Lag animasjon ved å bruke tidslinjen. Photoshop leksjoner
Lage realistisk snø ved hjelp av teknologi digital tegning kan godt virke ganske vanskelig for noen. For ikke lenge siden ga vi deg oppmerksomhet til en veiledning om å legge til statisk snø på et bilde, og dagens Photoshop-opplæring vil vise deg en metode for å lage et realistisk animert snøfall og deretter konvertere det til en animert GIF-fil. Så la oss komme i gang!
Forhåndsinnstillinger for leksjon
Video uten kommentarer
Denne videoen ble spilt inn under opprettelsen av leksjonen. Dessverre hadde vi ikke mulighet til å ta opp de tilsvarende kommentarene, så videoen inneholder ikke lydakkompagnement.
1. Lage snøfnugg
Trinn 1
Skape nytt dokument med en lerretsstørrelse på 800x800 piksler
Steg 2
Velg børsteverktøyet og sett størrelsen til omtrent 4 piksler

Trinn 3
Skape nytt lag, og spre tilfeldig et antall svarte prikker over lerretet. Hver prikk vil representere et eget snøfnugg. Gi dette laget navnet "Snøfnugg". Prøv å unngå å konsentrere for mange snøflak i ett område.

2. Sette opp animasjon
Trinn 1
Før vi begynner å animere snøfnuggene, la oss nok en gang tydelig forestille oss flyturen deres. Når de faller ned fra himmelen, endrer de tilfeldig retning, og avviker fra side til side, noe som sammen gir dette skuespillet litt ynde (merk bildet nedenfor). Så vi kan dele flyet til et snøfnugg i to komponenter: fra topp til bunn og fra side til side. Vi starter animasjonen ved å få snøfnuggene til å bevege seg fra side til side.

Steg 2
Åpne tidslinjen: Vindu > Tidslinje

Trinn 3
Tidslinjepanelet åpnes. Men du vil ikke se selve tidslinjen ennå. Vær oppmerksom på den enkle knappen i midten av panelet, som ber deg velge hvilken skala du vil lage. Sørg for at alternativet "Opprett videotidslinje" er valgt.

Trinn 4
Nå som vi har en tidslinje spesifikt for videoen, skal den vise to lag som tilsvarer de to lagene som er tilgjengelige i lagpaletten. Klikk på pilen ved siden av navnet på snøfnugglaget i tidslinjepanelet. Dette vil gi deg tilgang til animasjonsegenskapene.

Trinn 5
Sørg for at avspillingskøindikatoren er i posisjonen som tilsvarer det aller første bildet, og klikk på stoppeklokkeikonet vist nedenfor. Dette vil automatisk plassere nøkkelbildet på det første bildet.

Trinn 6
Før vi begynner å bringe snøfnuggene til live, foreslår jeg at du plasserer noen guider på lerretet ditt. Forstørr bildet av et av snøfnuggene og plasser en vertikal guide på toppen av den.

Trinn 7
Plasser deretter ytterligere to føringer på sidene av snøfnugget. Dette vil angi avstanden snøfnugget avviker når det beveger seg fra side til side.
For å plassere de to sidestøttene symmetrisk, kan du bruke linjalen, hvis visning aktiveres av hurtigtasten Kommando/Ctrl + R.

3. Sidebevegelsesanimasjon
Trinn 1
Nå som scenen vår er klargjort og vi har tilgang til bilde-for-bilde-animasjon, kan vi begynne å flytte snøfnugget vårt. Plasser spillehodet ved 1 sekund (1:00f)-merket på tidslinjen, og bruk deretter flytteverktøyet til å flytte snøfnugget til venstre ledelinje.
Hvis du holder Shift samtidig, vil bevegelsen være strengt tatt horisontal.

Steg 2
Flytt nå glidebryteren på tidsskalaen til det tredje sekundmerket (3:00f) og flytt snøfnugget til høyre linje.

Trinn 3
Plasser til slutt glidebryteren på tidsskalaen ved 4:00f og flytt snøfnugget tilbake til den midtre ledelinjen.

Trinn 4
Siden animasjonen din bare vil spille i fire sekunder, må vi plassere slutten arbeidsplass ved 4-sekundersmerket. Flytt enden av glidebryteren for arbeidsområdet til 4-sekundersmerket på tidsskalaen. Utvid deretter rullegardinmenyen til høyre øverste hjørne tidspanelet, og velg Loop Playback.

Trinn 5
Ved å trykke på mellomromstasten kan du forhåndsvise den opprettede animasjonen.
Trinn 6
Her kan du se at bevegelsen til snøfnuggene er for skarp. Dette kan korrigeres ved å legge til flere rammer. Så, plasser glidebryteren på tidsskalaen like før 1:00-merket, og legg merke til plasseringen av snøfnugget.

Trinn 7
Bruk piltasten til å flytte snøfnugget nærmere ledelinjen.

Trinn 8
Gjenta denne prosedyren, og plasser tidsskala-glidebryteren på den andre siden av 1:00f-merket.

Trinn 9
Det samme rundt 3:00f-merket

Trinn 10
Forhåndsvis animasjonen ved å trykke mellomromstasten. Ved å flytte snøfnugget nærmere ledelinjen, "myknet" vi dermed øyeblikket av endring i bevegelse. Som et resultat ble bevegelsen av snøfnugg mer naturlig.
4. Utvikle animasjon
Trinn 1
Nå som snøfnuggene våre kan bevege seg fra side til side, må vi sørge for at ingen av dem forlater lerretet mens de beveger seg. For å gjøre dette, identifiser snøfnuggene som forsvinner utenfor grensene til lerretet, og slett dem ved hjelp av viskelærverktøyet.
Steg 2
Klikk på øyeikonet ved siden av navnet på bakgrunnslaget i lagpaletten. Som et resultat hvit bakgrunn vil bli skjult og snøflak vises på gjennomsiktig bakgrunn.

Trinn 3
Velg begge lagene i lagpaletten, høyreklikk på dem og velg kontekstmenyen Element "Konverter til smart objekt". Det er viktig at begge lagene velges.

Trinn 4
Det neste trinnet er å øke størrelsen på lerretet vårt, og frigjøre plass til å animere snøfnuggene som flyr ned. Velg beskjæringsverktøyet (C) og dra ned nederste kant av lerretet. Hvis du holder Alt mens du gjør dette, vil lerretet utvides proporsjonalt i begge retninger.

Trinn 5
Lag et nytt lag under snøflaklaget og fyll det med hvitt.

Trinn 6
Plasser snøfnugglaget på toppen av lerretet.

5. Nedadgående animasjon
Trinn 1
I tidslinjepanelet klikker du på pilen ved siden av navnet på snøfnugglaget for å få tilgang til animasjonsegenskapene. Vær oppmerksom på at egenskapen Posisjon er erstattet med egenskapen Perspektiv (Transform). Dette skjedde fordi vi konverterte laget til et smart objekt.

Steg 2
Plasser endemarkøren for arbeidsområdet ved 4-sekundersmerket (4:00f).

Trinn 3
Flytt tidslinjeglidebryteren til den første rammen og klikk på stoppeklokkeikonet. Sett nøkkelbildet til det første bildet.

Trinn 4
Flytt tidsskala-glidebryteren til 4:00f, og bruk Flytt-verktøyet til å flytte snøfnuggene til Nedre del lerret.

Trinn 5
Trykk mellomrom for å forhåndsvisning animasjon. Snøfnugg faller jevnt ned og bøyer seg elegant fra side til side. I de neste trinnene skal vi fylle hele lerretet med snø.

6. Legge til snø
Trinn 1
Lag en kopi av snøfnugglaget: Lag> Lag et duplikatlag (Layer> Duplicate Layer). Det samme kan gjøres ved å slippe et lag med snøflak på ikonet for å lage et nytt lag nederst på lagpaletten. Når du dupliserer et lag, er animasjonen bevart. Husk at når du oppretter et duplikatlag med den vanlige Command/Ctrl + J-kombinasjonen, vil et duplikat bli opprettet uten animasjon.

Steg 2
Flytt kopien langs tidslinjen til omtrent 10f-merket.

Trinn 3
Trykk mellomromstasten for å forhåndsvise den opprettede animasjonen. Nå fyller snøfnuggene våre det meste av lerretet når det faller.

Trinn 4
Gjenta prosessen til hele lerretet er dekket av fallende snø. Du må kanskje justere storyboardet manuelt for noen lag.

Trinn 5
Legg merke til hvordan de fallende snøfnuggene ser for synkroniserte ut. For å legge til litt mer kaos, lager vi en annen kopi og justerer animasjonen slik at disse snøfnuggene faller litt raskere enn de andre.
I tillegg til dette kan du litt justere animasjonen av allerede opprettede kopier ved å variere hastigheten på deres fall. Bare pass på at det ikke er hull i tettheten til snøfallet.

Trinn 6
Velg alle de opprettede lagene med snøflak og konverter dem til ett smart objekt.

7. Gjør bevegelsen av snøfnugg enda mer uberegnelig
Trinn 1
Snøfallet vårt ser ganske bra ut. Men det kan fortsatt forbedres. Det vi skal gjøre i de neste trinnene er å legge til enda mer variasjon til den. Start med å lage en kopi av snøfnugglaget (Command/Ctrl + J). Siden all animasjonen vår nå er inneholdt i ett smart objekt, vil den bli fullstendig bevart når den kopieres.
Sørg for at tidslinjeglidebryteren er plassert på det første bildet slik at animasjonen av den opprettede kopien varer i hele 4 sekunder.

Steg 2
Aktiver Free Transform (Ctrl+T) og gjør dette laget litt større, også roter det litt.

Trinn 3
Lag en annen kopi (Command/Ctrl + J), endre størrelsen på den og roter den til motsatt retning. Dette vil skape effekten av den kryssende banen til snøfnugg, og gjøre flyturen deres enda mer naturlig.

Trinn 4
Fortsett å lage kopier av det smarte snøfnuggobjektet, transformer og endre animasjonshastigheten til hver enkelt. I dette tilfellet vil snøflak på et vertikalt strukket lag falle raskere enn snøflak på et vertikalt komprimert lag.
Vær forsiktig så du ikke overdriver denne typen transformasjoner.

Trinn 5
Trykk mellomromstasten for å forhåndsvise animasjonen. Siden vi la til lag, og lag i form av animerte smarte objekter, kan det ta litt tid for Photoshop å gjengi neste forhåndsvisning.

Trinn 6
Sørg for at slutten av arbeidsområdemarkøren er ved 4-sekundersmerket (4:00f). Når du er helt fornøyd med den opprettede animasjonen, velg alle lagene og kombiner dem til ett smart objekt. Gi det nytt navn til "Snøfall". Trykk Kommando/Ctrl + S for å lagre filen.

8. Forbereder bildet som snø skal legges til
Trinn 1
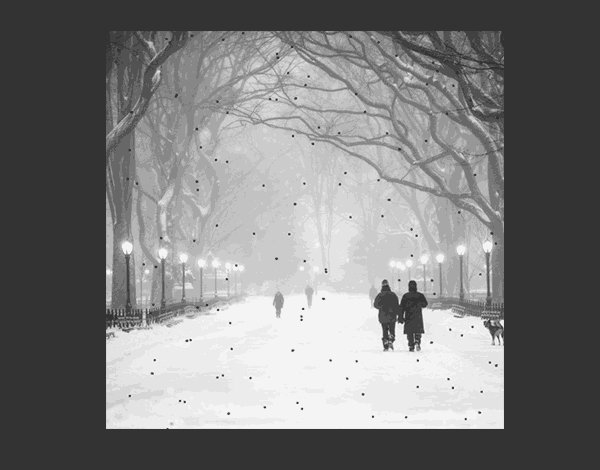
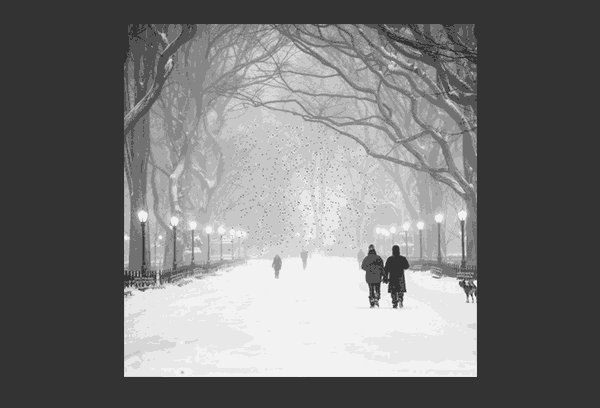
Nå som vi har snøfallet klart, kan vi begynne å forberede bildet som dette snøfallet skal legges til. Åpne bildet du ønsker. I mitt tilfelle er dette et bilde av en snødekt parkgate.

Steg 2
Neste trinn er å beskjære bildet. Jeg liker egentlig ikke å beskjære bilder, spesielt ikke andres. Men siden det ferdige bildet vårt skal være en firkantet GIF, må vi bruke beskjæring. Velg beskjæringsverktøyet (C) og sett sideforholdet til 1:1 (kvadratisk).

Trinn 3
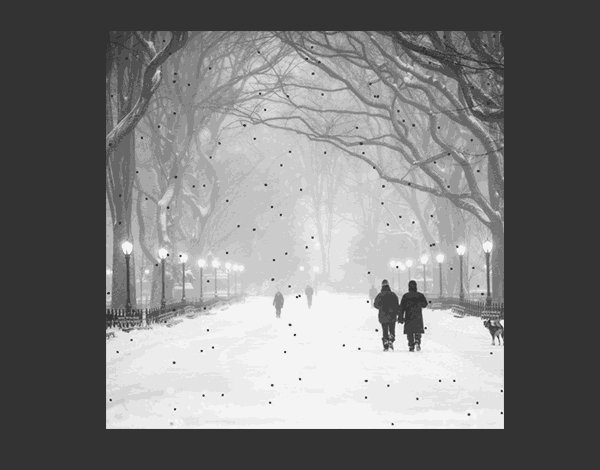
Plasser håndtakene slik at du har en kvadrat på 600x600 px og trykk Enter.

9. Legge snøfall til et bilde
Trinn 1
Gå til dokumentet med det opprettede snøfallet, klikk på lerretet og dra smartobjektet til fanen i fotodokumentet. Hvis du holder markøren over en fane, åpnes det tilsvarende dokumentet. Flytt markøren over et område av lerretet og slipp museknappen. Det smarte objektet vises på toppen av bildet ditt.

Steg 2
Hvis tidslinjen ikke allerede er åpen, åpner du den: Vindu > Tidslinje. Klikk på knappen Lag videotidslinje.

Trinn 3
Flytt arbeidsområdets sluttmarkering til 4:00f.

Trinn 4
Trykk mellomromstasten for å forhåndsvise animasjonen. Som nevnt ovenfor kan det ta litt tid før Photoshop gjengir animasjonen. Men til slutt vil vi kunne se snøfallet vårt, og veldig tydelig, siden snøfnuggene våre er svarte. Vi fikser dette senere.

10. Fylle bildet med snø
Trinn 1
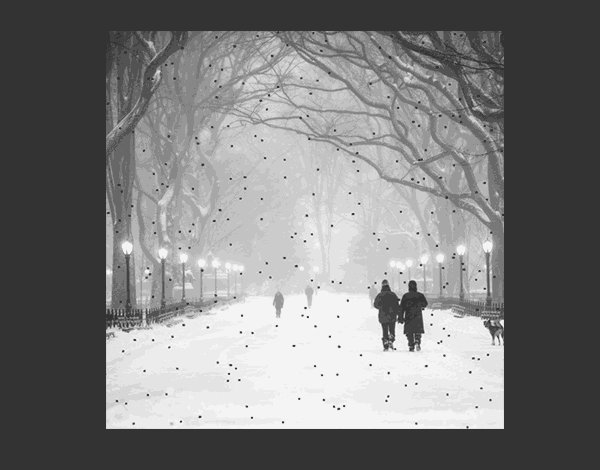
Nå må du legge til flere lag for å fylle overflaten av bildet med snø. Men først, aktiver Free Transform (Ctrl+T) og gjør snøfallslaget litt større enn lerretsstørrelsen.

Steg 2
Kopier snøfallslaget og bruk Free Transform for å justere størrelsen på kopien i samsvar med at bakgaten går tilbake i perspektiv. Siden dette laget er redusert i størrelse, vil snøflakene på det falle saktere (akkurat som i det virkelige liv).

Trinn 3
For å unngå effekten når snøflak på dette laget plutselig dukker opp på toppen og like plutselig forsvinner under, vil vi bruke en lagmaske. Slå først av synligheten til det opprinnelige snøfallslaget, siden vi må se duplikatet tydelig. Ved å klikke på spesiell knapp Legg til en lagmaske nederst på lagpaletten, lag en lagmaske for dette laget. Bruk en stor myk børste for å maskere toppen og bunnen av dette laget.

Trinn 4
Trykk mellomrom for å forhåndsvise den opprettede animasjonen. Snøen skal falle bak nærmeste tregrense og forsvinne nær bakkenivå.

Trinn 5
Lag en annen kopi av snøfallslaget, og endre størrelsen på duplikatet til å være litt større enn den tidligere opprettede kopien. Dette snølaget bør plasseres omtrent halve lengden av bakgaten.
Lagmasken vil også bli kopiert hit. Juster den i henhold til størrelsen på det andre duplikatet.

Trinn 6
Lag en ny kopi av snøfallslaget (Command/Ctrl +J). Denne gangen fjerner du den dupliserte lagmasken (dra den til søppelbøtteikonet nederst på lagpaletten). Photoshop vil be deg om å bekrefte denne handlingen. Velg "Slett".

Trinn 7
Endre lagstørrelsen. Lag noen flere kopier og varier størrelsen med Free Transform (Command/Ctrl + T).

Trinn 8
Lag en ny kopi av snøfallslaget og øk størrelsen til 175 % av originalen.

Trinn 9
Gå til menyen: Filter> Blur> Gaussisk uskarphet (Filter> Blur> Gaussisk uskarphet), sett uskarphet til 2,9 piksler. Dette vil skape en illusjon av uskarphet, som om individuelle snøfnugg flyr rett foran kameralinsen.

Trinn 10
Som et ekstra trinn, bruk et nytt Gaussisk uskarphet-filter med en litt mindre radius på de to bakgrunnslagene.

11. Etterbehandling av snøen
Trinn 1
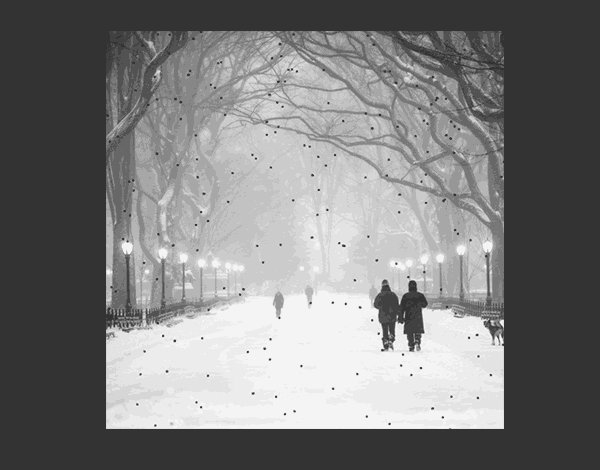
Det siste vi kan gjøre er å gjøre snøfnuggene hvite. For å gjøre dette, klikk på ikonet til en av de smarte objektene med snøfall. Som et resultat vil vinduet for smart objektredigering åpnes. Slå på synligheten til det hvite bakgrunnslaget her.

Steg 2
Lag nå et inversjonsjusteringslag på toppen av alle eksisterende lag. Resultatet blir hvit snø på svart bakgrunn.

Trinn 3
Lagre smartobjektdokumentet, lukk det og gå tilbake til arbeidsdokumentet. Du vil legge merke til at bildet har blitt usynlig. Velg alle lag med snøfall og sett dem til blandingsmodus – Skjerm.

Trinn 4
Trykk mellomromstasten for å forhåndsvise animasjonen. Alle snøfallslag er ordnet i samsvar med prinsippene for parallakse, som igjen skaper en følelse av dybde.

12. Snømodifikasjon
Trinn 1
Siden snøfallet skapes ved hjelp av smarte objekter, kan vi enkelt gjøre eventuelle endringer. Så la oss forbedre snøen. Dobbeltklikk på smartobjektikonet for å åpne redigeringsvinduet.

Steg 2
Hvis du synes at snøfallet ser for jevnt ut, kan du her endre størrelsen og plasseringen av lagene som utgjør det.

Trinn 3
Åpne hvert smart objekt Dobbeltklikk komme til det opprinnelige laget med snøflak.


Trinn 5
Lagre og lukk hvert smart objekt. Gå tilbake til snøfallsscenen. Trykk mellomromstasten for å forhåndsvise animasjonen. Snøen ser merkbart bedre ut.

13. Lag en GIF-fil
Trinn 1
Mest rask måteå lage en GIF-fil er et lagringsalternativ for WEB. Men i i dette tilfellet vi brukte et stort nummer av smarte objekter inkludert en viss mengde lag, så det vil ta Photoshop mye tid å behandle all informasjonen. I stedet vil vi først lage en videofil. Gå til menyen Fil > Eksporter > Vis video (Fil > Eksporter > Gjengi video).

Steg 2
Angi innstillingene vist i skjermbildet nedenfor og klikk på "Gengi".

Trinn 3
Når filen er gjengitt, lagrer du den på harddisken og åpner den igjen i Photoshop. Photoshop vil automatisk åpne den som en videofil.

Trinn 4
Gå nå til menyen File\u003e Save for Web (File\u003e Save for Web), sett nødvendige innstillinger og klikk "Lagre" (Ferdig). Hvis du vil at animasjonen skal spilles i en loop, må du sørge for å aktivere det riktige alternativet.

Gratulerer, leksjonen er fullført!
I denne leksjonen lærte vi hvordan vi lager den tradisjonelt komplekse animasjonen av fallende snø. Vi brukte teknikken med å bryte bevegelse i flere komponenter gjennom bruk av smarte objekter. Jeg håper du lærte noe nytt her og at vi klarte å vise hvor enkelt det kan være å jobbe i Photoshop.

Photoshop er fortsatt langt fra å kunne lage animasjon i den Høy kvalitet. Men den har fortsatt nok funksjoner til å gjøre det, noe som er spesielt viktig hvis du ikke vil kaste bort tid på å lære en ny applikasjon.
I denne artikkelen vil jeg snakke om flere avanserte teknologier, som vil hjelpe deg med å lage komplekse animasjoner i Photoshop. Vi skal se på tidslinjepaneler og de ulike egenskapene som kan animeres. Jeg vil også snakke om viktigheten av justeringslag, filtre og smarte objekter for animasjon.
Oversikt over tidslinjepanelet
Ved å åpne tidslinjepanelet ( Vindu > Tidslinje), kan du velge mellom to typer tidslinje: video og rammeanimasjon. Sistnevnte er beregnet for bilde-for-bilde-animasjon. Dette panelet fungerer ved å konvertere lag i lagpanelet til individuelle rammer. Jeg vil ikke gå i detalj på denne tidslinjen; Jeg vil heller fokusere på videoens tidslinje:
Photoshop har to tidslinjer. ( Større versjon)
Tidslinje for video
Videotidslinjen lar deg lage keyframes-animasjoner, der du kan definere nøkkelpunkter langs tidslinjen, og Photoshop vil tolke rammene i mellom til en solid animasjon. La oss skape enkel animasjon for å se hvordan det fungerer:

Tidslinjepanelet viser lag (1) med egenskaper for lag (2). Tidslinjen viser gjeldende tidsindikator (3) og eksisterende nøkkelbilder (4). ( Større versjon)
Tidslinjebildet ovenfor viser lag fra lagpanelet. Hver av dem inneholder et rullegardinpanel som lar deg se lagegenskapene som er tilgjengelige for animasjon. For å animere en lagegenskap, klikk på stoppeklokkeikonet, som lar deg lage en nøkkelramme for animasjonen. Merk at rammen automatisk plasseres på gjeldende tidsindikator:

Stoppeklokkeikonet er valgt for egenskapen Posisjon. Rammen legges automatisk til tidslinjen. ( Større versjon)
Dra gjeldende tidsindikator til et annet punkt på tidslinjen og flytt laget. En annen ramme vil automatisk legges til tidslinjen:

Flytting av et lag legger automatisk til en ramme på det gjeldende punktet i tidslinjeindikatoren. ( Større versjon)
Når animasjonen spilles av, viser den et objekt på lerretet som beveger seg fra en posisjon til en annen:
Photoshop lager automatisk animasjon mellom bilder.
Lagtyper
Før vi lager animasjon i Photoshop skal vi se på alle typer lag og deres egenskaper som kan brukes til dette.
Et standard (piksel) lag er et lag som inneholder pikselinformasjon. Dette er hovedlagtypen i Photoshop.
Egenskaper for dette laget:
- Posisjon;
- Opasitet;
- Stil.

Et standardlag på tidslinjen med lagegenskaper.
Ved å legge til en lagmaske eller vektormaske til et hvilket som helst lag, går vi inn tilleggsegenskaper relatert til denne masken:
- Lagmaskeposisjon;
- Aktiver lagmaske.

Et lag med en lagmaske på tidslinjen.

Legg lag med en vektormaske på tidslinjen.
Et formlag inneholder en form laget ved hjelp av formverktøyet eller pennverktøyet. Fordi former og linjesegmenter opprettes ved hjelp av vektormaskeinformasjon, legges egenskapene til den masken til de andre egenskapene til laget:
- Posisjon;
- Åpenhet;
- Stil;
- Vektor maske posisjon;
- Aktiver vektormaske.

Et formlag i tidslinjen med lagegenskaper.
Tekstlaget inneholder redigerbar tekst. Hvis teksten er rasterisert, vil det være et standardlag med pikselinformasjon. Dette må tas i betraktning allerede før du lager en gif med animasjon i Photoshop.
Tekstlagegenskaper inkluderer:
- Perspektiv;
- Åpenhet;
- Stil;
- Tekstbryting.

Tekstlag på tidslinjen med lagegenskaper.
Et smart objekt kan inneholde hvilken som helst av lagtypene ovenfor eller en kombinasjon av dem. Det gir en beholder for ethvert lag som holder det opprinnelige laget uendret, bruker i stedet nytt sett egenskaper. Disse egenskapene inkluderer:
- Perspektiv;
- Opasitet;
- Stil.

Tekstlag på tidslinjen med tilgjengelige egenskaper.
Fordi det smarte objektet lagrer original kvalitet lag, kan det skaleres uten tap av kvalitet. Men det kan ikke strekkes utover dimensjonene til det originale laget som er inneholdt i det. Dette vil føre til tap av kvalitet.
Jeg vil også nevne to flere typer lag - videolag og 3D-lag. Begge disse lagene er vesentlig forskjellige fra alle de andre som er oppført tidligere. Et videolag er en gruppe lag som inneholder eget sett egenskaper. 3D utover det den inneholder unikt sett egenskaper, fungerer i et miljø som er helt annerledes enn andre lag, noe som gjør det enda mer komplekst. På bildene under kan du se hvordan begge lagene vises i tidslinjen:

En gruppe videolag på tidslinjen med lagegenskaper.

Et 3D-lag på tidslinjen med lagegenskaper.
Jeg anbefaler deg, før du lager et GIF-bilde i Photoshop, å gjøre deg kjent med disse to typene lag. Videre i denne artikkelen vil jeg kun fokusere på standard typer lag, ingen video og 3D.
Lagegenskaper
La oss se på de grunnleggende lagegenskapene som er tilgjengelige for animasjon.
"Posisjon"-egenskapen lar deg flytte et objekt langs X- og Y-aksene. Objektets posisjon styres ved hjelp av "Flytt"-verktøyet:
Posisjonsegenskapen til objektet setter nøkkelbilder for å flytte ballen frem og tilbake langs x-aksen.
Opacity-egenskapen lar deg lage lagopasitetsrammer. Den er tilgjengelig i lagpanelet:
Objektets Opacity-egenskap brukes til å lage en oppløsningseffekt.
Style-egenskapen lar deg lage keyframes i lagstil. Du får tilgang til dem ved å dobbeltklikke på laget i lagpaletten.
I denne artikkelen vil jeg snakke om hva animasjon er i Photoshop. Vi skal se hvordan animasjon fungerer i Photoshop ved å bruke eksemplet med å lage et nyttårsbanner.
Jeg skal jobbe i Adobe Photoshop CS6. Grensesnittet mitt er russisk, siden jeg skriver fra jobb.
Jeg har den engelske versjonen hjemme, og jeg anbefaler deg å studere med den engelske versjonen, her er grunnen:
- Du kan enkelt navigere i programmet på hvilket som helst språk (etter engelsk på russisk kan du enkelt finne verktøy, fordi dette er ditt morsmål, og etter russisk kan du få problemer med tilpasning).
- Flertall gode leksjoner er skrevet på engelsk.
- Programlokaliseringer skiller seg ofte fra hverandre, og kvaliteten på grensesnittoversettelsen overlater noen ganger mye å være ønsket. Feil oversettelse av verktøy kan forvirre en person som begynner å lære programmet.
La oss begynne å lage animasjon i Photoshop CS6
La oss starte Photoshop.
Opprett et nytt dokument Fil -Ny (Ctrl+N).
Angi bannerdimensjonene i vinduet som åpnes: 600 x 120, la oss kalle det "nyttårsbanner" -> "Ok".

Lage en bakgrunn
Jeg velger på forhånd materialene jeg skal bruke i arbeidet mitt (bakgrunner, fonter osv.).
Åpne den forberedte teksturen: Ctrl+O. Du kan laste ned teksturen jeg bruker.

Åpne lagpaletten "Layers" - F7.
Velg vinduet med teksturen, dra laget fra lagpaletten over på laget med banneret.

Hvis teksturen viser seg å være for liten eller veldig stor sammenlignet med banneret, justerer du størrelsen ved å bruke "Ctrl+T"-transformasjonen.
Små firkantede markører vises i hjørnene av bildet. Hold nede Shift for å opprettholde sideforholdet mens du endrer størrelse, og dra hjørnehåndtaket diagonalt for å redusere eller øke størrelsen på bildet til bakgrunnen fyller hele overflaten av banneret.

Etter at vi har justert teksturen til størrelsen på banneret, går vi videre til fargekorrigeringen.
Gå til menyen "Bilde" - "Justeringer" - "Farge / Metning" (Bilde - Korreksjon - Farge / Metning).

Jeg angir følgende innstillinger for å oppnå en lys, mettet farge:

Vi skriver teksten
Lag et nytt lag (Ctrl+Shift+N) eller klikk på ikonet for nytt lag i lagpaletten.

Velg verktøyet for horisontal type (T).
Velg en pensel med hvilken som helst stjerne, mal med hvit farge #ffffff. For å velge en farge, klikk på den lille firkanten nederst på venstre panel.

Tegn stjerner på tilfeldige steder på et nytt lag. For å gjøre stjernene lysere, klikk flere ganger på ett sted. Her er hva jeg fikk:

Lag et duplikat av laget (Ctrl+J). Klikk på øyeikonet i lagpaletten for å skjule synligheten til forrige lag.

Velg det øverste laget med en kopi av stjernene. Fra venstre panel velger du Lasso-verktøyet (L).
Velg hver stjerne etter tur, trykk "V" (Move Tool) og flytt den til et annet sted, så i forskjellige rammer vil vi ha stjerner på forskjellige steder, som vil skape en flimrende effekt.

Etter at du har flyttet alle stjernene til et annet sted, lag et duplikat av laget du jobbet på (Ctrl+J), skjul det forrige laget i lagpaletten ved å klikke på øyet, og gjenta operasjonen med å flytte stjernene til nye. steder, kan du også fullføre å tegne flere nye stjerner.
Dermed vil vi ha 3 lag med stjerner, i hver av dem vil stjernene være i forskjellige posisjoner.
Alt er klart.
La oss gå videre til å lage animasjoner i Photoshop
Åpne tidslinjen. Gå til "Vindu"-menyen - "Tidslinje" (Vindu - Tidslinje).

I tidslinjepanelet som dukker opp finner vi knappen i midten «Create Video Timeline» (Lag en tidslinje for video).

Etter dette vil skalaen endre utseende. Klikk nå på ikonet med tre firkanter i nedre venstre hjørne av vinduet for å lage en ramme-for-ramme-animasjon.

Bilde-for-bilde-animasjonspanelet er åpnet. Nå er det bare én ramme der alle synlige lag vises (innholdet i den valgte rammen vises i hovedvinduet på skjermen).
Gå til lagpaletten - F7. Vi må nå slå av de to øverste stjernelagene (klikk på øyet), slik at bare ett er synlig. Dette vil være den første rammen.


Gå til lagpaletten. Slå av det første laget med stjerner, slå på det andre. Derfor vil vi i den andre rammen vise stjerner andre steder.

Klikk på det nye rammeikonet igjen. Slå av det andre laget med stjerner, slå på det tredje.

Vær oppmerksom på tiden under hver ramme, dette er varigheten av rammen. 5 sekunder, som er standard, er for mye for oss - animasjonen vil bremse ned, klikk på pilen og angi varigheten av hver frame til 0,1 sekunder.

For at rammene skal endres jevnt, må vi lage mellomrammer mellom nøkkelrammene. For å gjøre dette, når du er på den første rammen, klikker du på ikonet med flere sirkler nederst på det midlertidige panelet.

I vinduet som kommer opp, angi hvor mange mellomrammer vi ønsker å lage. Jeg setter den til 2. For alle frames unntatt den siste, sett den til "Next frame".

Mellom første og andre nøkkelbilde har du nå 2 mellomliggende.
Nå står vi på den andre nøkkelrammen (nå er den den fjerde i rekken), klikk igjen på ikonet med sirkler og lag ytterligere 2 mellomrammer. Nå trenger vi bare å lukke de siste og første rammene for å få en jevn animasjon.
Velg det siste bildet på tidslinjen. Klikk på kretsene. I vinduet som vises, i linjen "Mellomrammer", velg "Første ramme", legg til de samme 2 rammene.

Nå, under rammene nederst til venstre, indikerer vi antall repetisjoner av animasjonen "Konstant".

Velg det første bildet, trykk trekanten til høyre "Spill av" for å se hva som skjedde.


Velge filformat for lagre GIF, klikk "Lagre...", velg katalogen der vi skal lagre, klikk "Lagre" igjen.
Så i denne leksjonen så vi på hvordan du lager animasjon i Photoshop CS6.
Jeg håper du lærte noe nytt og nyttig fra denne opplæringen.
clair123rf; Oversettelse: Fisk
Har du noen gang lurt på hvordan animerte GIF-er lages? Forfatteren av leksjonen inviterer deg til å mestre noen animasjonshemmeligheter på en natt ved hjelp av denne leksjonen. Du vil også lære hvordan du bruker tidslinjen, som er tilgjengelig i Photoshop-versjoner CS6. La oss begynne!
Leksjonsresultat.
Trinn 1
Opprett et nytt dokument ( Ctrl + N) med fildimensjoner på 800 x 500 piksler. Fyll bakgrunnen med hvilken som helst farge du ønsker. La oss nå gå til menyen Lag - Lagstil - Gradientoverlegg(Lag > Lagstiler > Gradientoverlegg). Bruk følgende innstillinger: Stil Radial(Radial), farger fra svart (#000000) til blått (#54799b), som vil bli brukt i midten.

Steg 2
Opprett et nytt lag og navngi det Støylag. Velg et verktøy Fylle(Paint Bucket Tool) og fyll det opprettede laget mørk farge(#231f20). La laget være aktivt Støylag og gå til menyen Filter - Støy - Legg til støy(Filter>Støy>Legg til støy). Angi følgende verdier i dialogboksen for filterinnstillinger: Effekt(Beløp) 3 %, fordeling Uniform(Uniform) og klikk OK.

Trinn 3
Trykk på tastekombinasjonen (Ctrl + U) og skriv inn verdiene i dialogboksen for korreksjonsinnstillinger som vises Metning(Saturation) 100%: Endre blandingsmodus for dette laget til Mykt lys (Mykt lys).
Oversetterens notat: For å oppnå samme farge som forfatteren i skjermbildet, når du justerer Hue/Saturation, kan du sette fargetoneverdien til -140.

Trinn 4
Legg til hvilken som helst tekst du vil. Her vil vi bruke teksten til 123RF-nettstedets logo. I lagstiler bruk Slag(Hjerneslag). Velg slagstørrelsesverdier i henhold til dine preferanser.
Oversetterens notat: På forfatterens skjermbilde er det allerede rasterisert tekst sammen med Stroke-stilen. For å oppnå den samme effekten, etter å ha brukt streken, setter du Fyll i tekstlaget til 0 %, konverterer dette laget til et smart objekt og rasterer det deretter.

Trinn 5
I dette trinnet vil vi lage en glødende effekt for teksten ved å bruke lagstiler. Dobbeltklikk på laget for å få opp vinduet Stilalternativer. For å tilpasse lagstiler, bruk skjermbildene nedenfor.
Preging(skråning og preg)

Indre skygge(Indre skygge)

Indre glød(Indre glød)

Fargeoverlegg(Fargeoverlegg)

Ekstern glød(Ytre glød)

skygge(Drop Shadow)

Trinn 6
Når du er ferdig med å lage lyseffekter ved å bruke lagstiler, går du til lagpaletten og reduserer verdien av dette laget Fyller(Fyll) med 0 %.

Trinn 7
Dupliser laget du opprettet i trinn 5 og slå av alle lagstiler på denne kopien. Still inn stilene slik:
Indre skygge(Indre skygge)

Indre glød(Indre glød)

Trinn 8
Nedenfor er resultatet etter at du har brukt lagstilene.

Trinn 9
Nå skal vi lage bevegelige lysflekker. Lag 5 lag på toppen av de eksisterende, og gi dem nytt navn til 1,2,3, R og F. Hvis du har din egen tekst, lag lag i henhold til bokstavene dine. Grupper disse lagene i en mappe og gi den et navn Lyse flekker og endre blandingsmodus til Å lette basen(Color Dodge).
Aktiver verktøyet Børste(Brush Tool), velg en myk børste, sett Opasitet(Opasitet) til 95 % og tegn flekker på toppen av teksten med hvit farge. For hver bokstav er det en egen lysflekk på sitt eget lag. Nedenfor i skjermbildet kan du se hvordan forfatterens lag ser ut i lagpaletten.

Trinn 10
La oss nå gå til menyen Vindu - Tidslinje(Vindu > Tidslinje). Du vil legge merke til at lagene dine allerede er bygget i denne paletten på venstre side av den. Velg hvert av de fem uthevingslagene som er i gruppen. Lyse flekker og sørg for at gjeldende tidsindikator (blå skyveknapp) er på null. Nå på hvert lag i gruppen, når det er aktivt, klikk på alternativet Posisjon(Posisjon) for å lage en nøkkelramme.
Oversetterens notat: For å aktivere tidsskalaen, klikk på knappen Lag en tidslinje for en video(Lag videotidslinje) og alle lagene dine lastes inn i tidslinjen. Det samme laget eller gruppen vil bli valgt som i lagpaletten.

Trinn 11
Sett gjeldende tidsindikator (blå skyveknapp) til 01:00 F og flytt lagene med lyse flekker langs bevegelsesbanen deres i forhold til omrisset av bokstaven.

Trinn 12
Slik vil det se ut startposisjon lys flekk på bokstaver. Flytt gjeldende tidsindikator langs skalaen og flytt lag med lyse flekker, og lag nøkkelbilder. Fortsett å flytte dem til du er ferdig med å flytte flekken over hele bokstaven i hvert tekstlag. For instruksjoner, se noen skjermbilder nedenfor.
Oversetterens notat: Lag små seksjoner for å flytte lyspunktene slik at bevegelsen deres og følgelig animasjonen blir jevn.

For å animere innholdet i et lag i tidslinjemodus (i motsetning til ramme-for-bilde-modus), angis nøkkelbilder i animasjonspanelet når du flytter gjeldende tidsindikator til et annet tidspunkt (eller ramme)
For å animere laginnhold i tidslinjemodus (i motsetning til ramme-for-bilde-modus), angis nøkkelbilder i animasjonspanelet ved å flytte gjeldende-tidsindikatoren til et annet tidspunkt (eller ramme) og deretter endre posisjon, opasitet eller stilen til lagets innhold. Sekvensen av rammer mellom to eksisterende rammer legges til eller endres automatisk, og endrer laginnstillinger (posisjon, opasitet og stil) jevnt mellom nye rammer for å skape inntrykk av bevegelse.
Hvis du for eksempel vil at et lag skal tone ut, setter du lagets opasitet i åpningsrammen til 100 % og klikker på stoppeklokken for opasitet for det laget i animasjonspanelet. Flytt deretter gjeldende tidsindikator til klokkeslettet eller rammen du vil vurdere å avslutte, og sett opasiteten til det samme laget til 0 %. Rammer mellom start og slutt blir automatisk interpolert, og opasiteten til nye rammer vil reduseres jevnt.
I tillegg til å interpolere animasjonsrammer, kan du også lage bilde-for-bilde-animasjon manuelt ved å tegne på tomme videolag.
Hvis du trenger å lage en animasjon i SWF-format, bruk Adobe Flash-applikasjoner, Adobe etter Effekter eller Adobe Illustrator.
For å lage en animasjon på tidslinjen i Photoshop Extended Følgende generelle arbeidsflyt brukes.
1. Opprett et nytt dokument.
Angi bakgrunnsstørrelse og innhold. Sørg for at pikselproporsjonene og dimensjonene samsvarer med formålet med animasjonen. Må installeres fargemodus RGB. Med mindre det er en spesifikk grunn til å endre, hold oppløsningen på 72 ppi, bitdybde 8 bpc og kvadratisk pikselsideforhold.
2. Angi alternativer for dokumenttidslinje fra Animasjon-panelmenyen.
Angi varighet og bildefrekvens.
3. Legg til et lag.
Legg til ett av følgende.
Nytt lag for å legge til innhold.
Nytt videolag for å legge til videoinnhold.
Et nytt tomt videolag for å klone innhold eller lage håndtegnede animasjoner.
4. Legg til innhold i laget.
5. Legg til en lagmaske (valgfritt).
En lagmaske kan brukes til å vise bare deler av et lags innhold. Lagmasken kan animeres for å vises forskjellige deler laginnhold til forskjellige tider.
6. Flytt gjeldende tidsindikator til ønsket tid eller bildenummer der du vil angi det første nøkkelbildet.
7. Aktiver innstilling av nøkkelbilder for lagalternativet.
Klikk på trekanten ved siden av lagnavnet. En base-ned trekant viser en liste over lagparametere. Klikk deretter stoppeklokkeikonet for å angi det første nøkkelbildet for lagparameteren du vil animere. Du kan angi nøkkelbilder for flere parametere samtidig.
8. Flytt gjeldende tidsindikator og endre lagparameteren.
Flytt gjeldende tidsindikator til tidspunktet eller rammen der lagegenskapen endres. Gjør ett eller flere av følgende:
Endre lagets posisjon for å gi utseendet til innhold som beveger seg.
Endre lagets opasitet for å få innholdet til å tone inn eller ut.
Endre posisjonen til lagmasken for å vise ulike deler av laget.
Slå lagmasken på eller av.
Noen typer animasjoner, for eksempel å endre fargen på et objekt eller fullstendig endre innholdet i en ramme, krever flere lag med nytt innhold.
Merk. Når du animerer figurer ved å bruke stoppeklokkeikonet for egenskapene Vektormaskeposisjon eller Aktiver vektormaske, animeres vektormasken, men ikke formlaget.
9. Legg til flere innholdslag og endre innstillingene deres om nødvendig.
10. Flytt eller juster lagvarighetslinjen for å angi tiden laget skal vises i animasjonen.
For å spille av animasjonen, bruk animasjonspanelkontrollene. Se deretter animasjonen i nettleseren. Du kan også se animasjonen i dialogboksen Lagre for web og enheter.
12. Lagre animasjonen.
Du kan lagre animasjonen som en animert GIF ved å bruke kommandoen Lagre for web og enheter, eller som en sekvens av bilder eller videoer ved å bruke kommandoen Forhåndsvis video. Du kan også lagre den til PSD-format, som kan importeres til Adobe-applikasjon Etter effekter.
