Чек листы планировки интерьера. Сверяйтесь с чек-листом в любое время
Чувствуете, что уперлись в стену и не можете продвинуться вперед, когда дело касается дизайна или структуры вашего сайта? Вы не одиноки, такое время от времени происходит с каждым.
Со всеми идеями, что встречаются в сети, может быть трудно однозначно определить, какие аспекты являются жизненно важными для вашего ресурса. Но без знания того, что должен содержать ваш сайт, вы можете прийти к тому, что создадите нечто бесполезное, не представляющее должным образом вашу компанию и не выполняющее ваших целей.
Если дизайн страниц не проработан, большинство пользователей в итоге уйдут к конкурентам. И наоборот, если сайт обладает необходимым набором качеств и функций, вы можете создать удивительный инструмент, помогающий эффективно продавать ваш продукт.
От пустых пространств между блоками контента и визуальной стороны оформления до четких призывов к действию и страниц «О нас» — сегодня мы расскажем, что следует или не следует включать в ваш оффер.
«Пустое пространство» (white space) означает промежутки между графическими элементами, колонками, изображениями, текстом, полями и другими блоками контента. Это один из важнейших инструментов дизайна, поскольку такие пространства определяют структуру страницы и порядок чтения.
Пустое пространство представляет собой ничем не заполненное поле на странице. Оно может быть залито фоновым цветом или простой текстурой, а может быть просто белым.
Сайт компании Teamwork, создателя программного обеспечения для служб клиентской поддержки, представляет очень удачный пример эффективного использования пустых пространств:

Пустые пространства активно используются на сайте
Хедер меню четко отделен от блоков контента. Изображения, сопутствующие контенту на обеих сторонах страницы, отстоят от текста на достаточное расстояние. Это позволяет понять, к каким частям текста они относятся, что облегчает чтение.
Если пустые пространства используются правильно, пользователи легко пробегают глазами по странице, воспринимая информацию в задуманном вами порядке.
Навигация вашего сайта — это нечто вроде карты местности: она указывает пользователям, куда ведут страницы и где можно найти определенную информацию.
Как потенциальные клиенты смогут узнать о вашем продукте, если ваша карта неточна? Как они поймут, где можно найти то, что им нужно?
При этом ваша навигация не должна быть сложной — ей должно быть легко пользоваться. Постарайтесь не отягощать ее и убедиться, что информация на сайте организована так, чтобы пользователи без труда могли ориентироваться в ней.
Навигация на сайте компании Wistia, предлагающей маркетинговые видео-платформы, имеет удобную организацию с аккуратными блоками, которые включают наиболее часто запрашиваемые страницы, скрытые под тематическими ярлыками. Эти страницы так же, как и некоторые другие, находятся под «гамбургер-меню» (hamburger navigation, трехстрочная иконка слева), что позволяет пользователям иметь доступ сразу ко всем страницам при необходимости:

Минималистично организованная навигация с несколькими основными блоками и возможностью доступа ко всем страницам через гамбургер-мен
Страница «О нас» (about us page) входит в пятерку обязательных элементов для любого сайта. У вас есть всего несколько мгновений для того, чтобы завоевать расположение пользователей, и включение такого раздела — один из лучших способов добиться этого.
Вот, что говорит Рамона Сукрадж, контент-менеджер компании IMPACT, предлагающей решения для входящего маркетинга: «Не существует точной формулы, которой следует придерживаться. Вам просто необходимо сделать страницу «О нас» интересной, информативной и персональной. Вы должны дать потенциальным клиентам причину влюбиться в ваш бренд».
Страница «О нас» производителя программного обеспечения Orchid Software содержит большое количество разнообразных привлекательных картинок, частично показывающие дружелюбные отношения внутри компании, и это создает у посетителя чувство причастности тому, что в ином случае могло бы показаться скучным и неинтересным.
Использование разделов, разъясняющих философию и культуру компании, добавляет компании открытости, а также дает понять потенциальным клиентам, что руководство заботится о своей команде:

Включение фотографий из жизни персонала в страницу «О нас», а также раскрытие философии и культуры компании создает ощущение открытости и искренности намерений
Призывы к действию (Calls-to-Action, CTA) создаются для того, чтобы побудить посетителей совершить действие, например, загрузить электронную версию книги, подписаться на вебинар, принять участие в неком событии и т. д.
Призывы к действию могут размещаться в любом месте вашего сайта (например, в разделе файлов для загрузки или ознакомления с материалами или в конце статьи блога). Однако следует убедиться, что их смысл и расположение соответствует наполнению страницы, в ином случае пользователям не захочется нажимать на них.
Вы можете задействовать сложные типы оформления, содержащие изображение и обладающие нестандартной формой, или прибегнуть к простым призывам, имеющим не более одной строчки текста и представляющим собой кнопку. Ниже приведены CTA, размещенные в конце статьи блога и на главной странице сайта:

Примеры кнопок CTA на сайте компании IMPACT
Визуальная часть оформления может стать мощным стимулирующим элементом на любом сайте, если она сразу бросается в глаза. Каждый дизайнер знает силу влияния зрительных образов на бренд, а также то, как фотографии, видео или картинки могут визуализировать ваш продукт и выгоды, получаемые от его использования.
Для сайта аренды жилья, такого как Homeaway, правильный подбор изображений решает многое. Фоновое видео, размещенное компанией в хедере своей международной домашней страницы, помогает задать тон идеального отпуска. Расположенные ниже фотографии владений, доступных для аренды, работают на создание того же эффекта. Они демонстрируют все разнообразие возможных видов жилья, которые пользователи могут найти для съема:

Видеозаставка на домашней странице ресурса Homeaway задает настроение отпуска, который хотел бы иметь каждый
Видео на упомянутом сайте состоит из множества привлекательных образов и историй, но вам следует быть осторожными с использованием подобных средств. Такие заставки могут долго загружаться и часто отвлекают пользователя от контента. Поэтому, прежде чем вставлять фоновое видео в структуру страницы, убедитесь, что именно оно станет идеальным решением для оформления вашего сайта.
Уникальное торговое предложение (или ценностное предложение, value proposition) — это первый элемент, который видит потенциальный клиент, когда заходит на вашу страницу. Зачастую именно оно определяет, станет ли пользователь просматривать ваш сайт или нажмет кнопку «Назад» и вернется к поиску.
УТП должно объяснять, как ваш продукт решает проблему клиента, улучшает его ситуацию, какие выгоды приносит, а также почему он должен выбрать именно вас, а не конкурента.
Компания Stripe разместила свое УТП таким образом, что впервые зашедшие на сайт пользователи сразу понимают, чем занимается компания:

Надпись на сайте: «Сервис онлайн- и мобильных платежей, создан специально для разработчиков сайтов»
Как вы можете доказать, что ваш продукт или услуга действительно работают? Лучший способ — включить в лендинг отзывы довольных клиентов, объясняющих, как сервис помог им.
Создавая дизайн для страницы отзывов, не забудьте предусмотреть возможность загрузки фото клиента — это поможет персонализировать рекомендацию и добавит рекомендации достоверности.
Компания Invision, предоставляющая дизайнерскую платформу для бизнеса, пошла дальше. Перед отзывами они добавили логотипы компаний. Это может стать удачным тактическим ходом, позволяющим привлечь внимание к рекомендациям, но только в том случае, если компания-рекомендатель достаточно известна и имеет хорошую репутацию:

Итак, мы перечислили элементы, которые положительным образом сказываются на конверсии лендинга. Однако помимо них существуют технологии, применения которых лучше избегать, так как они могут негативно повлиять на оценку вашего УТП и даже вызвать раздражение у пользователей.
Помните вы или нет, но одно время многие сайты создавались с помощью Adobe Flash. К этой платформе прибегали, так как она была проста в использовании и позволяла добавлять различную анимацию. Но век Adobe Flash канул в лету.
Сайты, созданные таким образом, медленно загружаются и плохо оптимизированы для поисковых систем. Кроме того, они не работают на мобильных устройствах (в частности, от компании Apple) и, как правило, имеют нереспонсивный дизайн.
Flash также требует от пользователя загрузки и установки дополнительного ПО, а усложнение процесса просмотра сайта — это последнее, чего вы хотите добиться.
Постарайтесь найти более современные методы, если хотите включить анимацию и переходы, чтобы не замедлять работу вашего сайта использованием Flash.
Бесплатные фотобанки
Каждый дизайнер хотя бы раз в жизни обращался к бесплатным фотобанкам. Там можно найти фотографии, выглядящие вполне профессионально и интересно, а также новые работы, не встречавшиеся ранее на других сайтах.
И все же лучше не использовать фотобанки в качестве источников изображений. Как вариант — проведите собственную фотосессию, чтобы получить яркие, оригинальные снимки вашей команды или офиса.
Фотографии сотрудников компании и рабочей обстановки помогут создать более искреннюю картину вашей внутренней атмосферы и культуры. Пользователям будет легче поверить вашему бренду, если они увидят реальные лица, стоящие за продуктами или услугами, представленными на вашем сайте.
Часто ли бывало такое, что результат, полученный вами от 3D визуализатора, не соответствовал вашим ожиданиям? Картинка не выглядела живой, а, что именно не так, объяснить визуализатору сложно. Тем более перед началом работы вы четко не обговорили стандарты качества, которые вы принимаете.
Как вы уже догадались, сегодня речь пойдет о стандартах качества.
Зачем нужны стандарты качества 3D визуализации
- Определив свои стандарты качества, вы сможете требовать от сотрудника конкретных вещей.
- Вы сможете обозначить стандарты до начала работы с визуализатором. Таким образом, это поможет вам получить то качество, которое вам нужно.
- Вы сможете сами четко определять качество изображений, выбирая визуализатора по портфолио.
В этой статье я опишу стандарты качества , возможно, вы будете пользоваться нашими, а, возможно, дополните список.
Итак, начнем:
1) Размер изображений
Для того чтобы финальный результат напечатать в альбоме и отдать клиенту мы используем формат изображения в соотношении 1,5: 1. Например, предварительные изображения мы делаем размером 1500×1000, а финальные -3000×2000. Это минимум, при котором изображение можно напечатать на формате А4.
2) Качество моделинга и детализация
Что подразумевается под качеством моделинга:
- моделинг комнаты. Не должно быть ошибок. Ошибки моделинга, как правило, выглядят, когда одна геометрия налезает на другую, появляются темные пятна. Вот таких пятен не должно быть;
- профили карниза и плинтуса редко рисуются от руки. Лучше брать готовый. Как правило, масштабы и пропорции там соблюдены уже хорошо. Если профиль отрисован не красиво - это сразу может испортить все впечатление;
- размеры и масштаб мелких деталей. Например, ручки двери должны быть на правильной высоте от пола и не быть меньше или больше, чем они есть на самом деле;
- качество и детализация моделей. В сцене не должно быть некачественных моделей. Диван с одинаковыми квадратными сиденьями сразу портит всю картину. Это же касается и мелочей. Аксессуары, вставленные в сцену не должны выдавать свое 3D происхождение.
Будьте внимательны, при выборе моделей.
2) Текстурирование
- первое, что важно помнить в текстурах - это масштаб. Масштаб текстуры должен соответствовать реальному миру. Текстура дерева, например, не должна быть сильно растянута;
- качество текстуры должно быть оптимальным. Картинка не должна быть очень большой по размеру, чтобы не увеличить время рендера. И не должна быть очень маленькой, чтобы не размазалась на изображении;
- тайлинг. Любая картинка имеет свои границы. Когда мы накладываем ее на предмет, наша текстура может повторяться на предмете несколько раз. Очень важно избегать стыков между повторяющимися изображениями.
Вот таких моментов не должно быть (в обоих случаях видно повторение текстуры на полу):
4) Освещение
- дневное освещение должно быть слегка холодным. Обычно, с южной стороны освещение теплее, а с северной - холоднее. В любом случае лучше сделать его слегка холодным, а искусственный свет - теплым. Такой контраст освещения оживляет картинку;
- желательно не включать весь свет в помещении - есть риск сделать картинку плоской. Необходимо включать свет в тех местах, куда освещение из окна доходит меньше. Таким образом, получится контраст в изображении и оно не будет плоским. Важно сохранять игру тени и света;
- ночное освещение. В ночном освещении свет из окна все равно должен быть - слегка синее свечение, как на изображении ниже. В оконной раме должны быть стекла с отражением, чтобы, как в реальном мире интерьер отражался в окнах, при включенном свете. Свет включается весь и добивается максимальный контраст в изображении. Важно, чтобы ночное изображение не было дневным, с синим оттенком. Это все же должна быть ночь. Отключив все источники света, кроме, оконного. Мы должны получить практически мрак с небольшим свечением из окна.
5) Пропорции и масштаб
- частично об этом мы поговорили на этапе моделинга. Важно, чтобы все предметы, - в том числе, маленькие ручки двери, карниз, плинтус - были в своем размере, как в реальном мире. Ручка не должна быть маленькой по отношению всей двери. Диван не должен быть малюсенький, а тумба под ТВ выше спинки дивана. Все должно быть пропорционально;
- если в сцене меняется масштаб модели - команда масштабирование (растягивание всей модели целиком допускается только в пределах 20%). Это важно, потому что, просто увеличив или уменьшив модель целиком командой масштабирование (например, вытянув дверь из 2100 высотой до 2400), можно нарушить пропорции модели (в случае двери с филенкой или багета картины верхняя и нижняя рамка будет шире, чем боковые). + вместе с масштабированием, масштабируется размер текстуры. Т.е. размеры, которые заданы в текстуре и в модели будут уже не соответствовать реальному миру.
6) Постановка камеры и композиция кадра
- важно соблюдать основы композиции в кадре. Лучше всего выбрать положение камеры вместе с визуализатором;
- камера должна располагаться на высоте 1600-1650 мм от пола. Это стандарт. Можно поставить камеру выше или ниже только в том случае, если этого требует композиция кадра, как на примере ниже (художественный кадр). В этом случае допустимо опустить камеру. Как правило, такие виды являются дополнительными - художественными, но не основными информационными;

На рынке тысячи дизайнеров (студий дизайна, частных дизайнеров, фрилансеров). Как из этой кучи выбрать профессионала и подходящего дизайнера не понятно.
Какие требования предъявлять к дизайнеру?
(1) Лучше выбирать специализированного дизайнера. У специализированного дизайнера 70-80% работ посвящены отдельной тематике (дизайну сайтов, лендингов, буклетов, баннеров, визиток и т.д.).
(2) У любого дизайнера есть портфолио . Вопрос какое оно? У дизайнера должно быть много работ, десятки выполненных проектов. Но дизайнеры иногда присваивают себе чужие работы.
Как проверить дизайнера на честность?
- Поищите его работы в Google / Яндекс картинках. Если ссылки работ ведут на портфолио вашего дизайнера, значит все ОК.
- Если есть возможность, пообщайтесь с клиентами дизайнера, которые оставляли отзыв.
(3) Дизайнер создает макеты по сетке и с использованием слоев. Слои группирует в папки. Чтобы это проверить, попросите дизайнера предоставить макеты с нарисованной сеткой, а также скрин структуры слоев из фотошопа.
Ниже представлены примеры макета с нарисованной сеткой и скрин структуры слоев.
Макет лендинга с нарисованной сеткой

Скрин структуры слоев из фотошопе
Почему в макете сетка и слои важны?
- Спроектированный по сетке макет потом легче верстать программисту.
- Макет сгруппированный по слоям легче дорабатывать и вносить мелкие изменения.
Круто, если дизайнер обладает дополнительными навыками:
❶ Программирования - имеет представление о языке гипертекстовой разметки HTML и JavaScript. Это необходимо, так как дизайнер должен понимать насколько легко или сложно сверстать его творчество.
❷ Интересуется темой юзабилити сайта. Заранее думает об удобстве пользования сайтом и удобной навигации.
Чек-лист для выбора дизайнера
При проверке работ дизайнера не обращайте внимание на содержание макетов (тексты и заголовки). В данном случае содержание не так важно. Главное оценить дизайн.
❒ 70-80% работ посвящены одной тематике, подходящей вам
❒ Есть отзывы от предыдущих клиентов
❒ Макеты сверстаны по сетке, с использованием слоев
❒ Изображения иллюстрируют основную мысль или дополняют ее
❒ Изображения не отвлекают от содержимого
❒ Минимум дополнительных визуальных элементов, которые не дополняют текст
❒ Проверить примеры сверстанных сайтов на скорость загрузки
❒ Использовано не более 5 цветов
❒ Использовано не более 2-3 шрифтов
❒ CAPS LOCK почти не использован. Не более чем 3 строчки долны быть написаны CAPS LOCKом. CAPS LOCK использовать желательно только в оффере.
Желательно:
❒ Есть опыт верстки сайтов
❒ Сможет предоставить сверстанный вариант сайта
❒ Изображения взяты не из фотостоков. На изображениях люди похожие на целевую аудиторию (без иностранцев).
Дизайнеру главное правильно поставить задачу. Для этого надо грамотно составить техническое задание. О том как составлять ТЗ мы расскажем в отдельной статье.
Где найти дизайнера?
Если необходимы базовые вещи, найдите фрилансера. Сайты для поиска фрилансеров: FL.ru , Freelance.ru .
Если вы решили работать с фрилансером, обращайте внимание как он отвечает на ваши вопросы и в каком формате, четко ли он оговаривает цену и сроки.
Если вы уже нашли подходящего дизайнера для своего сайта, вам будет полезен чек-лист приемки готового дизайна сайта. Вступайте в группу, мы скоро его разместим.
Не секрет что любой сайт в первую очередь это текстовая информация. За этой информацией и приходит целевая аудитория ресурса. Чтобы тексты было комфортно читать, а информация наилучшим образом воспринималась посетителями сайта необходимо тщательно работать с типографикой.
Типографика – это навыки оформления печатных текстов, для наилучшего их восприятия. Типографский процесс состоит из подбора гарнитур, выбора кегля шрифта, определение длинны строки, межстрочного и межбуквенного интервала, а также взаимного расположения текстов, фото и иллюстраций на веб-странице. То есть подбора всех параметров, которые позволяют улучшить читабельность текста.
Как понять, хорошо ли проведена работа над текстами на сайте? В действительности просто, вам должно быть комфортно читать и воспринимать информацию, глаза не должны напрягаться, структура текста на странице должна быть понятна. В большинстве случаев, когда с текстами есть какие-то проблемы, мы непроизвольно уходим на другой ресурс, даже если информация на сайте актуальна, была бы нам полезна и интересна. Все дело в дискомфорте.
Давайте разберем ряд принципов и особенностей типографики в веб-дизайне, которые влияют на восприятие информации.
Шрифты
В прошлом использовались в основном так называемые но с развитием css появилась возможность подключить любой шрифт к сайту с помощью правила @font-face.
Шрифт и гарнитура
Стоит в первую очередь дать определения, что такое шрифт и что такое гарнитура.
Шрифт – графическое начертание букв и знаков, составляющих единую стилистическую и композиционную систему, набор символов определенного размера и рисунка.
К примеру:
- Open Sans Light – шрифт
- Open Sans Regular – шрифт
- Open Sans Bold – шрифт
Гарнитура – это группа шрифтов разных видов, кеглей, имеющих одинаковое начертание, единый стиль и оформление.
К примеру:
- Open Sans Light
- Open Sans Light Italic
- Open Sans Regular
- Open Sans Regular Italic
- Open Sans Semi-Bold
- Open Sans Semi-Bold Italic
- Open Sans Bold
- Open Sans Bold Italic
- Open Sans Extra-Bold
- Open Sans Extra-Bold Italic
Все эти отдельные шрифты и есть гарнитура.
Подбирайте хорошие пары
Отнеситесь со всей серьезностью к шрифтам (подберите 2 шрифта, которые будут гармонично сочетаться друг с другом). Один для заголовка, а второй для основного текста. Заголовок должен контрастировать на фоне основного текста, но не должен быть огромным или слишком маленьким. Для создания гармоничной шрифтовой пары используйте шрифты (Антикву в сочетание с Гротеском), подберите размер шрифтов, используйте начертание (italic, bold, regular), а также задействуйте цвет.
Ограничьте количество шрифтов
Используйте на сайте не более 3 шрифтов (1 для заголовков, 2 для цитат и 3 для основного текста).
Не используйте декоративные шрифты
В вашем арсенале есть декоративные шрифты, и руки так и чешутся использовать их в макете? Забудьте об этом, если в этом нет крайней необходимости. Их можно использовать, в крайнем случае, для тематического сайта и то для заголовков. Не используйте для контента рукописные или декоративные шрифты, у них очень плохая читабельность.
Не декорируйте шрифты
Не стоит увлекаться декорированием текстов в фотошопе. Это я к тому, что нет необходимости использовать градиенты, тени везде в текстах, различные эффекты стилей слоя в фотошопе. Они будут только мешать чтению и удешевят вид сайта.
Не злоупотребляйте заглавными
Не пишите тексты заглавными буквами. Текст, набранный заглавными буквами, во-первых плохо читаем, во-вторых создается впечатление будто вы кричите на пользователя. Заглавными буквами можно написать заголовок и то если он занимает не больше одной строки.

Размеры шрифтов
- Используйте при разработке макета шрифты только с кеглем целого числа (16пт, 18пт, 22пт и так далее). Не используйте кегель (15,5пт, 16,8пт и прочие).
- Не стоит делать заголовки гигантскими, а контент мелким (минимум лучше использовать не менее 12px).
- Для обычного текста применяйте шрифт размером 14–18px.
- При выборе размера шрифта не забудьте про адаптивность.
- Заголовки делайте разного размера, чтобы была видна иерархия.
Деформация шрифтов
Не деформируйте тексты в фотошопе при помощи свободной трансформации. Об этом я писал уже в одной из , но как говорится повторение мать учение. В общем, нельзя сжимать или растягивать буквы.
Акценты
Расставить акценты (выделить главные мысли) в тексте можно разными способами. Из базовых способов у нас есть три вида полужирный , курсив и подчеркивание . В большинстве случаев используется только полужирный и курсив, так как подчеркивать принято ссылки. Не стоит злоупотреблять выделением акцентов, используйте его только на простановке главных мыслей.

При разработке макета не пользуйтесь техническими начертаниями для создания акцентов, а пользуйтесь шрифтом.

Оформление ссылок
Отнеситесь к оформлению ссылок с достаточным вниманием. Все ссылки в макете должны быть подчеркнуты, исключением могут быть ссылки в меню навигаций. Кроме того, что текст ссылки будет подчеркнут, он требует добавления еще какого-то акцента для привлечения большего внимания им является цвет. В таком случае посетителю сайта будет точно понятно, что это ссылка, а не просто подчеркнутый текст.

Трекинг и кернинг
Трекинг – изменение межбуквенных пробелов в словах, строках и абзацах.
Трекинг также называют разрядкой. Благодаря увеличению межбуквенных пробелов текст становится более воздушным и светлым, а при уменьшение наоборот более темным и зажатым. Трекинг в основном используют для разрядки заглавных букв. Чрезмерная же разрядка строчных букв считается нежелательной.
Кернинг – избирательное изменение расстояния между каждой конкретной буквенной парой с целью улучшения удобства чтения и внешнего вида.
Кернинг применяется для заголовков, логотипов и других коротких надписях для достижения лучшей плотности между буквами.

Выравнивание текстов
В веб-дизайне принято выравнивать текст по левому краю. Так как выровненный слева текст лучше читается и воспринимается. Особенность в том, что мы читаем слева направо и при таком выравнивание наши глаза четко видят окончание каждая строки текста.
Также довольно часто используется и выравнивание по центру, в основном используется для заголовков, и текстов поясняющих заголовок, часто можно увидеть на . Причем, таким образом, выравнивают текст не более чем в три — пять строк.
Выключка по правому краю используется крайне редко, и если используется, то для небольших текстов в несколько строк.
А по ширине так вообще практически никогда, из-за того что после верстки в текстах появляются большие провалы которые выглядят ужасно и снижают удобство чтения.
Контраст и читабельность
Отнеситесь должным образом к контрасту между текстом и фоном. Не стоит писать светло-серым по белому фону и по темному фону слишком темными оттенками. Не забывайте, что мы разрабатываем сайт, а сайт это в первую очередь тексты, которые нужно прочитать.

Отступы
Не следует делать больших отступов между заголовками и связанным с ним абзацем.
Используйте межстрочный интервал для лучшего чтения текстов (используйте оптимальный межстрочный интервал, не стоит его делать маленьким и уж точно не стоит его делать огромным). Используйте значения в интервале 1.4 — 1.6 раза больше размера шрифта.

Также стоит обратить внимание и на абзацы текста, между ними также необходимо добавлять воздуха для лучшего чтения. Зачастую оно равно размеру шрифта.
Длина строки
Разрабатывая дизайн обратите внимание на длину строки. Старайтесь делать ее не слишком длинной, так как длинную строку читать значительно сложней. Пытайтесь сделать ее в пределах 50-75 символов это оптимальная длина строки, при которой человеку комфортно читать, он видит начало, конец строки и с легкостью может переходить на следующую строку. Это идеальный предел параметров, не всегда достижимый, к нему нужно стремиться. Смотрите визуально, не слишком ли длинная строка, и варьируйте количеством символов.

Висячая пунктуация
Профессиональный разработчик (типограф) использует в оформление текстов так называемую висячую пунктуацию. Это когда за линию набора текста выносятся кавычки, дефисы, скобки, запятые, точки. Длинное тире, играющее роль знака препинания прямой речи и за линию набора не выносится. Все эти манипуляции помогают сохранить нужную форму абзаца.

Вдовы и Сироты
Этими понятиями обычно обозначают слова стоящие отдельно на одной строке в блоке с текстом. Слово стоящее одно на строке в начале блока называется сиротой. Слово стоящее на отдельной строке в конце блока называется вдовой.

Из-за таких слов край у текстов становится рваным и человек на них отвлекается, что в свою очередь ухудшает читабельность. По этим причинам вдовы и сироты считаются плохим тоном в типографике.
К сожалению, в вебе не всегда удается избавиться от такого рода висячих слов. Но есть несколько способов, которые можно попробовать использовать для исправления подобных моментов.
- Попробовать отрегулировать ширину контейнера в котором располагается текст;
- Изменить размер шрифта;
- Изменить сам текст, удалив его часть или добавив слова;
- Использовать кернинг или трекинг для текста.
О текстах рыбе в дизайне
Рыбой в дизайне называют контент, который напрямую не относится к компании и используется для заполнения макета страницы. Текст рыба дает возможность заказчику представить, как сайт будет выглядеть после заполнения информацией. Зачастую используется из-за отсутствия заготовленных текстов и картинок.
Текст рыба может быть как хорошим наполнением, так и плохим. Хорошая рыба максимально приближена к правдоподобным текстам и картинкам. Плохая же рыба обычно выглядит как эскиз, используется текст состоящий из трех-пяти повторяющихся слов и плашек под картинки.
Старайтесь не использовать текст рыбу в макетах, по возможности используйте заранее подготовленные тексты или создавайте рыбу максимально приближенную к будущему контенту. Запрашивайте контент у заказчика. В отсутствие контента предупреждайте заказчика о том, что будите использовать рыбу в макете.
Почему это важно?
Давайте рассмотрим несколько причин:
1.Текст рыба, написанная с использованием Lorem ipsum зачастую не дает должного представления о тексте и какую информацию он несет, дополняя иконку или картинку.
2.Большая ошибка использование при разработке русскоязычного макета английских шрифтов. Так как литера (буква) у латиницы и кириллицы отличаются по ширине.
3.Текст написанный из трех-пяти повторяющихся слов и плашки под фото, также является плохой рыбой и его не следует использовать. Это относится и к текстам не относящийся к проекту.
4.Если вдруг получится, так что вы не договорились об использование в макете текста рыбы, заказчик может посчитать его основным контентом и вы получите шквал вопросов касательно текстов. А если человек отвечающий за приемку макета совершенно не имеет представления что такое рыба, то я вам не завидую.
Дизайнеры часто делают одни и те же ошибки в макетах - мелкие, но непростительные. Обычно это происходит из-за невнимательности или потому, что они не уделяют должного внимания мелочам. Хотя в этом вопросе важно быть педантом.
Мы составили чек-лист с основными правилами, которые помогут таких ошибок избежать. Вы можете сверяться с ним перед тем, как отдать макет в работу.
Ничего нового мы не придумывали: просто отобрали среди общепринятых стандартов те, что нужны именно в email-рассылках. Они не гарантируют вам идеальный шаблон, но помогут сократить время на ревью и улучшить экзекьюшн.
1. Единица измерения - всегда пиксели (px)
Пиксель - базовая единица измерения в веб-дизайне, ей же пользуются наши верстальщики. Если пользоваться разными единицами, то наши 14 пунктов у верстальщиков отобразятся, как 14,22 пикселя. Согласитесь, работать с кратными числами куда удобнее.
2. Соблюдайте модульную сетку
В рамках макета должна соблюдаться модульная сетка. Она имеет вертикальное и горизонтальное направление, а пересечение этих прямых и есть модуль.
 Пример модульной сетки из книги Юрия Гордон
«
О языке композиции
»
Пример модульной сетки из книги Юрия Гордон
«
О языке композиции
»
Она нужна для того, чтобы ускорить и упростить создание макета, будь то email-рассылка или посадочная страница. С ней вам не придётся думать, какой отступ сделать и как гармонично расположить объекты.
Сетка задаст единый стандарт расположения объектов и исключит возможность нечётных отступов. К тому же на основе сетки намного проще делать адаптивный дизайн.
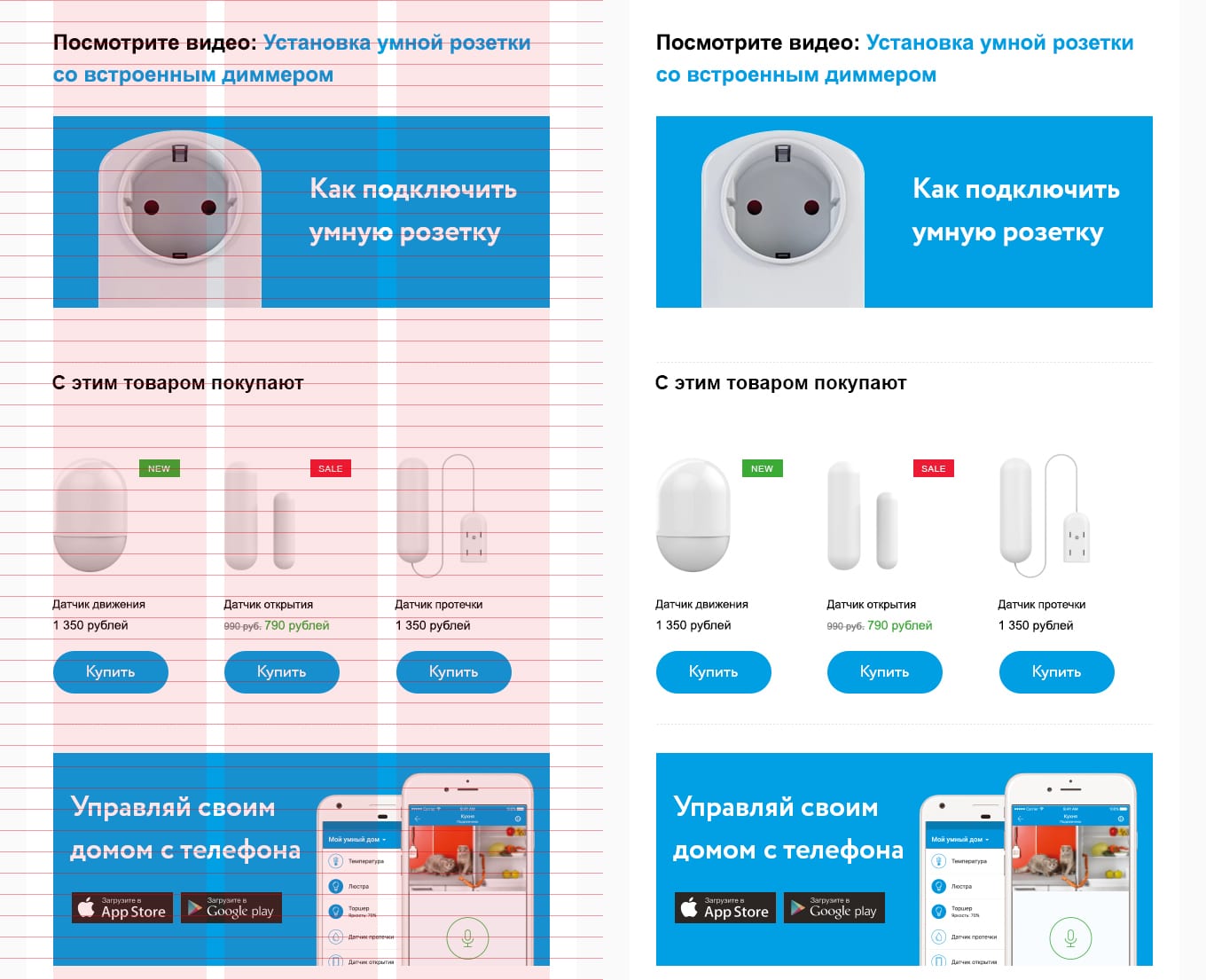
Посмотрите, как смотрятся письма, сделанные по модульной сетке и без неё. Разница очевидна:
 Макет, сделанный без сетки
Макет, сделанный без сетки

Вот сервисы, которые упростят работу с сеткой:
14. Retina-адаптация макета
В конечном файле необходимо все векторные иллюстрации, а также основные элементы увеличить вдвое, чтобы была возможность адаптировать макет под Retina-дисплеи. Это нужно для того, чтобы у пользователей смартфонов с повышенной плотностью пикселей (например, iPhone) не было размытых изображений.
15. Избавляйтесь от хлама в макете
Удаляйте из макета все ненужные слои. Это поможет оптимизировать размер файла. А чем меньше он весит, тем проще его передавать на вёрстку и хранить в дальнейшем.
Также необходимо логически разложить все слои по папочкам и назвать их понятными именами. Это облегчит работу верстальщикам, когда они будут экспортировать картинки из Photoshop.
