Opret animation ved hjælp af tidslinjen. Photoshop lektioner
Oprettelse af realistisk sne ved hjælp af teknologi digital tegning kan godt virke en ret svær opgave for nogle. For ikke længe siden gjorde vi dig opmærksom på et selvstudie om at tilføje statisk sne til et billede, og dagens Photoshop-tutorial viser dig en metode til at skabe et realistisk animeret snefald og derefter konvertere det til en animeret GIF-fil. Så lad os komme i gang!
Lektionsforudindstillinger
Video uden kommentarer
Denne video blev optaget under oprettelsen af lektionen. Vi havde desværre ikke mulighed for at optage de tilsvarende kommentarer, så videoen indeholder ikke lydakkompagnement.
1. Fremstilling af snefnug
Trin 1
skab nyt dokument med en lærredstørrelse på 800x800 pixels
Trin 2
Vælg penselværktøjet, og indstil størrelsen til cirka 4 pixels

Trin 3
skab nyt lag, og spred tilfældigt et antal sorte prikker over lærredet. Hver prik vil repræsentere et separat snefnug. Navngiv dette lag "Snefnug". Prøv at undgå at koncentrere for mange snefnug i ét område.

2. Opsætning af animation
Trin 1
Inden vi begynder at animere snefnuggene, lad os endnu en gang klart forestille os deres flyvning. Når de falder ned fra himlen, ændrer de tilfældigt deres retning og afviger fra side til side, hvilket tilsammen giver dette skuespil en vis ynde (bemærk billedet nedenfor). Så vi kan opdele et snefnugs flyvning i to komponenter: fra top til bund og fra side til side. Vi starter animationen ved at få snefnuggene til at bevæge sig fra side til side.

Trin 2
Åbn tidslinjen: Vindue > Tidslinje

Trin 3
Tidslinjepanelet åbnes. Men du vil ikke se selve tidslinjen endnu. Vær opmærksom på den enkelte knap i midten af panelet, der beder dig vælge, hvilken skala du vil oprette. Sørg for, at indstillingen "Opret videotidslinje" er valgt.

Trin 4
Nu hvor vi har en tidslinje specifikt til videoen, skulle den vise to lag svarende til de to tilgængelige lag på paletten Lag. Klik på pilen ud for navnet på snefnuglaget i tidslinjepanelet. Dette giver dig adgang til animationsegenskaberne.

Trin 5
Sørg for, at afspilningskøindikatoren er i den position, der svarer til det allerførste billede, og klik på stopursikonet vist nedenfor. Dette vil automatisk placere keyframen på den første frame.

Trin 6
Før vi begynder at bringe snefnugene til live, foreslår jeg, at du placerer nogle guider på dit lærred. Forstør billedet af et af snefnuggene og placer en lodret guide oven på den.

Trin 7
Placer derefter to guider mere på siderne af snefnuget. Dette vil indstille den afstand, snefnuget afviger, når det bevæger sig fra side til side.
For at placere de to sidestyr symmetrisk kan du bruge linealen, hvis visning aktiveres af tastaturgenvejen Command/Ctrl + R.

3. Sidebevægelsesanimation
Trin 1
Nu hvor vores scene er forberedt, og vi har adgang til frame-by-frame-animation, kan vi begynde at flytte vores snefnug. Placer afspilningshovedet ved 1 sekund (1:00f) mærket på tidslinjen, og brug derefter værktøjet Flyt til at flytte snefnuget til venstre hjælpelinje.
Hvis du holder Shift nede på samme tid, vil bevægelsen være strengt vandret.

Trin 2
Flyt nu skyderen på tidsskalaen til tredje sekundmærke (3:00f), og flyt snefnuget til den højre linje.

Trin 3
Til sidst skal du placere skyderen på tidsskalaen ved 4:00f og flytte snefnuget tilbage til den midterste styrelinje.

Trin 4
Da din animation kun vil spille i fire sekunder, skal vi placere enden arbejdsområde ved 4 sekunders mærket. Flyt enden af skyderen til arbejdsområdet til 4-sekundersmærket på tidsskalaen. Udvid derefter rullemenuen til højre øverste hjørne tidspanelet, og vælg Loop Playback.

Trin 5
Ved at trykke på mellemrumstasten kan du forhåndsvise den oprettede animation.
Trin 6
Her kan man se, at snefnuggenes bevægelse er for skarp. Dette kan rettes ved at tilføje yderligere rammer. Så placer skyderen på tidsskalaen lige før 1:00-mærket, og læg mærke til snefnugets position.

Trin 7
Brug piletasten til at flytte snefnuget tættere på ledelinjen.

Trin 8
Gentag denne procedure, og placer tidsskalaskyderen på den anden side af 1:00f-mærket.

Trin 9
Det samme omkring 3:00f mærket

Trin 10
Se forhåndsvisning af animationen ved at trykke på mellemrumstasten. Ved at flytte snefnugget tættere på ledelinjen "blød" vi derved bevægelsesmomentet. Som et resultat blev bevægelsen af snefnug mere naturlig.
4. Udvikling af animation
Trin 1
Nu hvor vores snefnug kan bevæge sig fra side til side, skal vi sikre os, at ingen af dem forlader lærredet, mens de bevæger sig. For at gøre dette skal du identificere de snefnug, der forsvinder ud over lærredets grænser, og slette dem ved hjælp af viskelæderværktøjet.
Trin 2
Klik på øjenikonet ved siden af navnet på baggrundslaget i lagpaletten. Som resultat Hvid baggrund vil blive skjult, og snefnug vil blive vist på gennemsigtig baggrund.

Trin 3
Vælg begge lag i lagpaletten, højreklik på dem og vælg kontekstmenu"Konverter til Smart Object" element. Det er vigtigt, at begge lag vælges.

Trin 4
Det næste trin er at øge størrelsen af vores lærred og frigøre plads til at animere snefnugene, der flyver ned. Vælg beskæringsværktøjet (C), og træk ned i den nederste kant af lærredet. Hvis du holder Alt nede, mens du gør dette, udvides lærredet proportionalt i begge retninger.

Trin 5
Lav et nyt lag under snefnug-laget og fyld det med hvidt.

Trin 6
Placer snefnug-laget øverst på lærredet.

5. Nedadgående animation
Trin 1
I panelet Tidslinje skal du klikke på pilen ud for navnet på snefnuglaget for at få adgang til animationsegenskaberne. Bemærk venligst, at egenskaben Position er blevet erstattet med egenskaben Transform. Dette skete, fordi vi konverterede laget til et smart objekt.

Trin 2
Placer arbejdsområdets slutmarkør ved 4-sekundersmærket (4:00f).

Trin 3
Flyt skyderen til tidslinjen til det første billede, og klik på stopursikonet. Indstil keyframe til den første frame.

Trin 4
Flyt skyderen til tidsskalaen til 4:00f, og brug Flyt-værktøjet til at flytte snefnugene til nederste del lærred.

Trin 5
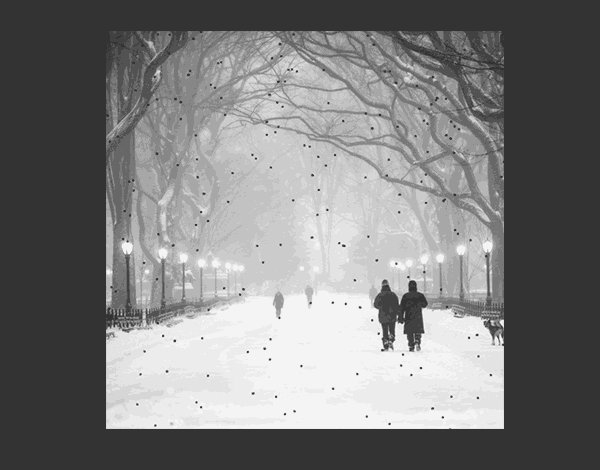
Tryk på mellemrumstasten for at forhåndsvisning animation. Snefnug falder jævnt ned og bøjer sig yndefuldt fra side til side. I de næste par trin vil vi fylde hele lærredet med sne.

6. Tilføjelse af sne
Trin 1
Opret en kopi af snefnug-laget: Lag> Opret et duplikatlag (Layer> Duplicate Layer). Det samme kan gøres ved at slippe et lag med snefnug på ikonet for at oprette et nyt lag i bunden af lagpaletten. Når du kopierer et lag, bevares animationen. Husk, at når du opretter et dubletlag ved hjælp af den sædvanlige Kommando/Ctrl + J-kombination, oprettes en dublet uden animation.

Trin 2
Flyt kopien langs tidslinjen til omkring 10f-mærket.

Trin 3
Tryk på mellemrumstasten for at få vist den oprettede animation. Nu fylder vores snefnug det meste af lærredet, når de falder.

Trin 4
Gentag processen, indtil hele lærredet er dækket af faldende sne. Du skal muligvis manuelt justere storyboardet for nogle lag.

Trin 5
Læg mærke til, hvordan de faldende snefnug ser for synkroniserede ud. For at tilføje lidt mere kaos, vil vi oprette en anden kopi og justere dens animation, så disse snefnug falder lidt hurtigere end de andre.
Ud over dette kan du lidt justere animationen af allerede oprettede kopier ved at variere hastigheden på deres fald. Bare sørg for, at der ikke er huller i tætheden af snefaldet.

Trin 6
Vælg alle de oprettede lag med snefnug og konverter dem til et smart objekt.

7. Gør snefnugs bevægelse endnu mere uregelmæssig
Trin 1
Vores snefald ser ret godt ud. Men det kan stadig forbedres. Hvad vi vil gøre i de næste par trin er at tilføje endnu mere variation til det. Start med at lave en kopi af snefnug-laget (Command/Ctrl + J). Da al vores animation nu er indeholdt i ét smart objekt, vil den blive fuldstændig bevaret, når den kopieres.
Sørg for, at tidslinjeskyderen er placeret på det første billede, så animationen af den oprettede kopi varer hele 4 sekunder.

Trin 2
Aktiver Fri transformation (Ctrl+T) og gør dette lag lidt større, og roter det også lidt.

Trin 3
Opret en anden kopi (Command/Ctrl + J), tilpas dens størrelse og drej den til modsatte retning. Dette vil skabe effekten af snefnugs krydsende sti, hvilket gør deres flyvning endnu mere naturlig.

Trin 4
Fortsæt med at skabe kopier af det smarte snefnugobjekt, transformer og ændre animationshastigheden for hver enkelt. I dette tilfælde vil snefnug på et lodret strakt lag falde hurtigere end snefnug på et lodret komprimeret lag.
Pas på ikke at overdrive disse typer transformationer.

Trin 5
Tryk på mellemrumstasten for at få vist animationen. Da vi tilføjede lag og lag i form af animerede smarte objekter, kan det tage Photoshop noget tid at gengive den næste forhåndsvisning.

Trin 6
Sørg for, at slutningen af arbejdsområdemarkøren er ved 4 sekunders mærket (4:00f). Når du er helt tilfreds med den oprettede animation, skal du vælge alle lagene og kombinere dem til et smart objekt. Omdøb det til "Snefald". Tryk på Command/Ctrl + S for at gemme filen.

8. Forberedelse af billedet, hvortil der skal tilføjes sne
Trin 1
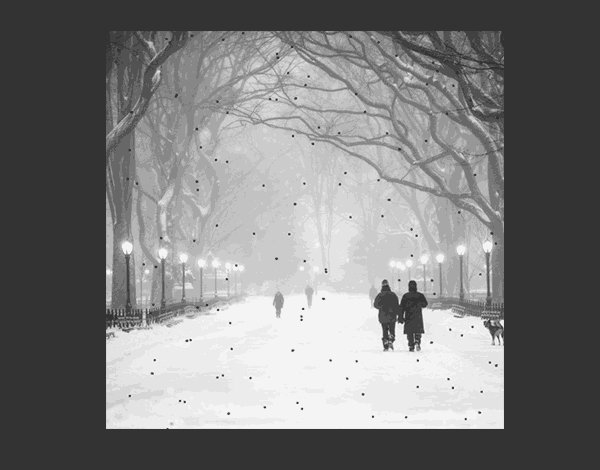
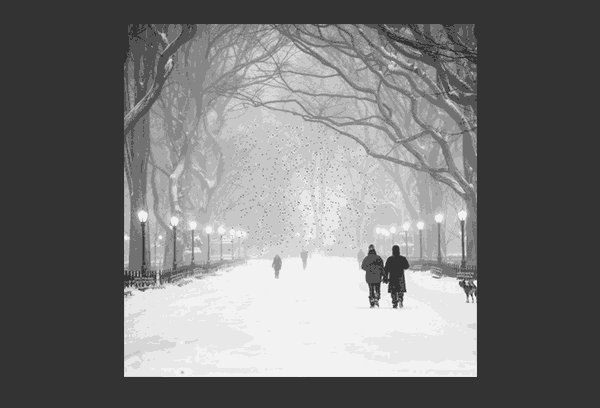
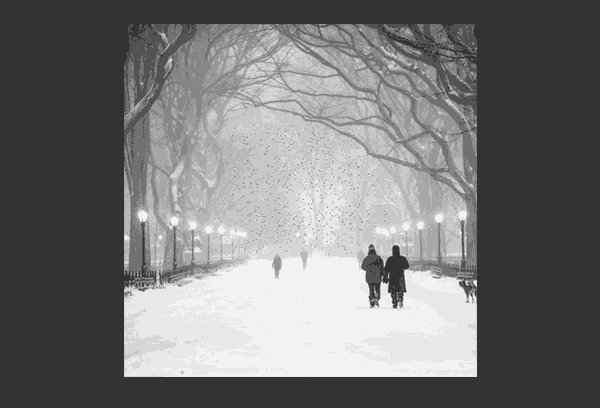
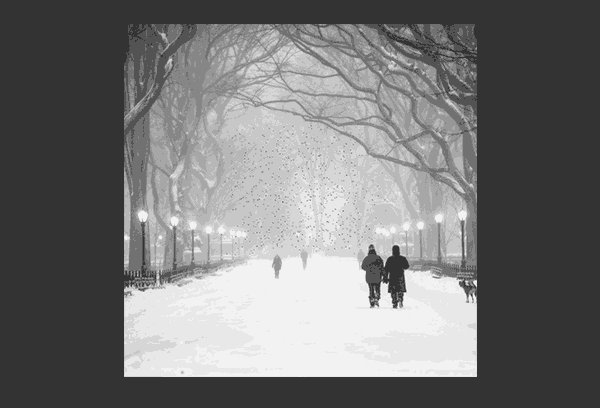
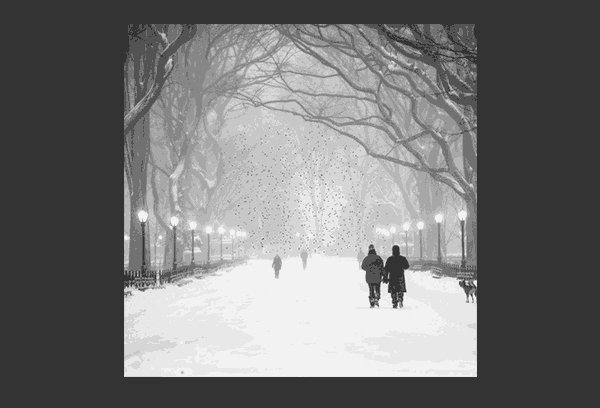
Nu hvor vi har snefaldet klar, kan vi begynde at forberede billedet, som dette snefald vil blive tilføjet til. Åbn det foto efter eget valg. I mit tilfælde er dette et foto af en snedækket parkgyde.

Trin 2
Det næste trin er at beskære billedet. Jeg kan ikke rigtig godt lide at beskære billeder, især ikke andres. Men da vores færdige billede skal være en firkantet GIF, bliver vi nødt til at anvende beskæring. Vælg beskæringsværktøjet (C), og indstil billedformatet til 1:1 (kvadratisk).

Trin 3
Placer håndtagene, så du har en firkant på 600x600 px, og tryk på Enter.

9. Tilføjelse af snefald til et billede
Trin 1
Gå til dokumentet med det oprettede snefald, klik på lærredet og træk det smarte objekt til fanen i fotodokumentet. Hvis du holder markøren over en fane, åbnes det tilsvarende dokument. Flyt markøren over et område af lærredet, og slip museknappen. Det smarte objekt vises oven på dit billede.

Trin 2
Hvis tidslinjen ikke allerede er åben, skal du åbne den: Vindue > Tidslinje. Klik på knappen Opret videotidslinje.

Trin 3
Flyt arbejdsområdets slutmarkør til 4:00f.

Trin 4
Tryk på mellemrumstasten for at få vist animationen. Som nævnt ovenfor kan det tage lidt tid for Photoshop at gengive animationen. Men i sidste ende vil vi kunne se vores snefald, og meget tydeligt, da vores snefnug er sorte. Vi ordner det senere.

10. Fyld billedet med sne
Trin 1
Nu skal du tilføje yderligere lag for at fylde billedets overflade med sne. Men først skal du aktivere Free Transform (Ctrl+T) og gøre snefaldslaget lidt større end lærredets størrelse.

Trin 2
Kopier snefaldslaget, og brug Free Transform til at justere størrelsen på kopien i overensstemmelse med, at gyden viger i perspektiv. Da dette lag er reduceret i størrelse, vil snefnugene på det falde langsommere (ligesom i det virkelige liv).

Trin 3
For at undgå effekten, når snefnug på dette lag pludselig dukker op ovenpå og lige så pludseligt forsvinder nedenunder, vil vi bruge en lagmaske. Først skal du deaktivere synligheden af det originale snefaldslag, da vi tydeligt skal se duplikatet. Ved at klikke på speciel knap Tilføj en lagmaske i bunden af lagpaletten, opret en lagmaske til dette lag. Brug en stor blød børste for at maskere toppen og bunden af dette lag.

Trin 4
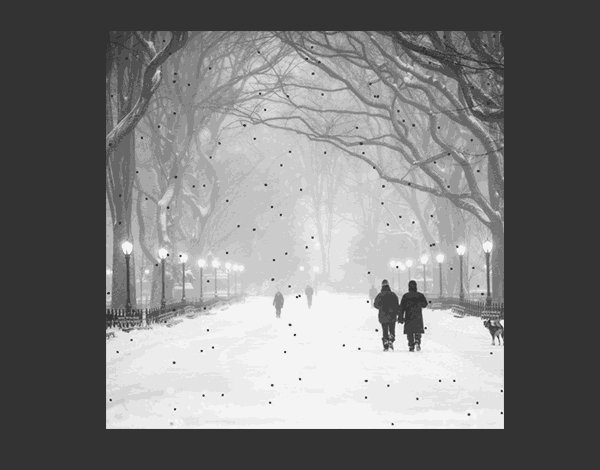
Tryk på mellemrumstasten for at få vist den oprettede animation. Sneen skal falde bag den nærmeste trægrænse og forsvinde nær jordoverfladen.

Trin 5
Opret endnu en kopi af snefaldslaget, og tilpas størrelsen på duplikatet til at være lidt større end den tidligere oprettede kopi. Dette lag sne skal placeres cirka halvdelen af gydens længde.
Lagmasken vil også blive kopieret her. Juster det i henhold til størrelsen på den anden dublet.

Trin 6
Opret endnu en kopi af snefaldslaget (Command/Ctrl +J). Denne gang skal du rydde den duplikerede lagmaske (træk den til skraldespandsikonet nederst på lagpaletten). Photoshop vil bede dig om at bekræfte denne handling. Vælg "Slet".

Trin 7
Skift lagstørrelsen. Opret et par flere kopier og varier deres størrelse ved hjælp af Fri transformation (Command/Ctrl + T).

Trin 8
Opret endnu en kopi af snefaldslaget og øg dets størrelse til 175 % af originalen.

Trin 9
Gå til menuen: Filter> Blur> Gaussian blur (Filter> Blur> Gaussian blur), indstil sløringsradius til 2,9 pixels. Dette vil skabe en illusion af defokus, som om individuelle snefnug flyver direkte foran kameralinsen.

Trin 10
Som et ekstra trin kan du anvende et andet Gaussisk sløringsfilter med en lidt mindre radius på de to baggrundslag.

11. Afslutning af sneen
Trin 1
Det sidste vi kan gøre er at gøre snefnuggene hvide. For at gøre dette skal du klikke på ikonet for et af de smarte objekter med snefald. Som et resultat åbnes vinduet til redigering af smarte objekter. Slå synligheden af det hvide baggrundslag til her.

Trin 2
Opret nu et Inversion-justeringslag oven på alle eksisterende lag. Resultatet bliver hvid sne på en sort baggrund.

Trin 3
Gem smartobjektdokumentet, luk det, og vend tilbage til dit arbejdsdokument. Du vil bemærke, at billedet er blevet usynligt. Vælg alle lag med snefald, og indstil dem til blandingstilstand – Skærm.

Trin 4
Tryk på mellemrumstasten for at få vist animationen. Alle snefaldslag er arrangeret i overensstemmelse med principperne for parallakse, hvilket igen skaber en følelse af dybde.

12. Snemodifikation
Trin 1
Da snefaldet er skabt ved hjælp af smarte objekter, kan vi nemt foretage eventuelle ændringer. Så lad os forbedre sneen. Dobbeltklik på smartobjektikonet for at åbne redigeringsvinduet.

Trin 2
Hvis du synes, at snefaldet ser for ensartet ud, så kan du her ændre størrelsen og placeringen af de lag, der danner det.

Trin 3
Åbning af hvert smart objekt Dobbeltklik komme til det oprindelige lag med snefnug.


Trin 5
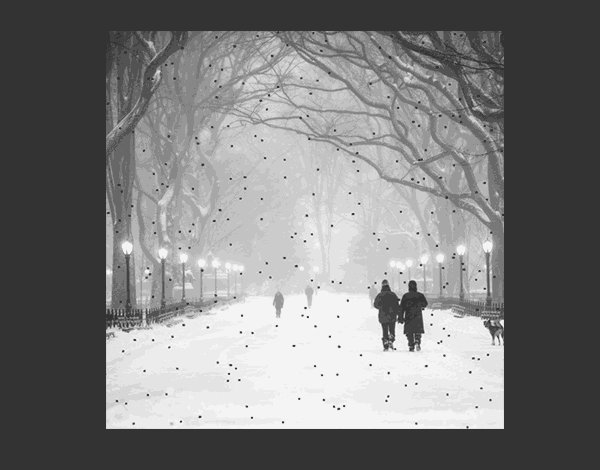
Gem og luk hvert smart objekt. Vend tilbage til din snefaldsscene. Tryk på mellemrumstasten for at få vist animationen. Sneen ser mærkbart bedre ud.

13. Opret en GIF-fil
Trin 1
Mest hurtig måde oprettelse af en GIF-fil er en gemmemulighed for WEB. Men i I dette tilfælde vi brugte et stort antal af smarte objekter inklusiv en vis mængde lag, så det vil tage Photoshop meget tid at behandle al information. I stedet vil vi først oprette en videofil. Gå til menuen Filer > Eksporter > Vis video (Fil > Eksporter > Gengiv video).

Trin 2
Indstil indstillingerne vist på skærmbilledet nedenfor, og klik på "Rend".

Trin 3
Når filen er gengivet, skal du gemme den på din harddisk og åbne den igen i Photoshop. Photoshop åbner den automatisk som en videofil.

Trin 4
Gå nu til menuen Fil\u003e Gem til web (Fil\u003e Gem til web), indstil nødvendige indstillinger og klik på "Gem" (Udført). Hvis du vil have din animation til at spille i en loop, skal du sørge for at aktivere den relevante mulighed.

Tillykke, lektionen afsluttet!
I denne lektion lærte vi, hvordan man skaber den traditionelt komplekse animation af faldende sne. Vi brugte teknikken til at bryde bevægelse i flere komponenter gennem brug af smarte objekter. Jeg håber, du lærte noget nyt her, og at vi var i stand til at vise, hvor nemt det kan være at arbejde i Photoshop.

Photoshop er stadig langt fra at kunne skabe animation i det Høj kvalitet. Men det har stadig nok funktioner til at gøre det, hvilket er særligt vigtigt, hvis du ikke vil spilde tid på at lære en ny applikation.
I denne artikel vil jeg tale om flere avancerede teknologier, som vil hjælpe dig med at skabe komplekse animationer i Photoshop. Vi vil se på tidslinjepaneler og de forskellige egenskaber, der kan animeres. Jeg vil også tale om vigtigheden af justeringslag, filtre og smarte objekter til animation.
Oversigt over tidslinjepanelet
Ved at åbne tidslinjepanelet ( Vindue > Tidslinje), kan du vælge mellem to typer tidslinje: video og rammeanimation. Sidstnævnte er beregnet til frame-by-frame-animation. Dette panel fungerer ved at konvertere lag i panelet Lag til individuelle rammer. Jeg vil ikke gå i detaljer på denne tidslinje; Jeg vil gerne fokusere på videoens tidslinje i stedet:
Photoshop har to tidslinjer. ( Større udgave)
Tidslinje for video
Videotidslinjen giver dig mulighed for at oprette keyframes-animation, hvor du kan definere nøglepunkter langs tidslinjen, og Photoshop vil fortolke rammerne ind imellem til en solid animation. Lad os skabe simpel animation for at se, hvordan det virker:

Tidslinjepanelet viser lag (1) med egenskaber for lag (2). Tidslinjen viser den aktuelle tidsindikator (3) og eksisterende keyframes (4). ( Større udgave)
Tidslinjebilledet ovenfor viser lag fra panelet Lag. Hver af dem indeholder et rullemenu, der giver dig mulighed for at se de lagegenskaber, der er tilgængelige for animation. For at animere en lagegenskab skal du klikke på stopursikonet, som giver dig mulighed for at oprette en keyframe til animationen. Bemærk, at rammen automatisk placeres på den aktuelle tidsindikator:

Stopursikonet er valgt for egenskaben Position. Rammen føjes automatisk til tidslinjen. ( Større udgave)
Træk den aktuelle tidsindikator til et andet punkt på tidslinjen, og flyt laget. En anden ramme tilføjes automatisk til tidslinjen:

Flytning af et lag tilføjer automatisk en ramme på det aktuelle punkt i tidslinjeindikatoren. ( Større udgave)
Når animationen afspilles, viser den et objekt på lærredet, der bevæger sig fra en position til en anden:
Photoshop opretter automatisk animation mellem billeder.
Lagtyper
Inden vi laver animation i Photoshop, vil vi se på alle typer lag og deres egenskaber, der kan bruges til dette.
Et standard (pixel) lag er et lag, der indeholder pixelinformation. Dette er hovedlagtypen i Photoshop.
Egenskaber for dette lag:
- Position;
- Gennemsigtighed;
- Stil.

Et standardlag på tidslinjen med lagegenskaber.
Ved at tilføje en lagmaske eller vektormaske til ethvert lag går vi ind yderligere ejendomme relateret til denne maske:
- Lagmaskeposition;
- Aktiver lagmaske.

Et lag med en lagmaske på tidslinjen.

Læg lag med en vektormaske på tidslinjen.
Et formlag indeholder en form, der er oprettet ved hjælp af formværktøjet eller penværktøjet. Fordi former og linjesegmenter er oprettet ved hjælp af vektormaskeoplysninger, føjes egenskaberne for denne maske til lagets andre egenskaber:
- Position;
- Gennemsigtighed;
- Stil;
- Vektor maske position;
- Aktiver vektormaske.

Et formlag på tidslinjen med lagegenskaber.
Tekstlaget indeholder redigerbar tekst. Hvis teksten er blevet rasteriseret, vil det være et standardlag med pixelinformation. Dette skal tages i betragtning, allerede inden man laver en gif med animation i Photoshop.
Tekstlagegenskaber omfatter:
- Perspektiv;
- Gennemsigtighed;
- Stil;
- Tekstombrydning.

Tekstlag på tidslinjen med lagegenskaber.
Et smart objekt kan indeholde enhver af ovenstående lagtyper eller en kombination af dem. Det giver en beholder til ethvert lag, der holder det originale lag uændret, ved at bruge i stedet nyt sæt ejendomme. Disse egenskaber omfatter:
- Perspektiv;
- Gennemsigtighed;
- Stil.

Tekstlag på tidslinjen med tilgængelige egenskaber.
Fordi det smarte objekt gemmer original kvalitet lag, kan det skaleres uden tab af kvalitet. Men det kan ikke strækkes ud over dimensionerne af det originale lag, der er indeholdt i det. Dette ville føre til kvalitetstab.
Jeg vil også gerne nævne to flere typer lag - videolag og 3D-lag. Begge disse lag er væsentligt forskellige fra alle de andre tidligere nævnte. Et videolag er en gruppe af lag, der indeholder eget sæt ejendomme. 3D ud over, hvad den indeholder unikt sæt egenskaber, fungerer i et miljø helt anderledes end andre lag, hvilket gør det endnu mere komplekst. På billederne nedenfor kan du se, hvordan begge lag vises på tidslinjen:

En gruppe af videolag på tidslinjen med lagegenskaber.

Et 3D-lag på tidslinjen med lagegenskaber.
Jeg råder dig til, inden du laver et GIF-billede i Photoshop, at gøre dig bekendt med disse to typer lag. Videre i denne artikel vil jeg kun fokusere på standard typer lag, ingen video og 3D.
Lagegenskaber
Lad os se på de grundlæggende lagegenskaber, der er tilgængelige for animation.
Egenskaben "Position" giver dig mulighed for at flytte et objekt langs X- og Y-akserne. Objektets position styres ved hjælp af "Move"-værktøjet:
Objektets positionsegenskab indstiller keyframes til at flytte bolden frem og tilbage langs x-aksen.
Egenskaben Opacitet giver dig mulighed for at oprette lagopacitetsrammer. Det er tilgængeligt i lagpanelet:
Objektets egenskab Opacity bruges til at skabe en opløsningseffekt.
Egenskaben Style giver dig mulighed for at oprette keyframes i lagstil. Du kan få adgang til dem ved at dobbeltklikke på laget i lagpaletten.
I denne artikel vil jeg tale om, hvad animation er i Photoshop. Vi vil se, hvordan animation fungerer i Photoshop ved at bruge eksemplet med at skabe et nytårsbanner.
Jeg vil arbejde i Adobe Photoshop CS6. Min grænseflade er russisk, da jeg skriver fra arbejde.
Jeg har den engelske version derhjemme, og jeg råder dig til at studere med den engelske version, her er hvorfor:
- Du kan nemt navigere i programmet på ethvert sprog (efter engelsk på russisk kan du nemt finde værktøjer, fordi dette er dit modersmål, og efter russisk kan du have problemer med tilpasning).
- Flertal gode lektioner er skrevet på engelsk.
- Programlokaliseringer adskiller sig ofte fra hinanden, og kvaliteten af grænsefladeoversættelsen lader nogle gange meget tilbage at ønske. Forkert oversættelse af værktøjer kan forvirre en person, der begynder at lære programmet.
Lad os begynde at skabe animation i Photoshop CS6
Lad os starte Photoshop.
Opret et nyt dokument Fil -Ny (Ctrl+N).
Indstil bannermålene i vinduet, der åbnes: 600 x 120, lad os kalde det "Nytårsbanner" -> "Ok".

Oprettelse af en baggrund
Jeg udvælger på forhånd de materialer, som jeg vil bruge i mit arbejde (baggrunde, skrifttyper osv.).
Åbn den forberedte tekstur: Ctrl+O. Du kan downloade den tekstur, jeg bruger.

Åbn lagpaletten "Layers" - F7.
Vælg vinduet med teksturen, træk laget fra lagpaletten over på laget med banneret.

Hvis teksturen viser sig at være for lille eller meget stor sammenlignet med banneret, skal du justere størrelsen ved hjælp af "Ctrl+T"-transformationen.
Små firkantede markører vises i hjørnerne af billedet. Hold Shift nede for at bevare billedformatet, mens du ændrer størrelsen, og træk hjørnehåndtaget diagonalt for at reducere eller øge størrelsen af billedet, indtil baggrunden fylder hele bannerets overflade.

Efter at vi har justeret teksturen til bannerets størrelse, går vi videre til farvekorrektionen.
Gå til menuen "Billede" - "Justeringer" - "Hue / Saturation" (Billede - Korrektion - Hue / Saturation).

Jeg indstiller følgende indstillinger for at opnå en lys, mættet farve:

Vi skriver teksten
Opret et nyt lag (Ctrl+Shift+N), eller klik på ikonet for nyt lag i lagpaletten.

Vælg værktøjet Vandret type (T).
Vælg en pensel med en hvilken som helst stjerne, mal med hvid farve #ffffff. For at vælge en farve skal du klikke på den lille firkant nederst i venstre panel.

Tegn stjerner på et nyt lag tilfældige steder. For at gøre stjernerne lysere skal du klikke flere gange på ét sted. Her er hvad jeg fik:

Lav en kopi af laget (Ctrl+J). Klik på øjenikonet i lagpaletten for at skjule synligheden af det forrige lag.

Vælg det øverste lag med en kopi af stjernerne. Fra venstre panel skal du vælge Lasso-værktøjet(L).
Vælg hver stjerne efter tur, tryk på "V" (Flytværktøj) og flyt den til et hvilket som helst andet sted, så i forskellige rammer vil vi have stjerner på forskellige steder, hvilket vil skabe en flimrende effekt.

Når du har flyttet alle stjernerne til et andet sted, skal du oprette en kopi af det lag, du arbejdede på (Ctrl+J), skjule det forrige lag i lagpaletten ved at klikke på øjet og igen gentage handlingen med at flytte stjernerne til nye. steder, kan du også afslutte med at tegne flere nye stjerner.
Vi vil således have 3 lag med stjerner, hvor stjernerne vil stå i hver sin position.
Alt er klar.
Lad os gå videre til at skabe animation i Photoshop
Åbn tidslinjen. Gå til menuen "Vindue" - "Tidslinje" (Vindue - Tidslinje).

I tidslinjepanelet, der kommer frem, finder vi knappen i midten "Create Video Timeline" (Create a timeline for video).

Herefter vil skalaen ændre udseende. Klik nu på ikonet med tre firkanter i nederste venstre hjørne af vinduet for at oprette en ramme-for-ramme-animation.

Frame-by-frame-animationspanelet er åbnet. Nu er der kun én ramme, hvori alle synlige lag vises (indholdet af den valgte ramme vises i hovedvinduet på skærmen).
Gå til lagpaletten - F7. Vi skal nu slukke for de to øverste stjernelag (klik på øjet), så kun ét er synligt. Dette vil være det første billede.


Gå til lagpaletten. Sluk for det første lag med stjerner, tænd for det andet. Således vil vi i den anden ramme vise stjerner andre steder.

Klik på det nye rammeikon igen. Sluk det andet lag med stjerner, tænd det tredje.

Vær opmærksom på tiden under hvert billede, dette er varigheden af billedet. 5 sekunder, som er standard, er for meget for os - animationen vil bremse, klik på pilen og indstille varigheden af hvert billede til 0,1 sekunder.

For at rammerne kan ændre sig jævnt, er vi nødt til at skabe mellemrammer mellem nøgleframes. For at gøre dette, når du er på den første ramme, skal du klikke på ikonet med flere cirkler i bunden af det midlertidige panel.

I vinduet, der kommer frem, angiver du, hvor mange mellemrammer vi vil oprette. Jeg indstiller den til 2. For alle billeder undtagen den sidste skal du indstille den til "Næste ramme".

Mellem den første og anden keyframes har du nu 2 mellemliggende.
Nu står vi på den 2. nøgleramme (nu er den den 4. i rækken), klik igen på ikonet med cirkler og lav yderligere 2 mellemrammer. Nu mangler vi bare at lukke de sidste og første billeder for at få en jævn animation.
Vælg det sidste billede på tidslinjen. Klik på cirklerne. I vinduet, der vises, i linjen "Mellemrammer", vælg "Første ramme", tilføj de samme 2 rammer.

Nu, under rammerne nederst til venstre, angiver vi antallet af gentagelser af animationen "Konstant".

Vælg det første billede, tryk på trekanten til højre "Afspil" for at se, hvad der skete.


Valg af filformat for gem GIF, klik på "Gem...", vælg den mappe, hvor vi vil gemme, klik på "Gem" igen.
Så i denne lektion så vi på, hvordan man laver animation i Photoshop CS6.
Jeg håber, du har lært noget nyt og nyttigt fra denne tutorial.
clair123rf; Oversættelse: Fisk
Har du nogensinde spekuleret på, hvordan animerede GIF'er oprettes? Forfatteren af lektionen inviterer dig til at mestre nogle animationshemmeligheder på en nat ved hjælp af denne lektion. Du vil også lære, hvordan du bruger Tidslinjen, som er tilgængelig i Photoshop versioner CS6. Lad os nu begynde!
Lektionens resultat.
Trin 1
Opret et nyt dokument ( Ctrl + N) med filmål på 800 x 500 pixels. Fyld baggrunden med enhver farve, du ønsker. Lad os nu gå til menuen Lag - Lagstil - Gradient Overlay(Layer > Layer Styles > Gradient Overlay). Anvend følgende indstillinger: Stil Radial(Radial), farver fra sort (#000000) til blå (#54799b), som vil blive brugt i midten.

Trin 2
Opret et nyt lag og navngiv det Støjlag. Vælg et værktøj Fylde(Paint Bucket Tool) og udfyld det oprettede lag mørk farve(#231f20). Lad laget være aktivt Støjlag og gå til menuen Filter - Støj - Tilføj støj(Filter>Støj>Tilføj støj). Indstil følgende værdier i dialogboksen filterindstillinger: Effekt(Beløb) 3 %, fordeling Uniform(Uniform), og klik på OK.

Trin 3
Tryk på tastekombinationen (Ctrl + U) og indtast værdierne i dialogboksen for korrektionsindstillinger, der vises Mætning(Mætning) 100%: Skift blandingstilstanden for dette lag til Blødt lys (Blødt lys).
Oversætterens bemærkning: For at opnå den samme farve som forfatteren på skærmbilledet, når du justerer Hue/Saturation, kan du indstille Hue-værdien til -140.

Trin 4
Tilføj enhver tekst, du ønsker. Her vil vi bruge teksten til 123RF hjemmesidens logo. I lag stilarter brug Slag(Slag). Vælg slagstørrelsesværdier i henhold til dine præferencer.
Oversætterens bemærkning: På forfatterens skærmbillede er der allerede rasteriseret tekst sammen med Stroke-stilen. For at opnå den samme effekt skal du, efter at have påført stregen, indstille tekstlagets Fyld til 0 %, konvertere dette lag til et smart objekt og derefter rasterisere det.

Trin 5
I dette trin vil vi skabe en glødende effekt for teksten ved hjælp af lagstile. Dobbeltklik på laget for at få vinduet Stilindstillinger frem. Brug skærmbillederne nedenfor for at tilpasse lagstile.
Prægning(skråning og prægning)

Indre skygge(Indre skygge)

Indre glød(Indre glød)

Farve overlay(Farveoverlejring)

Ekstern glød(Ydre glød)

Skygge(Drop Shadow)

Trin 6
Når du er færdig med at skabe lyseffekter ved hjælp af lagstile, skal du gå til paletten Lag og reducere værdien af dette lag Fylder(Fyld) med 0 %.

Trin 7
Dupliker det lag, du oprettede i trin 5, og deaktiver alle lagstile på denne kopi. Indstil nu stilene sådan:
Indre skygge(Indre skygge)

Indre glød(Indre glød)

Trin 8
Nedenfor er resultatet, efter du har påført lagstilene.

Trin 9
Nu vil vi skabe bevægelige lyspletter. Lav 5 lag oven på de eksisterende, og omdøb dem til 1,2,3, R og F. Hvis du har din egen tekst, så lav lag efter dine bogstaver. Gruppér disse lag i en mappe og giv den et navn Lyse Pletter og skift blandingstilstanden til Lysning af basen(Farve Dodge).
Aktiver værktøjet Børste(Brush Tool), vælg en blød børste, sæt Gennemsigtighed(Opacitet) til 95% og tegn pletter oven på teksten med hvid farve. For hvert bogstav er der en separat lysplet på sit eget lag. Nedenfor på skærmbilledet kan du se, hvordan forfatterens lag ser ud i lagpaletten.

Trin 10
Lad os nu gå til menuen Vindue - Tidslinje(Vindue > Tidslinje). Du vil bemærke, at dine lag allerede er bygget i denne palet på venstre side af den. Vælg hvert af de fem fremhævede lag, der er i gruppen. Lyse Pletter og sørg for, at den aktuelle tidsindikator (blå skyder) er på nul. Nu på hvert lag i gruppen, når det er aktivt, skal du klikke på indstillingen Position(Position) for at oprette en keyframe.
Oversætterens bemærkning: Klik på knappen for at aktivere tidsskalaen Opret en tidslinje for en video(Opret videotidslinje), og alle dine lag indlæses på tidslinjen. Det samme lag eller samme gruppe vil blive valgt som i lagpaletten.

Trin 11
Indstil den aktuelle tidsindikator (blå skyder) til 01:00 F og flyt lagene med lyse pletter langs deres bevægelsesbane i forhold til omridset af bogstavet.

Trin 12
Sådan kommer det til at se ud startposition lys plet på bogstaver. Flyt den aktuelle tidsindikator langs skalaen, og flyt lag med lyse pletter, hvilket skaber keyframes. Fortsæt med at flytte dem, indtil du er færdig med at flytte pletten henover hele bogstavet i hvert tekstlag. For instruktioner, se et par skærmbilleder nedenfor.
Oversætterens bemærkning: Lav små sektioner for at flytte lyspletterne, så deres bevægelse og dermed animationen er jævn.

For at animere indholdet af et lag i tidslinjetilstand (i modsætning til ramme-for-ramme-tilstand), indstilles nøglerammer i animationspanelet, når du flytter den aktuelle tidsindikator til et andet tidspunkt (eller et andet billede)
For at animere lagindhold i tidslinjetilstand (i modsætning til ramme-for-ramme-tilstand), indstilles nøglebilleder i animationspanelet ved at flytte indikatoren for aktuel tid til et andet tidspunkt (eller ramme) og derefter ændre positionen, opaciteten eller stil af lagets indhold. Rækkefølgen af rammer mellem to eksisterende rammer tilføjes eller ændres automatisk, og ændrer lagindstillinger (position, opacitet og stil) jævnt mellem nye rammer for at skabe et indtryk af bevægelse.
Hvis du f.eks. vil have et lag til at fade ud, skal du indstille lagets opacitet i åbningsrammen til 100 % og klikke på opacitetsstopuret for det pågældende lag i panelet Animation. Flyt derefter den aktuelle tidsindikator til det tidspunkt eller den ramme, du vil overveje at slutte, og indstil opaciteten for det samme lag til 0 %. Rammer mellem start og slut vil automatisk blive interpoleret, og opaciteten af nye rammer vil blive reduceret ensartet.
Udover at interpolere animationsrammer, kan du også manuelt oprette frame-by-frame-animation ved at tegne på tomme videolag.
Hvis du skal lave en animation i SWF-format, brug Adobe Flash-applikationer, Adobe After Effects eller Adobe Illustrator.
For at oprette en animation på tidslinjen i Photoshop Extended Følgende generelle arbejdsgang anvendes.
1. Opret et nyt dokument.
Indstil baggrundsstørrelse og indhold. Sørg for, at pixelproportionerne og -dimensionerne matcher formålet med animationen. Skal installeres farvetilstand RGB. Medmindre der er en specifik grund til at ændre, skal du holde opløsningen på 72 ppi, bitdybde 8 bpc og kvadratisk pixel-formatforhold.
2. Indstil indstillinger for dokumenttidslinje i menuen i panelet Animation.
Angiv varighed og billedhastighed.
3. Tilføj et lag.
Tilføj en af følgende.
Nyt lag til tilføjelse af indhold.
Nyt videolag til tilføjelse af videoindhold.
Et nyt tomt videolag til kloning af indhold eller oprettelse af håndtegnede animationer.
4. Tilføj indhold til laget.
5. Tilføj en lagmaske (valgfrit).
En lagmaske kan bruges til kun at vise en del af et lags indhold. Lagmasken kan animeres til visning forskellige dele lagindhold på forskellige tidspunkter.
6. Flyt den aktuelle tidsindikator til det ønskede klokkeslæt eller det ønskede billednummer, hvor du vil indstille det første nøglebillede.
7. Aktiver indstilling af keyframes for lagindstillingen.
Klik på trekanten ved siden af lagets navn. En base-down trekant viser en liste over lagparametre. Klik derefter på Stopur-ikonet for at indstille den første keyframe for den lagparameter, du vil animere. Du kan indstille keyframes for flere parametre på samme tid.
8. Flyt den aktuelle tidsindikator og skift lagparameteren.
Flyt den aktuelle tidsindikator til det tidspunkt eller den ramme, hvor lagegenskaben ændres. Gør et eller flere af følgende:
Skift lagets position for at give udseendet af indhold, der bevæger sig.
Skift lagets opacitet for at få indholdet til at fade ind eller ud.
Skift placeringen af lagmasken for at vise forskellige dele af laget.
Slå lagmasken til eller fra.
Nogle typer animationer, såsom ændring af farven på et objekt eller fuldstændig ændring af indholdet i en ramme, kræver yderligere lag med nyt indhold.
Bemærk. Når du animerer figurer ved hjælp af stopursikonet for egenskaberne Vector Mask Position eller Enable Vector Mask, animeres vektormasken, men ikke formlaget.
9. Tilføj yderligere indholdslag, og skift om nødvendigt deres indstillinger.
10. Flyt eller juster lagvarighedsbjælken for at indstille det tidspunkt, hvor laget vises i animationen.
For at afspille animationen skal du bruge kontrolpanelet Animation. Se derefter animationen i browseren. Du kan også se animationen i dialogboksen Gem til web og enheder.
12. Gem animationen.
Du kan gemme animationen som en animeret GIF ved at bruge kommandoen Gem til web og enheder eller som en sekvens af billeder eller videoer ved hjælp af kommandoen Vis video. Du kan også gemme den til PSD-format, som kan importeres til Adobe-applikation After Effects.
