Utwórz animację, korzystając z osi czasu. Lekcje Photoshopa
Tworzenie realistycznego śniegu za pomocą technologii rysunek cyfrowy może się niektórym wydawać dość trudnym zadaniem. Niedawno zwróciliśmy uwagę na tutorial dotyczący dodawania statycznego śniegu do zdjęcia, a dzisiejszy tutorial Photoshopa pokaże Ci metodę tworzenia realistycznych animowanych opadów śniegu, a następnie konwertowania ich do animowanego pliku GIF. Więc zacznijmy!
Wstępne ustawienia lekcji
Film bez komentarzy
Ten film został nagrany podczas tworzenia lekcji. Niestety nie mieliśmy możliwości nagrania odpowiednich komentarzy, dlatego też wideo nie zawiera akompaniamentu dźwiękowego.
1. Robienie płatków śniegu
Krok 1
Tworzyć nowy dokument o wymiarach płótna 800x800 pikseli
Krok 2
Wybierz narzędzie Pędzel i ustaw rozmiar na około 4 piksele

Krok 3
Tworzyć Nowa warstwa i losowo rozrzuć kilka czarnych kropek na płótnie. Każda kropka będzie reprezentować oddzielny płatek śniegu. Nazwij tę warstwę „Płatki śniegu”. Staraj się unikać skupiania zbyt wielu płatków śniegu w jednym miejscu.

2. Konfigurowanie animacji
Krok 1
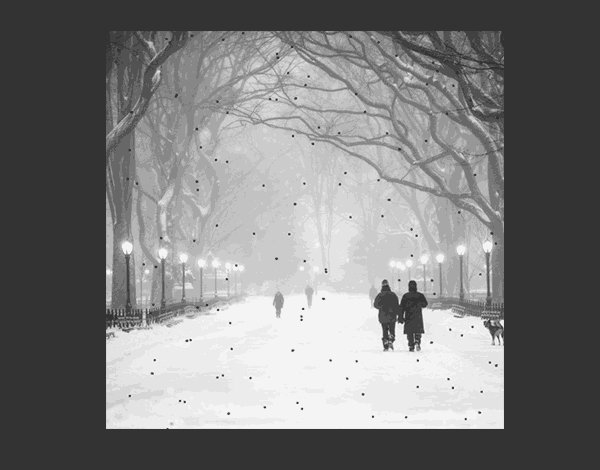
Zanim zaczniemy animować płatki śniegu, jeszcze raz wyobraźmy sobie wyraźnie ich lot. Kiedy spadają z nieba, losowo zmieniają kierunek, zbaczając z boku na bok, co razem dodaje temu spektaklowi pewnego wdzięku (zwróć uwagę na zdjęcie poniżej). Możemy więc podzielić lot płatka śniegu na dwie części: z góry na dół i z boku na bok. Animację zaczniemy od poruszenia płatków śniegu z boku na bok.

Krok 2
Otwórz oś czasu: Okno > Oś czasu

Krok 3
Otworzy się panel Oś czasu. Ale nie zobaczysz jeszcze samej osi czasu. Zwróć uwagę na pojedynczy przycisk na środku panelu, który poprosi Cię o wybranie skali, którą chcesz utworzyć. Upewnij się, że wybrana jest opcja „Utwórz oś czasu wideo”.

Krok 4
Teraz, gdy mamy oś czasu specjalnie dla wideo, powinna ona wyświetlać dwie warstwy odpowiadające dwóm warstwom dostępnym na palecie Warstwy. Kliknij strzałkę obok nazwy warstwy płatka śniegu na panelu osi czasu. Umożliwi to dostęp do właściwości animacji.

Krok 5
Upewnij się, że wskaźnik kolejki odtwarzania znajduje się w pozycji odpowiadającej pierwszej klatce i kliknij pokazaną poniżej ikonę stopera. Spowoduje to automatyczne umieszczenie klatki kluczowej na pierwszej klatce.

Krok 6
Zanim zaczniemy ożywiać płatki śniegu, sugeruję umieszczenie na płótnie kilku prowadnic. Powiększ obraz jednego z płatków śniegu i umieść na nim pionową prowadnicę.

Krok 7
Następnie umieść jeszcze dwie prowadnice po bokach płatka śniegu. Ustawi to odległość, na jaką płatek śniegu odchyla się podczas przemieszczania się z boku na bok.
Aby symetrycznie ustawić obie prowadnice boczne, można skorzystać z linijki, której wyświetlanie aktywuje się skrótem klawiaturowym Command/Ctrl + R.

3. Animacja ruchu bocznego
Krok 1
Gdy nasza scena jest już przygotowana i mamy dostęp do animacji klatka po klatce, możemy przystąpić do przesuwania naszego płatka śniegu. Ustaw głowicę odtwarzania w miejscu 1 sekundy (1:00 f) na osi czasu, a następnie użyj narzędzia Przesuń, aby przesunąć płatek śniegu do lewej linii pomocniczej.
Jeśli jednocześnie przytrzymasz Shift, ruch będzie ściśle poziomy.

Krok 2
Teraz przesuń suwak na skali czasu na trzecią sekundę (3:00f) i przesuń płatek śniegu do prawej linii.

Krok 3
Na koniec ustaw suwak na skali czasu na godzinie 4:00 i przesuń płatek śniegu z powrotem do środkowej linii prowadzącej.

Krok 4
Ponieważ animacja będzie odtwarzana tylko przez cztery sekundy, musimy ustawić koniec miejsce pracy w 4. sekundzie. Przesuń koniec suwaka obszaru roboczego na 4-sekundowy znak na skali czasu. Następnie rozwiń menu rozwijane po prawej stronie górny róg panelu czasu i wybierz Odtwarzanie w pętli.

Krok 5
Naciskając spację możesz wyświetlić podgląd utworzonej animacji.
Krok 6
Tutaj widać, że ruch płatków śniegu jest zbyt ostry. Można to skorygować dodając dodatkowe ramki. Zatem ustaw suwak na skali czasu tuż przed znakiem 1:00 i zwróć uwagę na położenie płatka śniegu.

Krok 7
Za pomocą klawisza strzałki przesuń płatek śniegu bliżej linii prowadzącej.

Krok 8
Powtórz tę procedurę, umieszczając suwak skali czasu po drugiej stronie znaku 1:00f.

Krok 9
To samo wokół znaku 3:00f

Krok 10
Obejrzyj animację, naciskając spację. Przesuwając płatek śniegu bliżej linii prowadzącej, „złagodziliśmy” w ten sposób moment zmiany ruchu. W rezultacie ruch płatków śniegu stał się bardziej naturalny.
4. Rozwijanie animacji
Krok 1
Teraz, gdy nasze płatki śniegu mogą poruszać się z boku na bok, musimy upewnić się, że żaden z nich nie opuścił płótna podczas ruchu. Aby to zrobić, zidentyfikuj płatki śniegu, które znikają poza granicami płótna i usuń je za pomocą narzędzia Gumka.
Krok 2
Kliknij ikonę oka obok nazwy warstwy tła na palecie warstw. W rezultacie białe tło zostaną ukryte, a płatki śniegu będą wyświetlane przezroczyste tło.

Krok 3
Zaznacz obie warstwy na palecie warstw, kliknij je prawym przyciskiem myszy i wybierz menu kontekstowe Element „Konwertuj na obiekt inteligentny”. Ważne jest, aby wybrać obie warstwy.

Krok 4
Następnym krokiem jest zwiększenie rozmiaru naszego płótna, uwalniając przestrzeń do animacji spadających płatków śniegu. Wybierz narzędzie Przycinanie (C) i przeciągnij w dół dolną krawędź płótna. Jeśli przytrzymasz klawisz Alt, płótno powiększy się proporcjonalnie w obu kierunkach.

Krok 5
Utwórz nową warstwę pod warstwą płatków śniegu i wypełnij ją bielą.

Krok 6
Umieść warstwę płatków śniegu na górze płótna.

5. Animacja w dół
Krok 1
W panelu Oś czasu kliknij strzałkę obok nazwy warstwy płatka śniegu, aby uzyskać dostęp do właściwości animacji. Należy pamiętać, że właściwość Position została zastąpiona właściwością Perspektywa (Transformacja). Stało się tak, ponieważ przekonwertowaliśmy warstwę na inteligentny obiekt.

Krok 2
Umieść znacznik końca obszaru roboczego w miejscu 4-sekundowym (4:00f).

Krok 3
Przesuń suwak osi czasu do pierwszej klatki i kliknij ikonę stopera. Ustaw klatkę kluczową na pierwszą klatkę.

Krok 4
Przesuń suwak skali czasu na 4:00 f i użyj narzędzia Przesuń, aby przesunąć płatki śniegu Dolna część płótno.

Krok 5
Naciśnij spację, aby zapowiedź animacja. Płatki śniegu płynnie opadają, z wdziękiem odchylając się z boku na bok. W kolejnych kilku krokach wypełnimy całe płótno śniegiem.

6. Dodawanie śniegu
Krok 1
Utwórz kopię warstwy płatków śniegu: Warstwy> Utwórz zduplikowaną warstwę (Warstwa> Powiel warstwę). To samo można zrobić upuszczając warstwę z płatkami śniegu na ikonę tworzenia nowej warstwy znajdującą się na dole palety warstw. Podczas powielania warstwy animacja zostaje zachowana. Należy pamiętać, że podczas tworzenia duplikatu warstwy przy użyciu zwykłej kombinacji Command/Ctrl + J duplikat zostanie utworzony bez animacji.

Krok 2
Przesuń kopię wzdłuż osi czasu do około znaku 10f.

Krok 3
Naciśnij spację, aby wyświetlić podgląd utworzonej animacji. Teraz nasze płatki śniegu podczas upadku wypełniają większość płótna.

Krok 4
Powtarzaj proces, aż całe płótno pokryje padający śnieg. Może być konieczne ręczne dostosowanie scenorysu dla niektórych warstw.

Krok 5
Zwróć uwagę, że spadające płatki śniegu wyglądają zbyt zsynchronizowane. Aby dodać trochę więcej chaosu, stworzymy kolejną kopię i dostosujemy jej animację tak, aby te płatki śniegu spadały nieco szybciej niż pozostałe.
Oprócz tego możesz nieznacznie dostosować animację już utworzonych kopii, zmieniając prędkość ich opadania. Upewnij się tylko, że nie ma luk w gęstości opadów śniegu.

Krok 6
Wybierz wszystkie utworzone warstwy z płatkami śniegu i przekonwertuj je na jeden inteligentny obiekt.

7. Jeszcze bardziej nieregularny ruch płatków śniegu
Krok 1
U nas opady śniegu wyglądają całkiem nieźle. Ale nadal można to poprawić. W kolejnych kilku krokach zrobimy jeszcze więcej różnorodności. Zacznij od wykonania kopii warstwy płatków śniegu (Command/Ctrl + J). Ponieważ cała nasza animacja jest teraz zawarta w jednym inteligentnym obiekcie, po skopiowaniu zostanie całkowicie zachowana.
Upewnij się, że suwak osi czasu jest ustawiony na pierwszej klatce tak, aby animacja tworzonej kopii trwała pełne 4 sekundy.

Krok 2
Aktywuj Swobodną transformację (Ctrl+T) i powiększ tę warstwę, również lekko ją obracając.

Krok 3
Utwórz kolejną kopię (Command/Ctrl + J), zmień jej rozmiar i obróć przeciwny kierunek. Stworzy to efekt przecinającej się ścieżki płatków śniegu, dzięki czemu ich lot będzie jeszcze bardziej naturalny.

Krok 4
Kontynuuj tworzenie kopii inteligentnego obiektu w kształcie płatka śniegu, przekształcając i zmieniając prędkość animacji każdego z nich. W takim przypadku płatki śniegu na warstwie rozciągniętej pionowo będą spadać szybciej niż płatki śniegu na warstwie ściśniętej pionowo.
Uważaj, aby nie przesadzić z tego typu przekształceniami.

Krok 5
Naciśnij spację, aby wyświetlić podgląd animacji. Ponieważ dodaliśmy warstwy i warstwy w postaci animowanych obiektów inteligentnych, wyrenderowanie następnego podglądu w programie Photoshop może zająć trochę czasu.

Krok 6
Upewnij się, że znacznik końca obszaru roboczego znajduje się w 4. sekundzie (4:00f). Kiedy będziesz w pełni usatysfakcjonowany utworzoną animacją, zaznacz wszystkie warstwy i połącz je w jeden inteligentny obiekt. Zmień jego nazwę na „Opad śniegu”. Naciśnij Command/Ctrl + S, aby zapisać plik.

8. Przygotowanie obrazka, do którego zostanie dodany śnieg
Krok 1
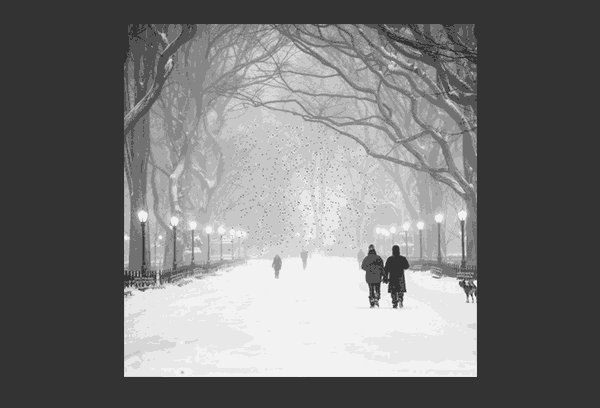
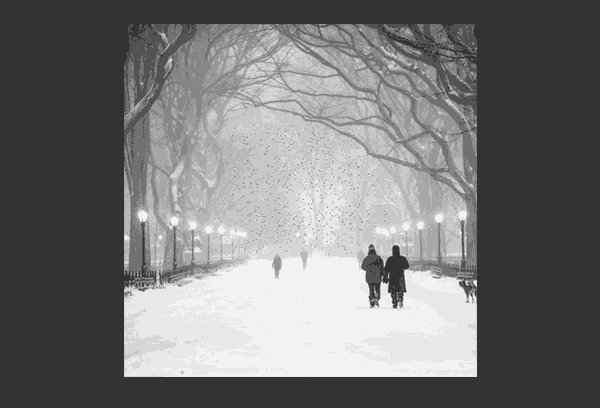
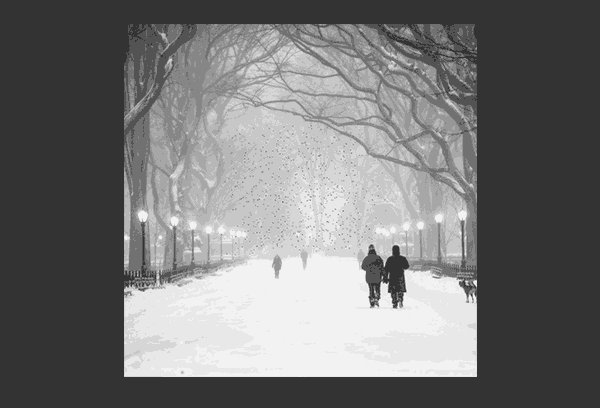
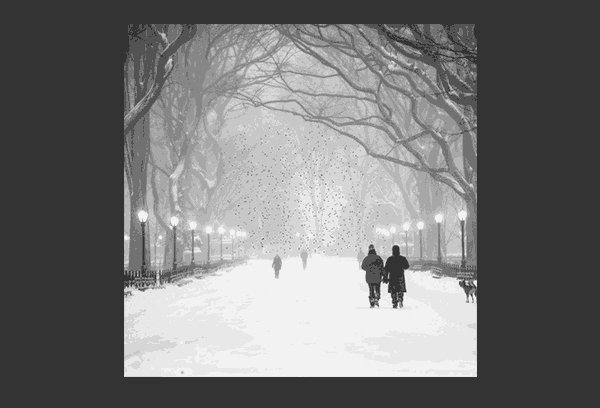
Teraz, gdy mamy już gotowy opad śniegu, możemy zacząć przygotowywać zdjęcie, do którego zostanie on dodany. Otwórz wybrane zdjęcie. W moim przypadku jest to zdjęcie zaśnieżonej alei parkowej.

Krok 2
Następnym krokiem jest przycięcie zdjęcia. Nie lubię przycinać zdjęć, zwłaszcza cudzych. Ale ponieważ nasz gotowy obraz powinien być kwadratowym GIF-em, będziemy musieli zastosować kadrowanie. Wybierz narzędzie Kadrowanie (C) i ustaw współczynnik proporcji na 1:1 (kwadrat).

Krok 3
Ustaw uchwyty tak, aby otrzymać kwadrat o wymiarach 600x600 px i naciśnij Enter.

9. Dodawanie opadów śniegu do zdjęcia
Krok 1
Przejdź do dokumentu z utworzonym opadem śniegu, kliknij płótno i przeciągnij inteligentny obiekt na zakładkę dokumentu fotograficznego. Najechanie kursorem na kartę spowoduje otwarcie odpowiedniego dokumentu. Przesuń kursor nad obszar płótna i zwolnij przycisk myszy. Inteligentny obiekt pojawi się na górze zdjęcia.

Krok 2
Jeśli oś czasu nie jest jeszcze otwarta, otwórz ją: Okno > Oś czasu. Kliknij przycisk Utwórz oś czasu wideo.

Krok 3
Przesuń znacznik końca obszaru roboczego na 4:00f.

Krok 4
Naciśnij spację, aby wyświetlić podgląd animacji. Jak wspomniano powyżej, renderowanie animacji w programie Photoshop może zająć trochę czasu. Ale w końcu będziemy mogli zobaczyć nasze opady śniegu i to bardzo wyraźnie, ponieważ nasze płatki śniegu są czarne. Naprawimy to później.

10. Wypełnianie zdjęcia śniegiem
Krok 1
Teraz musisz dodać dodatkowe warstwy, aby wypełnić powierzchnię zdjęcia śniegiem. Najpierw jednak aktywuj transformację swobodną (Ctrl+T) i spraw, aby warstwa opadów śniegu była nieco większa niż rozmiar płótna.

Krok 2
Skopiuj warstwę opadów śniegu i użyj funkcji Free Transform, aby dostosować rozmiar kopii zgodnie z aleją oddalającą się w perspektywie. Ponieważ ta warstwa jest zmniejszona, płatki śniegu na niej będą spadać wolniej (tak jak w prawdziwym życiu).

Krok 3
Aby uniknąć efektu, gdy płatki śniegu na tej warstwie nagle pojawią się na górze i równie nagle znikną na dole, zastosujemy maskę warstwy. Najpierw wyłącz widoczność oryginalnej warstwy opadów śniegu, ponieważ musimy wyraźnie zobaczyć duplikat. Klikając specjalny przycisk Dodaj maskę warstwy na dole palety warstw, utwórz maskę warstwy dla tej warstwy. Użyj dużego miękka szczoteczka w celu zamaskowania góry i dołu tej warstwy.

Krok 4
Naciśnij spację, aby wyświetlić podgląd utworzonej animacji. Śnieg powinien spaść za najbliższą linię drzew i zniknąć blisko poziomu gruntu.

Krok 5
Utwórz kolejną kopię warstwy opadów śniegu i zmień rozmiar duplikatu, tak aby był nieco większy niż poprzednio utworzona kopia. Tę warstwę śniegu należy ułożyć mniej więcej na połowie długości alei.
Tutaj również zostanie skopiowana maska warstwy. Dostosuj go do rozmiaru drugiego duplikatu.

Krok 6
Utwórz kolejną kopię warstwy opadów śniegu (Command/Ctrl +J). Tym razem usuń zduplikowaną maskę warstwy (przeciągnij ją na ikonę kosza na dole palety Warstwy). Photoshop poprosi Cię o potwierdzenie tej akcji. Wybierz „Usuń”.

Krok 7
Zmień rozmiar warstwy. Utwórz jeszcze kilka kopii i zmieniaj ich rozmiar za pomocą opcji Free Transform (Command/Ctrl + T).

Krok 8
Utwórz kolejną kopię warstwy śniegu i zwiększ jej rozmiar do 175% oryginału.

Krok 9
Przejdź do menu: Filtr > Rozmycie > Rozmycie gaussowskie (Filtr > Rozmycie > Rozmycie gaussowskie), ustawiając promień rozmycia na 2,9 piksela. Stworzy to iluzję nieostrości, jak gdyby pojedyncze płatki śniegu przelatywały bezpośrednio przed obiektywem aparatu.

Krok 10
Jako dodatkowy krok zastosuj inny filtr rozmycia gaussowskiego o nieco mniejszym promieniu do dwóch warstw tła.

11. Wykończenie śniegu
Krok 1
Ostatnią rzeczą, jaką możemy zrobić, to sprawić, że płatki śniegu staną się białe. Aby to zrobić, kliknij ikonę jednego z inteligentnych obiektów z opadami śniegu. W rezultacie otworzy się okno edycji inteligentnego obiektu. Włącz tutaj widoczność warstwy białego tła.

Krok 2
Teraz utwórz warstwę dopasowania Inwersja na wszystkich istniejących warstwach. Rezultatem będzie biały śnieg na czarnym tle.

Krok 3
Zapisz dokument obiektu inteligentnego, zamknij go i wróć do dokumentu roboczego. Zauważysz, że zdjęcie stało się niewidoczne. Zaznacz wszystkie warstwy z opadami śniegu i ustaw je na tryb mieszania – Ekran.

Krok 4
Naciśnij spację, aby wyświetlić podgląd animacji. Wszystkie warstwy opadów śniegu ułożone są zgodnie z zasadami paralaksy, co z kolei stwarza wrażenie głębi.

12. Modyfikacja śniegu
Krok 1
Ponieważ opady śniegu tworzone są za pomocą inteligentnych obiektów, możemy łatwo wprowadzać dowolne zmiany. Poprawmy więc śnieg. Kliknij dwukrotnie ikonę inteligentnego obiektu, aby otworzyć okno edycji.

Krok 2
Jeśli uważasz, że opady śniegu wyglądają zbyt równomiernie, tutaj możesz zmienić rozmiar i położenie tworzących je warstw.

Krok 3
Otwieranie każdego inteligentnego obiektu podwójne kliknięcie dostać się do oryginalnej warstwy z płatkami śniegu.


Krok 5
Zapisz i zamknij każdy inteligentny obiekt. Wróć do sceny opadów śniegu. Naciśnij spację, aby wyświetlić podgląd animacji. Śnieg wygląda zauważalnie lepiej.

13. Utwórz plik GIF
Krok 1
Bardzo szybki sposób utworzenie pliku GIF to opcja zapisywania w Internecie. Ale w w tym przypadku używaliśmy duża liczba inteligentne obiekty, w tym określona ilość warstw, więc przetworzenie wszystkich informacji zajmie Photoshopowi dużo czasu. Zamiast tego najpierw utworzymy plik wideo. Przejdź do menu Plik > Eksportuj > Wyświetl wideo (Plik > Eksportuj > Renderuj wideo).

Krok 2
Ustaw ustawienia pokazane na zrzucie ekranu poniżej i kliknij „Renderuj”.

Krok 3
Po wyrenderowaniu pliku zapisz go na dysku twardym i otwórz ponownie w Photoshopie. Photoshop automatycznie otworzy go jako plik wideo.

Krok 4
Teraz przejdź do menu Plik\u003e Zapisz w Internecie (Plik\u003e Zapisz w Internecie), ustaw niezbędne ustawienia i kliknij „Zapisz” (gotowe). Jeśli chcesz, aby animacja odtwarzała się w pętli, pamiętaj o włączeniu odpowiedniej opcji.

Gratulacje, lekcja zakończona!
Na tej lekcji nauczyliśmy się tworzyć tradycyjnie złożoną animację padającego śniegu. Zastosowaliśmy technikę rozbicia ruchu na kilka składowych poprzez wykorzystanie inteligentnych obiektów. Mam nadzieję, że nauczyłeś się tutaj czegoś nowego i udało nam się pokazać, jak łatwa może być praca w Photoshopie.

Photoshopowi wciąż daleko do możliwości tworzenia w nim animacji Wysoka jakość. Ale nadal ma do tego wystarczająco dużo funkcji, co jest szczególnie ważne, jeśli nie chcesz tracić czasu na naukę nowej aplikacji.
W tym artykule opowiem o kilku zaawansowane technologie, które pomogą Ci stworzyć złożone animacje w Photoshopie. Przyjrzymy się panelom osi czasu i różnym właściwościom, które można animować. Opowiem także o znaczeniu warstw dopasowania, filtrów i inteligentnych obiektów w animacji.
Omówienie panelu osi czasu
Otwierając panel osi czasu ( Okno > Oś czasu), możesz wybierać spośród dwóch typów osi czasu: animacji wideo i klatek. Ten ostatni przeznaczony jest do animacji klatka po klatce. Panel ten działa poprzez konwersję warstw panelu Warstwy w pojedyncze klatki. Nie będę wchodził w szczegóły tej osi czasu; Zamiast tego chciałbym skupić się na osi czasu filmu:
Photoshop ma dwie osie czasu. ( Większa wersja)
Oś czasu dla wideo
Oś czasu wideo umożliwia tworzenie animacji klatek kluczowych, w której można zdefiniować kluczowe punkty na osi czasu, a program Photoshop zinterpretuje klatki pomiędzy nimi w solidną animację. Stwórzmy prosta animacja aby zobaczyć jak to działa:

Panel Oś czasu wyświetla warstwę (1) z właściwościami warstwy (2). Oś czasu pokazuje bieżący wskaźnik czasu (3) i istniejące klatki kluczowe (4). ( Większa wersja)
Powyższy obraz osi czasu przedstawia warstwy z panelu Warstwy. Każdy z nich zawiera rozwijany panel, który umożliwia przeglądanie właściwości warstw dostępnych dla animacji. Aby animować właściwość warstwy, kliknij ikonę stopera, która umożliwia utworzenie klatki kluczowej dla animacji. Należy pamiętać, że ramka jest automatycznie umieszczana na wskaźniku bieżącego czasu:

Ikona stopera jest wybrana dla właściwości Pozycja. Klatka zostanie automatycznie dodana do osi czasu. ( Większa wersja)
Przeciągnij wskaźnik bieżącego czasu do innego punktu na osi czasu i przesuń warstwę. Kolejna klatka zostanie automatycznie dodana do osi czasu:

Przesunięcie warstwy powoduje automatyczne dodanie klatki w bieżącym punkcie wskaźnika osi czasu. ( Większa wersja)
Kiedy animacja jest odtwarzana, pokazuje obiekt na płótnie przemieszczający się z jednej pozycji do drugiej:
Photoshop automatycznie tworzy animację pomiędzy klatkami.
Typy warstw
Zanim wykonamy animację w Photoshopie, przyjrzymy się wszystkim typom warstw i ich właściwościom, które można do tego wykorzystać.
Warstwa standardowa (pikselowa) to warstwa zawierająca informacje o pikselach. Jest to główny typ warstwy w Photoshopie.
Właściwości tej warstwy:
- Pozycja;
- Nieprzezroczystość;
- Styl.

Standardowa warstwa na osi czasu z właściwościami warstwy.
Dodając maskę warstwy lub maskę wektorową do dowolnej warstwy, wchodzimy dodatkowe właściwości związane z tą maską:
- Pozycja maski warstwy;
- Włącz maskę warstwy.

Warstwa z maską warstwy na osi czasu.

Warstwa z maską wektorową na osi czasu.
Warstwa kształtu zawiera kształt utworzony za pomocą narzędzia Kształt lub Pióro. Ponieważ kształty i segmenty linii są tworzone przy użyciu informacji z maski wektorowej, właściwości tej maski są dodawane do innych właściwości warstwy:
- Pozycja;
- Przezroczystość;
- Styl;
- Pozycja maski wektorowej;
- Włącz maskę wektorową.

Warstwa kształtu na osi czasu z właściwościami warstwy.
Warstwa tekstowa zawiera tekst edytowalny. Jeśli tekst został zrasteryzowany, będzie to standardowa warstwa z informacjami o pikselach. Należy to wziąć pod uwagę jeszcze przed utworzeniem gifa z animacją w Photoshopie.
Właściwości warstwy tekstowej obejmują:
- Perspektywiczny;
- Przezroczystość;
- Styl;
- Zawijanie tekstu.

Warstwa tekstowa na osi czasu z właściwościami warstwy.
Inteligentny obiekt może zawierać dowolny z powyższych typów warstw lub ich kombinację. Zapewnia pojemnik na dowolną warstwę, która zachowuje oryginalną warstwę bez zmian, używając zamiast tego nowy zestaw nieruchomości. Właściwości te obejmują:
- Perspektywiczny;
- Nieprzezroczystość;
- Styl.

Warstwa tekstowa na osi czasu z dostępnymi właściwościami.
Ponieważ inteligentny obiekt oszczędza oryginalna jakość warstwę, można ją skalować bez utraty jakości. Nie można go jednak rozciągnąć poza wymiary zawartej w nim pierwotnej warstwy. Prowadziłoby to do utraty jakości.
Chciałbym również wspomnieć o dwóch kolejnych rodzajach warstw - warstwie wideo i warstwie 3D. Obie te warstwy znacząco różnią się od wszystkich pozostałych wymienionych wcześniej. Warstwa wideo to grupa warstw zawierająca własny zestaw nieruchomości. 3D wykraczający poza to, co zawiera wyjątkowy zestaw właściwości, funkcjonuje w środowisku zupełnie odmiennym od pozostałych warstw, co czyni go jeszcze bardziej złożonym. Na poniższych zdjęciach możesz zobaczyć, jak obie warstwy prezentują się na osi czasu:

Grupa warstw wideo na osi czasu z właściwościami warstw.

Warstwa 3D na osi czasu z właściwościami warstwy.
Radzę przed utworzeniem obrazu GIF w Photoshopie zapoznać się z tymi dwoma rodzajami warstw. W dalszej części tego artykułu skupię się tylko na standardowe typy warstw, bez wideo i 3D.
Właściwości warstwy
Przyjrzyjmy się podstawowym właściwościom warstw dostępnych dla animacji.
Właściwość „Pozycja” umożliwia przesuwanie obiektu wzdłuż osi X i Y. Położenie obiektu kontrolowane jest za pomocą narzędzia „Przesuń”:
Właściwość Position obiektu ustawia klatki kluczowe tak, aby przesuwały kulkę tam i z powrotem wzdłuż osi X.
Właściwość Opacity umożliwia tworzenie ramek nieprzezroczystości warstw. Jest dostępny w panelu warstw:
Właściwość Opacity obiektu służy do tworzenia efektu rozpuszczania.
Właściwość Style umożliwia tworzenie klatek kluczowych w stylu warstwy. Dostęp do nich można uzyskać, klikając dwukrotnie warstwę na palecie warstw.
W tym artykule omówię, czym jest animacja w Photoshopie. Zobaczymy, jak animacja działa w Photoshopie na przykładzie tworzenia banera noworocznego.
będę pracować Adobe Photoshopie CS6. Mój interfejs jest rosyjski, ponieważ piszę z pracy.
Mam wersję angielską w domu i radzę uczyć się z wersją angielską, oto dlaczego:
- Po programie można łatwo poruszać się w dowolnym języku (po angielskim po rosyjsku bez problemu znajdziesz narzędzia, bo to Twój język ojczysty, a po rosyjskim możesz mieć problemy z adaptacją).
- Większość dobre lekcje są napisane w języku angielskim.
- Lokalizacje programów często różnią się od siebie, a jakość tłumaczenia interfejsu czasami pozostawia wiele do życzenia. Błędne tłumaczenie narzędzi może zdezorientować osobę rozpoczynającą naukę programu.
Zacznijmy tworzyć animację w Photoshopie CS6
Uruchommy Photoshopa.
Utwórz nowy dokument Plik -Nowy (Ctrl+N).
W oknie, które się otworzy, ustaw wymiary banera: 600 x 120, nazwijmy go „Baner noworoczny” -> „Ok”.

Tworzenie tła
Z góry wybieram materiały, które wykorzystam w swojej pracy (tła, czcionki itp.).
Otwórz przygotowaną teksturę: Ctrl+O. Możesz pobrać teksturę, której używam.

Otwórz paletę warstw „Warstwy” – F7.
Wybierz okno z teksturą, przeciągnij warstwę z palety warstw na warstwę z banerem.

Jeśli tekstura okaże się za mała lub bardzo duża w stosunku do banera, dostosuj jej rozmiar za pomocą transformacji „Ctrl+T”.
W rogach obrazu pojawią się małe kwadratowe znaczniki. Przytrzymaj Shift, aby zachować proporcje podczas zmiany rozmiaru, i przeciągnij uchwyt narożny po przekątnej, aby zmniejszyć lub zwiększyć rozmiar obrazu, aż tło wypełni całą powierzchnię banera.

Po dopasowaniu tekstury do wielkości banera przystępujemy do korekcji jego kolorystyki.
Przejdź do menu „Obraz” - „Korekty” - „Barwa / Nasycenie” (Obraz - Korekta - Barwa / Nasycenie).

Aby uzyskać jasny, nasycony kolor, ustawiłem następujące ustawienia:

Piszemy tekst
Utwórz nową warstwę (Ctrl+Shift+N) lub kliknij ikonę nowej warstwy na palecie warstw.

Wybierz narzędzie Tekst poziomy (T).
Wybierz pędzel z dowolną gwiazdką, pomaluj białym kolorem #ffffff. Aby wybrać kolor, kliknij mały kwadrat u dołu lewego panelu.

Na nowej warstwie narysuj gwiazdki w losowych miejscach. Aby rozjaśnić gwiazdy, kliknij kilka razy w jednym miejscu. Oto co dostałem:

Utwórz kopię warstwy (Ctrl+J). Kliknij ikonę oka na palecie warstw, aby ukryć widoczność poprzedniej warstwy.

Wybierz górną warstwę z kopią gwiazd. Z lewego panelu wybierz narzędzie Lasso (L).
Zaznacz każdą gwiazdkę po kolei, wciśnij „V” (Narzędzie Przesuń) i przesuń ją w dowolne inne miejsce, tak aby w różnych klatkach były gwiazdy różne miejsca, co spowoduje efekt migotania.

Po przeniesieniu wszystkich gwiazdek w inne miejsce utwórz duplikat warstwy, na której pracowałeś (Ctrl+J), ukryj poprzednią warstwę w palecie warstw klikając na oko i ponownie powtórz operację przenoszenia gwiazdek w nowe miejsce miejscach, możesz także dokończyć rysowanie kilku nowych gwiazd.
W ten sposób będziemy mieli 3 warstwy z gwiazdami, w każdej z nich gwiazdy będą w różnych pozycjach.
Wszystko jest gotowe.
Przejdźmy do tworzenia animacji w Photoshopie
Otwórz oś czasu. Przejdź do menu „Okno” - „Oś czasu” (Okno - Oś czasu).

W panelu osi czasu, który się pojawi, pośrodku znajduje się przycisk „Utwórz oś czasu wideo” (Utwórz oś czasu dla wideo).

Następnie skala zmieni wygląd. Teraz kliknij ikonę z trzema kwadratami w lewym dolnym rogu okna, aby utworzyć animację klatka po klatce.

Otworzył się panel animacji klatka po klatce. Teraz jest tylko jedna klatka, w której pokazane są wszystkie widoczne warstwy (zawartość wybranej klatki pokazana jest w głównym oknie monitora).
Przejdź do palety warstw - F7. Musimy teraz wyłączyć dwie górne warstwy gwiazdek (kliknij na oko), pozostawiając tylko jedną widoczną. To będzie pierwsza klatka.


Przejdź do palety warstw. Wyłącz pierwszą warstwę z gwiazdkami, włącz drugą. Tym samym w drugiej klatce pokażemy gwiazdy w innych miejscach.

Kliknij ponownie ikonę nowej ramki. Wyłącz drugą warstwę z gwiazdami, włącz trzecią.

Zwróć uwagę na czas pod każdą klatką, jest to czas trwania klatki. Domyślne 5 sekund to dla nas za dużo - animacja zwolni, kliknij strzałkę i ustaw czas trwania każdej klatki na 0,1 sekundy.

Aby klatki zmieniały się płynnie, musimy utworzyć klatki pośrednie pomiędzy klatkami kluczowymi. Aby to zrobić, będąc na pierwszej klatce, kliknij ikonę z kilkoma kółkami na dole panelu tymczasowego.

W wyświetlonym oknie wskaż, ile ramek pośrednich chcemy utworzyć. Ustawię na 2. Dla wszystkich klatek z wyjątkiem ostatniej ustaw na „Następna klatka”.

Pomiędzy pierwszą a drugą klatką kluczową masz teraz 2 klatki pośrednie.
Teraz stajemy na drugiej klatce kluczowej (teraz jest to czwarta z rzędu), ponownie klikamy na ikonę z kółkami i tworzymy jeszcze 2 klatki pośrednie. Teraz wystarczy zamknąć ostatnią i pierwszą klatkę, aby uzyskać płynną animację.
Wybierz ostatnią klatkę na osi czasu. Kliknij kręgi. W wyświetlonym oknie w wierszu „Klatki pośrednie” wybierz „Pierwsza klatka” i dodaj te same 2 klatki.

Teraz pod ramkami w lewym dolnym rogu wskazujemy liczbę powtórzeń animacji „Stale”.

Wybierz pierwszą klatkę, naciśnij trójkąt po prawej stronie „Odtwórz”, aby zobaczyć, co się stało.


Wybór formatu pliku dla zapisz GIF, kliknij „Zapisz…”, wybierz katalog, w którym będziemy zapisywać, kliknij ponownie „Zapisz”.
Dlatego podczas tej lekcji przyjrzeliśmy się, jak tworzyć animacje w programie Photoshop CS6.
Mam nadzieję, że dzięki temu tutorialowi nauczyłeś się czegoś nowego i przydatnego.
clair123rf; Tłumaczenie: Ryba
Czy zastanawiałeś się kiedyś, jak powstają animowane pliki GIF? Autor lekcji zaprasza Cię do poznania kilku tajników animacji w ciągu jednego wieczoru za pomocą tej lekcji. Dowiesz się także jak korzystać z Osi Czasu, która jest dostępna w Wersje Photoshopa CS6. Teraz zaczynajmy!
Wynik lekcji.
Krok 1
Utwórz nowy dokument ( Ctrl + N) o wymiarach pliku 800 x 500 pikseli. Wypełnij tło dowolnym kolorem. Przejdźmy teraz do menu Warstwy - Styl warstwy - Nakładka gradientowa(Warstwa > Style warstw > Nakładka gradientowa). Zastosuj następujące ustawienia: Styl Promieniowy(Promieniowy), kolory od czarnego (#000000) do niebieskiego (#54799b), które zostaną użyte w środku.

Krok 2
Utwórz nową warstwę i nadaj jej nazwę Warstwa szumu. Wybierz narzędzie Wypełnić(Narzędzie Wiadro z farbą) i wypełnij utworzoną warstwę ciemny kolor(#231f20). Pozostaw warstwę aktywną Warstwa szumu i przejdź do menu Filtruj - Szum - Dodaj szum(Filtr>Szum>Dodaj szum). W oknie dialogowym ustawień filtra ustaw następujące wartości: Efekt(Kwota) 3%, podział Mundur(Jednolity) i kliknij OK.

Krok 3
Naciśnij kombinację klawiszy (Ctrl + U) i w wyświetlonym oknie dialogowym ustawień korekcji wprowadź wartości Nasycenie(Nasycenie) 100%: Zmień tryb mieszania tej warstwy na Miękkie światło (Miękkie światło).
Notatka tłumacza: Aby uzyskać taki sam kolor jak autor na zrzucie ekranu, dostosowując Barwę/Nasycenie, możesz ustawić wartość Barwa na - 140.

Krok 4
Dodaj dowolny tekst. W tym miejscu wykorzystamy tekst logo strony 123RF. W stylach warstw użyj Udar(Udar mózgu). Wybierz wartości rozmiaru obrysu zgodnie ze swoimi preferencjami.
Notatka tłumacza: Na zrzucie ekranu autora widać już zrasteryzowany tekst wraz ze stylem Obrysu. Aby uzyskać ten sam efekt, po zastosowaniu obrysu ustaw Wypełnienie warstwy tekstowej na 0%, przekonwertuj tę warstwę na inteligentny obiekt, a następnie zrasteryzuj.

Krok 5
Na tym etapie utworzymy efekt świecenia tekstu za pomocą stylów warstw. Kliknij dwukrotnie warstwę, aby wyświetlić okno Opcje stylu. Aby dostosować style warstw, skorzystaj z poniższych zrzutów ekranu.
Tłoczenie(Faza i wytłoczenie)

Wewnętrzny cień(Wewnętrzny cień)

Wewnętrzny blask(Wewnętrzny blask)

Nakładka koloru(Nakładka kolorowa)

Zewnętrzny blask(Zewnętrzny blask)

Cień(Cień)

Krok 6
Po zakończeniu tworzenia efektów świetlnych przy użyciu stylów warstw przejdź do palety Warstwy i zmniejsz wartość tej warstwy Wypełnia(Wypełnienie) o 0%.

Krok 7
Zduplikuj warstwę utworzoną w kroku 5 i wyłącz wszystkie style warstw w tej kopii. Teraz ustaw style w następujący sposób:
Wewnętrzny cień(Wewnętrzny cień)

Wewnętrzny blask(Wewnętrzny blask)

Krok 8
Poniżej znajduje się wynik po zastosowaniu stylów warstw.

Krok 9
Teraz stworzymy ruchome plamy światła. Utwórz 5 warstw na istniejących i zmień ich nazwy na 1,2,3, R i F. Jeśli masz własny tekst, utwórz warstwy według swoich liter. Zgrupuj te warstwy w folderze i nadaj mu nazwę Jasne plamy i zmień tryb mieszania na Rozjaśnianie bazy(Unikanie kolorów).
Aktywuj narzędzie Szczotka(Narzędzie Pędzel), wybierz miękki pędzel, ustaw Nieprzezroczystość(Krycie) do 95% i narysuj plamy na tekście białym kolorem. Dla każdej litery na osobnej warstwie znajduje się osobna plamka świetlna. Poniżej na zrzucie ekranu możesz zobaczyć, jak warstwy autora wyglądają w palecie warstw.

Krok 10
Przejdźmy teraz do menu Okno - Oś czasu(Okno > Oś czasu). Zauważysz, że Twoje warstwy są już wbudowane w tę paletę po jej lewej stronie. Wybierz każdą z pięciu warstw podświetlenia znajdujących się w grupie. Jasne plamy i upewnij się, że wskaźnik bieżącego czasu (niebieski suwak) znajduje się na klatce zerowej. Teraz na każdej warstwie w grupie, gdy jest ona aktywna, kliknij opcję Pozycja(Pozycja), aby utworzyć klatkę kluczową.
Notatka tłumacza: Aby aktywować skalę czasu, kliknij przycisk Utwórz oś czasu dla filmu(Utwórz oś czasu wideo), a wszystkie warstwy zostaną załadowane na oś czasu. Wybrana zostanie ta sama warstwa lub grupa, co na palecie warstw.

Krok 11
Ustaw wskaźnik bieżącego czasu (niebieski suwak) na 01:00 F i przesuwaj warstwy z jasnymi plamami po trajektorii ich ruchu względem obrysu litery.

Krok 12
Tak to będzie wyglądać pozycja startowa jasna plama na literach. Przesuwaj wskaźnik bieżącego czasu po skali i przesuwaj warstwy z jasnymi plamami, tworząc klatki kluczowe. Kontynuuj przesuwanie ich, aż zakończysz przesuwanie plamki po całej literze każdej warstwy tekstowej. Aby uzyskać instrukcje, zobacz kilka zrzutów ekranu poniżej.
Notatka tłumacza: Wykonuj małe sekcje, aby przesuwać plamy świetlne, aby ich ruch i odpowiednio animacja były płynne.

Aby animować zawartość warstwy w trybie osi czasu (w przeciwieństwie do trybu klatka po klatce), klatki kluczowe w panelu Animacja są ustawiane po przesunięciu wskaźnika bieżącego czasu do innego czasu (lub klatki).
Aby animować zawartość warstwy w trybie osi czasu (w przeciwieństwie do trybu klatka po klatce), klatki kluczowe w panelu Animacja są ustawiane poprzez przeniesienie wskaźnika bieżącego czasu do innego czasu (lub klatki), a następnie zmianę położenia, krycia lub styl zawartości warstwy. Sekwencja klatek pomiędzy dwiema istniejącymi klatkami jest automatycznie dodawana lub modyfikowana, zmieniając ustawienia warstw (położenie, krycie i styl) równomiernie pomiędzy nowymi klatkami, aby stworzyć wrażenie ruchu.
Na przykład, jeśli chcesz, aby warstwa była zanikana, ustaw krycie warstwy w ramce otwierającej na 100% i kliknij stoper krycia tej warstwy w panelu Animacja. Następnie przesuń wskaźnik bieżącego czasu na czas lub klatkę, którą chcesz zakończyć i ustaw krycie tej samej warstwy na 0%. Klatki pomiędzy początkiem i końcem zostaną automatycznie interpolowane, a przezroczystość nowych klatek zostanie równomiernie zmniejszona.
Oprócz interpolacji klatek animacji można także ręcznie tworzyć animacje klatka po klatce, rysując na pustych warstwach wideo.
Jeśli chcesz utworzyć animację w formacie formacie SWF, korzystaj z aplikacji Adobe Flash, Adobe Po Efekty lub Adobe Illustrator.
Aby utworzyć animację na osi czasu w Rozszerzenie Photoshopa Stosowany jest następujący ogólny przepływ pracy.
1. Utwórz nowy dokument.
Ustaw rozmiar i zawartość tła. Upewnij się, że proporcje i wymiary pikseli odpowiadają celowi animacji. Musi być zainstalowane tryb koloru RGB. Jeśli nie ma konkretnego powodu do zmiany, utrzymuj rozdzielczość na poziomie 72 ppi, głębię bitową 8 bpc i kwadratowe proporcje pikseli.
2. W menu panelu Animacja ustaw opcje osi czasu dokumentu.
Określ czas trwania i liczbę klatek na sekundę.
3. Dodaj warstwę.
Dodaj jedno z poniższych.
Nowa warstwa do dodawania treści.
Nowa warstwa wideo do dodawania treści wideo.
Nowa pusta warstwa wideo do klonowania treści lub tworzenia ręcznie rysowanych animacji.
4. Dodaj zawartość do warstwy.
5. Dodaj maskę warstwy (opcjonalnie).
Maski warstwy można użyć do wyświetlenia tylko części zawartości warstwy. Maskę warstwy można animować w celu wyświetlenia różne części zawartość warstwy w różnym czasie.
6. Przesuń wskaźnik bieżącego czasu na żądany numer czasu lub klatki, w którym chcesz ustawić pierwszą klatkę kluczową.
7. Włącz ustawianie klatek kluczowych dla opcji warstwy.
Kliknij trójkąt obok nazwy warstwy. Trójkąt skierowany w dół wyświetla listę parametrów warstwy. Następnie kliknij ikonę stopera, aby ustawić pierwszą klatkę kluczową dla parametru warstwy, który chcesz animować. Możesz ustawić klatki kluczowe dla wielu parametrów jednocześnie.
8. Przesuń wskaźnik bieżącego czasu i zmień parametr warstwy.
Przesuń wskaźnik bieżącego czasu do czasu lub klatki, w której zmienia się właściwość warstwy. Wykonaj jedną lub więcej z następujących czynności:
Zmień położenie warstwy, aby sprawiać wrażenie poruszającej się zawartości.
Zmień krycie warstwy, aby zawartość zanikała lub pojawiała się.
Zmień położenie maski warstwy, aby pokazać różne części warstwy.
Włącz lub wyłącz maskę warstwy.
Niektóre rodzaje animacji, takie jak zmiana koloru obiektu lub całkowita zmiana zawartości ramki, wymagają dodatkowych warstw z nową treścią.
Notatka. Podczas animowania kształtów przy użyciu ikony stopera dla właściwości Położenie maski wektorowej lub Włącz maskę wektorową animowana jest maska wektorowa, ale nie warstwa kształtu.
9. Dodaj dodatkowe warstwy treści i w razie potrzeby zmień ich ustawienia.
10. Przesuń lub dostosuj pasek czasu trwania warstwy, aby ustawić czas wyświetlania warstwy w animacji.
Aby odtworzyć animację, użyj elementów sterujących panelu Animacja. Następnie obejrzyj animację w przeglądarce. Animację można także wyświetlić w oknie dialogowym Zapisz dla Internetu i urządzeń.
12. Zapisz animację.
Animację można zapisać jako animowany plik GIF za pomocą polecenia Zapisz dla Internetu i urządzeń lub jako sekwencję obrazów lub filmów za pomocą polecenia Podgląd wideo. Możesz także zapisać go w formacie PSD, do których można importować Aplikacja Adobe Po efektach.
