Улучшение юзабилити целевых страниц с помощью анимации. Не зацикливайтесь на «линии сгиба»
- Перевод
- Tutorial
Встречают по одёжке, провожают по уму. Эта старинная поговорка говорит, помимо прочего, о важности первого впечатления. Это верно не только для людей, но и для программных продуктов - веб-сайтов и мобильных приложений. Одним из важнейших моментов формирования привлекательности сетевого проекта является удобство его использования - юзабилити. И когда человек впервые знакомится с каким-то сайтом или приложением, то первые впечатления зачастую определяют, будет ли он возвращаться к этому продукту снова и снова. Иными словами, юзабилити - одно из ключевых свойств сайта, формирующих (или разрушающих) аудиторию. Давайте рассмотрим некоторые распространённые и часто упускаемые из виду сценарии поведения пользователей, а также способы улучшения юзабилити на наиболее важных стадиях взаимодействия с вашим веб-сайтом или мобильным приложением.
Ясное и осознанное взаимодействие
1. Выбирайте размеры шрифтов
Люди всё больше сёрфят по сети с помощью мобильных устройств, и для некоторых сайтов мобильная версия стала основной. А это диктует свои требования к размеру шрифтов, ведь экраны смартфонов и планшетов гораздо меньше, чем обычные мониторы и ноутбуки. Распространение адаптивного дизайна сыграло большую роль в привлечении внимания к проблеме шрифтов.Зачастую создатели сайтов концентрируются на удобстве использования кнопок, иконок, вкладок и прочих объектов, на которые нужно кликать. А про удобство нажатия на текстовые гиперссылки вспоминают немногие. Поэтому всегда проводите «живые» тесты комфортности нажимания пальцами на гиперссылки.
2. Пишите информативные сообщения об ошибках
Многие пренебрегают подбором формулировок для сообщений об ошибках, считая их чем-то вторичным. Разработчики обычно знают, как избегать неправильных действий в своих продуктах, и потому редко сталкиваются с подобными сообщениями.Но настоящие пользователи не могут этим похвастаться.
Если пользователь плохо понимает, что ему делать после возникновения сообщения об ошибке, то он может вообще забросить ваш продукт. Поэтому текст сообщения может быть игривым, но как минимум должен помогать пользователям быстро разобраться с причиной и избегать сбоев в дальнейшем.
Старайтесь избегать специализированных терминов, пишите сообщения общедоступным, понятным языком. Не надо вываливать пользователю информацию, которой он не может воспользоваться. При желании даже ошибки проверки можно перефразировать, чтобы они звучали более дружелюбно. Сравните две версии одного и того же экрана из одной популярной операционной системы:


Удобство форм ввода
3. Упростите требования к паролям

Сегодня принято требовать от пользователей создания сложных паролей. Но это нужно делать позитивно, с ободряющей помощью, а не в виде непреодолимого сурового условия. Многие формы ввода выглядят очень красиво, но при этом совершенно неудобны. Хотя удобство этого элемента интерфейса может иметь решающее влияние на успешность всего продукта. Неудачные решения могут оттолкнуть пользователей уже на стадии ввода логина-пароля, или во время оформления заказа. Поэтому необходимо уделять пристальнейшее внимание удобству пользования формами.
К примеру, исторически сложилось так, что поля выбора (select box) трудно поддаются стилизации. В большинстве случаев разработчики стараются скрыть стандартные объекты и клонировать их в виде более подходящих DOM-элементов. При этом данные из «клонов» передаются на вход оригинальных элементов.
Нужно потратить немало времени, чтобы просто получить возможность управлять оформлением обычного выпадающего меню. Но стоит ли овчинка выделки? Нельзя забывать, что мобильные пользователи очень быстро привыкают к внешнему виду и особенностям поведения стандартных элементов интерфейса, используемых в их операционных системах.

Например, пользователи Windows Mobile ожидают, что при выборе выпадающего меню список вариантов открывается на весь экран, отдельно от самого поля. В то время как пользователи Android ожидают увидеть модальное окно. И если в угоду своим дизайнерским идеям вы не оправдаете подобных ожиданий, то пользователи могут совсем не оценить ваших решений. Вероятнее всего, им будет труднее работать с вашим продуктом, что негативно скажется на их впечатлении. Иными словами, изменяя дизайн стандартных элементов вы создадите больше проблем, чем решите.
4. Используйте правильные формы ввода
Многие советуют использовать форматирование данных в полях ввода. Например, если добавить input, input , то при вводе автоматически переключается раскладка. Однако выглядит это странно и вовсе не помогает, а мешает в заполнении формы.Если у вас есть несколько полей ввода, то лучше назначить для них какой-то один тип данных. Для пользователя гораздо проще, когда при вводе используется одна и та же раскладка, а перескакивание с букв на цифры и обратно только вносит дополнительную смуту.

Использовать разные типы ввода в HTML 5 целесообразно лишь тогда, когда полей на экране как можно меньше. Хороший пример - двухфакторная аутентификация Google: здесь лишь одно поле, в которое можно ввести только цифры. Тут будет очень уместным автоматическое переключение на цифровую раскладку.
Но в более сложных формах такая «услужливость» и «инициативность» клавиатуры может раздражать, поскольку тем самым заставляет пользователя мысленно переключаться, повышает когнитивную нагрузку. Особенно при переходе с букв на цифры, и наоборот:

5. Срежиссируйте яркий и запоминающийся опыт первого использования
Если новичок с первых секунд будет разочарован вашим сайтом или приложением, то это сродни хамству хозяина при встрече гостей. Неважно, насколько вкусны угощения, встреча будет безнадёжно испорчена.Разработчик легко может упустить из виду какие-то сценарии первичного использования его продукта. Например, трудно назвать интуитивно понятным переполненный иконками или разделами экран. Смягчить первый опыт использования можно, например, с помощью полезных подсказок и предупредительных сообщений, которые можно легко отключить.
6. Дьявол в деталях
Всевозможные мелочи могут сыграть большую роль в облегчении освоения вашего продукта. Например, привычный стандартный курсор в первом же поле ввода позволит быстрее и безболезненнее погрузиться в интерфейс. В идеале, пользователь должен на «автопилоте» перемещаться по сайту или приложению.Отсутствие у новых пользователей опыта работы с вашим продуктом выражается в том, что какие-то функции могут вызывать серьёзные затруднения. Вспомните Скрепку из Microsoft Office, которая внезапно вылезала и предлагала свою помощь, что больше раздражало.

Режиссирование успешного первого опыта использования сродни ходьбе по канату - очень трудно всё сделать правильно, но если у вас получается, то с лихвой вознаграждается пользовательским признанием. Например, проект Stumbleupon очень удачно обучает новичков своим основным возможностям.
Хорошим решением может быть встраивание процесса обучения в обычную процедуру использования продукта. Допустим, при выполнении архивирования писем в почтовом приложении можно выдавать сообщение «А вы знаете, что можно запускать архивирование с помощью Ctrl + K?». Такой подход позволяет обучать пользователей гораздо мягче по сравнению с традиционными уроками в стиле «обзор всего приложения».
7. Микрокопирование не должно использоваться задним числом
«Микрокопирование» имеет отношение ко всем маленьким инструкциям и подтверждениям, используемым в приложениях.- «Не волнуйтесь, мы не допустим утечки вашего почтового адреса»
- «Для оплаты не требуется банковская карта»
Например, привязка банковской карты или предоставление электронной почты для многих пользователей является довольно спорными моментами. И если вы не представляете некий проверенный временем, уважаемый бренд, то люди всегда будут опасаться предоставлять вам подобную информацию. Микрокопии могут помочь в работе с сомнениями пользователей

8. Всегда обеспечивайте наличие контекста
Пользователи ненавидят отсутствие контекста. Учитывая, с каким информационным потоком им постоянно приходится справляться, люди стараются абстрагироваться от всего лишнего на экране и сосредоточится на конкретных вещах. Когда в моду вошёл бесконечный скроллинг, многие сайты столкнулись с одной проблемой: стоило пользователю по ошибке кликнуть куда-нибудь, и текущая позиция сбрасывалась. Особенно неприятно это бывает в тех случаях, когда человек пролистал содержимое сайта очень далеко вниз. Уже после пяти прокрученных экранов случайный клик может стать причиной раздражения.Большинство сайтов сегодня решают это проблему с помощью модалов (modal) и прочих схем, характерных для одностраничных приложений. Например, в Pinterest при клике на плитку открывается не новая страница, а модал. Это позволяет изучить подробности той или иной записи, не теряя текущую позицию и не ожидая загрузки новой страницы.

В мобильном приложении Facebook используется такой же подход: если нажать на фотографию в альбоме, то она загрузится в полноэкранном модале. Это выглядит почти так, как если бы открылась новая страница, но при нажатии кнопки «Назад» вас аккуратно возвращают к контексту.
Пользователи, особенно мобильные, не любят, когда неожиданно меняется содержимое экрана. К этому нужно прибегать только в ответ на явные действия пользователей. Например, новостные ленты в Twitter и Facebook обновляются принудительно. Иначе получалась бы неприятная ситуация, когда вы читаете сообщение, а в это время фоновый процесс обновляет ленту и вываливает вам кучу новых сообщений, которые погребают под собой то, что вы читали до этого. Всё равно что порыв ветра, вырывающий у вас из рук газету.

К счастью, Twitter деликатно информирует пользователя о появлении новых сообщений и ждёт, чтобы пользователь дал команду на загрузку. То есть человек полностью управляет изменением содержимого экрана и не оказывается в замешательстве.
15. Разбивайте большие сложные задачи на более мелкие операции
Никому не нравится заполнять форму на целую страницу. Поэтому всевозможные разделы настроек, формы регистрации и профили только выиграют от логического разделения на более мелкие блоки. Используйте для этого карточки, секции, вкладки, боковые панели. Человек будет легче воспринимать необходимость многочисленных заполнений даже в том случае, если будет несколько логических блоков на одной странице.Разбиение на логические блоки субъективно упрощает задачу настройки и заполнения многочисленных полей, предотвращает возникновение ощущения неприятной работы. Особенно это важно для мобильных приложений и версий сайтов.

К примеру, Facebook несколько лет оттачивал группировку настроек приватности, чтобы облегчить их конфигурирование. А ведь когда-то это была настолько нетривиальная задача, что многие просто не трогали эти настройки. После их разделения на секции увеличилась доля пользователей, которые работают с этими страницами, а не избегают их.

Ещё один хороший пример разбиения большой задачи на логические блоки - процесс оформления заказа. Для многих веб-приложений эта процедура становится критической точкой, индикатором успешности проекта. Когда оформление заказа разделено на этапы, то при их прохождении у пользователей возникает ощущение продвижения, прогресса, даже если не всё проходит как по маслу.
Также разделение на логические блоки облегчает обнаружение и решение возникающих проблем. Ведь никому не захочется разбираться с сообщением наподобие «Вы не могли бы исправить следующие четыре пункта?»
Если же вы заставите пользователя заполнять все поля или конфигурировать настройки на одной, сложно организованной странице, то тем самым вы сложите яйца в одну корзину. Любая ошибка будет препятствовать отправке всех остальных данных.
То же самое можно сказать и о формах пожертвования, в особенности в мобильных проектах. Вы же наверняка хотите, чтобы пользователь подумал: «Надо же, как всё просто» вместо «Да уж, на это нужно время». Улучшение удобства пользования формами напрямую отражается на прибыльности проекта.
Большинство вышеупомянутых моментов достаточно просты, когда их рассматриваешь по отдельности. Но если работаешь с этим каждый день, то глаз часто замыливается. Поэтому важно уметь отступить назад, абстрагироваться и посмотреть на своё детище глазами «нового пользователя».
Теги:
- юзабилити интерфейсов
- юзабилити сайтов
Сегодня многие дизайнеры считают анимацию чем-то, что делает дизайн более красивым и ярким, и редко используют ее для улучшения юзабилити. Чтобы улучшить удобство использования целевой страницы, анимация должна быть функциональным элементом, а не только украшением. Если вы хотите узнать, как с помощью анимации сделать дизайн и привлекательным, и удобным, то эта статья для вас.
1. Создайте концепцию
Каждый дизайнер является рассказчиком. Когда он создает сайт, он рассказывает историю своим посетителям. Используя анимацию, мы можем сделать эту историю еще более интересной.
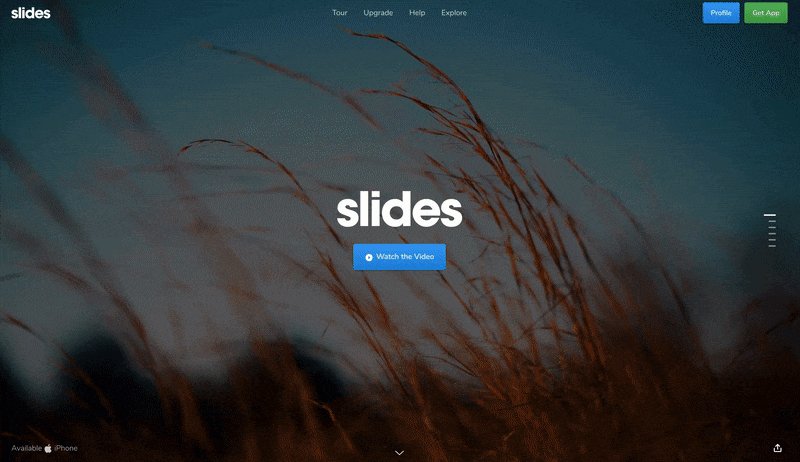
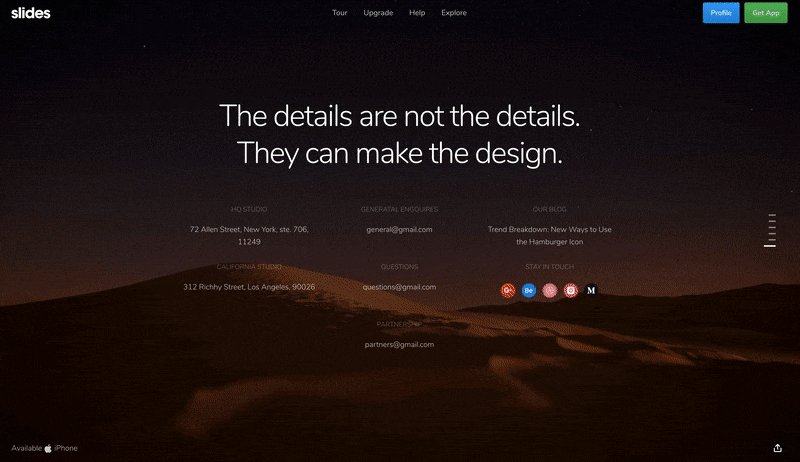
Анимация вдыхает жизнь в контент, делает его более привлекательным и запоминающимся. Хороший пример такой анимации можно найти на сайте Ikonet . Анимация захватывает пользователя с первой секунды пребывания на странице.
Анимация также может выступать в роли путеводителя, объясняя пользователю, как взаимодействовать с интерфейсом или сайтом. Тем самым обращая внимание пользователя на важные вещи. Например, если вам нужно сделать акцент на какой-либо информации или действии, сделайте так, чтобы она выскользнула откуда-то со стороны и была достаточно заметной. Взгляните на пример Preston Zeller ниже. Элементы появляются на страницах поочередно, тем самым привлекая внимание пользователей к определенным областям на странице.

2. Обеспечьте обратную связь
Взаимодействие человека и компьютера основано на двух главных принципах: пользовательский ввод и системная обратная связь. Все интерактивные объекты должны реагировать на ввод пользователя соответствующим визуальным или звуковым сигналом. Тем самым обеспечивая обратную связь.
Ниже представлен эффект кастомного чекбокса (Custom Checkbox), созданный с использованием Slides framework . Тонкая подпрыгивающая анимация, которую пользователь видит при использовании переключателя, усиливает ощущение интерактивности.

С помощью слайдов вы можете создавать приятные анимации, которые активируются при наведении, тем самым призывая пользователей к взаимодействию с объектами. Взгляните на Berry Visual . Когда вы наводите курсор на «Отправить сообщение» или на меню в правом верхнем углу, появляется приятный анимированный эффект. Это создает ощущение интерактивности элементов.

Buf Antwerp – еще один отличный пример того, как анимированная обратная связь может улучшить пользовательский опыт. Когда посетители наводят курсор на плитку, появляется полупрозрачный оверлей с текстом, который предоставляет дополнительную информацию об объекте.
 3. Установите связь
3. Установите связь
Отличное место для добавления анимации на целевую страницу – это моменты перехода. Зачастую моменты перехода кажутся резкими, например, когда пользователи нажимают на ссылку, и появляется новое окно. Такие изменения обычно приводят к потере контекста, мозгу нужно просканировать новую страницу, чтобы понять, как она связана с предыдущей, поэтому пользователям бывает трудно воспринимать такие переходы.
Рассмотрим пример резкого перехода:

Сравните это со следующим примером, в котором плавный анимированный переход направляет пользователя к различным частям экрана:

Второй переход мягче. Он наглядно демонстрирует процесс перехода между разделами, помогая пользователям понимать происходящее и видеть между ними связь.

Он также используется при создании перехода между этапами. Гладкие переходы между слайдами в приведенном ниже примере создают ощущение последовательности, благодаря чему информация не выглядит связно.

4. Сделайте скучные задачи интересными
Наверное, трудно представить, каким образом можно добавить игривые элементы в повседневную рутину. Но, добавив немного неожиданности в анимацию, мы можем превратить знакомое взаимодействие в нечто забавное и незабываемое.
Если вы откроете сайт Tympanus’ 3D Room Exhibition , на первый взгляд вам покажется, что он ничем не отличается от других веб-галерей. Но ваше впечатление изменится сразу же после взаимодействия со страницей. Если вы подвигаете курсором, то увидите, как двигается страница, и этот эффект создаст ощущение 3D пространства. Это чувство усиливается, когда вы переходите с одной страницы на другую. Похоже на то, что вы путешествуете из одной комнаты в другую в трехмерном пространстве.

Теперь поговорим о чем-то более привычном, чем 3D-эффекты – о формах. Кто любит заполнять формы? Наверное, никто. Тем не менее, заполнение форм является одной из наиболее распространенных задач в Интернете. Как же сделать это занятие веселым?
Посмотрите на картинку внизу, йети закрывает глаза, когда пользователь начинает вводить свой пароль. Такой анимированный эффект удивляет и поднимает настроение, особенно если вы его видите впервые.

И последнее, но не менее важное: можно сделать скроллинг не только визуально интересным, но и полезным для читателей. Ниже находится , интерактивное путешествие, в котором маршрут на карте анимируется в соответствии с контентом, находящимся на странице. Связность идеи, визуальных эффектов и местоположения позволяет пользователям читать информацию и наблюдать перемещение по карте.

Определить место на странице, где анимация будет максимально полезной – это лишь половина истории. Большое значение также имеет реализация анимации. В этом разделе вы узнаете, как правильно анимировать объекты на профессиональном уровне.
1. Не анимируйте несколько объектов одновременно
Когда несколько объектов движутся одновременно, пользователю сложно сконцентрироваться. Поскольку глаза человека будут бегать от одного объекта к другому, и мозгу потребуется дополнительное время, чтобы разобраться с происходящим (особенно если движение происходит очень быстро). Поэтому, очень важно правильно реализовать анимацию.
Крайне важно понять концепцию переходной хореографии, которая заключается в последовательности движений, сохраняющих фокусировку внимания при изменении интерфейса. Минимизируйте количество одновременно движущихся элементов. Используйте не больше двух или трех движущихся элементов одновременно. Если же вы хотите привести в движение более трех объектов, группируйте их и анимируйте как одно целое, а не отдельные элементы.

Слайды крайне полезны при веб-дизайне, они позволяют использовать не слишком много движений. Каждый анимированный эффект, присутствующий в слайдах, был тщательно разработан для эффективного представления контента.
2. Анимация не должна конфликтовать с индивидуальными особенностями целевой страницы
Каждый раз, когда вы добавляете анимацию в дизайн, вы делаете его более выразительным. Его внешний вид во многом будет зависеть от выбранного анимированного эффекта.
Когда люди взаимодействуют с продуктом, у них есть определенные ожидания. Представьте себе, что при создании целевой страницы для банковской службы вы решите использовать анимацию подпрыгивания для формы сбора данных. Многие пользователи будут бояться предоставлять свои данные, потому что форма не выглядит достаточно серьезной.

Slides framework предоставляет 10 анимированных стилей, таких как Stack, Zen, Film, Cards и Zoom. Поэкспериментируйте с различными эффектами и выберите тот, который лучше всего подойдет по всем критериям.
3. Установите тайминг
Когда дело доходит до создания анимации, тайминг – это все. Он буквально решает судьбу анимации. Когда вы работаете над анимацией, вы обычно тратите треть своего времени на поиск нужных анимированных эффектов, а остальное время – на выбор тайминга, чтобы сделать анимацию изящной.
Оптимальная скорость анимации пользовательского интерфейса составляет от 200 до 500 миллисекунд. Анимация, которая длится менее 1 секунды, считается мгновенной, тогда как анимация длительностью более 5 секунд может создать ощущение затянутости.
Когда дело доходит до создания анимированного эффекта, синхронизация времени оказывает прямое влияние на восприятие анимации. Она помогает дизайнерам делать анимацию более естественной и натуральной.

4. Не забывайте о доступности
Анимация – это палка о двух концах. Она может улучшить юзабилити для одной группы пользователей, одновременно создавая проблемы для другой группы. Релиз Apple iOS 7 стал примером того как не нужно делать. Вскоре после релиза операционной системы, пользователи iPhone сообщили, что анимированные переходы вызывают головокружение и напряжение глаз.
Вы должны ориентироваться на массы и учитывать такие нарушения как проблемы со зрением и так далее. Всегда проверяйте, отвечает ли ваш дизайн рекомендациям WCAG. Отслеживайте пожелания и комментарии пользователей.
Специальная функция мультимедиа CSS, «prefers-reduced-motion» (предпочитает минимум движений) помогает отслеживать те ситуации, когда пользователь обращается с запросом минимизировать количество анимаций.
Кроме того, вам следует проводить тестирование юзабилити, чтобы проверить, что у всех пользователей, включая людей с нарушениями зрения, не будет проблем с взаимодействием с вашим дизайном.
5. Тестируйте свои дизайнерские решения
Вот несколько советов, которые стоит учитывать при тестировании:
- Тестируйте на разном оборудовании.
Многие характеристики оборудования, например размер экрана, плотность экрана, производительность графического процессора и так далее, могут существенно повлиять на производительность анимации. В результате владелец более качественного экрана будет видеть другую картину, чем владелец более старого устройства. Учитывайте такие факторы и оптимизируйте свою анимацию, чтобы она отлично выглядела на всех устройствах.
- Тестируйте на мобильном телефоне.
Большинство сайтов создаются и тестируются на ПК. Отсутствие тестирования на мобильных устройствах может создать множество проблем для пользователей, поскольку некоторые анимированные методы отлично себя показывают на ПК, но не на мобильных устройствах. Чтобы пользователи не получили негативного опыта, убедитесь, что ваш дизайн отлично работает как на ПК, так и на мобильных устройствах.
- Просмотрите анимацию на медленной скорости
Трудно заметить недостатки, когда анимация (особенно сложная) работает на полной скорости. Но когда вы замедляете анимацию (скажем, на одну десятую скорости), такие несовершенства становятся очевидными. Вы также можете сделать видео в слоу-мо и показать вашим знакомым, чтобы узнать их мнение.
6. Анимация должна разрабатываться в начале
Многие дизайнеры считают анимацию ненужной функцией, потому как она перегружает пользовательский интерфейс и усложняет его. В большинстве случаев так и происходит, но лишь потому, что дизайнеры добавляют анимацию в конце процесса проектирования. Случайное движение без какой-либо цели не принесет пользы посетителям и, скорее всего, будет отвлекать и раздражать.
Чтобы сделать анимацию полезной и практичной, уделите этому время в начале разработки дизайна. Определите места, где анимация будет выглядеть логично и естественно, это очень важно.
Заключение
Хорошо продуманная и качественная анимация делает целевую страницу не только более привлекательной, но и более удобной. Если все сделано правильно, анимация может превратить взаимодействие с целевой страницей в незабываемый и увлекательный опыт.
Доброго времени суток, дорогие друзья! Сегодня мы поговорим с вами о такой важной вещи как U sability (юзабилити) сайта , о том, как улучшить данный фактор, зная его основные принципы и правила. Ну и в заключение научимся делать независимый и бесплатный аудит (анализ) своего проекта на привлекательность к его аудитории. Итак, начнем, пожалуй, с определения самого понятия usability (юзабилити).
Что такое Usability (юзабилити) и каковы его принципы?
Usability – с перевода означает меру удобства, качества, простаты в использование чего-либо. В нашем случае имеется в виду сам сайт, так как он непосредственно взаимодействует с пользователями интернета. От того какой уровень юзабилити у того или иного проекта напрямую будет зависеть его CTR (процент) продаж, позиции в поисковых системах и естественно количество трафика (посетителей). Если вам удастся улучшить данный фактор, то вы одним выстрелом убьете сразу нескольких зайцев, которые могут повысить ваш заработок в 2-3 раза! Вот что вы получаете в случае высокого уровня usability:
— Увеличения такой очень важной вещи как конверсии сайта (процент продаж), а значит и прибыль владельца сайта.
— Повышения позиции сайта, что в конечном итоге приведет к увеличению потенциальных клиентов или как уже ранее говорилось к повышению прибыли.
— Уменьшению бюджета (расходов) на контекстную и иную рекламу для привлечения посетителей. Зачем за них платить, если вас и так хорошо находят через поиск?
— Привлечение основной базы клиентов. Если посетителю очень понравится ваш сайт и товар, который вы продаете, то будьте уверены, что в будущем, когда он снова захочет сделать покупку, он непременно сначала заглянет к вам, а потом уже к конкурентам.
— Уменьшения количество сотрудников, которым надо платить зарплату. Как вы знаете, на каждом уважаемом себя сервисе должна быть онлайн поддержка клиентов. Так вот, если ваш посетитель сможет сам без какой-то либо помощи находить ответы на интересующие его вопросы, то вряд ли он будет дергать вашего консультанта.
Как вы видите, можно очень нехило повысить свой , но для этого надо сделать так, чтобы ваши посетители или клиенты в прямом смысле влюбились в ваш сайт. При заходе на него они не должны чувствовать себя неловко, напряженно или ощущать какого-то подвоха с вашей стороны, что их сейчас обманут. Данные неприятные чувства чаще всего создают слишком завышенные цены, непонятная навигация и всего сайта в целом. Простого пользователя может обидеть даже то, что вы говорите не на его языке!
Многие в погоне за клиентами пытаются выделиться среди общей массы конкурентов, показывая так сказать свою «крутость», состоятельность. Чаще всего это можно заметить в текстах, где используются сложные термины для восприятия, которые могут понять только очень узкая прослойка общества. Но не будем себя обманывать, ведь чаще всего наши клиенты это обычные бабули и дедули и даже иногда школьники, которые так сказать не могут «врубиться», что это за вещь такая и почему я должен ее купить именно тут, если я даже описания ее не могу понять?
И это только малая капля того, что надо учитывать при разработке сайта, чтобы он был максимально привлекательным для пользователя. При создании своего проекта надо изначально поставить себе точные вопросы по юзабилити и ответить на них как можно точнее, без всяких я думаю, я предполагаю и т.д, чтобы потом не удивляться почему посетителей полно, а продаж нет.
Итак, вот ряд тех вопросов, которые надо учитывать при проектировании сайта:
— Насколько сайт удобный, сможет ли пользователь найти что хочет, используя его (тут иметься в виду, насколько понятна и легка сама его структура и навигация).
— Насколько полезный и легко читаемый контент (статьи, видео) для восприятия разными группами людей по возрастным и культурным особенностям.
— Насколько пользователь легко сможет запомнить и отыскать ваш сайт (тут иметься в виду красивый уникальный дизайн, короткий и понятный адрес сайта, его название, телефон и т.д.).
— Будет ли доволен посетитель после покупки? А вдруг доставка запоздает или вообще товар придет разбитым, а у вас как и у всех денежные средства не возвращают.
— Ну и наконец-таки, насколько доделанный ваш проект во всех смыслах. Знаете, это наверно самое ужасное, что может случиться, когда клиент, зайдя на вашу площадку, находит какую-нибудь ошибку в самом сайте или где-нибудь еще. Ведь из-за этого будет теряться доверия к вам, что в конечном итоге понизит уровень продаж.
Итак, как ответите себя на ряд этих вопросов, то можете, будь уверены, что вы еще конкурентно способы и можете делать успешные продажи. Но если у вас так и не хватило достаточно аргументов для этого, то рекомендую вам ознакомиться с представленным моим, чуть ниже списком по улучшению юзабилити сайта.

Основные правила как улучшить юзабилити контента (статей) сайта.
1 ) Разделяйте свой статьи на небольшие абзацы, каждый из которых состоит примерно из 5-7 предложений. В наше время пользователи уже не читают записи на сайтах как какую-нибудь книгу, а просто их сканируют и определяют, стоит ли читать ее полностью или нет. Так вот если вы пишите длинные статьи, как я, то пользователь может просто испугаться, увидев один огромный текст, которому невидно конца. Думаю, вы тоже вряд ли прочитали бы и эту статью, если бы она не была бы поделена на абзацы.
3 ) В самом первом предложении своей статьи всегда выделяйте ключевые слова, по которым ищет вас пользователи жирным шрифтом. Данная операция даст пользователю понять, что он нашел то, что искал, ведь как я уже писал выше, пользователи не читают даже и половины текста, они просто сканируют его на ее релевантность (степень ответа статьи на вопрос).
Иными словами, если в самом начале статьи будут отсутствовать нужные ключевые слова, то пользователь с большой вероятностью сразу же уйдет. Также данный прием является одной из основ оптимизации статей под поисковики. Если что, Google до сих пор еще нравится, когда ключи выделены жирным текстом, для Яндексе же это уже не имеет никакого значения.
4 ) Поясняйте непонятные термины, ведь не все так продвинуты как некоторые. Как вы, наверное, уже заметили, в этой статье есть достаточно много непонятных определений, которые я всегда поясняю в скобках, что рекомендую и вам делать.
5 ) Вставляйте в публикации качественные картинки или . Это помогает улучшить usability статьи, ведь никому не хочется читать один нудный текст. Это, кстати, в наше время стало очень актуально, когда все больше и больше людей начали покупать небольшие комиксы, чем когда-то килограммовые книги.
6 ) Если вы описываете какую-нибудь инструкцию, то разделите ее на небольшие шаги и выделите их нумерацией, чтобы пользователь не запутался и всегда мог понять последовательность действий, которые надо выполнить.
7 ) Разговаривайте с вашими посетителями на их языке. Если ваша потенциальная аудитория это молодые или наоборот пожилые люди, то нужно использовать тот вид разговорной речи, который им свойственен.
Как улучшить юзабилити самого сайта?
 8
)
Перед тем как создавать сайт надо проанализировать рынок, свою аудиторию, что им привычно, а что чуждо, понять ход их мыслей. Чаще всего в 90% случаев юзабилити сайта начинают заниматься, когда он уже создан, что в конечном итоге приводит владельца сайта в уныние, так как он начинает осознавать, что придется провести столь большой ряд нововведений, что легче всего будет вообще снести весь сайт и сделать все сначала.
8
)
Перед тем как создавать сайт надо проанализировать рынок, свою аудиторию, что им привычно, а что чуждо, понять ход их мыслей. Чаще всего в 90% случаев юзабилити сайта начинают заниматься, когда он уже создан, что в конечном итоге приводит владельца сайта в уныние, так как он начинает осознавать, что придется провести столь большой ряд нововведений, что легче всего будет вообще снести весь сайт и сделать все сначала.
В остальных 10% случаев юзабилити сайта чаще всего занимаются дизайнеры или программисты, которые ничего в этом не понимают. Они, как правило, опираются на свою собственную интуицию, опыт, мнение, которое ничего общего не имеет с мнением посетителей.
9 ) Не делайте инопланетянский сайт, в котором только вы сможете хорошо ориентироваться. Я это веду к тому, что как бы вам не хотелось выделиться среди конкурентов, интерфейс и навигация вашего проекта должна быть похожей как на большинство сайтах, чтобы пользователь мог легко по нему перемещаться.
10 ) Сделайте страницу . Вы, конечно же, можете удивиться: как же она может, повлияет на продажи? А вот как. Давным-давно одна компания сделала хитрую вещь, написав на странице 404 сообщение, что они просто не могут обработать товар и просили заново повторить процедуру покупки. Таким вот способом они увеличили свою прибыль на 380$ в месяц.
11 ) Сделайте на сайте . Если у вас достаточно большие публикации или описания товаров, то пользователь может просто утомиться, прокручивая долго вверх после прочтения.
12 ) Не делайте много подкатегорий, какой бы большой сайт у вас не был бы (достаточно двух). Большое количество подкатегорий могут запросто запутать вашего читателя, да и в большинстве случае в вообще не даст ему найти нужный товар или материал.

13 ) На сайт обязательно добавьте контактную информацию (телефон, емайл) или хотя бы . Также на сайте должна быть страничка об организации или авторе данного творения. Помните, отсутствие каких-либо из этих данных сильно подрывают доверия к вам и к сайту в целом.
14 ) Сделайте заголовок и описание вашего сайта человечески понятным, чтобы пользователь с первого взгляда понял, что это за сайт и какова его цель. Многие, по моему мнению, делают одну и ту же грубую ошибку, вставляя в описание своего сайта название компании (особенно на английском) из которого пользователь ничего понять не может. Например, вот только что я ввел в поиск запрос «купить платье», перешел по первому же рекламному объявлению на сайт и что я вижу в заголовке? Mondigo.ru. Да, согласен, хороший прием, чтобы пользователь запомнил сайт, только вот вряд ли он им воспользуется.
15 ) Прикрепите к вашему сайту поиск, желательно в привычное для всех место — к верхнему правому углу. Если у вас меньше 100 страниц, то можете пока что не волноваться по поводу этого, так как тут можно обойтись простой , но как страниц станет больше, обязательно добавьте поиск. Это, кстати, касается и партнерской программы. Совсем недавно я искал интернет-магазин, где была бы партнерка по нужному мне товару.
Нашел я такой, зарегистрировался, и целый час догадывался, как мне найти партнерскую ссылку именно на этот товар, а не на сайт в целом. Вся суть была в том, что в магазине было несколько тысяч товаров, а вот поиска по ним не оказалось, так что пришлось писать в поддержку сайта.
16 ) Так как мы по своей культуре читаем записи слева направо, то и сам сайт должен быть так устроен, что весь текст должен начинаться слева, а не с центра, например, где у сайта две колонки с обеих сторон. Также фон обязательно должен быть белым, а текст черным не меньше 12рх.
Пользователю будет очень нелегко читать материал где, например, фон черный, а текст белый, да и еще такой мелкий, что под лупой придется рассматривать. Помимо этого не рекомендую вам использовать на сайте больше четырех оттенков цветов, так как многие цвета друг с другом не сочетаются и отпугивают пользователя (точнее его глаза).
17 ) Сделайте на сайте, если у вас просто информационный сайт. Если же у вас интернет-магазин, то лучше убрать ее чтобы пользователь не затерялся на вашем сайте и попал туда, куда вам нужно, тем самым повысив конверсию.
18 ) Уберите всплывающую форму подписки которая помимо того, что и так сильно раздражает, еще и замедляет сайт в 10 раз. Также давно на многих сайтах лицезрел такую ужасную прелесть, когда при нажатии на крестик сайта выходила ужасная форма подписки с тупым вопросом: вы точно хотите покинуть этот сайт? Рекомендую отказаться от данного способа собирания емайл адресов, ибо этим вы только ухудшите ваши .
19 ) Знайте меру при монетизации сайта. Слишком много рекламы может отпугнуть или вообще не дать найти нужный материал читателю.
20 ) Уберите или сделайте возможность авторизоваться у вас через различные социальные сети. Также, если у вас интернет-магазин, то уберите лишние поля для заполнения. Поверьте никому не хочется, писать о себе целую биографию в таких пунктах как: как вы нас нашли, ваши увлечения и т.д.
21 ) По возможности не используйте в меню сайта java скрипы и flash анимацию, так как у вашего посетителя, может быть, просто в настройках браузера они отключены. В итоге пользователь не сможет пользоваться меню, а значит, и сделать заказ.
22 ) Позаботьтесь, чтобы ваш сайт нормально отображался в мобильных устройствах. Для этого надо проверить его на и почисть код сайта, если будут найдены какие-нибудь ошибки.
23) Используйте понятную навигацию. Пользователь должен в пределах трех кликов найти то, что ему нужно. Для этого можете сделать или прикрепить навигацию из .
24 ) Уберите плеер со своего сайта, посетитель пришел, чтобы найти нужный ему материл, а не слушать классику или роке-н-рол. Также рекомендую убрать все ненужные элементы на сайте такие как: календарь, топ комментаторов и т.д.
25 ) И последнее, будьте дружественны и позитивны к вашей аудитории, ведь негатива и так всем хватает в своей жизни.

Как сделать качественный аудит (анализ) сайта бесплатно?
Для начала поставьте любой счетчик посещаемости, по которому вы сможете узнать, что за люди вас посещают: их возраст, пол, откуда пришли (страны) и т.д. Рекомендую устанавливать счетчик от Яндекса, так как там есть такая классная функция как «вебвизор» через который вы сможете увидеть, как каждый пользователь повел себя на вашем сайте. На этом этапе можно найти кучу багов (ошибок), а также разных недочетов в конструкции сайта. Также вы сможете увидеть на тепловой карте, куда чаще всего кликают ваши пользователи, что очень может хорошо помочь при размещении рекламы.

Помимо этого, чтобы оценить usability (юзабилити) своего сайта, достаточно будет позвать всех своих родственников и друзей где, каждый оценит его по отдельности. Кстати, тут лучше заранее сказать, что сайт не ваш, так как вы таким образом не получите адекватную оценку, потому что они буду заранее вам симпатизировать. Перед тестированием нужно установить камеру перед монитором, чтобы видеть не только как человек ведет себя на сайте, но также видеть его мимику, эмоции, что тоже очень важно. В конце попросите их на листке бумаги написать, что им понравилось и не понравилось на сайте и где они испытали какие-либо трудности.
Также вы можете просто сделать опрос или голосование на сайте, где пользователи сами выложат вам всю информацию забесплатно. Что же, на этом я заканчиваю свою статью по улучшению usability (юзабилити) сайта, надеюсь, она вам была полезна. Если все же вам было мало этого и вы хотите стать, так сказать, большим экспертом в этой области, то можете почитать пару книг на эту тему, так как в будущем с ростом интернета это специализация может стать очень востребованной.
- Перевод
- Tutorial
Встречают по одёжке, провожают по уму. Эта старинная поговорка говорит, помимо прочего, о важности первого впечатления. Это верно не только для людей, но и для программных продуктов - веб-сайтов и мобильных приложений. Одним из важнейших моментов формирования привлекательности сетевого проекта является удобство его использования - юзабилити. И когда человек впервые знакомится с каким-то сайтом или приложением, то первые впечатления зачастую определяют, будет ли он возвращаться к этому продукту снова и снова. Иными словами, юзабилити - одно из ключевых свойств сайта, формирующих (или разрушающих) аудиторию. Давайте рассмотрим некоторые распространённые и часто упускаемые из виду сценарии поведения пользователей, а также способы улучшения юзабилити на наиболее важных стадиях взаимодействия с вашим веб-сайтом или мобильным приложением.
Ясное и осознанное взаимодействие
1. Выбирайте размеры шрифтов
Люди всё больше сёрфят по сети с помощью мобильных устройств, и для некоторых сайтов мобильная версия стала основной. А это диктует свои требования к размеру шрифтов, ведь экраны смартфонов и планшетов гораздо меньше, чем обычные мониторы и ноутбуки. Распространение адаптивного дизайна сыграло большую роль в привлечении внимания к проблеме шрифтов.Зачастую создатели сайтов концентрируются на удобстве использования кнопок, иконок, вкладок и прочих объектов, на которые нужно кликать. А про удобство нажатия на текстовые гиперссылки вспоминают немногие. Поэтому всегда проводите «живые» тесты комфортности нажимания пальцами на гиперссылки.
2. Пишите информативные сообщения об ошибках
Многие пренебрегают подбором формулировок для сообщений об ошибках, считая их чем-то вторичным. Разработчики обычно знают, как избегать неправильных действий в своих продуктах, и потому редко сталкиваются с подобными сообщениями.Но настоящие пользователи не могут этим похвастаться.
Если пользователь плохо понимает, что ему делать после возникновения сообщения об ошибке, то он может вообще забросить ваш продукт. Поэтому текст сообщения может быть игривым, но как минимум должен помогать пользователям быстро разобраться с причиной и избегать сбоев в дальнейшем.
Старайтесь избегать специализированных терминов, пишите сообщения общедоступным, понятным языком. Не надо вываливать пользователю информацию, которой он не может воспользоваться. При желании даже ошибки проверки можно перефразировать, чтобы они звучали более дружелюбно. Сравните две версии одного и того же экрана из одной популярной операционной системы:


Удобство форм ввода
3. Упростите требования к паролям

Сегодня принято требовать от пользователей создания сложных паролей. Но это нужно делать позитивно, с ободряющей помощью, а не в виде непреодолимого сурового условия. Многие формы ввода выглядят очень красиво, но при этом совершенно неудобны. Хотя удобство этого элемента интерфейса может иметь решающее влияние на успешность всего продукта. Неудачные решения могут оттолкнуть пользователей уже на стадии ввода логина-пароля, или во время оформления заказа. Поэтому необходимо уделять пристальнейшее внимание удобству пользования формами.
К примеру, исторически сложилось так, что поля выбора (select box) трудно поддаются стилизации. В большинстве случаев разработчики стараются скрыть стандартные объекты и клонировать их в виде более подходящих DOM-элементов. При этом данные из «клонов» передаются на вход оригинальных элементов.
Нужно потратить немало времени, чтобы просто получить возможность управлять оформлением обычного выпадающего меню. Но стоит ли овчинка выделки? Нельзя забывать, что мобильные пользователи очень быстро привыкают к внешнему виду и особенностям поведения стандартных элементов интерфейса, используемых в их операционных системах.

Например, пользователи Windows Mobile ожидают, что при выборе выпадающего меню список вариантов открывается на весь экран, отдельно от самого поля. В то время как пользователи Android ожидают увидеть модальное окно. И если в угоду своим дизайнерским идеям вы не оправдаете подобных ожиданий, то пользователи могут совсем не оценить ваших решений. Вероятнее всего, им будет труднее работать с вашим продуктом, что негативно скажется на их впечатлении. Иными словами, изменяя дизайн стандартных элементов вы создадите больше проблем, чем решите.
4. Используйте правильные формы ввода
Многие советуют использовать форматирование данных в полях ввода. Например, если добавить input, input , то при вводе автоматически переключается раскладка. Однако выглядит это странно и вовсе не помогает, а мешает в заполнении формы.Если у вас есть несколько полей ввода, то лучше назначить для них какой-то один тип данных. Для пользователя гораздо проще, когда при вводе используется одна и та же раскладка, а перескакивание с букв на цифры и обратно только вносит дополнительную смуту.

Использовать разные типы ввода в HTML 5 целесообразно лишь тогда, когда полей на экране как можно меньше. Хороший пример - двухфакторная аутентификация Google: здесь лишь одно поле, в которое можно ввести только цифры. Тут будет очень уместным автоматическое переключение на цифровую раскладку.
Но в более сложных формах такая «услужливость» и «инициативность» клавиатуры может раздражать, поскольку тем самым заставляет пользователя мысленно переключаться, повышает когнитивную нагрузку. Особенно при переходе с букв на цифры, и наоборот:

5. Срежиссируйте яркий и запоминающийся опыт первого использования
Если новичок с первых секунд будет разочарован вашим сайтом или приложением, то это сродни хамству хозяина при встрече гостей. Неважно, насколько вкусны угощения, встреча будет безнадёжно испорчена.Разработчик легко может упустить из виду какие-то сценарии первичного использования его продукта. Например, трудно назвать интуитивно понятным переполненный иконками или разделами экран. Смягчить первый опыт использования можно, например, с помощью полезных подсказок и предупредительных сообщений, которые можно легко отключить.
6. Дьявол в деталях
Всевозможные мелочи могут сыграть большую роль в облегчении освоения вашего продукта. Например, привычный стандартный курсор в первом же поле ввода позволит быстрее и безболезненнее погрузиться в интерфейс. В идеале, пользователь должен на «автопилоте» перемещаться по сайту или приложению.Отсутствие у новых пользователей опыта работы с вашим продуктом выражается в том, что какие-то функции могут вызывать серьёзные затруднения. Вспомните Скрепку из Microsoft Office, которая внезапно вылезала и предлагала свою помощь, что больше раздражало.

Режиссирование успешного первого опыта использования сродни ходьбе по канату - очень трудно всё сделать правильно, но если у вас получается, то с лихвой вознаграждается пользовательским признанием. Например, проект Stumbleupon очень удачно обучает новичков своим основным возможностям.
Хорошим решением может быть встраивание процесса обучения в обычную процедуру использования продукта. Допустим, при выполнении архивирования писем в почтовом приложении можно выдавать сообщение «А вы знаете, что можно запускать архивирование с помощью Ctrl + K?». Такой подход позволяет обучать пользователей гораздо мягче по сравнению с традиционными уроками в стиле «обзор всего приложения».
7. Микрокопирование не должно использоваться задним числом
«Микрокопирование» имеет отношение ко всем маленьким инструкциям и подтверждениям, используемым в приложениях.- «Не волнуйтесь, мы не допустим утечки вашего почтового адреса»
- «Для оплаты не требуется банковская карта»
Например, привязка банковской карты или предоставление электронной почты для многих пользователей является довольно спорными моментами. И если вы не представляете некий проверенный временем, уважаемый бренд, то люди всегда будут опасаться предоставлять вам подобную информацию. Микрокопии могут помочь в работе с сомнениями пользователей

8. Всегда обеспечивайте наличие контекста
Пользователи ненавидят отсутствие контекста. Учитывая, с каким информационным потоком им постоянно приходится справляться, люди стараются абстрагироваться от всего лишнего на экране и сосредоточится на конкретных вещах. Когда в моду вошёл бесконечный скроллинг, многие сайты столкнулись с одной проблемой: стоило пользователю по ошибке кликнуть куда-нибудь, и текущая позиция сбрасывалась. Особенно неприятно это бывает в тех случаях, когда человек пролистал содержимое сайта очень далеко вниз. Уже после пяти прокрученных экранов случайный клик может стать причиной раздражения.Большинство сайтов сегодня решают это проблему с помощью модалов (modal) и прочих схем, характерных для одностраничных приложений. Например, в Pinterest при клике на плитку открывается не новая страница, а модал. Это позволяет изучить подробности той или иной записи, не теряя текущую позицию и не ожидая загрузки новой страницы.

В мобильном приложении Facebook используется такой же подход: если нажать на фотографию в альбоме, то она загрузится в полноэкранном модале. Это выглядит почти так, как если бы открылась новая страница, но при нажатии кнопки «Назад» вас аккуратно возвращают к контексту.
Пользователи, особенно мобильные, не любят, когда неожиданно меняется содержимое экрана. К этому нужно прибегать только в ответ на явные действия пользователей. Например, новостные ленты в Twitter и Facebook обновляются принудительно. Иначе получалась бы неприятная ситуация, когда вы читаете сообщение, а в это время фоновый процесс обновляет ленту и вываливает вам кучу новых сообщений, которые погребают под собой то, что вы читали до этого. Всё равно что порыв ветра, вырывающий у вас из рук газету.

К счастью, Twitter деликатно информирует пользователя о появлении новых сообщений и ждёт, чтобы пользователь дал команду на загрузку. То есть человек полностью управляет изменением содержимого экрана и не оказывается в замешательстве.
15. Разбивайте большие сложные задачи на более мелкие операции
Никому не нравится заполнять форму на целую страницу. Поэтому всевозможные разделы настроек, формы регистрации и профили только выиграют от логического разделения на более мелкие блоки. Используйте для этого карточки, секции, вкладки, боковые панели. Человек будет легче воспринимать необходимость многочисленных заполнений даже в том случае, если будет несколько логических блоков на одной странице.Разбиение на логические блоки субъективно упрощает задачу настройки и заполнения многочисленных полей, предотвращает возникновение ощущения неприятной работы. Особенно это важно для мобильных приложений и версий сайтов.

К примеру, Facebook несколько лет оттачивал группировку настроек приватности, чтобы облегчить их конфигурирование. А ведь когда-то это была настолько нетривиальная задача, что многие просто не трогали эти настройки. После их разделения на секции увеличилась доля пользователей, которые работают с этими страницами, а не избегают их.

Ещё один хороший пример разбиения большой задачи на логические блоки - процесс оформления заказа. Для многих веб-приложений эта процедура становится критической точкой, индикатором успешности проекта. Когда оформление заказа разделено на этапы, то при их прохождении у пользователей возникает ощущение продвижения, прогресса, даже если не всё проходит как по маслу.
Также разделение на логические блоки облегчает обнаружение и решение возникающих проблем. Ведь никому не захочется разбираться с сообщением наподобие «Вы не могли бы исправить следующие четыре пункта?»
Если же вы заставите пользователя заполнять все поля или конфигурировать настройки на одной, сложно организованной странице, то тем самым вы сложите яйца в одну корзину. Любая ошибка будет препятствовать отправке всех остальных данных.
То же самое можно сказать и о формах пожертвования, в особенности в мобильных проектах. Вы же наверняка хотите, чтобы пользователь подумал: «Надо же, как всё просто» вместо «Да уж, на это нужно время». Улучшение удобства пользования формами напрямую отражается на прибыльности проекта.
Большинство вышеупомянутых моментов достаточно просты, когда их рассматриваешь по отдельности. Но если работаешь с этим каждый день, то глаз часто замыливается. Поэтому важно уметь отступить назад, абстрагироваться и посмотреть на своё детище глазами «нового пользователя».
Теги: Добавить метки
Как же улучшить юзабилити сайта и сделать его наиболее удобным и приятным для всех своих посетителей и читателей? Наверное, каждый вебмастер и блоггер задает себе такой вопрос, когда смотрит на свой СДЛ. Признаюсь, я тоже не один раз ломал над этим голову. Вот решил еще раз поразмыслить над этим и выписать если не все, то наиболее важные советы и моменты по улучшению качества сайтов для людей. Здесь я затрону способы улучшения качества контента, скорости сайта, навигации, веб дизайна, а также другие многие моменты.
К сожалению, на улучшение юзабилити сайта можно затратить немалое количество времени. Тут очень много технических моментов, которые нужно продумать и . Однако это дело стоит потраченного времени. Поэтому если вы захотите как можно дольше удерживать своих посетителей и уменьшить показатель отказов, то задумайтесь над повышением удобства для ваших посетителей с самого начала создания проекта.
Это никогда не будет лишним, так как позволяет заранее определить, как посетители будут взаимодействовать с вашим сайтом и как долго они будут на нем оставаться. В этом материале я хочу дать вам несколько полезных советов, которые в значительной степени помогут вам увеличить время пребывания и удобство для пользователей на вашем сайте. Также я вам рекомендую почитать . Они вам очень пригодятся!
Качество контента
Куда не посмотри, а контент всегда будет главной ключевой особенностью. Не важно, будь то seo продвижение, юзабилити или какие-то рекламные кампании. Качество публикуемого материала всегда было, есть и будет главным инструментом вашего сайта. Поэтому старайтесь публиковать материал, который не вызывал бы каких-то отрицательных эмоций у посетителя. В действительности, чтобы улучшить качество контента, нужно соблюдать ряд основных моментов:
- интересный, полезный и уникальный материал — это один из важных моментов по увеличению качества ваших материалов. Если вы публикуете никому не нужный и бесполезный контент, то можно сразу забыть про дальнейшее развитие своего ресурса. Никто на него не будет заходить, так как ничего полезного в нем не будет. Поэтому старайтесь давать полезные и интересные советы для своих читателей!
- без воды и длинных полотен — длинные текстовые полотна сейчас не в моде! Пишите только по теме и не слишком много. Пользователю с первого раза будет трудно осилить огромное количество текста. Однако это не значит, что не стоит задумываться над раскрытием темы. Если вы видите, что тема довольно обширная для одного поста, то разбейте ее на несколько постов. Это будет не только в пользу удобства для читателя, но и для продвижения сайта. Также не старайтесь писать слишком маленькие посты. Это очень плохо сказывается на уникальности. По возможности добавляйте свои рассуждения, наблюдения или еще что-то полезное. Оптимальный текст в 500 — 1000 слов. Максимальный потолок в 1500 — 2000 слов. Так что ориентируйтесь на эти числа!
- красивое оформление постов — это тоже немаловажный момент по повышению качества своих материалов. Всегда разбавляйте текст картинками. Они очень хорошо улучшают восприятие материала и дают передышку при чтении. Также в тесте по возможности следует использовать подзаголовки. Они очень хорошо помогают ориентироваться в больших объемах информации. Еще нельзя исключать возможность внедрения маркированных списков, таблиц и различных аудио и видеоматериалов. Это намного может улучшить качество контента.

- выделяйте текст — это поможет заострить внимание пользователя на каких-то очень важных моментах. Более важные слова выделяйте жирным. Нужные предложения оформляйте в красивые блоки. Например, создать текстовый блок «Внимание » или «Цитата «. Однако ни в коем случае не переусердствуйте с этим. Выделяйте только самое необходимое.
- перелинковка — очень важный момент не только в продвижении сайта, но и в его юзабилити. Предлагая своим пользователям дополнительные статьи по теме, вы не только увеличиваете время пребывания человека на сайте, но и предлагаете ему дополнительные советы по схожей тематике. Также позаботьтесь о том, чтобы все ссылки были легко заметными и не сливались с общим фоном. Обязательно проверяйте наличие битых ссылок. Ведь неприятно, когда пользователю выдается ошибка при переходе. Еще неплохим вариантом будет вывести похожие записи в виде миниатюр. Это будет очень привлекательно!
- пишите без ошибок — это улучшит качество контента. Мало кто любит читать текст с большим количеством грубых ошибок. Поэтому всегда проверяйте наличие ошибок не только в новых, но и в старых записях. Например, текст на ошибки можно проверить в том же . Я сейчас сам потихоньку исправляю свои старые записи.
Скорость загрузки сайта
 Быстрая загрузка страниц вашего сайта также влияет на удобство пользования этим проектом. Никто не любит долго ждать, когда загрузится необходимый материал. Если ваш сайт очень медленно загружается, то посетители на таком сайте точно надолго не задержаться и уйдут искать информацию в другое место. Поэтому всегда старайтесь следить за скоростью своего сайта.
Быстрая загрузка страниц вашего сайта также влияет на удобство пользования этим проектом. Никто не любит долго ждать, когда загрузится необходимый материал. Если ваш сайт очень медленно загружается, то посетители на таком сайте точно надолго не задержаться и уйдут искать информацию в другое место. Поэтому всегда старайтесь следить за скоростью своего сайта.
Проверить скорость сайтов можно в различных сервисах. Я, к примеру, люблю пользоваться сервисом Pingdom . Старайтесь делать так, чтобы ваш проект грузился не дольше 3 секунд. Способов уменьшить скорость загрузки сайта достаточно много:
- установка и настройка плагина кэширования — это существенно поможет вам ускорить работу сайта, а также снизить нагрузку на свой сервер. Старайтесь использовать все виды кэширования.
- оптимизация картинок — уменьшайте размер фотографий без потери качества и обрезайте лишние области картинки. Так вы уменьшите размер страницы, а, следовательно, и время ее загрузки.
- включать только необходимые функции — откажитесь от использования лишних плагинов, модулей и скриптов. По возможности отключите лишний функционал в самой и не гонитесь за слишком уж навороченными шаблонами для сайта. Как правило, в таких темах очень много лишнего кода, что сказывается на скорости загрузки сайта.
- оптимизация базы данных — не забывайте очищать много лишнего мусора в своей базе. Если у вас есть мультисайт, то позаботьтесь о создании продвинутой базы данных. Таким образом, вы существенно сможете снизить нагрузку на свой сервер. Если ваш сайт работает под управлением , то рекомендую вам посмотреть .
- переход на более дорогой тариф от хостинга — выбирайте не только хороший хостинг, но и наиболее подходящие тарифы в нем. Если после вышесказанной оптимизации, вас пока полностью не устраивает скорость загрузки своего сайта, то попробуйте раскошелиться на более мощный и дорогой тариф. Возможно, вам понадобиться выделенный сервер для своих возможностей.
В общем, такие моменты по оптимизации сайта тоже нельзя упускать. Человек должен легко переходить на страницы вашего сайта. Однако и слишком тоже не стоит. Это чревато плохими последствиями для пользователей.
Удобная навигация:
Меню
Удобный сайт просто обязан обладать удобной для посетителя навигацией. Однако в погоне за удобством главное не переусердствовать. Особенно это касается выпадающего меню. На некоторых сайтах настолько разнообразно оно сделано, что навигация по нему может вызвать какой-то негатив. Очень много рубрик 2-4 уровней (рисунок ниже) . Наводишь на определенную рубрику, а за ней раскрывается еще, еще и еще. Стоит только нечаянно дернуть мышкой и все меню сворачивается. Таким образом, получается своего рода баян какой-то.

По такому баяну ориентироваться довольно трудно, поэтому будьте внимательны при создании всплывающего меню. Не делайте рубрики больше второго уровня. Среди большого количества таких рубрик, пользователю будет труднее ориентироваться на сайте. Идеальным вариантом будет создание рубрик первого уровня. Однако это не всегда получается. Если у вас очень обширная тематика, то иногда может потребоваться использование рубрик второго уровня (подрубрик) . Они очень хорошо разделяют тематику сайта. Таким образом, вам не придется все лепить в одну рубрику.
Вы скажите, а почему нельзя создать новые рубрики? Да, создать можно, но такие рубрики будут занимать дополнительное место. А подрубрики конкретно могут разделить тематику и к тому же такие разделы можно спрятать в основную рубрику. Это очень экономит место. Поэтому, если вы предусматриваете использовать немалое количество рубрик, то возможно стоит некоторые рубрики разделять на подрубрики. Только не используйте рубрики выше второго уровня, иначе получится баян.
В общем, вам тут необходимо досконально продумать навигацию на сайте. Если на вашем сайте очень много места, то сами рубрики можно сгруппировать еще и в различные виджеты. То есть по тематике все рубрики разделить на несколько виджетов. Данную навигацию можете посмотреть у меня на блоге. Сейчас она там используется. Также и скрытые подрубрики есть.
 Еще неплохим вариантом будет использование графики в навигации. Человек быстрее и лучше воспринимает графику, нежели простой текст. Поэтому если у вас есть возможность рядом с рубриками выводить различные поясняющие иконки, то ни в коем случае не отказывайтесь от этого. Это будет только вам в плюс!
Еще неплохим вариантом будет использование графики в навигации. Человек быстрее и лучше воспринимает графику, нежели простой текст. Поэтому если у вас есть возможность рядом с рубриками выводить различные поясняющие иконки, то ни в коем случае не отказывайтесь от этого. Это будет только вам в плюс!
Также в самих постах вам нужно выводить ссылку на категории, в которой эти посты опубликованы. Так пользователь будет знать, к какой рубрике принадлежит материал и потом с легкостью перейти в эту рубрику. Если вы используете метки, то их тоже нужно выводить в своих постах. Так у вас появится еще одна дополнительная навигация. Для рубрик я бы вам порекомендовал использовать хлебные крошки.
Карта сайта
Главным инструментом в удобной навигации является карта сайта для посетителей. Это своего рода содержание сайта в виде отдельной страницы. В ней расположены ссылки на все записи проекта. Все в одном месте так сказать! Это очень удобно для посетителей. Они быстро и наглядно смогут просмотреть все записи на вашем сайте. Даже нет такой книги, которая не включала бы у себя содержание для удобного поиска. Так почему же обременять этим делом и свой проект. Поэтому обязательно сделайте у себя такую карту сайта.
В карте сайта также не лепите все в одну кучу. Весь контент группируйте по разделам определенных тематик. Все эти разделы выделяйте другим цветом, чтобы пользователю было легче ориентироваться среди большого количества ссылок. Также как я уже говорил, не будет лишним к каждому разделу прикреплять отдельные графические иконки. Если у вас очень обширная тематика, то можно сделать несколько дочерних карт для каждой подтемы. Только не делайте слишком много!
выделяйте другим цветом, чтобы пользователю было легче ориентироваться среди большого количества ссылок. Также как я уже говорил, не будет лишним к каждому разделу прикреплять отдельные графические иконки. Если у вас очень обширная тематика, то можно сделать несколько дочерних карт для каждой подтемы. Только не делайте слишком много!
Так пользователь сможет быстро выбрать нужную ему подтему и затем просматривать в ней необходимые материалы. Это очень актуально, когда на вашем сайте опубликовано несколько сотен записей. Таким образом, пользователю ненужно будет несколько раз листать страницы, чтобы найти только подходящую для него подтему и разделы к ней. В дальнейшем я тоже планирую создать у себя такую продвинутую карту сайта.
Постраничная навигация
Также стоит позаботиться и о постраничной навигации. На сайте такая навигация просто необходима. Ее следует установить на главной странице сайта. Попадаются и такие люди, которые специально отказываются от такой навигации. Я считаю это неправильным! Даже если доступно меню и карта сайта, то постраничная навигация все равно необходима. Так пользователи легко смогут зайти на страницы второго уровня и там просматривать анонсы различных постов. Такая навигация может быть использована в виде цифр или в виде текста.
Если на вашем сайте очень большое количество комментариев, то обязательно сделайте постраничную навигацию и для комментариев. Так пользователю будет наиболее удобно ориентироваться в большом потоке сообщений. Выводите где-то не больше 50 — 60 сообщений на страницу.

Также не стоит делать карту сайта в виде одного громадного текстового полотна. Если количество записей на вашем сайте или блоге не маленькое, то обязательно сделайте постраничную навигацию и на карте сайта. Это будет очень удобно для пользователей, так как никто не любит эти бесконечные прокрутки страниц. Также убедитесь, что на вашем сайте имеется форма поиска по сайту.
Веб-дизайн
— это лицо вашего сайта. Если такое лицо будет пугать посетителя или придавать какой-то негативный характер, то человек просто на просто сбежит с такого сайта и вряд ли уже на него вернется. Поэтому вам также стоит позаботиться об одежке для своего проекта. Хочу вам сказать, что многое зависит от тематики сайта. Тут главным играет и к данному сайту в определенной тематике. Конечно, от вас не требуется создание каких-то шедевров. Однако старайтесь подбирать такие шаблоны, которые наиболее оптимально могли бы подойти для вашей тематики и для ваших читателей.
Если сомневаетесь, то в интернете полным полно таки шаблонов. Они разбиты на отдельные категории тематик. Выбирайте свое направление и просматривайте подходящие шаблоны. В общем, тут зависит от тематики проекта. Если для простого блога достаточно простой и легкий бесплатный шаблон, то для крупного портала нужен шаблон наиболее навороченный. Может даже в . Для коммерческих сайтов тоже не стоит использовать простенькие шаблоны. Нужно искать что-то красивое и привлекательное, чтобы завлечь больше посетителей.
Для коммерческих сайтов я бы порекомендовал покупать премиум шаблоны или заказывать шаблон с нуля. Все ваши продажи во многом могут зависеть от . Поэтому не жалейте денег на добротный и качественный веб-дизайн. Однако в погоне за качеством и красотой не стоит перегибать палку. Все это излишество сможет сыграть с вами в злую шутку. Слишком уж пестрые, и напичканные различного рода блоками шаблоны могут отпугивать посетителей. Поэтому знайте меру! Используйте только те функции, которые действительно необходимы. Ничего лишнего не должно быть!

Также немаловажным моментом является доступность мобильной версии и приложений для вашего сайта. Сейчас с бурным развитием сети и технологий, все больше и больше людей предпочитают использовать мобильный интернет. Это быстро и удобно! Поэтому вам обязательно нужно позаботиться об отзывчивом дизайне сайта и возможно об установке мобильных приложений. Так у вас есть гарантия, что зайдя с мобильного устройства на ваш сайт, пользователь будет чувствовать в нем комфортно.
Для быстрого доступа все навигационные элементы будут в подходящей части страницы, все кнопки будут соответствующего размера для устройства, а просматривать контент будет намного удобнее. В общем, позаботьтесь хотя бы о мобильной версии сайта, чтобы в дальнейшем не терять большую часть трафика и улучшить юзабилити сайта на мобильных устройствах.
Большое значение имеет сам шрифт на сайте. Неудобный и плохой шрифт будет только насиловать пользователя. Поэтому не старайтесь бегать за красотой. В постах используйте только стандартные простые шрифты. К тому же они поддерживаются всеми браузерами. Я бы порекомендовал в постах использовать шрифт Verdana. Также немаловажным играет и размер шрифта. Слишком мелкий текст очень трудно читать. Поэтому рекомендую использовать шрифт размером 13 — 14 кеглей.
Будьте внимательны с количеством и качеством рекламы на сайте. Как правило, эта на движке WordPress. Большое количество различных объявлений, а также ужасные картинки в блоках быстро отпугнут посетителя и оставят только негативный отклик о вашем сайте. Поэтому думайте, что вы ставите на свой сайт.
 Уделяйте возможности удобной функции комментирования на сайте. Нужно отключить капчу и найти другие способы борьбы со спамом. Если на проекте наблюдаются огромные дискуссии, то лучше сделать древовидные комментарии и постраничную навигацию к ним. В каждом сообщении должна выводиться граватарка комментатора. Некоторые специально ее прячут. Так нельзя делать! Получается, что непонятно, кто кому отвечает. Да и для общения так очень удобно. Поэтому всегда нужны такие граватарки и желательно наиболее оптимального размера. Слишком большие и слишком маленькие изображения ненужны.
Уделяйте возможности удобной функции комментирования на сайте. Нужно отключить капчу и найти другие способы борьбы со спамом. Если на проекте наблюдаются огромные дискуссии, то лучше сделать древовидные комментарии и постраничную навигацию к ним. В каждом сообщении должна выводиться граватарка комментатора. Некоторые специально ее прячут. Так нельзя делать! Получается, что непонятно, кто кому отвечает. Да и для общения так очень удобно. Поэтому всегда нужны такие граватарки и желательно наиболее оптимального размера. Слишком большие и слишком маленькие изображения ненужны.
Ну и обязательно предусмотрите наиболее красивую и качественную подписку. Сюда должна входить подписка на свежие записи сайта, на новые комментарии к определенной теме, а также подписка в социальных сетях. Весь этот процесс должен быть понятен для пользователя и прост в применении. А для блоггеров я бы порекомендовал придерживаться . Это тоже очень важно!
Заключение
Вот собственно и все! Или нет? Если вы знаете еще какие-то способы по улучшению юзабилити сайта и уменьшению показателей отказа, то обязательно напишите ниже в комментариях. А так, как видите способов по улучшению качества сайта довольно много. По идее этот пост нужно было разбить на несколько статей. Уж больно он объемистый получился. Однако тема очень важная. Во второй части темы про я говорю о важности содержания, ссылок и направления пользователя.
