Русифицированные матричные шрифты для arduino. Ардуино: светодиодная матрица с драйвером max7219
Русификация библиотеки openGLCD для Arduino
- Электроника для начинающих
Написание русскоязычного текста на графических дисплеях с контролером ks0108 или его аналогами все еще представляет существенные трудности. Библиотека openGLCD, которую рекомендуют официальные сайты Arduino, в оригинальной комплектации последней на данный момент версии не содержит никаких кириллических шрифтов, кроме шрифта cp437font8x8. На практике он малопригоден, потому что в русскоязычной части поддерживает кодировку Win-1251 . Следовательно, чтобы выводить символы таким шрифтом, их нужно либо вставлять в текст восьмеричными или шестнадцатеричными кодами (и при этом остаются неясности со строчной буквой «я», как указывает в комментарии сам создатель шрифта), либо все равно писать отдельную функцию перекодировки, как это сделал arduinec для библиотеки Adafruit-GFX.
Кроме всего прочего, cp437font8x8 крупноват для экранчиков 128х64 точки. Оптимальным размером шрифта для вспомогательных надписей на таком дисплее остается System5x7. Мы здесь сосредоточимся на русификации именно системного шрифта, хотя читатель может по этому образцу самостоятельно русифицировать и любой другой шрифт (особенно, если у него экран побольше).
А в чем проблема?
Для начала давайте вникнем в корни проблемы. Среда Arduino IDE - это обычный текстовый редактор Windows, который работает в универсальной кодировке UTF-8 , как любой другой в современных версиях Windows (Блокнот, например). UTF-8 представляет собой экономичную версию многобайтовой кодировки UNICODE. В UTF-8 англоязычные символы, цифры, точки-запятые-скобки и всякие прочие значки представлены одним байтом, совпадающим со стандартной кодировкой ASCII . Поэтому их представление в коде скетча не представляет никаких трудностей: строка англоязычных символов после компиляции передается в загружаемый hex-файл без изменений и оказывается понятна 8-разрядному контролеру, как говорится, «без перевода».В процессе этого преобразования каждый символ, как и в любой программе на любом языке программирования, представляется непосредственно в виде его кода, то есть порядкового номера в таблице шрифта, из которой программа извлекает графическое начертание соответствующего символа. В файле шрифта System5x7.h библиотеки openGLCD количество символов представлено переменной font_Char_Count типа uint8_t , то есть не может превышать величины одного байта. Поэтому кириллические символы, которые в UTF-8 занимают два байта , не могут быть переданы контроллеру обычным образом.
Предыдущие попытки решения
Заметим, что это было не всегда так. Версии Arduino 1.0.x (и, по слухам, 1.6.0) усекали двухбайтовый код до однобайтового, банально отбрасывая старший байт (который для кириллицы, как следует из таблицы UTF-8 по ссылке выше, равен либо 0xD0, либо 0xD1). Потому для доработки шрифта в этих версиях среды годится старая библиотека GLCD v3 , в которой массив шрифта просто дополнялся символами кириллических букв так, чтобы их позиции совпадали с младшим байтом кодировки UTF-8 (байты с 0x80 по 0xBF). Более подробно такая модернизация описана в статье автора «Работа с текстом на графическом дисплее» . Повторяю - для нее нужна одна из версий Arduino IDE 1.0.x в совокупности с библиотекой GLCD v3, а не их более современные варианты.
В новых версиях Arduino IDE стало все сложнее. Библиотека решительно отказывается понимать двухбайтовые номера символов, выводя вместо них пустое место, потому простой переделкой шрифта тут не обойдешься. Приходится дополнить его функцией перекодировки двухбайтовых символов в однобайтовые.
Решение
Автор не стал лезть в недра библиотечных функций, а написал для openGLCD надстройку в виде функции outstr() , которая перебирает все элементы входной строки, пропуская их через оператор выбора Switch . Он вылавливает из строки кириллические символы и заменяет их однобайтовыми кодами, соответствующими модернизированному файлу шрифта System5x7R.h .Например, для заглавной русской буквы «Ф» строка замены будет такой:
Case "Ф": GLCD.PutChar(0xA4); break;
Здесь 0xA4 - младший байт кодировки буквы «Ф» в UTF-8 (см. ссылку выше). В соответствии с этой кодировкой составлен новый файл шрифта System5x7R.h
. В принципе при таком подходе в шрифте можно применять любую кодировку русских символов и любых других глифов, которые вздумается вставить в шрифт. Лишь бы их общее количество не превышало 128 штук: от начала таблицы до символа 0x7F (127 - последний символ стандартной таблицы ASCII) целесообразно оставить шрифт в неприкосновенности.
Правда, пару вольностей с таблицей ASCII я себе разрешил. Дело в том, что в оригинальном шрифте System5x7.h значок градуса вынесен в последнюю строку таблицы, занимая символ 0x80, который у нас уже относится к кириллице. Чтобы не нарушать порядок построения кириллической таблицы в соответствии с UTF-8, эта строка выброшена из файла. А значок градуса пристроен вместо символа ASCII «~» (номер 0x7E), который в шрифте все равно не использовался по назначению. Зато такая замена позволяет вводить значок градуса в тексте скетча прямо с клавиатуры в виде символа «~».
Еще одна вольность связана с тем, что автор на дух не переносит перечеркнутый ноль - архаику времен АЦПУ и монохромных текстовых дисплеев. Потому ноль в модернизированном шрифте заменен на глиф буквы «О». Те, кто придерживается пуристических принципов, могут просто удалить в файле шрифта System5x7R.h эту вставку (старый глиф перечеркнутого нуля там оставлен закомментированным, его код 0x30).
В модернизированной библиотеке openGLCD , которую вы можете скачать по ссылке в конце статьи, внесено еще одно исправление - изменен порядок подключения выводов для дисплеев с контроллером ks0108. Почему автором библиотеки выбран такой порядок (см. таблицу по ссылке на официальном сайте Arduino), неизвестно. В модернизированном варианте подключение дисплея (для примера выбран популярный MT-12864J) осуществляется согласно вот такой схеме:
Схема подключения MT-12864J
Переменный резистор R1 здесь подключается согласно рекомендации производителя , а резистор R2 служит для ограничения тока подсветки, если она подключена не к напряжению 5 В, а прямо ко входному источнику питания (вывод Vin Arduino) с более высоким напряжением.
Пример вывода на дисплей MT-12864J русского алфавита вперемешку с латинским, а также цифр и значка градуса, представлен на фото:

Текст скетча для этого примера:
Текст скетча с выводом русского алфавита
#include
Так как файлы с функцией outstr.h и шрифтом System5x7R.h размещены в корневом каталоге модернизированной библиотеки, то на них надо размещать отдельные ссылки в начале скетча с помощью директивы #include . Для англоязычных надписей удобно по-прежнему пользоваться стандартными функциями println/print , а вот при необходимости перевода строки в русском тексте необходимо явно указывать символ «\n».
Подправленный вариант библиотеки вы можете скачать
Светодиодная матрица — это графический индикатор, который можно использовать для вывода простых изображений, букв и цифр. Подробно с устройством матричных индикаторов мы познакомились на . Тогда же стало понятно, что группировать несколько матриц вместе задача не из простых. На каждый новый ряд или колонку матриц нужно добавлять новый сдвиговый регистр вместе с проводами и резисторами, а по-хорошему еще и микросхему ULN2003.
К счастью, инженеры давно уже разработали специализированные микросхемы для управления разного рода индикаторами. В этом уроке мы рассмотрим матричный модуль с микросхемой MAX7219. Как станет понятно позже, работать с таким модулем одно удовольствие.
1. Модуль светодиодной матрицы с микросхемой MAX7219
Модуль представляет из себя плату с микросхемой, необходимой для неё обвязкой и, собственно, матричным индикатором. Обычно индикатор не впаивают в плату, а вставляют в разъем. Это сделано для того, чтобы группу модулей можно было сначала закрепить на какой то поверхности винтами, а затем вставить в них матрицы.
А вот так модуль выглядит уже с матрицей.

У модуля есть пять выводов на каждой стороне. С одной стороны данные входят в модуль, с другой стороны данные выходят из модуля и передаются в следующий. Это позволяет соединять матрицы у цепочку.
Входной разъем:
- VCC, GND — питание;
- DIN — вход данных;
- CLK — синхроимпульс.
Выходной разъем:
- VCC, GND — питание;
- DOUT — выход данных;
- CS — выбор модуля (chip select);
- CLK — синхроимпульс.
Работает модуль от напряжения 5 Вольт.
Подключение
Подключаем матричный модуль к контроллеру Ардуино Уно по следующей схеме:
| Светодиодная матрицы 8×8 с MAX7219 | VCC | GND | CIN | CS | CLK |
| Ардуино Уно | +5V | GND | 11 | 9 | 13 |
Принципиальная схема

Внешний вид макета

2. Вывод пикселей с помощью библиотеки Max72xxPanel
Для управления микросхемой MAX7219 воспользуемся библиотекой Max72xxPanel . Скачать её можно по ссылкам в конце урока.
Установим библиотеку и напишем небольшую программу, которая будет выводить на дисплей всего одну точку с координатами x=3 и y=4. Точка будет мигать с периодом 600 миллисекунд.
#include
Как уже говорилось ранее, матричные модули с микросхемой MAX7219 можно легко объединять. Именно для этой цели в начале программы мы задаем количество матриц по-горизонтали и по-вертикали. В данном случае используется одна матрица, так что оба этих параметра будут равны 1.
Важно отметить, что после включения и выключения пикселей с помощью функции drawPixel , необходимо вызвать функцию write . Без функции write, пиксели не высветятся на матрице!
Теперь напишем программу, которая отобразит на матрице смайл из прошлого . Смайл зашифруем с помощью массива из восьми байт. Каждый байт массива будет отвечать за строку матрицы, а каждый бит в байте за точку в строке.
#include Примечание.
В библиотеке Max72xxPanel есть функция setRotation, которая задает ориентацию изображения на матрице. Например, если мы захотим повернуть смайл на 90 градусов, нужно будет сразу после вызова функции setIntensity вызвать setRotation с соответствующими аргументами: matrix.setRotation(0, 1);
первый параметр — это индекс матрицы, в нашем случае он равен нулю; второй параметр — количество поворотов на 90 градусов. Подобным же образом можно выводить на матрицу и любой другой символ, например, букву. Но чтобы иметь возможность отображать любую букву английского алфавита, нам необходимо будет определить в программе целых 26 восьмибайтных массива! Это очень муторно, и разумеется кто-то это уже сделал до нас. В популярной библиотеке Adafruit-GFX-Library помимо функций для работы с графикой и текстом, имеется и база латинских букв в верхнем и нижнем регистрах, а также все знаки препинания и прочие служебные символы. Ссылка на библиотеку есть в конце урока. Отобразить символ на матрице можно с помощью функции drawChar
. drawChar(x, y, символ, цвет, фон, размер);
Первые два параметра функции отвечают за координаты верхнего левого угла символа. Третий параметр — это сам символ. Цвет символа в нашем случае будет равен 1 или HIGH, так как матрица двухцветная. Фон равен 0 или LOW. Последний параметр «размер» сделаем равным 1. Напишем программу, которая будет по-очереди выводить на матрицу все буквы фразы: «HELLO WORLD!».
#include Примечание.
В библиотеке Adafruit_GFX имеется множество функций для работы с графикой. Например, drawCircle(3, 3, 2, HIGH) начертит окружность с центром {3,3} и радиусом 2. Последний параметр — цвет, но в случае монохромной матрицы он равен 1 или HIGH. Функция drawLine(0, 0, 3, 6, HIGH) начертит отрезок между точками {0,0} и {3,6}. Чтобы отобразить сразу несколько букв нам потребуется соединить в цепочку несколько светодиодных матриц. Как уже говорилось ранее, делается это очень просто. Схема для подключения шести модулей будет выглядеть следующим образом. Принципиальная схема
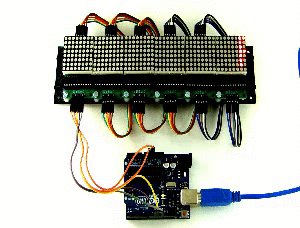
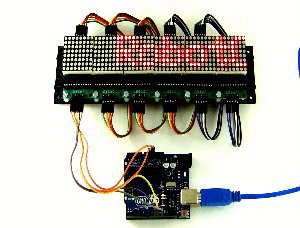
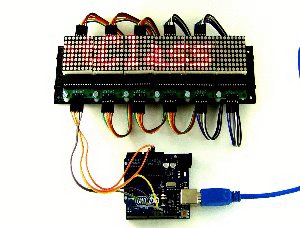
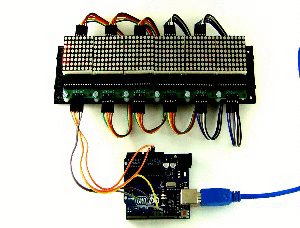
Внешний вид макета
Программа
Бегущую строку будем делать путем сдвига координат букв. Для вывода буквы в нужных координатах используем всё ту же функцию drawChar.
#include Загружаем программу на Ардуино Уно и наблюдаем бегущую строку! Соединяя вместе матричные модули на max7219 можно собирать достаточно большие дисплеи и использовать их в Ардуино-проектах, где требуется вывод ярких изображений. Светодиодные дисплеи, в отличие от жидкокристаллических, устойчивы к низким температурам. Например, бегущую строку из матриц можно размещать на улице даже в 30-градусный мороз. Кроме одноцветных матричных модулей на max7219 существуют и другие подобные устройства. Например, трехцветные светодиодные дисплеи с разрешением 32×16 и даже 64×32 пикселей. О таких модулях поговорим в следующих уроках и статьях. 1. Библиотека Max72xxPanel
: 2. Библиотека Adafruit-GFX-Library
. Здравствуйте, уважаемые пользователи LPgenerator! Обратите внимание: для того, чтобы подключить шрифт стандартным способом, используйте готовый инструмент. Он легок в использовании и позволит добавить дополнительные шрифты без лишних усилий:
В этом посте вы узнаете, как добавить дополнительный шрифт на ваш лендинг с помощью сервиса Google Fonts через добавление скриптов. 2. Обязательно укажите алфавит, то есть набор символов. Если лендинг русскоязычный, то выберите латинский (Latin
) и кириллический (Cyrillic
): 3. Выберите понравившийся шрифт (или шрифты) и нажмите "+":
4. Перейдите в коллекцию добавленных шрифтов. Для этого кликните по черной панели внизу: 5. В открывшемся окне в первом пункте отображаются выбранные ранее шрифты. Помните: использование большого количества различных шрифтов Google Fonts может замедлить загрузку вашей целевой страницы. Показатель влияния выбранных стилей на скорость загрузки страницы отображается справа.
6. Если набор и внешний вид добавленных шрифтов устраивает, перейдите в раздел "EMBED" и полностью скопируйте содержимое поля "STANDART": Не закрывайте вкладку Google Fonts, она нам еще понадобится. Откройте необходимую целевую страницу в редакторе LPgenerator и нажмите инструмент «Скрипты»
: 7. Вернитесь во вкладку Google Fonts. Скопируйте код CSS , который генерируется для использования подгруженных шрифтов. Для каждого шрифта используется свой CSS . Например, для шрифта Lobster код выглядит так: font-family: "Lobster", cursive;
8. Вернитесь в редактор LPgenerator и кликните по элементу (текст или кнопка), к которому нужно применить загруженный шрифт. Есть особенности применения стилей для разных элементов лендинга. CTA-элементы
Чтобы изменить стиль шрифта на кнопке, достаточно кликнуть по ней и в расширенных свойствах справа добавить CSS для шрифта (скопированный в восьмом шаге). Текстовые блоки целевой страницы
Для того чтобы применить внешний шрифт для текстового блока, для которого вы уже меняли шрифт, недостаточно просто прописать стиль в его расширенных свойствах. Необходимо также сбросить текущее форматирование. Для этого выделите текст и нажмите кнопку «Убрать форматирование» в блоке редактирования текста. Внимание: при этом будут сброшены все изменения, внесенные в размер, стиль шрифта, выравнивание и т. д.
После этого можно будет снова указать размер, выравнивание и другие атрибуты. Если текстовый блок на целевой странице создается впервые, и вы не изменяли его шрифт, то достаточно щелкнуть по тексту и добавить CSS для шрифта в расширенных свойствах элемента. 9. Сохраняем изменения и любуемся результатом. Обратите внимание: в редакторе LPgenerator шрифт останется прежним, дополнительные шрифты отображаются только в предпросмотре и при посещении опубликованного лендинга.
3. Вывод текста с помощью библиотеки Adafruit-GFX-Library
3. Программа. Бегущая строка на max7219



Задания
Заключение
Полезные ссылки









