Font er avstanden mellom bokstaver. Hvordan endre bokstavavstand i Word
Definerer avstanden mellom tegn i et element. Nettlesere angir vanligvis avstanden mellom tegn basert på skrifttype, størrelse og innstillinger operativsystem. For å endre denne verdien og bruke denne eiendommen. Det er akseptabelt å bruke en negativ verdi, men i dette tilfellet må du sørge for at tekstens lesbarhet opprettholdes.
kort informasjon
Betegnelser
| Beskrivelse | Eksempel | |
|---|---|---|
| <тип> | Indikerer typen av verdien. | <размер> |
| A && B | Verdiene må skrives ut i den angitte rekkefølgen. | <размер> && <цвет> |
| A | B | Indikerer at du bare trenger å velge én verdi fra de foreslåtte (A eller B). | normal | small-caps |
| A || B | Hver verdi kan brukes uavhengig eller sammen med andre i hvilken som helst rekkefølge. | bredde || telle |
| Grupper verdier. | [ beskjære || kryss ] | |
| * | Gjenta null eller flere ganger. | [,<время>]* |
| + | Gjenta en eller flere ganger. | <число>+ |
| ? | Den angitte typen, ordet eller gruppen er valgfri. | innfelt? |
| (A, B) | Gjenta minst A, men ikke mer enn B ganger. | <радиус>{1,4} |
| # | Gjenta én eller flere ganger atskilt med komma. | <время># |
Verdier
Alle lengdeenheter akseptert i CSS aksepteres som verdier - for eksempel piksler (px), tommer (in), poeng (pt), etc. Beste resultat gir bruk relative enheter, basert på skriftstørrelse (em og ex).
Normal Stiller inn avstanden mellom tegnene som normalt.
Sandkasse
Ole Brumm var alltid ikke uvillig til en liten forfriskning, spesielt klokken elleve om morgenen, for på den tiden var frokosten for lengst over, og lunsjen hadde ennå ikke begynt. Og selvfølgelig ble han fryktelig glad for å se at kaninen tok fram kopper og tallerkener.
div ( bokstavmellomrom: 0 ; )
Eksempel
Kulminasjonen, etter nøye analyse, krysser betydelig ut den ekvatoriale storsirkelen til himmelsfæren, slik det skjedde i 1994 med kometen Skomaker-Levy 9.
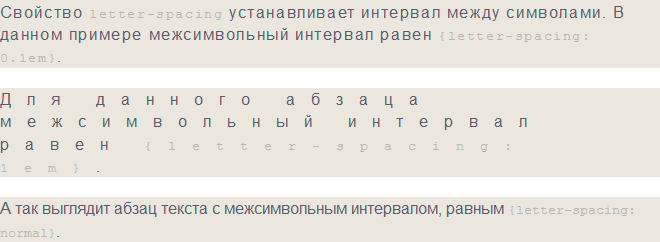
Resultat dette eksemplet vist i fig. 1.
Ris. 1. Bruk av egenskapen bokstavavstand
Objektmodell
En gjenstand.style.letterSpacing
Spesifikasjon
Hver spesifikasjon går gjennom flere stadier av godkjenning.
- Anbefaling - Spesifikasjonen er godkjent av W3C og anbefales som standard.
- Kandidatanbefaling ( Mulig anbefaling ) - gruppen ansvarlig for standarden er fornøyd med at den oppfyller sine mål, men krever hjelp fra utviklingsmiljøet for å implementere standarden.
- Forslag til anbefaling Foreslått anbefaling) - på dette stadiet sendes dokumentet til W3C Advisory Council for endelig godkjenning.
- Arbeidsutkast - En mer moden versjon av et utkast som har blitt diskutert og endret for gjennomgang av fellesskapet.
- Redaktørens utkast ( Redaksjonelt utkast) - et utkast til standarden etter endringer ble gjort av prosjektredaktørene.
- Utkast ( Utkast til spesifikasjon) - det første utkastet til standarden.
Håndtere mellomrom mellom bokstaver og ord
1. Avstand mellom ord ordavstand
Angir avstand mellom ord. Positive og negative verdier kan brukes. Med en negativ betydning kan ord overlappe hverandre.
Verdien av ordavstand påvirkes av verdien tekstjusteringsegenskaper ved tekstjustering i bredden. Nedarvet.
Syntaks
P (ordavstand: normal;) p (ordavstand: 2px;)  Ris. 1. Avstand mellom ord
Ris. 1. Avstand mellom ord
2. Bokstavavstand
Egenskapen angir avstanden mellom bokstaver (sporingsmengde) og symboler. Kan ta positive og negative verdier. Det er tilrådelig å bruke for å øke uttrykksevnen og lesbarheten til overskrifter, definisjoner osv. Nedarvet.
Syntaks
P (bokstavavstand: normal;) p (bokstavavstand: 2px;)  Ris. 2. Endre avstanden mellom bokstaver ved hjelp av egenskapen bokstavavstand
Ris. 2. Endre avstanden mellom bokstaver ved hjelp av egenskapen bokstavavstand
3. Håndtering av mellomrom
Egenskapen håndterer mellomrom mellom ord og linjeskift i et element. Ikke arvet.
| hvitt mellomrom | |
|---|---|
| Verdier: | |
| normal | Standardverdi. Bare ett mellomrom settes inn mellom ordene, ytterligere mellomrom forkastes. Tekst pakkes kun når det er nødvendig. |
| nowrap | Forbyr linjeskift unntatt når de brukes . |
| pre | Mellomrom i teksten ignoreres ikke; nettleseren viser flere mellomrom og linjeskift. |
| forhåndsinnpakning | Bevarer mellomrom i tekst ved å legge til linjeskift der det er nødvendig. |
| pre-line | Sletter ekstra plasser, bortsett fra i tilfeller . |
| første | Setter egenskapsverdien til standardverdien. |
| arve | Arver egenskapsverdien fra det overordnede elementet. |
Syntaks
P (hvit-mellomrom: normal;) p (hvit-mellomrom: nowrap;) p (hvit-mellomrom: pre;) p (hvit-mellomrom: pre-wrap;) p (white-space: pre-line;)
4. Stille inn fanestørrelse
For å endre mengden innrykk oppnådd med TAB-tasten, bruk tab-size-egenskapen. Egenskapsverdier ignoreres når ett av følgende er angitt tre betydninger pre-line , normal eller nowrap white-space egenskaper.
Fungerer kun for elementer
