem kolejnym celem podczas tworzenia sklepu internetowego na OpenCart jest dodanie rosyjskiego języka interfejsu. W tym celu należy wybrać pozycję menu bocznego w postaci koła zębatego:
 W menu, które się otworzy, wybierz „Lokalizacja”. W podmenu, które zostanie otwarte, wybierz „Języki”.
W menu, które się otworzy, wybierz „Lokalizacja”. W podmenu, które zostanie otwarte, wybierz „Języki”.
Na ekranie, który się otworzy, kliknij przycisk w prawym górnym rogu w postaci znaku plus na niebieskim tle, aby dodać nowy język. Po kliknięciu otworzy się ekran z jego parametrami:
 Tutaj wprowadzamy następujące informacje:
Tutaj wprowadzamy następujące informacje:
- Nazwa języka: rosyjski
- Kod: ru
- Ustawienia regionalne („Lokalizacja”): ru_RU.UTF-8,ru_RU,rossian
- Obraz: ru.png
- Katalog („Folder”): rosyjski
Pozostałe pola pozostawiamy bez zmian. Kliknij przycisk w prawym górnym rogu w postaci dyskietki na niebieskim tle, aby zapisać język. Po wykonaniu tych kroków lista języków będzie wyglądać następująco:
 Kolejnym krokiem w kierunku stworzenia sklepu internetowego na OpenCart jest włączenie języka na stronie. Aby to zrobić, w bocznym menu panelu administracyjnego wybierz ponownie bieg i kliknij element „Ustawienia”.
Kolejnym krokiem w kierunku stworzenia sklepu internetowego na OpenCart jest włączenie języka na stronie. Aby to zrobić, w bocznym menu panelu administracyjnego wybierz ponownie bieg i kliknij element „Ustawienia”.
 Na ekranie, który się pojawi z listą witryn (OpenCart pozwala na utworzenie kilku sklepów w oparciu o silnik i zarządzanie nimi z jednego panelu administracyjnego), otwórz ustawienia naszej witryny.
Na ekranie, który się pojawi z listą witryn (OpenCart pozwala na utworzenie kilku sklepów w oparciu o silnik i zarządzanie nimi z jednego panelu administracyjnego), otwórz ustawienia naszej witryny.
Odbywa się to poprzez kliknięcie przycisku w postaci ołówka na niebieskim tle, znajdującego się w tej samej linii z adresem Twojej witryny i napisem „Twój Sklep”.
Na otwartym ekranie ustawień wybierz zakładkę „Lokalne”:
 Tutaj wybieramy kraj i region, w którym zlokalizowany jest sklep (będzie brany pod uwagę przy kalkulacji kosztów dostawy), język witryny sklepowej oraz część administracyjną.
Tutaj wybieramy kraj i region, w którym zlokalizowany jest sklep (będzie brany pod uwagę przy kalkulacji kosztów dostawy), język witryny sklepowej oraz część administracyjną.
Dostępne są także waluty (w przyszłości możesz łatwo edytować tę listę) oraz jednostki miary (używane przy określaniu atrybutów produktu).
Po wprowadzeniu wartości nie zapomnij zapisać zmian, klikając przycisk dyskietki.
 A tu mamy zrusyfikowany panel administracyjny sklepu! 🙂 Sprawdzanie gabloty (część klienta):
A tu mamy zrusyfikowany panel administracyjny sklepu! 🙂 Sprawdzanie gabloty (część klienta):
 Ale tutaj jakoś nie jest najlepiej :) Ale w lewym górnym rogu pojawiło się rozwijane menu z wyborem języków, którego domyślnie tam nie było. Wybierz język rosyjski.
Ale tutaj jakoś nie jest najlepiej :) Ale w lewym górnym rogu pojawiło się rozwijane menu z wyborem języków, którego domyślnie tam nie było. Wybierz język rosyjski.
Ale podczas rusyfikacji język zmienił się tylko na sterach. Nazwy kategorii, produktów i ich opisy pozostały w rodzimym języku angielskim (w szczególności uwzględniłem ekran koszyka sklepowego, gdzie znajduje się duża liczba elementów sterujących i mamy pewność, że nasze zmiany działają).
Ale i tu nie ma się czym martwić, bo... tworząc sklep internetowy na OpenCart, nadal będziesz zmieniał domyślne (ustawione domyślnie) kategorie, produkty i opisy na własne, którymi będziesz handlował.
Tym samym kończy się pierwszy etap tworzenia strony internetowej na OpenCart – instalacja silnika na Twoim komputerze. Przed nami instalacja szablonów graficznych, modułów i zapełnienie sklepu towarem.
Powiem też kilka słów o przeniesieniu gotowego sklepu na hosting.
Przypominam, że sklep wdrożyliśmy na lokalnym serwerze WWW.
W przypadku instalacji silnika bezpośrednio na zdalnym serwerze procedura jest dokładnie taka sama: skopiuj instalator na serwer, utwórz folder projektu, skopiuj pliki i rozpocznij proces instalacji. W takim przypadku etap przenoszenia sklepu na hosting zostanie naturalnie pominięty :)
To tyle, jeśli chodzi o opis wprowadzający artykułu utworzenie sklepu internetowego na platformie OpenCart, dochodzi do logicznego wniosku 🙂 Przed Wami szczegółowy opis kolejnych etapów wdrażania sklepu, szerzej opowiem też o buildach OpenCart, które jak już wspomniałem mają szereg zalet w porównaniu do „czystego” produkt.
Subskrybuj aktualizacje, aby otrzymywać informacje o nowych artykułach, udostępniaj posty w sieciach społecznościowych znajomym i angażuj ich w dyskusję.
Czekam również na Wasze opinie i sugestie w komentarzach.
Jeśli komuś coś nie pasuje lub masz pytania dotyczące instalacji OpenCart, nie wahaj się zapytać! Chętnie pomogę i każdemu odpowiem!
Powodzenia wszystkim! 🙂
P.S.: jeśli potrzebujesz strony internetowej lub chcesz dokonać zmian w istniejącej, ale nie masz na to czasu ani ochoty, mogę zaoferować swoje usługi.
OPINIE
właściciele sklepów internetowych
Cześć wszystkim! Po świętach noworocznych uruchomiliśmy sklep internetowy, w którym można zamówić lub kupić produkty dla dzieci takie jak wózki, sanki, hulajnogi śnieżne, dętki, foteliki samochodowe i wiele innych. W związku z tym chcę porozmawiać o jednej bardzo interesującej usłudze - ShopConstructor.ru. Dzięki tej usłudze mamy możliwość bardzo szybkiego i niedrogiego wykonania pięknego, wysokiej jakości i w pełni funkcjonalnego komunikatora internetowego. Menedżerowie i dział wsparcia zawsze szybko odpowiadają na pytania i pomagają w rozwiązywaniu problemów. Nawiasem mówiąc, istnieje wiele darmowych bonusów. Dziękuję chłopaki za jakość usług. Cóż, czekamy na wszystkich w naszym sklepie internetowym.
Wybór był ogromny, ale według opinii pojawił się tylko jeden i był to dobry pomysł, na wypadek, gdyby ktoś pilnie potrzebował sklepu internetowego w przystępnej cenie, możesz skontaktować się z firmą Shopconstructor.ru. Pilnie potrzebowałem sklepu internetowego, jak najszybciej skontaktowałem się z zastępcami kierownika, którzy wyjaśnili wszystkie pytania, a programiści od razu zabrali się do pracy i w ciągu 5 dni wszystko było gotowe. Dziękuję za wykonaną pracę. Jeśli ponownie będziesz potrzebować witryn tego typu, skontaktuję się z Tobą ponownie).
Podzielę się moją historią spotkania shopconstructor.ru. Jesienią ubiegłego roku doszedłem do wniosku, że posiadanie sklepu „w kontakcie” to za mało, skoro sprzedaż internetowa jest mi bardziej znana, postanowiłem skupić się na stworzeniu pełnoprawnego sklepu internetowego. Budżet był ograniczony, kryteria wyszukiwania były proste: niedrogie, piękne, łatwe w wyborze i zamówieniu, możliwość samodzielnej edycji, tanie w utrzymaniu, możliwość rozszerzania funkcjonalności sklepu (w miarę rozwoju firmy).
W Internecie jest wystarczająco dużo ofert tworzenia komunikatorów internetowych, ale wybór jednej na podstawie moich kryteriów był niezwykle trudny, szukałem ponad miesiąc. Zwracając uwagę na usługę konstruktora sklepu, przestudiowałem prawie całe połączenie na stronie, nawiasem mówiąc, mają przydatne artykuły w
Co będziesz tworzyć
Jeśli chcesz wypróbować prosty i w pełni funkcjonalny popularny sklep internetowy, OpenCart jest świetną opcją.
Dla tych, którzy nie znają platformy, stworzyliśmy serię lekcji dla początkujących. W tej serii artykułów dowiesz się jak zainstalować i otworzyć sklep internetowy OpenCart w 10 minut.
Zaczynajmy!
Jak wspomnieliśmy we wstępie, mamy tylko 10 minut, aby zaprzyjaźnić się z OpenCart. Co wiemy do tej pory:
- OpenCart jest popularny i łatwy w użyciu.
- Chcesz już teraz otworzyć sklep internetowy?
OpenCart będzie działał na dość znanym hostingu, z minimum PHP 5.2, bazą danych MySQL, cURL (rozszerzenie serwera), 100-300 MB wolnego miejsca (w zależności od ilości produktów i obrazów) oraz mod_rewrite (serwer Apache moduł). Zawsze pytaj swoją firmę hostingową, czy obsługuje hosting OpenCart. W wielu przypadkach firmy hostingowe zapewniają instalację jednym kliknięciem, my jednak zdecydowaliśmy się przeprowadzić instalację ręcznie.
Przed rozpoczęciem instalacji przygotuj bazę danych i informacje o koncie użytkownika FTP.
Przygotuj pakiet instalacyjny OpenCart
Pobierz najnowszą wersję OpenCart z oficjalna strona pobierania OpenCart i przenieś go do lokalnego folderu projektu. Rozpakuj archiwum zip w folderze roboczym. Zmień nazwę config-dist.php na config.php i admin/config-dist.php na admin/config.php. Prześlij wszystkie pliki i foldery na serwer z folderu „Pobieranie”.
W tym samouczku zainstaluję OpenCart na moim komputerze lokalnym, który jest skonfigurowany jako hosting współdzielony.
Upewnij się, że foldery na serwerze umożliwiają zapis (chmod 0755 lub 0777):
- obraz/
- obraz/pamięć podręczna/
- Pamięć podręczna/
- pobierać/
- config.php
- admin/config.php
Przejdź do strony głównej swojego sklepu i wykonaj następujące kroki instalacji:
Krok 1: Przeczytaj licencję użytkownika i kliknij Kontynuować.
Krok 2: Ten ekran pomoże Ci sprawdzić, czy warunki Twojej firmy hostingowej spełniają wymagania OpenCart. Jeśli wszystkie wskaźniki zmienią kolor na zielony (co oznacza, że wszystko jest w porządku), naciśnij e Kontynuuj.
Jeśli wskaźniki zmienią kolor na czerwony, oznacza to, że występują problemy i wymagają pilnego rozwiązania. Napraw problemy i wróć, naciskając przycisk Z powrotem i naciśnij przycisk Kontynuować.W moim przypadku mam mały błąd i muszę zmienić nazwę dwóch plików config_dist.php na config.php jako Zobaczysz.
Krok 3: Po wyświetleniu monitu podaj poświadczenia bazy danych. Dla Sterownik bazy danych Większość firm hostingowych korzysta z MySQL, wybierz unikalny prefiks bazy danych - dzięki temu Twoja konfiguracja będzie bezpieczniejsza. Pozostałe dane zostaną dostarczone przez Twoją firmę hostingową. Jeśli wypełniłeś ten formularz swoimi danymi, kliknij Kontynuować.
Krok 4: Jesteśmy już na mecie! Z ostrzeżenia dowiedzieliśmy się, że musimy usunąć katalog instalacyjny i kontynuować w zewnętrznej części sklepu lub administracji. Przejdźmy do obszaru administracyjnego, gdzie dla nowych przyjaciół OpenCart dzieją się ekscytujące rzeczy.
Panel administracyjny OpenCart
Wejdź na www.yournewwebshop.com/admin i zaloguj się do swojego panelu administracyjnego. Przede wszystkim zobaczysz panel raportowy pokazujący dane sprzedażowe, zamówienie oraz wykres statystyk klientów, a także listę ostatnich zamówień. Teraz musimy dokonać podstawowych zmian przed rozpoczęciem prac w obszarze administracyjnym.
Ustawienia główne
Aby zmienić informacje domyślne, przejdź do System > Ustawienia > Edytuj sklep > Ogólne. Możesz zmienić nazwę sklepu, adres, nazwę właściciela i dane kontaktowe. Jeśli chcesz zmienić szablon lub zaktualizować metadane przejdź do Sklep w menu Ustawienia.
W zakładce Lokalny Znajdziesz domyślne opcje lokalizacji sklepu, możesz wybrać język interfejsu i backendu, zmienić walutę i sekcje.
W zakładce Opcje Zobaczysz ustawienia związane z rodzajem produktów i list, voucherami, podatkami, kontem klienta, kasą fiskalną, magazynem i oddziałami. Po raz pierwszy nie będę nic zmieniać w zakładce Opcje.
Jeżeli w przyszłości będziesz chciał zmienić logo i favikonę oraz zmienić rozmiary produktów przejdź do zakładki Obraz.
Zakładki FTP,Poczta I Oszustwo służą do ustawień zaawansowanych, na tym etapie nie jest to konieczne. Jeśli chcesz używać adresów URL SEO w OpenCart, przejdź do serwer i aktywuj funkcję Użyj adresów URL SEO(nie zapomnij zmienić nazwy pliku htaccess.txt na htaccess w folderze głównym). Możesz także wkleić kod Kod Google Analytics.
Zarządzanie kategoriami i produktami
Możesz dodawać lub zmieniać kategorie w menu Katalog > Kategorie. Kliknij Wstaw, aby dodać kategorię. Pod zakładką Są pospolite Wpisz nazwę kategorii, metadane i opis.
Pod zakładką Dane, główne parametry, które należy edytować, to wybrać kategorię nadrzędną, dodać adres URL SEO, wybrać zdjęcie kategorii i określić, czy kategoria ta ma być wyświetlana w menu głównym na stronie głównej. Pozostałe parametry przeznaczone są dla zaawansowanych użytkowników.
Kluczowe cechy produktu mogą zostać zmienione lub dodane do menu Katalog > Produkty. Aby dodać cechę kliknij Wstawić. Dla początkujących użytkowników szczególne znaczenie mają tylko trzy pierwsze zakładki.
Patka Są pospolite obejmuje pola wejściowe, nazwę produktu, metadane (metaopis i meta słowa kluczowe), opis produktu i słowa kluczowe.
Na karcie Dane Możesz dodać identyfikator modelu, SKU, inne rodzaje kodów produktów (np. EAN, ISBN), lokalizację produktu, cenę, klasę podatkową, ilość, stan magazynowy, adres URL SEO, zdjęcie produktu, datę dostępu, status i wymiary.
Na karcie Spinki do mankietów zawiera opcje wyboru producenta, kategorii i powiązanych produktów. Pozostała część parametrów produktu przeznaczona jest dla zaawansowanych właścicieli sklepów, co zostanie omówione w kolejnych częściach.
A co będzie dalej?
Mam nadzieję, że widziałeś, jak łatwo jest pobrać OpenCart i dostosować podstawowe ustawienia, aby szybko zacząć. Teraz jesteś gotowy, aby przejść dalej.
W kolejnej części tej serii omówimy:
- zaawansowane ustawienia administracyjne z lokalizacją
- zaawansowane właściwości produktu i kategorii (np. alternatywa produktu)
- Dodatkowe narzędzia promocji marketingowej
Bądź na bieżąco i daj mi znać, jeśli masz jakieś przemyślenia lub pytania w komentarzach!
Oficjalnie oświadczam, że w Rosji nie ma konkurencji w zakresie sprzedaży i usług!
Pamiętasz, ile razy menedżerowie byli wobec Ciebie niegrzeczni, ile razy otrzymywałeś towary niskiej jakości/wadliwe, ile razy ci sami kurierzy sprawiali Ci niedogodności?
Kiedy robiłem projekt wnętrza mojego mieszkania, obiecali mi i powiedzieli, że wszystko będzie zrobione w ciągu 1 miesiąca. W rzeczywistości robili to przez 4 miesiące. Poza tym obiecali, że taka naprawa będzie mnie kosztować jedną kwotę, a gdy zrobili projekt, okazało się, że są gotowi go zrealizować za kwotę dwa razy wyższą. Oczywiście wysłano ich do piekła. Musiałem szukać innej organizacji budowlanej. I po przejrzeniu całej masy firm, znalazłem tylko jedną normalną. W pozostałej części mieszkania przyszli gopnicy na oględziny, nie potrafili sklecić dwóch słów bez przekleństwa, albo „zróbmy to bez umowy, przedpłata 30%. Nawet jeśli doszło do porozumienia, to bez terminów. Jeśli były terminy, to nie było kar za ich zwłokę, albo były takie, że jak w ogóle nic nie zrobili, to płacili mi 30 rubli miesięcznie co miesiąc. W tym przypadku 50% przedpłaty. Wezmą taką cenę, jakbym nie miał dwupokojowego mieszkania, ale całą rezydencję o powierzchni 1000 metrów kwadratowych. To jest branża usług.
Wróćmy do sklepów internetowych. Jeśli często zamawiasz w sklepach internetowych, to zapewne spotkałeś się z strasznie nieprzyjemną sytuacją, gdy na stronie jest napisane „produkt jest w magazynie”, a potem „na produkt trzeba poczekać tydzień”. Ponadto niektórzy z Was prawdopodobnie spotkali się z jawną niegrzecznością ze strony kurierów. Pamiętam, że kurier przyjechał na miejsce spotkania godzinę wcześniej i był bardzo urażony, że musiał na mnie czekać całą godzinę. I bardzo uporczywie prosił o napiwek za czekanie. Nie mam nic więcej do czynienia z tym sklepem i nie mam zamiaru.
Są sklepy, do których wejście to cała historia. Albo wypisz jakąś przepustkę, potem przejdź przez kilka magazynów, potem miń kilka garaży, a potem ledwo możesz ją znaleźć.
W ciągu swojego życia stałem się klientem kilkudziesięciu sklepów internetowych. I tylko 1 pozostał w mojej pamięci jako dobry. I to tylko dlatego, że w Obnińsku, gdzie mieszkam, jest punkt odbioru i nie dzwonią z potwierdzeniem, a po prostu ograniczają się do SMS-ów, że towar dotarł do punktu odbioru, co osobiście bardzo mi się podoba. Wszyscy inni z takim czy innym dziwactwem. Są małe i są też duże. Oznacza to, że tylko 1 sklep przez cały czas otrzymał teraz mój priorytet wyboru. Ale niestety nie wszystko jest tam sprzedawane i nie wszystko jest sprzedawane po normalnych cenach. Dlatego za każdym razem szukam nowego i nowego sklepu internetowego.
A takich jak ja jest 99%. Nie kupują w sklepach, które lubią – jest ich bardzo mało i nie wszystko jest tam sprzedane i nie zawsze. A w tych, gdzie warunki są lepsze: niższa cena, wyższa ocena (jeśli ruch pochodzi z Yandex.Market), szybsza dostawa i szybsze wybieranie numeru. To drugie też jest istotne, bo znając dziwactwo, że „w magazynie” nie znaczy „w magazynie”, ludzie często zamawiają z kilku sklepów na raz, a kto pierwszy zadzwoni, dostaje kapcie.
Tym samym każdy klient chcący złożyć zamówienie w sklepie internetowym jest potencjalnie Twoim klientem. Co więcej, jeśli ustawisz niską cenę, wielu nie będzie przeszkadzać brak recenzji (płatność nadal następuje tylko przy odbiorze). A po zdobyciu odrobiny sławy możesz już zwiększyć swoją marżę.
Nie potrzebujesz tego wszystkiego, aby zacząć. Będziesz mógł dzwonić do klientów i samodzielnie realizować dostawę kurierską. Możesz także wysyłać zamówienia do innych miast pocztą rosyjską. Nie potrzebujesz magazynu, bo nie będziesz kupować całej masy towarów. Nie ma tutaj absolutnie żadnych inwestycji. Możesz także zaangażować znajomego i podzielić obowiązki na pół.
Ale tak, masz rację, jeśli masz punkty odbioru, zwiększy to sprzedaż. Do tego służą firmy logistyczne, których w samej Moskwie jest co najmniej 50. Taka firma zapewni Ci magazyn, kilkadziesiąt punktów odbioru na terenie całego kraju, sama będzie współpracować z dostawcami, zadzwoni do klientów, spakuje zamówienia, zorganizuje dostawę kurierem i dostawę firmami transportowymi, w tym Pocztą Rosyjską. Wystawiamy czeki klientom i akceptujemy płatność przy odbiorze. Będziesz odbierał połączenia od Twoich klientów na numer stacjonarny korzystając z telefonii IP. Ale to wszystko kosztuje. Ceny są różne, ale z reguły nie licząc ceny dostawy (klienci zwykle za to płacą), 1 zamówienie będzie kosztować około 150 rubli przy niskich obrotach i 50 rubli przy wysokich obrotach + 1-1,5% wartości zamówienia za gotówkę usługi zarządzania.
Jeśli to wszystko będzie tak opłacalne,
Dlaczego nie zrobisz tego sam?

Kto powiedział, że tego nie robię? W chwili obecnej rozwijam własny sklep internetowy sprzedający towary z Chin. Dodatkowo za kilka miesięcy planuję uruchomić kolejny sklep internetowy, w którym będę sprzedawał coś jeszcze.
W ogóle nie boję się konkurencji. A przez najbliższe 5-7 lat konkurencji nie będzie. Biznes w Rosji dopiero zaczyna się rozwijać. A ci, którym uda się to dzisiaj stworzyć, za 5-7 lat nie będą się już bać konkurencji.
Dmitrij Dementiy
![]()
W tym artykule dowiesz się jak stworzyć sklep internetowy z wykorzystaniem CMS OpenCart.
Dlaczego warto współpracować z OpenCart
Kupujących nie interesuje, jakiego silnika używasz. Chcą szybko znaleźć odpowiedni produkt, mieć pewność, że cena będzie akceptowalna, a sprzedawca rzetelny, złożyć zamówienie, wygodnie za nie zapłacić i szybko je otrzymać. Za pomocą CMS OpenCart te potrzeby odbiorców można zaspokoić.
Nie obchodzi Cię, jakiego silnika używasz. System CMS sklepu internetowego musi spełniać następujące cechy:
Darmowa dystrybucja. Po co płacić za silnik, skoro istnieją produkty pozbawione wysokiej jakości?
Prosty i intuicyjny panel administracyjny. Administrator sklepu internetowego powinien zostać załatwiony w ciągu pół godziny przez Twojego brata, który pomoże w rozwoju witryny w czasie wakacji szkolnych.
Wbudowany system monitorowania sprzedaży. Oczywiście główne wskaźniki wydajności będziesz śledzić za pomocą Yandex.Metrics lub Google Analytics. Warto jednak otrzymywać pewne dane za każdym razem, gdy logujesz się do panelu administracyjnego.
Możliwość personalizacji i rozbudowy funkcjonalności za pomocą gotowych darmowych szablonów, modułów i wtyczek. Nowego sprzedawcy internetowego nie stać na wydawanie pieniędzy na płacenie projektantom i twórcom stron internetowych.
Przyjazny dla SEO. Rosyjski montaż CMS OpenCart obsługuje funkcję CNC. Za pomocą dodatkowych rozszerzeń i ustawień silnik można dostosować do wymagań wyszukiwarek w zakresie promocji witryny.
Bezpieczeństwo. Za pomocą modułów płatniczych i bezpieczeństwa możesz chronić swoich klientów.
Wymienione cechy odpowiadają CMS OpenCart. Poniżej znajdziesz instrukcję tworzenia sklepu internetowego z wykorzystaniem tego silnika.
Krok 1: zainstaluj OpenCart
Możesz zainstalować OpenCart po zarejestrowaniu domeny i opłaceniu usług dostawcy hostingu. Jeśli wybrałeś hosting obsługujący automatyczną instalację silników, postępuj w następujący sposób.
W panelu sterowania, na liście dostępnych instalacji wybierz aktualną wersję OpenCart. Na przykład możesz zainstalować CMS w cPanel za pomocą Softaculos. Uruchom automatyczną instalację.



Uruchom autoinstalator.
Jeśli wybrałeś hosting bez obsługi automatycznej instalacji CMS, wykonaj następujące czynności:
Utwórz bazę danych w swoim pokoju kontrolnym hostingu. Wpisz swoje imię i nazwisko, login i hasło.
Rozpakuj archiwum i prześlij pliki na serwer za pomocą klienta FTP, takiego jak SmartFTP lub FileZilla. Dane umożliwiające dostęp do serwera poprzez FTP otrzymasz od swojego dostawcy usług hostingowych.
Wpisz adres URL witryny w pasku adresu przeglądarki. Zaakceptuj umowę licencyjną, podaj dane dostępowe do bazy danych i zainstaluj CMS.
Zainstaluj bezpłatny moduł bezpieczeństwa, taki jak OpenCart Total Security. Dodatek chroni witrynę przed intruzami.
Jak podłączyć stronę internetową do systemów analitycznych i monitorujących
Aby połączyć się z Google Analytics należy aktywować wbudowany moduł. W tym celu należy przejść do menu administratora „Moduły – Rozszerzenia”, z menu rozwijanego wybrać opcję „Analytics” i kliknąć przycisk „Dodaj” obok opcji Google Analytics.

W menu edycji modułu dodaj kod analityczny i zmień status na „Włączony”.

Poczekaj kilka minut i sprawdź, czy dane są odbierane przez Google Analytics.

Aby połączyć się z systemem analitycznym Yandex.Metrica, dodaj kod śledzący w polu modułu Google Analytics.

