Krøllet hjørneeffekt med kun CSS. 3D-effekt med buede hjørner
Box-shadow-egenskapen legger til en eller flere skygger til et element. Skyggen er en kopi av elementet forskjøvet med den angitte avstanden. Skygger kan være eksterne eller interne, uskarpe eller flate, og kan følge konturene til blokker med avrundede hjørner. Ved bruk av nøkkelord innfelt skaper skygger inne i elementet, noe som gjør elementet visuelt voluminøst eller deprimert.
Hvordan lage en boksskygge ved å bruke egenskapen boksskygge
Nettleserstøtte
DVS: 9.0
Kant: 12.0
Firefox: 4.0, 3.5 -moz-
Chrome: 10.0, 4.0 -webkit-
Safari: 5.1, 3.1 -webkit-
Opera: 11.5
iOS Safari: 5.1, 3.1 -webkit-
Android-nettleser: 4.0, 2.1 -webkit-
1. Boks-skygge egenskapssyntaks
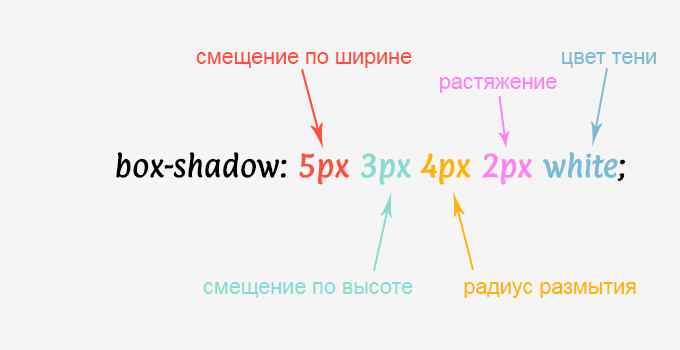
Hver skygge tar fra én til fem parametere: horisontal forskyvning, vertikal forskyvning, uskarphet (valgfritt), spredningsradius (valgfritt) og skyggefarge. Skygger påvirker ikke oppsettet og kan overlappe tilstøtende elementer eller deres skygger. Eiendommen går ikke i arv.
 Ris. 1. Boks-skygge egenskapssyntaks
Ris. 1. Boks-skygge egenskapssyntaks | Verdier: | |
| x-offset | Nødvendig verdi. Den horisontale forskyvningen av skyggen i forhold til blokken. Det kan ta både positive og negative verdier, en positiv flytter skyggen til høyre for blokken, en negativ - til venstre. |
| y-forskyvning | Nødvendig verdi. Den vertikale forskyvningen av skyggen i forhold til blokken. Kan ta både positive og negative verdier, positiv flytter skyggen ned, negativ flytter skyggen opp. |
| uklarhet | Valgfri verdi. Bestemmer uskarphetsradiusen til skyggen. Hvordan større radius, jo mer uskarp er skyggen. Kun positive verdier kan brukes. |
| strekk | Valgfritt, utvider skyggen ved å tykne den faste delen mellom uskarpe kanter. Godtar både positive og negative verdier, spesifisert i lengdeenheter - px, etc. |
| farge | Valgfri verdi. Som standard er skyggen svart. For å angi verdien kan du bruke følgende fargeopptaksformater: #RRGGBB , rgb(rød, grønn, blå), rgba(rød, grønn, blå, alpha) . For Safari må skyggefargen angis. |
| innfelt | Skaper en skygge inne i blokken. |
| ingen | Standardverdien betyr ingen skygge. |
| første | Setter egenskapsverdien til standardverdien. |
| arve | Arver egenskapsverdien fra det overordnede elementet. |
2. Eksempler på blokkskygge
2.1. Indre skygge
.example-shadow-1 ( bakgrunn: #e6e3df; text-align: center; ) .example-shadow-1 span ( margin: 50px; høyde: 100px; width: 200px; display: inline-block; box-shadow: innfelt 2px 2px 5px rgba(154, 147, 140, 0,5), 1px 1px 5px rgba(255, 255, 255, 1); )
2.2. Flat skygge på den ene siden
flat
flat
.example-shadow-2 ( bakgrunn: beige; text-align: center; ) .example-shadow-2 a ( display: inline-block; border-radius: 5px; utfylling: 15px 35px; skriftstørrelse: 22px; margin : 20px; farge: hvit; bakgrunn: #55acee; box-shadow: 0 5px 0 #3C93D5; ) .example-shadow-2 a:hover (bakgrunn: #6FC6FF; )
Spørsmål: Form + glatte hjørner
God dag, kjære forumbrukere. Vennligst hjelp meg med dette spørsmålet: ved å bruke ren CSS må du lage følgende sekskantform, men med glattede hjørner.
Jeg vil være takknemlig for all hjelp, spesielt rask.
Svar:
melding fra I mørket
Spirt Tesla, takk for svaret ditt, men det er ingen problemer med å konstruere selve figuren, jeg har allerede funnet ut av det, men å jevne ut hjørnene er allerede et problem. Fortell meg - i koden din, hvilke parametere er ansvarlige for dette karakteristisk for figuren?
Generelt er border-radius ansvarlig for kantutjevnelse
Spørsmål: Rette vinkler
Hjelp meg å lage rette vinkler,Her er koden
/rs- tilbakestilling av konto;
hvor er /rs jeg har denne teksten i avrundet ramme hvordan lage rette vinkler på en ramme?
Svar:
Hjelp meg å lage rette vinkler
Jeg tror at selv om du søker på Google i tre dager, vil du ikke finne noe. Prøv å søke omvendt, se etter hvordan du lager runde hjørner, hvis du lykkes, lærer du hvordan du lager firkantede.
Spørsmål: Hvordan lage slike hjørner for en div
God ettermiddag
Hvordan lage slike hjørner for en div.
Eksempel:
Takk skal du ha!
Svar: Pseudo-element med gitte dimensjoner, for eksempel, men det er lettere å leke med skygger hvis du vil gjøre alle 4 hjørnene på denne måten.
box-shadow: X Y 0 -S #fff; - de to første parameterne er forskyvninger i henholdsvis x og y, den tredje uskarphet, den skal være null her, og den fjerde parameteren er ansvarlig for å komprimere skyggen når den er med minus (du vil at den skal bli liten). Den siste er skyggefargen.
Selv om div i seg selv er rektangulær, og skyggen er firkantet, så er det tilsynelatende fornuftig å lage et gjennomsiktig pseudo-element med dimensjoner som skyggen, og forskyvninger i X og Y for å spre de 4 skyggene i hjørnene av div. I dette tilfellet vil den fjerde parameteren til box-shadow-egenskapen også være 0, endre bare de to første.
Spørsmål: (JS) Finn ut den virkelige rotasjonsvinkelen til div
Hilsen, forummedlemmer.
Jeg vet om matrise(bla-bla) sinus og cosinus.
Postulat: Nettleseren "vet" antall rotasjoner av et element hvis vinkelen er større enn 360 grader - åpenbart av erfaring.
Spørsmål: Er det mulig å trekke ut denne reelle rotasjonsvinkelen?
Svar: Jeg stilte et spesifikt spørsmål:
Hvordan bruke et skript for å trekke ut hele verdien av div-ens rotasjonsvinkel mens siden kjører.
De samme 390 grader spesifisert i css.
Spørsmål: Legg ett bilde over et annet i en bestemt vinkel
en oppgave som ligner på fele. du må legge et bilde over et annet, til tross for at det nederste bildet er skråstilt. Jeg får det rett og slett ikke til å passe jevnt. Jeg prøvde å bruke perspektiv i CSS, matrise og andre transformasjoner, men hjørnene på bildene beveger seg alltid ikke. i dette tilfellet kan det hende at bare én vinkel ikke faller sammen. er det noen enkle måter, eller kan min versjon korrigeres?
| HTML5 | ||
|
||
| CSS | ||
|
||
Svar: Jeg pleide å gjøre det som du viste, og jeg ser også at det fungerer i fela, men uansett hvor mye jeg prøver på siden, så fungerer ingenting. de øverste hjørnene forblir på samme nivå, er det noe du kan anbefale?
Lagt til etter 15 minutter
takk, fant ut av det
img
{
posisjon:absolutt;
}
det var problemet
Spørsmål: Multiscroll-plugin, knapp for å hente frem menyen til venstre øverste hjørne har animasjon bare i firefox?
nettstedet wsfox.ru
Multiscroll-plugin
Hvorfor har menyknappen i øvre venstre hjørne kun animasjon i Firefox?
Svar:
melding fra Mashka_mulashka
Kan du også fortelle meg hvorfor menyknappen i øvre venstre hjørne kun har animasjon i Firefox?
Kanskje jeg skal gi deg et hint, men det animerer godt i Chrome også
Lagt til etter 7 minutter
Generelt ser det ut til at navnet på nøkkelbildene er skrevet foran, og ditt på slutten, kanskje det er derfor det ikke fungerer i IE, men jeg er ikke sikker
| CSS-kode | ||
|
||
Spørsmål: Bestem vinkelen ved å bruke lerretslinjene
Se på skjermbildet, du må finne vinkelen "C". Der def.X/defY er gjeldende posisjon til pistolmunningen (vel, det svarte skuddet er oppe) og nowX/nowY er gjeldende posisjon til musepekeren. Det er ikke nødvendig å skrive at jeg har 2 i geometri, jeg har 5 i geometri Problemet er annerledes, hvordan kan jeg skrive dette riktig i JS?
Svar: Har du musekoordinater (disse er sidene i en rettvinklet trekant)
Alt som gjenstår er å finne ut hvordan du finner en vinkel som vet lengden på to ben
og hva brukes tangens til i trigonometri?
| melding fra Vopub |
| Du trenger ikke å skrive at jeg har en 2 i geometri, |
Det er en oppfatning om at du er dum og feilaktig løser problemet du står overfor. de har allerede fortalt deg om vektoren
Spørsmål: Avrundede hjørner på overordnet blokk og plassering barneelementer
God dag
Det er to problemer.
1. Avrunding av hjørner fungerer ikke på den grønne blokken. Selv om nøyaktig samme kode fungerer på menyblokken
| CSS | ||
|
||
Hvorfor kan dette være?
2. Den beige blokken er på den grønne blokken, og de skal ligge ved siden av hverandre og det skal være en kant mellom dem. Her er koden:
| CSS | ||
|
||
Svar: Takk skal du ha. Fant ut mine feil
Lagt til etter 25 minutter
Faktisk var feilen at jeg satte hjørnene til det overordnede elementet. Men til slutt bestemte jeg meg for å gi dem opp.
Jeg skilte ikke blokkene, jeg la til en ny class.right for hele høyre side med innholdet og uthevet det i hvitt. Derfor ser det visuelt ut til at det er 2 blokker og at de er separate
| CSS | ||
|
||
Spørsmål: Bildeskyveknappen på ren JavaScript
Gutter, jeg trenger virkelig hjelpen deres. Vennligst forklar meg i fingrene logikken til glidebryteren i ren JS. Internett er fullt av skyveknapper, men de er alle i JQuery, eller veldig komplekse. Jeg trenger en enkel skyveknapp, en pil til venstre - det forrige bildet vises, til høyre - det neste, uten noen bjeller og plystre. Jeg har bare nylig lært JS, så jeg forstår ikke helt hvordan dette kan implementeres, og jeg kan ikke forstå koden til komplekse skyveknapper på grunn av mangel på erfaring. Jeg vil være veldig takknemlig for din hjelp.
Svar: Deimon26, se her, alt er i ren js, med kommentarer
Buet skygge eller skygge simulere oppover buede hjørner, ser veldig imponerende ut på siden. Samtidig skiller objekter eller bilder seg ut fra ren tekst.
Og lignende tredimensjonal effekt, kan kun oppnås ved hjelp av CSS3 Og HTML.
Først noen generelle, men viktig grunnleggende for å lage en buet eller konkav skygge.
Blokk med skygge
Ved bruk av CSS3 en skygge av ethvert objekt kan lages HTML, med hvilken som helst retning, størrelse og uskarphet. Til dette brukes det, CSS3 parameter "boksskygge: 2px 2px 2px 2px #000 innfelt". Det er viktig å vite at skyggen tilpasser seg størrelsen og formen på objektet. Et rundt hjørne av et objekt kaster en rund skygge.
For ett objekt kan flere forskjellige skygger spesifiseres samtidig, atskilt med komma.
Betydningen av informasjon" box-shadow: 2px 2px 2px 2px #000 innfelt“:
- Første verdi forskyvning i horisontal retning.
En høyere verdi flytter skyggen mer til høyre, mens en negativ verdi flytter skyggen til venstre. - Den andre verdien er forskyvning i vertikal retning.
Med positive verdier beveger skyggen seg ned og med negative verdier beveger den seg opp. - Den tredje verdien bestemmer graden skygge uskarphet.
Jo høyere verdi, desto større uskarphet. - Fjerde tilleggsparameter definerer skyggeradius.
Jo høyere verdi, jo større skygge. - Deretter følger skygge farge.
Disse dataene påvirker også oppfatningen av uskarphet. - “innfelt“: Denne valgfrie informasjonen er indre skygge
Denne fargebetegnelsen “# 000”, kan erstattes av "RGBA" (rød, grønn, blå, alfakanal), For eksempel, "box-shadow: 4px 4px 4px rgba(0, 0, 0, .6)", som gjør objektets skygge gjennomskinnelig og dermed ser mer naturlig ut mot en strukturert bakgrunn.
Buede og buede skygger
Grunnleggende markering HTML er uendret i alle de følgende eksemplene. Derfor vil bare det som er nødvendig legges til CSS3. I stedet for et bilde, et sekund " Div-container” for tekst, men det er til syvende og sist det samme.

For å bestemme plasseringen av skyggen, kan beholderen " DIV" må ha en parameter "posisjon: pårørende" og med hjelp «z-indeks:1» flytte til forgrunnen. Dermed tjener denne beholderen som et referansepunkt for den absolutt posisjonerte skyggen.
#schatten ( posisjon: relativ; høyde: 34.4em; bredde: 50em; margin: -2.5em auto 1.8em; venstre: -5px; z-indeks: 1; )
Nå egenskapene til enten den andre beholderen " DIV” eller bildeegenskaper.
Størrelse både bredde og høyde er 100 % av hovedbeholderen "#schatten", og får også en hvit ramme "grense" 5 piksler.
For å gjøre den hvite rammen forskjellig fra bakgrunnsbildet, vil en annen skygge bli lagt til. Dette resulterer i ytterligere separasjon av motivet fra bakgrunnen, og dermed forbedres 3D-effekt.
#schatten img ( posisjon: relativ; bredde: 100 %; høyde: 100 %; kantlinje: 5px solid #fff; box-shadow: 0 -3px 5px -2px rgba(0, 0, 0, .6), 0 1px 4px rgba(0, 0, 0, .3), 0 0 20px rgba(0, 0, 0, .1) innfelt; )
Takket være pseudo-elementer ":før" Og ":etter" en buet skygge er definert og lagt til beholderen " DIV“.class="notranslate"> Elementer ":før" Og ":etter", blir vanligvis tolket som innebygde objekter og plassert på HTML element, med andre ord, er plassert før eller etter elementet. Takket være " posisjon: absolutt", er skyggen uavhengig av ekte objekt og kan plasseres individuelt.
Først bestemmes størrelsen på skyggen, og oppnås dermed ved å bruke to pseudoelementer, to rektangler med en bredde på 50 % og en høyde på 30 % av den overordnede beholderen "# schatten". Vi flytter så de to rektanglene med 2 piksler og får en skygge i en avstand på 15 piksler og en uskarphet på 10 piksler.
Pseudo-element ":før" er ment å representere skyggen nederst til venstre og mottar derfor en 3° rotasjon mot klokken. Bak høyre side svarer element ":etter".
#schatten:before, #schatten:after ( posisjon: absolutt; innhold: ""; bredde: 50%; høyde: 30%; bunn: 2px; venstre: 10px; box-shadow: 0 15px 10px rgba(0, 0, 0, .7); transform: rotate(-3deg); z-index: -2; ) #schatten:after ( høyre: 0; venstre: auto; transform: rotate(3deg); )
La oss nå se på andre eksempler på buede og buede skygger.
Og, som allerede beskrevet ovenfor, vil vi sette inn en ekstra beholder " DIV" i stedet for et bilde.
Hovedkode CSS3 for alle etterfølgende eksempler:
Boks ( posisjon: relativ; høyde: 12em; bredde: 31em; margin: 0 auto; z-indeks: 1; ) .schatten (posisjon: relativ; farge: #777; bredde: 80 %; høyde: 80 %; bakgrunn: #fff; box-shadow: 0 1px 4px rgba(0, 0, 0, .3), 0 0 40px rgba(0, 0, 0, .1) inset; ) .schatten:before (posisjon: absolutt; innhold: ""; z-indeks: -2; box-shadow: 0 0 15px rgba(0, 0, 0, .6); kantlinje: 100px / 20px; )
Horisontalt buet skygge
.schatten1:before ( topp: 0; nederst: 0; venstre: 10px; høyre: 10px; )Vertikalt buet skygge
.schatten2:before ( topp: 10px; nederst: 10px; venstre: 0; høyre: 0; )Krøllede hjørner
.schatten3:before, .schatten3:after ( posisjon: absolutt; innhold: ""; bredde: 50%; høyde: 30%; bunn: 2px; venstre: 10px; box-shadow: 0 15px 10px rgba(0, 0, 0, .6); transform: rotate(-3deg); z-index: -1; ) .schatten3:after ( høyre: 0; venstre: auto; transform: rotate(3deg); )Skygge i perspektiv
.schatten4:before, .schatten4:after (posisjon: absolutt; innhold: ""; z-indeks: -2; bunn: 5px; bredde: 80%; høyde: 3,1em; ) .schatten4:before ( venstre: 50px; box-shadow: -80px 0 8px rgba(0, 0, 0, .4); transform: skew(45deg); ) .schatten4:after (venstre: 40px; box-shadow: 80px 0 8px rgba(0, 0, 0, .4); transform: skew(-45deg); )hengende skygge
.schatten5 ( posisjon: relativ; farge: #777; bredde: 80 %; høyde: 9,5 em; topp: 0; bakgrunn: #fff; box-shadow: 0 1px 4px rgba(0, 0, 0, .3), 0 -30px 40px rgba(0, 0, 0, .1) innfelt; overgang: 1s ease-in-out; transform-stil: preserve-3d; ) .schatten5:after ( innhold: ""; display: blokk; høyde : 80 %; bredde: 75 %; transform: rotateX(80deg) translate3d(0, 0, -44px); box-shadow: 50px 200px 25px 10px rgba(0, 0, 0, .3); overgang: 1s lett- inn-ut; ) .schatten5:hover ( topp: 35px; box-shadow: 0 1px 4px rgba(0, 0, 0, .3), 0 0 40px rgba(0, 0, 0, .1) inset; ) .schatten5:hover:after ( transform: rotateX(94deg) translate3d(0, 0, -70px); box-shadow: 50px 200px 25px 10px rgba(0, 0, 0, .4); )Hevet skygge
.schatten6:before ( posisjon: absolutt; innhold: ""; z-indeks: -2; box-shadow: 0 0 15px rgba(0, 0, 0, .6); border-radius: 100px / 20px; ) . schatten6 ( topp: 0; box-shadow: 0 25px 10px -10px rgba(0, 0, 0, .6), 0 1px 4px rgba(0, 0, 0, .3), 0 -30px 40px rgba(0, 0, 0, .1) inset; ) .schatten6:hover ( topp: 15px; box-shadow: 0 10px 10px -10px rgba(0, 0, 0, .6), 0 1px 4px rgba(0, 0, 0 , .3), 0 0 40px rgba(0, 0, 0, .1) innfelt; )I denne leksjonen vi vil skape effekten bøyde hjørner uten å bruke bilder eller ekstra markering. Den fungerer utmerket i alle moderne nettlesere og egner seg godt for nettsidedesign med enkle fargevalg.
Denne effekten ble brukt i demoen for leksjonen "Flere bakgrunner og streker med CSS2". I tillegg kan bruken av krøllede hjørner i utformingen av et ekte nettsted sees i eksemplet med Yiibu. Men Yiibu-siden bruker bilder, og vi bruker pseudo-elementer og CSS.


Start
Ikke noe komplisert. Ethvert element vil fungere, og ingen ekstra merking vil være nødvendig. Det hele starter med et enkelt malt rektangel. Nettlesere som ikke støtter pseudo-elementer (IE6 og IE7) vil også sende det ut.
Å legge til posisjon:relativ egenskap gjør det mulig absolutt posisjonering pseudo-elementer.
Merk (posisjon:relativ; bredde:30%; polstring:1em 1.5em; margin:2em auto; farge:#fff; bakgrunn:#97C02F; )
Et brettet hjørne lages ved hjelp av et pseudo-element som er plassert i det øverste hjørnet av rektangelet. Pseudoelementet har ingen bredde eller høyde, men det har et tykt slag. Ved å endre tykkelsen på slaget, vil vi endre størrelsen på det brettede hjørnet.
I i dette eksemplet Den øverste og høyre delen av streken har farger som samsvarer med bakgrunnsfargen til det overordnede rektangelet. Den venstre og nederste delen av slaget har mer mørk farge eller lysere enn bakgrunnsfargen til rektangelet.
Merk: før ( innhold:""; posisjon:absolutt; topp:0; høyre:0; border-width:0 16px 16px 0; border-style:solid; border-color:#658E15 #fff; )
Det er alt du trenger for å lage enkel effekt foldet hjørne, lik det som ble brukt på Yiibu-nettstedet.
Firefox 3.0 tillater ikke plassering av pseudoelementer. Du kan bruke et par egenskaper for å fikse dette i denne nettleseren.
Merk: før ( ... display:block; width:0; )
Legger til en lys skygge
Utseendet til hjørnet kan forbedres litt ved å legge til en box-shadow-egenskap (for de nettleserne som støtter det) til pseudo-elementet. Angi egenskapen overflow:hidden på elementklassen skjuler en del av skyggen, som bryter krølleeffekten.
Merk: før ( ... -webkit-box-shadow:0 1px 1px rgba(0,0,0,0.3), -1px 1px 1px rgba(0,0,0,0.2); -moz-box-shadow: 0 1px 1px rgba(0,0,0,0.3), -1px 1px 1px rgba(0,0,0,0.2); box-shadow:0 1px 1px rgba(0,0,0,0.3), -1px 1px 1px rgba(0,0,0,0.2); )
Avrundede hjørner
Det er også relativt enkelt å bruke denne teknikken i forbindelse med avrundede hjørner. Dessverre alle sammen moderne nettleser har en slags feil relatert til border-radius-egenskapen (inkludert de som bruker egenskapen uten prefiks). Denne situasjonen innebærer behov for tilleggsarbeid.
Bare Webkit-nettlesere kan gjøre det avrundede hjørner for pseudo-elementer hvis de kun har 2-taktsdeler. Opera 11 og Firefox 3.6 skaper et iøynefallende rot. Dessuten har Opera 11 den maksimale feilen i denne prosessen.
Bruk av alle fire sider eliminerer problemer i Opera 11 og Firefox 3.6. Men denne metoden løsning resulterer i en feil i Safari 5 som resulterer i en hakkete diagonal linje. Bypass dette problemet Du kan angi fargen for minst én del av streken til gjennomsiktig.
Bakgrunnsfargen vil være synlig gjennom den gjennomsiktige omrisset. Ideelt sett vil denne tilnærmingen generere en effekt og inneholde et minimum av kode. Men Opera 11 viser bakgrunnsfarge gjennom en gjennomsiktig strek bare hvis egenskapen border-radius er satt.
Note-avrundet:før ( innhold:""; posisjon:absolutt; topp:0; høyre:0; border-width:8px; border-color:#fff #fff gjennomsiktig; bakgrunn:#658E15; -webkit-border- nederst til venstre-radius:5px; -moz-border-radius:0 0 0 5px; border-radius:0 0 0 5px; display:block; width:0; )
CSS-filen for demosiden inneholder kommentarer som er nyttige å jobbe med. Hver nettleser har sine egne egenskaper når den brukes grense-radius egenskaper eller konturelementer uten bredde og høyde.
Endelig kode
Nedenfor er all CSS-koden som trengs for å lage en krøllet hjørneeffekt med subtile skygger ved å bruke bare ett HTML-element.
Stilling:slektning; bredde:30%; polstring:1em 1,5em; margin:2em auto; farge:#fff; bakgrunn:#97C02F; overløp:skjult; ) .note:before ( innhold:""; position:absolute; top:0; right:0; border-width:0 16px 16px 0; border-style:solid; border-color:#fff #fff #658E15 #658E15 ; bakgrunn:#658E15; -webkit-box-shadow:0 1px 1px rgba(0,0,0,0.3), -1px 1px 1px rgba(0,0,0,0.2); -moz-box-shadow:0 1px 1px rgba(0,0,0,0.3), -1px 1px 1px rgba(0,0,0,0.2); box-shadow:0 1px 1px rgba(0,0,0,0.3), -1px 1px 1px rgba(0,0,0,0.2); display:block; width:0; /* Overvinne Firefox 3.0-begrensninger */ ) .note.rounded ( -webkit-border-radius:5px; -moz-border-radius:5px ; border-radius:5px; ) .note.rounded:before ( border-width:8px; border-color:#fff #fff gjennomsiktig gjennomsiktig; -webkit-border-bottom-left-radius:5px; -moz-border- radius:0 0 0 5px; border-radius:0 0 0 5px; )
Konklusjon
Demosiden inneholder eksempler som bruker forskjellige farger for å sikre at effekten er enkel å bruke.
Det må det tas hensyn til denne teknikken fungerer dårligere når du bruker et bilde som bakgrunn for et element enn når du bruker vanlig farge. Men andre metoder for å organisere bøyde hjørner har også slike begrensninger.
I denne artikkelen, som i den forrige, er effekten bygget ved hjelp av et pseudo-element :etter. For å forstå essensen kan du lese den artikkelen, der forklarte jeg skjematisk hvordan det fungerer, jeg vil ikke gjenta det her. Generelt er alt gjort veldig enkelt og kan konfigureres forskjellige typer effekter. I eksemplet nedenfor kan du se hvordan jeg organiserte 3 forskjellige bends med minimale endringer i koden.
La oss starte i rekkefølge med den første, den er den mest grunnleggende, og resten gjøres basert på den. For å komme i gang må du bestemme hvilken blokk som skal tildeles effekten, en uvanlig skygge. I vårt tilfelle vil dette være en blokkering - block_shadow.
Block_shadow( posisjon:relativ; bredde:400px; høyde:150px; bakgrunn:#f7f7f7; ) .block_shadow:after( innhold:""; posisjon:absolutt; z-indeks:-1; topp:0; bunn:0; venstre :50px; høyre:50px; -webkit-box-shadow:0 0 25px rgba(0,0,0,0.3); -moz-box-shadow:0 0 25px rgba(0,0,0,0.3); box -shadow:0 0 25px rgba(0,0,0,0.3); -moz-border-radius:200px / 50px; border-radius:200px / 50px; )
Jeg skal nå beskrive hva som skaper denne looken. Først ble blokken tildelt en posisjonering slektning, deretter bredden, høyden og alltid bakgrunnen, selv om du har den hvit. Deretter tildeler vi pseudoelementet :etter. For det er følgende parametere satt:
- posisjon- tilordne posisjonering - absolutt.
- z-indeks- sett den til minus -1 for å skjule den bak blokken.
- topp:0;bunn:0;- avstanden fra toppen og bunnen er 0 piksler, det vil si at skyggen er synlig. Hvis du setter verdien til - topp-50%, da vil den øvre skyggen gjemme seg bak blokken og du vil få et utseende som i den tredje blokken i eksemplet. Hvis for - bunn satt til 50 %, vil den nedre skyggen forsvinne. 50% er bare et eksempel, du kan installere noe eget og ikke skjule skyggen helt om nødvendig.
- venstre:50px;høyre:50px;- dette er fordypningen fra kantene. Vi gikk 50 piksler tilbake for å skjule skyggen på sidene. La oss gå til fronten for å lage den andre versjonen av effekten, når skyggen er på sidene, trenger du bare å endre verdiene. Sett sidene til 0, og toppen og bunnen til 50 piksler. Verdien er 50, du kan selvfølgelig endre den, så du endrer størrelsen på skyggen.
- boks-skygge– dette er en skygge, alt er klart her. Angi farge, gjennomsiktighet og uskarphet størrelsen på skyggen, nå 25 piksler.
- grense-radius- dette er avrundingen av skyggen for å skape den samme bøyeeffekten. den første verdien er 200 piksler, den horisontale radiusen er halvparten av hovedblokkens bredde - 400 piksler. 50 er den vertikale radiusen. For å implementere det andre eksemplet - skygge på sidene, må du sørge for at den andre verdien er større enn den første. Alt avhenger av størrelsen på blokken. I vårt tilfelle har det andre eksemplet et forhold på 10px / 50px.
Du kan tilpasse alle parametrene for deg selv, du kan endre dem som du vil, det viktigste er ikke å overdrive det, for ikke å miste det realistiske utseendet.
I den første forklaringen beskrev jeg i utgangspunktet alt, så for den andre blokken i eksemplet vil jeg bare presentere ferdige stiler, slik at du kan se og gjøre det klarere.
Block_shadow:after( innhold:""; posisjon:absolutt; z-indeks:-1; topp:25px; bunn:25px; venstre:0; høyre:0; -webkit-box-shadow:0 0 25px rgba(0, 0,0,0.3); -moz-box-shadow:0 0 25px rgba(0,0,0,0.3); box-shadow:0 0 25px rgba(0,0,0,0.3); -moz-border -radius:10px / 50px; border-radius:10px / 50px; )
For blokken i det tredje eksemplet beskrev jeg også hva som må gjøres og vil også ganske enkelt gi den ferdige koden.
Block_shadow:after( innhold:""; posisjon:absolutt; z-indeks:-1; topp:50%; bunn:0; venstre:50px; høyre:50px; -webkit-box-shadow:0 0 25px rgba(0 ,0,0,0.3); -moz-box-shadow:0 0 25px rgba(0,0,0,0.3); box-shadow:0 0 25px rgba(0,0,0,0.3); -moz- border-radius:200px / 50px; border-radius:200px / 50px; )
Ved å endre stilene, tilpasse dem for å passe deg, kan du oppnå forskjellige resultater og helt nye effekter, ikke bare de som jeg viste i eksemplet. Ved å angi prosentverdier kan du automatisk strekke skyggen til hele høyden eller bredden av blokken hvis blokken ikke har en konstant størrelse. Prøv å forbedre og nettstedet ditt vil få et uvanlig utseende.
Det er alt, takk for oppmerksomheten. 🙂
