Forbedre brukervennligheten til landingssider ved hjelp av animasjon. Ikke fokuser på "Fold Line"
- Oversettelse
- Opplæringen
Du blir møtt av klærne dine og eskortert av sinnet ditt. Dette gamle ordtaket snakker blant annet om viktigheten av førsteinntrykk. Dette gjelder ikke bare for mennesker, men også for programvareprodukter- nettsteder og mobilapplikasjoner. En av de viktigste aspektene ved å skape attraktiviteten til et nettverksprosjekt er dets brukervennlighet – brukervennlighet. Og når en person først blir kjent med et nettsted eller en applikasjon, avgjør hans første inntrykk ofte om han kommer tilbake til dette produktet igjen og igjen. Med andre ord er brukervennlighet en av nøkkelegenskapene til et nettsted som skaper (eller ødelegger) et publikum. La oss se på noen vanlige og ofte oversett scenarier for brukeratferd og måter å forbedre brukervennligheten på i de viktigste stadiene av opplevelsen av nettstedet eller mobilappen din.
Klar og informert kommunikasjon
1. Velg skriftstørrelser
Folk surfer i økende grad på nettet ved hjelp av mobile enheter, og for noen nettsteder har mobilversjonen blitt den viktigste. Og dette dikterer kravene til skriftstørrelse, fordi skjermene på smarttelefoner og nettbrett er mye mindre enn konvensjonelle skjermer og bærbare datamaskiner. Spredning adaptiv design spilte en stor rolle i å trekke oppmerksomhet til problemet med fonter.Ofte fokuserer nettstedskapere på brukervennligheten til knapper, ikoner, faner og andre klikkbare objekter. Men få husker det praktiske ved å klikke på teksthyperkoblinger. Utfør derfor alltid "live" tester av komforten ved å klikke på hyperkoblinger med fingrene.
2. Skriv informative feilmeldinger
Mange forsømmer valget av ordlyd for feilmeldinger, og anser dem som noe sekundært. Utviklere vet vanligvis hvordan de skal unngå feil handlinger i sine produkter, og møter derfor sjelden slike meldinger.Men ekte brukere kan ikke skryte av dette.
Hvis brukeren ikke forstår godt hva han skal gjøre etter at en feilmelding vises, kan han forlate produktet ditt helt. Derfor kan meldingsteksten være leken, men den skal i det minste hjelpe brukerne raskt å finne ut årsaken og unngå feil i fremtiden.
Prøv å unngå spesialiserte termer, skriv meldinger på felles, forståelig språk. Det er ikke nødvendig å dumpe informasjon på brukeren som han ikke kan bruke. Om ønskelig kan selv valideringsfeil omformuleres for å få dem til å høres vennligere ut. Sammenlign to versjoner av samme skjerm fra én populær operativsystem:


Bekvemmelighet med inndataskjemaer
3. Forenkle passordkravene dine

I dag er det vanlig å kreve at brukerne oppretter komplekse passord. Men dette må gjøres positivt, med oppmuntring, og ikke som en uoverkommelig tøff tilstand. Mange innspillsskjemaer ser veldig fine ut, men er helt upraktiske. Selv om bekvemmeligheten til dette grensesnittelementet kan ha en avgjørende innvirkning på suksessen til hele produktet. Dårlige avgjørelser kan fremmedgjøre brukere allerede ved inntasting av pålogging og passord, eller under kassen. Derfor er det nødvendig å følge nøye med på brukervennligheten til skjemaer.
For eksempel, historisk, velg felt ( velg boks) er vanskelige å style. I de fleste tilfeller prøver utviklere å gjemme seg standard objekter og klone dem inn i mer passende DOM-elementer. I dette tilfellet overføres data fra "klonene" til inngangen til de originale elementene.
Du må bruke mye tid bare for å kunne kontrollere utformingen av en vanlig rullegardinmeny. Men er spillet verdt lyset? Det må vi ikke glemme mobilbrukere bli vant til det veldig raskt utseende og atferdsegenskaper standard elementer grensesnitt som brukes i deres operativsystemer.

For eksempel, Windows-brukere Mobile forventer at når du velger en rullegardinmeny, åpnes listen over alternativer i fullskjerm, atskilt fra selve feltet. Samtidig som Android-brukere forventer å se modalt vindu. Og hvis du av hensyn til dine designideer ikke oppfyller slike forventninger, kan det hende at brukerne ikke setter pris på løsningene dine i det hele tatt. De vil sannsynligvis ha det vanskeligere å bruke produktet ditt, noe som vil påvirke opplevelsen deres negativt. Med andre ord, ved å endre utformingen av standardelementer vil du lage flere problemer enn du bestemmer deg for.
4. Bruk de riktige inndataskjemaene
Mange anbefaler å bruke dataformatering i inndatafelt. For eksempel, hvis du legger til input, input , vil oppsettet automatisk bytte mens du skriver. Dette ser imidlertid rart ut og hjelper ikke i det hele tatt, men forstyrrer utfyllingen av skjemaet.Hvis du har flere inndatafelt, er det bedre å tilordne én datatype til dem. Det er mye enklere for brukeren når det samme oppsettet brukes ved inntasting, og å hoppe fra bokstaver til tall og tilbake gir bare ytterligere forvirring.

Bruk forskjellige typer input i HTML 5 er kun tilrådelig når det er så få felt på skjermen som mulig. Godt eksempel - to-faktor autentisering Google: Det er bare ett felt der du bare kan skrive inn tall. Det vil være veldig passende her automatisk veksling til en digital layout.
Men mer komplekse former Slik "hjelpsomhet" og "initiativ" av tastaturet kan være irriterende, siden det tvinger brukeren til å bytte mentalt og øker den kognitive belastningen. Spesielt når du bytter fra bokstaver til tall, og omvendt:

5. Skap en levende og minneverdig førstegangsopplevelse
Hvis en nykommer er skuffet over nettstedet eller applikasjonen din fra de første sekundene, er dette beslektet med uhøfligheten til eieren når han møter gjester. Uansett hvor deilige godbitene er, vil møtet bli håpløst ødelagt.En utvikler kan lett miste av syne noen scenarier for den primære bruken av produktet sitt. For eksempel er det vanskelig å kalle en skjerm overfylt med ikoner eller deler intuitiv. Du kan myke opp den første bruksopplevelsen, for eksempel med nyttige tips og advarsler, som enkelt kan slås av.
6. Djevelen er i detaljene
Alle slags små ting kan gjøre produktet ditt enklere å lære. For eksempel vil den kjente standardmarkøren i det første inndatafeltet tillate deg å raskt og smertefritt dykke inn i grensesnittet. Ideelt sett bør brukeren navigere på nettstedet eller applikasjonen på autopilot.Nye brukeres manglende erfaring med produktet ditt betyr at enkelte funksjoner kan forårsake alvorlige problemer. Husk binders fra Microsoft Office, som plutselig kom seg ut og tilbød henne hjelp, noe som var mer irriterende.

Å regissere en vellykket første brukeropplevelse er som å gå på stram tau – det er veldig vanskelig å få alt riktig, men hvis du lykkes, blir det mer enn belønnet med brukergjenkjenning. Stumbleupon-prosjektet er for eksempel svært vellykket når det gjelder å lære nybegynnere sine grunnleggende evner.
En god løsning kan være å integrere opplæringsprosessen i den normale prosedyren for bruk av produktet. For eksempel ved arkivering av brev i postapplikasjon du kan vise meldingen "Visste du at du kan begynne å arkivere fra ved å bruke Ctrl+ K? Denne tilnærmingen gir en mye mildere treningsopplevelse sammenlignet med tradisjonelle "oversikt over hele applikasjonen" stiltimer.
7. Mikrokopiering bør ikke brukes som en ettertanke.
"Mikrokopiering" refererer til alle de små instruksjonene og bekreftelsene som brukes i applikasjoner.- "Ikke bekymre deg, vi vil ikke la postadressen din lekke"
- "Du trenger ikke bankkort for betaling"
For eksempel binding bankkort eller gi E-post For mange brukere er dette et ganske kontroversielt spørsmål. Og med mindre du representerer et tidstestet, anerkjent merke, vil folk alltid være forsiktige med å gi deg slik informasjon. Mikrokopier kan bidra til å løse brukerens tvil

8. Gi alltid kontekst
Brukere hater mangelen på kontekst. Med tanke på hvordan informasjonsflyt de må hele tiden takle, folk prøver å abstrahere seg fra alt som er unødvendig på skjermen og fokusere på spesifikke ting. Når kom det på moten uendelig scrolling, mange nettsteder støtt på ett problem: så snart brukeren klikket et sted ved en feil, ble gjeldende posisjon tilbakestilt. Dette er spesielt ubehagelig i tilfeller der en person har scrollet veldig langt nedover innholdet på siden. Etter bare fem rulleskjermer kan et utilsiktet klikk bli en kilde til irritasjon.De fleste nettsteder i dag løser dette problemet ved å bruke modaler og andre ordninger som er typiske for enkeltsideapplikasjoner. For eksempel, på Pinterest, når du klikker på en flis, åpnes den ikke ny side, og modal. Dette lar deg undersøke detaljene i et bestemt innlegg uten å miste din nåværende posisjon eller vente på at en ny side skal lastes.

På mobil Facebook-appen Den samme tilnærmingen brukes: Hvis du klikker på et bilde i albumet, vil det lastes inn i fullskjermsmodus. Det ser ut nesten som om en ny side hadde åpnet seg, men når du trykker på tilbake-knappen blir du forsiktig brakt tilbake til konteksten.
Brukere, spesielt mobilbrukere, liker ikke når innholdet på skjermen endres uventet. Dette bør bare gjøres som svar på eksplisitte brukerhandlinger. For eksempel, nyhetsfeeds på Twitter og Facebook blir tvangsoppdatert. Ellers vil du få en ubehagelig situasjon når du leser en melding, og samtidig bakgrunnsprosess oppdaterer feeden og gir deg en haug med nye meldinger som begraver det du har lest før. Det er som et vindkast som river en avis ut av hendene dine.

Heldigvis informerer Twitter forsiktig brukeren når nye meldinger vises og venter på at brukeren skal gi nedlastningskommandoen. Det vil si at en person har full kontroll over å endre innholdet på skjermen og er ikke forvirret.
15. Bryt store, komplekse oppgaver i mindre operasjoner
Ingen liker å fylle ut et helsideskjema. Derfor vil alle slags innstillingsseksjoner, registreringsskjemaer og profiler kun ha nytte av en logisk inndeling i mindre blokker. Bruk kort, seksjoner, faner, sidepaneler. Det vil være lettere for en person å oppfatte behovet for mange fyllinger, selv om det er flere logiske blokker på en side.Å dele inn i logiske blokker forenkler subjektivt oppgaven med å sette opp og fylle ut mange felt og forhindrer følelsen av ubehagelig arbeid. Dette er spesielt viktig for mobilapplikasjoner og nettsideversjoner.

For eksempel har Facebook brukt flere år på å finpusse grupperingen av personverninnstillinger for å gjøre dem enklere å konfigurere. Men en gang i tiden var dette en så ikke-triviell oppgave at mange rett og slett ikke rørte disse innstillingene. Ved å dele dem inn i seksjoner har prosentandelen av brukere som bruker disse sidene i stedet for å unngå dem økt.

En annen godt eksempel bryte en stor oppgave i logiske blokker - bestillingsprosessen. For mange nettapplikasjoner blir denne prosedyren et kritisk punkt, en indikator på prosjektets suksess. Når en bestilling er delt inn i stadier, får brukerne en følelse av fremgang, fremgang, selv om ikke alt går på skinner når de går gjennom dem.
Dessuten gjør inndeling i logiske blokker det lettere å oppdage og løse nye problemer. Tross alt er det ingen som ønsker å forholde seg til en melding som "Kan du vær så snill å korrigere de følgende fire punktene?"
Hvis du tvinger brukeren til å fylle ut alle feltene eller konfigurere innstillinger på én, komplekst organisert side, legger du eggene dine i én kurv. Enhver feil vil forhindre at alle andre data blir sendt.
Det samme kan sies om donasjonsformer, spesielt i mobile prosjekter. Du vil sannsynligvis at brukeren skal tenke: "Wow, så enkelt det er" i stedet for "Ja, dette tar tid." Forbedring av brukervennligheten til skjemaer påvirker direkte lønnsomheten til prosjektet.
De fleste av punktene ovenfor er ganske enkle når de vurderes individuelt. Men jobber du med dette hver dag, blir øynene ofte uklare. Derfor er det viktig å kunne ta et skritt tilbake, abstrahere og se på hjernen din gjennom øynene til en "ny bruker".
Tagger:
- grensesnitt brukervennlighet
- nettstedets brukervennlighet
I dag anser mange designere animasjon som noe som gjør et design vakrere og mer levende, og bruker det sjelden for å forbedre brukervennligheten. For å forbedre brukervennligheten til landingssiden, bør animasjonen være funksjonelt element, og ikke bare dekorasjon. Hvis du vil lære hvordan du bruker animasjon for å gjøre et design både attraktivt og praktisk, så er denne artikkelen for deg.
1. Lag et konsept
Hver designer er en historieforteller. Når han lager et nettsted, forteller han en historie til sine besøkende. Ved å bruke animasjon kan vi gjøre denne historien enda mer interessant.
Animasjon blåser liv i innhold, noe som gjør det mer attraktivt og minneverdig. Et godt eksempel på slik animasjon finner du på nettsiden til Ikonet. Animasjon trollbinder brukeren fra første sekund av å være på siden.
Animasjon kan også fungere som en guide, som forklarer brukeren hvordan man samhandler med grensesnittet eller nettstedet. Derved trekker brukeren oppmerksomhet til viktige ting. For eksempel, hvis du trenger å legge vekt på informasjon eller handling, få den til å skli ut fra et sted og være ganske merkbar. Ta en titt på Preston Zellers eksempel nedenfor. Elementer vises på en side om gangen, og trekker dermed brukernes oppmerksomhet til bestemte områder på siden.

2. Gi tilbakemelding
Menneske-datamaskin-interaksjon er basert på to hovedprinsipper: brukerinndata og systeminndata. Tilbakemelding. Alle interaktive objekter må svare på brukerinnspill med passende visuelle eller lydsignal. Dermed gi tilbakemelding.
Nedenfor er en egendefinert avkrysningsbokseffekt opprettet ved hjelp av Slides-rammeverket. Den subtile hoppende animasjonen som brukeren ser når du bruker bryteren, forbedrer følelsen av interaktivitet.

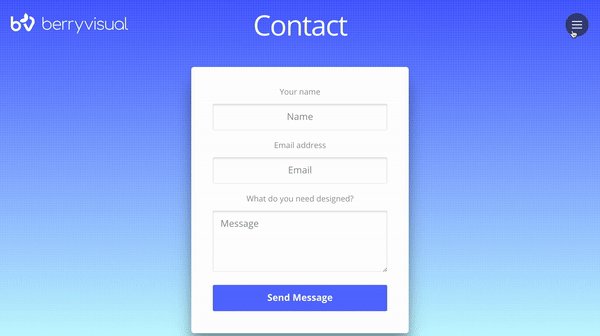
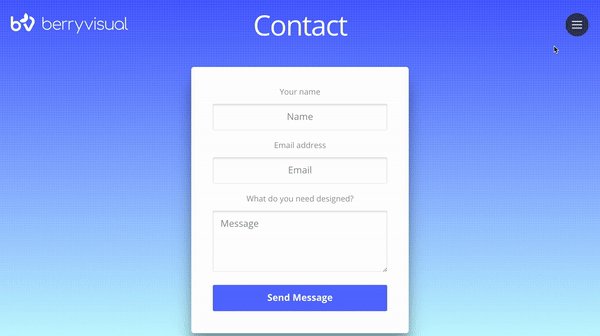
Med lysbilder kan du lage søte animasjoner som aktiveres ved sveving, og dermed oppmuntre brukere til å samhandle med objekter. Ta en titt på Berry Visual. Når du holder musepekeren over "Send melding" eller menyen til høyre øverste hjørne, vises en fin animert effekt. Dette skaper en følelse av interaktivitet mellom elementene.

Buf Antwerpen er et annet godt eksempel på hvordan animerte tilbakemeldinger kan forbedres Brukererfaring. Når besøkende holder markøren over en flis, vises et halvgjennomsiktig overlegg med tekst som gir Ytterligere informasjon om objektet.
 3. Opprett en forbindelse
3. Opprett en forbindelse
Et flott sted å legge til animasjon på landingssiden din er ved overgangspunkter. Ofte virker overganger brå, for eksempel når brukere klikker på en lenke og et nytt vindu vises. Slike endringer fører vanligvis til tap av kontekst, hjernen må skanne den nye siden for å forstå hvordan den forholder seg til den forrige, slik at brukere kan finne slike overganger vanskelige å oppfatte.
La oss se på et eksempel på en skarp overgang:

Sammenlign dette med følgende eksempel, der en jevn animert overgang guider brukeren til forskjellige deler av skjermen:

Den andre overgangen er mykere. Den demonstrerer tydelig overgangsprosessen mellom seksjoner, og hjelper brukere å forstå hva som skjer og se sammenhengene mellom dem.

Den brukes også når du lager overganger mellom stadier. De jevne overgangene mellom lysbildene i eksemplet nedenfor skaper en følelse av konsistens slik at informasjonen ikke ser sammenhengende ut.

4. Gjør kjedelige oppgaver interessante
Det kan være vanskelig å forestille seg hvordan du kan legge til lekne elementer i din daglige rutine. Men ved å legge til en liten overraskelse til animasjonen, kan vi gjøre en kjent interaksjon til noe morsomt og minneverdig.
Hvis du åpner nettstedet til Tympanus 3D Room Exhibition, vil det ved første øyekast virke som om det ikke er forskjellig fra andre nettgallerier. Men inntrykket ditt endres umiddelbart etter interaksjon med siden. Hvis du flytter markøren, vil du se siden flytte seg, og denne effekten vil skape en følelse av 3D-rom. Denne følelsen forsterkes når du går fra en side til en annen. Det er som om du reiser fra ett rom til et annet i tredimensjonalt rom.

La oss nå snakke om noe mer kjent enn 3D-effekter – om former. Hvem elsker å fylle ut skjemaer? Sannsynligvis ingen. Å fylle ut skjemaer er imidlertid en av de vanligste oppgavene på Internett. Hvordan kan du gjøre denne aktiviteten morsom?
Se på bildet nedenfor, yetien lukker øynene når brukeren begynner å skrive inn passordet sitt. Denne animerte effekten er overraskende og oppløftende, spesielt hvis du ser den for første gang.

Sist, men ikke minst, kan du gjøre rulling ikke bare visuelt interessant, men også nyttig for leserne. Nedenfor er en interaktiv reise der ruten på kartet er animert i henhold til innholdet på siden. Sammenheng i ideen visuelle effekter og plassering lar brukere lese informasjon og se bevegelsene deres på kartet.

Å bestemme stedet på siden der animasjon vil være mest nyttig er bare halve historien. Veldig viktig har også animasjonsimplementering. I denne delen lærer du hvordan du kan animere objekter på et profesjonelt nivå.
1. Ikke animer flere objekter samtidig
Når flere objekter beveger seg samtidig, er det vanskelig for brukeren å konsentrere seg. Fordi en persons øyne vil bevege seg fra ett objekt til et annet, og hjernen vil trenge ekstra tid for å finne ut hva som skjer (spesielt hvis bevegelsen skjer veldig raskt). Derfor er det veldig viktig å implementere animasjon riktig.
Det er viktig å forstå konseptet overgangskoreografi, som er en sekvens av bevegelser som opprettholder fokus etter hvert som grensesnittet endres. Minimer antallet elementer som beveger seg samtidig. Bruk ikke mer enn to eller tre bevegelige deler om gangen. Hvis du vil sette mer enn tre objekter i bevegelse, grupperer du dem og animerer dem som en helhet, i stedet for individuelle elementer.

Lysbilder er ekstremt nyttige i webdesign fordi de lar deg bruke mindre bevegelse. Hver animerte effekt som finnes i lysbildene er nøye designet for å presentere innholdet effektivt.
2. Animasjon bør ikke komme i konflikt med de individuelle egenskapene til landingssiden
Hver gang du legger til animasjon til et design, gjør du det mer uttrykksfullt. Utseendet vil i stor grad avhenge av den animerte effekten du velger.
Når folk samhandler med et produkt, har de visse forventninger. Tenk deg at når du oppretter en landingsside for en banktjeneste, bestemmer du deg for å bruke en hoppende animasjon for datainnsamlingsskjemaet ditt. Mange brukere vil være redde for å oppgi detaljene sine fordi skjemaet ikke ser seriøst nok ut.

Slides-rammeverket gir 10 animerte stiler som Stack, Zen, Film, Cards og Zoom. Eksperimenter med ulike effekter og velg den som best passer alle kriteriene.
3. Still inn timingen
Når det gjelder å lage animasjon, er timing alt. Han bestemmer bokstavelig talt skjebnen til animasjonen. Når du jobber med animasjon, bruker du vanligvis en tredjedel av tiden på å finne de riktige animerte effektene, og resten av tiden på å velge timing for å få animasjonen til å se grasiøs ut.
Den optimale UI-animasjonshastigheten er mellom 200 og 500 millisekunder. En animasjon som varer mindre enn 1 sekund regnes som øyeblikkelig, mens en animasjon som varer mer enn 5 sekunder kan føles trukket ut.
Når det gjelder å lage en animert effekt, har timing en direkte innvirkning på hvordan animasjonen oppfattes. Det hjelper designere med å gjøre animasjon mer naturlig og naturlig.

4. Ikke glem tilgjengelighet
Animasjon er et tveegget sverd. Det kan forbedre brukervennligheten for en gruppe brukere samtidig som det skaper problemer for en annen gruppe. Utgivelse Apple iOS 7 ble et eksempel på hva man ikke skal gjøre. Kort tid etter lanseringen av operativsystemet rapporterte iPhone-brukere at animerte overganger forårsaket svimmelhet og belastning på øynene.
Man må rette seg mot massene og ta hensyn til funksjonshemminger som synsproblemer og så videre. Sjekk alltid at designet ditt følger WCAG-retningslinjene. Spor brukerforespørsler og kommentarer.
En spesiell CSS-mediefunksjon, «foretrekker-redusert-bevegelse», hjelper til med å spore situasjoner der brukeren ber om å minimere antall animasjoner.
I tillegg bør du utføre brukervennlighetstesting for å sikre at alle brukere, inkludert de med synshemming, ikke har noen problemer med å samhandle med designet ditt.
5. Test designløsningene dine
Her er noen tips du bør huske på når du tester:
- Test på forskjellig utstyr.
Mange maskinvarespesifikasjoner som skjermstørrelse, skjermtetthet, ytelse GPU og så videre, kan påvirke animasjonsytelsen betydelig. Som et resultat vil eieren av en skjerm med høyere kvalitet se et annet bilde enn eieren av en eldre enhet. Vurder disse faktorene og optimaliser animasjonen slik at den ser bra ut på alle enheter.
- Test på en mobiltelefon.
De fleste nettsider er laget og testet på en PC. Å ikke teste på mobile enheter kan skape mange problemer for brukerne ettersom noen animerte teknikker fungerer bra på PC, men ikke på mobile enheter. For å forhindre at brukere får en negativ opplevelse, sørg for at designet fungerer bra på både stasjonære og mobile enheter.
- Se animasjonen i lav hastighet
Det er vanskelig å legge merke til feil når en animasjon (spesielt en kompleks en) kjører på full hastighet. Men når du bremser animasjonen (f.eks. en tiendedel av hastigheten), blir slike ufullkommenheter åpenbare. Du kan også lage en slow-mo-video og vise den til vennene dine for å få deres mening.
6. Animasjon bør utvikles i begynnelsen
Mange designere vurderer animasjon unødvendig funksjon, fordi det overbelaster brukergrensesnittet og kompliserer det. I de fleste tilfeller skjer dette, men bare fordi designere legger til animasjon på slutten av designprosessen. Tilfeldig bevegelse uten noen hensikt vil ikke være til nytte for besøkende og vil mest sannsynlig være distraherende og irriterende.
For å gjøre animasjon nyttig og praktisk, bruk tid på det tidlig i designet. Det er veldig viktig å bestemme hvor animasjonen vil se logisk og naturlig ut.
Konklusjon
Godt tenkt og animasjon av høy kvalitet gjør landingssiden ikke bare mer attraktiv, men også mer brukervennlig. Når det gjøres riktig, kan animasjon gjøre interaksjonen på landingssiden din til en minneverdig og engasjerende opplevelse.
God dag, kjære venner! I dag skal vi snakke med deg om en så viktig ting som Usability (brukerbarhet) av nettstedet, om hvordan du kan forbedre denne faktoren, kjenne dens grunnleggende prinsipper og regler. Vel, avslutningsvis vil vi lære hvordan du gjør en uavhengig og gratis revisjon (analyse) av prosjektet ditt for å fastslå dets attraktivitet for publikum. Så la oss starte med definisjonen av selve konseptet brukervennlighet.
Hva er brukervennlighet og hva er dens prinsipper?
Brukervennlighet - fra oversettelse betyr et mål på bekvemmelighet, kvalitet, brukervennlighet av noe. I vårt tilfelle mener vi selve nettstedet, siden det samhandler direkte med Internett-brukere. Nivået av brukervennlighet for et bestemt prosjekt vil direkte bestemme CTR (prosent) av salg, posisjon i søkemotorer og naturligvis mengden trafikk (besøkende). Hvis du klarer å forbedre denne faktoren, vil du drepe flere fluer i en smekk, noe som kan øke inntektene dine med 2-3 ganger! Dette er hva du får i tilfelle høy level brukervennlighet:
— Øke en så veldig viktig ting som nettstedskonvertering (prosentandel av salg), og dermed fortjenesten til nettstedets eier.
— Øke plasseringen av siden, noe som til syvende og sist vil føre til en økning i potensielle kunder eller, som tidligere nevnt, til økt fortjeneste.
— Redusere budsjettet (utgiftene) for kontekstuell og annen annonsering for å tiltrekke besøkende. Hvorfor betale for dem hvis de allerede finner deg godt gjennom søk?
— Tiltrekke en kjernekundebase. Hvis en besøkende virkelig liker nettstedet ditt og produktet du selger, så vær sikker på at i fremtiden, når han ønsker å foreta et kjøp igjen, vil han sikkert se på deg først, og deretter på konkurrentene.
— Redusere antall ansatte som må betales. Som du vet, bør enhver tjeneste med respekt for seg selv ha online støtte klienter. Så hvis besøkende kan finne svar på spørsmålene sine på egen hånd uten hjelp, er det usannsynlig at han vil plage konsulenten din.
Som du kan se, kan du veldig smart øke , men for å gjøre dette må du sørge for at besøkende eller klienter bokstavelig talt blir forelsket i nettstedet ditt. Når de går inn i den, skal de ikke føle seg keitete, anspente eller føle noe triks fra din side, at de er i ferd med å bli lurt. Disse ubehagelige følelsene er oftest forårsaket av altfor høye priser, uklar navigasjon og hele nettstedet som helhet. Enkel bruker Han kan til og med bli fornærmet hvis du ikke snakker språket hans!
Mange, i jakten på kunder, prøver å skille seg ut blant mengden av konkurrenter, og viser sin "kulhet" og rikdom, for å si det sånn. Oftest kan dette sees i tekster som bruker komplekse begreper for persepsjon som bare kan forstås av et veldig smalt lag i samfunnet. Men la oss ikke lure oss selv, for oftest er kundene våre vanlige besteforeldre og til og med noen ganger skolebarn som så å si ikke kan "få det", hva slags ting dette er og hvorfor skal jeg kjøpe det her, hvis jeg ikke engang har en beskrivelse av det?kan jeg forstå det?
Og dette er kun en liten dråpe av det som må tas i betraktning når man utvikler en nettside slik at den er mest mulig attraktiv for brukeren. Når du oppretter prosjektet ditt, må du først stille deg selv presise spørsmål om brukervennlighet og svare på dem så nøyaktig som mulig, uten noen "jeg tror, jeg antar, osv.," slik at du senere ikke vil bli overrasket over hvorfor det er mange besøkende, men ingen salg.
Så her er en rekke spørsmål som må tas i betraktning når du designer et nettsted:
— Hvor praktisk er siden, kan brukeren finne det han vil bruke den (her mener vi hvor oversiktlig og enkel strukturen og navigeringen er).
— Hvor nyttig og lett å lese innholdet (artikler, videoer) er for oppfatning av ulike grupper av mennesker i henhold til alder og kulturelle kjennetegn.
— Hvor enkelt brukeren kan huske og finne nettstedet ditt (dette betyr et vakkert unikt design, en kort og tydelig nettstedsadresse, navnet, telefonnummeret osv.).
— Vil den besøkende være fornøyd etter kjøpet? Hva om leveringen er forsinket eller varene kommer ødelagte, men du er som alle andre? penger de kommer ikke tilbake.
— Og til slutt, hvor komplett er prosjektet ditt på alle måter? Du vet, dette er sannsynligvis det verste som kan skje når en klient som besøker nettstedet ditt, finner en feil på selve nettstedet eller et annet sted. På grunn av dette vil du miste tilliten til deg, noe som til slutt vil redusere salget.
Så snart du svarer på en rekke av disse spørsmålene, kan du være sikker på at du fortsatt har konkurransedyktige måter og kan gjøre det vellykket salg. Men hvis du fortsatt ikke har nok argumenter for dette, anbefaler jeg at du gjør deg kjent med listen min nedenfor for å forbedre brukervennligheten til nettstedet.

Grunnleggende regler for å forbedre brukervennligheten til innholdet på nettstedet (artikler).
1 ) Del artiklene inn i små avsnitt, som hver består av omtrent 5-7 setninger. I dag leser ikke brukere lenger innlegg på nettsteder som en slags bok, men skanner dem bare og avgjør om det er verdt å lese den i sin helhet eller ikke. Så hvis du skriver lange artikler, som meg, kan brukeren rett og slett bli redd når han ser en stor tekst uten ende i sikte. Jeg tror du også neppe hadde lest denne artikkelen hvis den ikke hadde vært delt inn i avsnitt.
3 ) I den aller første setningen i artikkelen din, fremhev alltid søkeord som brukere søker etter deg med fet skrift. Denne operasjonen vil gi brukeren beskjed om at han fant det han lette etter, for som jeg skrev ovenfor, leser brukere ikke engang halvparten av teksten, de skanner den ganske enkelt for dens relevans (i hvilken grad artikkelen svarer på spørsmålet).
Med andre ord, hvis de nødvendige nøkkelordene mangler helt i begynnelsen av artikkelen, vil brukeren sannsynligvis forlate umiddelbart. Også denne teknikken er en av de grunnleggende for å optimalisere artikler for søkemotorer. Hvis noe, Google liker det fortsatt når tastene er uthevet fet tekst, for Yandex spiller dette ingen rolle lenger.
4 ) Forklar uklare termer, for ikke alle er like avanserte som noen. Som du sikkert allerede har lagt merke til, er det ganske mange uklare definisjoner i denne artikkelen, som jeg alltid forklarer i parentes, noe jeg anbefaler at du også gjør.
5 ) Sett inn bilder av høy kvalitet eller . Dette bidrar til å forbedre brukervennligheten til artikkelen, fordi ingen vil lese én kjedelig tekst. Dette har forresten blitt veldig aktuelt i vår tid, da flere og flere flere mennesker begynte å kjøpe små tegneserier enn en gang kilogram bøker.
6 ) Hvis du beskriver noen instruksjoner, del den opp i små trinn og nummerer dem slik at brukeren ikke blir forvirret og alltid kan forstå rekkefølgen av handlinger som må utføres.
7 ) Snakk til de besøkende på deres språk. Hvis ditt potensielle publikum er ungt eller tvert imot eldre mennesker, må du bruke denne typen samtaletale som er karakteristisk for dem.
Hvordan forbedre brukervennligheten til selve nettstedet?
 8
)
Før du oppretter et nettsted, må du analysere markedet, publikummet ditt, hva som er kjent for dem og hva som er fremmed, og forstå tankegangen deres. Oftest, i 90 % av tilfellene, begynner arbeidet med nettstedets brukervennlighet når det allerede er opprettet, noe som til slutt gjør nettstedets eier fortvilet, ettersom han begynner å innse at han vil måtte bruke så mye tid stor rad innovasjoner, at det enkleste ville være å rive hele siden fullstendig og gjøre det på nytt.
8
)
Før du oppretter et nettsted, må du analysere markedet, publikummet ditt, hva som er kjent for dem og hva som er fremmed, og forstå tankegangen deres. Oftest, i 90 % av tilfellene, begynner arbeidet med nettstedets brukervennlighet når det allerede er opprettet, noe som til slutt gjør nettstedets eier fortvilet, ettersom han begynner å innse at han vil måtte bruke så mye tid stor rad innovasjoner, at det enkleste ville være å rive hele siden fullstendig og gjøre det på nytt.
I de resterende 10 % av tilfellene håndteres nettstedets brukervennlighet oftest av designere eller programmerere som ikke forstår noe om det. De stoler som regel på sin egen intuisjon, erfaring, mening, som ikke har noe til felles med besøkendes mening.
9 ) Ikke lag et fremmednettsted som bare du kan navigere godt. Poenget mitt er at uansett hvor mye du ønsker å skille deg ut fra konkurrentene dine, bør grensesnittet og navigasjonen til prosjektet ditt være likt de fleste nettsteder slik at brukeren enkelt kan navigere gjennom det.
10 ) Lag en side. Du kan selvfølgelig bli overrasket: hvordan kan det påvirke salget? Det er hvordan. For lenge siden gjorde et selskap en lure ting der de skrev en melding på 404-siden sin om at de rett og slett ikke kunne behandle varen og ba dem gjenta kjøpsprosessen igjen. På denne måten økte de fortjenesten med $380 per måned.
11 ) Gjør det på nettsiden. Hvis publikasjonene eller produktbeskrivelsene dine er store nok, kan brukeren rett og slett bli lei av å rulle opp i lang tid etter å ha lest.
12 ) Ikke lag mange underkategorier, uansett hvor stor siden din er (to er nok). Et stort antall underkategorier kan lett forvirre leseren din, og vil i de fleste tilfeller ikke tillate ham å finne ønsket produkt eller materiale i det hele tatt.

13 ) Sørg for å legge til kontaktinformasjon (telefon, e-post) eller i det minste . Også på nettstedet bør det være en side om organisasjonen eller forfatteren av denne skapelsen. Husk at fraværet av noen av disse dataene i stor grad undergraver troverdigheten til deg og nettstedet som helhet.
14 ) Gjør tittelen og beskrivelsen av nettstedet ditt lesbart for mennesker, slik at brukeren ved første øyekast forstår hva siden er og hva dens formål er. Mange, etter min mening, gjør den samme grove feilen: å sette inn et firmanavn (spesielt på engelsk) i beskrivelsen av nettstedet deres, som brukeren ikke kan forstå noe av. For eksempel skrev jeg bare inn søket "kjøp en kjole" i søket, fulgte den første annonsen til nettstedet, og hva ser jeg i tittelen? Mondigo.ru. Ja, jeg er enig, det er et godt triks for å få brukeren til å huske nettstedet, men han vil neppe bruke det.
15 ) Legg ved et søk på nettstedet ditt, gjerne på et sted som er kjent for alle - i øvre høyre hjørne. Hvis du har mindre enn 100 sider, trenger du ikke bekymre deg for dette foreløpig, siden du kan klare deg med en enkel en, men etter hvert som du får flere sider, sørg for å legge til et søk. Dette gjelder forresten også tilknyttet program. For nylig var jeg på utkikk etter en nettbutikk som ville ha et tilknyttet program for produktet jeg trengte.
Jeg fant en, registrerte meg og brukte en time på å lure på hvordan jeg kunne finne den. tilknyttet lenke spesielt for dette produktet, og ikke for nettstedet som helhet. Hele poenget var at butikken hadde flere tusen produkter, men det var ingen søk etter dem, så jeg måtte skrive til nettstedets support.
16 ) Siden vi, av vår kultur, leser innlegg fra venstre til høyre, bør selve siden utformes på en slik måte at all tekst skal starte til venstre, og ikke fra midten, for eksempel, der siden har to kolonner på begge sider. Dessuten må bakgrunnen være hvit, og teksten må være svart, minst 12px.
Det vil være svært vanskelig for brukeren å lese stoff der for eksempel bakgrunnen er svart og teksten er hvit, og den er også så liten at den må undersøkes under forstørrelsesglass. I tillegg anbefaler jeg ikke at du bruker mer enn fire nyanser av farger på nettstedet ditt, siden mange farger ikke kombineres med hverandre og skremmer bort brukeren (eller rettere sagt, øynene hans).
17 ) Gjør det på nettstedet hvis du bare har et informasjonsnettsted. Hvis du har en nettbutikk, er det bedre å fjerne den slik at brukeren ikke går seg vill på siden din og kommer dit du skal, og dermed øke konverteringen.
18 ) Fjern popup-abonnementsskjemaet, som i tillegg til å være veldig irriterende, også bremser nettstedet 10 ganger. Også, i lang tid på mange nettsteder så jeg en så forferdelig sjarm, da når du klikket på krysset av nettstedet, dukket det opp et forferdelig abonnementsskjema med et dumt spørsmål: er du sikker på at du vil forlate denne siden? Jeg anbefaler at du forlater denne metoden for å samle e-postadresser, fordi dette bare vil forverre resultatene dine.
19 ) Kjenn grensene dine når du tjener penger på nettstedet ditt. For mange annonser kan ta motet fra eller hindre leseren i å finne materialet de trenger.
20 ) Fjern eller gjør det mulig å logge på via ulike sosiale nettverk. Også, hvis du har en nettbutikk, fjern unødvendige felt for å fylle ut. Tro meg, ingen ønsker å skrive en hel biografi om seg selv på slike punkter som: hvordan du fant oss, dine hobbyer osv.
21 ) Hvis det er mulig, ikke bruk java-skript og flash-animasjoner i sidemenyen, siden din besøkende ganske enkelt kan ha dem deaktivert i nettleserinnstillingene. Som et resultat vil brukeren ikke kunne bruke menyen, og derfor legge inn en bestilling.
22 ) Sørg for at nettstedet ditt vises riktig på mobile enheter. For å gjøre dette, må du sjekke det for og rense nettstedskoden hvis det blir funnet feil.
23) Bruk tydelig navigasjon. Brukeren må finne det han trenger innen tre klikk. For å gjøre dette kan du lage eller legge ved navigering fra .
24 ) Fjern spilleren fra siden din, den besøkende kom for å finne materialet han trengte, og ikke for å høre på klassikere eller rock and roll. Jeg anbefaler også å fjerne alle unødvendige elementer på nettstedet som: kalender, toppkommentatorer, etc.
25 ) Og til slutt, vær vennlig og positiv mot publikummet ditt, for alle har allerede nok negativitet i livene sine.

Hvordan gjøre en høykvalitets revisjon (analyse) av et nettsted gratis?
Til å begynne med, installer en fremmøteteller, der du kan finne ut hva slags mennesker som besøker deg: deres alder, kjønn, hvor de kom fra (land), etc. Jeg anbefaler å installere en teller fra Yandex, siden den har en så kul funksjon som en "webvisor" der du kan se hvordan hver bruker oppførte seg på nettstedet ditt. På dette stadiet kan du finne en haug med feil (feil), samt ulike mangler i utformingen av nettstedet. Du vil også kunne se på et varmekart hvor brukerne dine klikker oftest, noe som kan være svært nyttig når du legger ut annonser.

I tillegg, for å evaluere brukervennligheten til nettstedet ditt, vil det være nok å ringe alle dine slektninger og venner hvor, alle vil evaluere det individuelt. Forresten, her er det bedre å si på forhånd at nettstedet ikke er ditt, siden du på denne måten ikke vil få en tilstrekkelig vurdering, fordi de vil sympatisere med deg på forhånd. Før du tester, må du installere et kamera foran skjermen for ikke bare å se hvordan en person oppfører seg på nettstedet, men også for å se hans ansiktsuttrykk og følelser, noe som også er veldig viktig. På slutten ber du dem skrive ned på et stykke papir hva de likte og ikke likte med nettstedet og hvor de opplevde problemer.
Du kan også ganske enkelt gjøre en spørreundersøkelse eller stemme på nettstedet, hvor brukerne selv vil gi deg all informasjon gratis. Vel, dette avslutter artikkelen min om å forbedre brukervennligheten til et nettsted, jeg håper det var nyttig for deg. Hvis dette likevel ikke var nok for deg, og du ønsker å bli, så å si, en stor ekspert på dette feltet, kan du lese et par bøker om dette emnet, siden i fremtiden, med veksten av Internett , kan denne spesialiseringen bli veldig populær.
- Oversettelse
- Opplæringen
Du blir møtt av klærne dine og eskortert av sinnet ditt. Dette gamle ordtaket snakker blant annet om viktigheten av førsteinntrykk. Dette gjelder ikke bare for mennesker, men også for programvareprodukter - nettsteder og mobilapplikasjoner. En av de viktigste aspektene ved å skape attraktiviteten til et nettverksprosjekt er dets brukervennlighet – brukervennlighet. Og når en person først blir kjent med et nettsted eller en applikasjon, avgjør hans første inntrykk ofte om han kommer tilbake til dette produktet igjen og igjen. Med andre ord er brukervennlighet en av nøkkelegenskapene til et nettsted som skaper (eller ødelegger) et publikum. La oss se på noen vanlige og ofte oversett scenarier for brukeratferd og måter å forbedre brukervennligheten på i de viktigste stadiene av opplevelsen av nettstedet eller mobilappen din.
Klar og informert kommunikasjon
1. Velg skriftstørrelser
Folk surfer i økende grad på nettet ved hjelp av mobile enheter, og for noen nettsteder har mobilversjonen blitt den viktigste. Og dette dikterer kravene til skriftstørrelse, fordi skjermene på smarttelefoner og nettbrett er mye mindre enn konvensjonelle skjermer og bærbare datamaskiner. Fremveksten av responsiv design har spilt en stor rolle i å bringe oppmerksomhet til fontproblemet.Ofte fokuserer nettstedskapere på brukervennligheten til knapper, ikoner, faner og andre klikkbare objekter. Men få husker det praktiske ved å klikke på teksthyperkoblinger. Utfør derfor alltid "live" tester av komforten ved å klikke på hyperkoblinger med fingrene.
2. Skriv informative feilmeldinger
Mange forsømmer valget av ordlyd for feilmeldinger, og anser dem som noe sekundært. Utviklere vet vanligvis hvordan de skal unngå feil oppførsel i produktene sine og møter derfor sjelden slike meldinger.Men ekte brukere kan ikke skryte av dette.
Hvis brukeren ikke forstår godt hva han skal gjøre etter at en feilmelding vises, kan han forlate produktet ditt helt. Derfor kan meldingsteksten være leken, men den skal i det minste hjelpe brukerne raskt å finne ut årsaken og unngå feil i fremtiden.
Prøv å unngå spesialiserte termer, skriv meldinger på felles, forståelig språk. Det er ikke nødvendig å dumpe informasjon på brukeren som han ikke kan bruke. Om ønskelig kan selv valideringsfeil omformuleres for å få dem til å høres vennligere ut. Sammenlign to versjoner av samme skjerm fra det samme populære operativsystemet:


Bekvemmelighet med inndataskjemaer
3. Forenkle passordkravene dine

I dag er det vanlig å kreve at brukerne oppretter komplekse passord. Men dette må gjøres positivt, med oppmuntring, og ikke som en uoverkommelig tøff tilstand. Mange innspillsskjemaer ser veldig fine ut, men er helt upraktiske. Selv om bekvemmeligheten til dette grensesnittelementet kan ha en avgjørende innvirkning på suksessen til hele produktet. Mislykkede løsninger kan fremmedgjøre brukere allerede ved inntasting av pålogging og passord, eller under kassen. Derfor er det nødvendig å følge nøye med på brukervennligheten til skjemaer.
For eksempel har utvalgte bokser historisk vært vanskelige å style. I de fleste tilfeller prøver utviklere å skjule standardobjekter og klone dem som mer passende DOM-elementer. I dette tilfellet overføres data fra "klonene" til inngangen til de originale elementene.
Du må bruke mye tid bare for å kunne kontrollere utformingen av en vanlig rullegardinmeny. Men er spillet verdt lyset? Vi må ikke glemme at mobilbrukere veldig raskt blir vant til utseendet og oppførselen til standard grensesnittelementer som brukes i deres operativsystemer.

For eksempel brukere Windows Mobile De forventer at når du velger en rullegardinmeny, åpnes listen over alternativer i fullskjerm, atskilt fra selve feltet. Mens Android-brukere forventer å se et modalt vindu. Og hvis du av hensyn til dine designideer ikke oppfyller slike forventninger, kan det hende at brukerne ikke setter pris på løsningene dine i det hele tatt. De vil sannsynligvis ha det vanskeligere å bruke produktet ditt, noe som vil påvirke opplevelsen deres negativt. Med andre ord, ved å endre utformingen av standardelementer vil du skape flere problemer enn du løser.
4. Bruk de riktige inndataskjemaene
Mange anbefaler å bruke dataformatering i inndatafelt. For eksempel, hvis du legger til input, input , vil oppsettet automatisk bytte mens du skriver. Dette ser imidlertid rart ut og hjelper ikke i det hele tatt, men forstyrrer utfyllingen av skjemaet.Hvis du har flere inndatafelt, er det bedre å tilordne én datatype til dem. Det er mye enklere for brukeren når det samme oppsettet brukes ved inntasting, og å hoppe fra bokstaver til tall og tilbake gir bare ytterligere forvirring.

Det er fornuftig å bruke forskjellige inndatatyper i HTML 5 bare når det er så få felt på skjermen som mulig. Et godt eksempel er Googles tofaktorautentisering: det er bare ett felt der du bare kan skrive inn tall. Automatisk bytting til digital layout vil være veldig hensiktsmessig her.
Men i mer komplekse former kan en slik "hjelpsomhet" og "initiativ" av tastaturet være irriterende, siden det tvinger brukeren til å bytte mentalt og øker den kognitive belastningen. Spesielt når du bytter fra bokstaver til tall, og omvendt:

5. Skap en levende og minneverdig førstegangsopplevelse
Hvis en nykommer er skuffet over nettstedet eller applikasjonen din fra de første sekundene, er dette beslektet med uhøfligheten til eieren når han møter gjester. Uansett hvor deilige godbitene er, vil møtet bli håpløst ødelagt.En utvikler kan lett miste av syne noen scenarier for den primære bruken av produktet sitt. For eksempel er det vanskelig å kalle en skjerm overfylt med ikoner eller deler intuitiv. Du kan myke opp den første bruksopplevelsen, for eksempel med nyttige tips og advarsler, som enkelt kan slås av.
6. Djevelen er i detaljene
Alle slags små ting kan gjøre produktet ditt enklere å lære. For eksempel vil den kjente standardmarkøren i det første inndatafeltet tillate deg å raskt og smertefritt dykke inn i grensesnittet. Ideelt sett bør brukeren navigere på nettstedet eller applikasjonen på autopilot.Nye brukeres manglende erfaring med produktet ditt betyr at enkelte funksjoner kan forårsake alvorlige problemer. Husk Paperclip fra Microsoft Office, som plutselig kom ut og tilbød sin hjelp, noe som var mer irriterende.

Å regissere en vellykket første brukeropplevelse er som å gå på stram tau – det er veldig vanskelig å få alt riktig, men hvis du lykkes, blir det mer enn belønnet med brukergjenkjenning. Stumbleupon-prosjektet er for eksempel svært vellykket når det gjelder å lære nybegynnere sine grunnleggende evner.
En god løsning kan være å integrere opplæringsprosessen i den normale prosedyren for bruk av produktet. La oss si at når du arkiverer brev i et e-postprogram, kan du vise meldingen "Visste du at du kan begynne å arkivere med Ctrl + K?" Denne tilnærmingen gir en mye mildere treningsopplevelse sammenlignet med tradisjonelle "oversikt over hele applikasjonen" stiltimer.
7. Mikrokopiering bør ikke brukes som en ettertanke.
"Mikrokopiering" refererer til alle de små instruksjonene og bekreftelsene som brukes i applikasjoner.- "Ikke bekymre deg, vi vil ikke la postadressen din lekke"
- "Du trenger ikke bankkort for betaling"
For eksempel er det ganske kontroversielt for mange brukere å koble til et bankkort eller oppgi en e-post. Og med mindre du representerer et tidstestet, anerkjent merke, vil folk alltid være forsiktige med å gi deg slik informasjon. Mikrokopier kan bidra til å løse brukerens tvil

8. Gi alltid kontekst
Brukere hater mangelen på kontekst. Med tanke på informasjonsflyten de hele tiden må takle, prøver folk å abstrahere fra alt som er unødvendig på skjermen og fokusere på spesifikke ting. Da uendelig rulling kom på moten, sto mange nettsteder overfor ett problem: Så snart brukeren klikket et sted ved en feiltakelse, ble gjeldende posisjon tilbakestilt. Dette er spesielt ubehagelig i tilfeller der en person har scrollet veldig langt nedover innholdet på siden. Etter bare fem rulleskjermer kan et utilsiktet klikk bli en kilde til irritasjon.De fleste nettsteder i dag løser dette problemet ved å bruke modaler og andre ordninger som er typiske for enkeltsideapplikasjoner. For eksempel, på Pinterest, når du klikker på en flis, åpner den ikke en ny side, men en modal. Dette lar deg undersøke detaljene i et bestemt innlegg uten å miste din nåværende posisjon eller vente på at en ny side skal lastes.

Facebook-mobilappen bruker samme tilnærming: Hvis du klikker på et bilde i et album, vil det lastes inn i fullskjermsmodus. Det ser ut nesten som om en ny side hadde åpnet seg, men når du trykker på tilbake-knappen blir du forsiktig brakt tilbake til konteksten.
Brukere, spesielt mobilbrukere, liker ikke når innholdet på skjermen endres uventet. Dette bør bare gjøres som svar på eksplisitte brukerhandlinger. For eksempel blir nyhetsfeeds på Twitter og Facebook tvunget til å oppdatere. Ellers vil du få en ubehagelig situasjon når du leser en melding, og på dette tidspunktet oppdaterer en bakgrunnsprosess feeden og dumper en haug med nye meldinger til deg, som begraver det du leste før. Det er som et vindkast som river en avis ut av hendene dine.

Heldigvis informerer Twitter forsiktig brukeren når nye meldinger vises og venter på at brukeren skal gi nedlastningskommandoen. Det vil si at en person har full kontroll over å endre innholdet på skjermen og er ikke forvirret.
15. Bryt store, komplekse oppgaver i mindre operasjoner
Ingen liker å fylle ut et helsideskjema. Derfor vil alle slags innstillingsseksjoner, registreringsskjemaer og profiler kun ha nytte av en logisk inndeling i mindre blokker. Bruk kort, seksjoner, faner, sidefelt for dette. Det vil være lettere for en person å oppfatte behovet for mange fyllinger, selv om det er flere logiske blokker på en side.Å dele inn i logiske blokker forenkler subjektivt oppgaven med å sette opp og fylle ut mange felt og forhindrer følelsen av ubehagelig arbeid. Dette er spesielt viktig for mobilapplikasjoner og nettsideversjoner.

For eksempel har Facebook brukt flere år på å finpusse grupperingen av personverninnstillinger for å gjøre dem enklere å konfigurere. Men en gang i tiden var dette en så ikke-triviell oppgave at mange rett og slett ikke rørte disse innstillingene. Ved å dele dem inn i seksjoner har prosentandelen av brukere som bruker disse sidene i stedet for å unngå dem økt.

Et annet godt eksempel på å dele opp en stor oppgave i logiske blokker er bestillingsprosessen. For mange nettapplikasjoner blir denne prosedyren et kritisk punkt, en indikator på prosjektets suksess. Når en bestilling er delt inn i stadier, får brukerne en følelse av fremgang, fremgang, selv om ikke alt går på skinner når de går gjennom dem.
Dessuten gjør inndeling i logiske blokker det lettere å oppdage og løse nye problemer. Tross alt er det ingen som ønsker å forholde seg til en melding som "Kan du vær så snill å korrigere de følgende fire punktene?"
Hvis du tvinger brukeren til å fylle ut alle feltene eller konfigurere innstillinger på én, komplekst organisert side, legger du eggene dine i én kurv. Enhver feil vil forhindre at alle andre data blir sendt.
Det samme kan sies om donasjonsformer, spesielt i mobile prosjekter. Du vil sannsynligvis at brukeren skal tenke: "Wow, så enkelt det er" i stedet for "Ja, dette tar tid." Forbedring av brukervennligheten til skjemaer påvirker direkte lønnsomheten til prosjektet.
De fleste av punktene ovenfor er ganske enkle når de vurderes individuelt. Men jobber du med dette hver dag, blir øynene ofte uklare. Derfor er det viktig å kunne ta et skritt tilbake, abstrahere og se på hjernen din gjennom øynene til en "ny bruker".
Tags: Legg til tagger
Hvordan kan du forbedre brukervennligheten til et nettsted og gjøre det mer praktisk og morsomt for alle dine besøkende og lesere? Sannsynligvis stiller hver webmaster og blogger seg selv dette spørsmålet når han ser på SDL. Jeg innrømmer at jeg også undret meg over dette mer enn en gang. Så jeg bestemte meg for å tenke på det igjen og skrive ned, om ikke alt, så det meste viktige tips og peker på å forbedre kvaliteten på nettsteder for folk. Her vil jeg berøre måter å forbedre innholdskvalitet, nettstedhastighet, navigasjon, webdesign, samt mange andre punkter.
Dessverre kan det ta mye tid å forbedre brukervennligheten til et nettsted. Det er mye her tekniske punkter som må tenkes gjennom og. Imidlertid er denne virksomheten verdt tiden din. Derfor, hvis du ønsker å beholde de besøkende så lenge som mulig og redusere fluktfrekvensen, så tenk på å øke bekvemmeligheten for de besøkende helt fra begynnelsen av prosjektet.
Dette er aldri en dårlig idé, siden det lar deg bestemme på forhånd hvordan besøkende vil samhandle med nettstedet ditt og hvor lenge de vil bli på det. I dette materialet vil jeg gi deg flere nyttige tips, som i stor grad vil hjelpe deg med å øke oppholdstiden og brukeropplevelsen på nettstedet ditt. Jeg anbefaler deg også å lese. De vil være veldig nyttige for deg!
Innholdskvalitet
Uansett hvor du ser, vil innhold alltid være konge nøkkelfunksjon. Det spiller ingen rolle om det er det SEO-kampanje, brukervennlighet eller noen reklamekampanjer. Kvaliteten på publisert materiale har alltid vært, er og vil være hovedverktøyet på nettstedet ditt. Prøv derfor å publisere materiale som ikke forårsaker noe negative følelser fra den besøkende. I virkeligheten, for å forbedre kvaliteten på innholdet ditt, er det en rekke grunnleggende punkter du må følge:
- interessant, nyttig og unikt materiale- dette er et av de viktige punktene for å øke kvaliteten på materialene dine. Hvis du publiserer innhold som ingen trenger og er ubrukelig, kan du umiddelbart glemme det videre utvikling ressursen din. Ingen vil besøke det, siden det ikke vil være noe nyttig i det. Prøv derfor å gi nyttig og interessante tips for dine lesere!
- uten vann og lange ark— lange tekstlerreter er ikke på moten nå! Skriv bare om emnet og ikke for mye. Det vil være vanskelig for brukeren å mestre den første tiden stor mengde tekst. Dette betyr imidlertid ikke at du ikke bør tenke på å avsløre temaet. Hvis du ser at emnet er ganske omfattende for ett innlegg, så del det opp i flere innlegg. Dette vil ikke bare være til fordel for leserens bekvemmelighet, men også fremme nettstedet. Ikke prøv å skrive for små innlegg. Dette har en veldig dårlig effekt på unikhet. Hvis mulig, legg til tanker, observasjoner eller noe annet nyttig. Den optimale teksten er 500 - 1000 ord. Maksimumstaket er 1500 - 2000 ord. Så fokuser på disse tallene!
- vakkert innlegg design– dette er også mye viktig poeng for å forbedre kvaliteten på materialene deres. Fortynn alltid teksten med bilder. De er veldig flinke til å forbedre forståelsen av stoffet og gi en pause ved lesing. Du bør også bruke underoverskrifter i testen når det er mulig. De er veldig flinke til å hjelpe deg med å navigere i store mengder informasjon. Muligheten for å introdusere punktlister, tabeller og diverse lyd- og videomateriell. Dette kan i stor grad forbedre kvaliteten på innholdet.

- uthev tekst- Dette vil bidra til å fokusere brukerens oppmerksomhet på noen svært viktige punkter. Mer viktige ord markere med fet skrift. Send inn nødvendige forslag til vakre blokker. Lag for eksempel en tekstblokk " Merk følgende"eller" Sitat". Men ikke under noen omstendigheter overdriv det. Velg bare det viktigste.
- kobling- et veldig viktig poeng ikke bare i markedsføring av nettsteder, men også i brukervennligheten. Ved å tilby brukerne dine flere artikler om et emne, øker du ikke bare tiden en person bruker på nettstedet, men tilbyr ham også flere tips om lignende emner. Sørg også for at alle lenker er lett synlige og ikke blander seg inn i den generelle bakgrunnen. Sørg for å sjekke tilgjengeligheten ødelagte lenker. Det er ubehagelig når brukeren får en feilmelding når han navigerer. Et annet godt alternativ ville være å trekke seg lignende innlegg i form av miniatyrer. Det vil være veldig attraktivt!
- skrive uten feil– dette vil forbedre kvaliteten på innholdet. De færreste liker å lese tekst med stort beløp grove feil. Se derfor alltid etter feil, ikke bare i nye, men også i gamle oppføringer. For eksempel kan teksten sjekkes for feil i samme . Jeg retter nå sakte på mine gamle oppføringer selv.
Nettstedets lastehastighet
 Rask lasting av nettsidene dine påvirker også brukervennligheten til dette prosjektet. Ingen liker å vente lenge på at nødvendig materiale skal lastes ned. Hvis nettstedet ditt laster veldig sakte, vil besøkende på et slikt nettsted definitivt ikke bli lenge og vil lete etter informasjon andre steder. Prøv derfor alltid å overvåke hastigheten på nettstedet ditt.
Rask lasting av nettsidene dine påvirker også brukervennligheten til dette prosjektet. Ingen liker å vente lenge på at nødvendig materiale skal lastes ned. Hvis nettstedet ditt laster veldig sakte, vil besøkende på et slikt nettsted definitivt ikke bli lenge og vil lete etter informasjon andre steder. Prøv derfor alltid å overvåke hastigheten på nettstedet ditt.
Du kan sjekke hastigheten på nettsteder i ulike tjenester. For eksempel liker jeg å bruke Pingdom-tjenesten. Prøv å sikre at prosjektet ikke laster lenger enn 3 sekunder. Det er mange måter å redusere lastehastigheten til nettstedet på:
- installere og konfigurere caching-plugin- Dette vil i betydelig grad hjelpe deg med å øke hastigheten på nettstedet ditt, samt redusere belastningen på serveren din. Prøv å bruke alle typer caching.
- bildeoptimalisering— reduser størrelsen på bilder uten å miste kvalitet og beskjær unødvendige områder av bildet. Dette vil redusere sidestørrelsen og dermed lastetiden.
- inkluderer kun nødvendige funksjoner — slutte å bruke unødvendige plugins, moduler og skript. Hvis det er mulig, deaktiver unødvendig funksjonalitet på selve nettstedet og ikke jag etter for sofistikerte maler for nettstedet. Som regel inneholder slike temaer mye unødvendig kode, noe som påvirker nettstedets lastehastighet.
- databaseoptimalisering- ikke glem å fjerne mye unødvendig søppel i databasen din. Hvis du har en multisite, så ta vare på å lage en avansert database. På denne måten kan du redusere belastningen på serveren din betraktelig. Hvis nettstedet ditt administreres av , anbefaler jeg at du tar en titt.
- bytte til en dyrere hostingplan- velg ikke bare bra vertskap, men også de mest passende tariffene i den. Hvis du etter optimaliseringen ovenfor fortsatt ikke er helt fornøyd med lastehastigheten til nettstedet ditt, kan du prøve å finne en kraftigere og dyrere plan. Det kan hende du trenger en dedikert server for dine evner.
Generelt bør heller ikke slike øyeblikk i nettstedoptimalisering gå glipp av. En person bør enkelt navigere til sidene på nettstedet ditt. Imidlertid er det heller ikke verdt det for mye. Dette kan få dårlige konsekvenser for brukerne.
Praktisk navigering:
Meny
En praktisk nettside må ganske enkelt ha brukervennlig navigering. Imidlertid, i jakten på bekvemmelighet, er det viktigste å ikke overdrive det. Dette gjelder spesielt for rullegardinmenyer. På noen nettsteder er den laget så variert at navigering gjennom den kan forårsake en slags negativitet. Det er mange kategorier på 2-4 nivåer (bilde under). Du peker på en bestemt kategori, og bak den avsløres en annen, og en annen, og en annen. Alt du trenger å gjøre er å rykke i musen ved et uhell og hele menyen kollapser. Dermed viser det seg å være et slags trekkspill.

Dette knappetrekkspillet er ganske vanskelig å navigere, så vær forsiktig når du lager en popup-meny. Ikke lag kategorier mer enn andre nivå. Blant det store antallet slike seksjoner vil det være vanskeligere for brukeren å navigere på nettstedet. Det ideelle alternativet ville være å lage kategorier på første nivå. Dette går imidlertid ikke alltid. Hvis emnet ditt er veldig bredt, kan det hende du må bruke andre-nivå rubrikker (underkategorier). De deler temaet på siden veldig godt. På denne måten trenger du ikke å samle alt i én kategori.
Fortell meg, hvorfor kan vi ikke opprette nye kategorier? Ja, du kan lage det, men slike kategorier vil ta opp ekstra plass. Og underoverskrifter kan spesifikt skille emner, og dessuten kan slike seksjoner skjules i hovedoverskriften. Dette sparer mye plass. Derfor, hvis du planlegger å bruke et betydelig antall overskrifter, kan det være verdt å dele opp noen overskrifter i underoverskrifter. Bare ikke bruk kategorier høyere enn det andre nivået, ellers vil det vise seg å være en jævel.
Generelt må du tenke grundig gjennom navigasjonen på nettstedet. Hvis nettstedet ditt har mye plass, kan selve kategoriene også grupperes i ulike widgets. Det vil si at i henhold til emnet er alle seksjoner delt inn i flere widgets. Denne navigasjonen du kan se det på bloggen min. Nå brukes den der. Det er også skjulte underkategorier.
 Et annet godt alternativ ville være å bruke grafikk i navigasjon. Folk oppfatter grafikk raskere og bedre enn enkel tekst. Derfor, hvis du har muligheten til å vise forskjellige forklarende ikoner ved siden av overskriftene, så under ingen omstendigheter nekte dette. Dette vil bare være et pluss for deg!
Et annet godt alternativ ville være å bruke grafikk i navigasjon. Folk oppfatter grafikk raskere og bedre enn enkel tekst. Derfor, hvis du har muligheten til å vise forskjellige forklarende ikoner ved siden av overskriftene, så under ingen omstendigheter nekte dette. Dette vil bare være et pluss for deg!
I selve innleggene må du også vise en lenke til kategoriene der disse innleggene er publisert. På denne måten vil brukeren vite hvilken kategori materialet tilhører og kan deretter enkelt navigere til den kategorien. Hvis du bruker tagger, må du også vise dem i innleggene dine. Dette vil gi deg en ekstra navigasjon. For rubrikker vil jeg anbefale deg å bruke brødsmuler.
Site Map
Hovedverktøyet for praktisk navigering er et nettstedskart for besøkende. Dette er en slags nettstedinnhold i skjemaet egen side. Den inneholder lenker til alle prosjektposter. Alt på ett sted for å si det sånn! Dette er veldig praktisk for besøkende. De vil raskt og tydelig kunne se alle innleggene på nettstedet ditt. Det er ikke engang en bok som ikke inneholder innhold for praktisk søk. Så hvorfor belaste prosjektet ditt med denne saken. Sørg derfor for å lage et slikt nettstedskart for deg selv.
Ikke klump alt i én haug i nettstedskartet ditt. Grupper alt innhold i deler av spesifikke emner. Alle disse delene  marker den i en annen farge for å gjøre det enklere for brukeren å navigere mellom et stort antall lenker. Dessuten, som jeg allerede sa, ville det ikke være overflødig å feste separate grafiske ikoner til hver seksjon. Hvis du har et veldig bredt emne, kan du lage flere underordnede kart for hvert underemne. Bare ikke gjør for mye!
marker den i en annen farge for å gjøre det enklere for brukeren å navigere mellom et stort antall lenker. Dessuten, som jeg allerede sa, ville det ikke være overflødig å feste separate grafiske ikoner til hver seksjon. Hvis du har et veldig bredt emne, kan du lage flere underordnede kart for hvert underemne. Bare ikke gjør for mye!
På denne måten kan brukeren raskt velge underemnet han trenger og deretter bla gjennom det nødvendige materialer. Dette er veldig relevant når du har flere hundre innlegg publisert på nettstedet ditt. Dermed trenger ikke brukeren å bla gjennom sidene flere ganger for kun å finne det aktuelle underemnet og delene for det. I fremtiden planlegger jeg også å lage et så avansert nettstedskart.
Sidenavigering
Det er også verdt å ta vare på sidenavigering. På nettstedet er slik navigering ganske enkelt nødvendig. Den skal installeres på hjemmeside nettstedet. Det er også folk som spesifikt nekter slik navigering. Jeg synes dette er feil! Selv om en meny og et nettstedskart er tilgjengelig, er sidenavigering fortsatt nødvendig. På denne måten kan brukere enkelt gå til andrenivåsider og se kunngjøringer av ulike innlegg der. Slik navigering kan brukes i form av tall eller i form av tekst.
Hvis nettstedet ditt har et veldig stort antall kommentarer, sørg for å gi sidenavigering for kommentarer også. Dette vil gjøre det mer praktisk for brukeren å navigere stor flyt meldinger. Vis ikke mer enn 50 - 60 meldinger per side.

Du bør heller ikke lage et nettstedskart i form av ett stort tekstlerret. Hvis antallet innlegg på nettstedet eller bloggen din ikke er lite, så sørg for å inkludere side-for-side-navigasjon på nettstedskartet. Dette vil være veldig praktisk for brukere siden ingen liker de endeløse rullesidene. Sørg også for at nettstedet ditt har et nettstedsøkeskjema.
webdesign
- dette er ansiktet til nettstedet ditt. Hvis et slikt ansikt skremmer den besøkende eller gir en slags negativ karakter, vil personen ganske enkelt stikke av fra et slikt nettsted og kommer neppe tilbake til det. Derfor bør du også ta vare på klær til prosjektet ditt. Jeg vil fortelle deg at mye avhenger av temaet på nettstedet. Det viktigste her er relatert til dette nettstedet i et bestemt emne. Selvfølgelig er du ikke pålagt å lage noen mesterverk. Prøv imidlertid å velge maler som passer best for emnet ditt og leserne dine.
Hvis du er i tvil, er Internett fullt av maler. De er delt inn i separate kategorier av emner. Velg retning og se passende maler. Generelt avhenger det av temaet for prosjektet. Hvis for enkel blogg ganske enkelt og enkelt gratis mal, så trenger du den mest sofistikerte malen for en stor portal. Kanskje til og med i . For kommersielle nettsteder bør du heller ikke bruke enkle maler. Du må lete etter noe vakkert og attraktivt for å tiltrekke deg flere besøkende.
For kommersielle nettsteder vil jeg anbefale å kjøpe premium maler eller bestille en mal fra bunnen av. Alt salget ditt kan i stor grad avhenge av. Spar derfor ikke penger på en god og kvalitets webdesign. Men i jakten på kvalitet og skjønnhet bør du ikke gå for langt. Alt dette overskuddet kan spille en grusom spøk på deg. Maler som er for fargerike og fylt med ulike typer blokker kan skremme besøkende. Vit derfor når du skal stoppe! Bruk bare de funksjonene som virkelig er nødvendige. Det skal ikke være noe overflødig!

Tilgjengelighet er også et viktig poeng mobilversjon og applikasjoner for nettstedet ditt. I dag, med den raske utviklingen av nettverket og teknologien, foretrekker flere og flere å bruke Mobilt Internett. Det er raskt og praktisk! Derfor må du definitivt passe på responsiv utforming nettside og eventuelt installere mobilapplikasjoner. Så du har en garanti for at når du logger inn med mobil enhet til nettstedet ditt, vil brukeren føle seg komfortabel på den.
Til rask tilgang alle navigasjonselementer vil være i den aktuelle delen av siden, alle knappene vil ha riktig størrelse for enheten, og det vil være mye mer praktisk å bla gjennom innholdet. Generelt, ta vare på minst mobilversjonen av nettstedet for ikke å miste mesteparten av trafikken i fremtiden og forbedre brukervennligheten til nettstedet på mobile enheter.
Selve fonten på siden er av stor betydning. Upraktisk og dårlig skrift vil bare voldta brukeren. Prøv derfor ikke å løpe etter skjønnhet. Bruk kun standard i innleggene dine. enkle fonter. I tillegg støttes de av alle nettlesere. Jeg vil anbefale å bruke Verdana-fonten i innleggene dine. Skriftstørrelse er også viktig. Tekst som er for liten er svært vanskelig å lese. Derfor anbefaler jeg å bruke en skriftstørrelse på 13 - 14 poeng.
Vær forsiktig med kvantiteten og kvaliteten på annonseringen på nettstedet. Som regel dette WordPress-motor. Et stort antall forskjellige annonser, så vel som forferdelige bilder i blokkene, vil raskt skremme bort besøkende og bare gi et negativt svar om nettstedet ditt. Så tenk på hva du legger på nettstedet ditt.
 Gi muligheter praktisk funksjon kommentere på siden. Du må deaktivere captchaen og finne andre måter å bekjempe spam på. Hvis det er store diskusjoner om et prosjekt, er det bedre å lage trelignende kommentarer og side-for-side-navigering til dem. Hver melding skal vise kommentatorens gravatar. Noen skjuler det med vilje. Det kan du ikke gjøre! Det viser seg at det ikke er klart hvem som svarer hvem. Og det er veldig praktisk for kommunikasjon. Derfor trengs det alltid slike gravatarer og helst mest optimal størrelse. Bilder som er for store eller for små er unødvendige.
Gi muligheter praktisk funksjon kommentere på siden. Du må deaktivere captchaen og finne andre måter å bekjempe spam på. Hvis det er store diskusjoner om et prosjekt, er det bedre å lage trelignende kommentarer og side-for-side-navigering til dem. Hver melding skal vise kommentatorens gravatar. Noen skjuler det med vilje. Det kan du ikke gjøre! Det viser seg at det ikke er klart hvem som svarer hvem. Og det er veldig praktisk for kommunikasjon. Derfor trengs det alltid slike gravatarer og helst mest optimal størrelse. Bilder som er for store eller for små er unødvendige.
Vel, sørg for å gi det vakreste og høykvalitets abonnementet. Dette bør inkludere et abonnement på Nylige oppføringer nettsted, for nye kommentarer om et spesifikt emne, samt abonnement på sosiale nettverk. Hele denne prosessen skal være oversiktlig for brukeren og enkel å bruke. Og for bloggere vil jeg anbefale å holde seg til . Dette er også veldig viktig!
Konklusjon
Det er alt! Eller ikke? Hvis du vet noen andre måter å forbedre nettstedets brukervennlighet og redusere fluktfrekvensen på, må du huske å skrive nedenfor i kommentarene. Og så, som du kan se, er det ganske mange måter å forbedre kvaliteten på nettstedet på. I teorien burde dette innlegget vært delt inn i flere artikler. Det viste seg å være for omfangsrikt. Emnet er imidlertid veldig viktig. I andre del av emnet om snakker jeg om viktigheten av innhold, lenker og brukerretning.
