Forbedre brukervennligheten til landingssider ved hjelp av animasjon. Effektiv brukertesting trenger ikke å være omfattende
I dag anser mange designere animasjon som noe som gjør et design vakrere og mer levende, og bruker det sjelden for å forbedre brukervennligheten. For å forbedre brukervennligheten til landingssiden, bør animasjonen være funksjonelt element, og ikke bare dekorasjon. Hvis du vil lære hvordan du bruker animasjon for å gjøre et design både attraktivt og praktisk, så er denne artikkelen for deg.
1. Lag et konsept
Hver designer er en historieforteller. Når han lager et nettsted, forteller han en historie til sine besøkende. Ved å bruke animasjon kan vi gjøre denne historien enda mer interessant.
Animasjon blåser liv i innhold, noe som gjør det mer attraktivt og minneverdig. Et godt eksempel på slik animasjon finner du på nettsiden til Ikonet. Animasjon trollbinder brukeren fra første sekund av å være på siden.
Animasjon kan også fungere som en guide, som forklarer brukeren hvordan man samhandler med grensesnittet eller nettstedet. Derved trekker brukeren oppmerksomhet til viktige ting. For eksempel, hvis du trenger å legge vekt på informasjon eller handling, få den til å skli ut fra et sted og være ganske merkbar. Ta en titt på Preston Zellers eksempel nedenfor. Elementer vises på en side om gangen, og trekker dermed brukernes oppmerksomhet til bestemte områder på siden.

2. Gi tilbakemelding
Menneske-datamaskin-interaksjon er basert på to hovedprinsipper: brukerinndata og systeminndata. Tilbakemelding. Alle interaktive objekter må svare på brukerinnspill med passende visuelle eller lydsignal. Dermed gi tilbakemelding.
Nedenfor er en egendefinert avkrysningsbokseffekt opprettet ved hjelp av Slides-rammeverket. Den subtile hoppende animasjonen som brukeren ser når du bruker bryteren, forbedrer følelsen av interaktivitet.

Med lysbilder kan du lage søte animasjoner som aktiveres ved sveving, og dermed oppmuntre brukere til å samhandle med objekter. Ta en titt på Berry Visual. Når du holder musepekeren over "Send melding" eller menyen til høyre øverste hjørne, vises en fin animert effekt. Dette skaper en følelse av interaktivitet mellom elementene.

Buf Antwerpen er et annet godt eksempel på hvordan animerte tilbakemeldinger kan forbedres Brukererfaring. Når besøkende holder markøren over en flis, vises et halvgjennomsiktig overlegg med tekst som gir Ytterligere informasjon om objektet.
 3. Opprett en forbindelse
3. Opprett en forbindelse
Et flott sted å legge til animasjon på landingssiden din er ved overgangspunkter. Ofte virker overganger brå, for eksempel når brukere klikker på en lenke og et nytt vindu vises. Slike endringer fører vanligvis til tap av kontekst, hjernen må skanne den nye siden for å forstå hvordan den forholder seg til den forrige, slik at brukere kan finne slike overganger vanskelige å oppfatte.
La oss se på et eksempel på en skarp overgang:

Sammenlign dette med følgende eksempel, der en jevn animert overgang guider brukeren til forskjellige deler av skjermen:

Den andre overgangen er mykere. Den demonstrerer tydelig overgangsprosessen mellom seksjoner, og hjelper brukerne å forstå hva som skjer og se sammenhengen mellom dem.

Den brukes også når du lager overganger mellom stadier. De jevne overgangene mellom lysbildene i eksemplet nedenfor skaper en følelse av konsistens uten å få informasjonen til å virke sammenhengende.

4. Gjør kjedelige oppgaver interessante
Det kan være vanskelig å forestille seg hvordan du kan legge til lekne elementer i din daglige rutine. Men ved å legge til en liten overraskelse til animasjonen, kan vi gjøre en kjent interaksjon til noe morsomt og minneverdig.
Hvis du åpner nettstedet til Tympanus 3D Room Exhibition, vil det ved første øyekast virke som om det ikke er forskjellig fra andre nettgallerier. Men inntrykket ditt endres umiddelbart etter interaksjon med siden. Hvis du flytter markøren, vil du se siden flytte seg, og denne effekten vil skape en følelse av 3D-rom. Denne følelsen forsterkes når du går fra en side til en annen. Det er som om du reiser fra ett rom til et annet i tredimensjonalt rom.

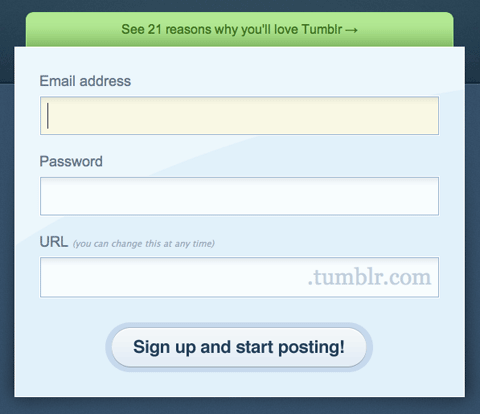
La oss nå snakke om noe mer kjent enn 3D-effekter – om former. Hvem elsker å fylle ut skjemaer? Sannsynligvis ingen. Å fylle ut skjemaer er imidlertid en av de vanligste oppgavene på Internett. Hvordan kan du gjøre denne aktiviteten morsom?
Se på bildet nedenfor, yetien lukker øynene når brukeren begynner å skrive inn passordet sitt. Denne animerte effekten er overraskende og oppløftende, spesielt hvis du ser den for første gang.

Sist, men ikke minst, kan du gjøre rulling ikke bare visuelt interessant, men også nyttig for leserne. Nedenfor er en interaktiv reise der ruten på kartet er animert i henhold til innholdet på siden. Sammenheng i ideen visuelle effekter og plassering lar brukere lese informasjon og se bevegelsene deres på kartet.

Å bestemme stedet på siden der animasjon vil være mest nyttig er bare halve historien. Veldig viktig har også animasjonsimplementering. I denne delen lærer du hvordan du kan animere objekter på et profesjonelt nivå.
1. Ikke animer flere objekter samtidig
Når flere objekter beveger seg samtidig, er det vanskelig for brukeren å konsentrere seg. Fordi en persons øyne vil bevege seg fra ett objekt til et annet, og hjernen vil trenge Ekstra tidå forstå hva som skjer (spesielt hvis bevegelsen skjer veldig raskt). Derfor er det veldig viktig å implementere animasjon riktig.
Det er viktig å forstå konseptet overgangskoreografi, som er en sekvens av bevegelser som opprettholder fokus etter hvert som grensesnittet endres. Minimer antallet elementer som beveger seg samtidig. Bruk ikke mer enn to eller tre bevegelige deler om gangen. Hvis du vil flytte mer enn tre objekter, grupperer du dem og animerer dem som ett i stedet for individuelle elementer.

Lysbilder er ekstremt nyttige i webdesign fordi de lar deg bruke mindre bevegelse. Hver animerte effekt som finnes i lysbildene er nøye designet for å presentere innholdet effektivt.
2. Animasjon bør ikke komme i konflikt med de individuelle egenskapene til landingssiden
Hver gang du legger til animasjon til et design, gjør du det mer uttrykksfullt. Utseendet vil i stor grad avhenge av den animerte effekten du velger.
Når folk samhandler med et produkt, har de visse forventninger. Tenk deg at når du oppretter en landingsside for en banktjeneste, bestemmer du deg for å bruke en hoppende animasjon for datainnsamlingsskjemaet ditt. Mange brukere vil være redde for å oppgi detaljene sine fordi skjemaet ikke ser seriøst nok ut.

Slides-rammeverket gir 10 animerte stiler som Stack, Zen, Film, Cards og Zoom. Eksperimenter med forskjellige effekter og velg den som passer best til alle dine kriterier.
3. Still inn timingen
Når det gjelder å lage animasjon, er timing alt. Han bestemmer bokstavelig talt skjebnen til animasjonen. Når du jobber med animasjon, bruker du vanligvis en tredjedel av tiden på å finne de riktige animerte effektene, og resten av tiden på å velge timing for å få animasjonen til å se grasiøs ut.
Den optimale UI-animasjonshastigheten er mellom 200 og 500 millisekunder. En animasjon som varer mindre enn 1 sekund regnes som øyeblikkelig, mens en animasjon som varer mer enn 5 sekunder kan føles trukket ut.
Når det gjelder å lage en animert effekt, har timing en direkte innvirkning på hvordan animasjonen oppfattes. Det hjelper designere med å gjøre animasjon mer naturlig og naturlig.

4. Ikke glem tilgjengelighet
Animasjon er et tveegget sverd. Det kan forbedre brukervennligheten for en gruppe brukere samtidig som det skaper problemer for en annen gruppe. Utgivelse Apple iOS 7 ble et eksempel på hva man ikke skal gjøre. Rett etter utgivelsen operativsystem, rapporterte iPhone-brukere at animerte overganger forårsaket svimmelhet og belastning på øynene.
Man må rette seg mot massene og ta hensyn til funksjonshemminger som synsproblemer og så videre. Sjekk alltid at designet ditt følger WCAG-retningslinjene. Spor brukerforespørsler og kommentarer.
En spesiell CSS-mediefunksjon, «foretrekker-redusert-bevegelse», hjelper til med å spore situasjoner der brukeren ber om å minimere antall animasjoner.
I tillegg bør du utføre brukervennlighetstesting for å sikre at alle brukere, inkludert de med synshemming, ikke har noen problemer med å samhandle med designet ditt.
5. Test designløsningene dine
Her er noen tips du bør huske på når du tester:
- Test på forskjellig utstyr.
Mange maskinvarespesifikasjoner som skjermstørrelse, skjermtetthet, ytelse GPU og så videre, kan påvirke animasjonsytelsen betydelig. Som et resultat vil eieren av en skjerm med høyere kvalitet se et annet bilde enn eieren av en eldre enhet. Vurder disse faktorene og optimaliser animasjonen slik at den ser bra ut på alle enheter.
- Test på en mobiltelefon.
De fleste nettsider er laget og testet på en PC. Mangel på testing for mobile enheter ah kan skape mange problemer for brukere ettersom noen animerte teknikker fungerer bra på PC, men ikke på mobile enheter. For å forhindre at brukere får en negativ opplevelse, sørg for at designet fungerer bra på både stasjonære og mobile enheter.
- Se animasjonen i lav hastighet
Det er vanskelig å legge merke til feil når en animasjon (spesielt en kompleks en) kjører på full hastighet. Men når du bremser animasjonen (f.eks. en tiendedel av hastigheten), blir slike ufullkommenheter åpenbare. Du kan også lage en slow-mo-video og vise den til vennene dine for å få deres mening.
6. Animasjon bør utvikles i begynnelsen
Mange designere vurderer animasjon unødvendig funksjon fordi den overbelaster brukergrensesnitt og kompliserer det. I de fleste tilfeller skjer dette, men bare fordi designere legger til animasjon på slutten av designprosessen. Tilfeldig bevegelse uten noen hensikt vil ikke være til nytte for besøkende og vil mest sannsynlig være distraherende og irriterende.
For å gjøre animasjon nyttig og praktisk, bruk tid på det tidlig i designet. Det er veldig viktig å bestemme hvor animasjonen vil se logisk og naturlig ut.
Konklusjon
Godt tenkt og animasjon av høy kvalitet gjør landingssiden ikke bare mer attraktiv, men også mer brukervennlig. Når det gjøres riktig, kan animasjon gjøre interaksjonen på landingssiden din til en minneverdig og engasjerende opplevelse.
Alle vil være enige om at praktisk og brukervennlighet er en viktig del av nettsteddesign. Enten du jobber med et porteføljenettsted, nettbutikk eller nettapplikasjon, er det å gjøre sidene dine enklere og morsommere for besøkende nøkkelfaktor. Mange studier har blitt utført i løpet av årene på ulike aspekter ved webdesign og grensesnitt, og resultatene er verdifulle for å hjelpe oss med å forbedre arbeidet vårt.
1. Skjemaetiketter fungerer best over et felt
Studien fant at den ideelle plasseringen for skjemaetiketter er over datafeltene. På mange skjemaer plasseres etiketter i venstre marg, og skaper to kolonner, som ser bra ut, men som ikke er det enkleste oppsettet å bruke. Hvorfor skjer dette? Fordi skjemaet vanligvis er vertikalt orientert, noe som betyr at brukere fyller ut skjemaet fra topp til bunn. Brukeren ruller nedover skjemaet. Å spore etiketten i boksen nedenfor er enklere enn å finne boksen til høyre for etiketten.

Plassering av etiketten til venstre skaper også et annet problem: hvordan justerer du etiketter når du justerer til venstre eller høyre? Venstrematching ser ut til å utvide, men deaktiverer etikettene fra feltet, noe som gjør det vanskelig å skille hvilke etiketter som gjelder for hvilket felt. Riktig matching er uheldig: det gjør former vakre, men mindre brukbare. Etiketter over feltene fungerer bedre i de fleste tilfeller. Studien fant også at etiketten ikke burde være fet, selv om denne anbefalingen ikke er avgjørende.

2. Brukere fokuserer på ansikter
Folk legger instinktivt merke til andre mennesker så snart de kommer inn i deres synsfelt. På nettsider fokuserer vi på ansikter og øyne, noe som gir markedsførere god mulighetå tiltrekke seg oppmerksomhet. Men vårt ønske om å se folk i ansiktet og øynene er bare begynnelsen; det viser seg at vi faktisk vender blikket bort fra ansiktet vi ser på.

Varmekartet viser at øyet trekkes mot ansiktet til et barn som ser direkte på oss.

Og nå ser barnet på innholdet. Legg merke til økningen i antall personer som tar hensyn til tittelen og teksten.
Her er en iøynefallende studie som viser dette. Vi vender oss instinktivt til ansikter, men hvis dette ansiktet ser et annet sted enn oss, vil vi også se i den retningen. Dra nytte av dette fenomenet ved å trekke brukernes oppmerksomhet til den viktigste delen av siden eller annonsen din.
3. Designkvalitet er en indikator på tillit.
Ulike studier har blitt utført for å finne ut hvilke faktorer som påvirker folks oppfatning av påliteligheten til et nettsted.

Et av de interessante funnene fra disse studiene er at brukere virkelig bedømmer en bok etter omslaget... eller rettere sagt, et nettsted etter utformingen. Elementer som layout, konsistens, typografi, farger og stiler påvirker alle hvordan brukerne oppfatter din. Nettstedet ditt skal ikke bare se bra ut, men også plassere seg riktig for publikum.
4. De fleste brukere ruller ikke eller bruker...
Jakob Nielsens studie om hvor mange brukere som ruller, fant at bare 23 % av de besøkende bruker rulling ved første besøk på et nettsted. Dette betyr at 77 % av de besøkende ikke vil rulle; de ser ganske enkelt innholdet på den delen av siden som er synlig på skjermen uten å rulle nedover. Dessuten synker prosentandelen av brukere som ruller ved påfølgende besøk, med bare 16 % som ruller ved sitt andre besøk. Disse dataene viser hvor viktig det er å holde nøkkelposisjonene dine synlige, spesielt på landingssiderÅh.
Dette betyr ikke at du må stappe alt inn øverste del sider, du må bare gjøre ditt beste effektiv bruk dette området. Å kaste ut innholdet i den regionen vil ganske enkelt gjøre innholdet utilgjengelig. Når brukere ser for mye informasjon, vet de ikke hvor de skal begynne å søke etter emnet som interesserer dem.

For eksempel bruker Basecamp plassen på nettsiden sin seriøst og klokt. Vist i en avstand på 768 piksler i høyden stor skjerm som inneholder en underoverskrift, verdiforslag, oppfordring til handling, kundeliste, video og kort liste muligheter med bilder.
Dette er spesielt viktig for hjemmeside, hvor de fleste besøkende vil være fremmede. For dem bør følgende plasseres på en synlig del:
Navn på nettstedet,
Verdiforslaget på nettstedet (dvs. hvordan de vil dra nytte av å bruke IT-en),
Navigering for hoveddelene av nettstedet som er relevante for brukeren.
Imidlertid har brukervanene endret seg betydelig siden den gang. Nyere forskning viser at brukere er ganske komfortable med å rulle, og i noen situasjoner er de villige til å rulle til bunnen av siden. Mange brukere er mer komfortable med å rulle sider enn med nummerering, og for mange brukere mest viktig informasjon om siden, trenger ikke nødvendigvis å være plassert øverst. Så dette god idé del oppsettet ditt i deler for enklere visning, og skille dem fra stor plass.
5. Blå er den beste fargen for en lenke.
Når du lager et unikt design for nettstedet ditt, når det kommer til praktisk, tenk på hva andre gjør bedre. Følg symboler fordi når folk besøker et nytt nettsted, er det første stedet de leter etter informasjon på steder hvor de finner den på de fleste andre nettsteder. De bruker erfaringen deres med å surfe på andre nettsteder for å forstå nettstedet ditt. Dette kalles å bruke maler. Folk forventer visse ting, for eksempel fargen på lenker, plasseringen av nettstedets logo, plasseringen av navigasjonsfanene og så videre.

Moderne tendenser og tilnærminger innen webutvikling
Lær algoritmen for rask vekst fra bunnen av i nettstedbygging

Hvilken farge skal lenkene dine ha? Den første vurderingen er kontrast: koblingene skal være mørke nok til å kontrastere med bakgrunnsfargen på nettstedet ditt. For det andre skal de skille seg ut fra fargen på resten av teksten. Til slutt viser forskning at hvis det praktiske er din prioritet, hold deg til av blå farge for lenker er det bedre. Nettleserens standardkoblinger er blå, som er hva folk forventer. Å velge en annen farge er på ingen måte et problem, men det kan påvirke hastigheten brukerne finner det de leter etter.
6. Det ideelle søkevinduet er 27 tegn bredt.
Hva er den ideelle bredden for en søkeboks? Jakob Nielsen gjennomførte en studie om det praktiske avhengigheten av lengde søk søkefelt på nettsider. Det viser seg at de fleste av dagens søkeskjemaer er for korte.
Studien fant at det gjennomsnittlige søkevinduet er 18 tegn bredt. Dataene viste at 27 % av forespørslene var for lange og passet ikke inn i dem. Å utvide feltet til 27 tegn vil ta imot 90 % av søkene.

Apple-søkeboksen er for kort, og avskjærer søket " Microsoft Office 2008″.
Generelt er det bedre at søkefeltene er for brede i stedet for for korte, slik at brukere raskt kan skanne, validere og sende inn et søk. Denne anbefalingen er veldig enkel, men blir dessverre for ofte ignorert.
7. Hvitt mellomrom forbedrer forståelsen
De fleste designere kjenner til betydningen av hvitt mellomrom, som er det tomme rommet mellom kuler, bilder, knapper og andre elementer på den siden. White space organiserer sider med gjenstander, og gir rom for å puste. Vi kan også gruppere elementer ved å redusere avstanden mellom dem og øke avstanden mellom dem og andre elementer på den siden. Dette er viktig for å demonstrere forholdet mellom elementer (for eksempel vise at denne knappen gjelder dette settet med elementer) og bygge et hierarki av elementer på siden.

Hvite mellomrom gjør også innholdet mer lesbart. Forskning har funnet ut at det er effektivt å bruke mellomrom mellom avsnitt. Det er lettere for leseren å fokusere på prosessen hvis innholdet er langt fra hverandre.
Faktisk kan det hende at tastaturoppsettet på en nettside (inkludert mellomrom, overskrifter, innrykk og tall) ikke har en merkbar innvirkning på ytelsen, men det påvirker brukertilfredsheten med nettstedet.
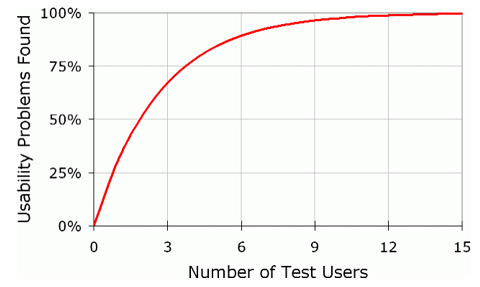
8. Effektiv brukertesting trenger ikke å være omfattende.
Jakob Nielsen undersøkte det ideelle antallet personer som ville se en nettside som upraktisk. Tester har vist at bare fem brukere vil identifisere omtrent 85 % av alle problemer med siden deres, og 15 brukere vil finne nesten alle problemene.

9. En produktside vil hjelpe deg å skille deg ut.
Hvis nettstedet ditt har produktsider, vil folk sikkert se forbi dem når de handler på nettet. Men mange sider mangler informasjon selv for besøkende som skanner siden raskt. Dette er et alvorlig problem fordi produktinformasjon hjelper folk med å ta kjøpsbeslutninger. Forskning viser at dårlig produktinformasjon står for omtrent 8 % av brukervennlighetsproblemene og 10 % av brukerne er misfornøyde med informasjonen som gis (dvs. brukeren gir opp og forlater siden).

Gi detaljert informasjon om produktene dine, men ikke gå i fellen med å bombardere brukere med for mye tekst. Gjør informasjonen lett å fordøye. Gjør siden utvidbar ved å dele teksten i mindre segmenter og bruke et stort nummer av underseksjoner Legg til mange bilder for produktene dine, og bruk riktig språk: ikke bruk sjargong slik at de besøkende kan forstå hva du snakker om.
10. De fleste brukere ser ikke annonser
Jakob Nielsen fortalte i sin tale at de fleste brukere i utgangspunktet er blinde for bannere. Hvis de leter etter en del informasjon på en side eller er fordypet i innholdet, vil de ikke bli distrahert av annonser på siden.
Konsekvensen av dette er at ikke bare vil brukere unngå annonser, men at de vil unngå alt som ser ut som en annonse, selv om det ikke er en annonse. Noen nav-stiler kan se ut som bannere, så vær forsiktig med disse elementene.

Bannerplassene på Flashdens venstre sidefelt er egentlig ikke annonser: de er lenkeinnhold. De later som de er ubehagelig nærme reklamebannere og kan derfor bli ignorert av noen brukere.
Annonser som ser ut som innhold vil imidlertid holde folk til å se og klikke. Dette kan generere mye annonseinntekter, men går på bekostning av «målrettede brukere» når de klikker på ting de mener er ekte innhold. Før du går denne veien, vurder avveiningen: kortsiktige gevinster versus begrepet "langsiktig troverdighet."
Oversettelse og redigering: Rog Victor og Andrey Bernatsky.
La oss håpe på disse ti eksemplene brukervennligheten til nettstedets design, vil hjelpe deg med å lage praktiske prosjekter av høy kvalitet.
Hei alle sammen!
Sannsynligvis har alle som føler seg trygge på Internett hørt konseptet med brukervennlighet på nettsider. Det er ikke for ingenting at det er så utbredt, siden det er grunnlaget for å bygge besøkende interaksjon med nettstedet. Så jeg vil avsløre hele poenget dette konseptet og hjelpe deg og deg selv med å gjøre nettressursen mer brukervennlig.
Hva er nettstedets brukervennlighet?
Nettstedets brukervennlighet er et konsept som demonstrerer bekvemmeligheten til en nettressurs for interaksjon. Det vil si, jo lettere er det for besøkende å navigere på siden, konsumere innhold, samhandle med ulike elementer, jo høyere nivå av brukervennlighet.
Hovedmålet er å holde publikum på siden og oppmuntre dem til å foreta målrettede handlinger, for eksempel å abonnere på et nyhetsbrev eller foreta kjøp. I tillegg, ved å øke brukervennligheten til nettstedet ditt, forbedrer du deg, noe som har en gunstig effekt på promotering i søkemotorer. For å bekrefte mine ord, les materialet på Yandex-støttesidene, her er lenken.
Hvis du glemmer alle disse problemene med brukervennlighet, vil du aldri realisere det fulle potensialet til nettstedet ditt. Husk deg selv: når du går til et uvennlig nettsted, vil du sannsynligvis umiddelbart komme deg ut derfra, ikke sant? Det samme skjer med besøkende på nettstedet ditt. Tro meg.
Folk som har brukt mye tid på å studere brukervennlighet, har kommet opp med et visst antall regler som er viktige å vurdere når de skal lage en nettside:
- 2 sekunders regel. I gjennomsnitt er en bruker bare villig til å bruke 2-3 sekunder på å vente på at et nettsted skal lastes, og det er her denne regelen kommer fra. Ved å øke lastehastigheten på nettstedet vil du få mye bedre respons fra besøkende;
- 3-klikks regel. Igjen, gjennomsnittsverdien. Faktum er at de fleste brukere ikke vil bry seg om å oppnå noe resultat og er klare til å gjøre bare 3 klikk. Det vil si at du må sørge for at brukeren kan foreta for eksempel et kjøp på siden med 3 klikk;
- Prinsippet om struktur. Det er veldig viktig at siden er tydelig strukturert - det skal ikke være noen forvirring. En informasjonsblokk må følge av en annen og så videre. Takket være en tydelig struktur kan brukeren enkelt navigere på siden og finne det han trenger;
- Formatregel. Det skal ikke være noen forskjeller mellom utformingen av sideelementer, det vil si at hele nettressursen må utformes på én måte;
- Omvendt pyramide. Det betyr å presentere materialet på en slik måte at brukeren kan få svar på spørsmålet sitt i løpet av de første sekundene.
Dette er selvfølgelig ikke alle reglene for nettstedets brukbarhet, men etter min mening de mest grunnleggende. Dette er de som må tas i betraktning når man jobber med å forbedre nettstedet, eller enda bedre, når man oppretter det.
Det er bra å bli veiledet av reglene, men det er mye bedre å ha klare anbefalinger foran øynene dine som har blitt samlet gjennom årene av forskere, markedsførere og analytikere.
Hvordan gjøre en nettside bedre?
Det finnes et stort antall måter å forbedre brukeropplevelsen med et nettsted på. Egnet for ulike typer nettsteder. Ved å bruke alle anbefalingene/metodene som er oppført ovenfor, vil du motta stor takknemlighet fra brukerne av nettstedet ditt.
Nettstednavigering
Så det første du må ta hensyn til er navigering på nettstedet. For at en besøkende raskt skal finne det han trenger og bevege seg fritt rundt på nettstedet, er det nødvendig å gjøre ressursmenyen strukturert, responsiv og forståelig.
Sørg for å inkludere alle viktige elementer i navigasjonsmenyen:
- Kontakter;
- Om selskapet;
- Tjenester;
- Frakt og betaling.
En forutsetning er tilstedeværelsen av et nettstedskart for folk, der lenker til alle sidene i nettressursen er plassert. Ved å bruke den kan brukeren enkelt finne det han trengte. Vil tjene som eksempel. 
Såkalte brødsmuler kan bidra til å forbedre brukervennligheten til en nettside. brødsmuler er en lenkekjede som viser brukeren i hvilken kategori og side han er på. Med deres hjelp vil han kunne bevege seg til hvilket som helst nivå.

For nettbutikker denne blokken lenker er svært nyttige, siden de hjelper brukere med å finne lignende produkter, raskt flytte til overskriften/kategorien de er interessert i fra produktkortet, og navigere på siden.

Logoen til en nettressurs kan trolig også tilskrives navigasjon. Vi er alle vant til at logoen til enhver nettside er klikkbar og er en lenke til hjemmeside. Faktisk, alene av denne grunn, er det verdt å gjøre logoen til en lenke til hovedsiden.
Nettstedets lastehastighet
I moderne verden en person er ikke klar til å kaste bort sin dyrebare tid på å vente på at en nettside skal lastes for å finne svar på spørsmålet hans. Hvis siden tar lang tid å laste, vil brukeren gå til et annet nettsted, fordi han med stor sannsynlighet fortsatt vil finne det han lette etter der. Derfor i konkurranse per besøkende er nettstedets lastehastighet det viktigste aspektet brukervennlighet.
I følge mine observasjoner har bilder stor innvirkning på lastehastigheten. For å sjekke dette må du bruke et spesialverktøy fra Google PageSpeed Insights. Mest i detalj Jeg snakket om lasteoptimalisering i . Sørg for å lese den!
Tilbakemelding
Hvis nettstedet ditt er kommersielt, må du bare sørge for at brukeren raskt kan kontakte deg:

Nettstedsøk
Tilstedeværelsen av et søk på siden bidrar også til å forbedre brukervennligheten til siden – mye mer lettere for en person gå inn i søkelinje hva han leter etter og finne svaret (eller ikke) enn å krype rundt på siden i en halvtime. Derfor anbefales det å sette et søk på nettstedet ditt. 
Dette kan implementeres ved hjelp av spesielle plugins fra Yandex eller Google, du kan også bruke plugins for CMS.
Fyller ut en søknad. Registrering
Ovenfor nevnte jeg 3-klikk-regelen, som betyr å oppnå et hvilket som helst resultat på nettstedet med 3 klikk. Det følger at ethvert skjema på en nettressurs bør være så forenklet som mulig. Som et eksempel, registrering i en ressurs ved hjelp av sosiale nettverk:

Og å legge inn en bestilling i en nettbutikk bør forenkles til 2 - 4 felt, siden folk er for late til å fylle ut omfangsrike skjemaer og overføre unødvendig informasjon (som det virker for dem) til fremmede.
Innhold
Det eneste brukerne kommer til et nettsted for er innhold. Derfor må den presenteres på en strukturert og forståelig måte. Ingen liker komplett fotinnpakning, folk liker orden. For å gjøre teksten lett å lese, må du bruke:
- Underoverskrifter. Se på artiklene mine. Jeg prøver å bruke underoverskrifter overalt slik at du, kjære leser, føler deg komfortabel;
- Lister;
- tabeller;
- Praktisk font. Jeg har nylig mottatt en kommentar i kommentarfeltet til et eller annet innlegg om en uleselig font og korrigerte den umiddelbart. Jeg håper du er komfortabel nå;
- Forklarende bilder.
Alt dette samlet vil bidra til å gjøre innholdet på siden mye bedre. I tillegg søkeroboter liker også en tydelig tekststruktur, så prøv!
Vel, jeg slutter her, kjære venner! Neste uke vil jeg fortelle deg hvordan du gjennomfører en analyse av nettstedets brukervennlighet.
Ser deg snart!
Forrige artikkelNeste artikkel
For nettressurser som er i aktiv bruk, er forbedring av nettstedets brukervennlighet en utmerket måte å øke konverteringen og forbedre atferdsmessige faktorer. Tjenesten innebærer å analysere strøm ytelsesegenskaper nettstedet, utarbeide anbefalinger for forbedringer, bli enige om listen over arbeider med klienten og faktisk utføre arbeidet.
Kostnader for brukervennlighetstjenester for nettsider
Forbedring av brukervennlighet: Relaterte tjenester
Det er et ganske bredt spekter av tjenester levert av nettstudioer som kan klassifiseres som brukervennlighetsforbedring. De fleste av tjenestene som er oppført nedenfor kan bestilles samlet eller som en uavhengig tjeneste.
- Brukervennlighetsrevisjon. Den første fasen av forbedringsoppgaven er å identifisere problemområder og formulere nøkkelvektorer for optimalisering. Spesialisten gjennomfører en grundig testing av ressursen og genererer en rapport som indikerer alle oppdagede problemer og anbefalinger for forbedring.
- Forbedring av nettstedet. En tjeneste som innebærer å eliminere mangler og endre funksjonalitet i henhold til kundens ønsker. Hvis vi bruker dataene fra den utførte brukervennlighetsrevisjonen som grunnlag for revisjonen som tekniske spesifikasjoner, vil vi få arbeid for å forbedre brukervennligheten.
- Redesign av nettstedet. Ofte er problemer med brukeregenskapene til et nettsted forbundet med dårlige designbeslutninger, så for å forbedre brukervennligheten kan det være nødvendig med en fullstendig eller delvis endring i utformingen av ressursen.
- Fyllende innhold. Fravær kvalitetsinnhold, som kan tiltrekke seg trafikk og tilfredsstille brukerforespørsler, er også en årsak til dårlig nettstedytelse.
Derfor, selv om studioet ikke direkte tilbyr tjenesten "brukervennlighetsforbedring", kan du oppnå det ønsket resultat ved å bestille de aktuelle individuelle tjenestene.
Resultater av forbedret brukervennlighet
For å hevde at problemet er løst, må forbedringen bekreftes av analysedata. Tegn på vellykket forbedring av brukervennligheten er:
- Øke tiden en besøkende bruker på nettstedet. Hvis folk begynner å bli lenger på siden og åpner flere sider, betyr det at siden har blitt mer praktisk å bruke og målet er nådd.
- Redusert fluktfrekvens. Når en bruker går inn på et nettsted og umiddelbart forlater siden uten å gå noen andre steder på nettstedet, kalles dette en "sprett". Jo færre slike situasjoner, jo mer interessant er siden for folk.
- Økt konvertering. Hvert nettsted har en spesifikk målhandling: rekkefølge Ring tilbake, kjøpe et produkt, registrere seg på en nettside, delta i et arrangement osv. Hvordan bedre forhold konverteringer til totalt antall besøkende – jo mer effektivt fungerer nettstedet.
Vellykket implementert brukervennlighetskampanje – riktig veiøke avkastningen på nettprosjektet ditt.
Har du spørsmål om tjenesten? Trenger du hjelp til å velge entreprenør? Still et spørsmål i kommentarfeltet, og våre spesialister vil gi detaljerte råd.
- Oversettelse
- Opplæringen
Du blir møtt av klærne dine og eskortert av sinnet ditt. Dette gamle ordtaket snakker blant annet om viktigheten av førsteinntrykk. Dette gjelder ikke bare for mennesker, men også for programvareprodukter- nettsteder og mobilapplikasjoner. En av de viktigste øyeblikkene Dannelsen av attraktiviteten til et nettverksprosjekt er dets brukervennlighet - brukervennlighet. Og når en person først blir kjent med et nettsted eller en applikasjon, avgjør hans første inntrykk ofte om han kommer tilbake til dette produktet igjen og igjen. Med andre ord er brukervennlighet en av nøkkelegenskapene til et nettsted som skaper (eller ødelegger) et publikum. La oss se på noen vanlige og ofte oversett scenarier for brukeratferd og måter å forbedre brukervennligheten på på de viktigste stadiene av opplevelsen av nettstedet eller mobilappen din.
Klar og informert kommunikasjon
1. Velg skriftstørrelser
Folk surfer i økende grad på nettet ved hjelp av mobile enheter, og for enkelte nettsteder mobilversjon ble den viktigste. Og dette dikterer kravene til skriftstørrelse, fordi skjermene på smarttelefoner og nettbrett er mye mindre enn vanlige monitorer og bærbare datamaskiner. Spredning adaptiv design spilte en stor rolle i å trekke oppmerksomhet til problemet med fonter.Ofte fokuserer nettstedskapere på brukervennligheten til knapper, ikoner, faner og andre klikkbare objekter. Men få husker det praktiske ved å klikke på teksthyperkoblinger. Utfør derfor alltid "live" tester av komforten ved å klikke på hyperkoblinger med fingrene.
2. Skriv informative feilmeldinger
Mange forsømmer valget av ordlyd for feilmeldinger, og anser dem som noe sekundært. Utviklere vet vanligvis hvordan de skal unngå feil handlinger i sine produkter, og møter derfor sjelden slike meldinger.Men ekte brukere kan ikke skryte av dette.
Hvis brukeren ikke forstår godt hva han skal gjøre etter at en feilmelding vises, kan han forlate produktet ditt helt. Derfor kan meldingsteksten være leken, men den skal i det minste hjelpe brukere raskt å finne ut årsaken og unngå feil i fremtiden.
Prøv å unngå spesialiserte termer, skriv meldinger i generelle termer, i klart språk. Det er ikke nødvendig å dumpe informasjon på brukeren som han ikke kan bruke. Om ønskelig kan selv valideringsfeil omformuleres for å få dem til å høres vennligere ut. Sammenlign to versjoner av samme skjerm fra det samme populære operativsystemet:


Bekvemmelighet med inndataskjemaer
3. Forenkle passordkravene dine

I dag er det vanlig å kreve at brukerne oppretter komplekse passord. Men dette må gjøres positivt, med oppmuntring, og ikke som en uoverkommelig tøff tilstand. Mange innspillsskjemaer ser veldig fine ut, men er helt upraktiske. Selv om bekvemmeligheten til dette grensesnittelementet kan ha en avgjørende innvirkning på suksessen til hele produktet. Dårlige avgjørelser kan fremmedgjøre brukere allerede ved inntasting av pålogging og passord, eller under kassen. Derfor er det nødvendig å følge nøye med på brukervennligheten til skjemaer.
For eksempel, historisk, velg felt ( velg boks) er vanskelige å style. I de fleste tilfeller prøver utviklere å gjemme seg standard objekter og klone dem inn i mer passende DOM-elementer. I dette tilfellet overføres data fra "klonene" til inngangen til de originale elementene.
Du må bruke mye tid bare for å kunne kontrollere utformingen av en vanlig rullegardinmeny. Men er spillet verdt lyset? Det må vi ikke glemme mobilbrukere bli vant til det veldig raskt utseende og atferdsegenskaper standard elementer grensesnitt som brukes i deres operativsystemer.

For eksempel brukere Windows Mobile De forventer at når du velger en rullegardinmeny, åpnes listen over alternativer i fullskjerm, atskilt fra selve feltet. Samtidig som Android-brukere forventer å se modalt vindu. Og hvis du av hensyn til dine designideer ikke oppfyller slike forventninger, kan det hende at brukerne ikke setter pris på løsningene dine i det hele tatt. De vil sannsynligvis ha det vanskeligere å bruke produktet ditt, noe som vil påvirke opplevelsen deres negativt. Med andre ord, ved å endre utformingen av standardelementer vil du lage flere problemer enn du bestemmer deg for.
4. Bruk de riktige inndataskjemaene
Mange anbefaler å bruke dataformatering i inndatafelt. For eksempel, hvis du legger til input, input , vil oppsettet automatisk bytte mens du skriver. Dette ser imidlertid rart ut og hjelper ikke i det hele tatt, men forstyrrer utfyllingen av skjemaet.Hvis du har flere inndatafelt, er det bedre å tilordne én datatype til dem. Det er mye enklere for brukeren når det samme oppsettet brukes ved inntasting, og å hoppe fra bokstaver til tall og tilbake gir bare ytterligere forvirring.

Bruk forskjellige typer input i HTML 5 er kun tilrådelig når det er så få felt på skjermen som mulig. Et godt eksempel er tofaktor Google-autentisering: Det er bare ett felt der du bare kan legge inn tall. Det vil være veldig passende her automatisk veksling til en digital layout.
Men mer komplekse former Slik "hjelpsomhet" og "initiativ" av tastaturet kan være irriterende, siden det tvinger brukeren til å bytte mentalt og øker den kognitive belastningen. Spesielt når du bytter fra bokstaver til tall, og omvendt:

5. Skap en levende og minneverdig førstegangsopplevelse
Hvis en nykommer er skuffet over nettstedet eller applikasjonen din fra de første sekundene, er dette beslektet med uhøfligheten til eieren når han møter gjester. Uansett hvor deilige godbitene er, vil møtet bli håpløst ødelagt.En utvikler kan lett miste av syne noen scenarier for den primære bruken av produktet sitt. For eksempel er det vanskelig å kalle en skjerm overfylt med ikoner eller deler intuitiv. Du kan myke opp den første bruksopplevelsen, for eksempel med nyttige tips og advarsler, som enkelt kan slås av.
6. Djevelen er i detaljene
Alle slags små ting kan gjøre produktet ditt enklere å lære. For eksempel vil den kjente standardmarkøren i det første inndatafeltet tillate deg å raskt og smertefritt dykke inn i grensesnittet. Ideelt sett bør brukeren navigere på nettstedet eller applikasjonen på autopilot.Nye brukeres manglende erfaring med produktet ditt betyr at enkelte funksjoner kan forårsake alvorlige problemer. Husk Paperclip fra Microsoft Office, som plutselig kom ut og tilbød sin hjelp, noe som var mer irriterende.

Å regissere en vellykket første brukeropplevelse er som å gå på stram tau – det er veldig vanskelig å få alt riktig, men hvis du lykkes, blir det mer enn belønnet med brukergjenkjenning. Stumbleupon-prosjektet er for eksempel svært vellykket når det gjelder å lære nybegynnere sine grunnleggende evner.
En god løsning kan være å integrere opplæringsprosessen i den normale prosedyren for bruk av produktet. For eksempel ved arkivering av brev i postapplikasjon du kan vise meldingen "Visste du at du kan begynne å arkivere fra ved å bruke Ctrl+ K? Denne tilnærmingen gir en mye mildere treningsopplevelse sammenlignet med tradisjonelle "oversikt over hele applikasjonen" stiltimer.
7. Mikrokopiering bør ikke brukes som en ettertanke.
"Mikrokopiering" refererer til alle de små instruksjonene og bekreftelsene som brukes i applikasjoner.- "Ikke bekymre deg, vi vil ikke la postadressen din lekke"
- "Du trenger ikke bankkort for betaling"
For eksempel binding bankkort eller gi E-post For mange brukere er dette et ganske kontroversielt spørsmål. Og med mindre du representerer et tidstestet, anerkjent merke, vil folk alltid være forsiktige med å gi deg slik informasjon. Mikrokopier kan bidra til å løse brukerens tvil

8. Gi alltid kontekst
Brukere hater mangelen på kontekst. Med tanke på hvordan informasjonsflyt de må hele tiden takle, folk prøver å abstrahere seg fra alt som er unødvendig på skjermen og fokusere på spesifikke ting. Når kom det på moten uendelig scrolling, mange nettsteder støtt på ett problem: så snart brukeren klikket et sted ved en feil, ble gjeldende posisjon tilbakestilt. Dette er spesielt ubehagelig i tilfeller der en person har scrollet veldig langt nedover innholdet på siden. Etter bare fem rulleskjermer kan et utilsiktet klikk bli en kilde til irritasjon.De fleste nettsteder i dag løser dette problemet ved å bruke modaler og andre ordninger som er typiske for enkeltsideapplikasjoner. For eksempel, på Pinterest, når du klikker på en flis, åpnes den ikke ny side, og modal. Dette lar deg undersøke detaljene i et bestemt innlegg uten å miste din nåværende posisjon eller vente på at en ny side skal lastes.

På mobil Facebook-appen Den samme tilnærmingen brukes: Hvis du klikker på et bilde i albumet, vil det lastes inn i fullskjermsmodus. Det ser ut nesten som om en ny side hadde åpnet seg, men når du trykker på tilbake-knappen blir du forsiktig brakt tilbake til konteksten.
Brukere, spesielt mobilbrukere, liker ikke når innholdet på skjermen endres uventet. Dette bør bare gjøres som svar på eksplisitte brukerhandlinger. For eksempel, nyhetsfeeds på Twitter og Facebook blir tvangsoppdatert. Ellers vil du få en ubehagelig situasjon når du leser en melding, og samtidig bakgrunnsprosess oppdaterer feeden og gir deg en haug med nye meldinger som begraver det du har lest før. Det er som et vindkast som river en avis ut av hendene dine.

Heldigvis informerer Twitter forsiktig brukeren når nye meldinger vises og venter på at brukeren skal gi nedlastningskommandoen. Det vil si at en person har full kontroll over å endre innholdet på skjermen og er ikke forvirret.
15. Bryt store, komplekse oppgaver i mindre operasjoner
Ingen liker å fylle ut et helsideskjema. Derfor vil alle slags innstillingsseksjoner, registreringsskjemaer og profiler kun ha nytte av en logisk inndeling i mindre blokker. Bruk kort, seksjoner, faner, sidepaneler. Det vil være lettere for en person å oppfatte behovet for mange fyllinger, selv om det er flere logiske blokker på en side.Å dele inn i logiske blokker forenkler subjektivt oppgaven med å sette opp og fylle ut mange felt og forhindrer følelsen av ubehagelig arbeid. Dette er spesielt viktig for mobilapplikasjoner og nettsideversjoner.

For eksempel har Facebook brukt flere år på å finpusse grupperingen av personverninnstillinger for å gjøre dem enklere å konfigurere. Men en gang i tiden var dette en så ikke-triviell oppgave at mange rett og slett ikke rørte disse innstillingene. Ved å dele dem inn i seksjoner har prosentandelen av brukere som bruker disse sidene i stedet for å unngå dem økt.

En annen godt eksempel partisjoner stor oppgave for logiske blokker - bestillingsprosessen. For mange nettapplikasjoner blir denne prosedyren et kritisk punkt, en indikator på prosjektets suksess. Når en bestilling er delt inn i stadier, får brukerne en følelse av fremgang, fremgang, selv om ikke alt går på skinner når de går gjennom dem.
Dessuten gjør inndeling i logiske blokker det lettere å oppdage og løse nye problemer. Tross alt er det ingen som ønsker å forholde seg til en melding som "Kan du vær så snill å korrigere de følgende fire punktene?"
Hvis du tvinger brukeren til å fylle ut alle feltene eller konfigurere innstillinger på én, komplekst organisert side, legger du eggene dine i én kurv. Enhver feil vil forhindre at alle andre data blir sendt.
Det samme kan sies om donasjonsformer, spesielt i mobile prosjekter. Du vil sannsynligvis at brukeren skal tenke: "Wow, så enkelt det er" i stedet for "Ja, dette tar tid." Forbedring av brukervennligheten til skjemaer påvirker direkte lønnsomheten til prosjektet.
De fleste av punktene ovenfor er ganske enkle når de vurderes individuelt. Men jobber du med dette hver dag, blir øynene ofte uklare. Derfor er det viktig å kunne ta et skritt tilbake, abstrahere og se på hjernen din gjennom øynene til en "ny bruker".
Tags: Legg til tagger
