Poprawa użyteczności stron docelowych za pomocą animacji. Skuteczne testowanie użytkowników nie musi być obszerne
Obecnie wielu projektantów uważa animację za coś, co czyni projekt piękniejszym i żywym, i rzadko wykorzystuje ją do poprawy użyteczności. Aby poprawić użyteczność strony docelowej, animacja powinna zostać element funkcjonalny i nie tylko ozdobą. Jeśli chcesz dowiedzieć się, jak wykorzystać animację, aby projekt był zarówno atrakcyjny, jak i wygodny, ten artykuł jest dla Ciebie.
1. Stwórz koncepcję
Każdy projektant jest gawędziarzem. Tworząc stronę internetową opowiada historię odwiedzającym. Dzięki animacji możemy uczynić tę historię jeszcze bardziej interesującą.
Animacja tchnie życie w treść, czyniąc ją bardziej atrakcyjną i zapadającą w pamięć. Dobry przykład takiej animacji można znaleźć na stronie Ikonet. Animacja przykuwa uwagę użytkownika od pierwszej sekundy przebywania na stronie.
Animacja może pełnić także rolę przewodnika, wyjaśniającego użytkownikowi sposób interakcji z interfejsem lub witryną. W ten sposób zwrócisz uwagę użytkownika na ważne rzeczy. Na przykład, jeśli chcesz podkreślić jakąś informację lub działanie, spraw, aby się skądś wymknęła i była dość zauważalna. Spójrz na przykład Prestona Zellera poniżej. Elementy pojawiają się na stronach pojedynczo, przyciągając w ten sposób uwagę użytkowników do określonych obszarów strony.

2. Przekaż opinię
Interakcja człowiek-komputer opiera się na dwóch głównych zasadach: danych wejściowych użytkownika i danych wejściowych systemu. Informacja zwrotna. Wszystko obiekty interaktywne musi odpowiadać na dane wejściowe użytkownika za pomocą odpowiedniego obrazu lub sygnał dźwiękowy. W ten sposób przekazujemy informację zwrotną.
Poniżej znajduje się niestandardowy efekt pola wyboru utworzony przy użyciu platformy Slides. Subtelna animacja podskakiwania, którą widzi użytkownik podczas używania przełącznika, zwiększa poczucie interaktywności.

Za pomocą slajdów możesz tworzyć słodkie animacje, które aktywują się po najechaniu myszką, zachęcając w ten sposób użytkowników do interakcji z obiektami. Spójrz na Berry Visual. Po najechaniu kursorem na opcję „Wyślij wiadomość” lub menu po prawej stronie górny róg, pojawia się ładny animowany efekt. Stwarza to poczucie interaktywności pomiędzy elementami.

Buf Antwerp to kolejny świetny przykład tego, jak animowane opinie mogą ulepszyć doświadczenie użytkownika. Kiedy odwiedzający najedzie kursorem na kafelek, pojawia się półprzezroczysta nakładka z tekstem Dodatkowe informacje o obiekcie.
 3. Nawiąż połączenie
3. Nawiąż połączenie
Świetnym miejscem na dodanie animacji do strony docelowej są punkty przejściowe. Często przejścia wydają się nagłe, na przykład gdy użytkownik kliknie łącze i pojawi się nowe okno. Takie zmiany zwykle prowadzą do utraty kontekstu, mózg musi przeskanować nową stronę, aby zrozumieć, w jaki sposób wiąże się ona z poprzednią, więc użytkownicy mogą mieć trudności z dostrzeżeniem takich przejść.
Spójrzmy na przykład ostrego przejścia:

Porównaj to z poniższym przykładem, w którym płynne animowane przejście prowadzi użytkownika do różnych części ekranu:

Drugie przejście jest bardziej miękkie. Wyraźnie pokazuje proces przechodzenia pomiędzy sekcjami, pomagając użytkownikom zrozumieć, co się dzieje i zobaczyć powiązania między nimi.

Wykorzystuje się go także podczas tworzenia przejść pomiędzy etapami. Płynne przejścia między slajdami w poniższym przykładzie tworzą poczucie spójności, przez co informacje nie wyglądają spójnie.

4. Spraw, aby nudne zadania były interesujące
Może trudno sobie wyobrazić, jak możesz dodać zabawne elementy do swojej codziennej rutyny. Ale dodając do animacji małą niespodziankę, możemy zamienić znajomą interakcję w coś zabawnego i niezapomnianego.
Jeśli otworzysz stronę internetową Wystawy Pokoju 3D Tympanusa, na pierwszy rzut oka wydaje się, że nie różni się ona niczym od innych galerii internetowych. Ale Twoje wrażenie zmieni się natychmiast po interakcji ze stroną. Jeśli przesuniesz kursor, zobaczysz ruch strony, a efekt ten stworzy wrażenie przestrzeni 3D. To uczucie nasila się w miarę przechodzenia z jednej strony na drugą. To tak, jakbyś podróżował z jednego pokoju do drugiego w trójwymiarowej przestrzeni.

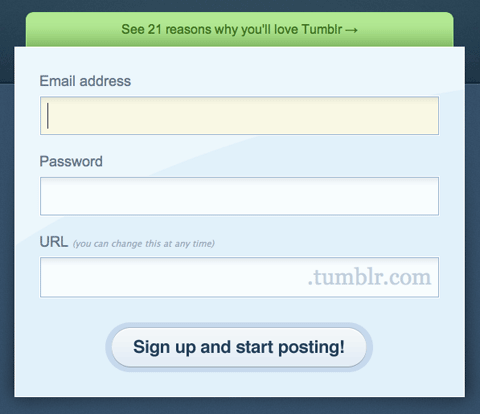
Porozmawiajmy teraz o czymś bardziej znanym niż efekty 3D - o kształtach. Kto uwielbia wypełniać formularze? Prawdopodobnie nikt. Jednak wypełnianie formularzy jest jednym z najczęstszych zadań w Internecie. Jak sprawić, by ta czynność była zabawą?
Spójrz na obrazek poniżej, yeti zamyka oczy, gdy użytkownik zaczyna wprowadzać swoje hasło. Ten animowany efekt zaskakuje i podnosi na duchu, zwłaszcza jeśli widzisz go po raz pierwszy.

Wreszcie, możesz sprawić, że przewijanie będzie nie tylko interesujące wizualnie, ale także przydatne dla czytelników. Poniżej znajduje się interaktywna podróż, w której trasa na mapie jest animowana zgodnie z treścią na stronie. Spójność pomysłu efekty wizualne a lokalizacja pozwala użytkownikom czytać informacje i widzieć swoje ruchy na mapie.

Określenie miejsca na stronie, w którym animacja będzie najbardziej przydatna, to dopiero połowa sukcesu. Bardzo ważne posiada również implementację animacji. W tej sekcji dowiesz się jak prawidłowo animować obiekty na profesjonalnym poziomie.
1. Nie animuj wielu obiektów na raz
Kiedy wiele obiektów porusza się jednocześnie, użytkownikowi trudno jest się skoncentrować. Ponieważ oczy człowieka będą przemieszczać się z jednego obiektu na drugi, a mózg będzie tego potrzebował Dodatkowy czas zrozumieć, co się dzieje (zwłaszcza jeśli ruch zachodzi bardzo szybko). Dlatego bardzo ważne jest prawidłowe wdrożenie animacji.
Niezwykle istotne jest zrozumienie koncepcji choreografii przejść, czyli sekwencji ruchów utrzymujących skupienie w miarę zmiany interfejsu. Minimalizuj liczbę jednocześnie poruszających się elementów. Używaj nie więcej niż dwóch lub trzech ruchomych części na raz. Jeśli chcesz przenieść więcej niż trzy obiekty, zgrupuj je i animuj jako jeden, a nie poszczególne elementy.

Slajdy są niezwykle przydatne w projektowaniu stron internetowych, ponieważ pozwalają na ograniczenie ruchu. Każdy animowany efekt obecny na slajdach został starannie zaprojektowany, aby skutecznie prezentować treść.
2. Animacja nie powinna kolidować z indywidualnymi cechami strony docelowej
Za każdym razem, gdy dodajesz animację do projektu, czynisz go bardziej wyrazistym. Jego wygląd będzie w dużej mierze zależał od wybranego efektu animacji.
Kiedy ludzie wchodzą w interakcję z produktem, mają pewne oczekiwania. Wyobraź sobie, że tworząc stronę docelową dla usługi bankowej, decydujesz się na wykorzystanie animacji odbijającej się w formularzu zbierania danych. Wielu użytkowników będzie bało się podać swoje dane, gdyż formularz nie wygląda wystarczająco poważnie.

Framework Slides zapewnia 10 animowanych stylów, takich jak Stack, Zen, Film, Cards i Zoom. Eksperymentuj z różnymi efektami i wybierz ten, który najlepiej odpowiada Twoim kryteriom.
3. Ustaw swój czas
Jeśli chodzi o tworzenie animacji, najważniejszy jest czas. Dosłownie decyduje o losach animacji. Kiedy pracujesz nad animacją, zazwyczaj spędzasz jedną trzecią czasu na znajdowaniu odpowiednich efektów animowanych, a resztę czasu na wybieraniu momentu, w którym animacja wygląda elegancko.
Optymalna prędkość animacji interfejsu użytkownika wynosi od 200 do 500 milisekund. Animacja trwająca krócej niż 1 sekundę jest uważana za natychmiastową, natomiast animacja trwająca dłużej niż 5 sekund może sprawiać wrażenie przeciągniętej.
Jeśli chodzi o tworzenie efektu animacji, czas ma bezpośredni wpływ na sposób postrzegania animacji. Pomaga projektantom uczynić animację bardziej naturalną i naturalną.

4. Nie zapomnij o dostępności
Animacja to miecz obosieczny. Może poprawić użyteczność dla jednej grupy użytkowników, jednocześnie stwarzając problemy dla innej grupy. Uwolnienie Apple iOS 7 stał się przykładem tego, czego nie należy robić. Wkrótce po wydaniu system operacyjny, użytkownicy iPhone'a zgłosili, że animowane przejścia powodowały zawroty głowy i zmęczenie oczu.
Należy skierować swoje działania do mas i wziąć pod uwagę niepełnosprawności, takie jak problemy ze wzrokiem i tak dalej. Zawsze sprawdzaj, czy Twój projekt jest zgodny z wytycznymi WCAG. Śledź żądania i komentarze użytkowników.
Specjalna funkcja multimediów CSS „preferuje zredukowany ruch” pomaga śledzić sytuacje, w których użytkownik żąda zminimalizowania animacji.
Dodatkowo warto przeprowadzić testy użyteczności, aby mieć pewność, że wszyscy użytkownicy, także ci z wadą wzroku, nie będą mieli problemów z interakcją z Twoim projektem.
5. Przetestuj swoje rozwiązania projektowe
Oto kilka wskazówek, o których warto pamiętać podczas testowania:
- Testuj na innym sprzęcie.
Wiele specyfikacji sprzętu, takich jak rozmiar ekranu, gęstość ekranu, wydajność GPU i tak dalej, mogą znacząco wpłynąć na wydajność animacji. Dzięki temu posiadacz ekranu o wyższej jakości zobaczy inny obraz niż posiadacz starszego urządzenia. Weź pod uwagę te czynniki i zoptymalizuj animację, aby wyglądała świetnie na wszystkich urządzeniach.
- Przetestuj na telefonie komórkowym.
Większość stron internetowych jest tworzona i testowana na komputerze PC. Brak testów dot urządzenia mobilne ah, może sprawić wiele problemów użytkownikom, ponieważ niektóre techniki animowane działają świetnie na PC, ale nie na urządzeniach mobilnych. Aby zapobiec negatywnym doświadczeniom użytkowników, upewnij się, że Twój projekt działa świetnie zarówno na komputerach stacjonarnych, jak i na urządzeniach mobilnych.
- Obejrzyj animację w zwolnionym tempie
Trudno zauważyć błędy, gdy animacja (szczególnie złożona) działa na pełnych obrotach. Ale kiedy zwolnisz animację (powiedzmy o jedną dziesiątą szybkości), takie niedoskonałości stają się oczywiste. Możesz także nagrać film w zwolnionym tempie i pokazać go znajomym, aby poznać ich opinię.
6. Animację należy opracować na początku
Wielu projektantów rozważa animację niepotrzebna funkcja bo przeciąża interfejs użytkownika i komplikuje. W większości przypadków tak się dzieje, ale tylko dlatego, że projektanci dodają animację na końcu procesu projektowania. Przypadkowy ruch bez żadnego celu nie przyniesie korzyści odwiedzającym, a najprawdopodobniej będzie rozpraszał i irytował.
Aby animacja była użyteczna i praktyczna, poświęć jej trochę czasu na wczesnym etapie projektowania. Bardzo ważne jest określenie, gdzie animacja będzie wyglądać logicznie i naturalnie.
Wniosek
Dobrze przemyślane i wysokiej jakości animacja czyni stronę docelową nie tylko atrakcyjną, ale także bardziej przyjazną dla użytkownika. Jeśli zostanie wykonana prawidłowo, animacja może zmienić interakcję ze stroną docelową w niezapomniane i wciągające doświadczenie.
Każdy zgodzi się, że praktyczność i użyteczność są ważnymi aspektami projektowania stron internetowych. Niezależnie od tego, czy pracujesz nad witryną portfolio, sklepem internetowym czy aplikacją internetową, sprawianie, że Twoje strony będą łatwiejsze i przyjemniejsze dla odwiedzających, jest główny czynnik. Przez lata przeprowadzono wiele badań dotyczących różnych aspektów projektowania i interfejsu stron internetowych, a ich wyniki są cenne i pomagają nam ulepszyć naszą pracę.
1. Etykiety formularzy najlepiej sprawdzają się nad polem
Badanie wykazało, że idealnym miejscem na etykiety formularzy jest miejsce nad polami do wprowadzania danych. W wielu formularzach etykiety są umieszczane na lewym marginesie, tworząc dwie kolumny, co wygląda dobrze, ale nie jest najłatwiejszym w użyciu układem. Dlaczego to się dzieje? Ponieważ formularz jest zwykle zorientowany pionowo, co oznacza, że użytkownicy wypełniają formularz od góry do dołu. Użytkownik przewija formularz w dół. Odnalezienie etykiety w polu poniżej jest łatwiejsze niż znalezienie pola po prawej stronie etykiety.

Umieszczenie etykiety po lewej stronie stwarza również inny problem: jak wyrównać etykiety podczas wyrównywania w lewo lub w prawo? Dopasowanie po lewej stronie sprawia wrażenie rozwijającego się, ale wyłącza etykiety z pola, co utrudnia rozróżnienie, które etykiety dotyczą którego pola. Właściwe dopasowanie jest niefortunne: sprawia, że formy są piękne, ale mniej praktyczne. W większości przypadków etykiety nad polami sprawdzają się lepiej. W badaniu wykazano również, że etykieta nie powinna być pogrubiona, chociaż zalecenie to nie jest rozstrzygające.

2. Użytkownicy skupiają się na twarzach
Ludzie instynktownie zauważają innych ludzi, gdy tylko znajdą się w ich polu widzenia. Na stronach internetowych skupiamy się na twarzach i oczach, co daje marketerom dobra okazja przyciągnąć uwagę. Ale chęć spojrzenia ludziom w twarz i oczy to dopiero początek; okazuje się, że tak naprawdę odwracamy wzrok od twarzy, na którą patrzymy.

Mapa cieplna pokazuje, że wzrok przyciąga twarz dziecka patrzącego bezpośrednio na nas.

A teraz dziecko patrzy na treść. Zwróć uwagę na wzrost liczby osób zwracających uwagę na tytuł i tekst.
Oto przyciągające wzrok badanie, które to pokazuje. Instynktownie zwracamy się w stronę twarzy, ale jeśli ta twarz patrzy gdzie indziej niż my, my również będziemy patrzeć w tamtą stronę. Wykorzystaj to zjawisko i zwróć uwagę użytkowników na najważniejszą część Twojej strony lub reklamy.
3. Jakość projektu jest wskaźnikiem zaufania.
Przeprowadzono różne badania, aby dowiedzieć się, jakie czynniki wpływają na postrzeganie przez ludzi wiarygodności strony internetowej.

Jednym z interesujących wniosków z tych badań jest to, że użytkownicy naprawdę oceniają książkę po okładce... a raczej stronę internetową po jej wyglądzie. Elementy takie jak układ, spójność, typografia, kolory i style wpływają na to, jak użytkownicy postrzegają Twoją witrynę. Twoja witryna internetowa powinna nie tylko dobrze wyglądać, ale także prawidłowo pozycjonować się dla odbiorców.
4. Większość użytkowników nie przewija ani nie używa...
Badanie Jakoba Nielsena dotyczące liczby użytkowników przewijających witrynę wykazało, że tylko 23% odwiedzających korzysta z przewijania podczas pierwszej wizyty na stronie internetowej. Oznacza to, że 77% odwiedzających nie będzie przewijać; po prostu przeglądają treść w przestrzeni widocznej na ekranie części strony, bez konieczności przewijania w dół. Co więcej, odsetek użytkowników przewijających stronę zmniejsza się podczas kolejnych wizyt – tylko 16% przewija stronę podczas drugiej wizyty. Dane te pokazują, jak ważne jest, aby Twoje kluczowe lokalizacje były widoczne, szczególnie w Internecie strony docelowe Oh.
Nie oznacza to, że musisz wszystko upchnąć Górna część strony, musisz po prostu dać z siebie wszystko efektywne wykorzystanie ten teren. Eksmitowanie zawartości tego regionu spowoduje po prostu jej niedostępność. Kiedy użytkownicy widzą zbyt dużo informacji, nie wiedzą, od czego zacząć wyszukiwanie interesującego ich tematu.

Na przykład Basecamp poważnie i mądrze wykorzystuje przestrzeń swojej witryny. Wyświetlane z odległości 768 pikseli wysokości duży ekran który zawiera podnagłówek, propozycję wartości, wezwanie do działania, listę klientów, wideo i ostateczna lista możliwości za pomocą obrazów.
Jest to szczególnie ważne dla strona główna, gdzie większość odwiedzających będą obcy. Dla nich na widocznej części należy umieścić:
nazwa strony,
propozycję wartości na stronie internetowej (czyli jakie korzyści odniosą dzięki korzystaniu z IT),
Nawigacja po głównych sekcjach witryny istotnych dla użytkownika.
Jednak od tego czasu nawyki użytkowników znacznie się zmieniły. Najnowsze badania pokazują, że użytkownicy dość dobrze radzą sobie z przewijaniem i w niektórych sytuacjach są skłonni przewinąć w dół strony. Wielu użytkownikom wygodniej jest przewijać strony niż numerować, a dla wielu użytkowników jest to najbardziej komfortowe ważna informacja o stronie, niekoniecznie musi znajdować się na górze. Więc to dobry pomysł podziel swój układ na części dla łatwiejszego przeglądania, oddzielając je od siebie duża przestrzeń.
5. Niebieski to najlepszy kolor łącza.
Tworząc unikalny projekt swojej witryny, jeśli chodzi o praktyczność, pomyśl o tym, co inni robią lepiej. Podążać symbolika ponieważ kiedy ludzie odwiedzają nową witrynę internetową, w pierwszej kolejności szukają informacji tam, gdzie znaleźliby je w większości innych witryn. Wykorzystują swoje doświadczenie w surfowaniu po innych witrynach, aby zrozumieć Twoją witrynę. Nazywa się to używaniem szablonów. Ludzie oczekują pewnych rzeczy, takich jak kolor linków, lokalizacja logo witryny, lokalizacja zakładek nawigacyjnych i tak dalej.

Współczesne tendencje i podejścia do tworzenia stron internetowych
Poznaj algorytm szybkiego rozwoju od podstaw w tworzeniu stron internetowych

Jakiego koloru powinny być Twoje linki? Pierwszą kwestią jest kontrast: linki powinny być wystarczająco ciemne, aby kontrastowały z kolorem tła witryny. Po drugie, powinny wyróżniać się kolorystyką od reszty tekstu. Wreszcie badania pokazują, że jeśli priorytetem jest praktyczność, trzymaj się tego koloru niebieskiego w przypadku linków jest lepiej. Domyślne łącza przeglądarki są niebieskie, czego ludzie oczekują. Wybór innego koloru nie stanowi problemu, ale może mieć wpływ na szybkość, z jaką użytkownicy znajdą to, czego szukają.
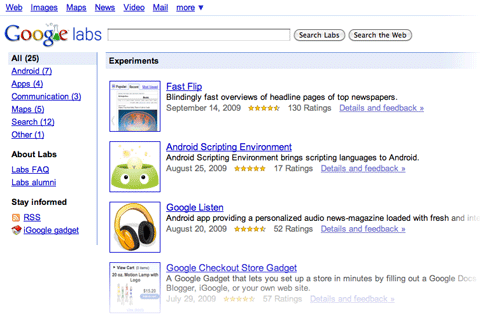
6. Idealne okno wyszukiwania ma szerokość 27 znaków.
Jaka jest idealna szerokość pola wyszukiwania? Jakob Nielsen przeprowadził badanie dotyczące zależności praktyczności od długości Zapytania pola wyszukiwania na stronach internetowych. Okazuje się, że większość współczesnych formularzy wyszukiwania jest zbyt krótka.
Badanie wykazało, że szerokość przeciętnego okna wyszukiwania wynosi 18 znaków. Z danych wynika, że 27% żądań było za długich i nie mieściło się w nich. Rozszerzenie pola do 27 znaków pomieściłoby 90% żądań.

Pole wyszukiwania Apple jest za krótkie, ucina zapytanie „ pakietu Microsoft Office 2008″.
Ogólnie rzecz biorąc, lepiej, aby pola wyszukiwania były zbyt szerokie, a nie zbyt krótkie, aby użytkownicy mogli szybko skanować, sprawdzać poprawność i przesyłać zapytania. To zalecenie jest bardzo proste, ale niestety zbyt często ignorowane.
7. Biała przestrzeń poprawia zrozumienie
Większość projektantów zna znaczenie białej przestrzeni, czyli pustej przestrzeni pomiędzy punktorami, obrazami, przyciskami i innymi elementami na stronie. Biała przestrzeń porządkuje strony elementów, pozwalając na oddychanie. Elementy możemy także grupować zmniejszając odstęp pomiędzy nimi i zwiększając odstęp pomiędzy nimi a innymi elementami na stronie. Jest to ważne w celu zademonstrowania relacji pomiędzy elementami (np. pokazania, że ten przycisk dotyczy tego zestawu elementów) i zbudowania hierarchii elementów na stronie.

Białe spacje zwiększają także czytelność treści. Badania wykazały, że stosowanie spacji między akapitami jest skuteczne. Czytelnikowi łatwiej jest skupić się na procesie, jeśli treść jest od siebie oddalona.
W rzeczywistości układ klawiatury na stronie internetowej (w tym spacje, nagłówki, wcięcia i cyfry) może nie mieć zauważalnego wpływu na wydajność, ale wpływa na zadowolenie użytkowników z witryny.
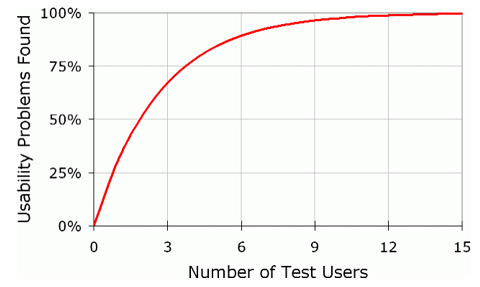
8. Skuteczne testowanie użytkowników nie musi być obszerne.
Jakob Nielsen zbadał idealną liczbę osób, które uznałyby witrynę internetową za niepraktyczną. Testy wykazały, że zaledwie pięciu użytkowników zidentyfikuje około 85% wszystkich problemów ze swoją witryną, a 15 użytkowników znajdzie prawie wszystkie problemy.

9. Strona produktu pomoże Ci się wyróżnić.
Jeśli Twoja witryna zawiera strony produktów, ludzie z pewnością będą je przeglądać podczas zakupów online. Jednak na wielu stronach brakuje informacji nawet dla odwiedzających, którzy szybko przeglądają stronę. Jest to poważny problem, ponieważ informacje o produkcie pomagają ludziom podejmować decyzje zakupowe. Badania pokazują, że zła informacja o produkcie jest przyczyną około 8% problemów z użytecznością, a 10% użytkowników jest niezadowolonych z dostarczonych informacji (tj. użytkownik poddaje się i opuszcza stronę).

Dawać dokładna informacja o swoich produktach, ale nie wpadnij w pułapkę bombardowania użytkowników zbyt dużą ilością tekstu. Spraw, aby informacje były łatwe do przyswojenia. Spraw, aby strona była rozwijalna, dzieląc tekst na mniejsze segmenty i używając duża liczba podrozdziały Dodaj dużo zdjęć swoich produktów i używaj odpowiedniego języka: nie używaj żargonu, aby odwiedzający mogli zrozumieć, o czym mówisz.
10. Większość użytkowników nie widzi reklam
Jakob Nielsen poinformował w swoim przemówieniu, że większość użytkowników jest w zasadzie ślepa na banery. Jeśli szukają informacji na stronie lub są zanurzeni w treści, nie będą rozpraszać ich reklamy umieszczone z boku.
Konsekwencją tego jest to, że użytkownicy nie tylko będą unikać reklam, ale także wszystkiego, co wygląda jak reklama, nawet jeśli nią nie jest. Niektóre style nawigacji mogą wyglądać jak banery, więc należy zachować ostrożność przy tych elementach.

Banery na lewym pasku bocznym Flashdena nie są tak naprawdę reklamami: są to treści linków. Udają, że są nieprzyjemnie blisko banery reklamowe i dlatego mogą być ignorowane przez niektórych użytkowników.
Jednak reklamy wyglądające jak treść sprawią, że ludzie będą oglądać i klikać. Może to generować duże przychody z reklam, ale odbywa się kosztem „docelowych użytkowników”, którzy klikają rzeczy, które według nich są prawdziwą treścią. Zanim pójdziesz tą drogą, rozważ kompromis: krótkoterminowe zyski w porównaniu z terminem „długoterminowa wiarygodność”.
Tłumaczenie i redakcja: Rog Victor i Andrey Bernatsky.
Miejmy nadzieję, że te dziesięć przykładów użyteczność projektu Twojej witryny internetowej, pomoże Ci stworzyć wygodne i wysokiej jakości projekty.
Witam wszystkich!
Prawdopodobnie każdy, kto czuje się pewnie w Internecie, słyszał pojęcie użyteczności strony internetowej. Nie bez powodu jest tak powszechny, ponieważ stanowi podstawę budowania interakcji odwiedzającego z witryną. Chcę więc ujawnić cały sedno tę koncepcję i pomóż Tobie i Tobie uczynić Twoje zasoby internetowe bardziej przyjaznymi dla użytkownika.
Czym jest użyteczność strony internetowej?
Użyteczność strony internetowej to koncepcja, która demonstruje wygodę zasobu internetowego w interakcji. Oznacza to, że odwiedzającym łatwiej jest poruszać się po witrynie, konsumować treści i wchodzić w interakcję różne elementy, tym wyższy poziom użyteczności.
Głównym celem jest zatrzymanie odbiorców na stronie i zachęcenie ich do podjęcia ukierunkowanych działań, na przykład zapisania się do newslettera lub dokonania zakupów. Ponadto zwiększając wygodę korzystania ze swojej witryny, poprawiasz, co korzystnie wpływa na promocję w Wyszukiwarki. Aby potwierdzić moje słowa, przeczytaj materiał na stronach pomocy technicznej Yandex, tutaj jest link.
Jeśli zapomnisz o wszystkich kłopotach związanych z użytecznością, nigdy nie wykorzystasz pełnego potencjału swojej witryny. Pamiętaj o sobie: kiedy wejdziesz na nieprzyjazną stronę, prawdopodobnie od razu będziesz chciał się stamtąd wydostać, prawda? To samo dzieje się z osobami odwiedzającymi Twoją witrynę. Uwierz mi.
Osoby, które spędziły dużo czasu na badaniu użyteczności, wymyśliły pewną liczbę zasad, które należy wziąć pod uwagę podczas tworzenia strony internetowej:
- Zasada 2 sekund. Użytkownik jest skłonny spędzić średnio 2-3 sekundy na załadowaniu witryny i stąd wzięła się ta zasada. Zwiększając prędkość ładowania witryny, otrzymasz znacznie lepszą reakcję od odwiedzających;
- Reguła 3 kliknięć. Znów średnia wartość. Faktem jest, że większość użytkowników nie chce przejmować się osiągnięciem żadnego rezultatu i jest gotowa wykonać tylko 3 kliknięcia. Oznacza to, że musisz upewnić się, że użytkownik może dokonać na przykład zakupu w witrynie za pomocą 3 kliknięć;
- Zasada konstrukcji. Bardzo ważne jest, aby strona miała przejrzystą strukturę - nie powinno być żadnych nieporozumień. Jeden blok informacyjny musi wynikać z drugiego i tak dalej. Dzięki przejrzystej strukturze użytkownik może łatwo poruszać się po serwisie i znaleźć to, czego potrzebuje;
- Reguła formatu. Nie powinno być żadnych różnic w stylu elementów witryny, to znaczy cały zasób sieciowy musi być zaprojektowany w jeden sposób;
- Odwrócona piramida. Oznacza to takie zaprezentowanie materiału, aby użytkownik mógł uzyskać odpowiedź na swoje pytanie w ciągu pierwszych sekund.
Nie są to oczywiście wszystkie zasady użyteczności serwisu, ale moim zdaniem te najbardziej podstawowe. To właśnie te trzeba wziąć pod uwagę pracując nad udoskonaleniem strony, a jeszcze lepiej – przy jej tworzeniu.
Dobrze jest kierować się zasadami, ale znacznie lepiej mieć przed oczami jasne rekomendacje, które przez lata gromadzili naukowcy, marketerzy i analitycy.
Jak ulepszyć stronę internetową?
Istnieje wiele sposobów na poprawę komfortu korzystania z witryny przez użytkownika. Nadaje się do różnych typów witryn. Stosując wszystkie zalecenia/metody wymienione powyżej, otrzymasz wielką wdzięczność od użytkowników Twojej witryny.
Nawigacja witryny
Pierwszą rzeczą, na którą musisz zwrócić uwagę, jest nawigacja w witrynie. Aby odwiedzający mógł szybko znaleźć to, czego potrzebuje i swobodnie poruszać się po witrynie, konieczne jest, aby menu zasobów było uporządkowane, responsywne i zrozumiałe.
Pamiętaj o uwzględnieniu wszystkich ważnych elementów w menu nawigacyjnym:
- Łączność;
- O firmie;
- Usługi;
- Wysyłka i płatność.
Warunkiem jest obecność mapy witryny dla ludzi, na której znajdują się linki do wszystkich stron zasobu internetowego. Dzięki niemu użytkownik może łatwo znaleźć to, czego potrzebuje. Posłuży jako przykład. 
Tak zwane bułki tarte mogą pomóc w poprawie użyteczności witryny internetowej. bułka tarta to łańcuch linków pokazujący użytkownikowi, w jakiej kategorii i na której stronie się znajduje. Z ich pomocą będzie mógł przejść na dowolny poziom.

Dla sklepów internetowych ten blok linki są bardzo przydatne, ponieważ pomagają użytkownikom znaleźć podobne produkty, szybko przejść do interesującego ich nagłówka/kategorii z karty produktu i poruszać się po witrynie.

Logo zasobu internetowego można prawdopodobnie przypisać także nawigacji. Wszyscy jesteśmy przyzwyczajeni do tego, że logo każdej strony internetowej jest klikalne i zawiera link do niej strona główna. Właściwie już choćby z tego powodu warto uczynić logo nawiązaniem do głównego.
Szybkość ładowania witryny
W nowoczesny świat osoba nie jest gotowa marnować swojego cennego czasu na czekanie na załadowanie strony internetowej, aby znaleźć odpowiedź na swoje pytanie. Jeśli strona ładuje się długo, użytkownik przejdzie na inną stronę, ponieważ z dużym prawdopodobieństwem nadal znajdzie tam to, czego szukał. Dlatego w konkurs na odwiedzającego, prędkość ładowania witryny wynosi najważniejszy aspekt użyteczność.
Z moich obserwacji wynika, że obrazy mają duży wpływ na prędkość ładowania. Aby to sprawdzić, musisz skorzystać ze specjalnego narzędzia od Google Statystyki PageSpeed. Bardzo szczegółowo Mówiłem o optymalizacji ładowania w . Koniecznie przeczytaj!
Informacja zwrotna
Jeśli Twoja witryna ma charakter komercyjny, wystarczy, że zadbasz o to, aby użytkownik mógł szybko się z Tobą skontaktować:

Wyszukiwanie w witrynie
Obecność wyszukiwarki na stronie przyczynia się również do poprawy użyteczności witryny - znacznie więcej łatwiej dla człowieka wejść w pasek wyszukiwania czego szuka i znalezienie odpowiedzi (lub nie), niż czołganie się po witrynie przez pół godziny. Dlatego zaleca się ustawienie wyszukiwania na swojej stronie internetowej. 
Można to zaimplementować za pomocą specjalnych wtyczek od Yandex lub Google, możesz także użyć wtyczek do CMS.
Wypełnienie wniosku. Rejestracja
Powyżej wspomniałem o zasadzie 3 kliknięć, która oznacza osiągnięcie dowolnego wyniku na stronie za pomocą 3 kliknięć. Wynika z tego, że każdy formularz w zasobie internetowym powinien być jak najbardziej uproszczony. Na przykład rejestracja w zasobie za pomocą sieci społecznościowych:

A złożenie zamówienia w sklepie internetowym należy uprościć do 2–4 pól, ponieważ ludzie są zbyt leniwi, aby wypełniać obszerne formularze i przekazywać niepotrzebne informacje (jak im się wydaje) nieznajomym.
Treść
Jedyną rzeczą, po którą użytkownicy przychodzą na jakąkolwiek witrynę, jest treść. Dlatego też należy je przedstawić w sposób uporządkowany i zrozumiały. Nikt nie lubi kompletnych okładów na stopy, ludzie lubią porządek. Aby tekst był łatwy do odczytania, musisz użyć:
- Podtytuły. Spójrz na moje artykuły. Staram się wszędzie stosować podtytuły, abyś Ty, drogi czytelniku, czuł się komfortowo;
- Listy;
- Stoły;
- Wygodna czcionka. Niedawno w komentarzach do jakiegoś wpisu dostałem jedną uwagę dotyczącą nieczytelnej czcionki i od razu ją poprawiłem. Mam nadzieję, że czujesz się teraz komfortowo;
- Zdjęcia objaśniające.
Wszystko to razem wzięte pomoże znacznie ulepszyć zawartość witryny. Oprócz wyszukiwanie robotów lubię też przejrzystą strukturę tekstu, więc spróbuj!
Cóż, na tym zakończę, drodzy przyjaciele! W przyszłym tygodniu opowiem Ci jak przeprowadzić analizę użyteczności strony internetowej.
Do zobaczenia wkrótce!
Poprzedni artykułNastępny artykuł
W przypadku aktywnie używanych zasobów internetowych poprawa użyteczności witryny to doskonały sposób na zwiększenie konwersji i poprawę czynniki behawioralne. Usługa polega na analizie prądu Charakterystyka wydajności serwisu, przygotowanie rekomendacji ulepszeń, uzgodnienie z klientem listy prac i faktyczne wykonanie prac.
Koszt usług użyteczności strony internetowej
Poprawa użyteczności: usługi powiązane
Istnieje dość szeroka gama usług świadczonych przez studia internetowe, które można zaliczyć do poprawy użyteczności. Większość z wymienionych poniżej usług można zamówić kompleksowo lub jako samodzielną usługę.
- Audyt użyteczności. Pierwszym etapem zadania doskonalenia jest identyfikacja obszarów problemowych i sformułowanie kluczowych wektorów optymalizacji. Specjalista przeprowadza dokładne testy zasobu i generuje raport wskazujący wszystkie wykryte problemy oraz zalecenia dotyczące ulepszeń.
- Ulepszanie witryny. Usługa polegająca na usunięciu braków i zmianie funkcjonalności zgodnie z życzeniem Klienta. Jeśli dane z przeprowadzonego audytu użyteczności wykorzystamy jako podstawę do rewizji jako specyfikacje techniczne, otrzymamy pracę nad poprawą użyteczności.
- Przeprojektowanie strony internetowej. Często problemy z charakterystyką użytkownika witryny są związane ze złymi decyzjami projektowymi, dlatego w celu poprawy użyteczności może być wymagana całkowita lub częściowa zmiana w projekcie zasobu.
- Wypełnianie treści. Brak wysokiej jakości treści, które mogą przyciągnąć ruch i zaspokoić żądania użytkowników, jest również przyczyną słabej wydajności witryny.
Dlatego nawet jeśli studio nie oferuje bezpośrednio usługi „poprawy użyteczności”, możesz to osiągnąć pożądany rezultat poprzez zamówienie odpowiednich indywidualnych usług.
Wyniki poprawy użyteczności
Aby móc stwierdzić, że problem został rozwiązany, poprawa musi zostać potwierdzona danymi analitycznymi. Oznakami pomyślnej poprawy użyteczności są:
- Wydłużenie czasu, jaki odwiedzający spędza na stronie. Jeśli ludzie zaczną dłużej przebywać na serwisie i otwierać więcej stron, oznacza to, że korzystanie z serwisu stało się wygodniejsze, a cel został osiągnięty.
- Zmniejszony współczynnik odrzuceń. Gdy użytkownik wchodzi na witrynę i natychmiast ją opuszcza, nie przechodząc nigdzie indziej, nazywa się to „odbiciem”. Im mniej takich sytuacji, tym strona jest ciekawsza dla ludzi.
- Zwiększona konwersja. Każda witryna ma określone działanie docelowe: zamówienie oddzwonić, zakup produktu, rejestracja na stronie internetowej, udział w wydarzeniu itp. Jak lepszy stosunek konwersje do Łączna odwiedzających – tym sprawniej działa strona.
Pomyślnie wdrożona kampania użyteczności – dobry sposób zwiększ zwrot ze swojego projektu internetowego.
Masz pytania dotyczące usługi? Potrzebujesz pomocy w wyborze wykonawcy? Zadaj pytanie w komentarzach, a nasi specjaliści udzielą szczegółowej porady.
- Tłumaczenie
- Instruktaż
Wita Cię ubranie i towarzyszy Ci umysł. To stare powiedzenie mówi między innymi o znaczeniu pierwszego wrażenia. Dotyczy to nie tylko ludzi, ale także produkty oprogramowania- strony internetowe i aplikacje mobilne. Jeden z najważniejsze momenty O atrakcyjności projektu sieciowego decyduje jego łatwość użycia - użyteczność. A kiedy dana osoba po raz pierwszy zapoznaje się ze stroną lub aplikacją, od jej pierwszego wrażenia często zależy, czy będzie wracać do tego produktu ponownie. Innymi słowy użyteczność to jedna z kluczowych właściwości strony internetowej, która tworzy (lub niszczy) odbiorców. Przyjrzyjmy się typowym i często pomijanym scenariuszom zachowań użytkowników oraz sposobom poprawy użyteczności na najważniejszych etapach korzystania z witryny lub aplikacji mobilnej.
Jasna i świadoma komunikacja
1. Wybierz rozmiary czcionek
Ludzie coraz częściej surfują po Internecie za pomocą urządzeń mobilnych i w niektórych witrynach wersja mobilna stał się głównym. A to dyktuje jego wymagania dotyczące rozmiaru czcionki, ponieważ ekrany smartfonów i tabletów są znacznie mniejsze zwykłe monitory i laptopy. Rozpościerający się projekt adaptacyjny odegrał dużą rolę w zwróceniu uwagi na problem czcionek.Często twórcy stron internetowych skupiają się na łatwości obsługi przycisków, ikon, zakładek i innych klikalnych obiektów. Ale niewiele osób pamięta wygodę klikania hiperłączy tekstowych. Dlatego zawsze przeprowadzaj „na żywo” testy komfortu klikania palcami w hiperłącza.
2. Napisz informacyjne komunikaty o błędach
Wiele osób zaniedbuje dobór sformułowań komunikatów o błędach, uznając je za coś drugorzędnego. Programiści zazwyczaj wiedzą, jak tego uniknąć złe działania w swoich produktach i dlatego rzadko spotykam się z takimi komunikatami.Ale prawdziwi użytkownicy nie mogą się tym pochwalić.
Jeśli użytkownik nie rozumie dobrze, co zrobić po pojawieniu się komunikatu o błędzie, może całkowicie porzucić Twój produkt. Dlatego tekst wiadomości może być zabawny, ale przynajmniej powinien pomóc użytkownikom szybko znaleźć przyczynę i uniknąć awarii w przyszłości.
Staraj się unikać specjalistycznych terminów, pisz wiadomości w sposób ogólny, w jasnym języku. Nie ma potrzeby zrzucania na użytkownika informacji, z których nie może skorzystać. W razie potrzeby nawet błędy walidacji można przeformułować, aby brzmiały bardziej przyjaźnie. Porównaj dwie wersje tego samego ekranu z tego samego popularnego systemu operacyjnego:


Wygoda formularzy wejściowych
3. Uprość wymagania dotyczące hasła

Obecnie powszechne jest wymaganie od użytkowników tworzenia złożone hasła. Należy to jednak robić pozytywnie, z zachętą, a nie w formie trudnego warunku nie do pokonania. Wiele formularzy wejściowych wygląda bardzo pięknie, ale jest całkowicie niewygodnych. Choć wygoda tego elementu interfejsu może mieć decydujący wpływ na powodzenie całego produktu. Złe decyzje może zrazić użytkowników już na etapie wpisywania loginu i hasła, czy też w trakcie realizacji transakcji. Dlatego należy zwrócić szczególną uwagę na łatwość korzystania z formularzy.
Na przykład historycznie wybierz pola ( wybierz pole) są trudne do stylizacji. W większości przypadków programiści próbują się ukryć standardowe obiekty i sklonuj je do bardziej odpowiednich elementów DOM. W tym przypadku dane z „klonów” przenoszone są na wejście oryginalnych elementów.
Trzeba poświęcić dużo czasu, aby móc kontrolować projekt zwykłego menu rozwijanego. Ale czy gra jest warta świeczki? Nie wolno nam o tym zapominać użytkownicy mobilni przyzwyczaić się do tego bardzo szybko wygląd i cechy behawioralne standardowe elementy interfejs używany w ich systemach operacyjnych.

Na przykład użytkownicy Windows Mobile Oczekują, że po wybraniu menu rozwijanego lista opcji otworzy się na pełnym ekranie, niezależnie od samego pola. Chwila Użytkownicy Androida spodziewać się zobaczyć okno modalne. A jeśli ze względu na swoje pomysły projektowe nie spełnisz takich oczekiwań, użytkownicy mogą w ogóle nie docenić Twoich rozwiązań. Prawdopodobnie będą mieli trudności z korzystaniem z Twojego produktu, co będzie miało negatywny wpływ na ich doświadczenia. Innymi słowy, zmieniając projekt standardowych elementów, które utworzysz więcej problemów niż zdecydujesz.
4. Użyj właściwych formularzy wejściowych
Wiele osób zaleca stosowanie formatowania danych w polach wejściowych. Na przykład, jeśli dodasz input, input , układ automatycznie zmieni się podczas pisania. Wygląda to jednak dziwnie i wcale nie pomaga, a wręcz przeszkadza w wypełnieniu formularza.Jeśli masz kilka pól wejściowych, lepiej przypisać do nich jeden typ danych. Użytkownikowi jest o wiele łatwiej, gdy przy wprowadzaniu stosuje się ten sam układ, a przeskakiwanie z liter na cyfry i z powrotem wprowadza tylko dodatkowe zamieszanie.

Używać różne rodzaje Dane wejściowe w HTML 5 są zalecane tylko wtedy, gdy na ekranie jest jak najmniej pól. Dobrym przykładem jest dwuczynnikowy Uwierzytelnianie Google: Jest tylko jedno pole, w którym można wpisać tylko liczby. Będzie tutaj bardzo na miejscu automatyczne przełączanie do układu cyfrowego.
Ale więcej złożone formy Taka „przydatność” i „inicjatywa” klawiatury może być denerwująca, ponieważ zmusza użytkownika do mentalnej zmiany i zwiększa obciążenie poznawcze. Zwłaszcza przy przejściu z liter na cyfry i odwrotnie:

5. Stwórz żywe i niezapomniane doświadczenie za pierwszym razem
Jeśli nowicjusz jest rozczarowany Twoją witryną lub aplikacją od pierwszych sekund, przypomina to niegrzeczność właściciela podczas spotkań z gośćmi. Bez względu na to, jak pyszne będą smakołyki, spotkanie zostanie beznadziejnie zrujnowane.Deweloper może łatwo stracić z oczu niektóre scenariusze podstawowego zastosowania swojego produktu. Na przykład trudno nazwać intuicyjnym ekran przepełniony ikonami lub sekcjami. Możesz złagodzić wrażenia z pierwszego użycia, na przykład pomocnymi wskazówkami i komunikatami ostrzegawczymi, które można łatwo wyłączyć.
6. Diabeł tkwi w szczegółach
Wszelkiego rodzaju drobne rzeczy mogą znacznie ułatwić naukę Twojego produktu. Na przykład znajomy standardowy kursor w pierwszym polu wprowadzania danych pozwoli Ci szybciej i bezboleśnie zagłębić się w interfejs. Idealnie byłoby, gdyby użytkownik poruszał się po witrynie lub aplikacji na autopilocie.Brak doświadczenia nowych użytkowników z Twoim produktem powoduje, że niektóre funkcje mogą powodować poważne trudności. Przypomnij sobie Paperclip z pakietu Microsoft Office, który nagle pojawił się i zaoferował swoją pomoc, co było bardziej irytujące.

Kierowanie pomyślnym doświadczeniem pierwszego użytkownika jest jak chodzenie po linie – bardzo trudno jest zrobić wszystko dobrze, ale jeśli ci się to uda, zostaniesz więcej niż nagrodzony uznaniem użytkownika. Na przykład projekt Stumbleupon z dużym powodzeniem uczy początkujących swoich podstawowych możliwości.
Dobrym rozwiązaniem może być włączenie procesu szkoleniowego w normalną procedurę korzystania z produktu. Na przykład podczas archiwizacji listów w aplikacja pocztowa możesz wyświetlić komunikat „Czy wiesz, że możesz rozpocząć archiwizację od za pomocą Ctrl+K? Takie podejście pozwala na znacznie delikatniejsze szkolenie w porównaniu z tradycyjnymi lekcjami w stylu „przeglądu całej aplikacji”.
7. Mikrokopiowanie nie powinno być stosowane po namyśle.
„Mikrokopiowanie” odnosi się do wszystkich drobnych instrukcji i potwierdzeń używanych w aplikacjach.- „Nie martw się, nie pozwolimy, aby Twój adres korespondencyjny wyciekł”
- „Do płatności nie potrzebujesz karty bankowej”
Na przykład wiążące karta bankowa lub zapewnienie E-mail Dla wielu użytkowników jest to dość kontrowersyjna kwestia. Jeśli nie reprezentujesz sprawdzonej i renomowanej marki, ludzie zawsze będą ostrożnie przekazywać Ci takie informacje. Mikrokopie mogą pomóc rozwiać wątpliwości użytkowników

8. Zawsze podawaj kontekst
Użytkownicy nienawidzą braku kontekstu. Biorąc pod uwagę jak przepływ informacji ciągle muszą sobie radzić, ludzie starają się abstrahować od wszystkiego, co niepotrzebne na ekranie i skupiać się na konkretnych rzeczach. Kiedy to stało się modne ciągłe przesuwanie, wiele witryn napotkało jeden problem: gdy użytkownik przez pomyłkę gdzieś kliknął, bieżąca pozycja została zresetowana. Jest to szczególnie nieprzyjemne w przypadkach, gdy osoba przewinęła bardzo daleko zawartość witryny. Już po pięciu przewijanych ekranach przypadkowe kliknięcie może stać się źródłem irytacji.Większość dzisiejszych witryn rozwiązuje ten problem za pomocą modułów modalnych i innych schematów typowych dla aplikacji jednostronicowych. Na przykład na Pintereście po kliknięciu kafelka nie otwiera się on Nowa strona i modalne. Dzięki temu możesz sprawdzić szczegóły konkretnego wpisu bez utraty aktualnej pozycji i oczekiwania na załadowanie nowej strony.

Na komórce Aplikacja na Facebooku Stosowane jest to samo podejście: jeśli klikniesz zdjęcie w albumie, zostanie ono załadowane w trybie pełnoekranowym. To wygląda prawie tak, jakby otworzyła się nowa strona, ale po naciśnięciu przycisku Wstecz następuje delikatny powrót do kontekstu.
Użytkownicy, zwłaszcza mobilni, nie lubią, gdy zawartość ekranu zmienia się niespodziewanie. Należy to robić wyłącznie w odpowiedzi na wyraźne działania użytkownika. Na przykład, kanały informacyjne na Twitterze i Facebooku są na siłę aktualizowane. W przeciwnym razie doszłoby do nieprzyjemnej sytuacji podczas czytania wiadomości i jednocześnie proces w tle odświeża kanał i wyrzuca Cię z mnóstwem nowych wiadomości, które zakopują to, co przeczytałeś wcześniej. To jak podmuch wiatru wyrywający gazetę z rąk.

Na szczęście Twitter delikatnie informuje użytkownika o pojawieniu się nowych wiadomości i czeka, aż użytkownik wyda polecenie pobrania. Oznacza to, że osoba ma pełną kontrolę nad zmianą zawartości ekranu i nie jest zdezorientowana.
15. Podziel duże, złożone zadania na mniejsze operacje
Nikt nie lubi wypełniać formularza na całej stronie. Dlatego wszelkiego rodzaju sekcje ustawień, formularze rejestracyjne i profile zyskają jedynie na logicznym podziale na mniejsze bloki. Używaj kart, sekcji, zakładek, panele boczne. Łatwiej będzie osobie dostrzec potrzebę licznych wypełnień, nawet jeśli na jednej stronie znajdzie się kilka logicznych bloków.Podział na logiczne bloki subiektywnie upraszcza zadanie zakładania i wypełniania wielu pól oraz zapobiega odczuciu nieprzyjemnej pracy. Jest to szczególnie ważne w przypadku aplikacji mobilnych i wersji stron internetowych.

Na przykład Facebook spędził kilka lat na udoskonalaniu grupowania ustawień prywatności, aby ułatwić ich konfigurację. Ale kiedyś było to tak nietrywialne zadanie, że wielu po prostu nie dotykało tych ustawień. Dzieląc je na sekcje, wzrósł odsetek użytkowników, którzy wchodzą w interakcję z tymi stronami, zamiast ich unikać.

Inny dobry przykład partycje duże zadanie dla bloków logicznych - proces zamawiania. Dla wielu aplikacji internetowych procedura ta staje się punktem krytycznym, wskaźnikiem powodzenia projektu. Kiedy składanie zamówienia podzielone jest na etapy, to w miarę ich przechodzenia użytkownicy mają poczucie postępu, postępu, nawet jeśli nie wszystko idzie gładko.
Również podział na logiczne bloki ułatwia wykrywanie i rozwiązywanie pojawiających się problemów. W końcu nikt nie chce spotkać się z komunikatem typu „Czy mógłbyś poprawić poniższe cztery punkty?”
Jeśli zmusisz użytkownika do wypełnienia wszystkich pól lub skonfigurowania ustawień na jednej, skomplikowanie zorganizowanej stronie, to wrzucasz jajka do jednego koszyka. Jakikolwiek błąd uniemożliwi przesłanie wszystkich innych danych.
To samo można powiedzieć o formach darowizny, szczególnie w projektach mobilnych. Prawdopodobnie chcesz, aby użytkownik pomyślał: „Wow, jakie to proste” zamiast „Tak, to wymaga czasu”. Poprawa użyteczności formularzy bezpośrednio wpływa na rentowność projektu.
Większość powyższych punktów jest dość prosta, jeśli rozpatrywać je indywidualnie. Ale jeśli pracujesz z tym codziennie, twoje oczy często stają się niewyraźne. Dlatego ważne jest, aby móc cofnąć się, abstrahować i spojrzeć na swój pomysł oczami „nowego użytkownika”.
Tagi: Dodaj tagi
