Wyskakujące menu w opencart. Menu główne OpenCart: jak dodać lub usunąć pozycję górnego menu OpenCart
Błąd 500 po zainstalowaniu modułu oznacza, że coś się stało błąd krytyczny w php.
Aby zidentyfikować problem, możesz:
1. Otwórz plik logs/error.log na swoim serwerze. Na końcu tego pliku będą znajdować się wszystkie najnowsze błędy krytyczne.
2. Otwórz Narzędzia > Dzienniki błędów w panelu administracyjnym - tutaj wyświetlane są błędy, ale nie zawsze.
3. Włącz wyjście błędy php na ekran - dodaj poniższy kod na koniec pliku .htaccess:
Wartość_php display_errors 1
wartość_php display_startup_errors 1
php_value raportowanie_błędów E_ALL
Możliwe przyczyny:
1. Jeżeli nie pobierałeś wcześniej modułów z archiwum poprzez panel administracyjny -musisz zainstalować bezpłatnie modyfikacja zgodnie z instrukcją, a następnie ponownie zainstaluj moduł
2. Być może brakuje zainstalowanego modułu własna strona ustawieniach i w związku z tym nie będzie go na liście modułów
Dwa rozwiązania:
1. Jeżeli ten błąd wystąpi podczas instalacji modułu z panelu administracyjnego, należy zainstalować ten darmowy. Zainstaluje się bez problemów za pomocą tego samego instalatora dodatków, zaraz po instalacji nie zapomnij zaktualizować modyfikacji i wtedy możesz rozpocząć instalację dowolnych modułów na Opencart 2.
2. Możesz także rozwiązać ten błąd w inny sposób: zarejestruj dostęp do FTP w zakładce Admin System > Ustawienia > Sklep > zakładka FTP.
Jeśli zobaczysz komunikat „ Odmowa dostępu! Nie masz uprawnień dostępu do tej strony. Jeśli tego potrzebujesz, skontaktuj się z administratorem." - musisz nadać administratorom uprawnienia do zarządzania modułem lub stroną.
Rozwiązanie: w panelu administracyjnym Opencart 2 przejdź do System > Użytkownicy > Grupy użytkowników > Administratorzy i tutaj klikamy „Wybierz wszystko” pod obydwoma blokami, a następnie Zapisz.
Inną przyczyną pojawienia się tego błędu może być prawidłowa instalacja moduł - pliki nie zostały załadowane na miejsce. Prześlij ręcznie pliki modułu na serwer lub zainstaluj poprawkę i ponownie zainstaluj moduł.
Jeśli moduł jest jeden Plik XML, wówczas jego rozszerzenie powinno mieć postać .ocmod.xml
Jeśli moduł jest archiwum ocmod.zip, nie musisz go rozpakowywać, ale zainstalować tak, jak jest. Takie archiwum musi posiadać folder przesyłania (może być puste), mogą też istnieć pliki modyfikacji: install.xml, install.php, install.sql. W katalogu głównym archiwum nie powinny znajdować się żadne inne pliki.
Ten błąd oznacza, że próbujesz zainstalować modyfikator, który jest już zainstalowany lub być może jeden z Twoich modułów ma ten sam identyfikator.
Aby rozwiązać ten błąd, należy go usunąć przed instalacją stara wersja modyfikacje w sekcji Moduły > Modyfikacje.
Jeśli nie masz takiego modułu, ale ID jest takie samo, to musisz zmienić wartość parametru w zainstalowanym modyfikatorze XML, nadaj temu parametrowi unikatowość, dodając kilka znaków.
Ten błąd oznacza, że Ty też próbujesz zainstalować wolumetryczny modyfikator XML.
Liczba znaków w pliku ocmod.xml nie powinna przekraczać 65535 .
Aby rozwiązać ten błąd, musisz podzielić plik xml modyfikacji na kilka części, najważniejsze jest, aby nie zapomnieć ustawić każdej z nich unikalna wartość V , możesz dodać liczby 1,2,3... do bieżącej wartości jako identyfikatory części.
Innym rozwiązaniem jest zmiana typu pól, w których przechowywane są modyfikacje, w tabeli „oc_modification” bazy danych. Musisz uruchomić następujące zapytanie SQL:
ZMIEŃ TABELĘ oc_modification ZMIEŃ xml xml ZESTAW ZNAKÓW MEDIUMTEXT utf8 COLLATE utf8_general_ci NOT NULL ;
Znajdź odpowiedni fragment kodu. Kod listy życzeń możesz zobaczyć na zrzucie ekranu poniżej (zaznaczony na szaro). Usuń kod i znacznik

Zmieńmy nazwy pozycji menu Rejestracja(Rejestracja) i Kosz(Wózek sklepowy). Rozpakuj pakiet szablonów, przejdź do folderu motywXXX. Rozpakuj plik z rozszerzeniami. otwarty TemplateMonster_header .ocmod .xml w edytorze.

Sprawdź, czy plik zawiera nagłówek, który chcesz zmienić. Aby znaleźć odpowiedni tekst, możesz użyć funkcji wyszukiwania w edytorze. W modyfikacji wskazana jest nazwa „Rejestracja”. Zmiany należy wprowadzać bezpośrednio w modyfikacjach. Alternatywnie możesz dokonać zmian w pliku (en-gb to folder językowy).
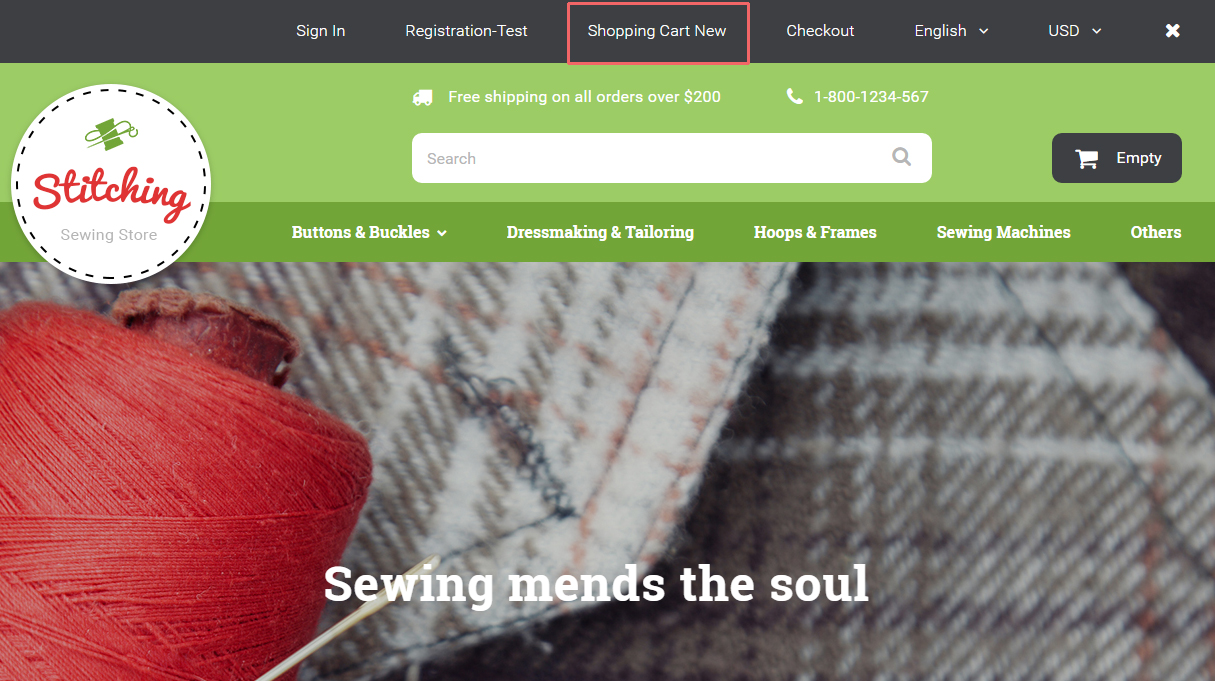
Zmieniliśmy nazwę Rejestracja(Rejestracja) w dniu Rejestracja testowa(Test Rejestracyjny). Zapisz zmiany wprowadzone w modyfikacji. Te same zmiany należy wprowadzić w innych językach.

Przejdź do zakładki Rozszerzenia -> Modyfikacje(Rozszerzenia -> Modyfikacje). Znajdź modyfikację Nagłówek TemplateMonster i wybierz to. Usunąć modyfikacja.

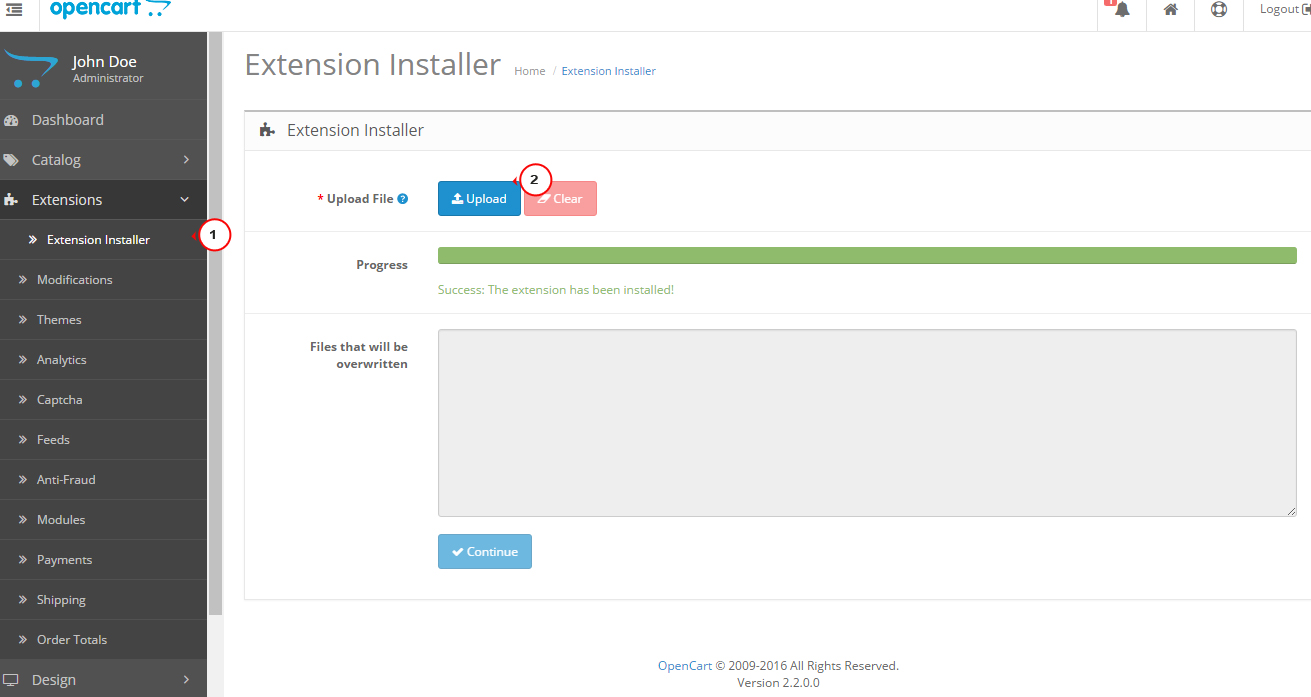
Iść do Instalator rozszerzeń(Instalator rozszerzeń). Pobierz modyfikację ze zaktualizowanym nagłówkiem.

Zaktualizuj modyfikacje(Odśwież zmiany) w sekcji Rozszerzenia -> Modyfikacje(Rozszerzenia -> Modyfikacja).

Odśwież stronę. Pomyślnie zmieniliśmy nazwę pozycji menu Rejestracja(Rejestracja).

W naszym przypadku tekst Kosz(Koszyk) można zmienić bezpośrednio w pliku językowym. Otwórz plik \catalog\language\en-gb\common\header.php(ścieżka pliku zależy od języka) w edytorze. Zmień tekst. Zapisz zmiany i prześlij zmodyfikowany plik.

Przejdź do zakładki Rozszerzenia -> Modyfikacje(Rozszerzenia -> Modyfikacje) i zaktualizuj modyfikacje. Odśwież stronę.
Zmieniliśmy nazwę Kosz(Wózek sklepowy).

Usuńmy element menu Lista życzeń(Lista życzeń). Otwórz plik \catalog\view\theme\themeXXX\template\common\header .tpl w swoim edytorze. Znajdź kod o strukturze podobnej do tej:

Możesz także zapoznać się ze szczegółowym samouczkiem wideo poniżej.
Stoję przed zadaniem usunięcia i dodania pozycji menu z menu głównego sklepu. Pokazuję jak to zrobić, najpierw omawiając główne menu sklepu OpenCart.
Informacje o menu głównym OpenCart
W wersja pudełkowa systemy Zarządzanie OpenCartem, możesz utworzyć menu główne (czyli menu górne) sklepu, tylko z kategorii kategorii nadrzędnych.
Kategorie podrzędne kategorii nadrzędnej zostaną automatycznie usunięte z elementów menu kategorii nadrzędnych. W ustawieniach menu możesz ustawić sposób wyświetlania kategorii podrzędnych. Mianowicie wskaż liczbę kolumn kategorii podrzędnych, ich kolejność i status (pokaż/ukryj).
W tym artykule nie będę pokazywać zmian w kodzie dla innego ustawienia menu głównego. Zaznaczam jednak, że edycja kodu menu odbywa się w plikach:
- /catalog/view/theme/default/template/common/header.twig
- /catalog/controller/common/header.php
Należy pamiętać, że menu główne ma charakter adaptacyjny i zajmuje cały ekran urządzenia, na którym przeglądasz. Na małych ekranach menu zwija się w przycisk. Na zdjęciu możecie zobaczyć jak menu wygląda na urządzeniach mobilnych.


Jak dodać nową pozycję menu głównego
Przejdźmy do ćwiczeń i zobaczmy jak dodać nową pozycję menu głównego do menu demonstracyjnego wersji pudełkowej (na przykład).
- Przejdź do zakładki „Kategorie”;
- Wybierz nadrzędną kategorię produktów i kliknij ikonę „Edytuj” w wierszu wybranej kategorii;

- Na stronie rektora kategorii, w zakładce „Dane” zaznaczamy checkbox „Menu główne” (1 na zdjęciu);

- Poniżej podajemy ilość kolumn dla kategorii podrzędnych (2 na zdjęciu). Wartość „0, zero” będzie odpowiadać jednej kolumnie, wartość „1”;
- Nie zapomnij wskazać sortowania tej kategorii w części głównej poziome menu (3).
Usuń element menu z menu głównego
Aby usunąć dowolny element górne menu Potrzeby OpenCarta:
- Wybierz nadrzędną kategorię produktów i kliknij ikonę „Edytuj” w wybranej linii kategorii;
- Na stronie rektora kategorii, w zakładce „Dane” odznacz checkbox „Menu główne”;
- Nie zapomnij zapisać.
Wniosek
Zgadzam się, w wersji pudełkowej menu główne OpenCart jest bardzo łatwe w konfiguracji. Moim zdaniem jest to zbyt proste i zbyt ograniczone. Jeśli porównasz ustawienia menu OpenCart z menu innych CMS-ów, wyraźnie przegrywasz.
Jednak kod OpenCart jest prosty i zawsze możesz dostosować menu systemowe do swoich potrzeb. Więcej na ten temat w innych artykułach dla zaawansowanych użytkowników. Subskrybuj aktualizacje bloga.
