Russifiserte matrisefonter for arduino. Arduino: LED-matrise med max7219-driver
Russifisering av openGLCD-biblioteket for Arduino
- Elektronikk for nybegynnere
Å skrive russiskspråklig tekst på grafiske skjermer med ks0108-kontrolleren eller dens analoger byr fortsatt på betydelige vanskeligheter. openGLCD-biblioteket, som anbefales av de offisielle Arduino-nettstedene, i den opprinnelige konfigurasjonen av sistnevnte på dette øyeblikket versjonen inneholder ingen Kyrilliske fonter, bortsett fra skriften cp437font8x8. I praksis er det til liten nytte fordi det i den russiskspråklige delen støtter Win-1251-koding. Derfor, for å vise tegn i denne fonten, må de enten settes inn i teksten som oktal eller heksadesimale koder(og samtidig gjenstår det uklarheter med liten bokstav"I", som skaperen av fonten selv påpeker i kommentaren), eller fortsatt skrive en egen konverteringsfunksjon, slik arduinec gjorde for Adafruit-GFX-biblioteket.
Blant annet er cp437font8x8 for stor for 128x64 pikslers skjermer. Optimal størrelse Fonten for å støtte etiketter på en slik skjerm forblir System5x7. Her vil vi fokusere på russifisering spesifikt systemfont, selv om leseren kan bruke dette eksemplet til uavhengig russifisere enhver annen font (spesielt hvis den har en større skjerm).
Hva er problemet?
Først, la oss fordype oss i røttene til problemet. onsdag Arduino IDE- dette er normalt tekstredigerer Windows, som kjører i den universelle UTF-8-kodingen, som alle andre i moderne versjoner Windows (Notepad, for eksempel). UTF-8 er en rimelig versjon av multi-byte UNICODE-koding. I UTF-8 er engelske tegn, tall, prikker, kommaer, parenteser og alle slags andre tegn representert av én byte, som samsvarer med standard ASCII-koding. Derfor byr ikke representasjonen deres i skissekoden på noen vanskeligheter: en streng med engelske tegn etter kompilering overføres til den innlastede hex-filen uten endringer og er forståelig for 8-bits kontrolleren, som de sier, "uten oversettelse."I prosessen med denne transformasjonen blir hvert tegn, som i ethvert program i et hvilket som helst programmeringsspråk, representert direkte i form av sin kode, dvs. serienummer i fonttabellen, hvorfra programmet trekker ut den grafiske stilen til det tilsvarende tegnet. I fontfilen System5x7.h openGLCD-bibliotekets antall tegn representert av variabel font_Char_Count type uint8_t, det vil si kan ikke overskride størrelsen på én byte. Derfor kan ikke kyrilliske tegn, som opptar to byte i UTF-8, sendes til kontrolleren på vanlig måte.
Tidligere løsningsforsøk
Merk at dette ikke alltid var tilfelle. Versjoner av Arduino 1.0.x (og, ifølge rykter, 1.6.0) avkortet to-byte-koden til én-byte, og forkastet ganske enkelt den høye byten (som for kyrillisk, som følger fra UTF-8-tabellen i lenken ovenfor , er lik enten 0xD0 eller 0xD1). Derfor, for å avgrense skriften i disse versjonene av miljøet, er det gamle GLCD v3-biblioteket egnet, der fontarrayen ganske enkelt ble supplert med kyrilliske bokstavtegn slik at deres posisjoner falt sammen med den lave byten til UTF-8-kodingen (bytes 0x80 til 0xBF). Denne moderniseringen er beskrevet mer detaljert i forfatterens artikkel "Arbeid med tekst på en grafisk skjerm". Jeg gjentar - det krever en av versjonene av Arduino IDE 1.0.x i forbindelse med GLCD v3-biblioteket, og ikke deres mer moderne versjoner.
I ny Arduino-versjoner IDE-er har blitt stadig mer komplekse. Biblioteket nekter resolutt å forstå dobbelbyte-tegntall, og sender ut tomrom i stedet, så det holder ikke å endre fonten. Vi må supplere den med en funksjon for å konvertere dobbelbyte-tegn til enkeltbyte-tegn.
Løsning
Forfatteren fordypet seg ikke i dybden av bibliotekfunksjoner, men skrev et tillegg for openGLCD i form av en funksjon outstr(), som itererer gjennom alle elementene i inndatastrengen, og sender dem gjennom utvalgsoperatoren Bytte om. Den trekker ut kyrilliske tegn fra en streng og erstatter dem med enkeltbytekoder som tilsvarer den moderniserte fontfilen System5x7R.h.For eksempel, for den store russiske bokstaven "F" vil erstatningsstrengen være slik:
Sak "F": GLCD.PutChar(0xA4); gå i stykker;
Her er 0xA4 den lave byten for kodingen av bokstaven "F" i UTF-8 (se lenken over). Kompilert i samsvar med denne kodingen ny fil font System5x7R.h. I prinsippet, med denne tilnærmingen, kan du bruke hvilken som helst koding av russiske tegn og alle andre glyfer som du vil sette inn i skriften. Hvis bare det totale antallet ikke overstiger 128 stykker: fra begynnelsen av tabellen til symbolet 0x7F (127 - siste tegn standard ASCII-tabell) anbefales det å la skriften være intakt.
Riktignok et par friheter med ASCII-tabell Jeg ga meg selv tillatelse. Faktum er at i den originale fonten System5x7.h Gradikonet flyttes til den siste raden i tabellen, og opptar symbolet 0x80, som i vårt tilfelle allerede tilhører det kyrilliske alfabetet. For ikke å bryte rekkefølgen for å konstruere den kyrilliske tabellen i samsvar med UTF-8, fjernes denne linjen fra filen. Og gradikonet er vedlagt i stedet ASCII-tegn"~" (nummer 0x7E), som uansett ikke ble brukt til det tiltenkte formålet i fonten. Men denne erstatningen lar deg legge inn gradikonet i teksten til skissen direkte fra tastaturet i form av "~"-symbolet.
En annen frihet skyldes det faktum at forfatteren ikke tåler det overstrekede nullpunktet - en arkaisk ting fra ADPA-tiden og monokrome tekstvisninger. Derfor er nullen i den moderniserte fonten erstattet av glyfen til bokstaven "O". De som holder seg til puristiske prinsipper kan ganske enkelt slette fonten i filen System5x7R.h denne innsettingen (den gamle glyphen til den kryssede nullen er utelatt, koden er 0x30).
I det moderniserte biblioteket åpenGLCD, som du kan laste ned fra lenken på slutten av artikkelen, er det gjort en annen korreksjon - rekkefølgen for tilkobling av pinnene for skjermer med ks0108-kontrolleren er endret. Hvorfor forfatteren av biblioteket valgte denne rekkefølgen (se tabellen på lenken på den offisielle Arduino-nettsiden) er ukjent. I den moderniserte versjonen utføres skjermtilkoblingen (den populære MT-12864J ble valgt som eksempel) i henhold til følgende diagram:
Tilkoblingsskjema MT-12864J
Variabel motstand R1 kobles her i henhold til produsentens anbefalinger, og motstand R2 tjener til å begrense bakgrunnsbelysningsstrømmen dersom den ikke er koblet til en spenning på 5 V, men direkte til en inngangsstrømkilde (Arduino Vin pin) med høyere spenning.
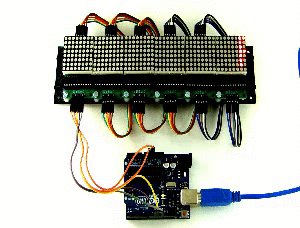
Et eksempel på visning av det russiske alfabetet blandet med latin på MT-12864J-skjermen, samt tall og et gradikon, er vist på bildet:

Skissetekst for dette eksemplet:
Teksten til skissen med utgangen av det russiske alfabetet
#inkludere
Siden filer med funksjonen utstr.h og font System5x7R.h plassert i rotkatalogen modernisert bibliotek, så må separate lenker til dem plasseres i begynnelsen av skissen ved hjelp av direktivet #inkludere. For engelskspråklige inskripsjoner er det fortsatt praktisk å bruke standard funksjoner println/print, men hvis du trenger en linjemating i russisk tekst, må du spesifisere "\n"-tegnet.
Du kan laste ned den korrigerte versjonen av biblioteket
LED-matrisen er en grafisk indikator som kan brukes til å vise enkle bilder, bokstaver og tall. Vi ble i detalj kjent med strukturen til matriseindikatorer på. Da ble det klart at det ikke er en enkel oppgave å gruppere flere matriser sammen. For hver ny rad eller kolonne med matriser må du legge til et nytt skiftregister sammen med ledninger og motstander, og på en vennskapelig måte også en ULN2003-brikke.
Heldigvis har ingeniører lenge utviklet spesialiserte mikrokretser for å kontrollere ulike typer indikatorer. I denne opplæringen skal vi se på matrisemodulen med MAX7219-brikken. Som det vil bli klart senere, er det en glede å jobbe med en slik modul.
1. LED-matrisemodul med MAX7219-brikke
Modulen er et kort med en mikrokrets, den nødvendige ledningen for den og faktisk en matriseindikator. Vanligvis er indikatoren ikke loddet inn i brettet, men satt inn i kontakten. Dette gjøres slik at en gruppe moduler først kan festes til en overflate med skruer, og deretter kan matrisene settes inn i dem.
Og slik ser modulen ut med matrisen.

Modulen har fem pinner på hver side. På den ene siden kommer data inn i modulen, på den andre siden går data ut av modulen og overføres til den neste. Dette lar deg koble matriser i en kjede.
Inngangskontakt:
- VCC, GND - strømforsyning;
- DIN - datainngang;
- CLK - synkroniseringspuls.
Utgangskontakt:
- VCC, GND - strømforsyning;
- DOUT - datautgang;
- CS - modulvalg (brikkevalg);
- CLK - synkroniseringspuls.
Modulen fungerer på en spenning på 5 volt.
Forbindelse
Vi kobler matrisemodulen til Arduino Uno-kontrolleren i henhold til følgende skjema:
| 8x8 LED-matrise med MAX7219 | VCC | GND | CIN | C.S. | CLK |
| Arduino Uno | +5V | GND | 11 | 9 | 13 |
Skjematisk diagram

Layout utseende

2. Utdata piksler ved hjelp av Max72xxPanel-biblioteket
For å kontrollere MAX7219-brikken vil vi bruke biblioteket Max72xx Panel. Du kan laste den ned fra lenkene på slutten av leksjonen.
La oss installere biblioteket og skrive et lite program som viser bare ett punkt med koordinatene x=3 og y=4. Prikken vil blinke med en periode på 600 millisekunder.
#inkludere
Som nevnt tidligere kan matrisemoduler med MAX7219-brikken enkelt kombineres. Det er for dette formålet at vi i begynnelsen av programmet setter antall matriser horisontalt og vertikalt. I i dette tilfellet en matrise brukes, så begge disse parameterne vil være lik 1.
Det er viktig å merke seg at etter å ha slått piksler på og av ved å bruke funksjonen drawPixel, må du kalle opp funksjonen skrive. Uten skrivefunksjonen vil ikke pikslene vises på matrisen!
La oss nå skrive et program som viser en smiley fra fortiden på matrisen. Vi vil kryptere smilet ved å bruke en rekke på åtte byte. Hver byte i matrisen vil være ansvarlig for en rad i matrisen, og hver bit i byten vil være ansvarlig for et punkt i raden.
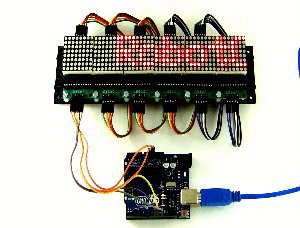
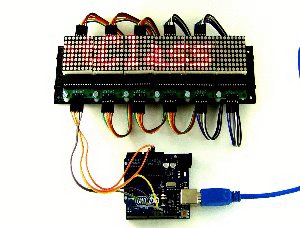
#inkludere Merk. Max72xxPanel-biblioteket har en setRotation-funksjon, som setter retningen til bildet på matrisen. For eksempel, hvis vi ønsker å rotere en smiley 90 grader, må vi kalle setRotation med de riktige argumentene umiddelbart etter å ha kalt setIntensity-funksjonen: matrix.setRotation(0, 1); den første parameteren er matriseindeksen, i vårt tilfelle er den lik null; den andre parameteren er antallet 90 graders svinger. På samme måte kan du vise et hvilket som helst annet symbol, for eksempel en bokstav, på matrisen. Men for å kunne vise hvilken som helst bokstav i det engelske alfabetet, må vi definere så mange som 26 åtte-byte arrays i programmet! Dette er veldig kjedelig, og noen har selvfølgelig allerede gjort dette før oss. I tillegg til funksjoner for å jobbe med grafikk og tekst, inneholder det populære Adafruit-GFX-Library også en database med latinske bokstaver med store og små bokstaver, samt alle skilletegn og andre tjenestesymboler. Lenken til biblioteket er på slutten av leksjonen. Du kan vise et symbol på en matrise ved hjelp av funksjonen drawChar. drawChar(x, y, karakter, farge, bakgrunn, størrelse); De to første parameterne til funksjonen er ansvarlige for koordinatene til øvre venstre hjørne av symbolet. Den tredje parameteren er selve symbolet. Fargen på symbolet i vårt tilfelle vil være lik 1 eller HØY, siden matrisen er tofarget. Bakgrunnen er 0 eller LAV. La oss sette den siste parameteren "størrelse" til 1. La oss skrive et program som en etter en viser alle bokstavene i setningen på matrisen: "HELLO VERDEN!" #inkludere Merk. Adafruit_GFX-biblioteket har mange funksjoner for arbeid med grafikk. For eksempel vil drawCircle(3, 3, 2, HIGH) tegne en sirkel med sentrum (3,3) og radius 2. Den siste parameteren er farge, men i tilfelle av en monokrom matrise er den 1 eller HØY. DrawLine(0, 0, 3, 6, HIGH) funksjonen vil tegne en linje mellom punktene (0,0) og (3,6). For å vise flere bokstaver samtidig, må vi koble sammen flere LED-matriser i en kjede. Som nevnt tidligere, gjøres dette veldig enkelt. Diagrammet for tilkobling av seks moduler vil se slik ut. Skjematisk diagram Layout utseende Program Vi vil lage en løpende linje ved å forskyve koordinatene til bokstavene. For å vise bokstaven i de nødvendige koordinatene bruker vi den samme drawChar-funksjonen. #inkludere Last programmet inn på Arduino Uno og se tickeren! Ved å koble sammen matrisemoduler på max7219 kan du montere nok store skjermer og bruk dem i Arduino-prosjekter der output er nødvendig levende bilder. LED-skjermer, i motsetning til LCD-skjermer, er motstandsdyktige mot lave temperaturer. For eksempel kan en ticker laget av matriser plasseres ute selv i 30-graders frost. I tillegg til enfargede matrisemoduler basert på max7219, finnes det andre lignende enheter. For eksempel tricolor LED-skjermer med en oppløsning på 32x16 og til og med 64x32 piksler. Vi vil snakke om slike moduler i de følgende leksjonene og artiklene. 1. Bibliotek Max72xx Panel: 2. Bibliotek Adafruit-GFX-bibliotek. Hei, kjære LPgenerator-brukere! Vennligst merk: for å koble til fonten på en standard måte, bruk et ferdig verktøy. Den er enkel å bruke og lar deg legge til ekstra fonter uten ekstra innsats: I dette innlegget lærer du hvordan du legger til en ekstra font på landingssiden din ved å bruke Google-tjeneste Skrifter ved å legge til skript. 2. Sørg for å angi alfabetet, det vil si et sett med tegn. Hvis landingssiden er på russisk, velg latin ( latin) og kyrillisk ( Kyrillisk): 3. Velg skrifttypen(e) du liker, og klikk " +":
4. Gå til samlingen av lagt til fonter. For å gjøre dette, klikk på den svarte linjen nedenfor: 5. I vinduet som åpnes, viser det første elementet de tidligere valgte skriftene. Husk: bruk stor kvantitet diverse Google fonter Skrifter kan gjøre at landingssiden din laster tregere. Effekten av de valgte stilene på sidelastingshastigheten vises til høyre. 6. Hvis settet og utseende du er fornøyd med de tillagte skriftene, gå til "EMBED"-delen og kopier innholdet i "STANDART"-feltet fullstendig: Ikke lukk Google-fanen Fonter, vi trenger det senere. Åpne ønsket landingsside i LPgenerator redaktør og klikk verktøyet "Skript": 7. Gå tilbake til Google Fonts-fanen. Kopier CSS-koden som genereres for å bruke de innlastede skriftene. Hver font bruker sin egen CSS. For eksempel, for Lobster-fonten ser koden slik ut: font-family: "Hummer", kursiv; 8. Gå tilbake til LPgenerator-editoren og klikk på elementet (tekst eller knapp) som du vil bruke den nedlastede fonten til. Det er funksjoner ved bruk av stiler for ulike elementer destinasjonsside CTA-elementer For å endre skriftstilen på en knapp klikker du bare på den og i de avanserte egenskapene til høyre legger du til CSS for skriften (kopiert i trinn åtte). Tekstblokker for landingssider For å bruke en ekstern skrift på en tekstblokk som du allerede har endret skrift for, er det ikke nok å spesifisere stilen i de avanserte egenskapene. Du må også tilbakestille gjeldende formatering. For å gjøre dette, velg teksten og klikk på "Fjern formatering"-knappen i tekstredigeringsblokken. Merk: Dette vil tilbakestille eventuelle endringer du har gjort i størrelse, skriftstil, justering osv. Du kan deretter spesifisere størrelse, justering og andre attributter igjen. Hvis dette er første gang du har opprettet en tekstblokk på en landingsside og du ikke har endret fonten, kan du ganske enkelt klikke på teksten og legge til CSS for fonten i elementets avanserte egenskaper. 9. Lagre endringene og beundre resultatet. Vennligst merk: i LPgenerator-editoren vil skriften forbli den samme som ekstra fonter vises kun i forhåndsvisningen og når du besøker en publisert landingsside.3. Utskrive tekst ved å bruke Adafruit-GFX-Library-biblioteket
3. Program. Krypende line på max7219



Oppgaver
Konklusjon
nyttige lenker









